WebAssembly biedt een manier om bijvoorbeeld C/C++-code op het web uit te voeren met vrijwel de oorspronkelijke snelheid en naast JavaScript. Dit document laat zien hoe u Chrome DevTools kunt instellen en gebruiken om dergelijke applicaties beter te kunnen debuggen.
Nadat u DevTools heeft ingesteld, kunt u:
- Inspecteer uw originele code in Bronnen > Editor .
- Pauzeer de uitvoering met coderegelbreekpunten en doorloop uw originele C/C++-broncode, niet het gecompileerde binaire
.wasm-bestand.
En terwijl u gepauzeerd bent, kunt u:
- Beweeg de muis over variabelen in het originele bronbestand en bekijk hun waarden.
- Begrijp functienamen in Call Stack en variabelen in Scope .
- Voer diep geneste eigenschappen en complexe objecten uit naar de console .
- Inspecteer het objectgeheugen met Memory Inspector .
Instellen
Om foutopsporing in C/C++ WebAssembly in DevTools in te schakelen:
Compileer uw applicatie inclusief DWARF- foutopsporingsinformatie. Voer de nieuwste Emscripten-compiler uit en geef deze de vlag
-gdoor. Bijvoorbeeld:emcc -g source.cc -o app.htmlZie Projecten bouwen met foutopsporingsinformatie voor meer informatie.
Installeer de Chrome-extensie C/C++ DevTools Support (DWARF) .
Foutopsporing
