Deze handleiding laat zien hoe u Chrome DevTools kunt gebruiken om IndexedDB -gegevens te bekijken en te wijzigen. Er wordt van uitgegaan dat u bekend bent met DevTools. Zo niet, zie dan Aan de slag . Er wordt ook van uitgegaan dat u bekend bent met IndexedDB. Zo niet, zie dan IndexedDB gebruiken .
Bekijk IndexedDB-gegevens
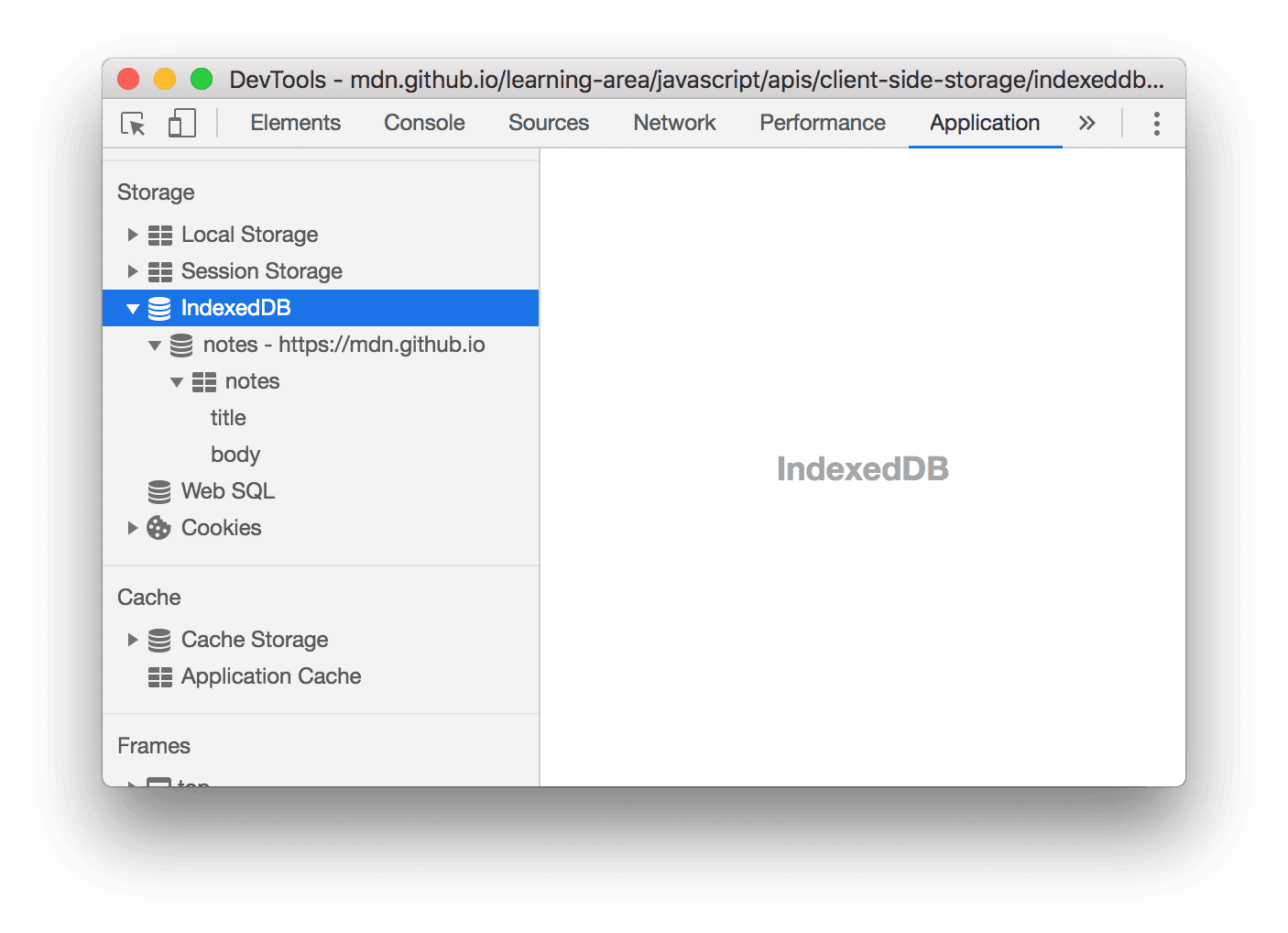
Klik op het tabblad Toepassing om het paneel Toepassing te openen. Vouw het menu IndexedDB uit om te zien welke databases beschikbaar zijn.

Figuur 1. Het IndexedDB- menu
 notes - https://mdn.github.io vertegenwoordigt een database, waarbij notes de naam van de database is en https://mdn.github.io de oorsprong is die toegang heeft tot de database.
notes - https://mdn.github.io vertegenwoordigt een database, waarbij notes de naam van de database is en https://mdn.github.io de oorsprong is die toegang heeft tot de database.  notes is een object store.
notes is een object store.- titel en hoofdtekst zijn indexen .
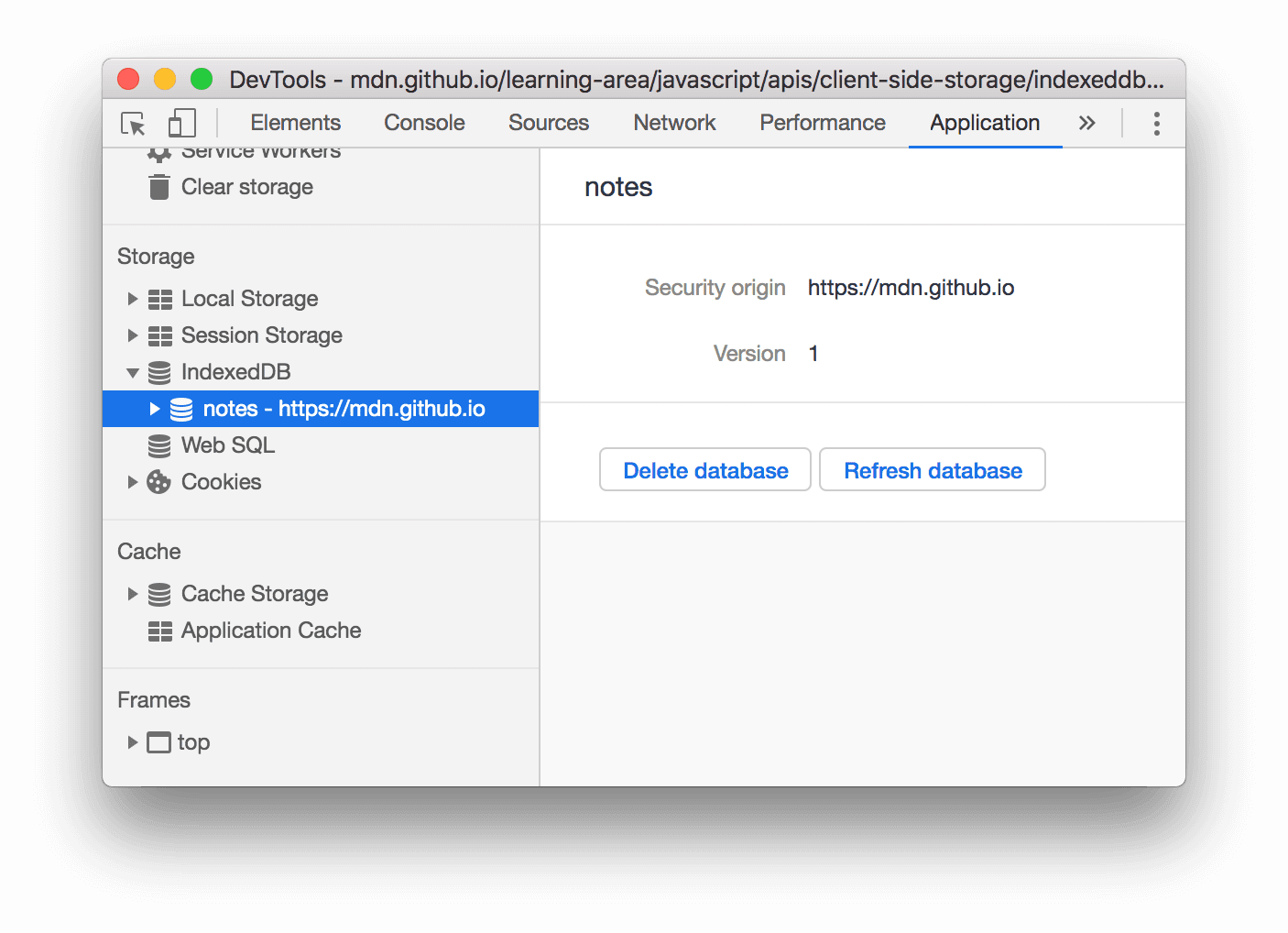
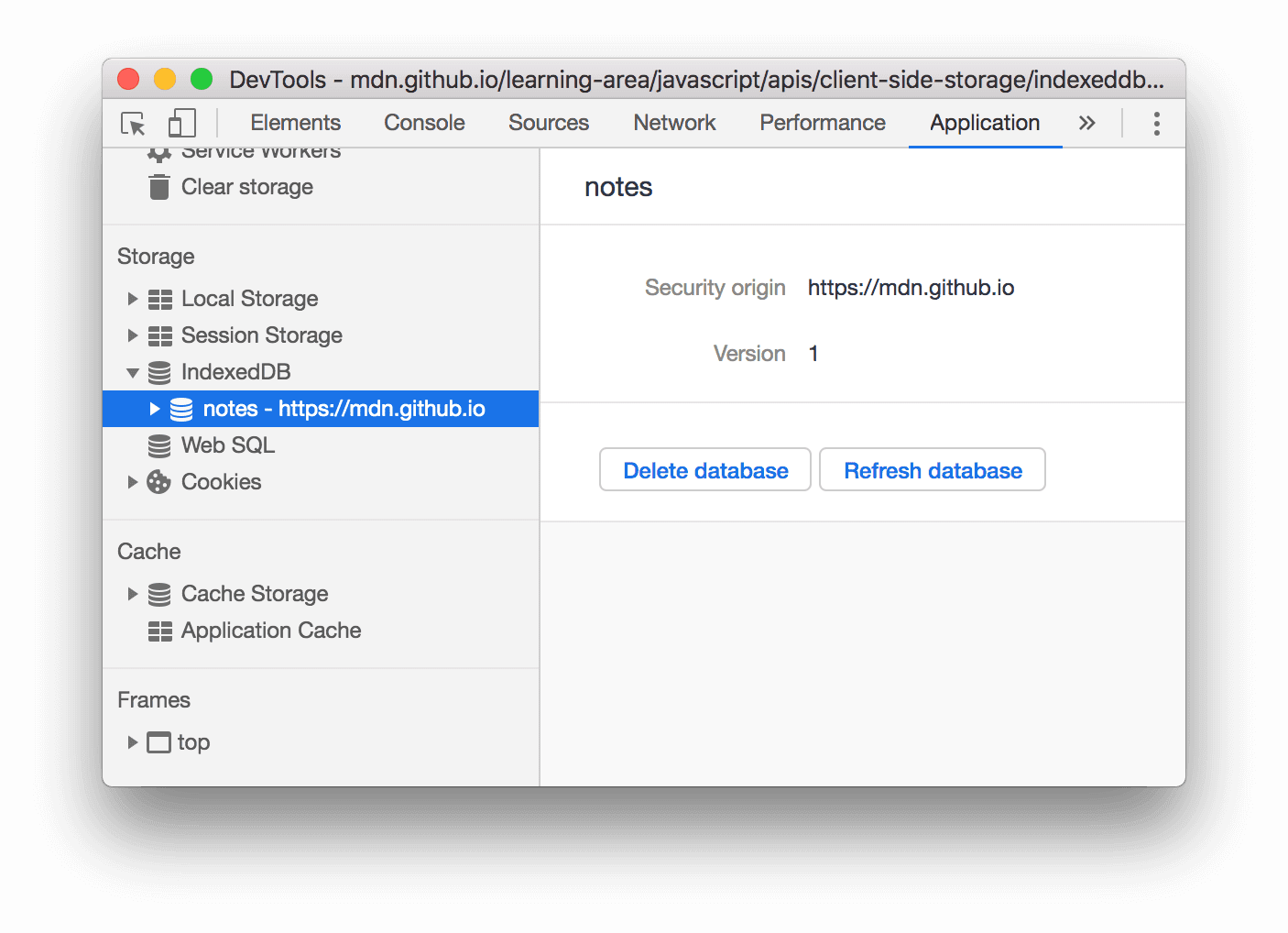
Klik op een database om de oorsprong en het versienummer te zien.

Figuur 2. De notitiesdatabase
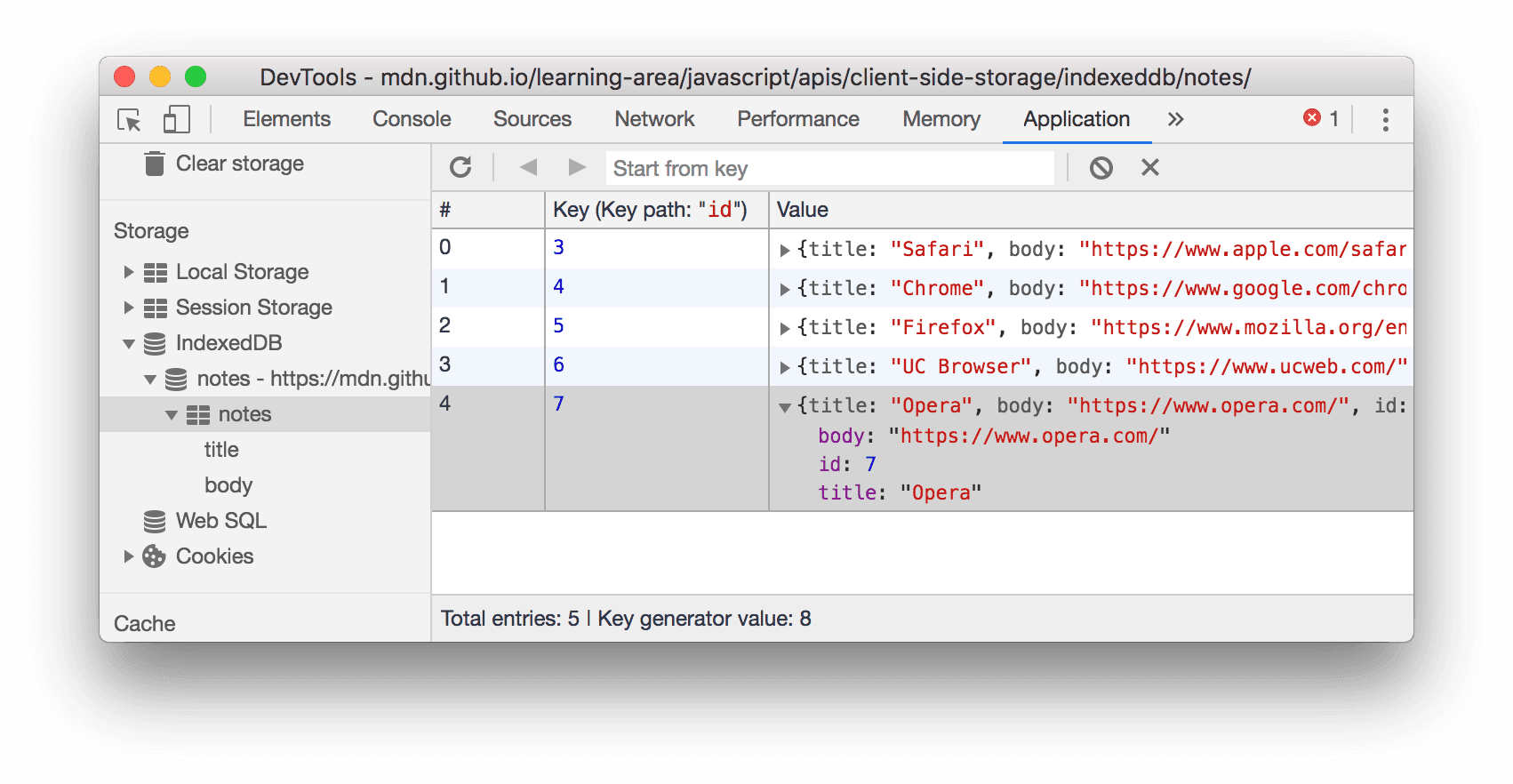
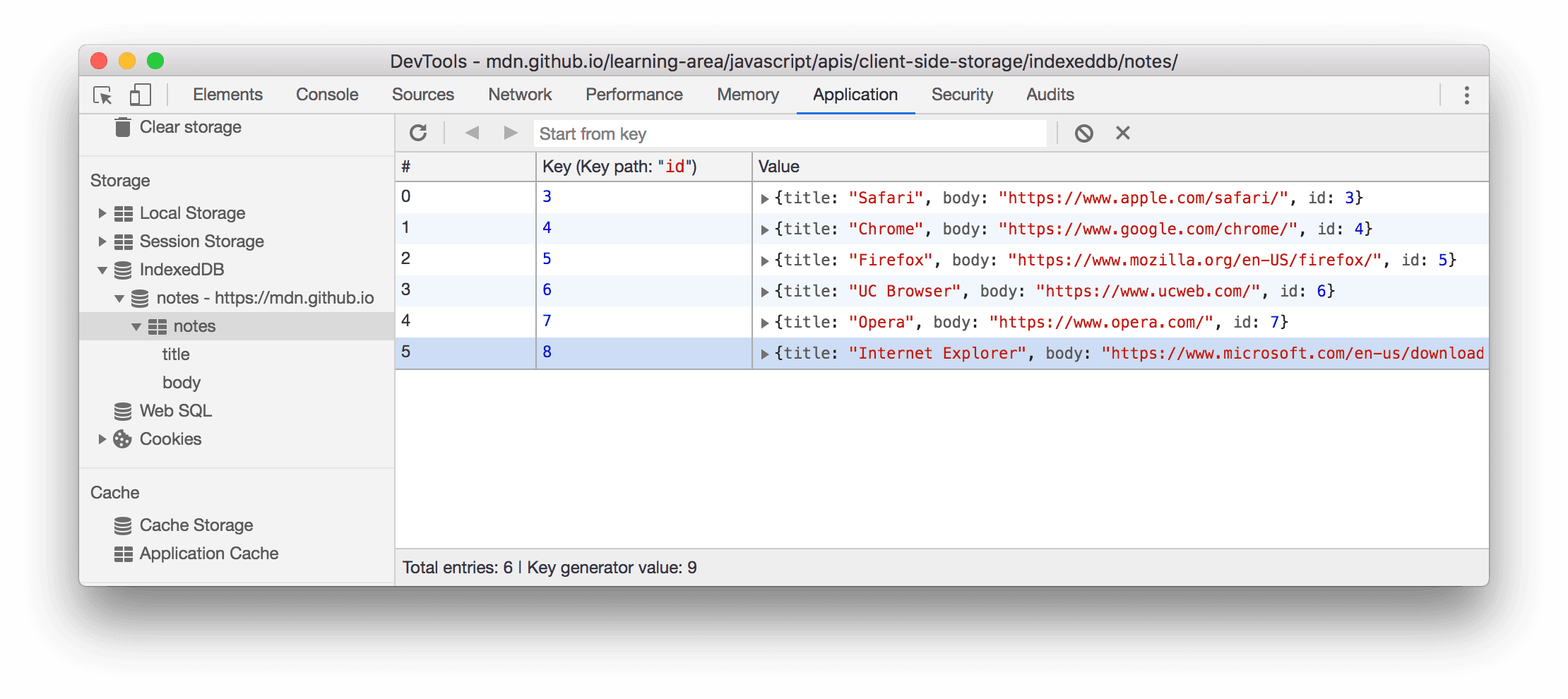
Klik op een object store om de sleutel-waardeparen te bekijken.

Figuur 3. De notities -objectopslag
- Totaal aantal vermeldingen is het totale aantal sleutel-waardeparen in de objectstore.
- De sleutelgeneratorwaarde is de eerstvolgende beschikbare sleutel. Dit veld wordt alleen weergegeven bij gebruik van sleutelgeneratoren .
Klik op een cel in de kolom Waarde om die waarde uit te vouwen.

Figuur 4. Een IndexedDB-waarde bekijken
Klik op een index, bijvoorbeeld een titel of een hoofdtekst in Afbeelding 6 hieronder, om de objectstore te sorteren op basis van de waarden van die index.

Figuur 5. Een objectopslag die alfabetisch is gesorteerd volgens de titelsleutel
Vernieuw IndexedDB-gegevens
IndexedDB-waarden in het paneel Toepassing worden niet in realtime bijgewerkt. Klik op Vernieuwen. ![]() Wanneer u een objectopslag bekijkt, kunt u de gegevens vernieuwen. U kunt ook een database bekijken en op Database vernieuwen klikken om alle gegevens te vernieuwen.
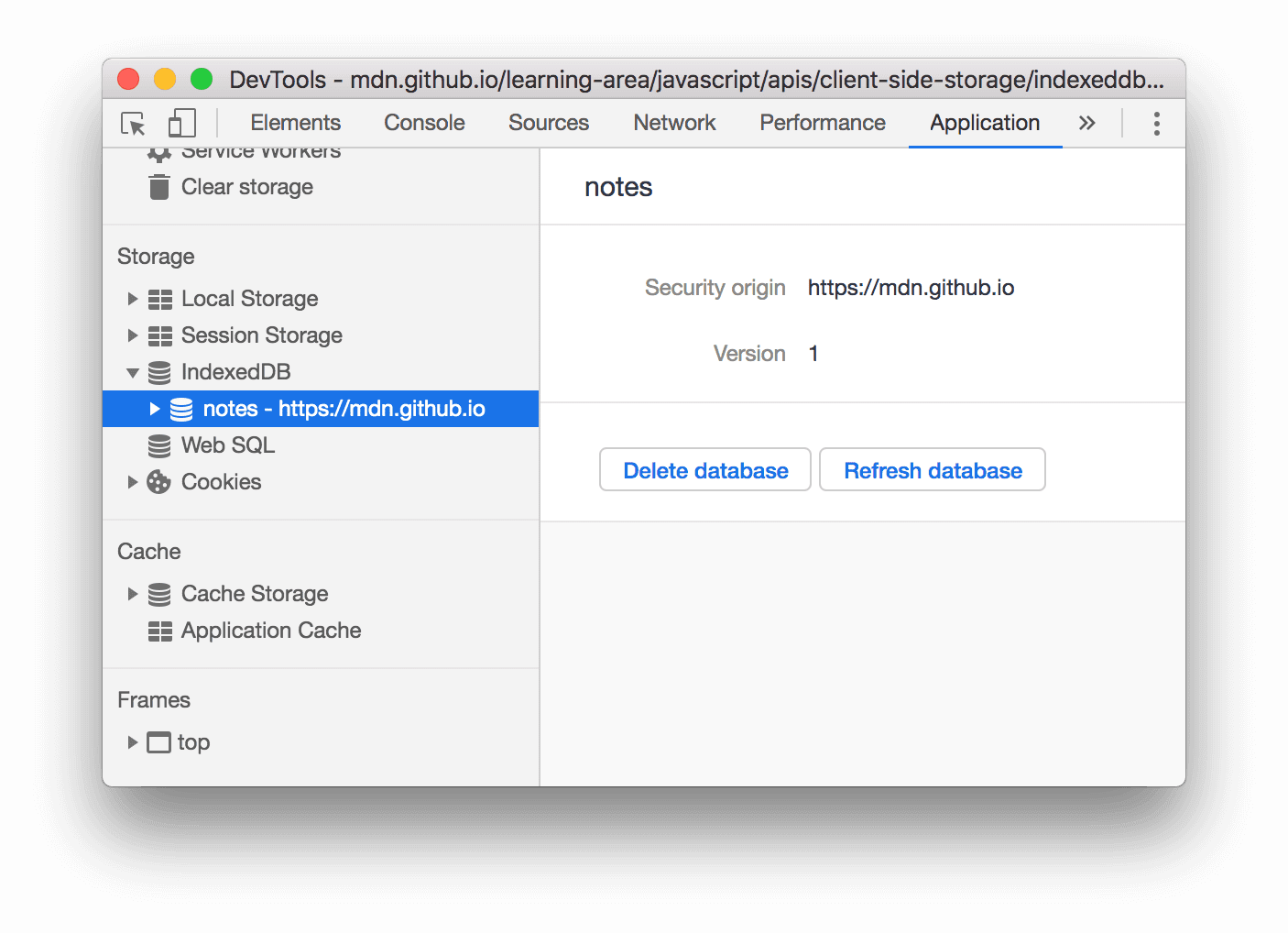
Wanneer u een objectopslag bekijkt, kunt u de gegevens vernieuwen. U kunt ook een database bekijken en op Database vernieuwen klikken om alle gegevens te vernieuwen.

Figuur 6. Een database bekijken
Bewerk IndexedDB-gegevens
IndexedDB-sleutels en -waarden kunnen niet worden bewerkt vanuit het toepassingspaneel . Omdat DevTools echter toegang heeft tot de paginacontext, kunt u JavaScript-code binnen DevTools uitvoeren om IndexedDB-gegevens te bewerken.
Bewerk IndexedDB-gegevens met snippets
Snippets zijn een manier om blokken JavaScript-code op te slaan en uit te voeren in DevTools. Wanneer u een snippet uitvoert, wordt het resultaat vastgelegd in de Console . U kunt een snippet gebruiken om JavaScript-code uit te voeren die een IndexedDB-database bewerkt.

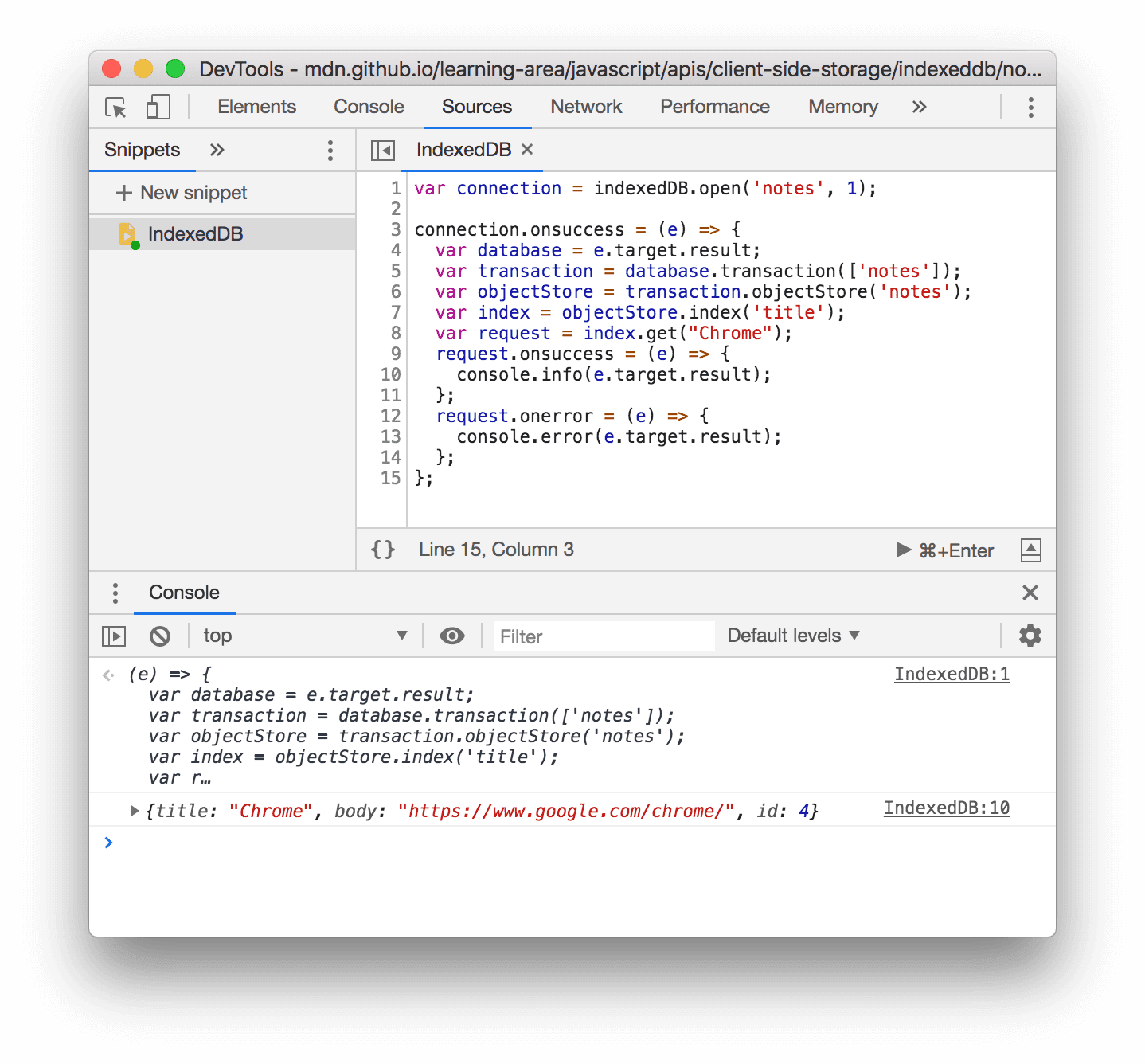
Figuur 7. Een fragment gebruiken om te interacteren met IndexedDB
IndexedDB-gegevens verwijderen
Een IndexedDB-sleutel-waardepaar verwijderen
- Bekijk een IndexedDB-objectstore .
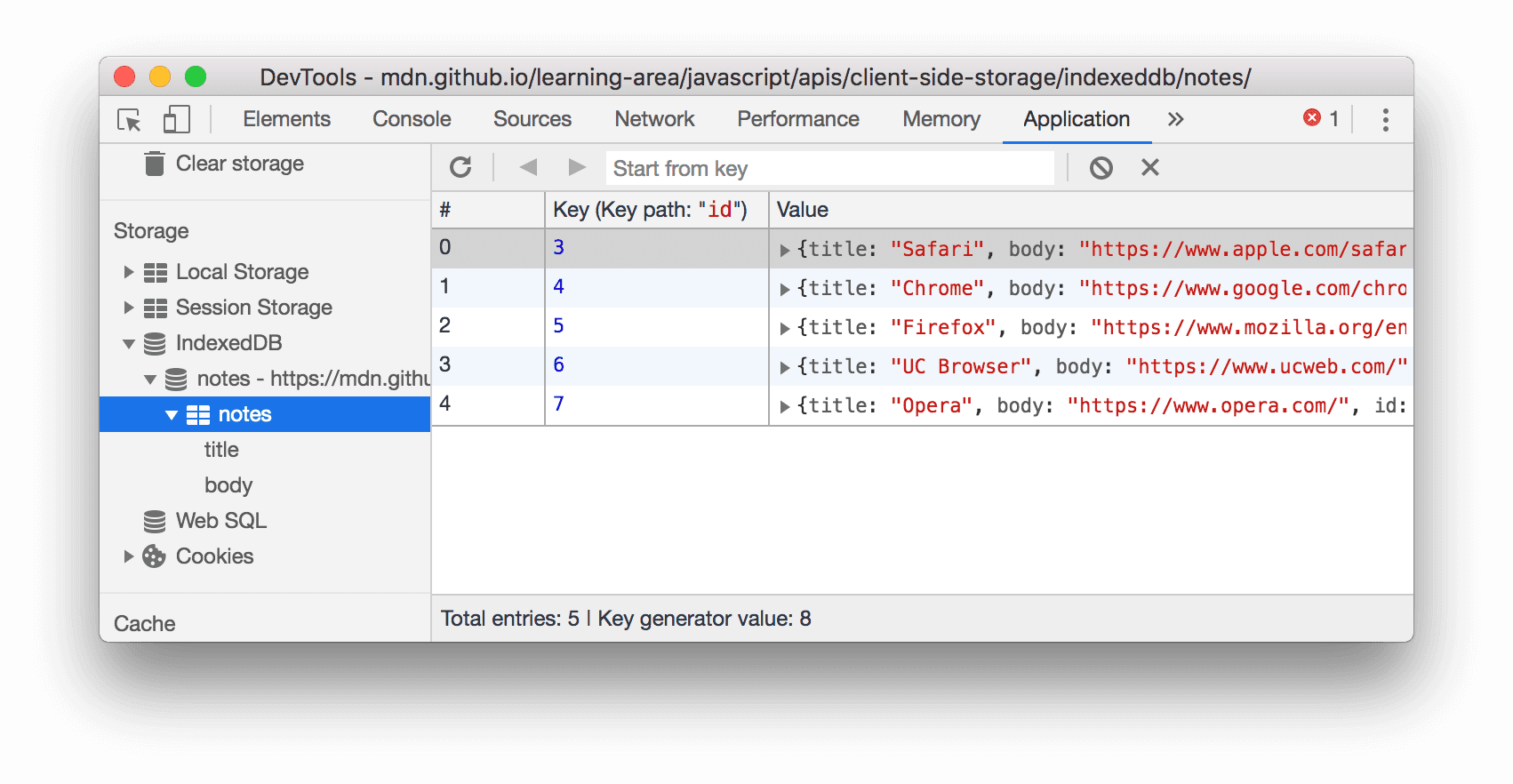
Klik op het sleutel-waardepaar dat u wilt verwijderen. DevTools markeert het blauw om aan te geven dat het geselecteerd is.

Figuur 8. Een sleutel-waardepaar selecteren om het te verwijderen
Druk op de Delete- toets of klik op Selectie verwijderen
 .
. 
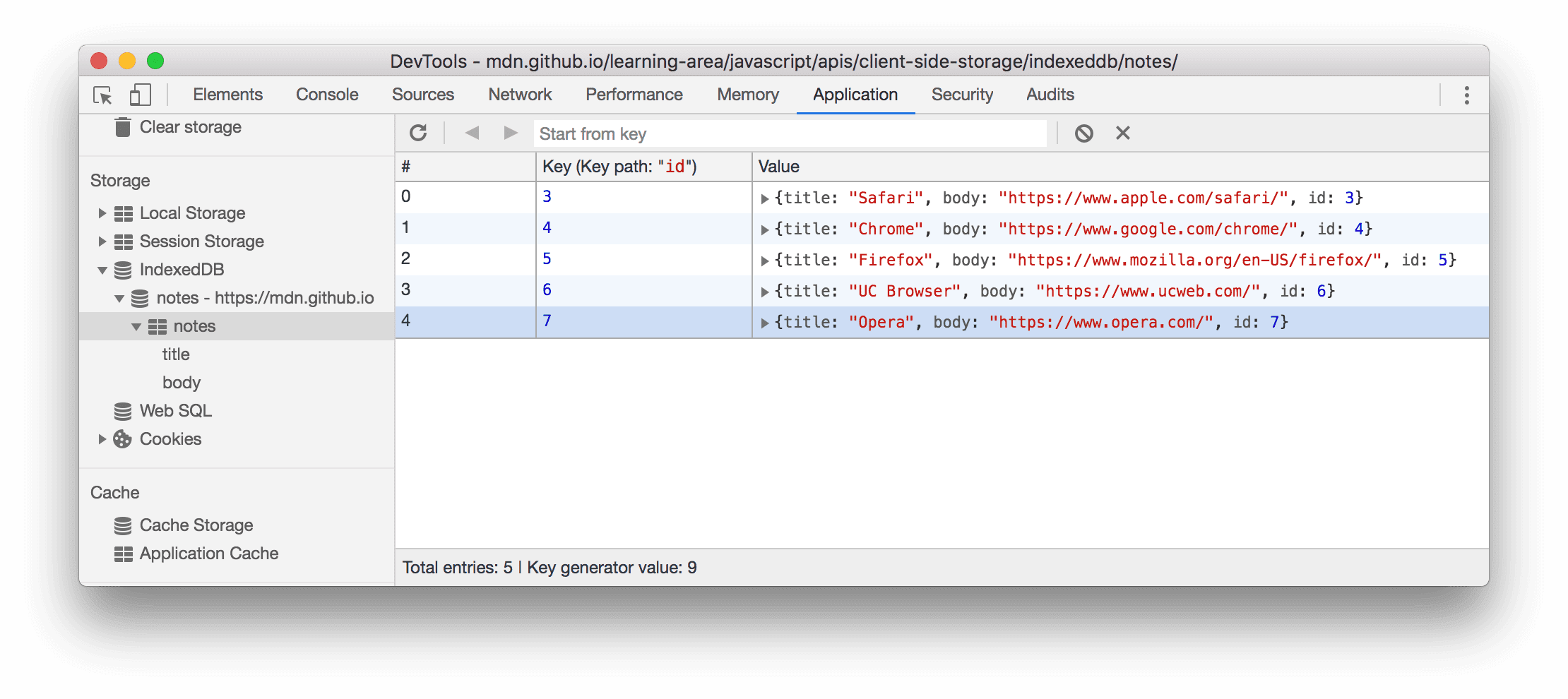
Figuur 9. Hoe de object store eruitziet nadat het sleutel-waardepaar is verwijderd
Verwijder alle sleutel-waardeparen in een object store
Bekijk een IndexedDB-objectstore .

Figuur 10. Een objectopslag bekijken
Klik op Objectopslag wissen
 .
.
Een IndexedDB-database verwijderen
- Bekijk de IndexedDB-database die u wilt verwijderen.
Klik op Database verwijderen .

Figuur 11. De knop Database verwijderen
Verwijder alle IndexedDB-opslag
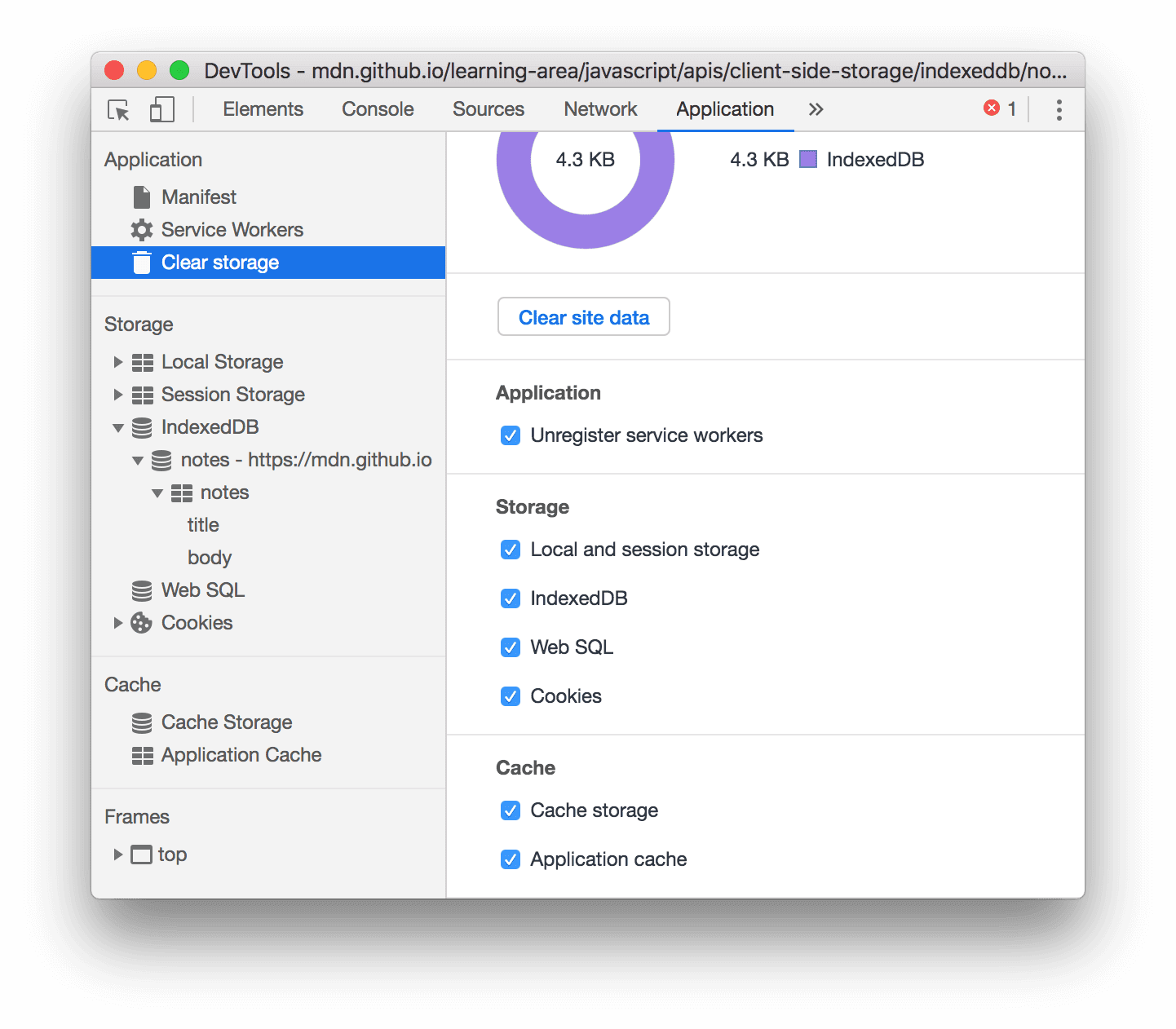
- Open het deelvenster Opslag wissen.
- Zorg ervoor dat het selectievakje IndexedDB is ingeschakeld.
Klik op Sitegegevens wissen .

Figuur 12. Het paneel Opslag wissen


