במדריך הזה נסביר איך משתמשים בכלי הפיתוח ל-Chrome כדי לבדוק נתוני מטמון.
אם אתם מנסים לבדוק נתונים של מטמון HTTP, זה לא המדריך בשבילכם. העמודה Size ביומן הרשת מכילה את המידע שאתם מחפשים. תיעוד הפעילות ברשת
הצגת נתוני המטמון
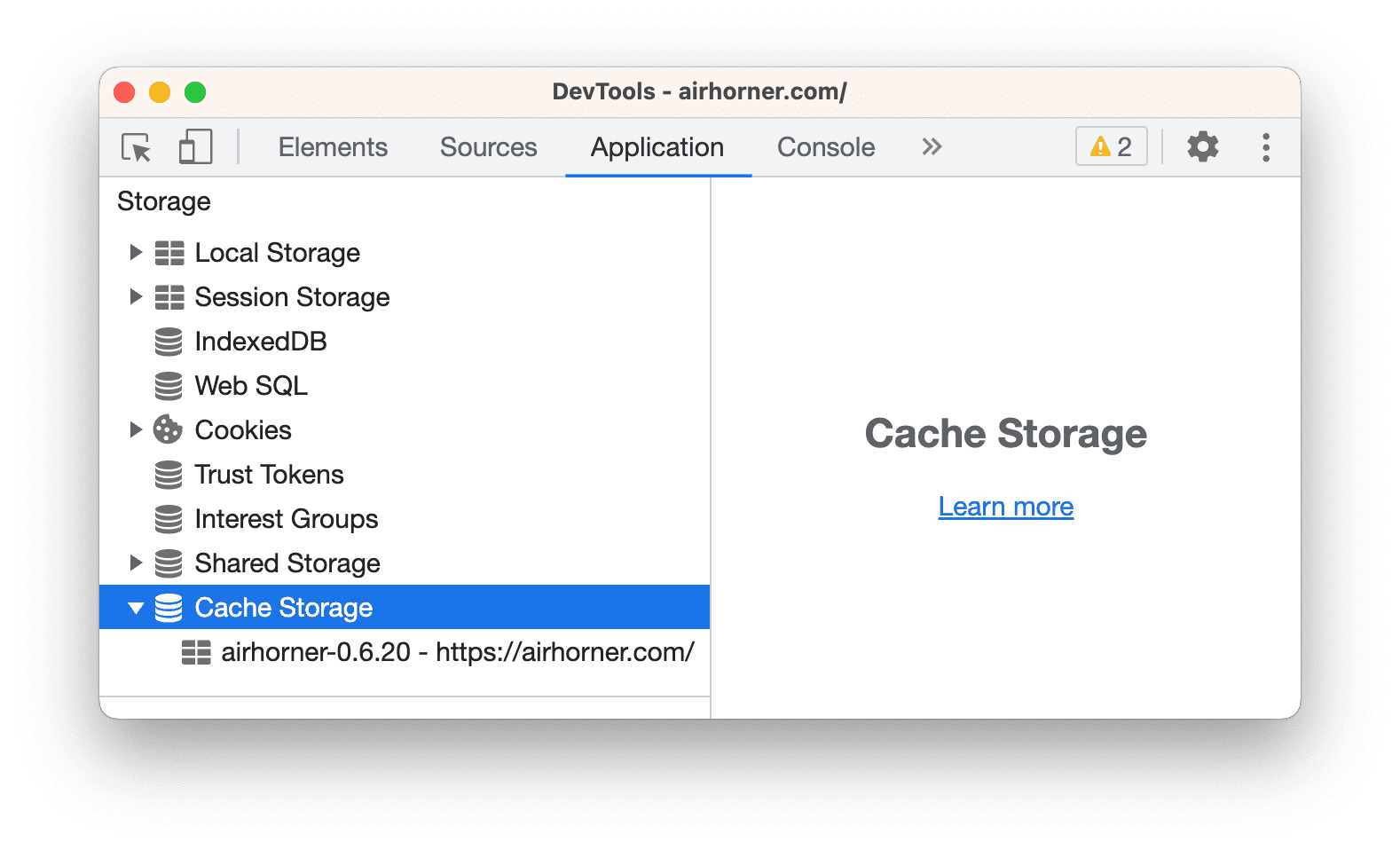
פותחים את DevTools > Application (אפליקציה) > Storage (אחסון).
כדי להציג את המטמון הזמין, מרחיבים את האפשרות
אחסון קובצי מטמון.

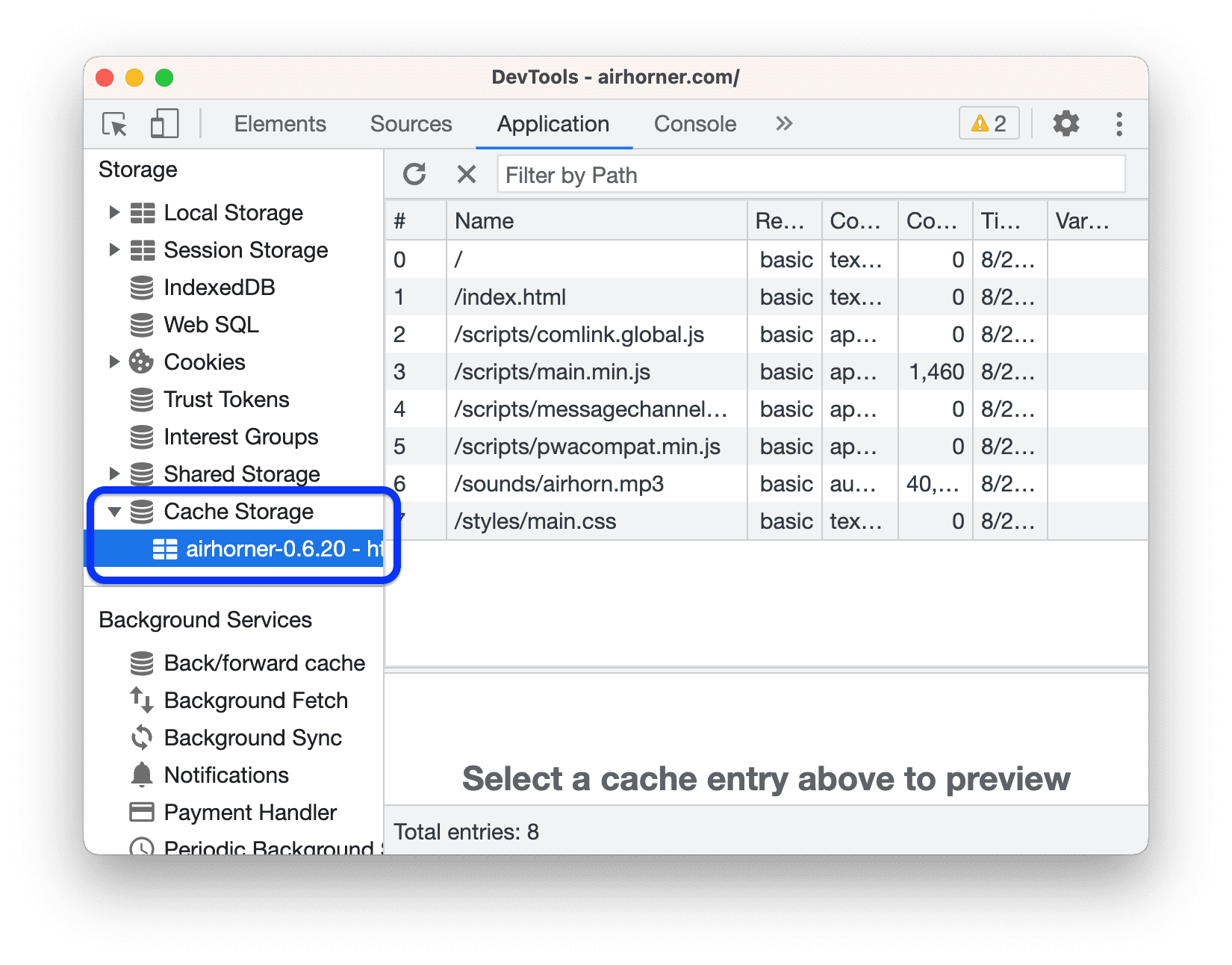
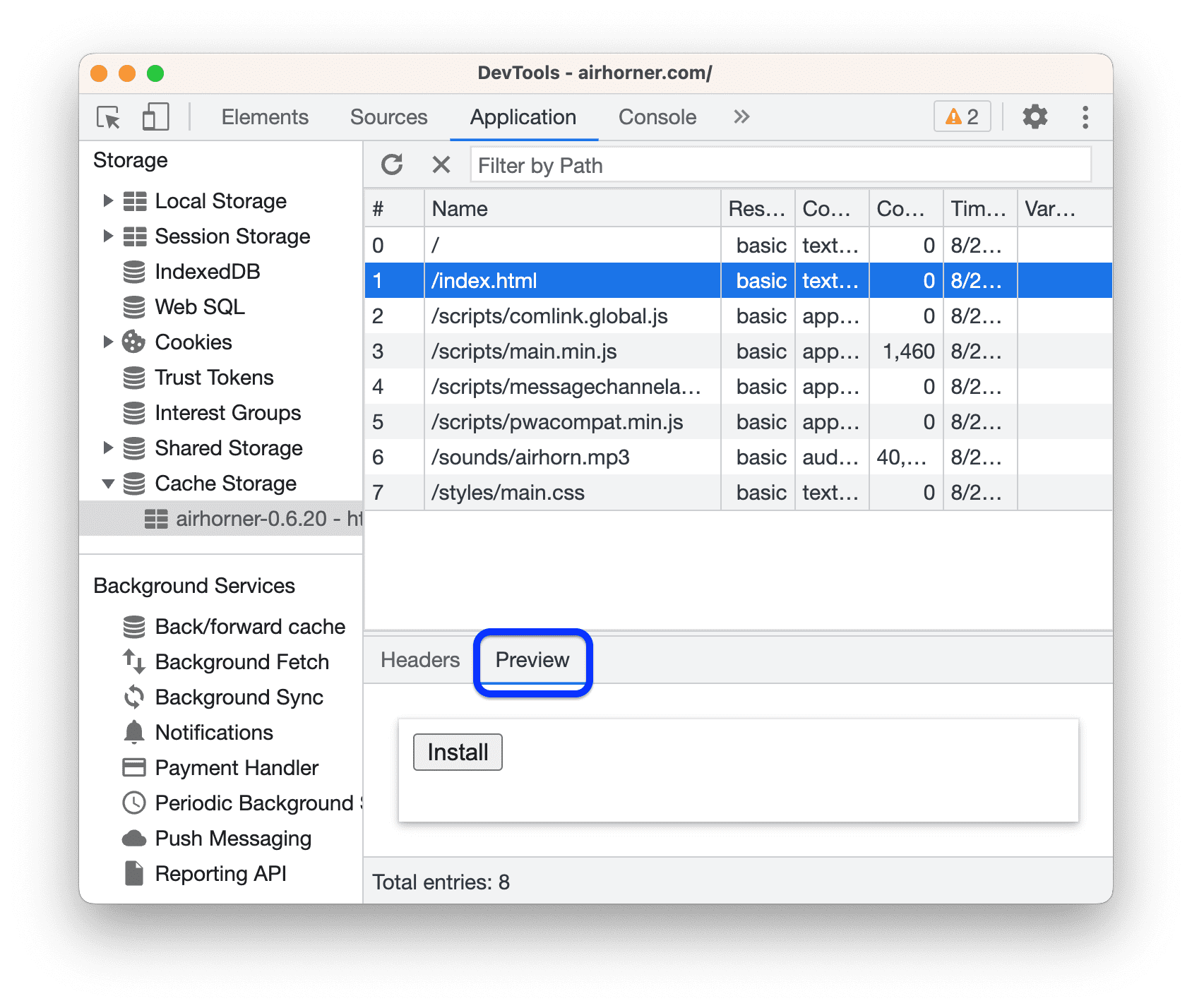
לוחצים על מטמון כדי להציג את התוכן שלו.

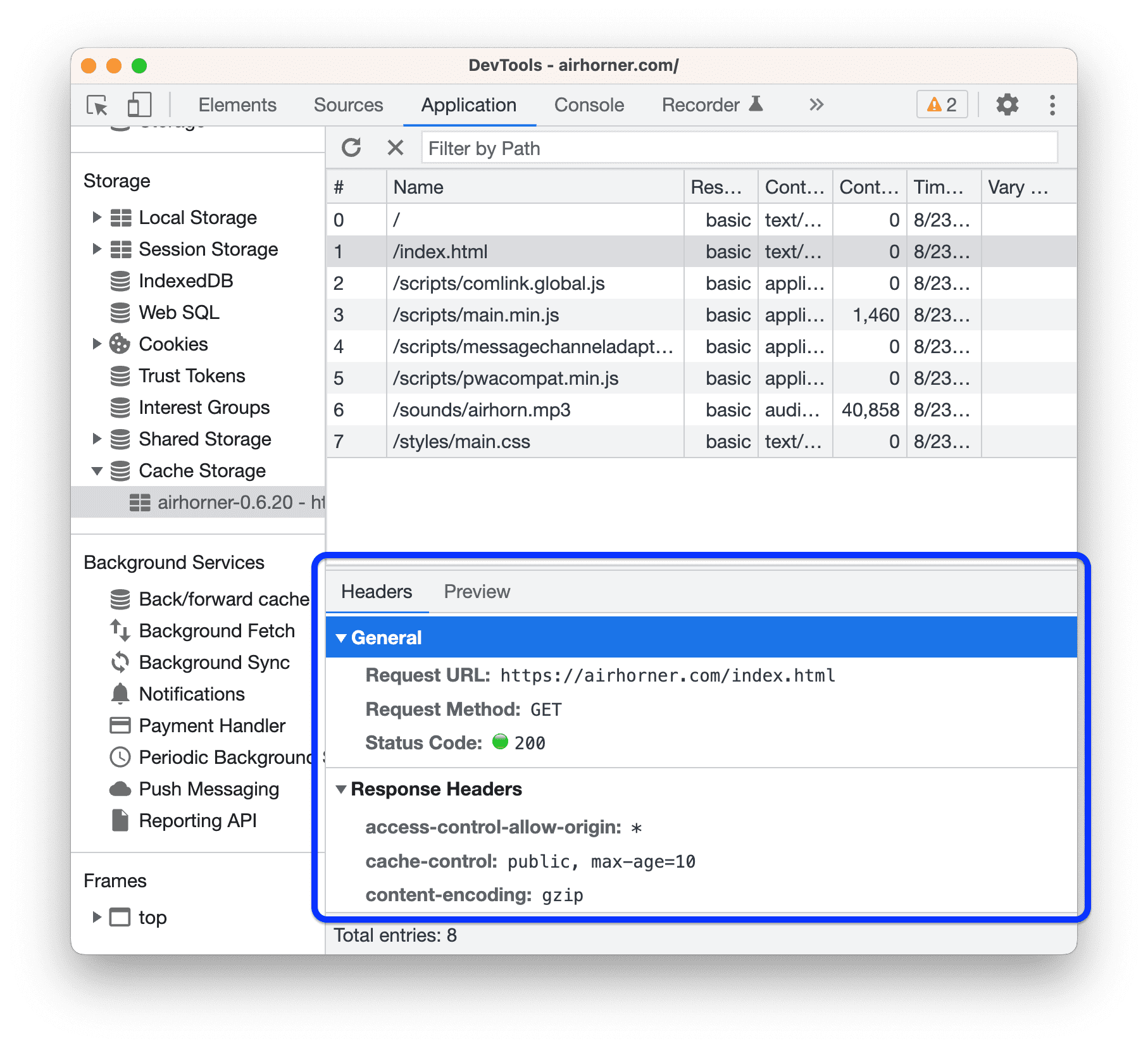
לוחצים על משאב כדי להציג את כותרות ה-HTTP שלו בקטע שמתחת לטבלה.

פותחים את הכרטיסייה Preview כדי להציג את תוכן המשאב.

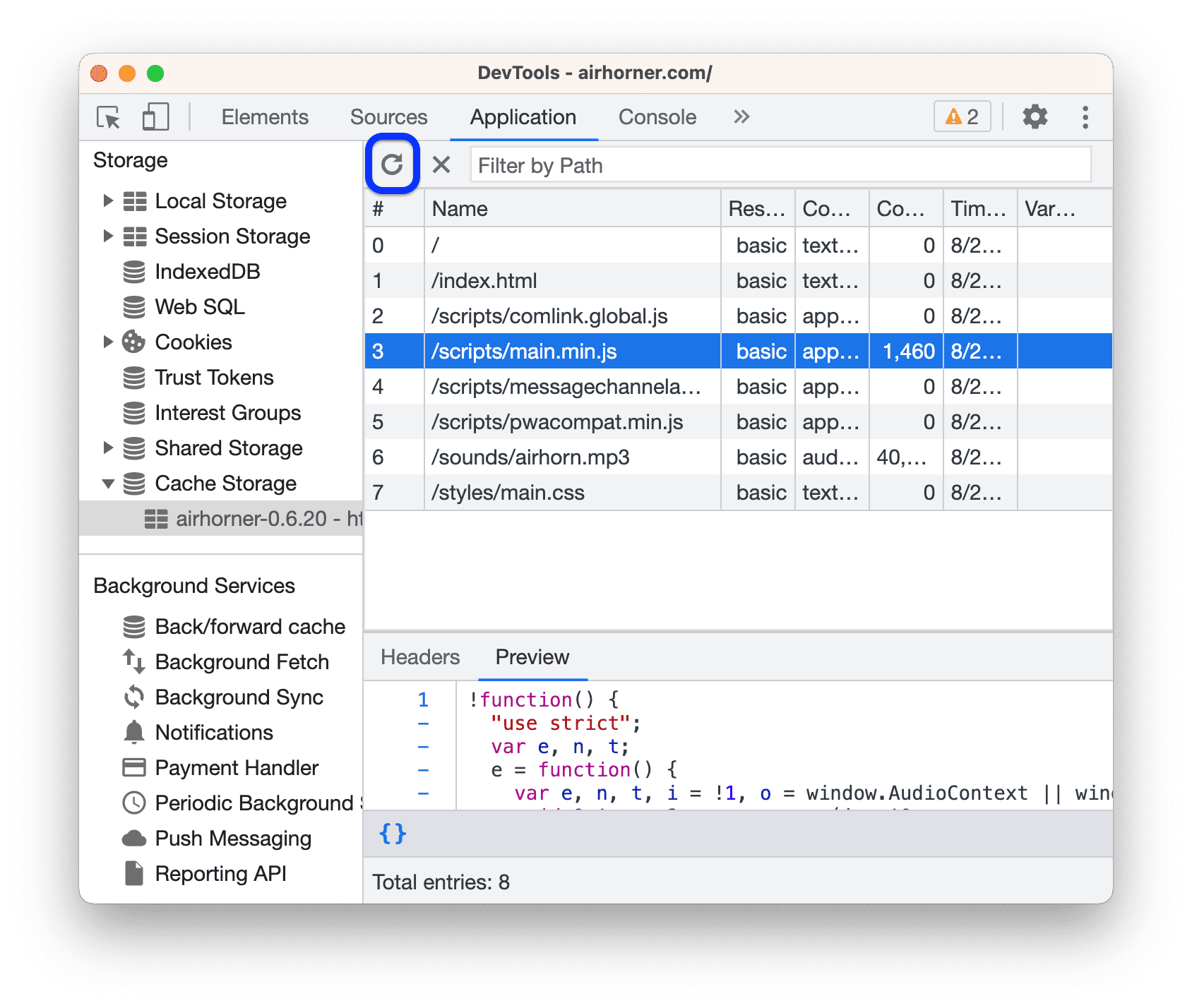
רענון משאב
- הצגת הנתונים של מטמון
בוחרים את המשאב שרוצים לרענן. כלי הפיתוח מדגישים אותו בכחול כדי לציין שהוא נבחר.

לוחצים על רענון.
סינון משאבים
- הצגת הנתונים של מטמון
- משתמשים בתיבת הטקסט Filter by Path כדי לסנן משאבים שלא תואמים לנתיב שציינתם.

בדוגמה הזו מסוננים משאבים שלא מכילים את script בנתיב שלהם.
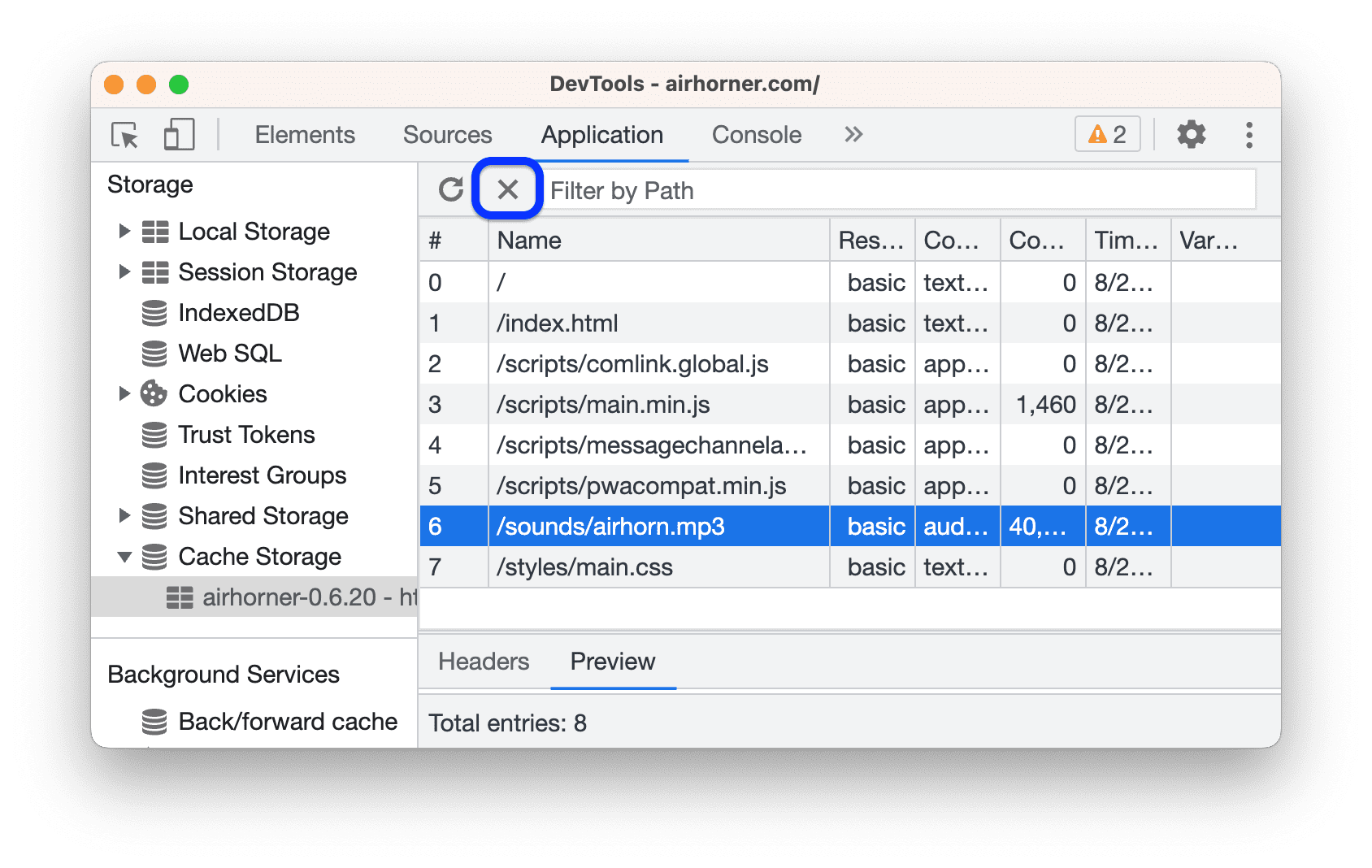
מחיקת משאב
- הצגת הנתונים של מטמון
לוחצים על המשאב שרוצים למחוק. כלי הפיתוח מדגישים אותו בכחול כדי לציין שהוא נבחר.

לוחצים על מחיקה של הפריטים שנבחרו
.
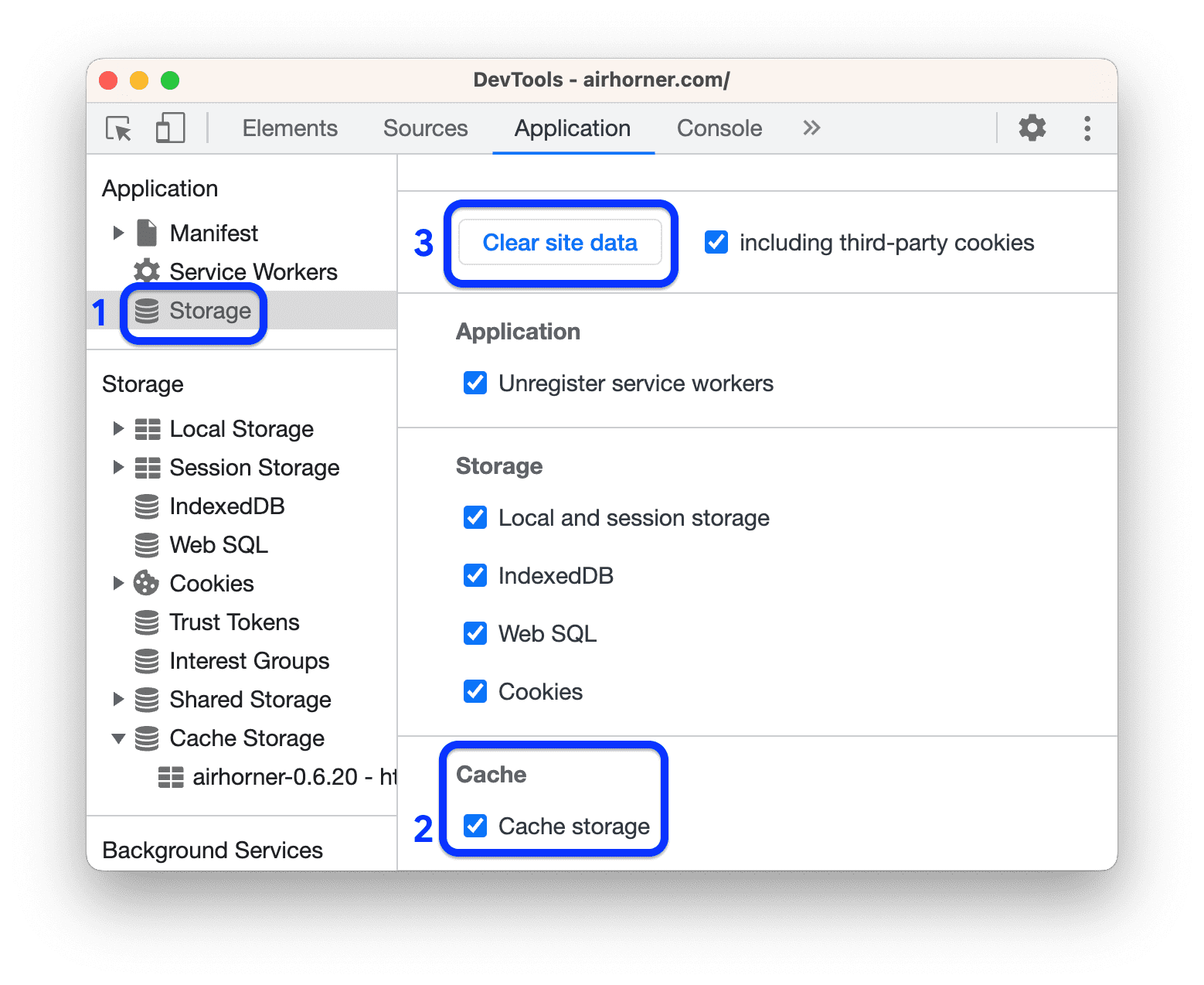
מחיקת כל נתוני המטמון
- פותחים את אפליקציה > אחסון.
בקטע Cache, מוודאים שהאפשרות
Cache Storage מופעלת.
לוחצים על ניקוי נתונים מאתרים.