מדריך מעשי על חלק מהתכונות הנפוצות ביותר בכלים למפתחים שקשורות לבדיקה של פעילות הרשת בדף.
אם אתם רוצים לעיין בתכונות במקום זאת, תוכלו לקרוא את החומר העזר בנושא רשתות.
אפשר להמשיך לקרוא את המדריך הזה או לצפות בגרסה הווידאו שלו:
מתי כדאי להשתמש בחלונית Network
באופן כללי, משתמשים בחלונית Network כשצריך לוודא שהמשאבים מורידים או מעלים כצפוי. התרחישים הנפוצים ביותר לדוגמה שבהם כדאי להשתמש בחלונית Network הם:
- לוודא שהמשאבים אכן מועלים או יורדים.
- בדיקת המאפיינים של משאב ספציפי, כמו כותרות ה-HTTP, התוכן, הגודל וכו'.
אם אתם מחפשים דרכים לשפר את ביצועי הטעינה של דפים, אל תתחילו בחלונית Network. יש סוגים רבים של בעיות בביצועי העומס שלא קשורות לפעילות ברשת. מומלץ להתחיל בלוח של Lighthouse כי הוא מספק הצעות ממוקדות לשיפור הדף. אופטימיזציה של מהירות האתר
פתיחת חלונית הרשת
כדי להפיק את המרב מהמדריך הזה, מומלץ לפתוח את הדמו ולנסות את התכונות בדף הדמו.
פותחים את הדגמה לתחילת העבודה.

מומלץ להעביר את הדמו לחלון נפרד.

פותחים את DevTools על ידי הקשה על Control+Shift+J או על Command+Option+J (ב-Mac). הלוח Console נפתח.

מומלץ להצמיד את DevTools לתחתית החלון.

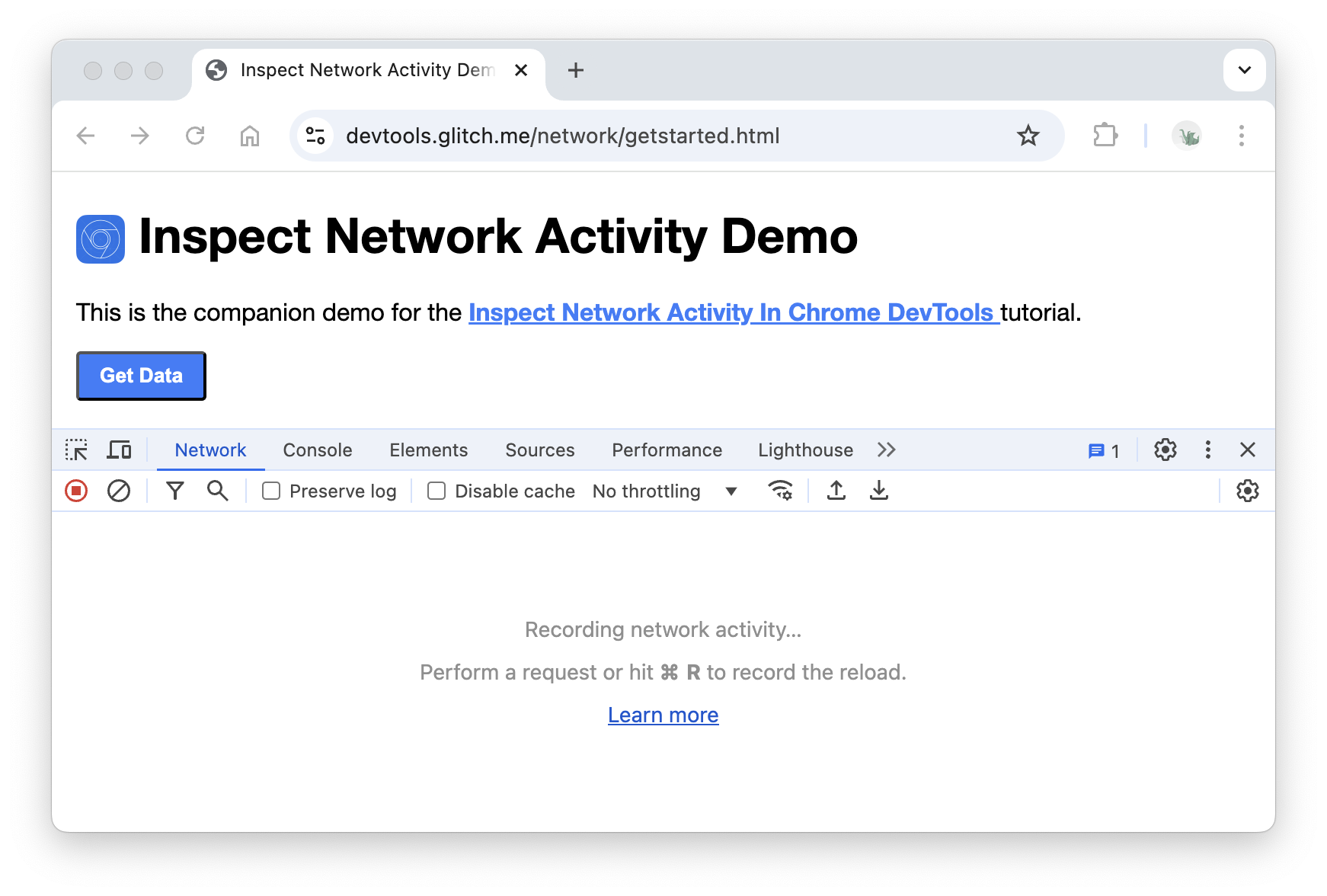
לוחצים על הכרטיסייה רשת. החלונית Network (רשת) תיפתח.

