Als u merkt dat u dezelfde code herhaaldelijk in de console uitvoert, kunt u overwegen de code op te slaan als een fragment. Fragmenten hebben toegang tot de JavaScript-context van de pagina. Ze vormen een alternatief voor bookmarklets .
U kunt fragmenten maken in het paneel Bronnen en deze op elke pagina en in de incognitomodus uitvoeren.
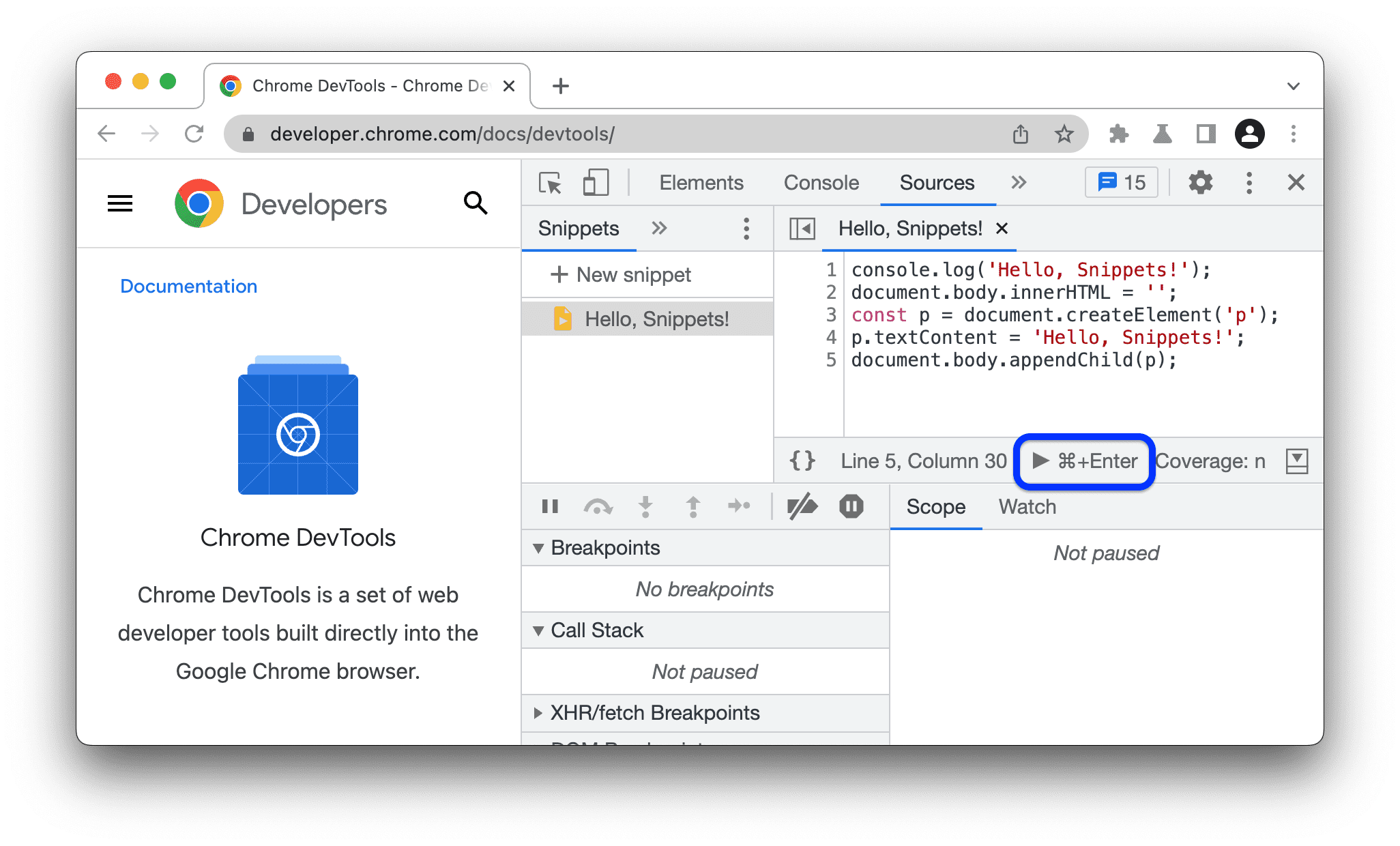
In de onderstaande schermafbeelding ziet u bijvoorbeeld aan de linkerkant de startpagina van de DevTools-documentatie en aan de rechterkant een fragment van de broncode in het deelvenster Bronnen > Fragmenten .

