WebAssembly permet d'exécuter, par exemple, du code C/C++ sur le Web à une vitesse proche de la vitesse native et en plus de JavaScript. Ce document explique comment configurer et utiliser les outils pour les développeurs Chrome pour mieux déboguer ces applications.
Une fois que vous avez configuré DevTools, vous pouvez:
- Inspectez votre code d'origine dans Sources > Éditeur.
- Mettez l'exécution en pause à l'aide de breakpoints par ligne de code et parcourez votre code source C/C++ d'origine, et non le fichier binaire
.wasmcompilé.
Lorsque la fonctionnalité est suspendue, vous pouvez:
- Pointez sur les variables dans le fichier source d'origine pour afficher leurs valeurs.
- Comprendre les noms de fonction dans Call Stack (Pile d'appel) et les variables dans Scope (Portée)
- Générez des propriétés profondément imbriquées et des objets complexes dans la console.
- Inspectez la mémoire des objets avec l'outil d'inspection de la mémoire.
Configurer
Pour activer le débogage WebAssembly C/C++ dans les outils de développement:
Compilez votre application avec les informations de débogage DWARF incluses. Exécutez le dernier compilateur Emscripten et transmettez-lui l'indicateur
-g. Exemple :emcc -g source.cc -o app.htmlPour en savoir plus, consultez Créer des projets avec des informations de débogage.
Installez l'extension Chrome de compatibilité avec les outils de développement C/C++ (DWARF).
Déboguer
Une fois DevTools configuré, déboguez votre code:
- Ouvrez les outils de développement pour inspecter votre site Web. Pour ce tutoriel, vous pouvez l'essayer sur cette page de démonstration, qui a été compilée avec l'option