בשלב הזה, החלונית Network ריקה. הסיבה לכך היא שכלי הפיתוח מתעדים פעילות ברשת רק כשהם פתוחים, ולא הייתה פעילות ברשת מאז שפתחתם את כלי הפיתוח.
תיעוד הפעילות ברשת
כדי לראות את פעילות הרשת שדף מסוים גורם לה:
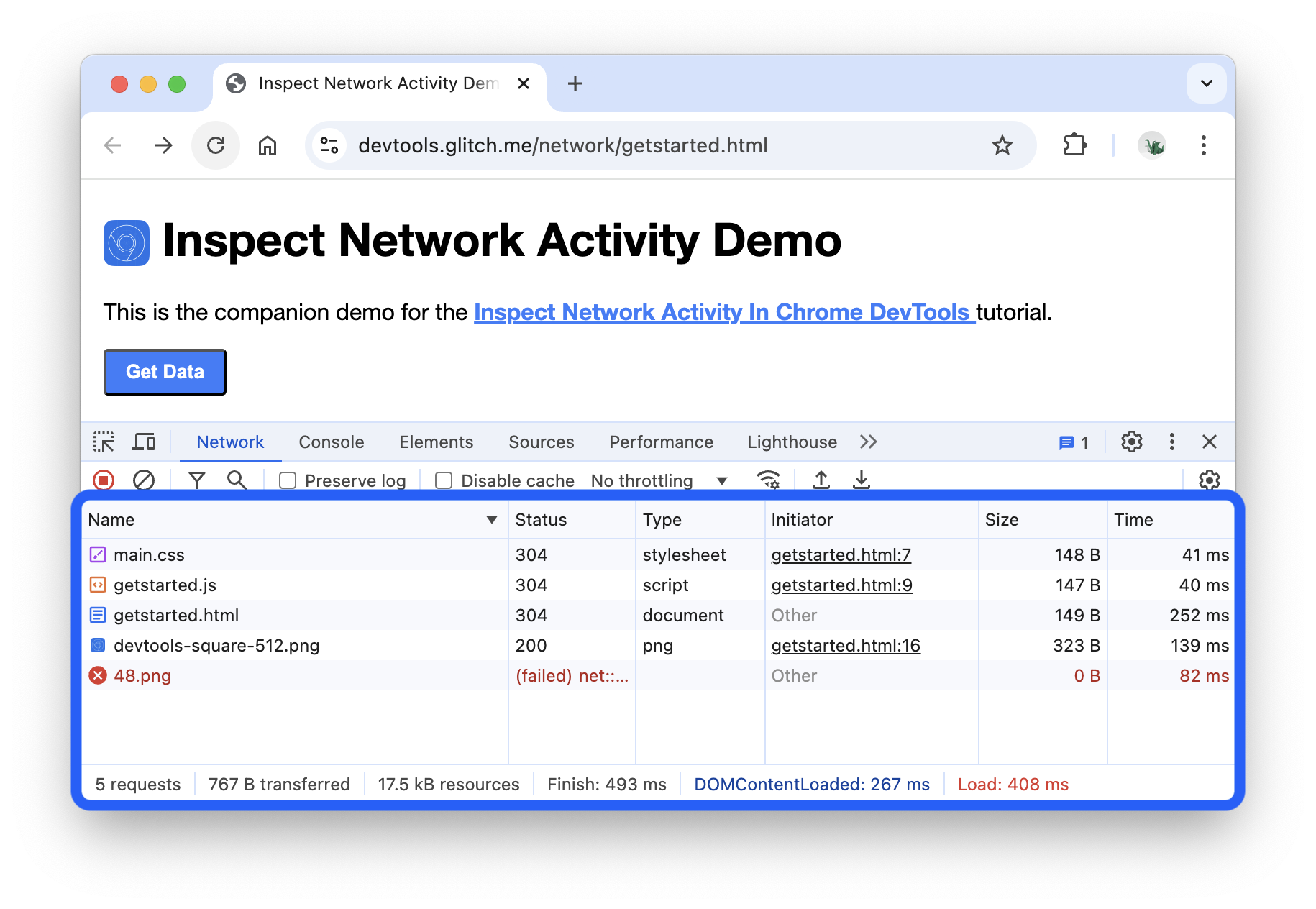
טוענים מחדש את הדף. בחלונית Network מתועדת כל הפעילות ברשת ביומן הרשת.

כל שורה ביומן הרשת מייצגת משאב. כברירת מחדל, המשאבים מפורטים לפי כרונולוגיה. המשאב העליון הוא בדרך כלל מסמך ה-HTML הראשי. המשאב התחתון הוא המשאב שהתבקש לאחרונה.
כל עמודה מייצגת מידע על משאב. עמודות ברירת המחדל הן:
- סטטוס: קוד התגובה של ה-HTTP.
- Type: סוג המשאב.
- יוזם הבקשה: מה גרם לבקשת המשאב. לחיצה על קישור בעמודה Initiator תוביל אתכם לקוד המקור שגרם לבקשה.
- Size: כמות המשאבים שהועברו ברשת.
- זמן: משך הזמן של הבקשה.
כל עוד כלי הפיתוח פתוח, הוא יתעד את הפעילות ברשת ביומן הרשת. כדי להמחיש זאת, קודם כול צריך להסתכל בחלק התחתון של יומן הרשת ולשים לב לפעילות האחרונה.