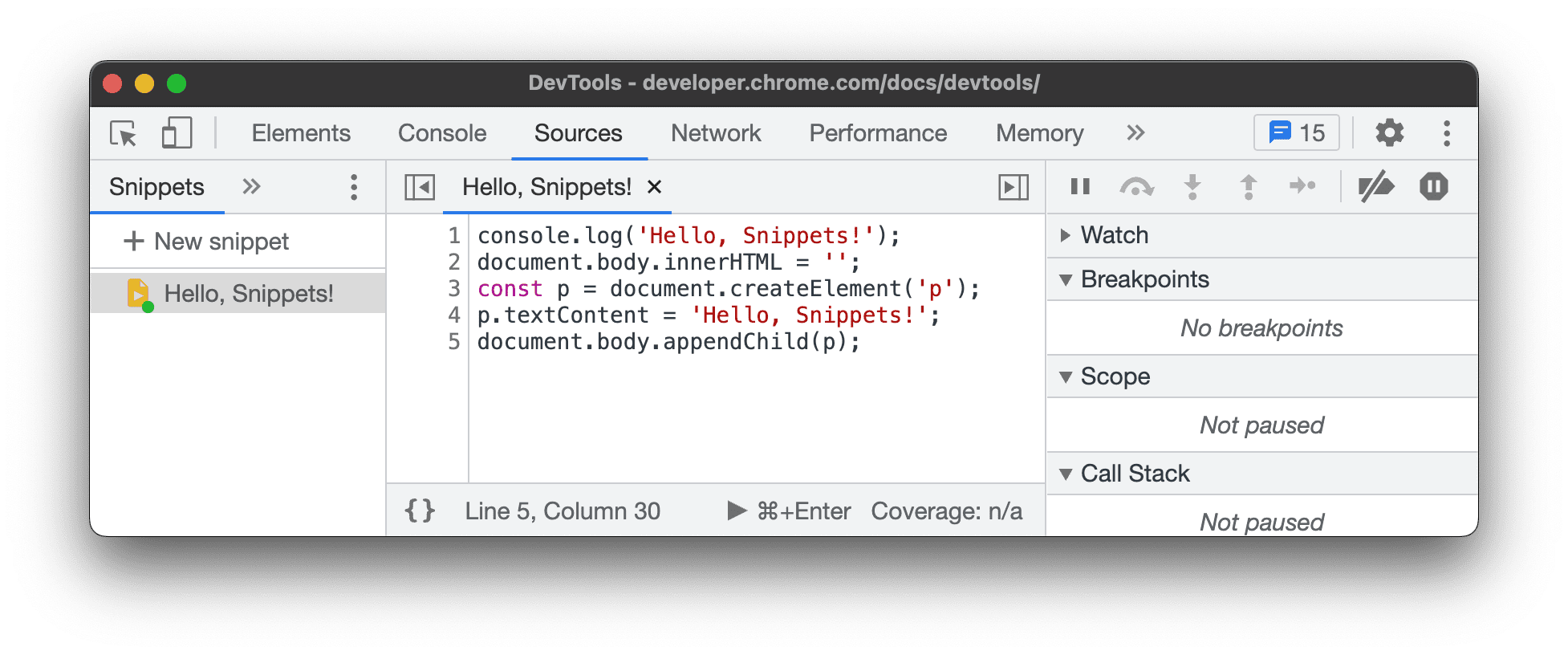
Hier is de broncode van het fragment dat een bericht registreert en de HTML-tekst van de startpagina vervangt door een <p> -element dat het bericht bevat:
console.log('Hello, Snippets!');
document.body.innerHTML = '';
const p = document.createElement('p');
p.textContent = 'Hello, Snippets!';
document.body.appendChild(p);
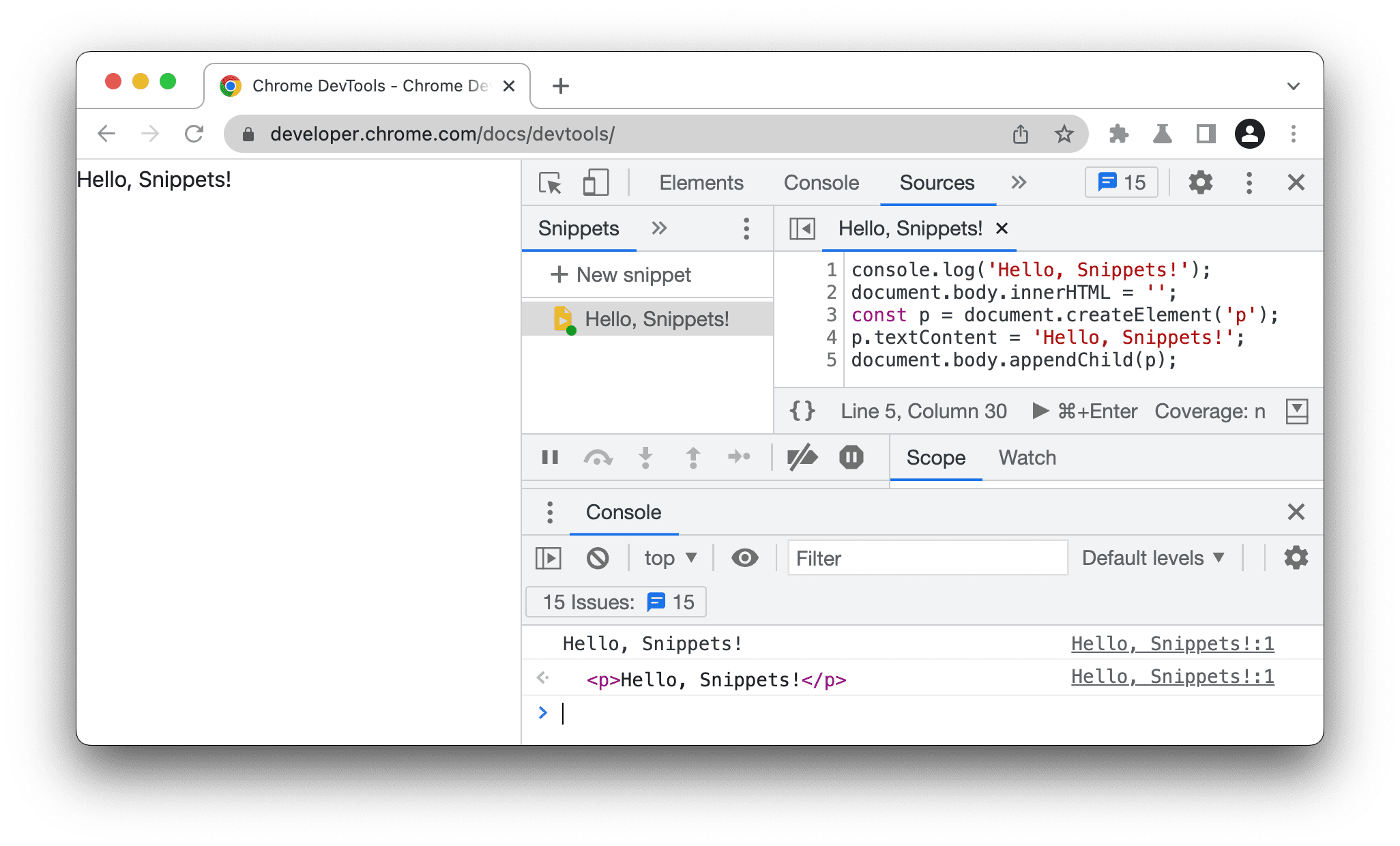
Wanneer u op de Als u op de knop Uitvoeren klikt , verschijnt de consolelade met het bericht
Hello, Snippets! waarin staat dat het fragment een logbestand maakt en de inhoud van de pagina verandert.

Open het deelvenster Fragmenten
Het deelvenster Fragmenten toont uw fragmenten. Om een fragment te bewerken, kunt u het op twee manieren openen:
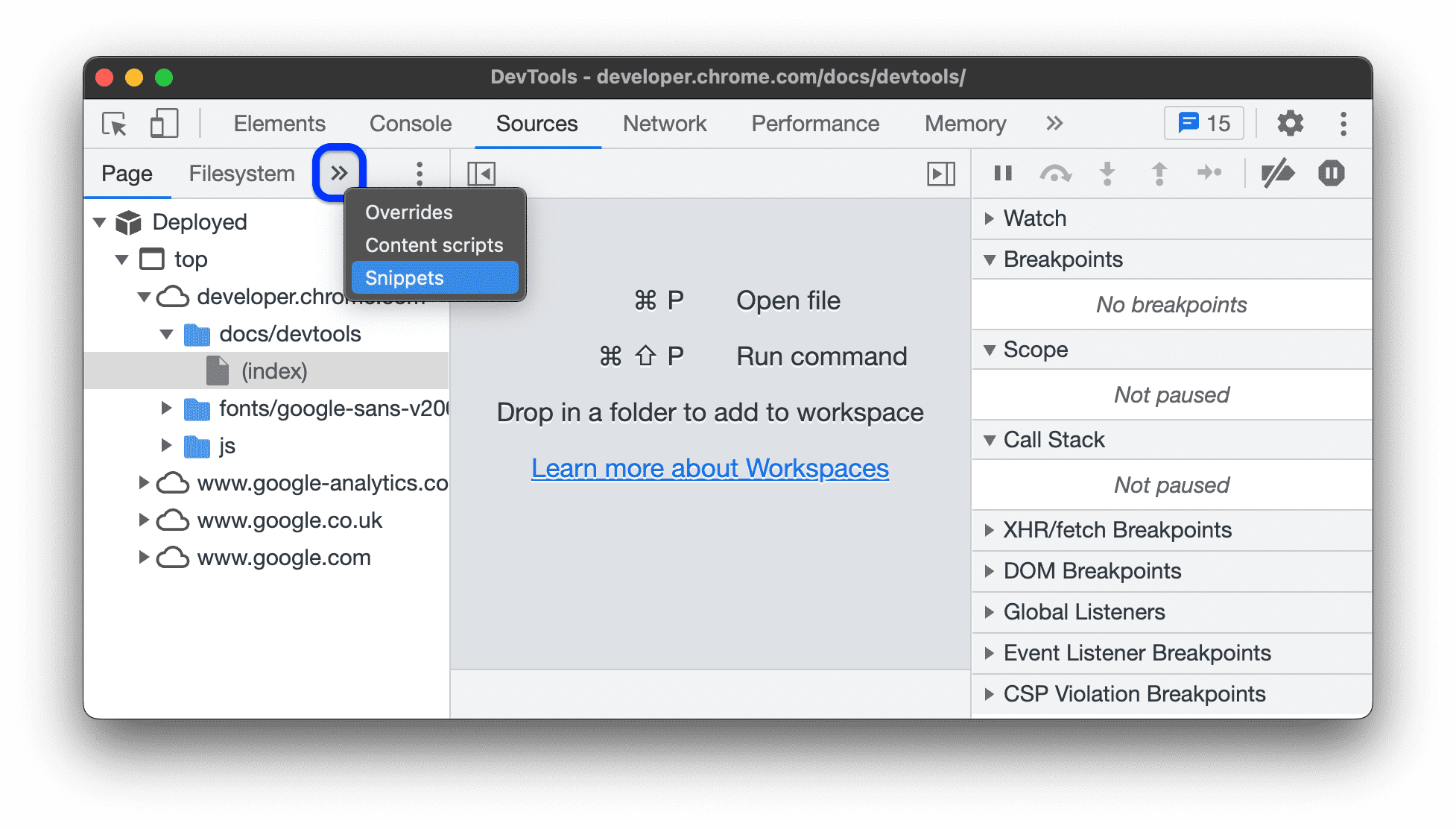
Navigeer naar Bronnen >
> Fragmenten .

Vanuit het opdrachtmenu :
- Druk op Control + Shift + P (Windows/Linux) of Command + Shift + P (Mac) om het opdrachtmenu te openen.
- Begin met het typen
Snippets, selecteer Toon Snippets en druk op Enter .

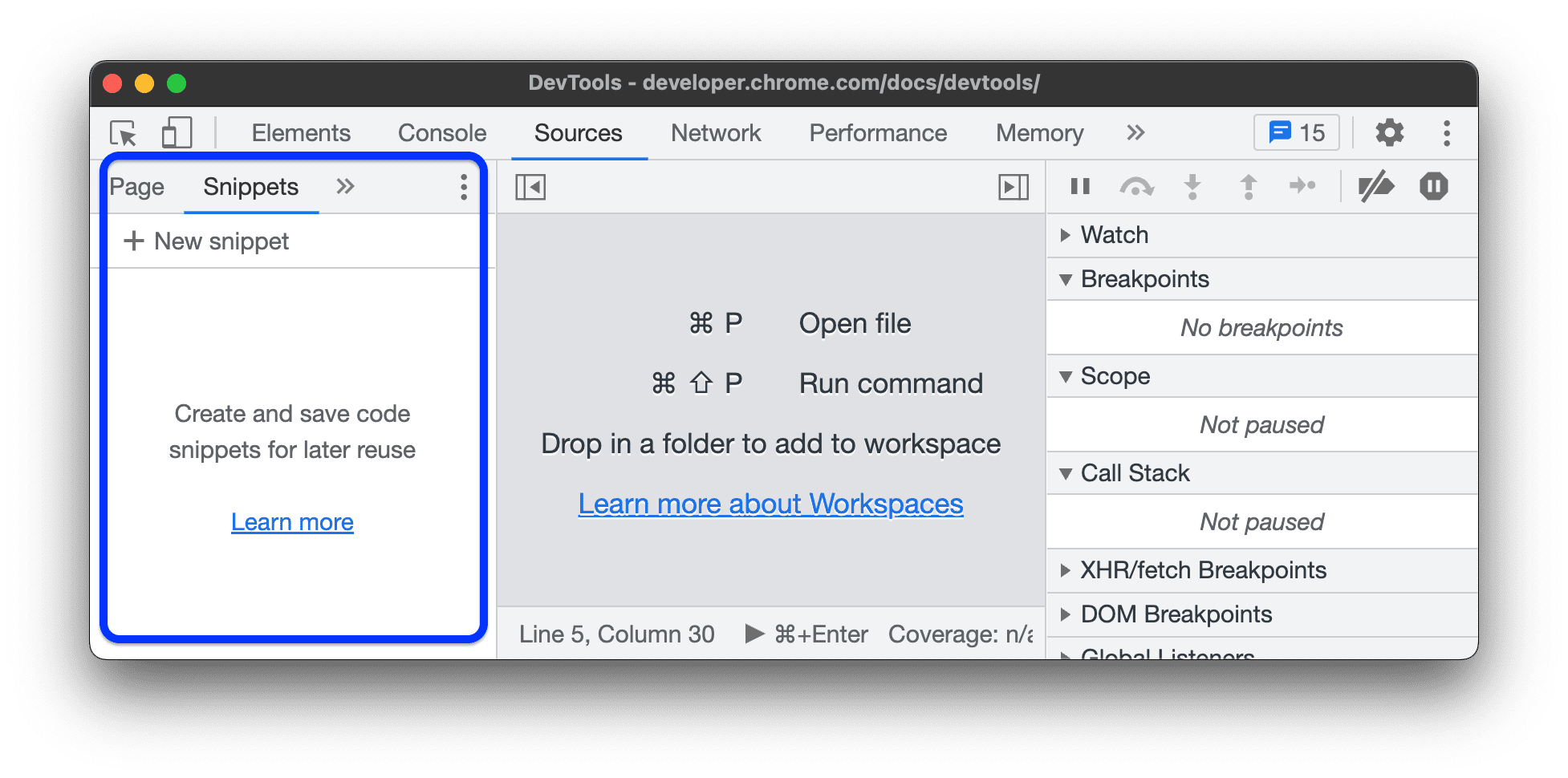
In het deelvenster Bronnen > Fragmenten ziet u een lijst met fragmenten die u hebt opgeslagen. In dit voorbeeld zijn ze leeg.

Fragmenten maken
U kunt fragmenten maken in het deelvenster Fragmenten of door de overeenkomstige opdracht uit te voeren vanuit het menu Opdrachten ergens in DevTools.
In het deelvenster Fragmenten worden uw fragmenten in alfabetische volgorde gesorteerd.
Maak een fragment in het Bronnenpaneel
- Open het deelvenster Fragmenten .
- Klik
Nieuw fragment .
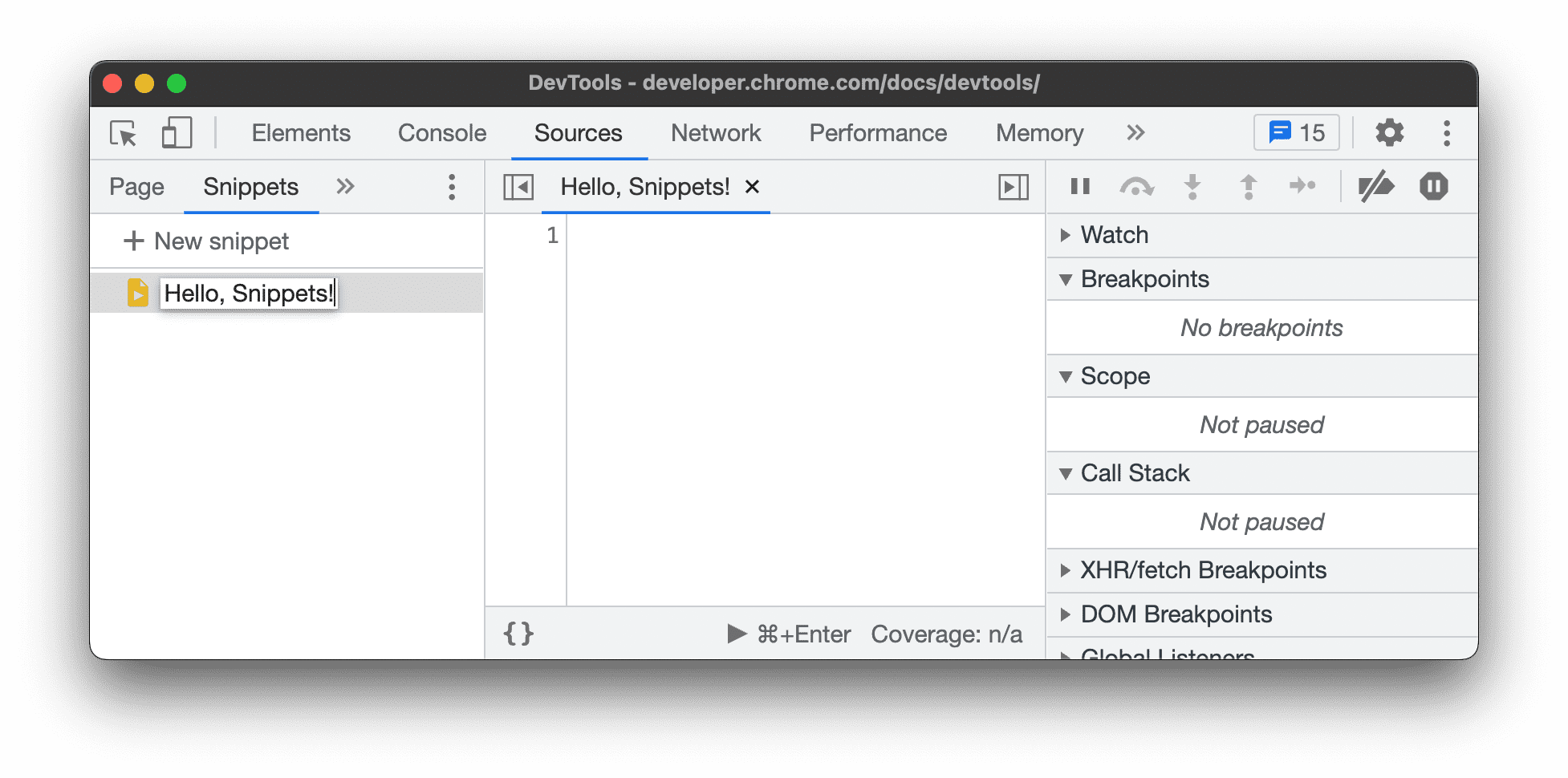
Voer een naam voor uw fragment in en druk op Enter om het op te slaan.

Een fragment maken vanuit het opdrachtmenu
- Plaats uw cursor op een willekeurige plek in DevTools.
- Druk op Control + Shift + P (Windows/Linux) of Command + Shift + P (Mac) om het opdrachtmenu te openen.
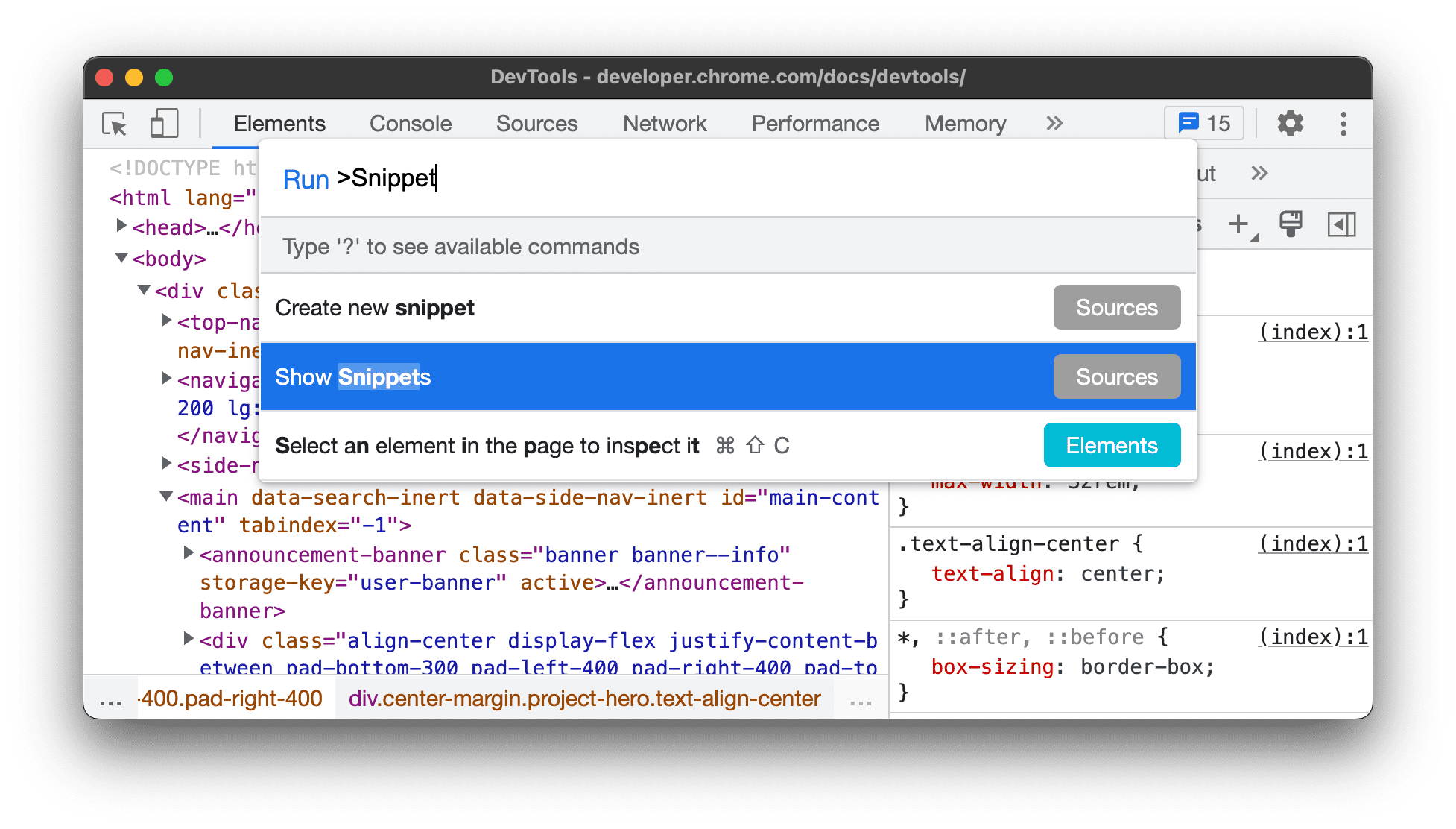
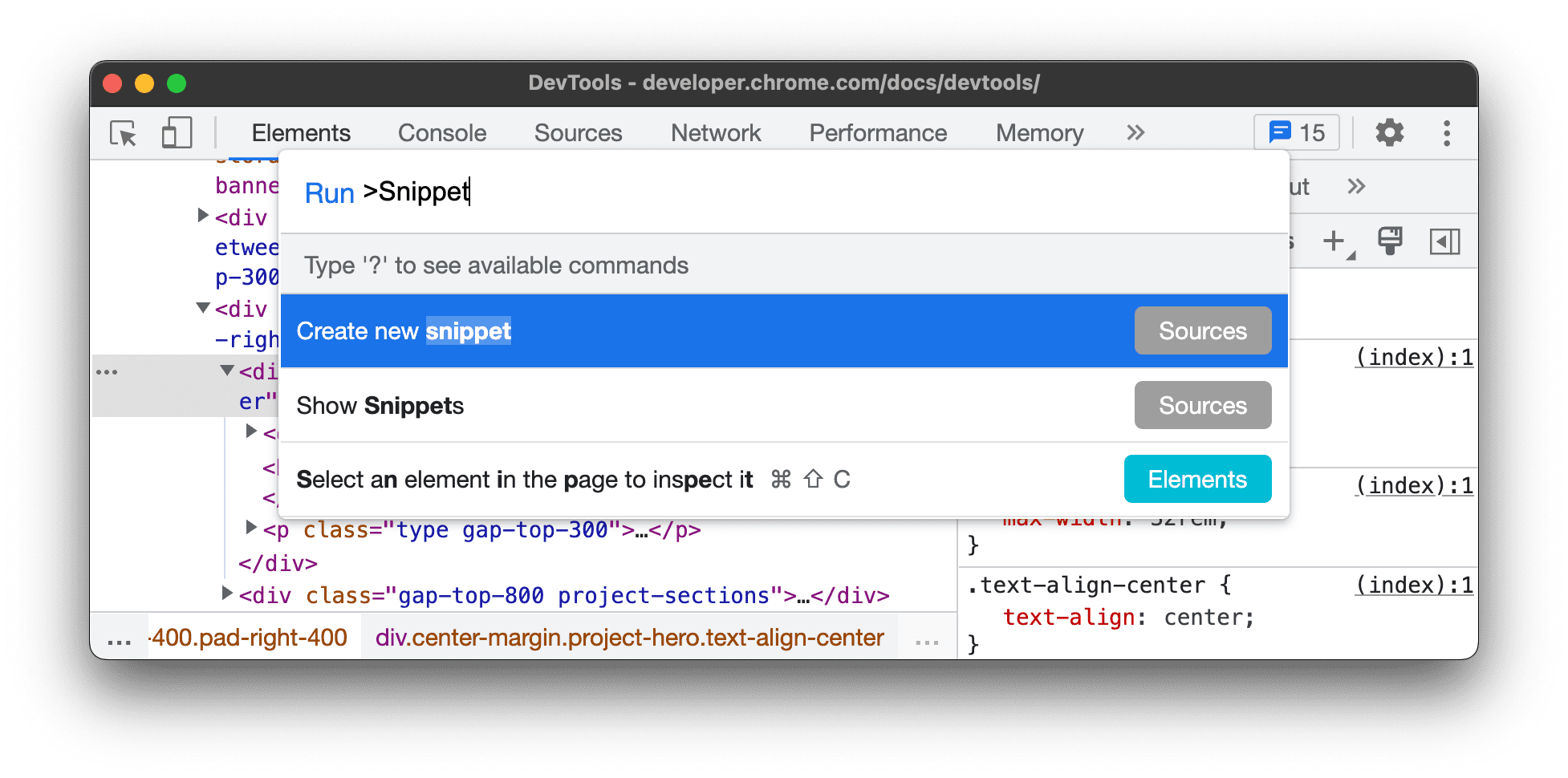
Begin met het typen van
Snippet, selecteer Nieuw fragment maken en druk op Enter om de opdracht uit te voeren.
Zie Fragmenten hernoemen als u uw nieuwe fragment een aangepaste naam wilt geven.
Fragmenten bewerken
- Open het deelvenster Fragmenten .
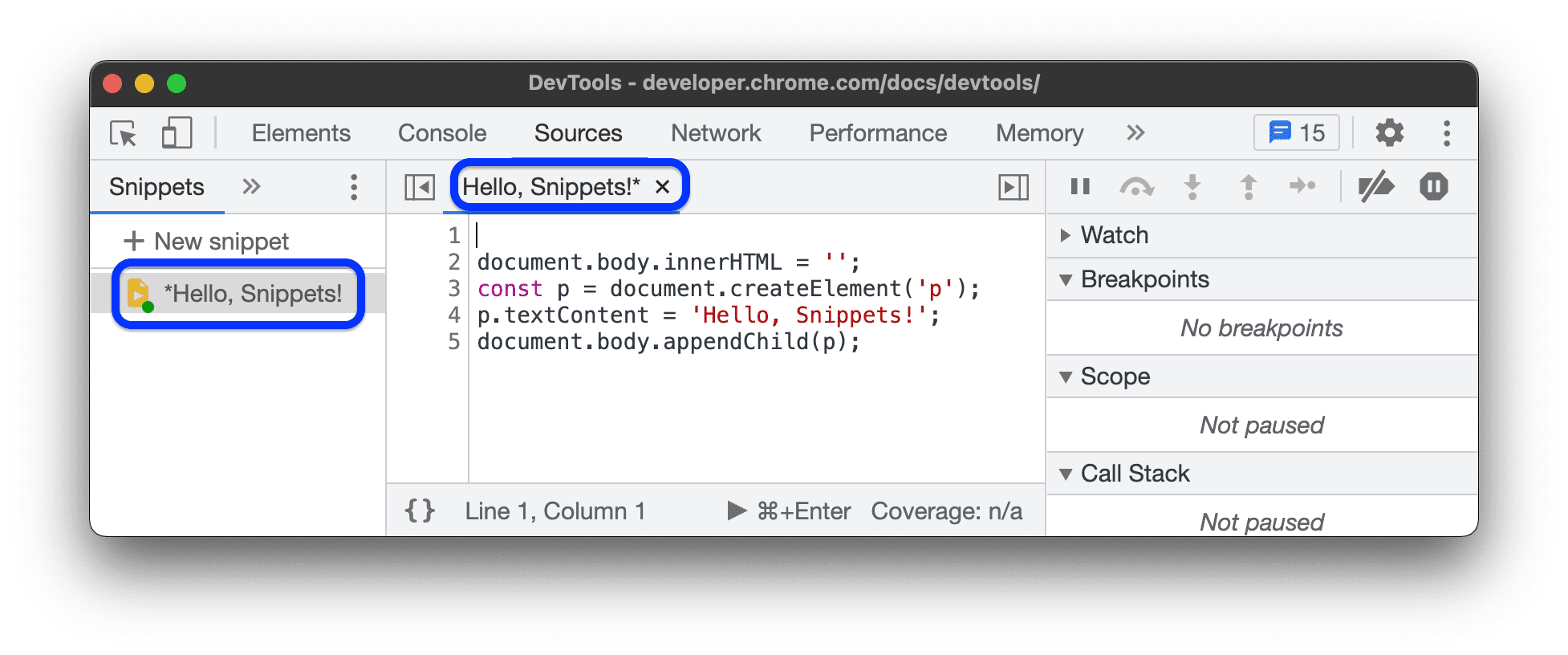
Klik in het deelvenster Fragmenten op de naam van het fragment dat u wilt bewerken. Het deelvenster Bronnen opent het in de Code-editor .

Gebruik de code-editor om de code in je fragment te bewerken. Een asterisk naast de naam van het fragment betekent dat je je wijzigingen nog niet hebt opgeslagen.

Druk op Control + S (Windows/Linux) of Command + S (Mac) om op te slaan.
Snippets uitvoeren
Net als bij het maken van een fragment kunt u dit doen in het deelvenster Fragmenten en via het opdrachtmenu .
Voer een fragment uit in het paneel Bronnen
- Open het deelvenster Fragmenten .
- Klik op de naam van het fragment dat u wilt uitvoeren. Het paneel Bronnen opent het in de Code-editor .
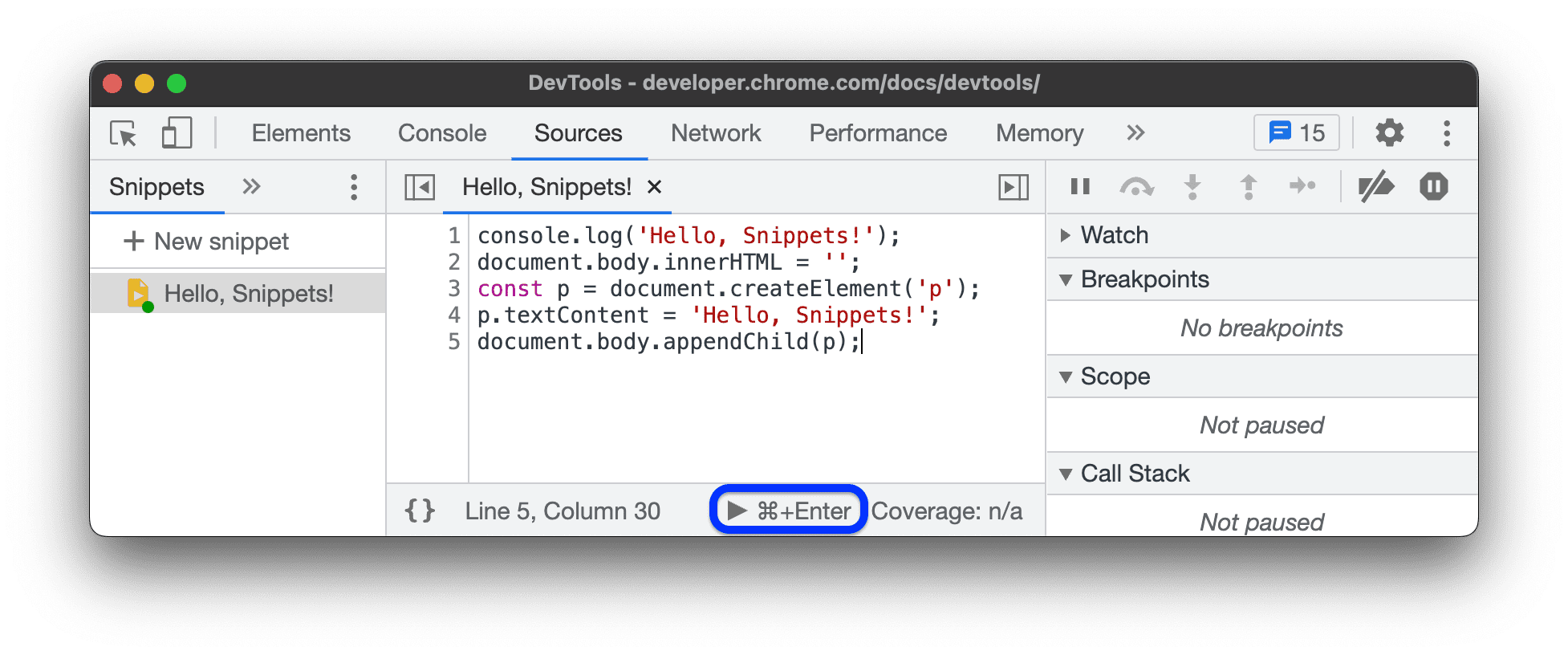
Klik
Voer de opdracht uit in de actiebalk onderaan de editor, of druk op Control + Enter (Windows/Linux) of Command + Enter (Mac).

Een fragment uitvoeren vanuit het opdrachtmenu
- Plaats uw cursor op een willekeurige plek in DevTools.
- Druk op Control + O (Windows/Linux) of Command + O (Mac) om het opdrachtmenu te openen.
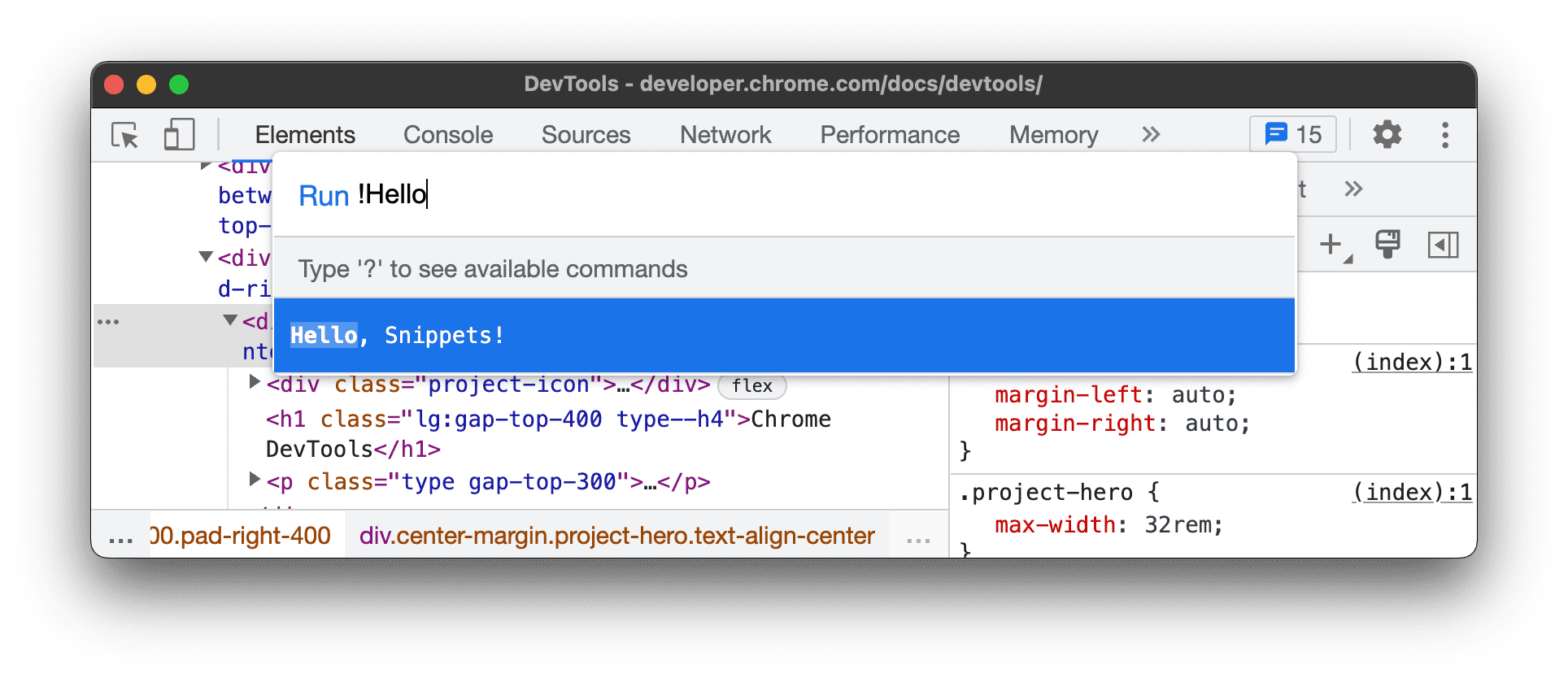
Typ het teken
!gevolgd door de naam van het fragment dat u wilt uitvoeren.
Druk op Enter om het fragment uit te voeren.
Fragmenten hernoemen
- Open het deelvenster Fragmenten .
- Klik met de rechtermuisknop op de fragmentnaam en selecteer Naam wijzigen .
Fragmenten verwijderen
- Open het deelvenster Fragmenten .
- Klik met de rechtermuisknop op de fragmentnaam en selecteer Verwijderen .