-grequise. - Vous pouvez également regrouper les fichiers que vous avez créés pour faciliter la navigation. Dans Sources, cochez
> Page >
> Grouper par auteur/déploiement
.
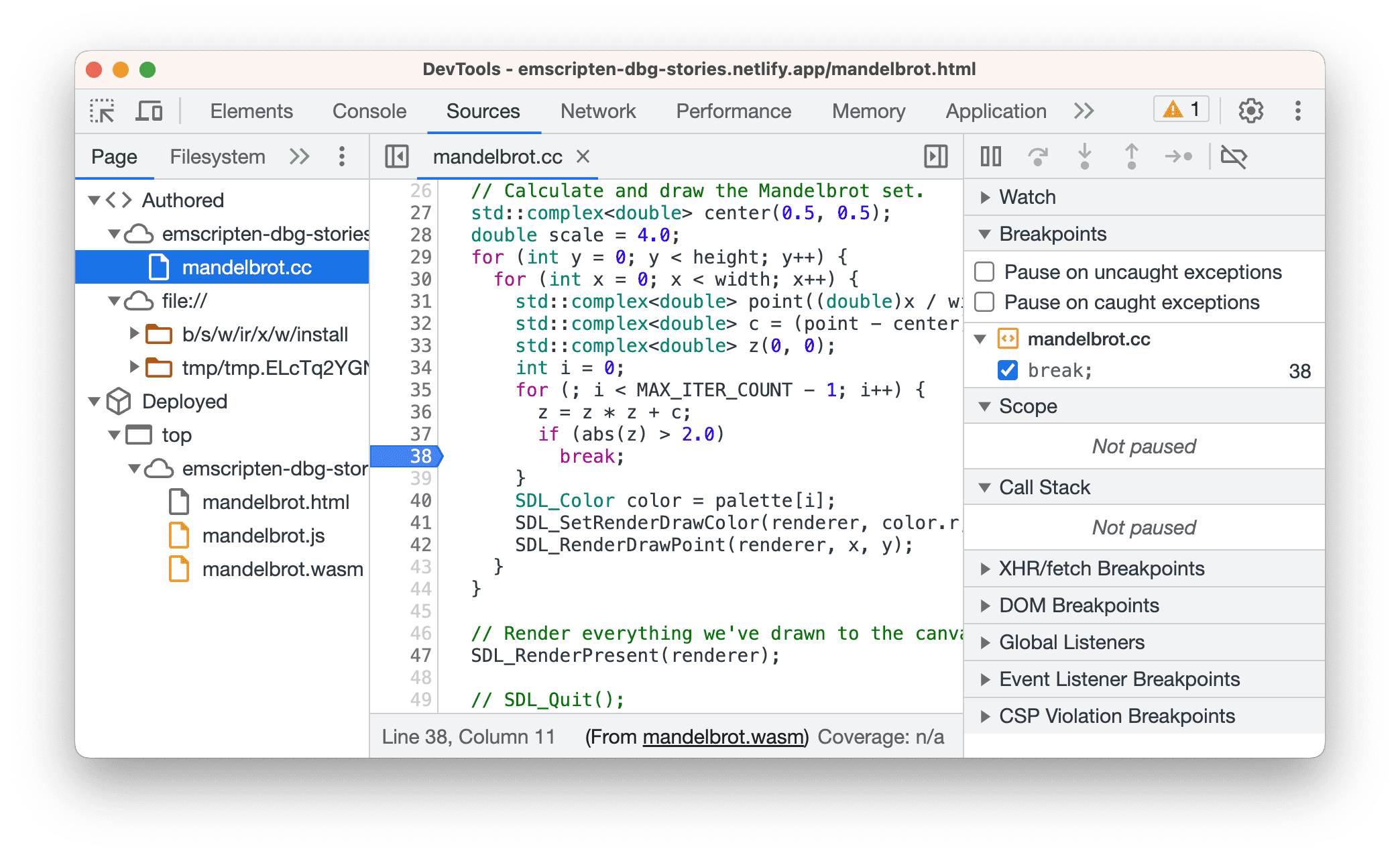
- Sélectionnez votre fichier source d'origine dans l'arborescence. Dans ce cas,
mandelbrot.cc. Pour définir un point d'arrêt sur une ligne de code, cliquez sur un numéro de ligne dans la colonne située à gauche de l'éditeur, par exemple sur la ligne 38.

Exécutez à nouveau le code. L'exécution s'arrête avant la ligne contenant le point d'arrêt.
Lorsque la lecture est mise en pause, essayez les opérations suivantes:
- Dans Sources > Éditeur, pointez sur une variable pour afficher sa valeur dans une info-bulle.