Terwijl DevTools is ingesteld, debugt u uw code:
- Open DevTools om uw website te inspecteren. Voor deze tutorial kun je het proberen op deze demopagina , die is gecompileerd met de vereiste vlag
-g. - Groepeer desgewenst de bestanden die u hebt geschreven, zodat u gemakkelijker kunt navigeren. Controleer in Bronnen
> Pagina >
> Groeperen op auteur/geïmplementeerd
.
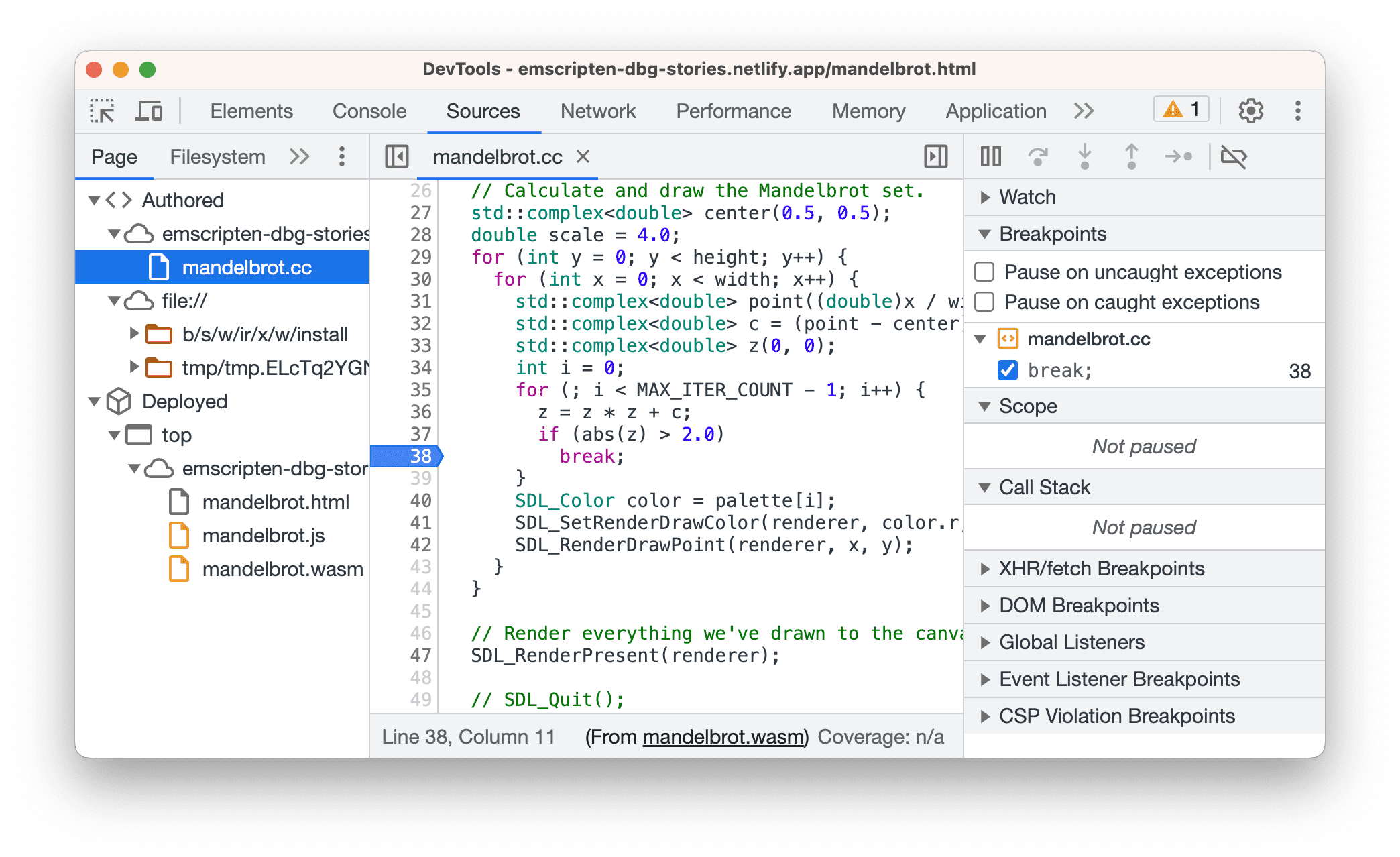
- Selecteer uw originele bronbestand in de bestandsboom. In dit geval
mandelbrot.cc. Als u een coderegelbreekpunt wilt instellen, klikt u op een regelnummer in de kolom links van de Editor , bijvoorbeeld op regel 38.

