WebAssembly bietet die Möglichkeit, beispielsweise C/C++-Code im Web mit nahezu nativer Geschwindigkeit und neben JavaScript auszuführen. In diesem Dokument erfahren Sie, wie Sie die Chrome-Entwicklertools einrichten und verwenden, um solche Anwendungen besser zu debuggen.
Nachdem Sie die Entwicklertools eingerichtet haben, haben Sie folgende Möglichkeiten:
- Sehen Sie sich den ursprünglichen Code unter Quellen > Editor an.
- Sie können die Ausführung mit breakpoints pausieren und den ursprünglichen C/C++-Quellcode durchgehen, nicht die kompilierte
.wasm-Binärdatei.
Während der Pause haben Sie folgende Möglichkeiten:
- Bewegen Sie den Mauszeiger auf Variablen in der ursprünglichen Quelldatei, um ihre Werte zu sehen.
- Funktionsnamen im Aufrufstack und Variablen im Umfang
- Tief verschachtelte Properties und komplexe Objekte in der Console ausgeben
- Prüfen Sie den Objektspeicher mit dem Arbeitsspeicher-Prüftool.
Einrichten
So aktivieren Sie das C/C++-WebAssembly-Debugging in den Entwicklertools:
Kompilieren Sie Ihre Anwendung mit DWARF-Debugging-Informationen. Führen Sie den aktuellen Emscripten-Compiler aus und übergeben Sie ihm das Flag
-g. Beispiel:emcc -g source.cc -o app.htmlWeitere Informationen finden Sie unter Projekte mit Debug-Informationen erstellen.
Installieren Sie die Chrome-Erweiterung „C/C++ DevTools Support (DWARF)“.
Fehlerbehebung
Nachdem Sie die Entwicklertools eingerichtet haben, können Sie Ihren Code debuggen:
- Öffnen Sie die Entwicklertools, um Ihre Website zu prüfen. In dieser Anleitung können Sie es auf dieser Demoseite ausprobieren, die mit dem erforderlichen Flag
-gkompiliert wurde. - Optional können Sie die von Ihnen erstellten Dateien gruppieren, um die Navigation zu erleichtern. Klicken Sie unter Quellen auf
> Seite >
> Nach Verfasser/Bereitstellung gruppieren
.
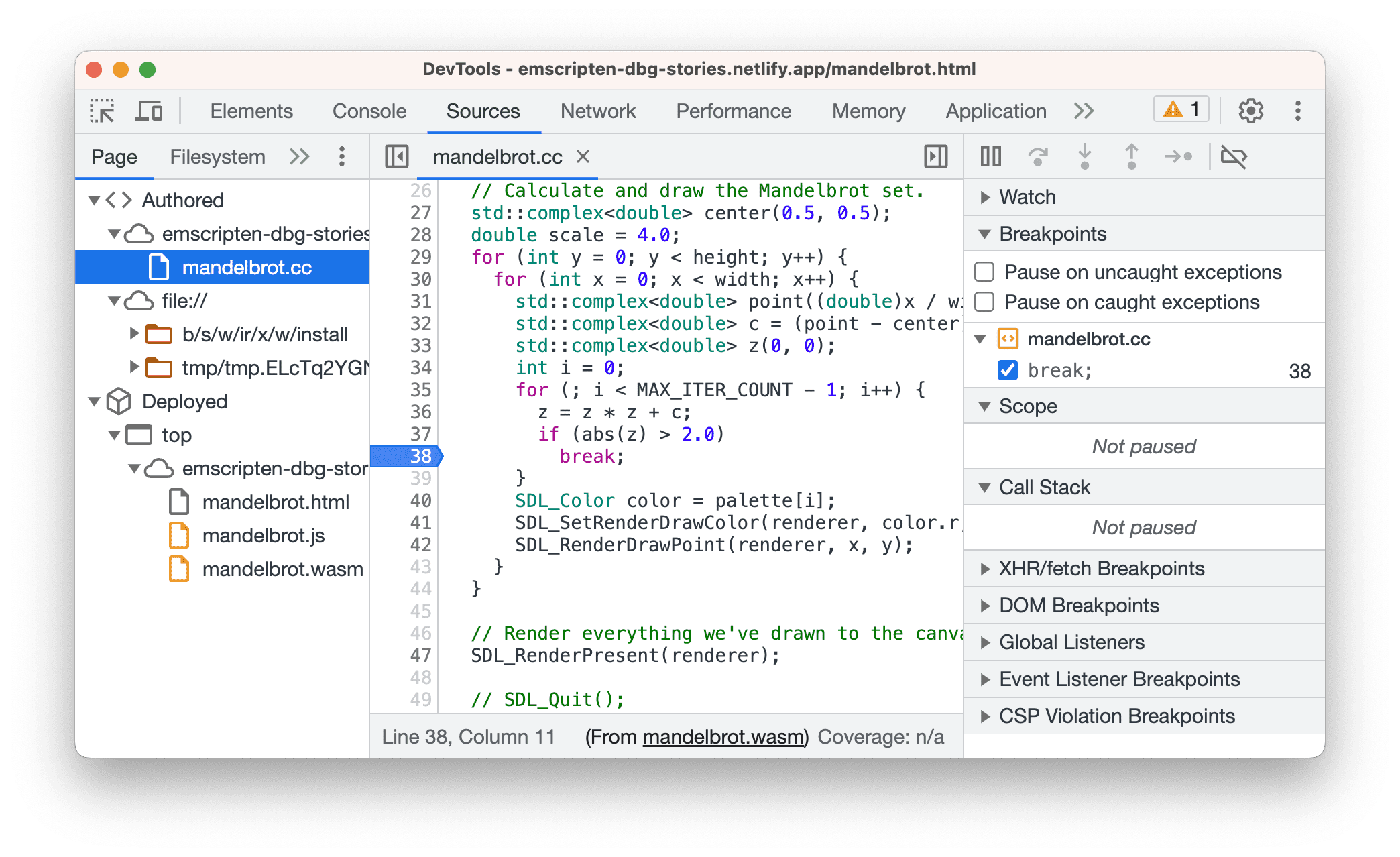
- Wählen Sie die ursprüngliche Quelldatei aus dem Dateibaum aus. In diesem Fall ist das
mandelbrot.cc. Wenn Sie einen Haltepunkt für eine Codezeile festlegen möchten, klicken Sie in der Spalte links neben dem Editor auf eine Zeilennummer, z. B. auf Zeile 38.

Führen Sie den Code noch einmal aus. Die Ausführung wird vor der Zeile mit dem Haltepunkt pausiert.
Während der Pause kannst du Folgendes tun:
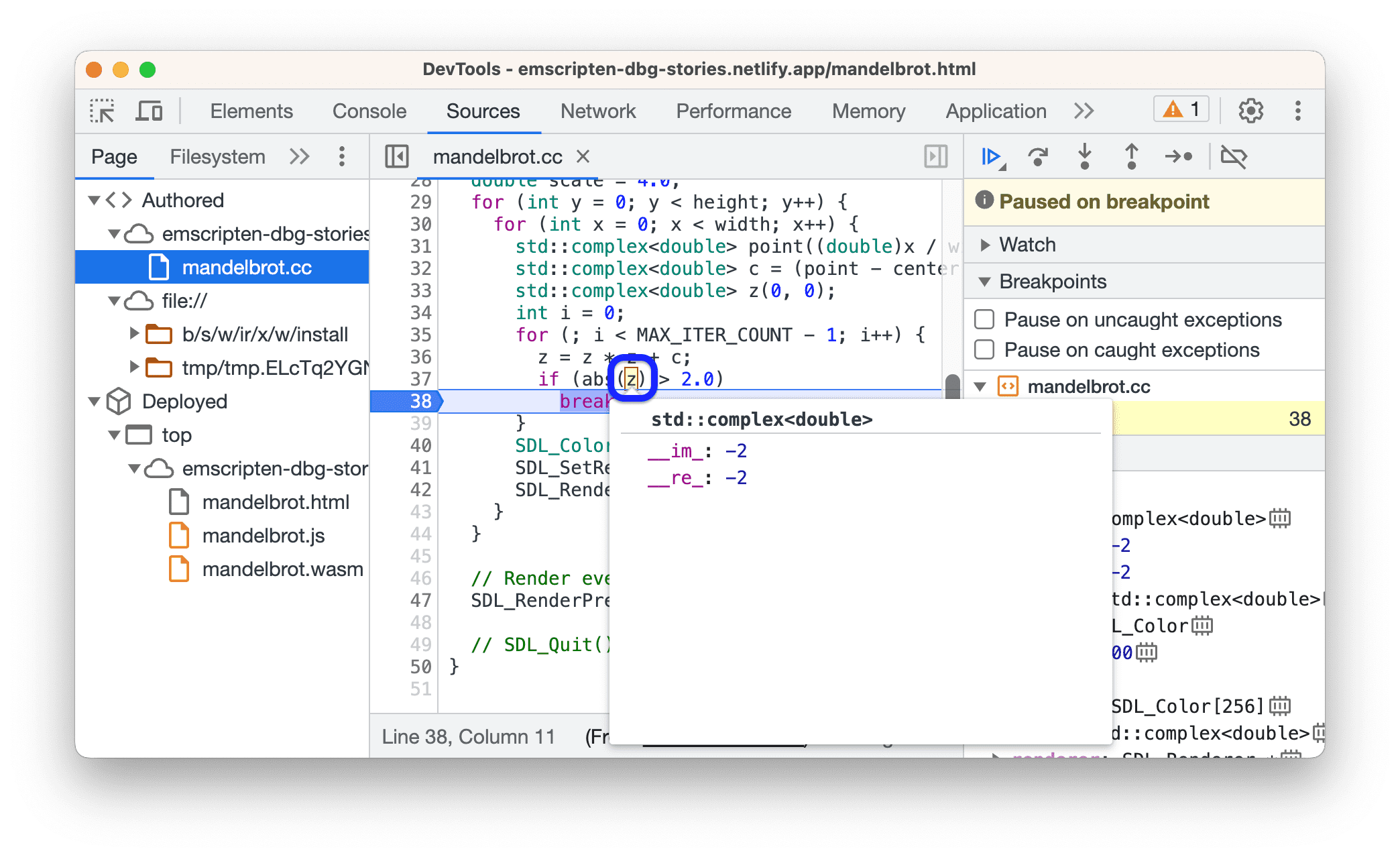
- Bewegen Sie den Mauszeiger unter Quellen > Editor auf eine Variable, um den Wert in einer Kurzinfo aufzurufen.

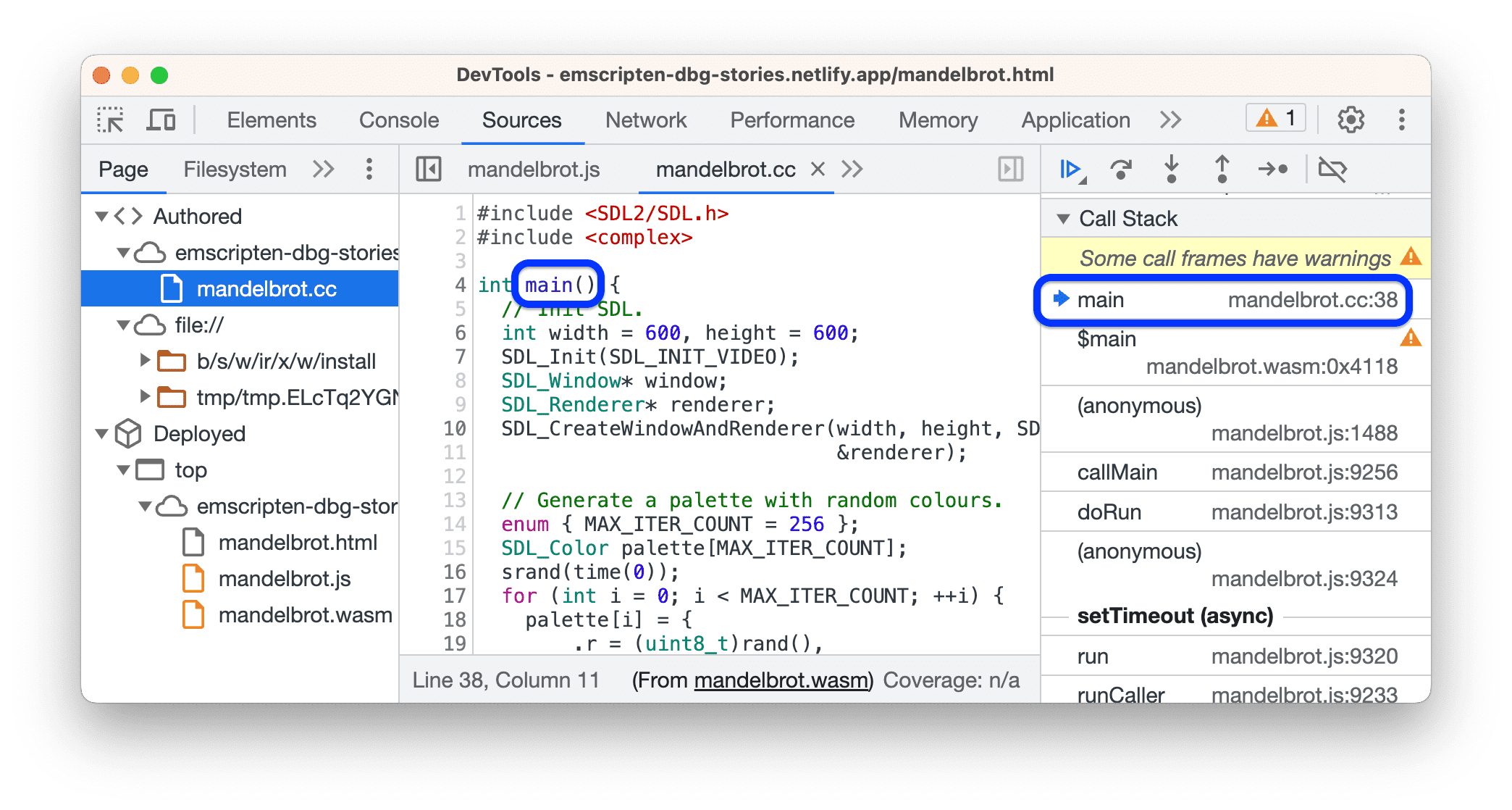
- Unter Quellen > Aufrufstack sehen Sie die Funktionsnamen, wie sie in der Quelle stehen.

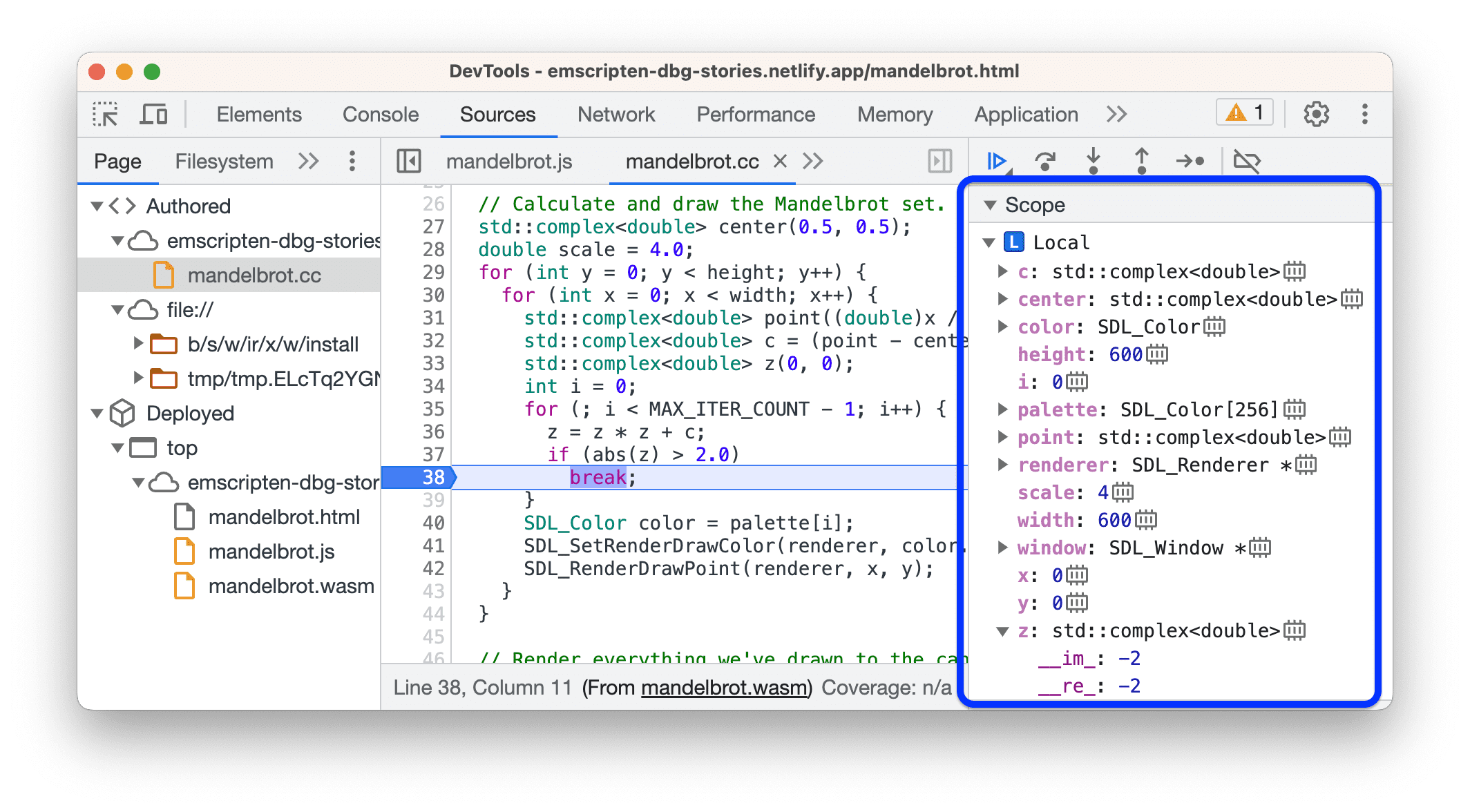
- Unter Quellen > Umfang können Sie lokale und globale Variablen, ihre Typen und Werte aufrufen.

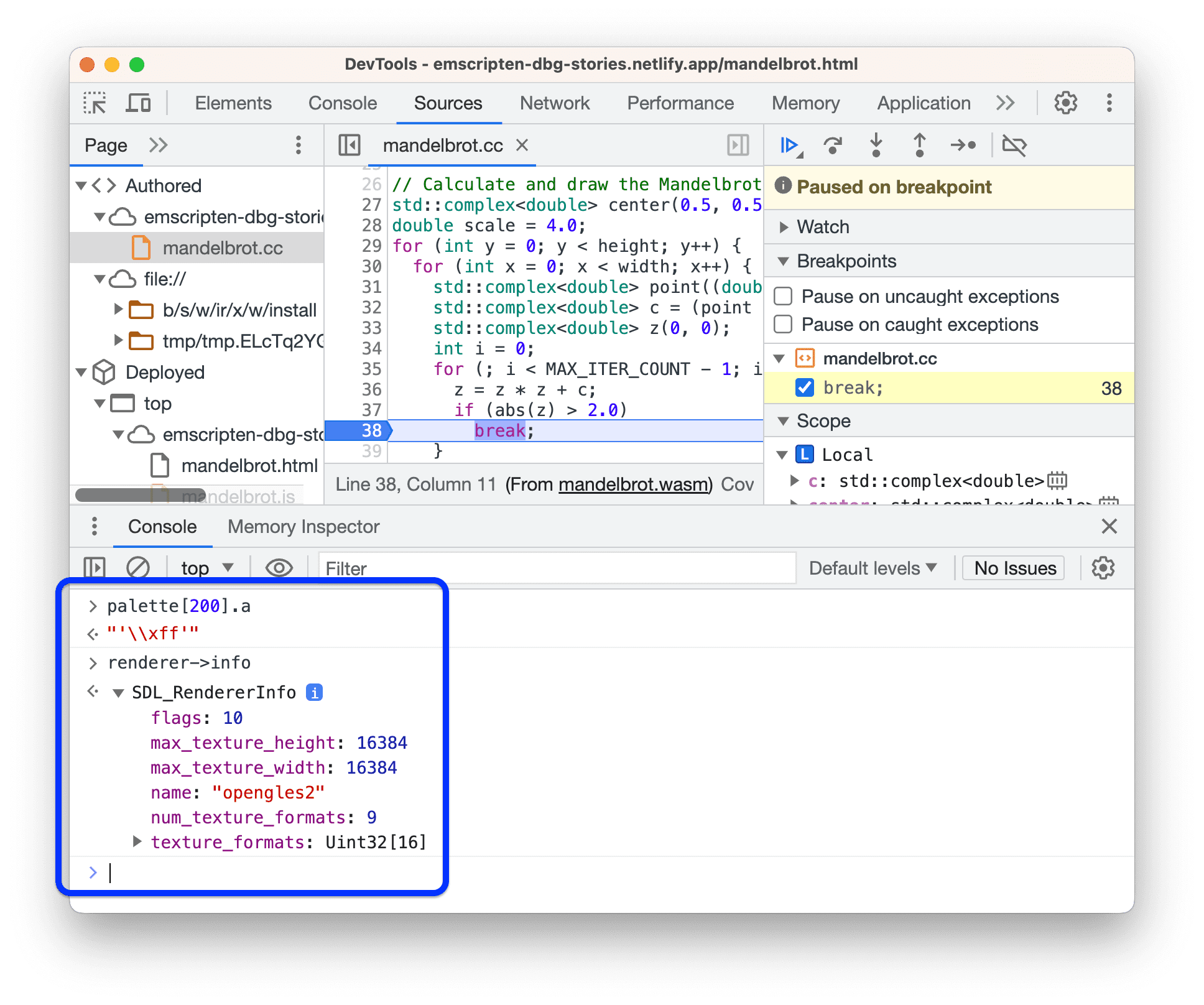
In der Konsole können Sie Variablen und Objekte ausgeben, die in Scope nur schwer zu finden sind:
- Tief verschachtelte Variablen, z. B. indexierte Elemente in großen Arrays.
- Komplexe Objekte, einschließlich solcher, auf die Sie mit einem Verweis (
->) zugreifen können. Maximieren Sie sie, um sie zu untersuchen.

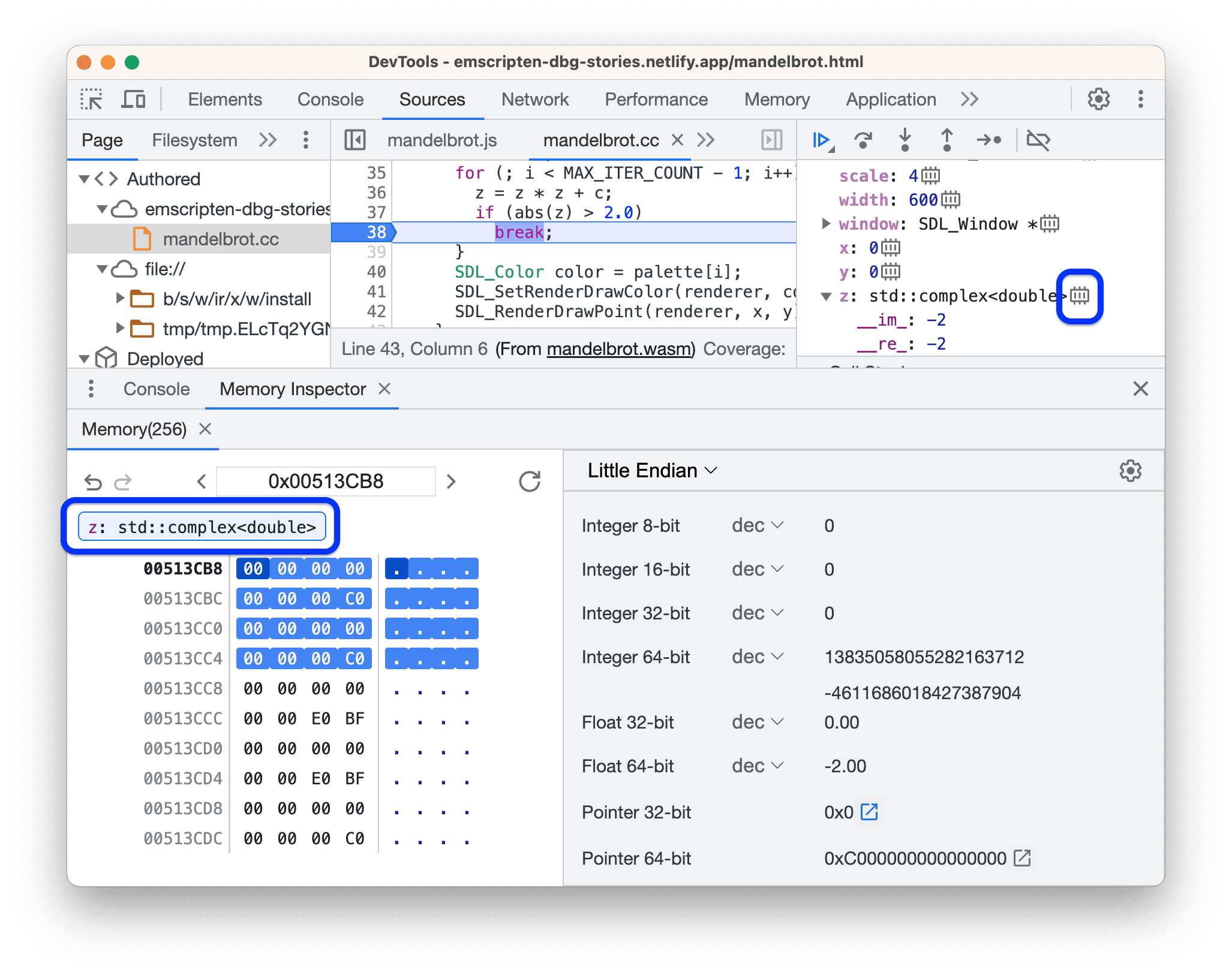
- Klicken Sie unter Quellen > Umfang auf das Symbol
, um den Speicher-Inspektor zu öffnen und die Rohbytes des Objektspeichers zu prüfen. Weitere Informationen finden Sie unter WebAssembly-Speicherprüfung.

Profilleistung
Wenn die Entwicklertools eingerichtet und geöffnet sind, wird der in Chrome ausgeführte Code nicht optimiert. Die Informationen sind in verschiedene Ebenen unterteilt, um die Fehlerbehebung zu erleichtern.
In diesem Fall können Sie nicht auf console.time() und performance.now() in Ihrem Code zurückgreifen, um die Leistung zu analysieren. Verwenden Sie stattdessen den Bereich Leistung, um Profile zu erstellen.
Alternativ können Sie Ihren Profiling-Code ausführen, ohne die Entwicklertools zu öffnen, und sie dann öffnen, um die Meldungen in der Konsole zu prüfen.
Informationen zur Fehlerbehebung trennen
Wenn Sie das Laden beschleunigen und gleichzeitig die Fehlerbehebung verbessern möchten, können Sie die Debug-Informationen in eine separate .wasm-Datei aufteilen. Weitere Informationen finden Sie unter Schnelles WebAssembly-Debugging.
Sie können diese Datei entweder lokal speichern oder auf einem separaten Server hosten. Wenn Sie Emscripten verwenden möchten, geben Sie das Flag -gseparate-dwarf=<filename> und den Pfad zur Datei an:
emcc -g source.cc -o app.html \
-gseparate-dwarf=temp.debug.wasm \
-s SEPARATE_DWARF_URL=[file://local/path/to/temp.debug.wasm] | [URL]
Builds auf verschiedenen Computern erstellen und Fehler beheben
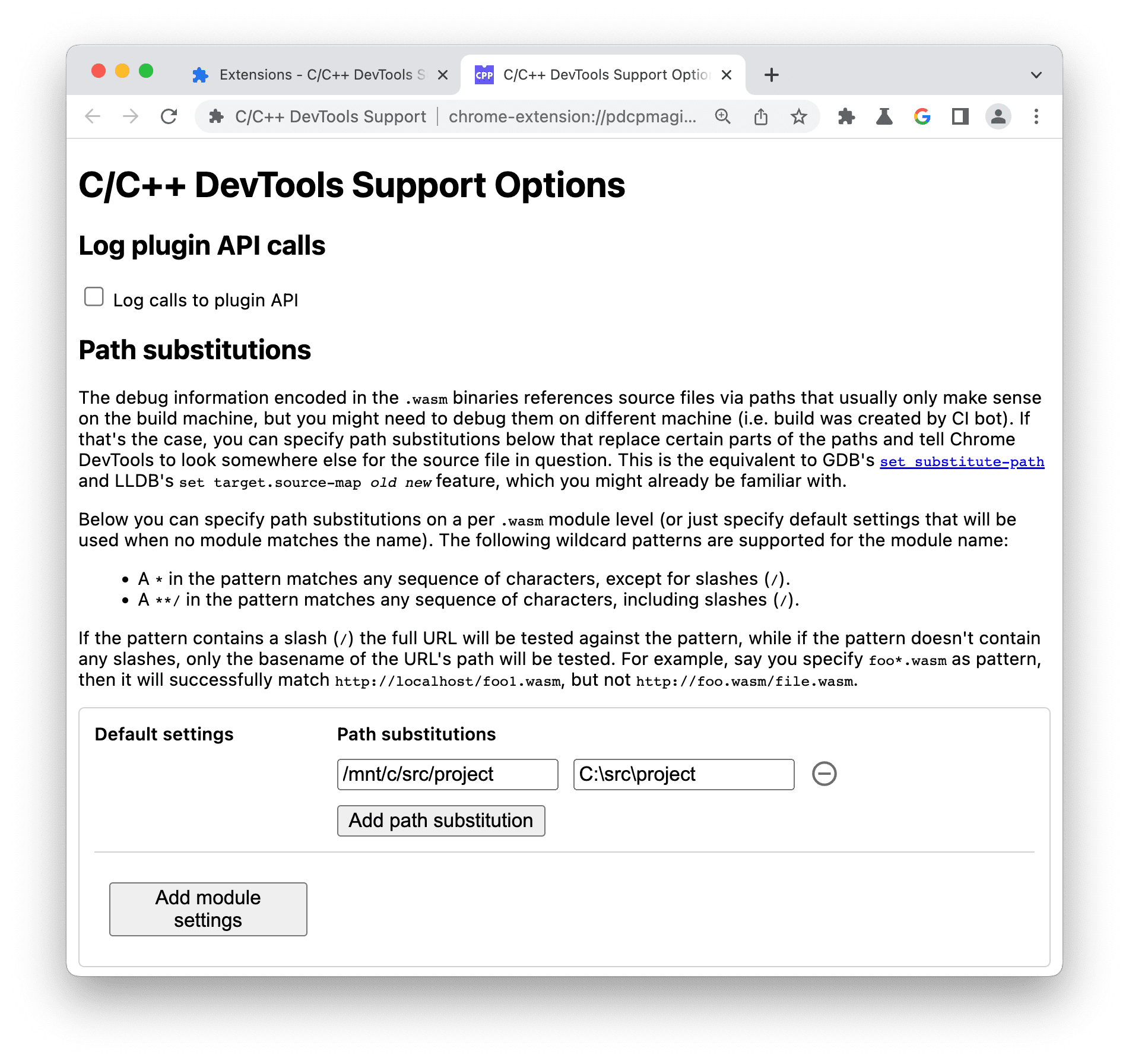
Wenn Sie auf einem Computer mit einem anderen Betriebssystem (Container, VM oder Remote-Server) als dem Computer erstellen, auf dem Sie Chrome ausführen, müssen Sie die Pfade der Debugdateien möglicherweise manuell zuordnen.
Wenn sich Ihr Projekt beispielsweise lokal unter C:\src\project befindet, aber in einem Docker-Container mit dem Pfad /mnt/c/src/project erstellt wurde, gehen Sie so vor:
- Gehen Sie zu
chrome://extensions/, suchen Sie die Erweiterung C/C++ DevTools Support (DWARF) und klicken Sie auf Details > Erweiterungsoptionen. - Geben Sie den alten und den neuen Dateipfad an.

Weitere Informationen
Weitere Informationen zur WebAssembly-Fehlerbehebung finden Sie im Chrome DevTools-Engineering-Blog:


