This guide shows you how to use Chrome DevTools to view and change IndexedDB data. It assumes you're familiar with DevTools. If not, see Get started. It also assumes you're familiar with IndexedDB. If not, see Using IndexedDB.
View IndexedDB data
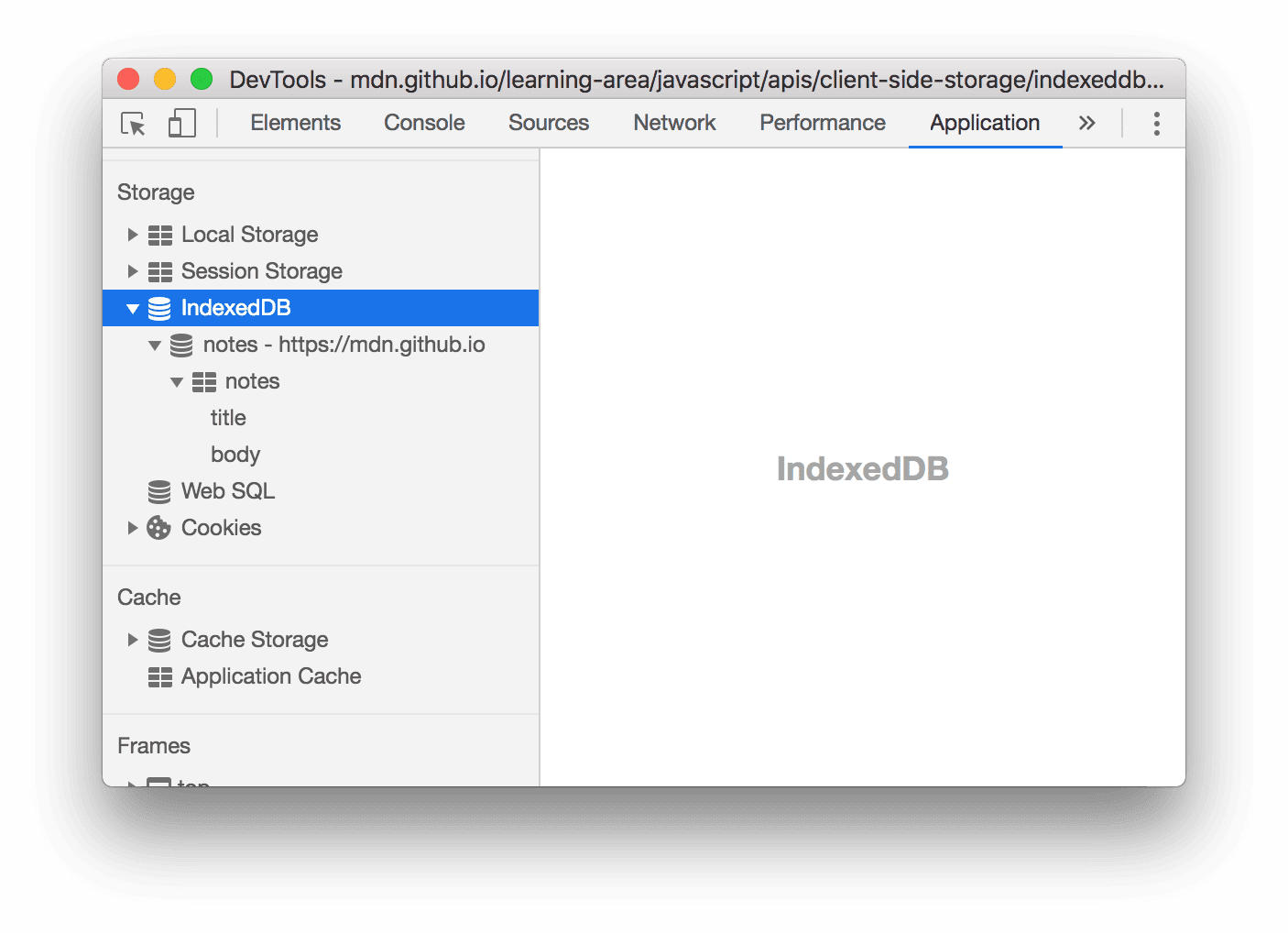
Click the Application tab to open the Application panel. Expand the IndexedDB menu to see which databases are available.

Figure 1. The IndexedDB menu
 notes -
https://mdn.github.io represents a database, where notes is the name of the database and
https://mdn.github.io is the origin that can access the database.
notes -
https://mdn.github.io represents a database, where notes is the name of the database and
https://mdn.github.io is the origin that can access the database. notes is an
object store.
notes is an
object store.- title and body are indexes.
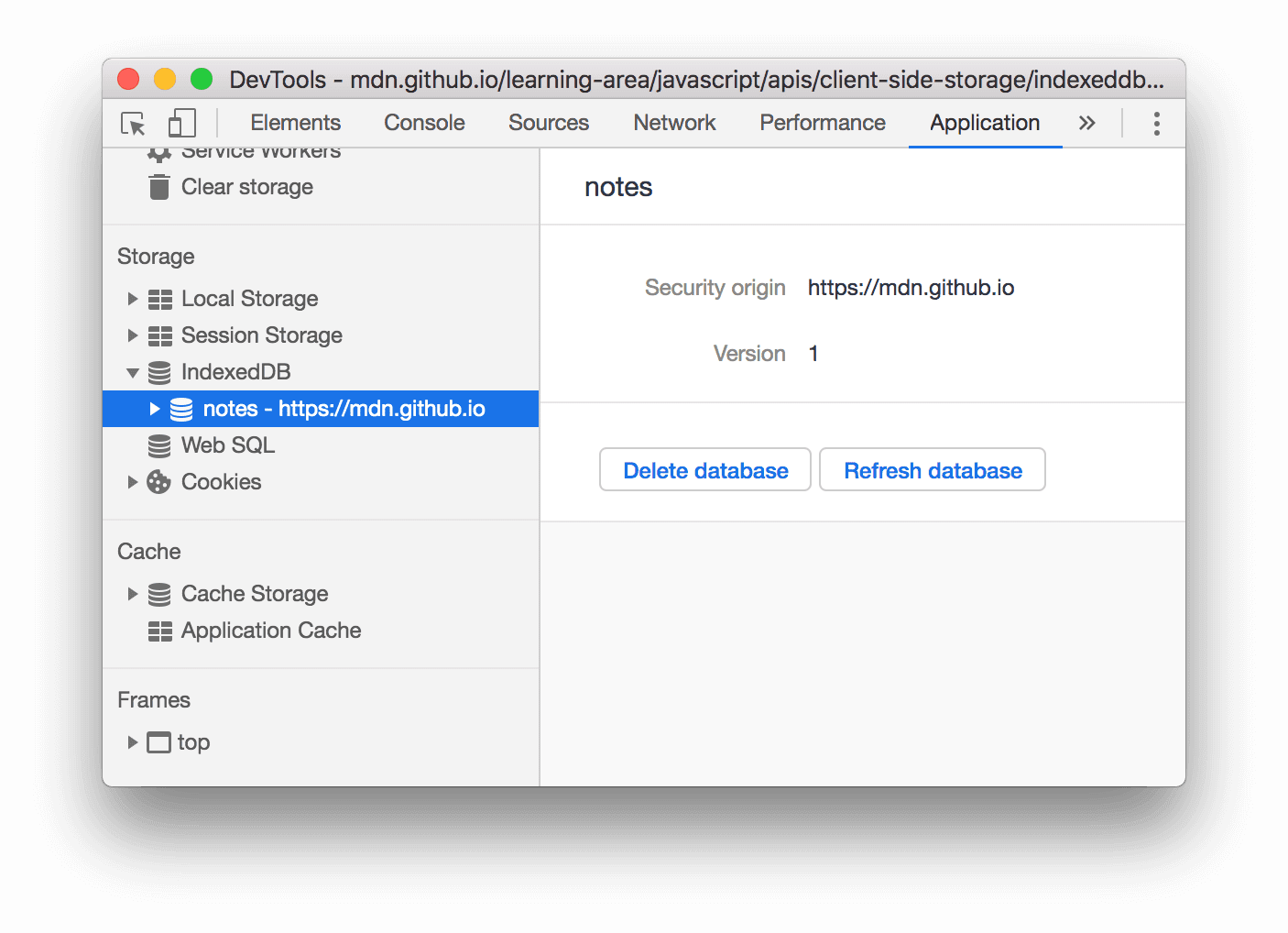
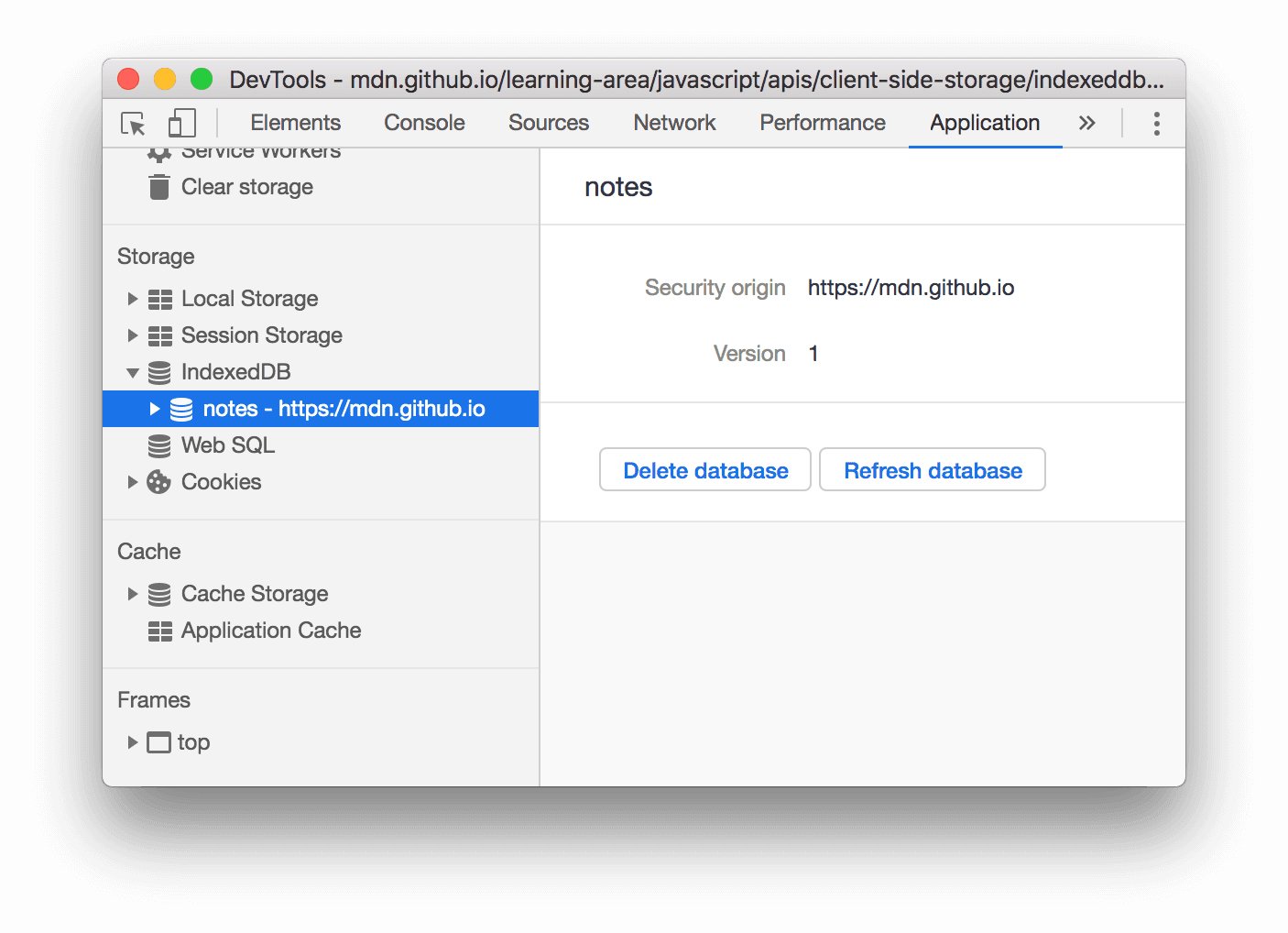
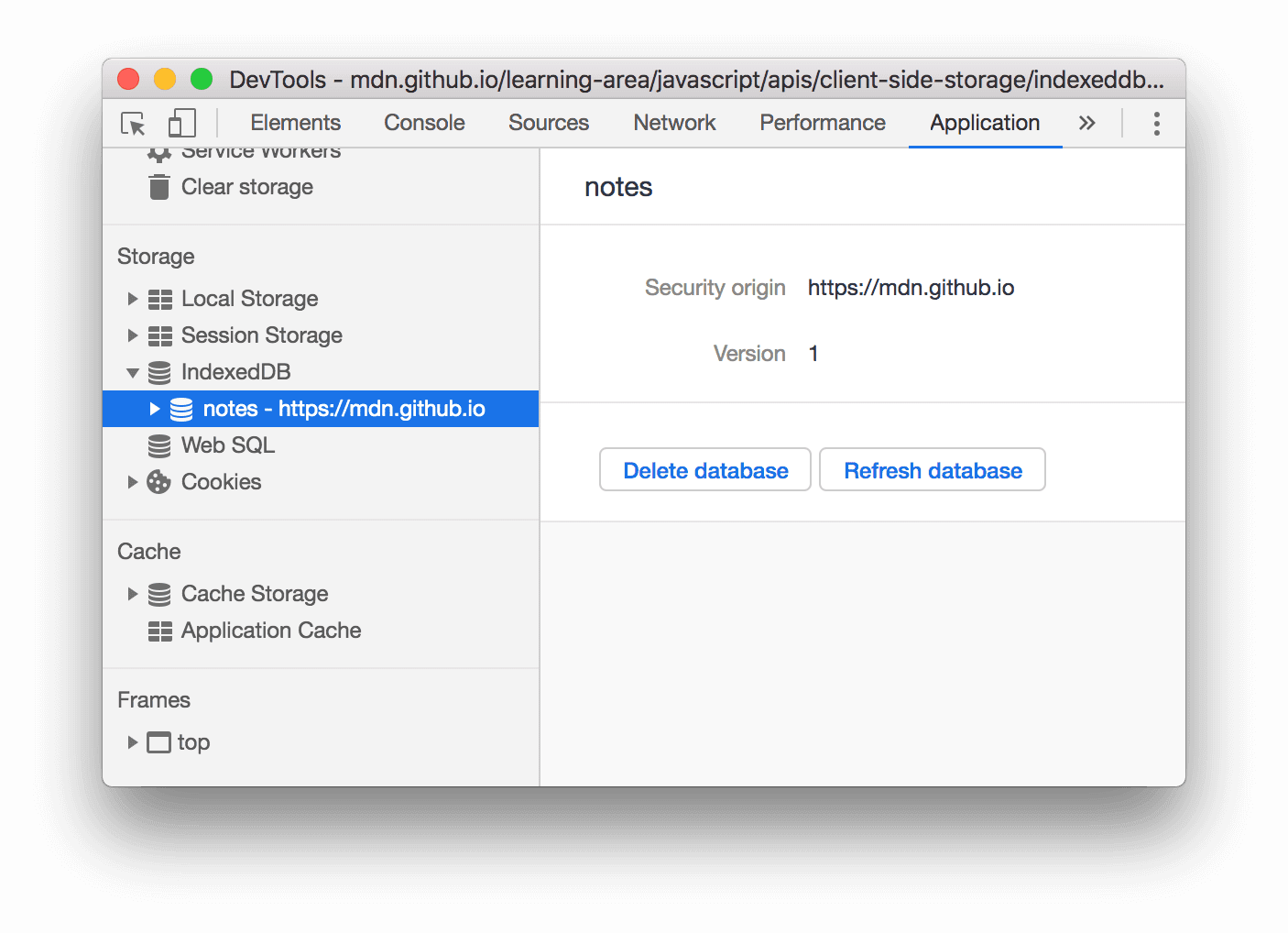
Click a database to see its origin and version number.

Figure 2. The notes database
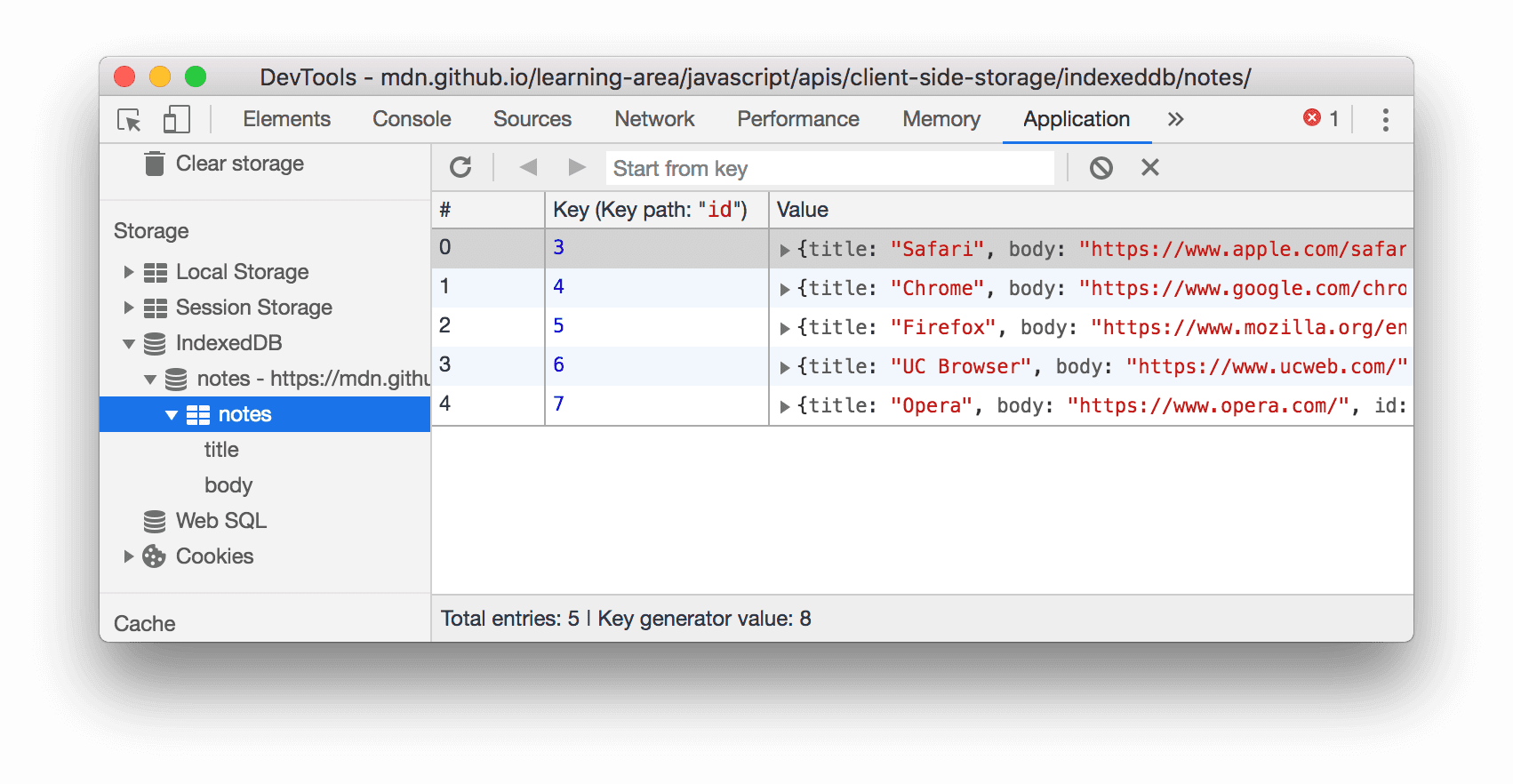
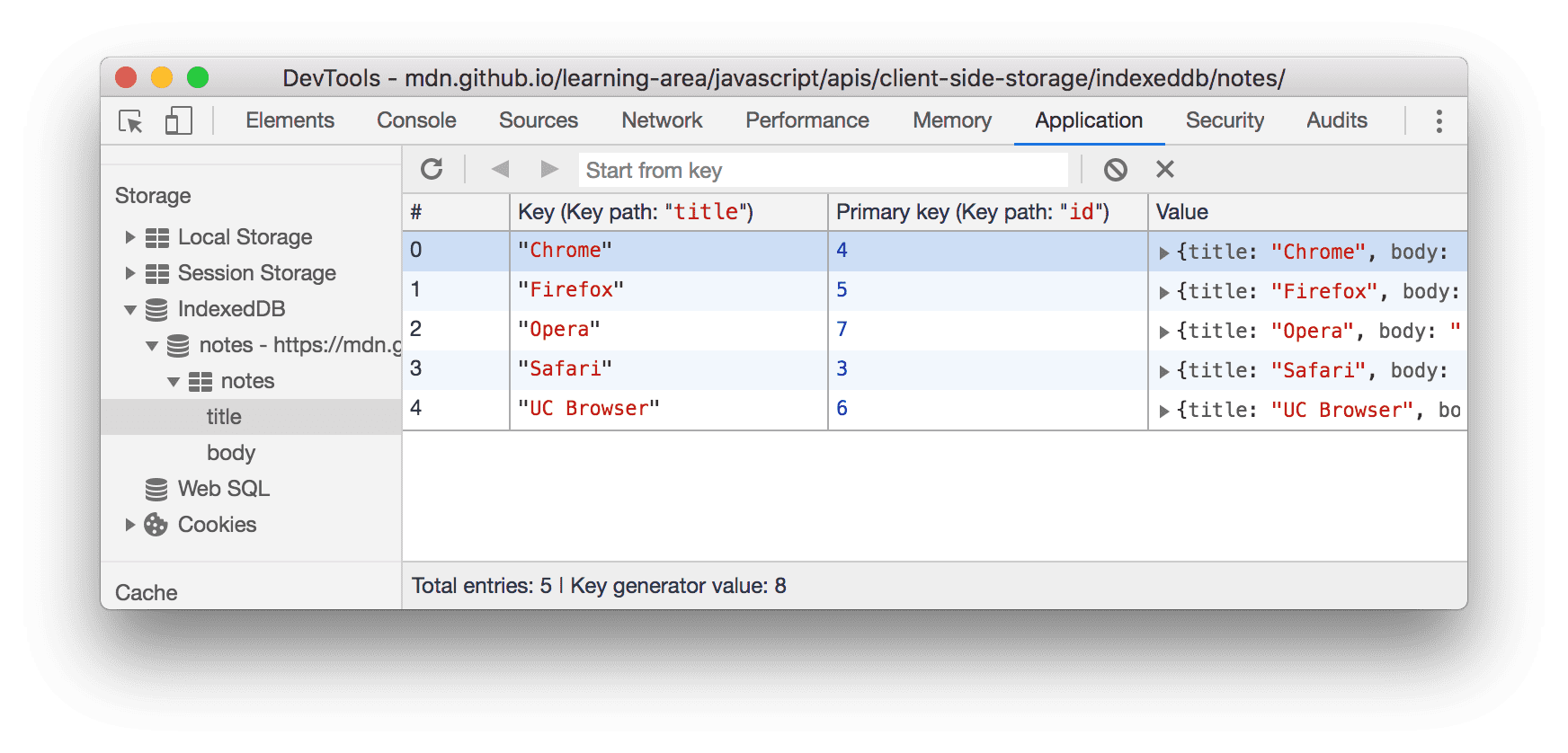
Click an object store to see its key-value pairs.

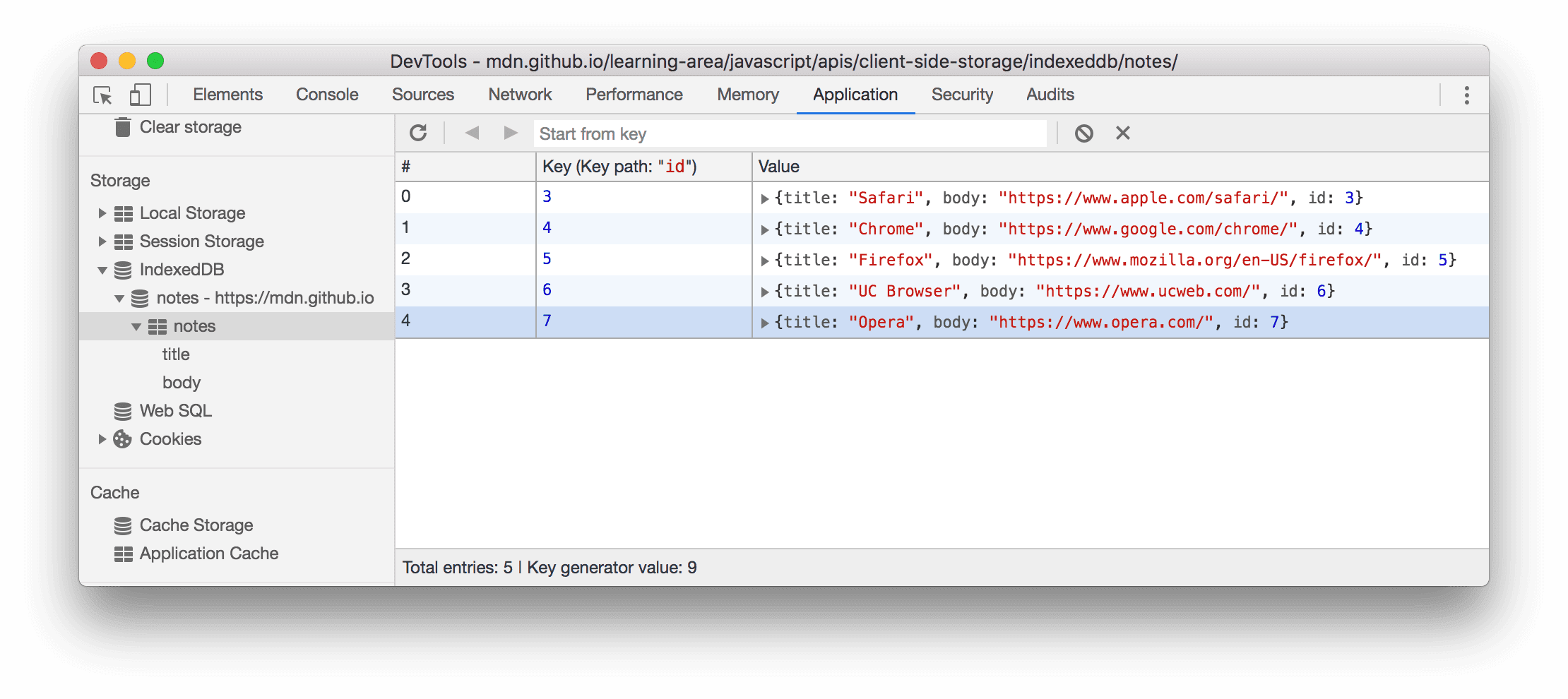
Figure 3. The notes object store
- Total entries is the total number of key-value pairs in the object store.
- Key generator value is the next available key. This field is only shown when using key generators.
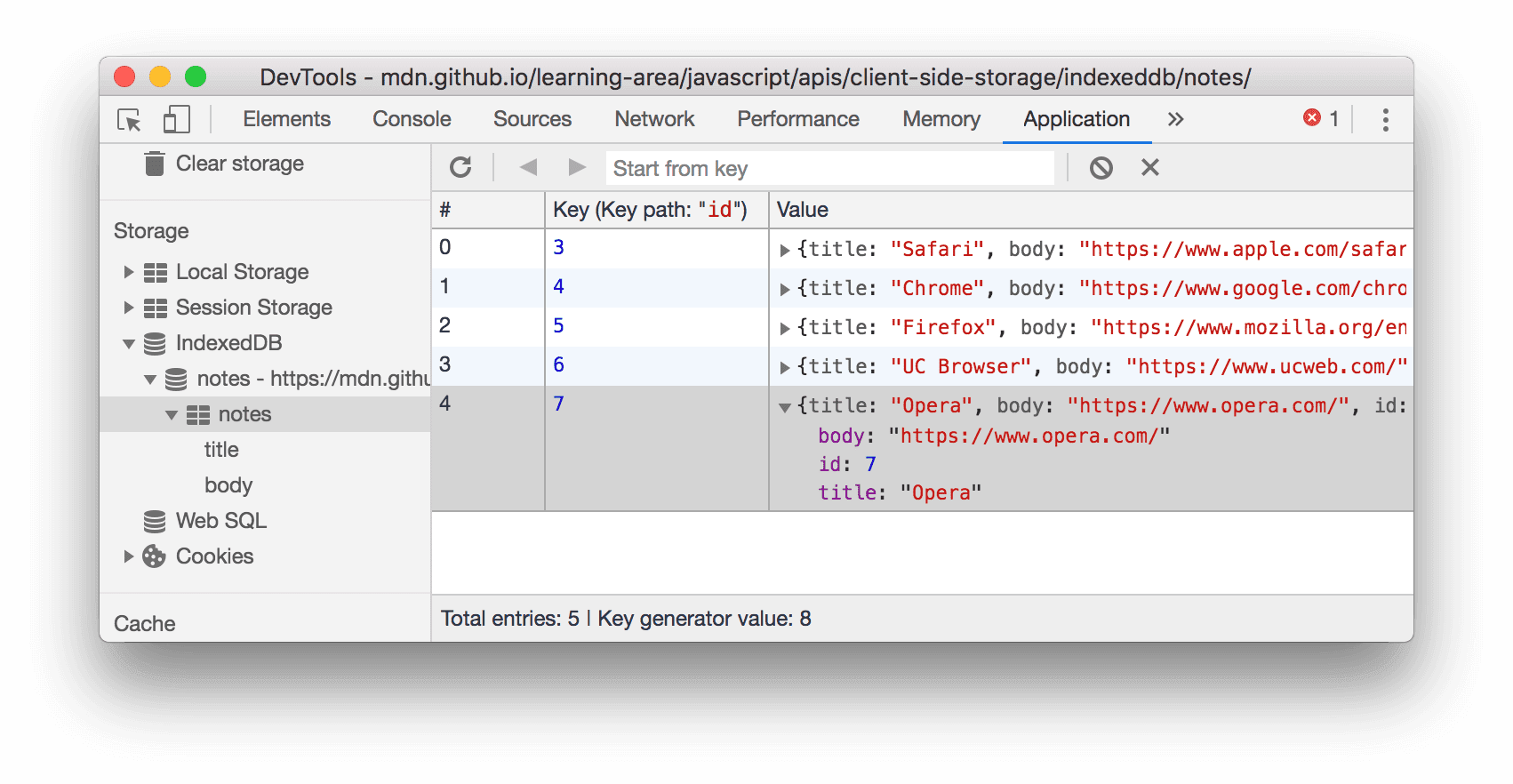
Click a cell in the Value column to expand that value.

Figure 4. Viewing an IndexedDB value
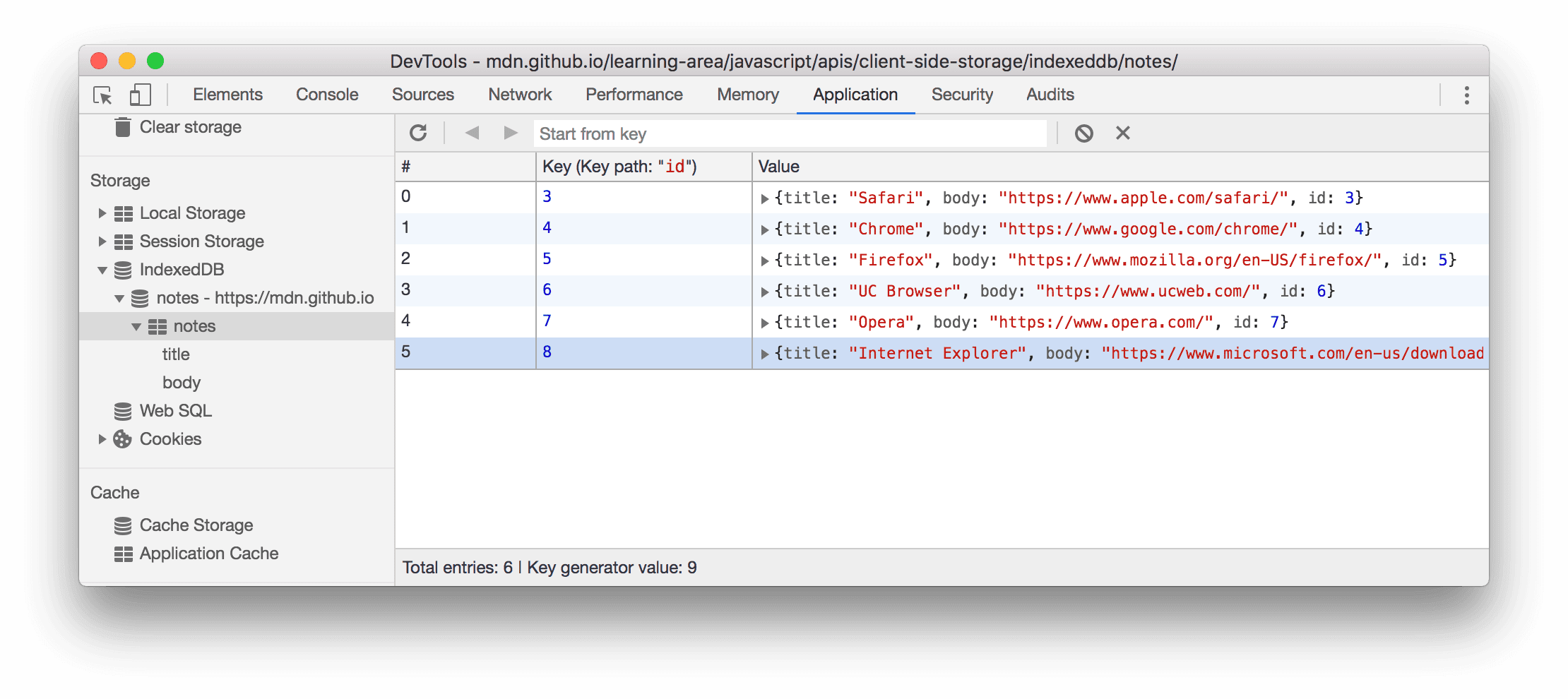
Click an index, such as title or body in Figure 6 below, to sort the object store according to the values of that index.

Figure 5. An object store that is sorted alphabetically according to its title key
Refresh IndexedDB data
IndexedDB values in the Application panel do not update in real-time. Click Refresh
![]() when viewing an object store to
refresh its data, or view a database and click Refresh database to refresh all data.
when viewing an object store to
refresh its data, or view a database and click Refresh database to refresh all data.

Figure 6. Viewing a database
Edit IndexedDB data
IndexedDB keys and values are not editable from the Application panel. Since DevTools has access to page context, however, you can run JavaScript code within DevTools that edits IndexedDB data.
Edit IndexedDB data with Snippets
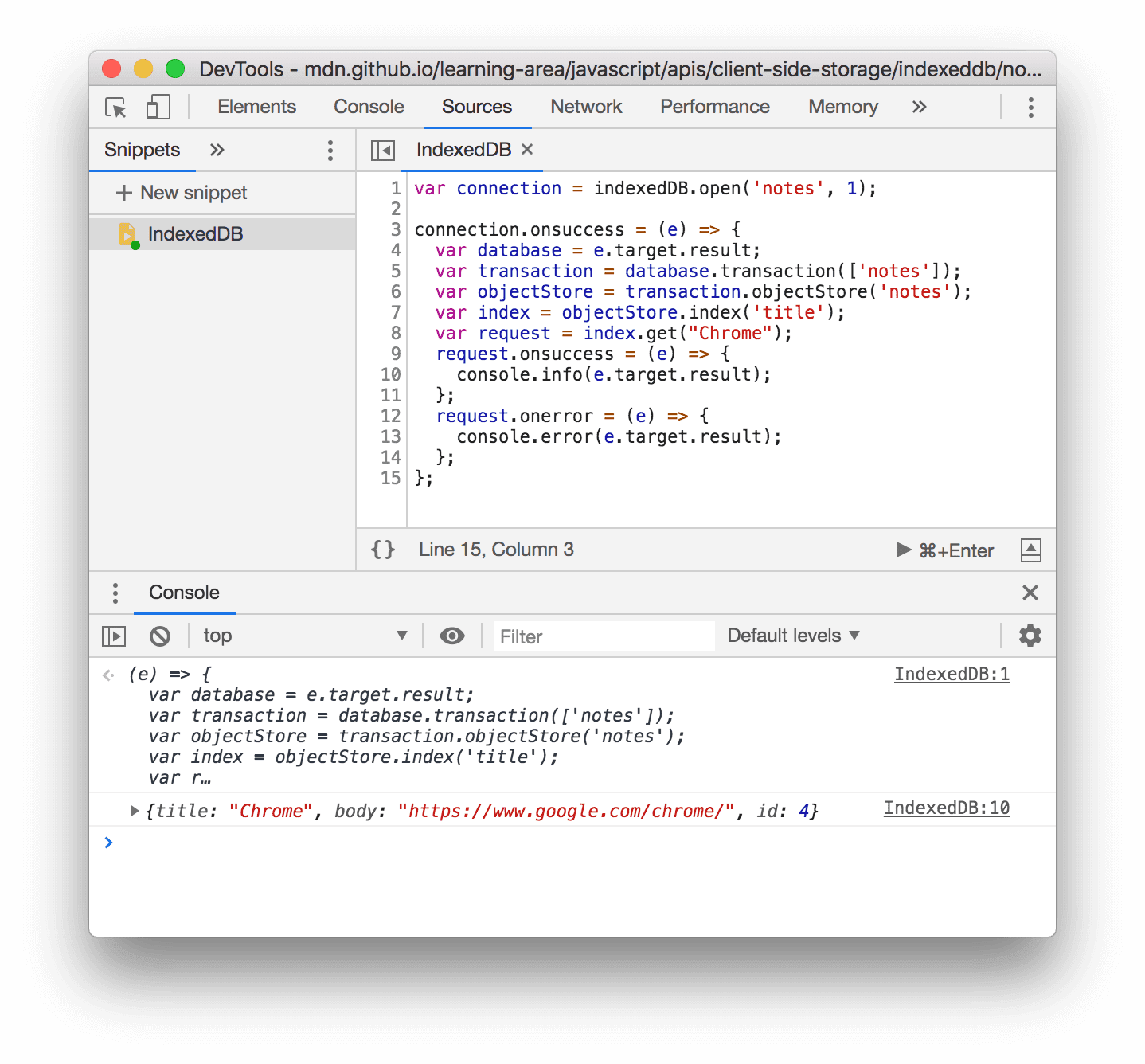
Snippets are a way to store and run blocks of JavaScript code within DevTools. When you run a Snippet, the result is logged to the Console. You can use a Snippet to run JavaScript code that edits an IndexedDB database.

Figure 7. Using a Snippet to interact with IndexedDB
Delete IndexedDB data
Delete an IndexedDB key-value pair
- View an IndexedDB object store.
Click the key-value pair that you want to delete. DevTools highlights it blue to indicate that it's selected.

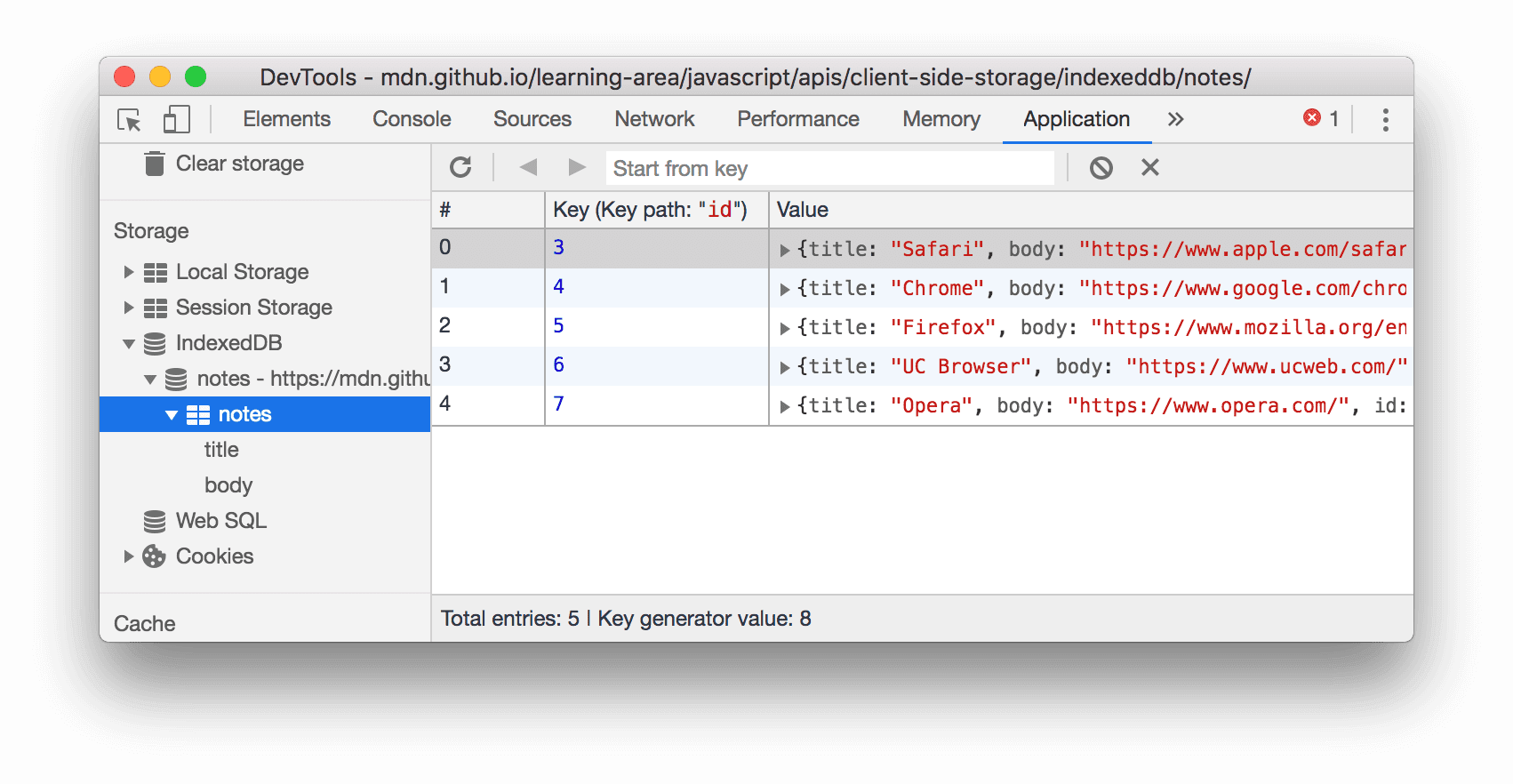
Figure 8. Selecting a key-value pair in order to delete it
Press the Delete key or click Delete Selected
 .
.
Figure 9. How the object store looks after the key-value pair has been deleted
Delete all key-value pairs in an object store
View an IndexedDB object store.

Figure 10. Viewing an object store
Click Clear object store
 .
.
Delete an IndexedDB database
- View the IndexedDB database that you want to delete.
Click Delete database.

Figure 11. The Delete database button
Delete all IndexedDB storage
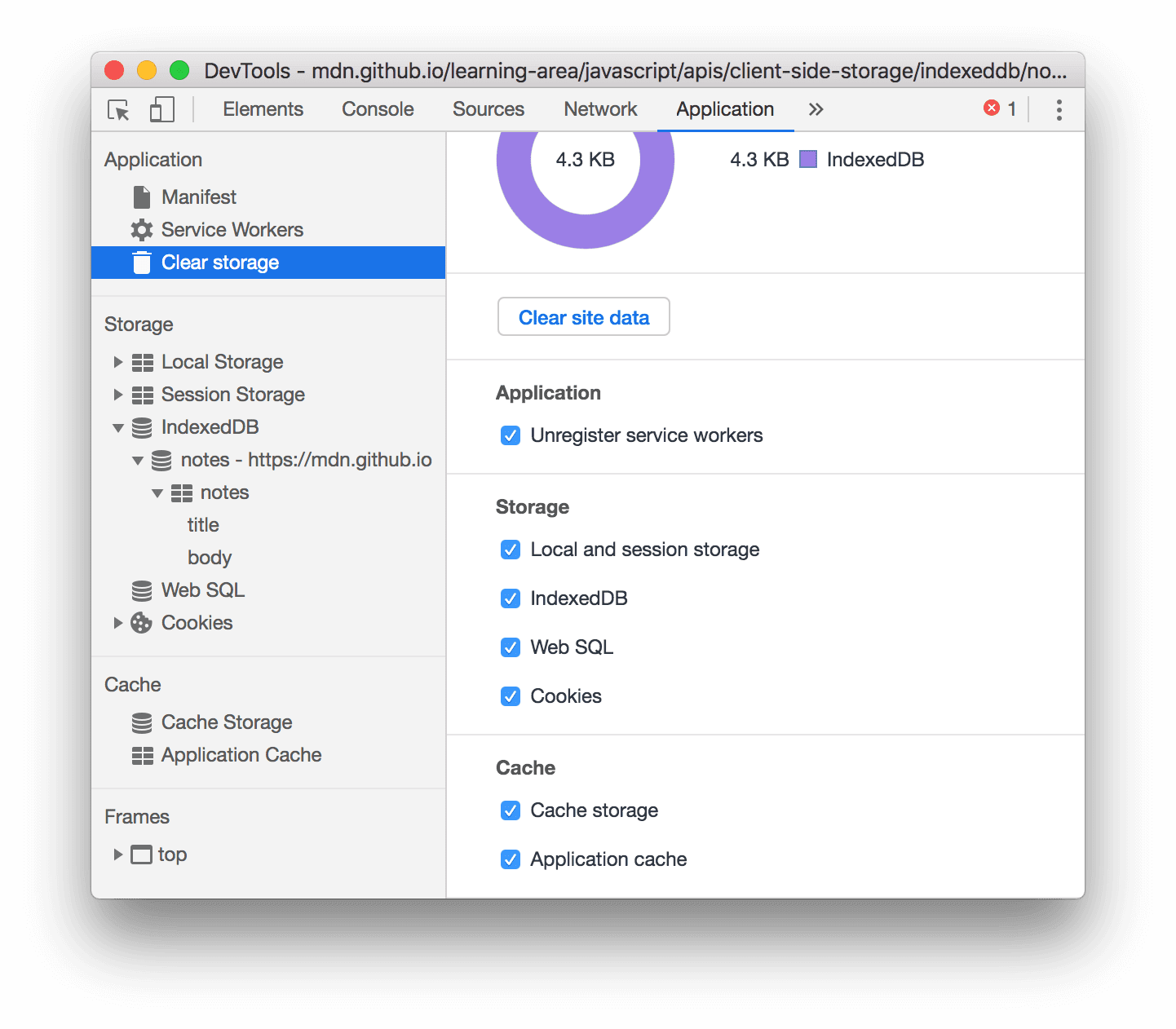
- Open the Clear storage pane.
- Make sure that the IndexedDB checkbox is enabled.
Click Clear site data.

Figure 12. The Clear storage pane