Voer de code opnieuw uit. De uitvoering pauzeert vóór de regel met het breekpunt.
Probeer tijdens het pauzeren het volgende:
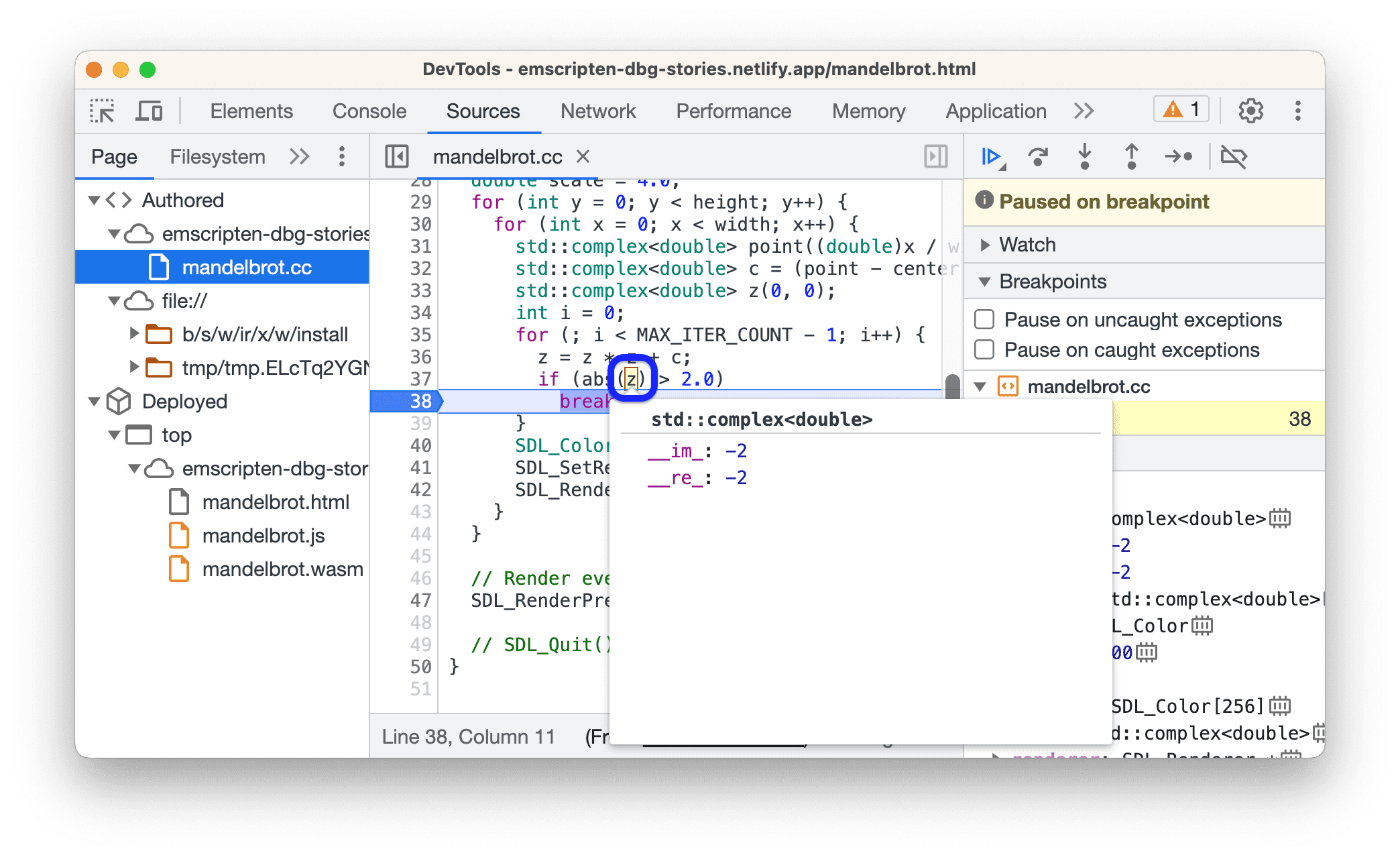
- Ga in Bronnen > Editor met de muis over een variabele om de waarde ervan in knopinfo te zien.

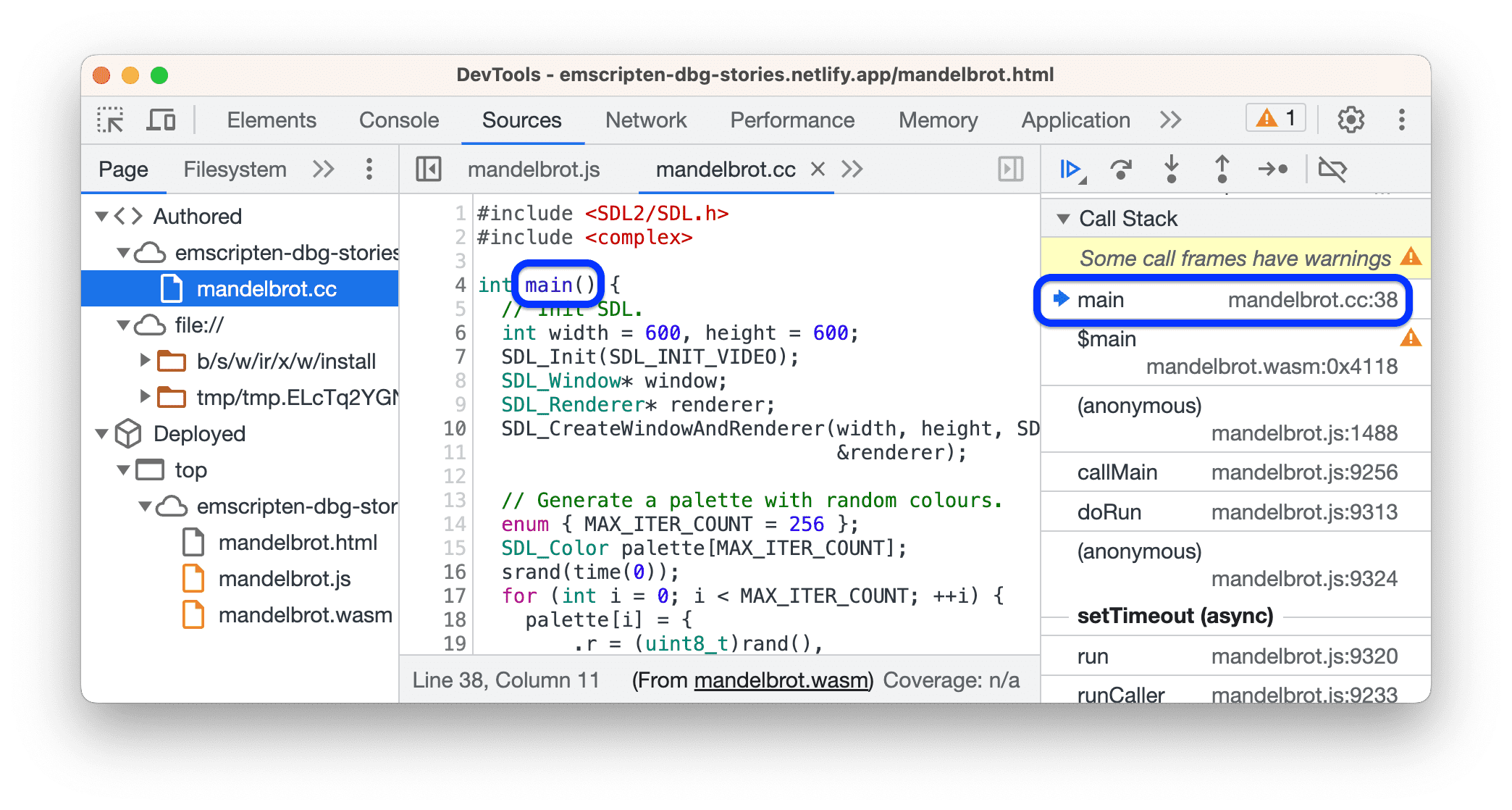
- In Bronnen > Aanroepstapel kunt u de functienamen bekijken zoals ze in de bron staan.

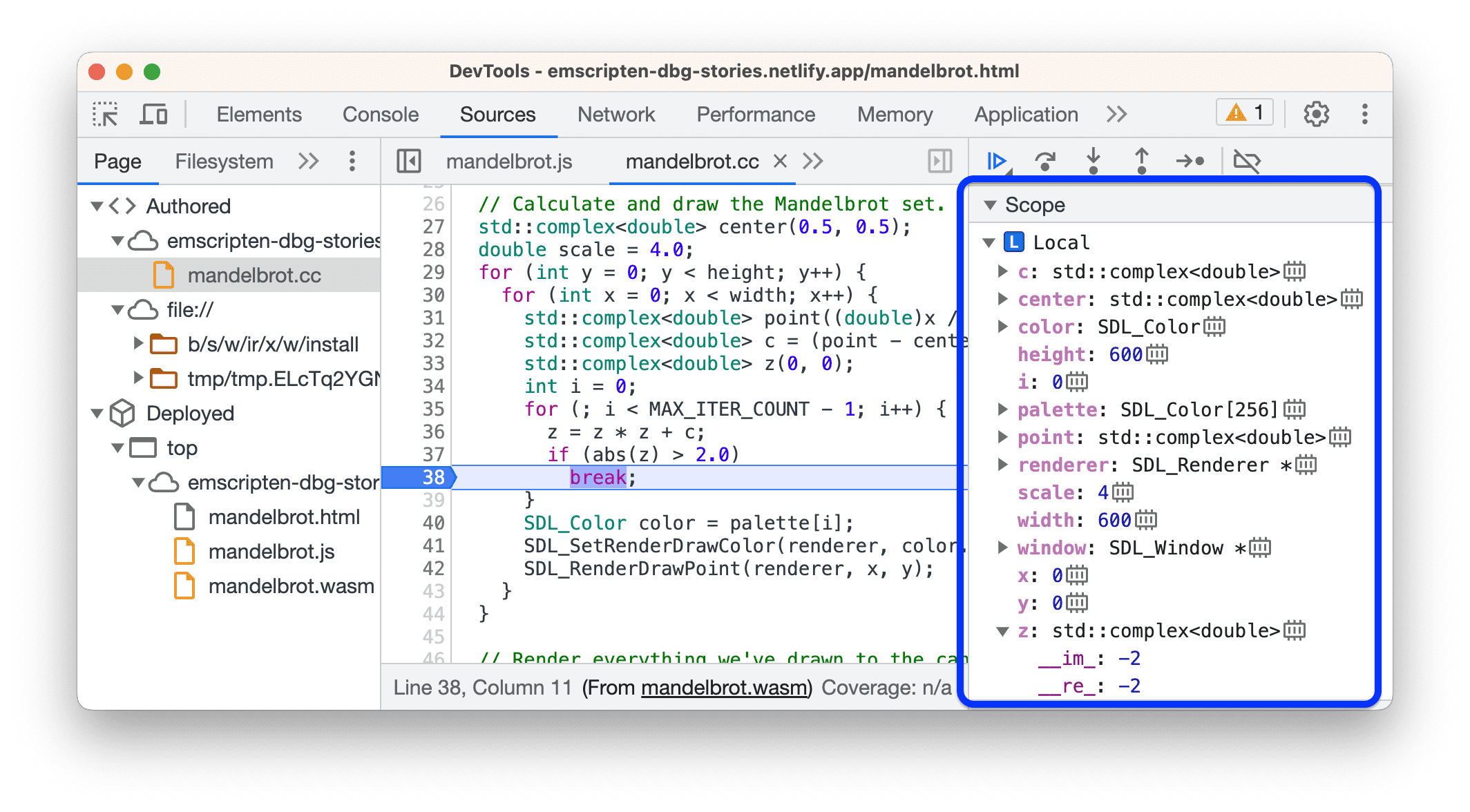
- Bekijk in Bronnen > Bereik lokale en globale variabelen, hun typen en waarden.

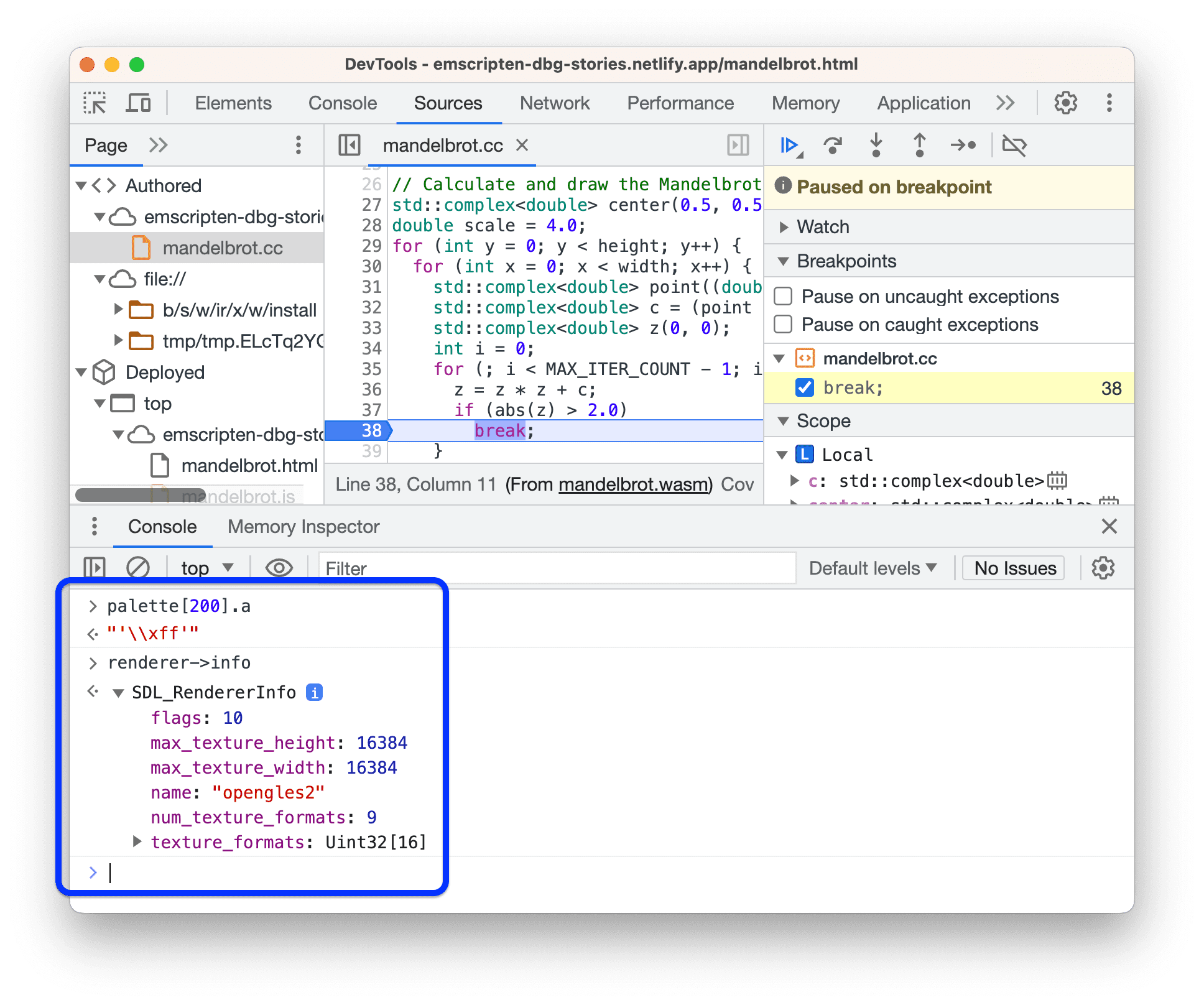
In Console worden variabelen en objecten uitgevoerd waarnaar moeilijk te navigeren is in Scope :
- Diep geneste variabelen, bijvoorbeeld geïndexeerde items in grote arrays.
- Complexe objecten, inclusief de objecten waartoe u toegang kunt krijgen met aanwijzers (
->). Vouw ze uit om te inspecteren.

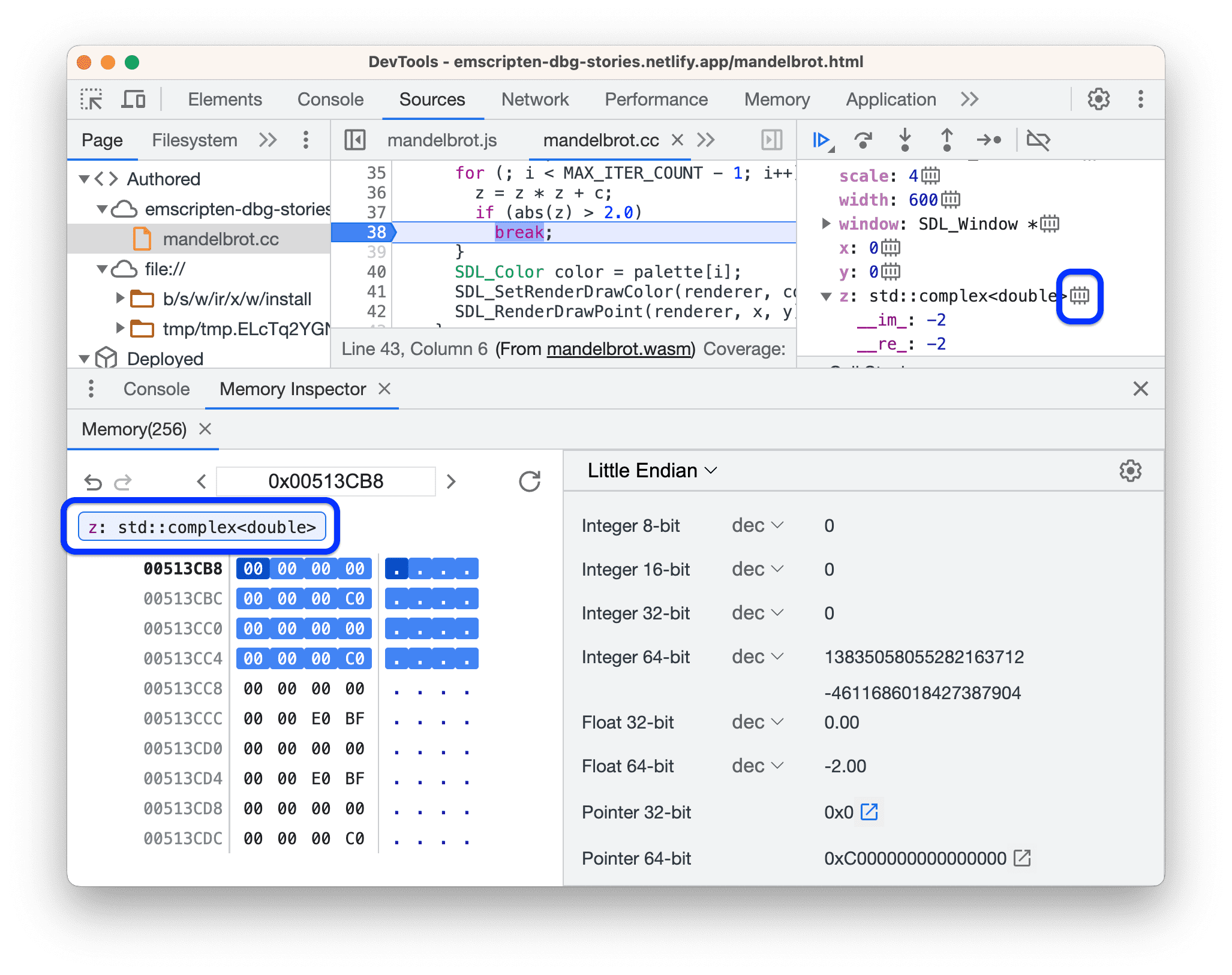
- Klik in Bronnen > Bereik op de
-pictogram om de Memory Inspector te openen en de onbewerkte bytes van het objectgeheugen te inspecteren. Zie WebAssembly-geheugeninspectie voor meer informatie.

Profielprestaties
Als DevTools is ingesteld en geopend, is de code die Chrome uitvoert niet geoptimaliseerd. Het is gelaagd om u een betere foutopsporingservaring te bieden.