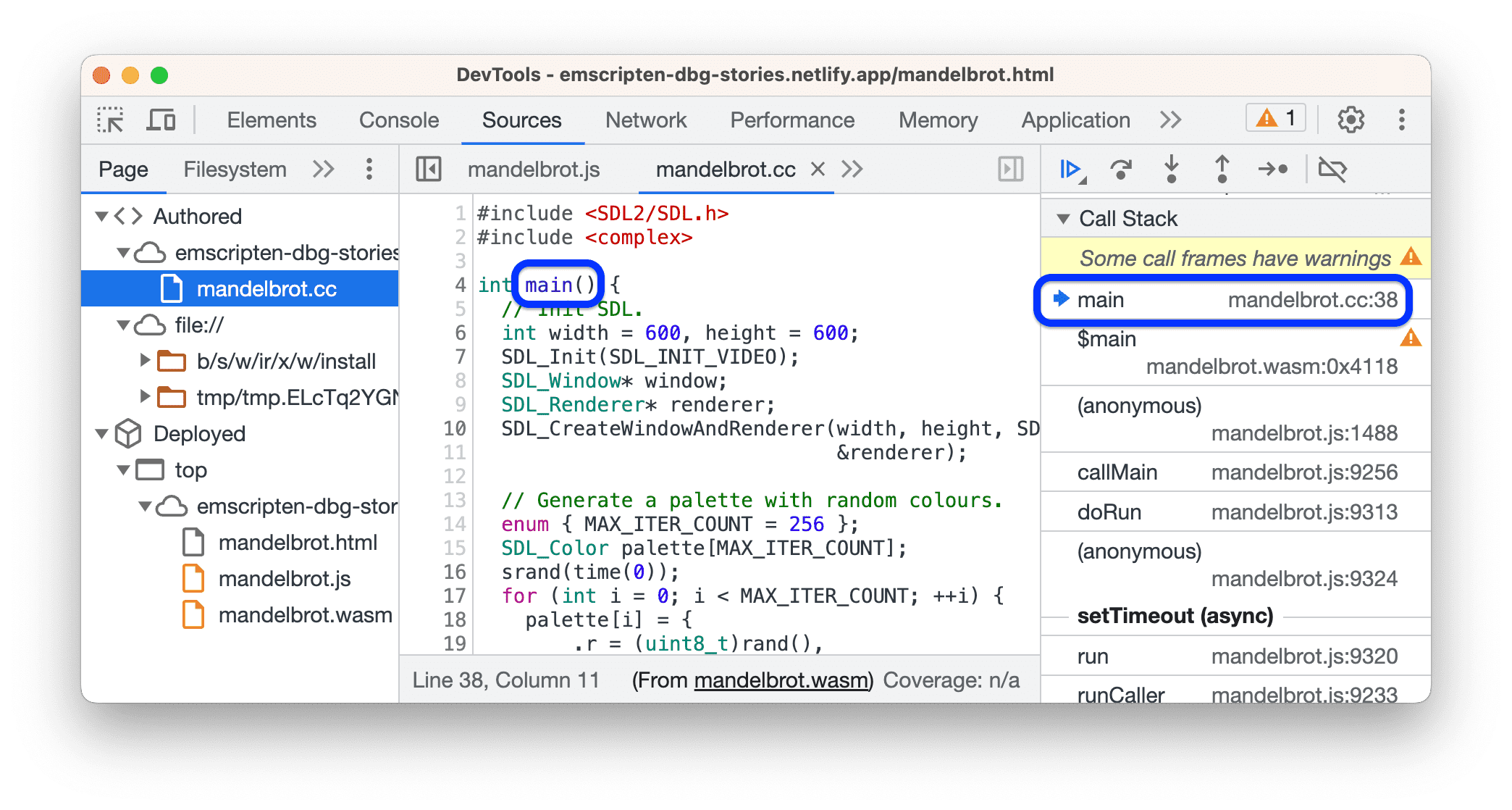
- Dans Sources > Pile d'appel, affichez les noms de fonction tels qu'ils apparaissent dans la source.

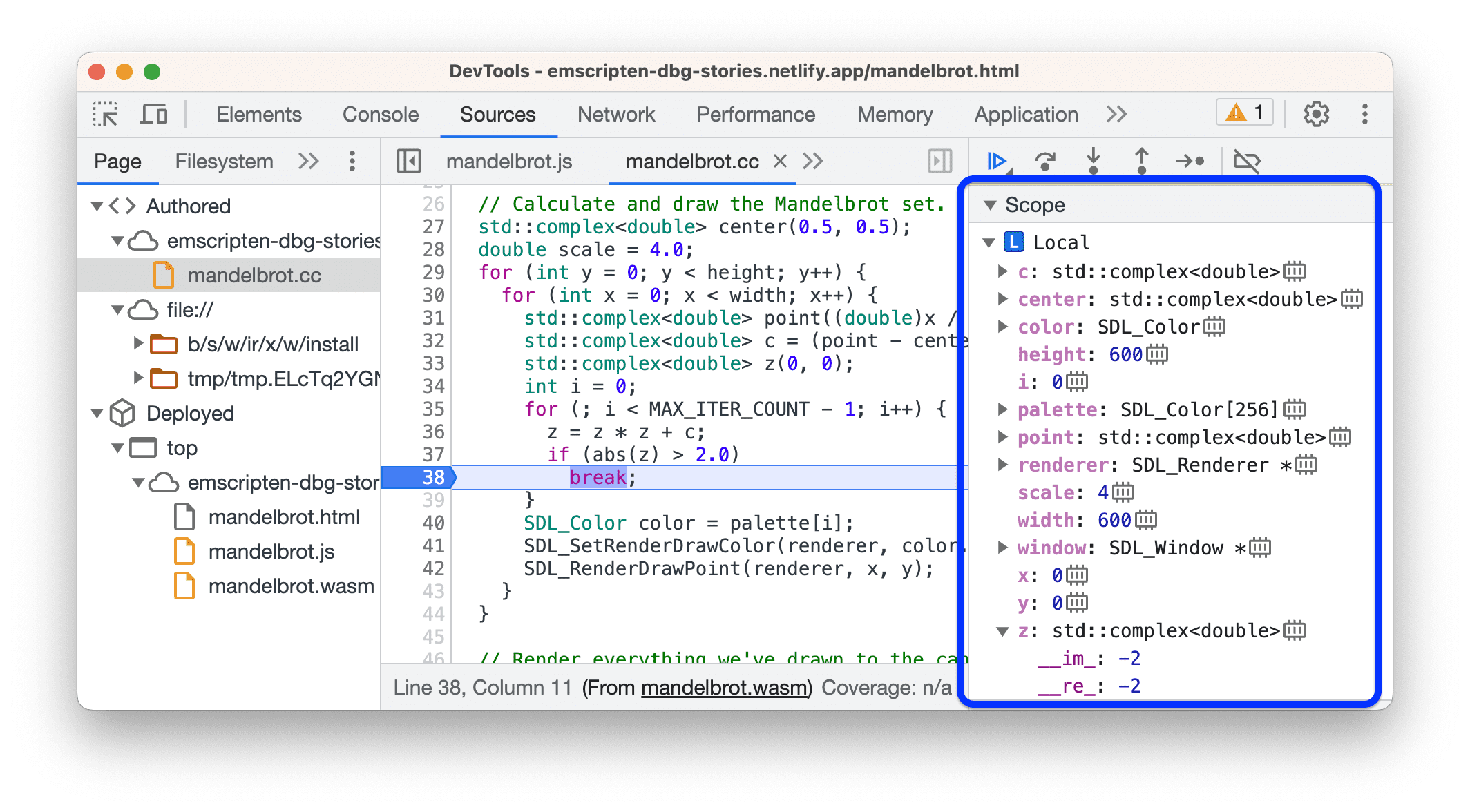
- Dans Sources > Champ d'application, affichez les variables locales et globales, leurs types et leurs valeurs.

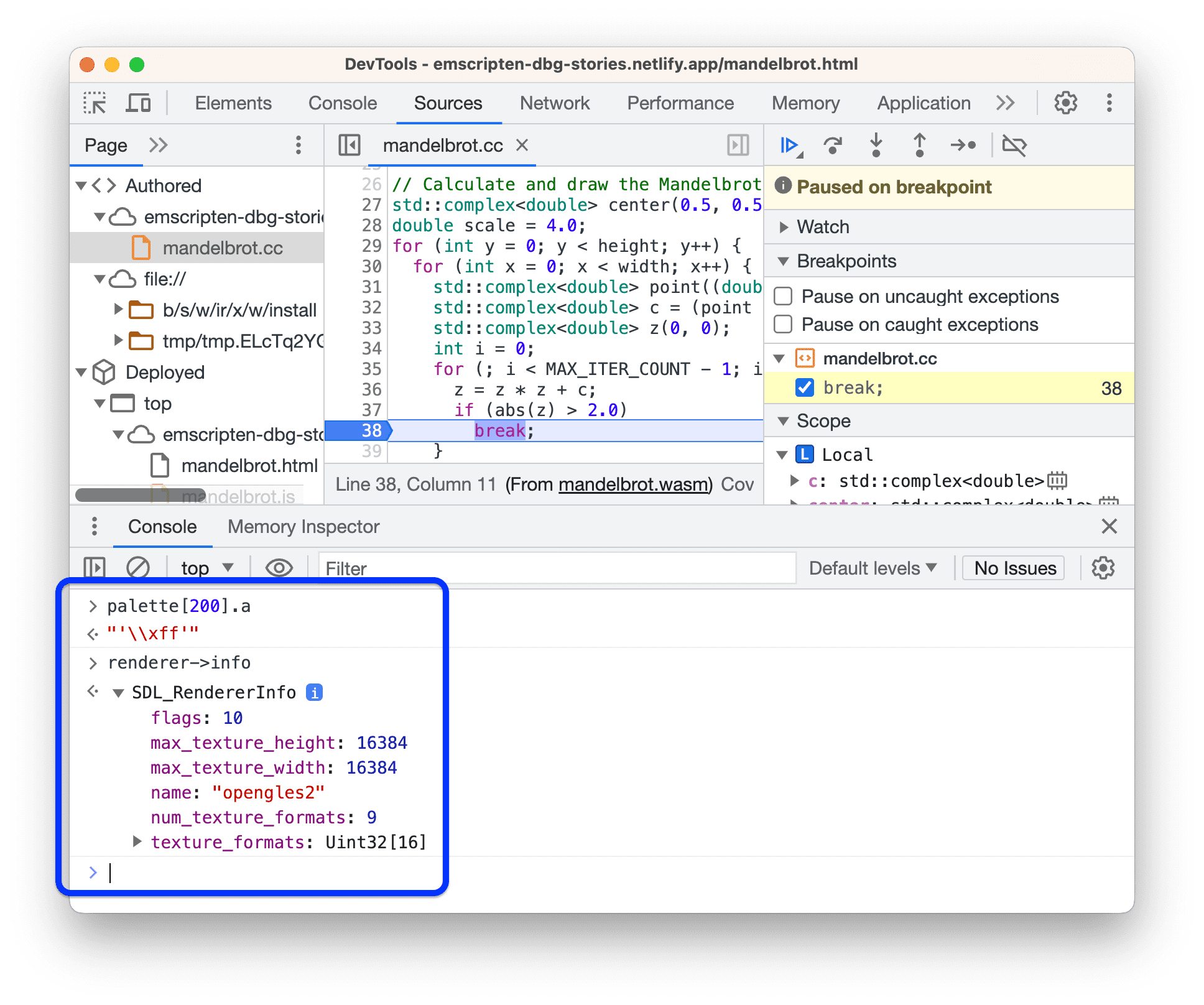
Dans la console, affichez les variables et les objets de sortie difficiles à atteindre dans Champ d'application:
- Variables imbriquées profondément, par exemple, éléments indexés dans de grands tableaux.
- Objets complexes, y compris ceux auxquels vous pouvez accéder avec des pointeurs (
->). Développez-les pour les inspecter.

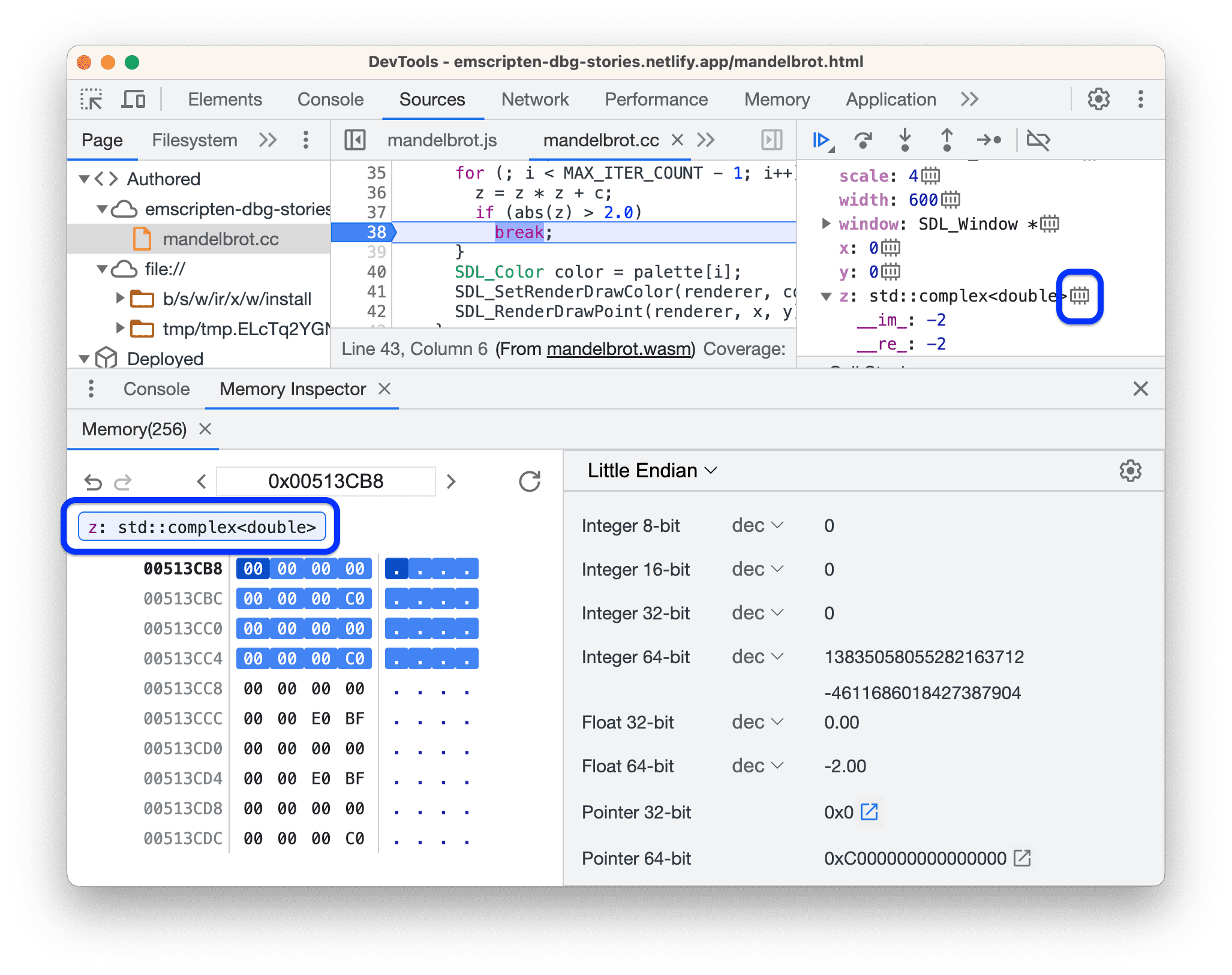
- Dans Sources > Champ d'application, cliquez sur l'icône
pour ouvrir l'inspecteur de mémoire et inspecter les octets bruts de la mémoire d'objet. Pour en savoir plus, consultez la section Inspection de la mémoire WebAssembly.

Performances du profil
Lorsque les outils pour les développeurs sont configurés et ouverts, le code exécuté par Chrome n'est pas optimisé. Il est hiérarchisé pour vous offrir une meilleure expérience de débogage.
Dans ce cas, vous ne pouvez pas vous fier à console.time() et performance.now() dans votre code pour profiler les performances. Utilisez plutôt le panneau Performances pour créer un profil.
Vous pouvez également exécuter votre code de profilage sans ouvrir DevTools, puis l'ouvrir pour inspecter les messages dans la console.
Séparer les informations de débogage
Pour accélérer le chargement tout en bénéficiant d'une meilleure expérience de débogage, vous pouvez diviser les informations de débogage en fichier .wasm distinct. Pour en savoir plus, consultez Déboguer WebAssembly plus rapidement.
Vous pouvez conserver ce fichier localement ou l'héberger sur un serveur distinct. Pour ce faire avec Emscripten, transmettez l'option -gseparate-dwarf=<filename> et spécifiez le chemin d'accès au fichier:
emcc -g source.cc -o app.html \
-gseparate-dwarf=temp.debug.wasm \
-s SEPARATE_DWARF_URL=[file://local/path/to/temp.debug.wasm] | [URL]
Compiler et déboguer sur différentes machines
Si vous effectuez la compilation sur une machine dont le système d'exploitation (conteneur, VM ou serveur distant) est différent de celui de la machine sur laquelle vous exécutez Chrome, vous devrez peut-être mapper manuellement les chemins d'accès aux fichiers de débogage.
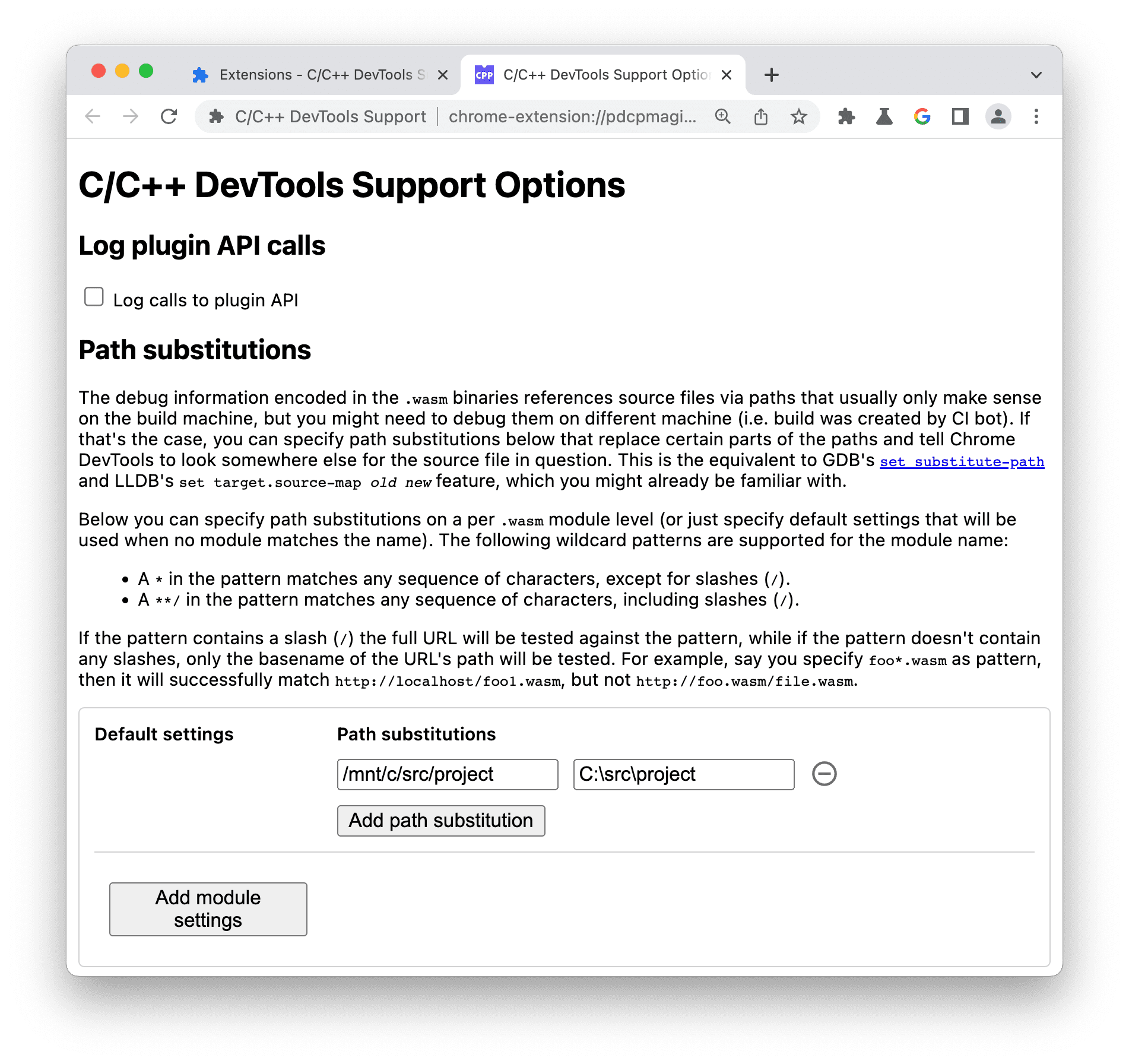
Par exemple, si votre projet se trouve dans C:\src\project en local, mais qu'il a été créé dans un conteneur Docker avec le chemin d'accès /mnt/c/src/project, procédez comme suit:
- Accédez à
chrome://extensions/, recherchez l'extension C/C++ DevTools Support (DWARF), puis cliquez sur Details (Détails) > Extension options (Options de l'extension). - Spécifiez les anciens et nouveaux chemins d'accès aux fichiers.

En savoir plus
Pour en savoir plus sur le débogage WebAssembly, consultez le blog de l'équipe technique des outils pour les développeurs Chrome:


