WebAssembly มีวิธีเรียกใช้โค้ด C/C++ ในเว็บด้วยความเร็วใกล้เคียงกับแบบเนทีฟและควบคู่ไปกับ JavaScript เอกสารนี้แสดงวิธีตั้งค่าและใช้เครื่องมือสำหรับนักพัฒนาเว็บใน Chrome เพื่อแก้ไขข้อบกพร่องของแอปพลิเคชันดังกล่าวได้ดียิ่งขึ้น
เมื่อตั้งค่าเครื่องมือสำหรับนักพัฒนาเว็บแล้ว คุณจะทำสิ่งต่อไปนี้ได้
- ตรวจสอบโค้ดต้นฉบับในแหล่งที่มา > เครื่องมือแก้ไข
- หยุดการดําเนินการชั่วคราวด้วยbreakpointsบรรทัดโค้ด และเดินหน้าผ่านซอร์สโค้ด C/C++ ต้นฉบับ ไม่ใช่ไฟล์ไบนารี
.wasmที่คอมไพล์แล้ว
และขณะที่หยุดชั่วคราว คุณจะดำเนินการต่อไปนี้ได้
- วางเมาส์เหนือตัวแปรในไฟล์ต้นฉบับเพื่อดูค่า
- ทําความเข้าใจชื่อฟังก์ชันในกองซ้อนการเรียกและตัวแปรในขอบเขต
- แสดงพร็อพเพอร์ตี้ที่ฝังลึกและออบเจ็กต์ที่ซับซ้อนไปยังคอนโซล
- ตรวจสอบหน่วยความจำของออบเจ็กต์ด้วยเครื่องมือตรวจสอบหน่วยความจำ
ตั้งค่า
วิธีเปิดใช้การแก้ไขข้อบกพร่อง C/C++ WebAssembly ในเครื่องมือสำหรับนักพัฒนาเว็บ
คอมไพล์แอปพลิเคชันโดยรวมข้อมูลการแก้ไขข้อบกพร่อง DWARF เรียกใช้คอมไพเลอร์ Emscripten เวอร์ชันล่าสุดและส่ง Flag
-gเช่นemcc -g source.cc -o app.htmlโปรดดูข้อมูลเพิ่มเติมที่หัวข้อการสร้างโปรเจ็กต์ด้วยข้อมูลการแก้ไขข้อบกพร่อง
ติดตั้งส่วนขยาย Chrome สำหรับรองรับเครื่องมือสำหรับนักพัฒนาเว็บ C/C++ (DWARF)
แก้ไขข้อบกพร่อง
เมื่อตั้งค่าเครื่องมือสำหรับนักพัฒนาเว็บแล้ว ให้แก้ไขข้อบกพร่องของโค้ดโดยทำดังนี้
- เปิดเครื่องมือสําหรับนักพัฒนาเว็บเพื่อตรวจสอบเว็บไซต์ สำหรับบทแนะนํานี้ คุณสามารถลองใช้หน้าสาธิตนี้ ซึ่งคอมไพล์ด้วย Flag
-gที่จําเป็น - (ไม่บังคับ) จัดกลุ่มไฟล์ที่คุณเขียนเพื่อให้ไปยังส่วนต่างๆ ได้ง่ายขึ้น ในแหล่งที่มา ให้เลือก
> หน้าเว็บ >
> จัดกลุ่มตามผู้เขียน/ที่ติดตั้งใช้งาน
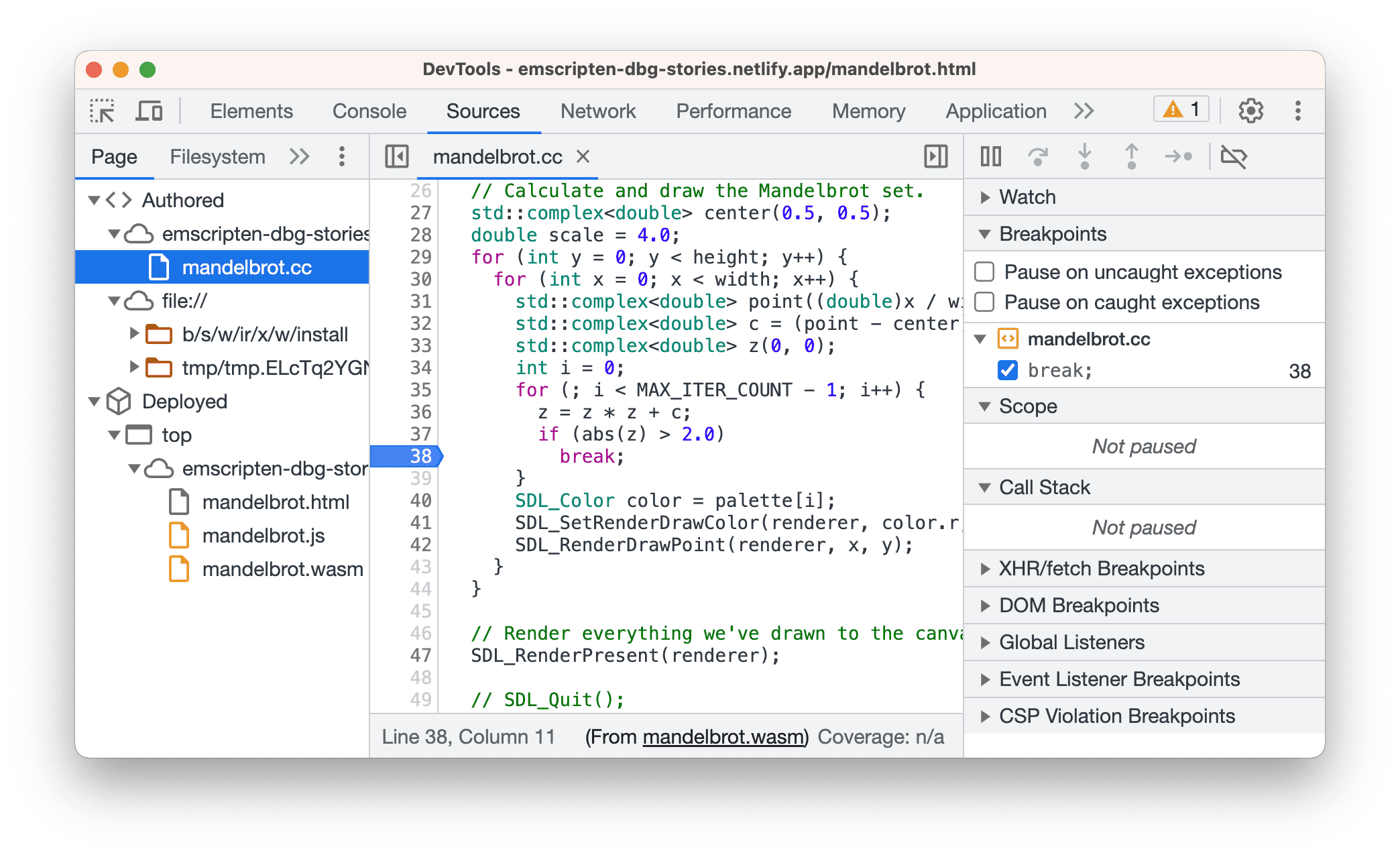
- เลือกไฟล์ต้นฉบับจากโครงสร้างไฟล์ ในกรณีนี้คือ
mandelbrot.cc หากต้องการตั้งจุดหยุดพักบรรทัดโค้ด ให้คลิกหมายเลขบรรทัดในคอลัมน์ทางด้านซ้ายของเครื่องมือแก้ไข เช่น ในบรรทัด 38

เรียกใช้โค้ดอีกครั้ง การดำเนินการจะหยุดชั่วคราวก่อนบรรทัดที่จุดหยุดพัก
ขณะหยุดชั่วคราว ให้ลองทำดังนี้
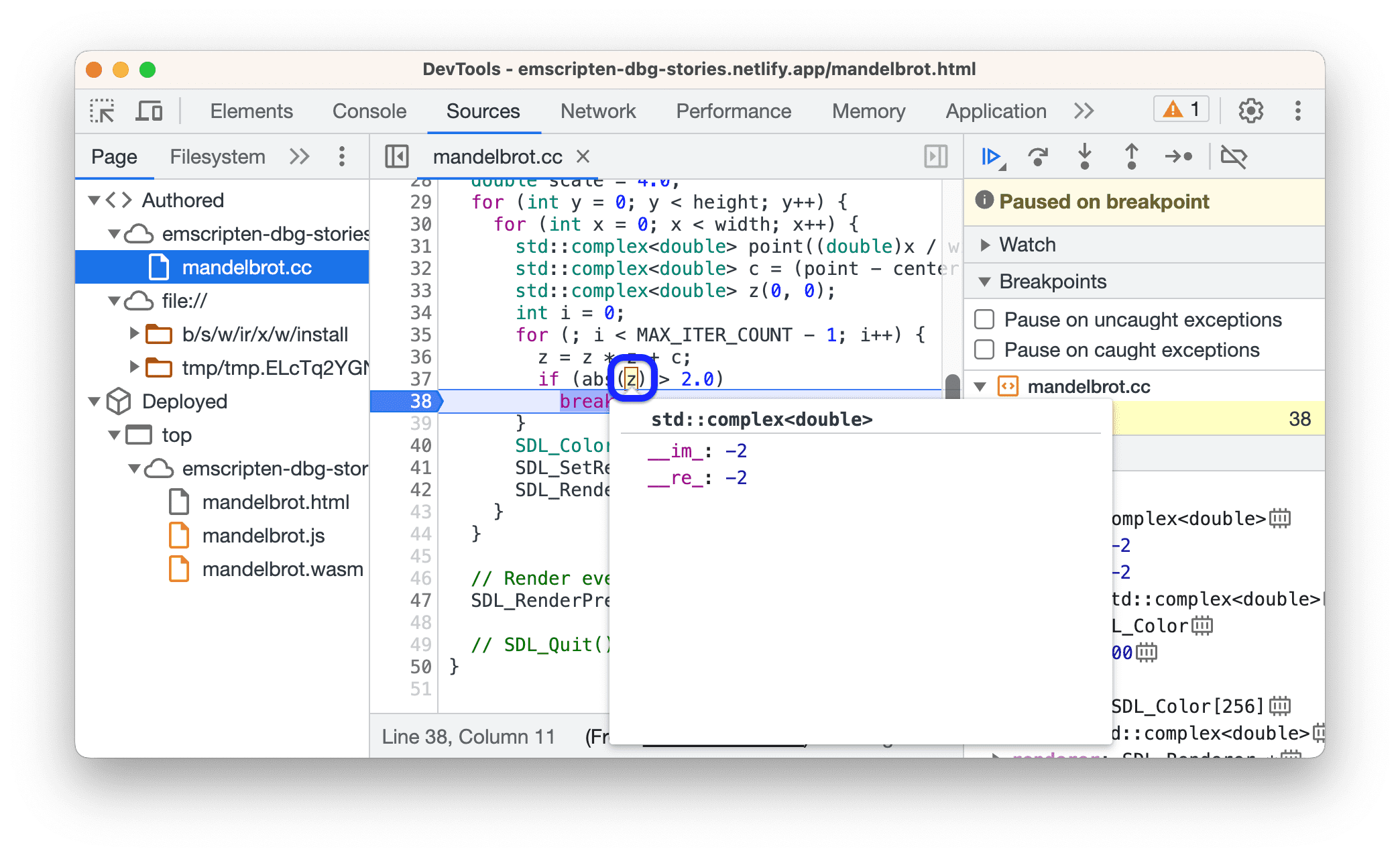
- ในแหล่งที่มา > เครื่องมือแก้ไข ให้วางเมาส์เหนือตัวแปรเพื่อดูค่าในเคล็ดลับเครื่องมือ

- ในแหล่งที่มา > กองซ้อนการเรียก ให้ดูชื่อฟังก์ชันตามที่ปรากฏในแหล่งที่มา

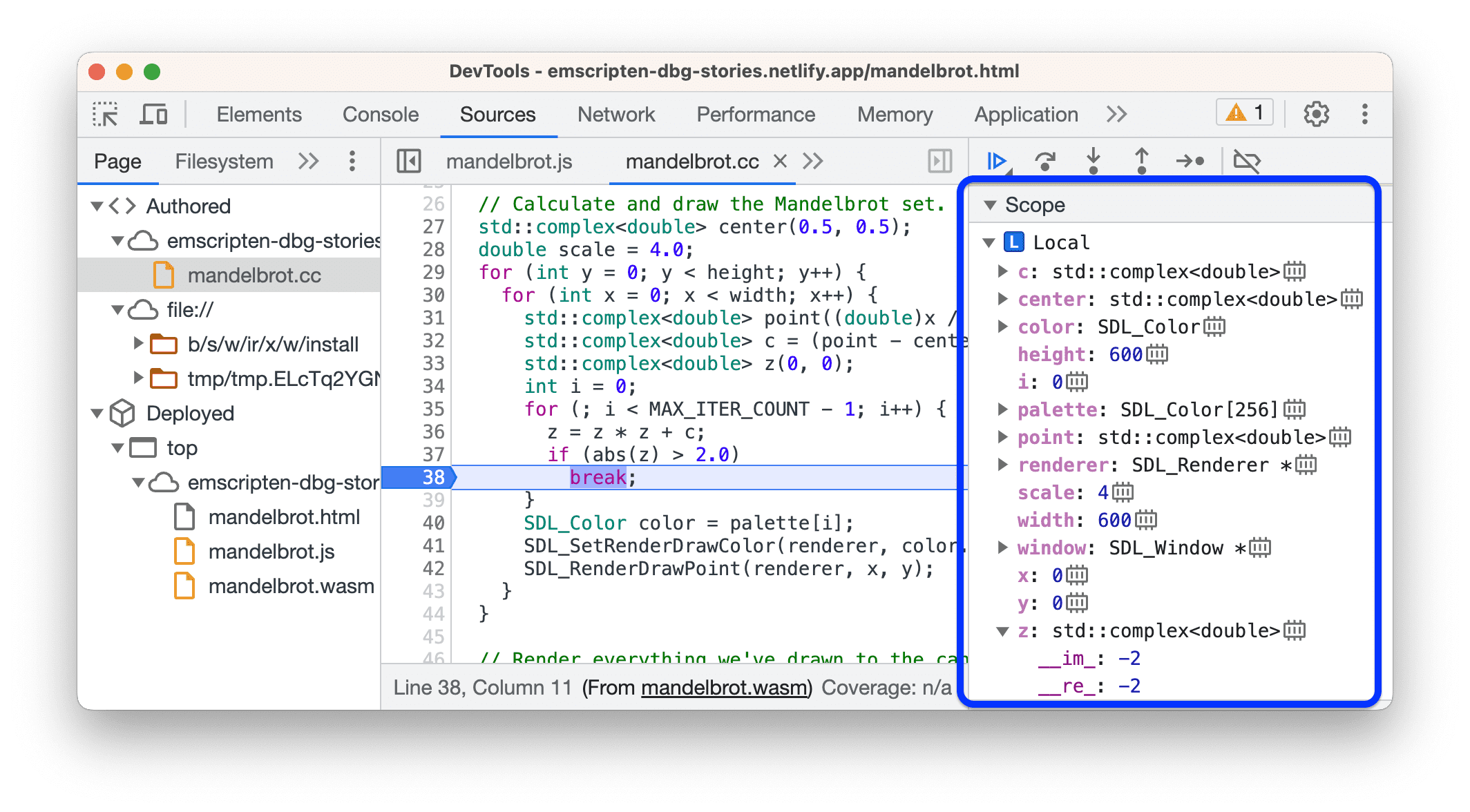
- ในส่วนแหล่งที่มา > ขอบเขต ให้ดูตัวแปรภายในและภายนอก ประเภท และค่าของตัวแปร

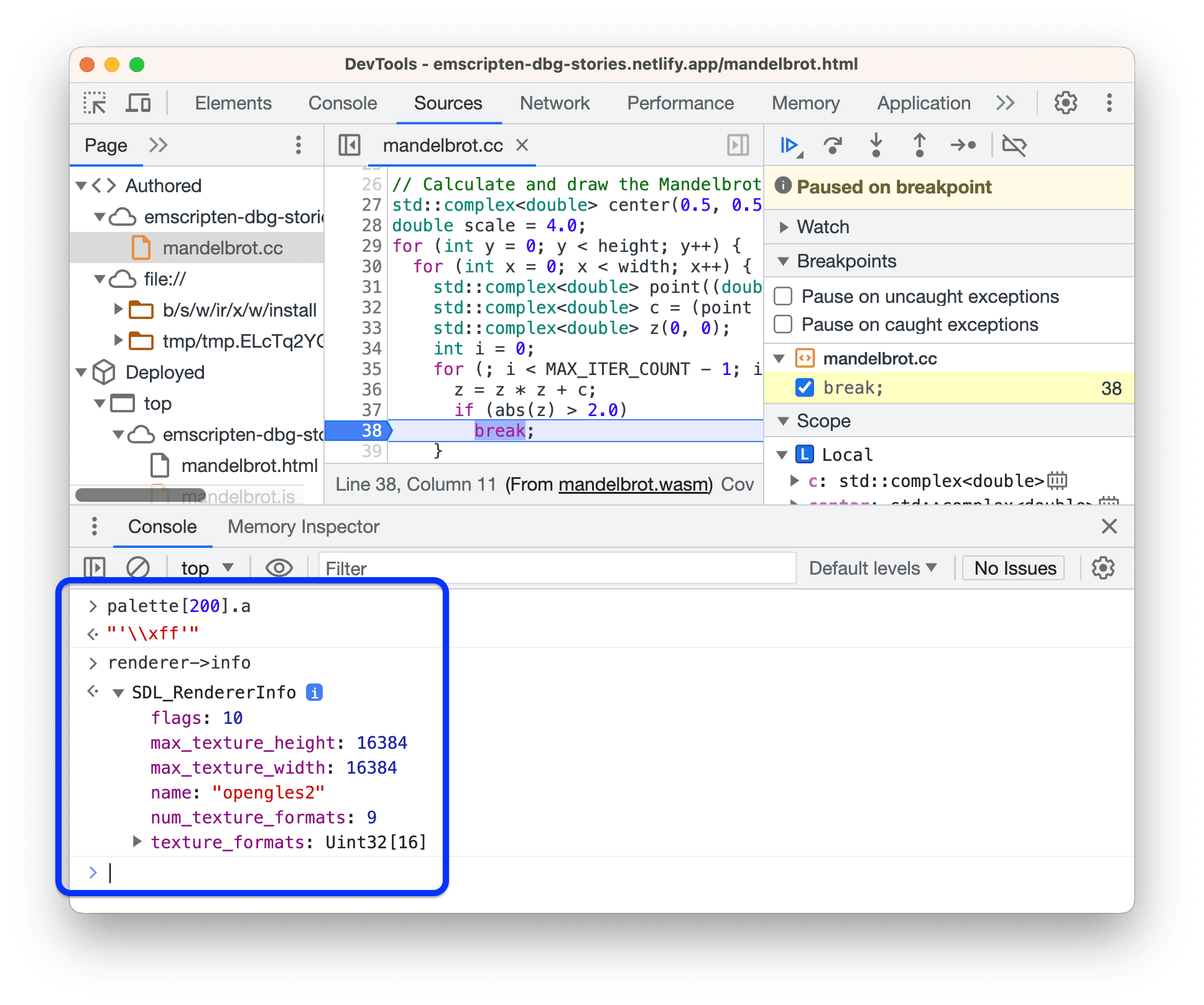
ในคอนโซล ให้ดูตัวแปรและออบเจ็กต์เอาต์พุตที่ไปยังได้ยากในขอบเขต
- ตัวแปรที่ฝังอยู่ลึก เช่น รายการที่จัดทําดัชนีในอาร์เรย์ขนาดใหญ่
- วัตถุที่ซับซ้อน รวมถึงวัตถุที่คุณเข้าถึงได้ด้วยเคอร์เซอร์ (
->) ให้ขยายเพื่อตรวจสอบ

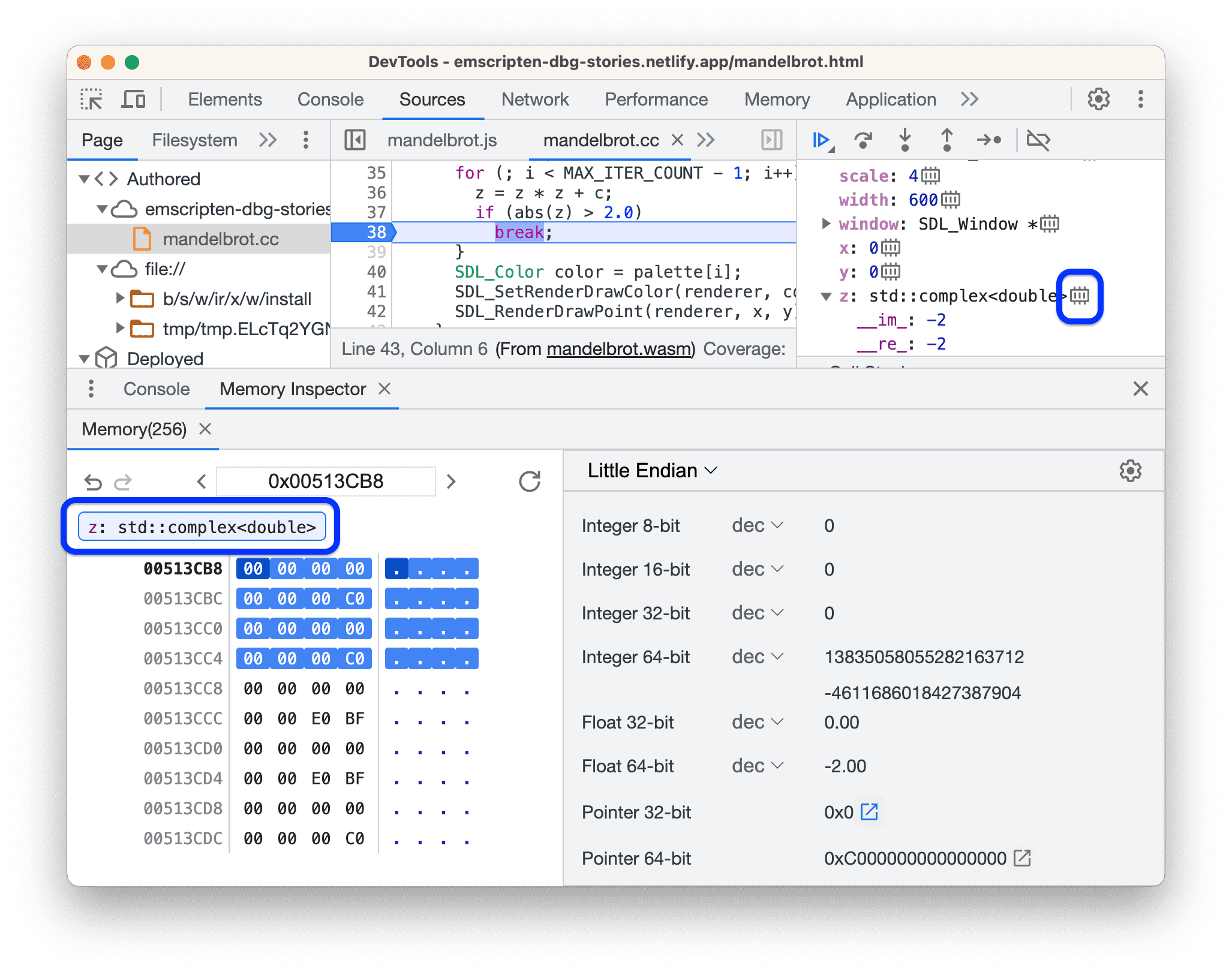
- ในแหล่งที่มา > ขอบเขต ให้คลิกไอคอน
เพื่อเปิดเครื่องมือตรวจสอบหน่วยความจำและตรวจสอบไบต์ดิบของหน่วยความจำออบเจ็กต์ ดูข้อมูลเพิ่มเติมได้ที่การตรวจสอบหน่วยความจำ WebAssembly

ประสิทธิภาพของโปรไฟล์
เมื่อตั้งค่าและเปิดเครื่องมือสำหรับนักพัฒนาเว็บแล้ว โค้ดที่ Chrome เรียกใช้จะไม่ได้รับการเพิ่มประสิทธิภาพ ลดระดับเพื่อให้คุณได้รับประสบการณ์การแก้ไขข้อบกพร่องที่ดียิ่งขึ้น
ในกรณีนี้ คุณจะใช้ console.time() และ performance.now() ในโค้ดเพื่อวัดประสิทธิภาพไม่ได้ แต่ให้ใช้แผงประสิทธิภาพเพื่อโปรไฟล์แทน
หรือจะเรียกใช้โค้ดโปรไฟล์โดยไม่ต้องเปิดเครื่องมือสําหรับนักพัฒนาเว็บก็ได้ จากนั้นเปิดเครื่องมือดังกล่าวเพื่อตรวจสอบข้อความในคอนโซล
แยกข้อมูลการแก้ไขข้อบกพร่อง
หากต้องการเพิ่มความเร็วในการโหลดแต่ยังคงต้องการประสบการณ์การแก้ไขข้อบกพร่องที่ดียิ่งขึ้น คุณสามารถแยกข้อมูลการแก้ไขข้อบกพร่องออกเป็นไฟล์ .wasm แยกต่างหากได้ ดูข้อมูลเพิ่มเติมได้ที่การแก้ไขข้อบกพร่อง WebAssembly ที่เร็วขึ้น
คุณสามารถเก็บไฟล์นี้ไว้ในเครื่องหรือโฮสต์บนเซิร์ฟเวอร์แยกต่างหากก็ได้ หากต้องการดำเนินการด้วย Emscripten ให้ส่ง Flag -gseparate-dwarf=<filename> และระบุเส้นทางไปยังไฟล์
emcc -g source.cc -o app.html \
-gseparate-dwarf=temp.debug.wasm \
-s SEPARATE_DWARF_URL=[file://local/path/to/temp.debug.wasm] | [URL]
บิลด์และแก้ไขข้อบกพร่องในเครื่องอื่น
หากคุณสร้างในเครื่องที่ใช้ระบบปฏิบัติการ (คอนเทนเนอร์, VM หรือเซิร์ฟเวอร์ระยะไกล) อื่นจากเครื่องที่ใช้ Chrome คุณอาจต้องแมปเส้นทางไฟล์แก้ไขข้อบกพร่องด้วยตนเอง
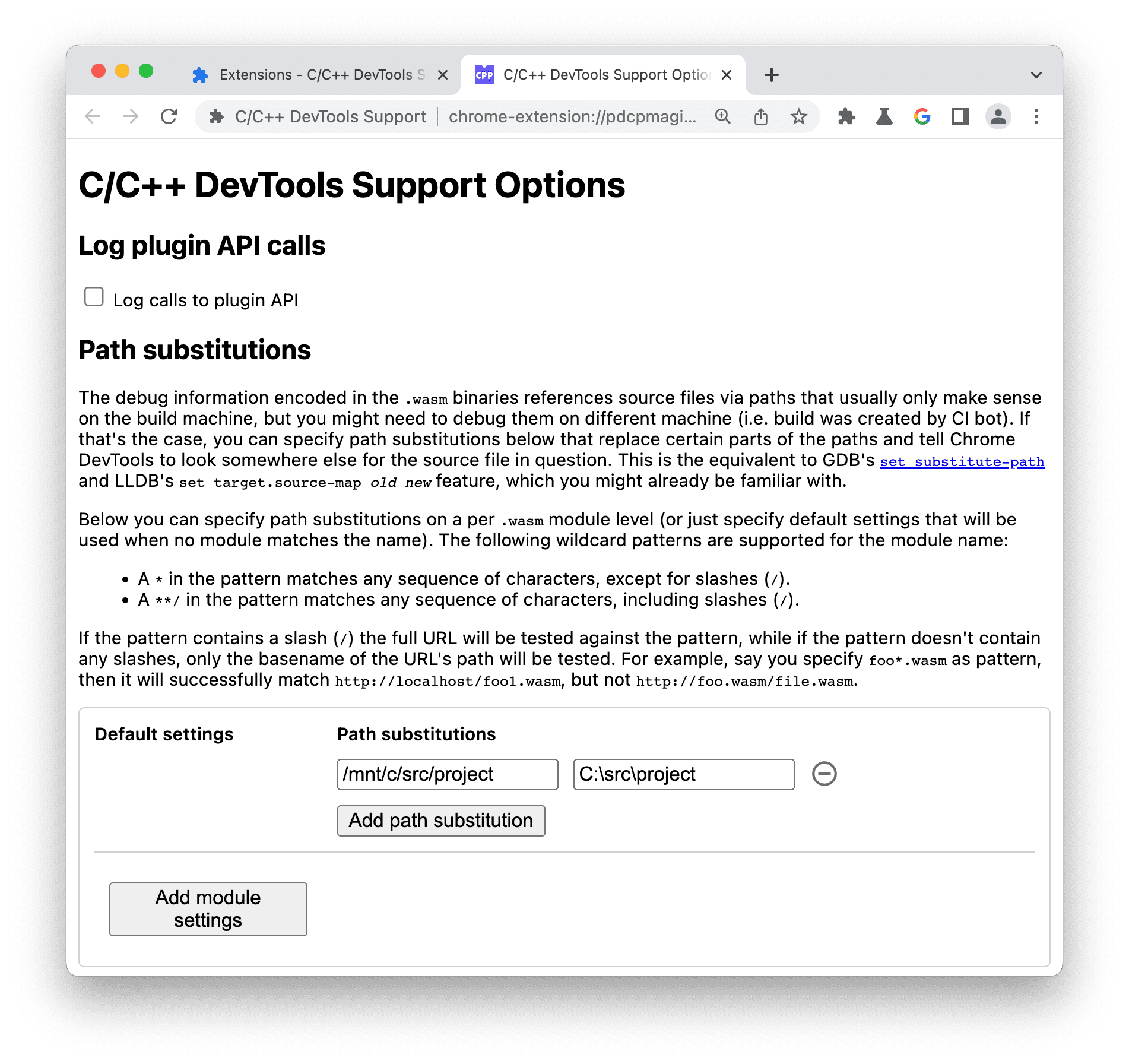
ตัวอย่างเช่น หากโปรเจ็กต์ของคุณอยู่ที่ C:\src\project ในเครื่อง แต่สร้างขึ้นในคอนเทนเนอร์ Docker ที่มีเส้นทาง /mnt/c/src/project ให้ทำดังนี้
- ไปที่
chrome://extensions/แล้วค้นหาส่วนขยายการรองรับ DevTools ของ C/C++ (DWARF) แล้วคลิกรายละเอียด > ตัวเลือกส่วนขยาย - ระบุเส้นทางไฟล์เก่าและใหม่

ดูข้อมูลเพิ่มเติม
ดูข้อมูลเพิ่มเติมเกี่ยวกับการแก้ไขข้อบกพร่อง WebAssembly ได้ในบล็อกวิศวกรของเครื่องมือสำหรับนักพัฒนาเว็บใน Chrome