In dit geval kunt u in uw code niet vertrouwen op console.time() en performance.now() om de prestaties te profileren. Gebruik in plaats daarvan het paneel Prestaties om te profileren.
Als alternatief kunt u uw profileringscode uitvoeren zonder DevTools te openen en deze vervolgens openen om de berichten in de console te inspecteren.
Scheid de foutopsporingsinformatie
Om het laden te versnellen en toch een betere foutopsporingservaring te hebben, kunt u de foutopsporingsinformatie opsplitsen in een afzonderlijk .wasm -bestand. Zie Sneller fouten opsporen in WebAssembly voor meer informatie.
U kunt dit bestand lokaal bewaren of op een aparte server hosten. Om dit met Emscripten te doen, geeft u de vlag -gseparate-dwarf=<filename> door en specificeert u het pad naar het bestand:
emcc -g source.cc -o app.html \
-gseparate-dwarf=temp.debug.wasm \
-s SEPARATE_DWARF_URL=[file://local/path/to/temp.debug.wasm] | [URL]
Bouw en debug op verschillende machines
Als u bouwt op een machine met een ander besturingssysteem (container, VM of externe server) dan dat op de machine waarop u Chrome uitvoert, moet u mogelijk de paden voor foutopsporingsbestanden handmatig toewijzen.
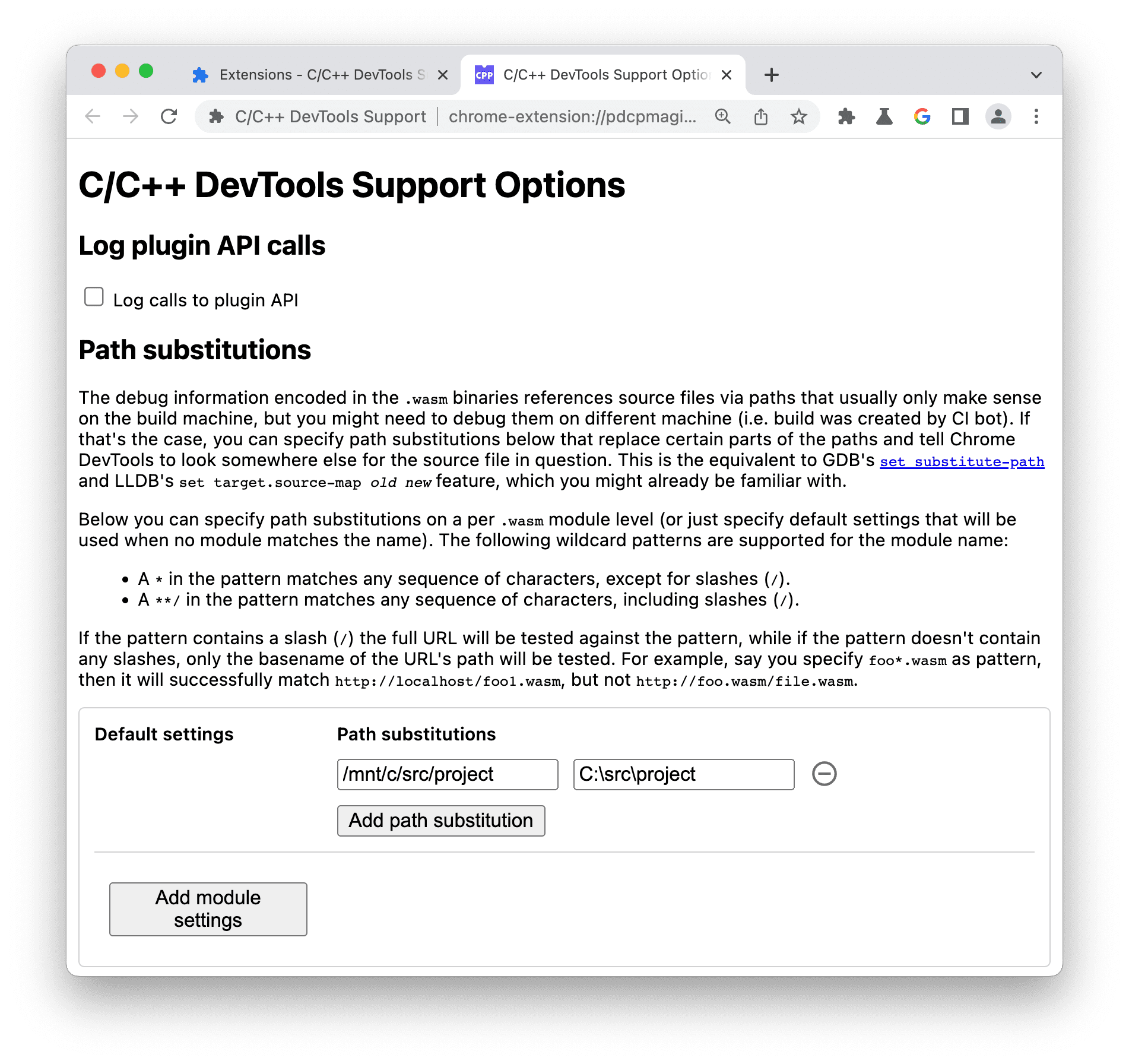
Als uw project zich bijvoorbeeld lokaal op C:\src\project bevindt, maar is gebouwd in een Docker-container met het pad /mnt/c/src/project , doet u het volgende:
- Ga naar
chrome://extensions/, zoek de extensie C/C++ DevTools Support (DWARF) en klik op Details > Extensieopties . - Geef het oude en nieuwe bestandspad op.

Meer informatie
Bekijk de technische blog van Chrome DevTools voor meer informatie over foutopsporing in WebAssembly:


