本指南介绍了如何使用 Chrome 开发者工具查看、修改和删除 localStorage 键值对。本地存储空间会跨浏览器会话保存数据。
查看 localStorage 键和值
在要检查的网站上打开开发者工具。
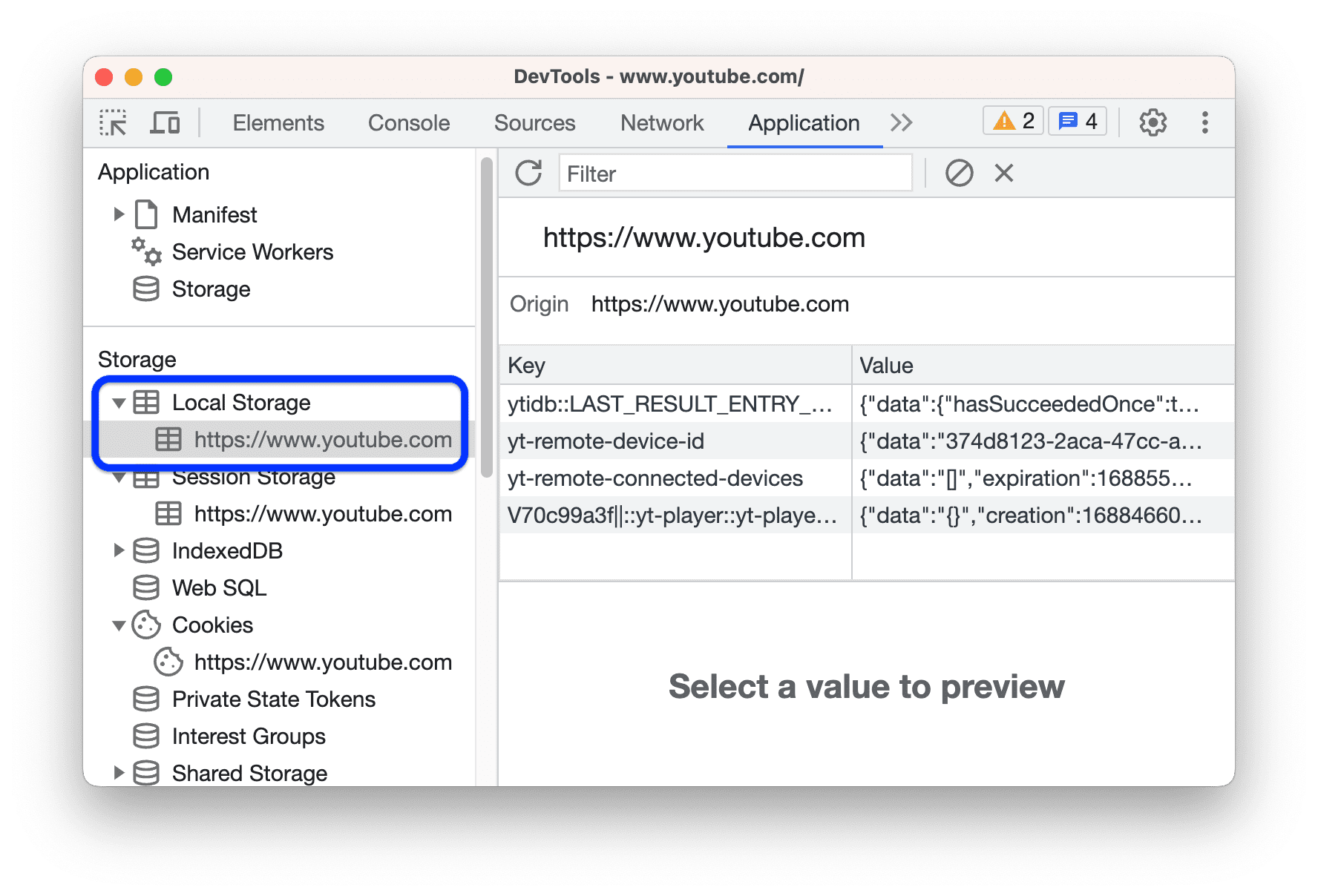
依次前往应用 > 存储空间,然后展开本地存储空间。点击某个网域可查看其键值对。

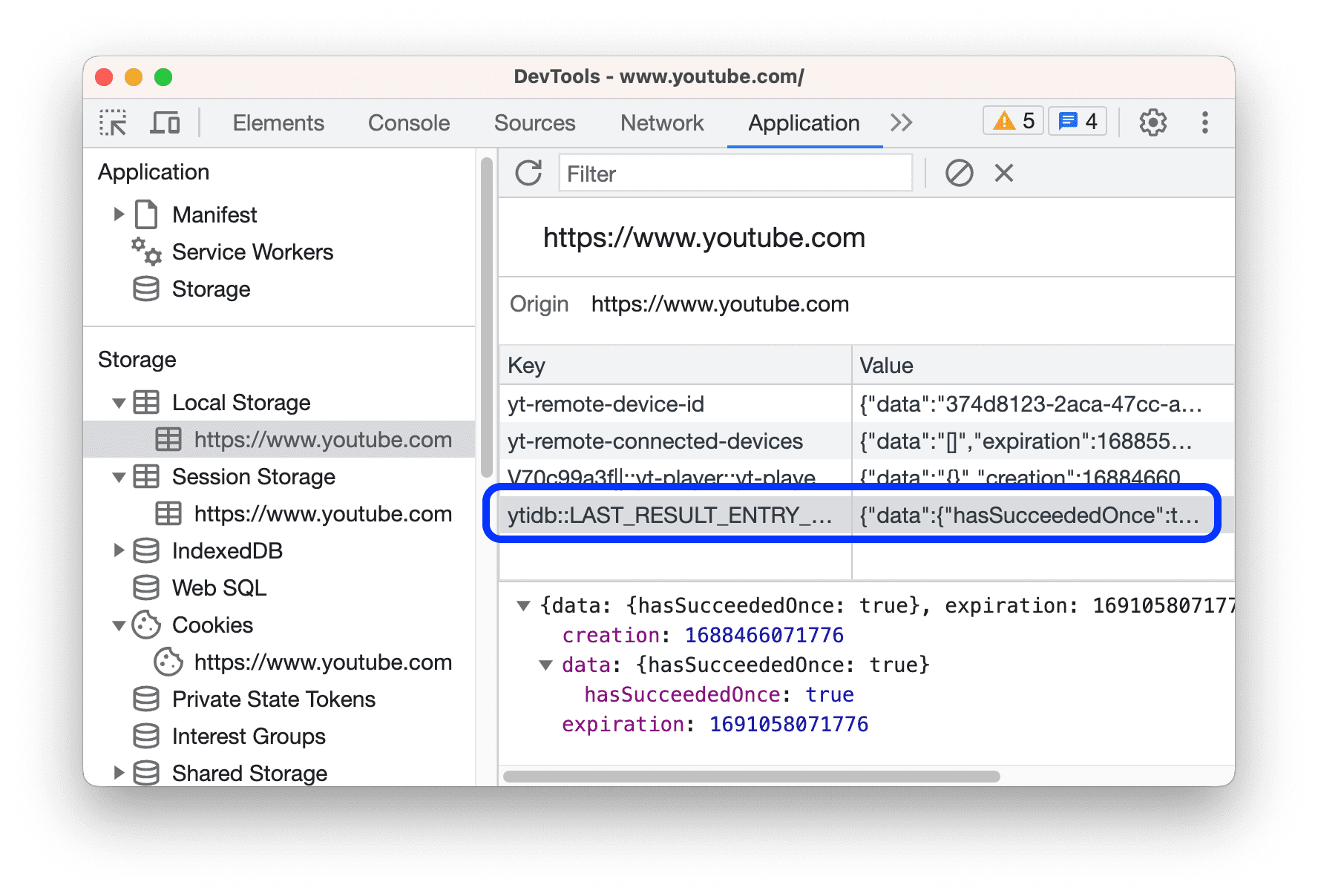
如需在表格下方预览值,请选择一对。

如需手动刷新键值对,请点击顶部操作栏中的 Refresh(刷新)。
过滤键值对
如需快速查找所需的键值对,请在顶部的过滤条件框中输入键或值包含的字符串。

创建新的 localStorage 键值对
- 查看网域的
localStorage键值对。例如,在此演示页上。 - 双击表格的空白部分。开发者工具会创建一个新行,并将光标定位到键列。
- 输入新的键值对。
修改 localStorage 键或值
- 查看网域的
localStorage键值对。例如,在此演示页上。 - 双击键或值列中的单元格,即可修改相应键或值。
- 刷新页面即可应用。
删除 localStorage 键值对
- 查看网域的
localStorage键值对。例如,在此演示页上。 - 点击某个键值对将其选中。
- 点击顶部操作栏中的
Delete(删除)以移除所选对。

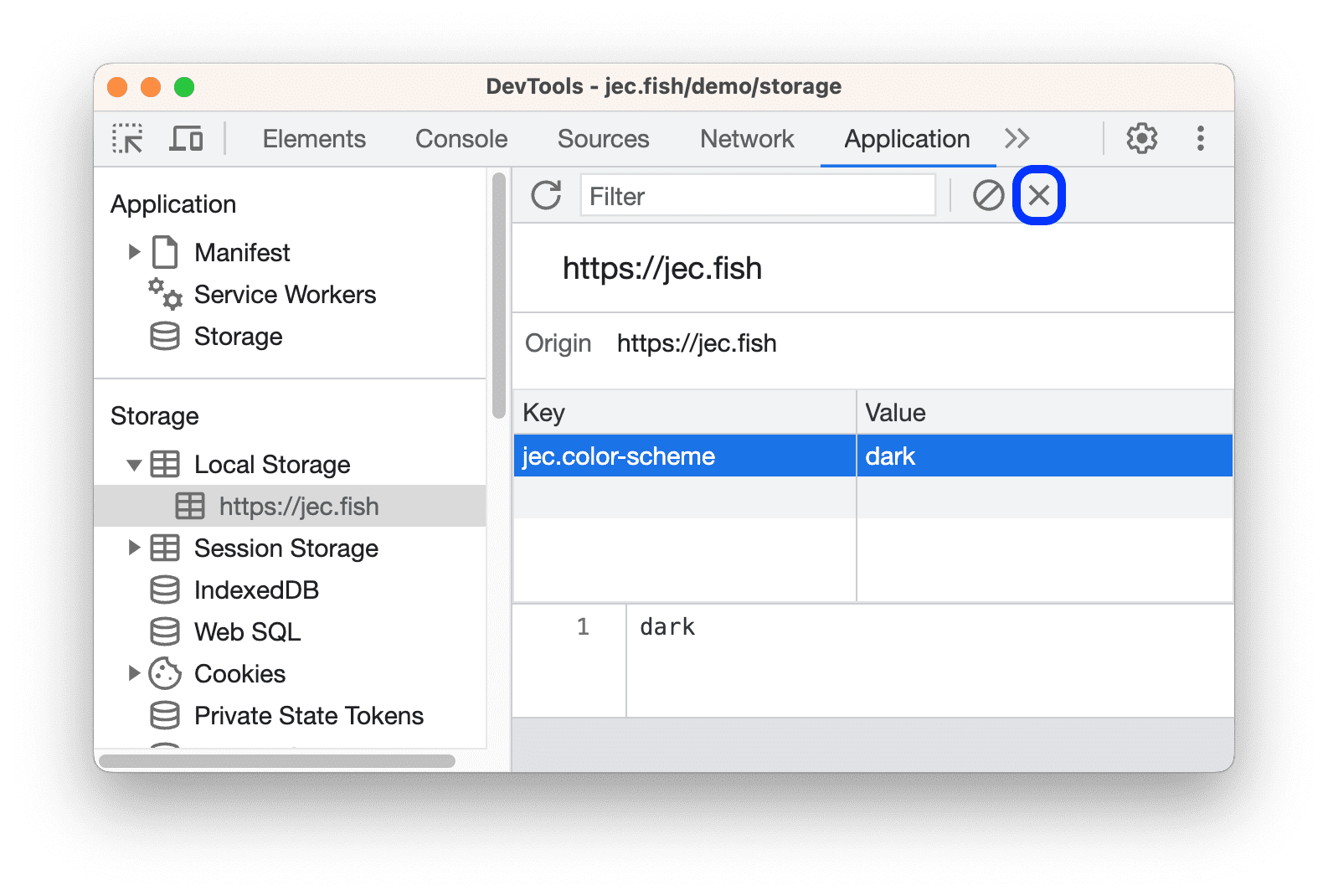
- 或者,点击
全部清除以移除所有对。
通过控制台与 localStorage 交互
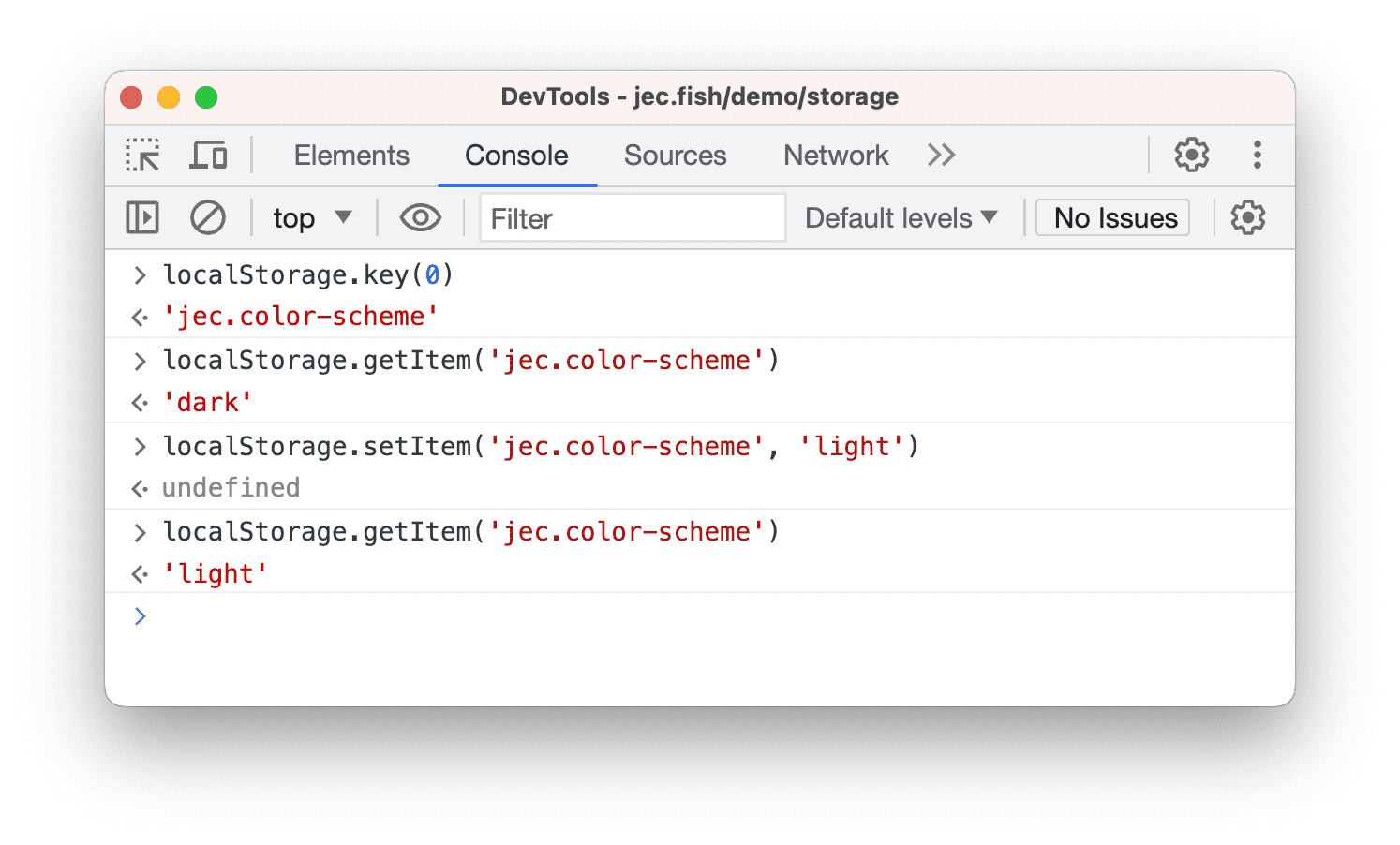
由于您可以在 Console 中运行 JavaScript,并且 Console 可以访问网页的 JavaScript 上下文,因此您可以通过 Console 与 localStorage 交互。
- 在开发者工具中,打开控制台。
- 如果您想访问当前网页以外网域的
localStorage键值对,请从顶部操作栏中的上下文下拉菜单中选择所需的 JavaScript 上下文。 - 在 Console 中运行
localStorage表达式,就像在 JavaScript 中运行一样。