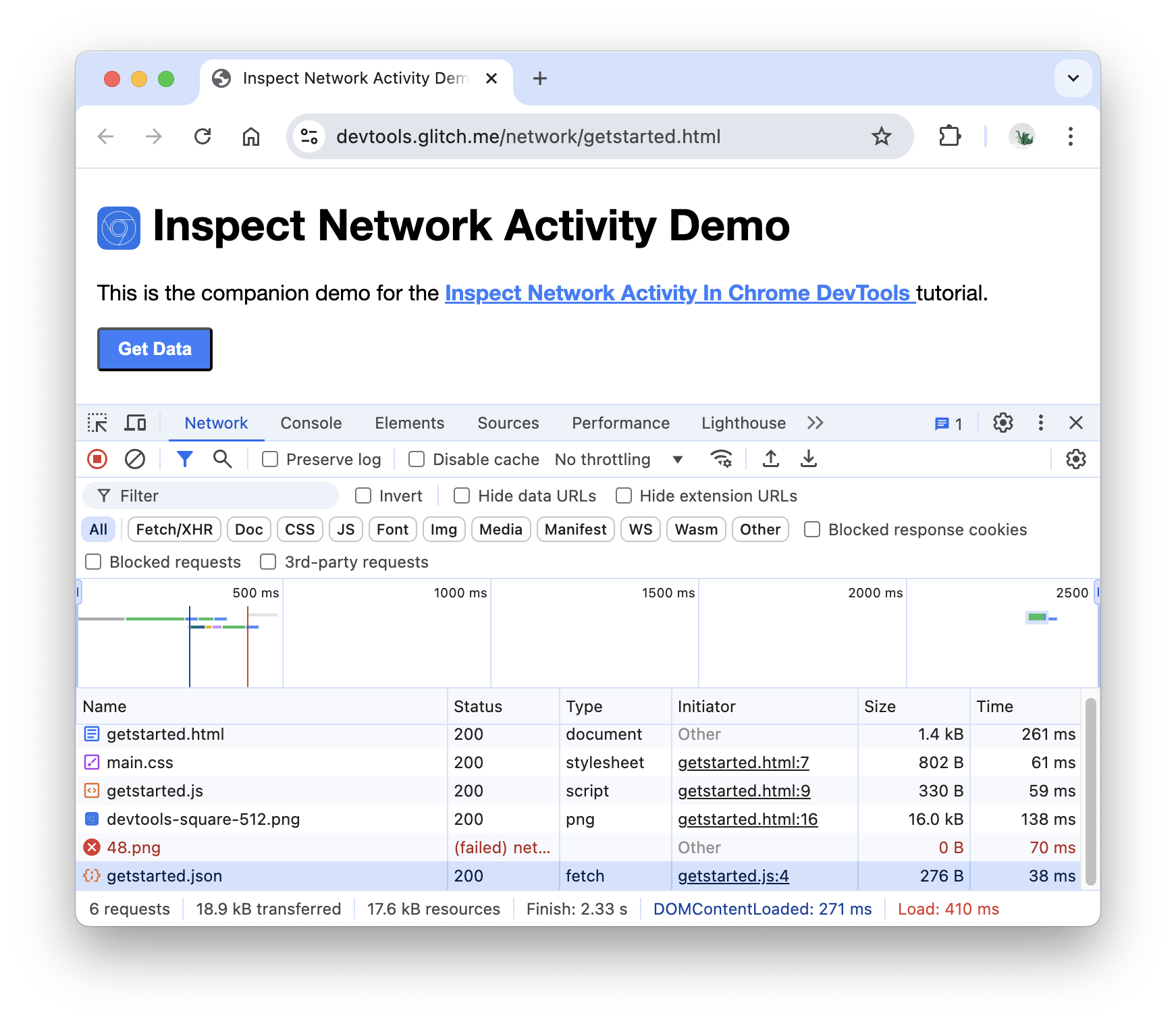
עכשיו לוחצים על הלחצן Get Data (קבלת נתונים) בדמו.
בודקים שוב את החלק התחתון של יומן הרשת. יש משאב חדש שנקרא
getstarted.json. לחיצה על הלחצן קבלת נתונים גרמה לדף לבקש את הקובץ הזה.
הצגת מידע נוסף
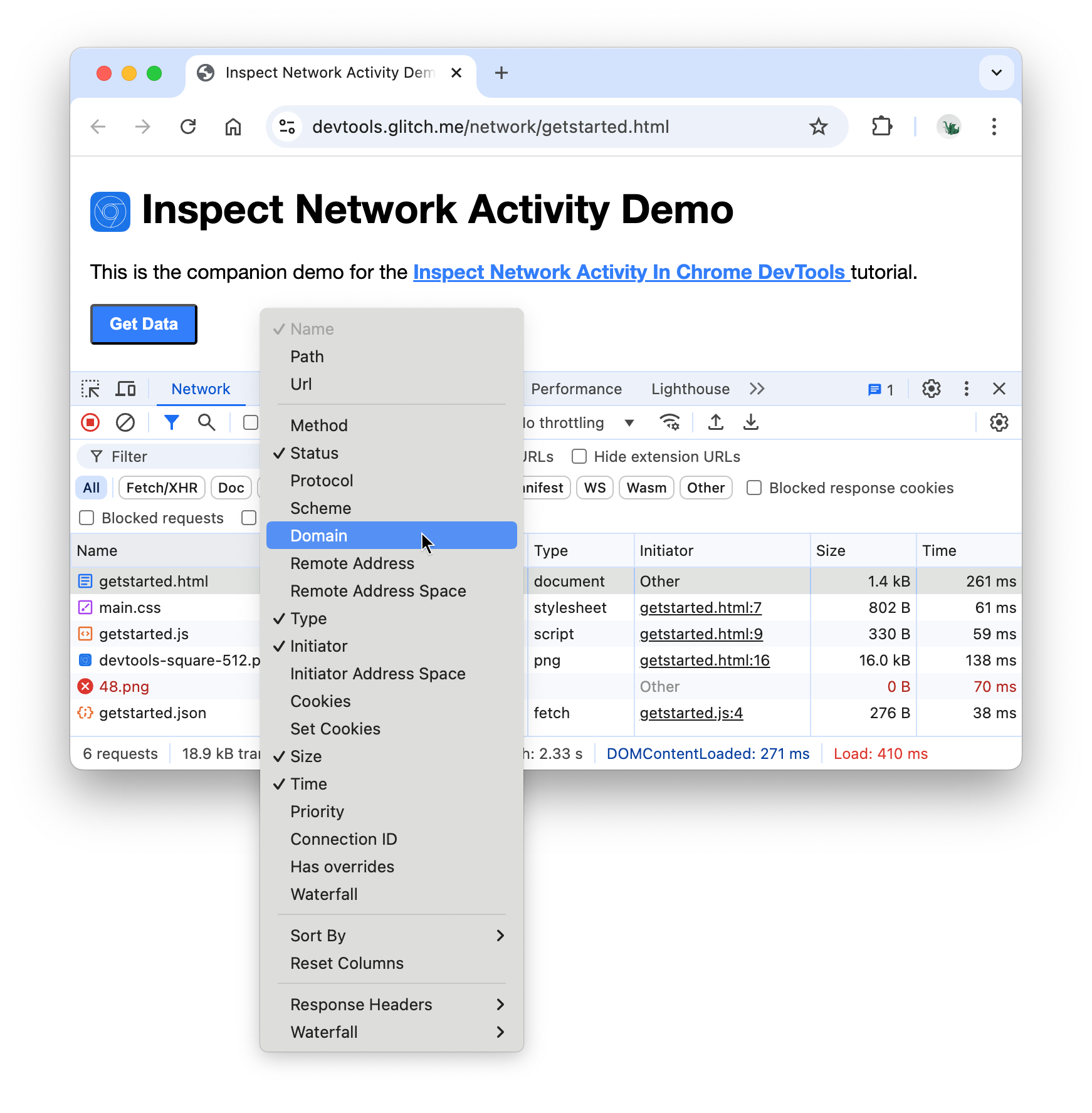
אפשר להגדיר את העמודות של יומן הרשת. אתם יכולים להסתיר עמודות שאתם לא משתמשים בהן. יש גם הרבה עמודות מוסתרות כברירת מחדל שיכולות להועיל לכם.
לוחצים לחיצה ימנית על הכותרת של הטבלה יומן הרשת ובוחרים באפשרות דומיין. הדומיין של כל משאב יוצג עכשיו.

סימולציה של חיבור איטי יותר לרשת
סביר להניח שחיבורי הרשת של המחשב שבו אתם משתמשים כדי ליצור אתרים מהירים יותר מחיבורי הרשת של המכשירים הניידים של המשתמשים. ויסות נתונים (throttle) בדף יכול לעזור לכם להבין טוב יותר כמה זמן נדרש לטעינה של דף במכשיר נייד.
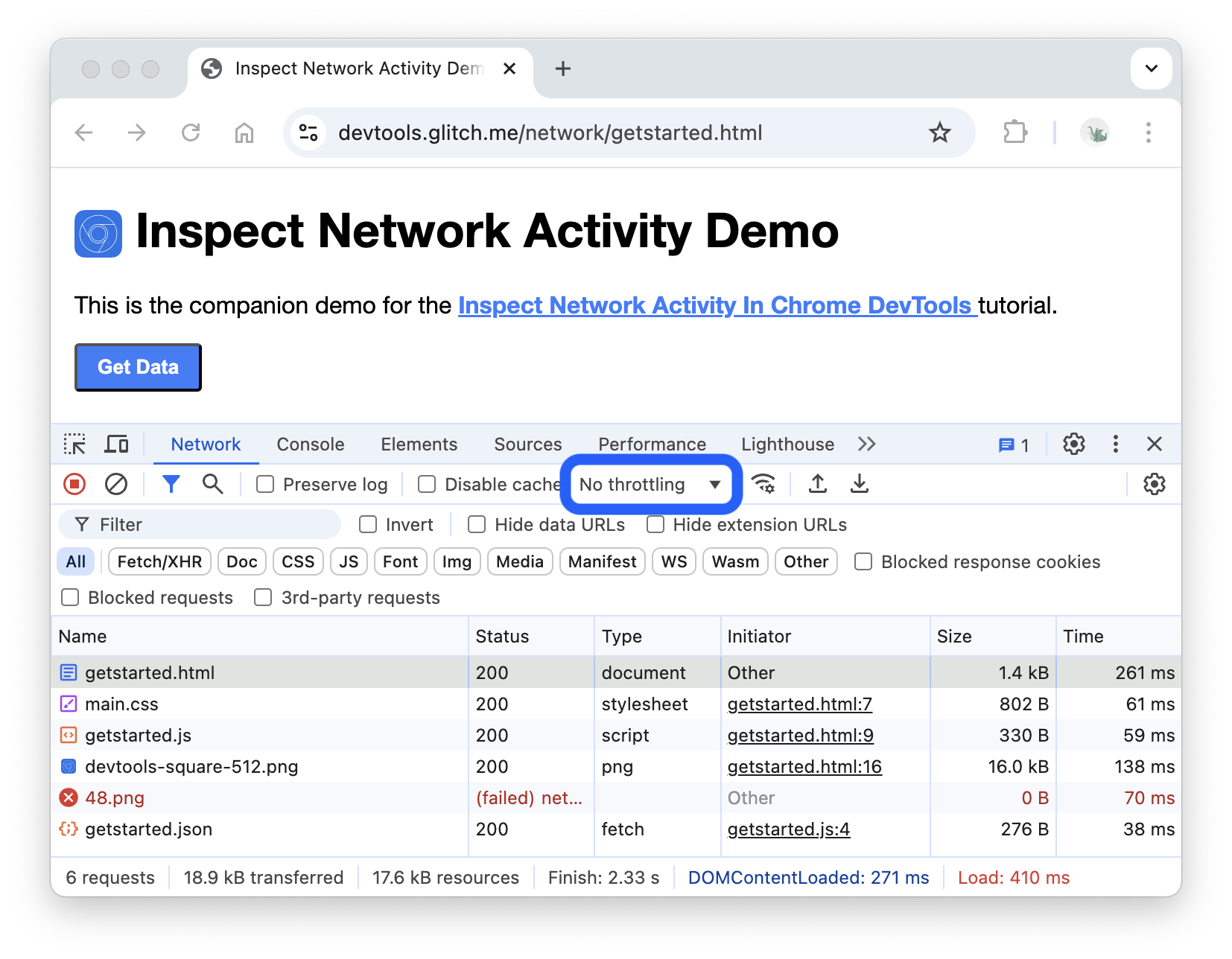
לוחצים על התפריט הנפתח Throttling (ויסות נתונים). כברירת מחדל, האפשרות שמוגדרת בתפריט היא No throttling (ללא ויסות נתונים).

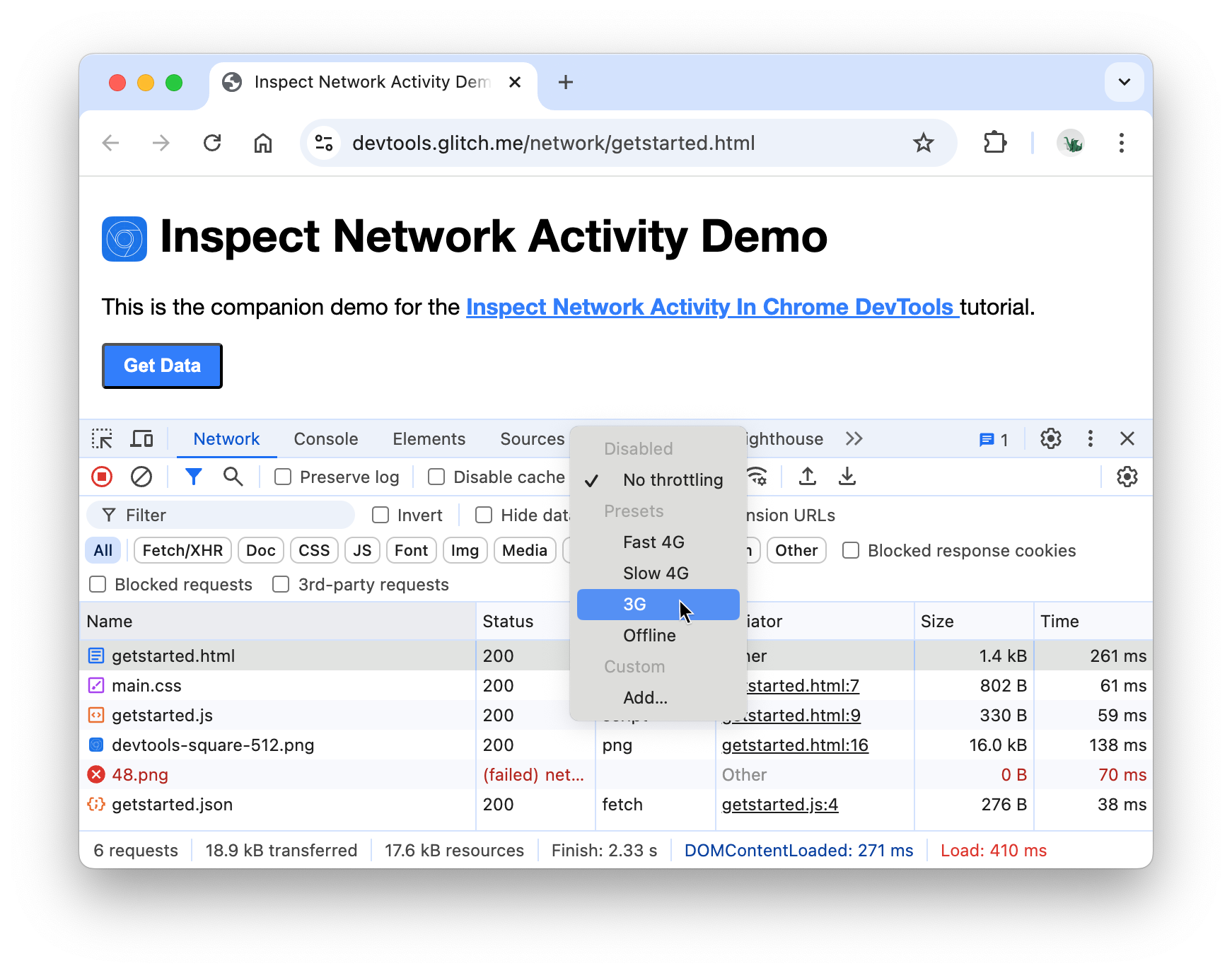
בוחרים באפשרות 3G.

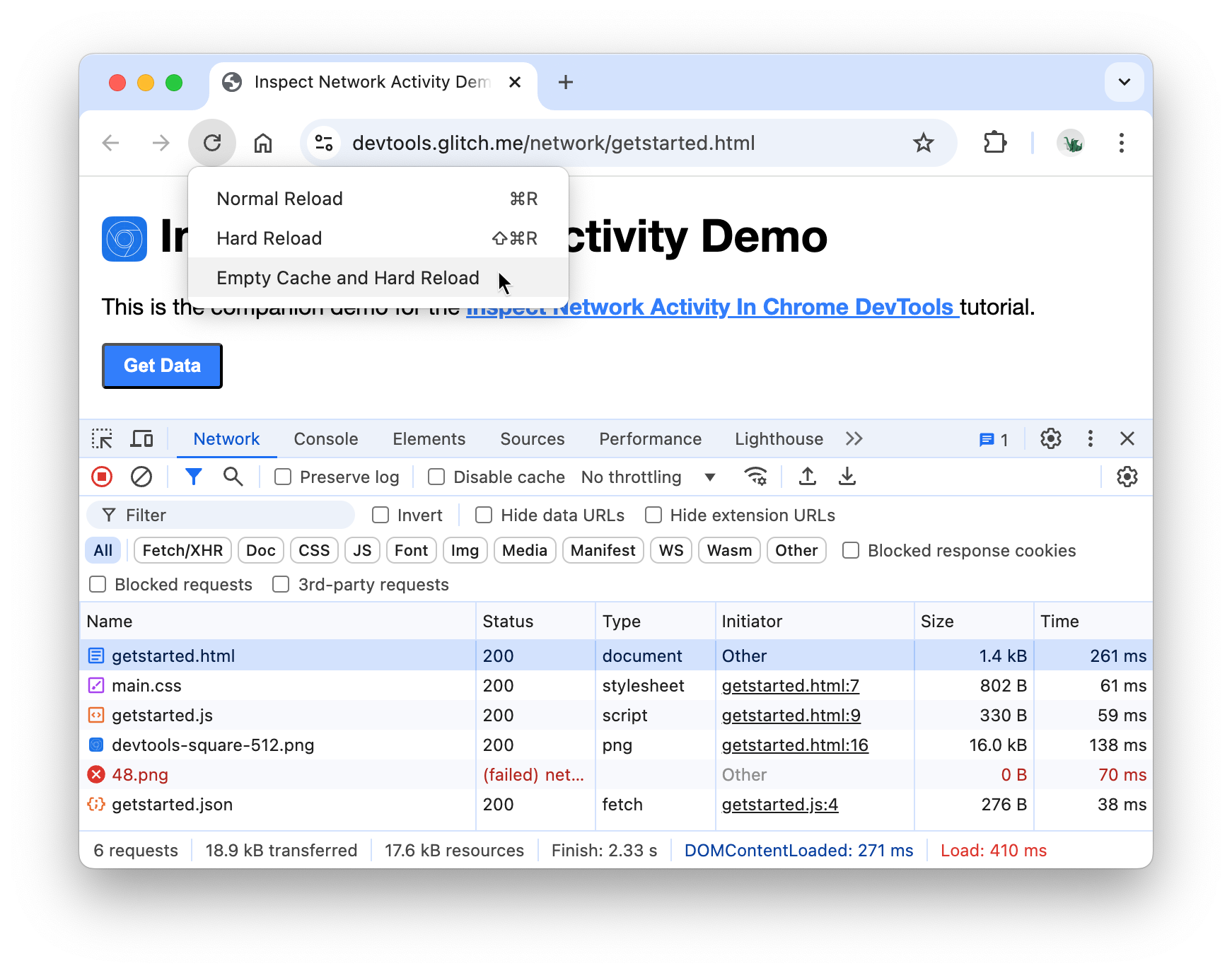
לוחצים לחיצה ארוכה על טעינה מחדש ובוחרים באפשרות ריקון המטמון וטעינה מחדש קשיחה.

בביקורים חוזרים, הדפדפן בדרך כלל מציג קבצים מסוימים מהמטמון שלו, וכך מזרז את טעינת הדף. ריקון המטמון וטעינה מחדש קשיחה מאלצת את הדפדפן לגשת לרשת לכל המשאבים. האפשרות הזו שימושית כשרוצים לראות איך מבקרים בפעם הראשונה חווים את הטעינה של דף.
צילום מסך
צילומי המסך מתעדים את המראה של הדף בזמנים שונים במהלך הטעינה, ומדווחים על המשאבים שנטענים בכל מרווח זמן.
כדי לצלם את המסך:
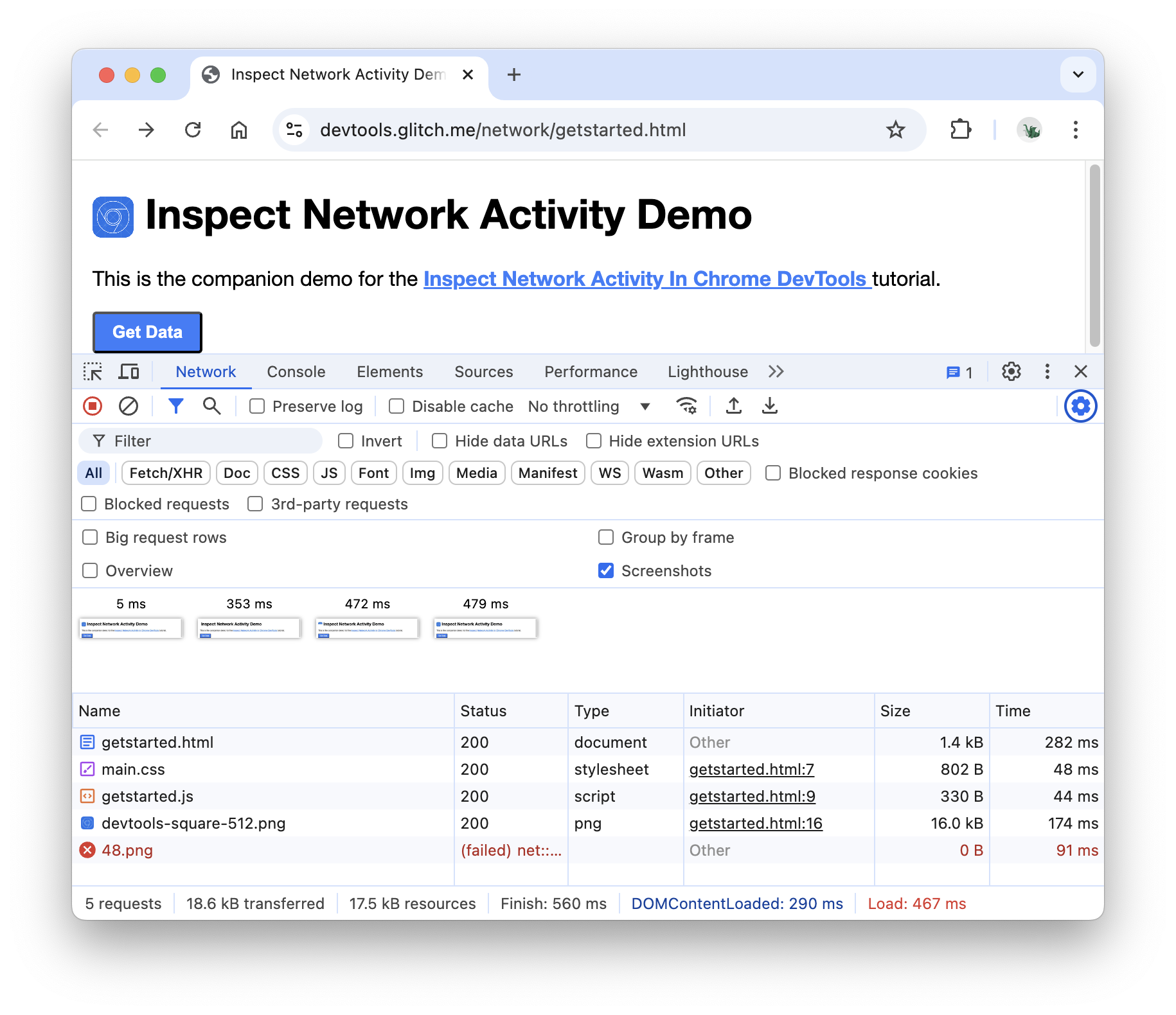
לוחצים על הגדרות רשת .
מסמנים את התיבה של צילומי מסך.
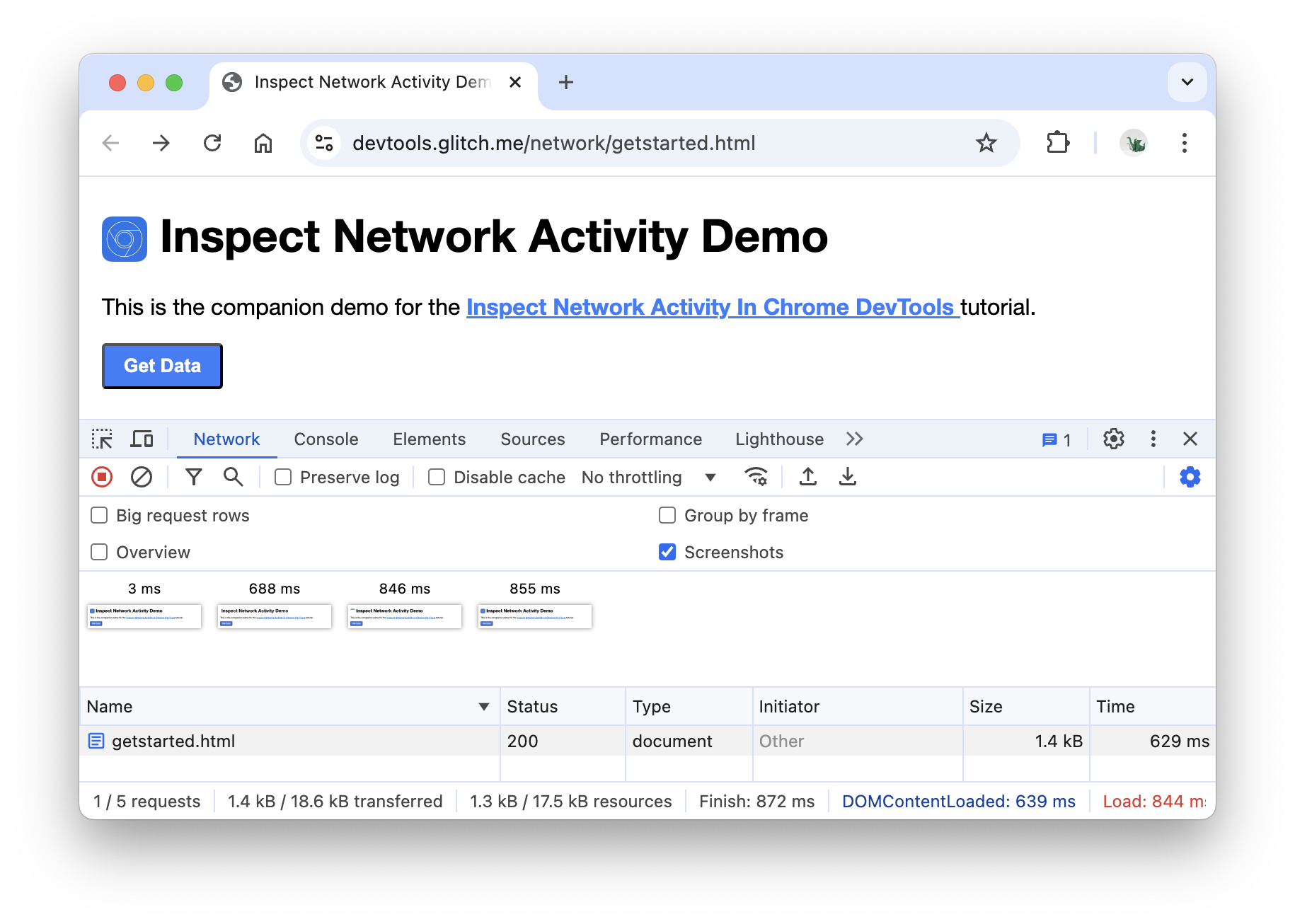
טוענים מחדש את הדף באמצעות תהליך העבודה ריקון המטמון וטעינה מחדש קשיחה. אם אתם צריכים תזכורת איך לעשות זאת, תוכלו לעיין במאמר סימולציה של חיבור איטי יותר. בכרטיסייה צילומי מסך מוצגות תמונות ממוזערות של המראה של הדף בנקודות שונות בתהליך הטעינה.

לוחצים על התמונה הממוזערת הראשונה. בכלי הפיתוח מוצגת פעילות הרשת שהתרחשה באותו רגע.

משנים את מצב התיבה צילומי מסך כדי לסגור את הכרטיסייה 'צילומי מסך'.
טוענים שוב את הדף.
בדיקת פרטי המשאב
לוחצים על משאב כדי לקבל מידע נוסף עליו. ננסה עכשיו:
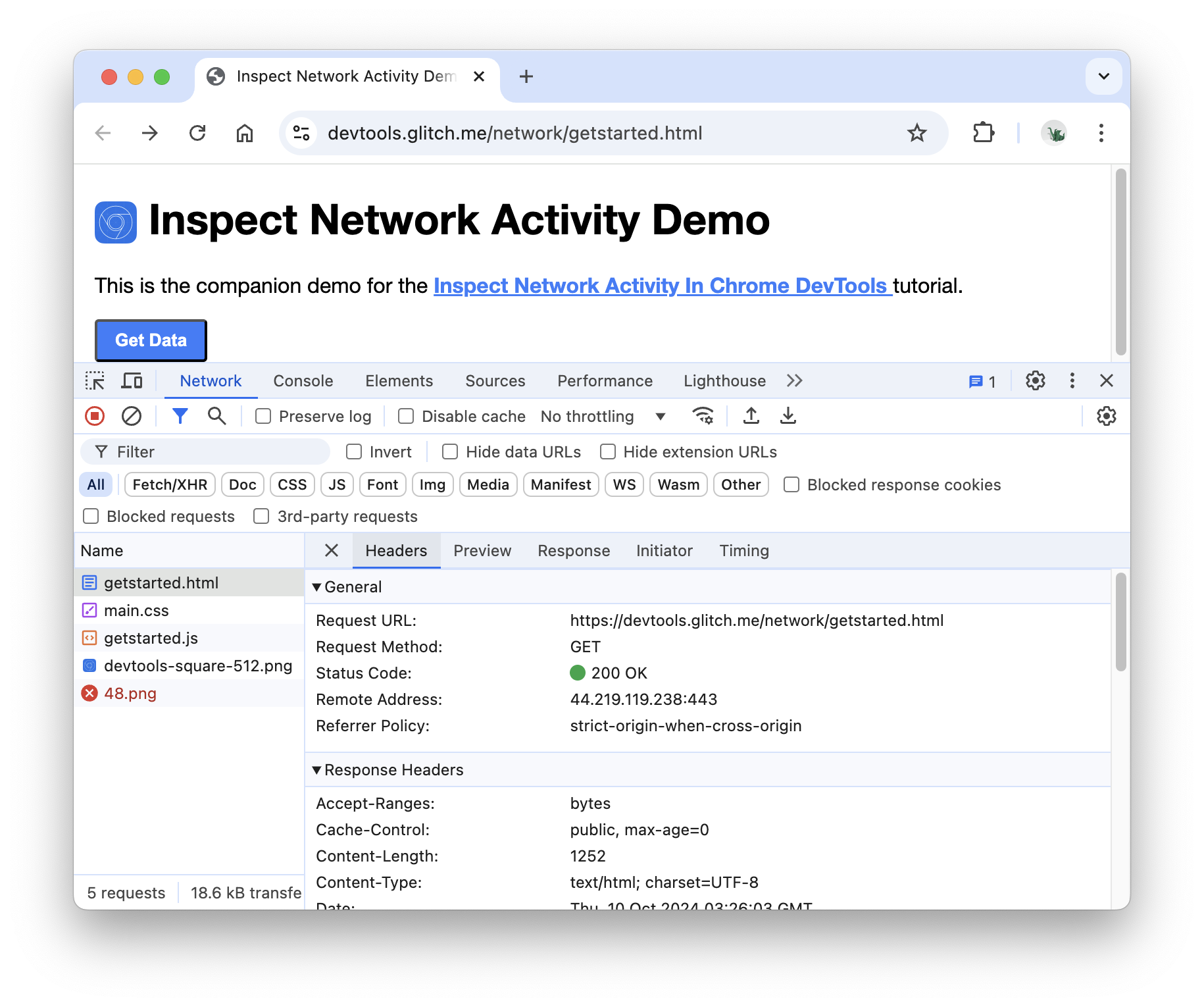
לוחצים על
getstarted.html. הכרטיסייה Headers (כותרות) מוצגת. בכרטיסייה הזו אפשר לבדוק כותרות HTTP.
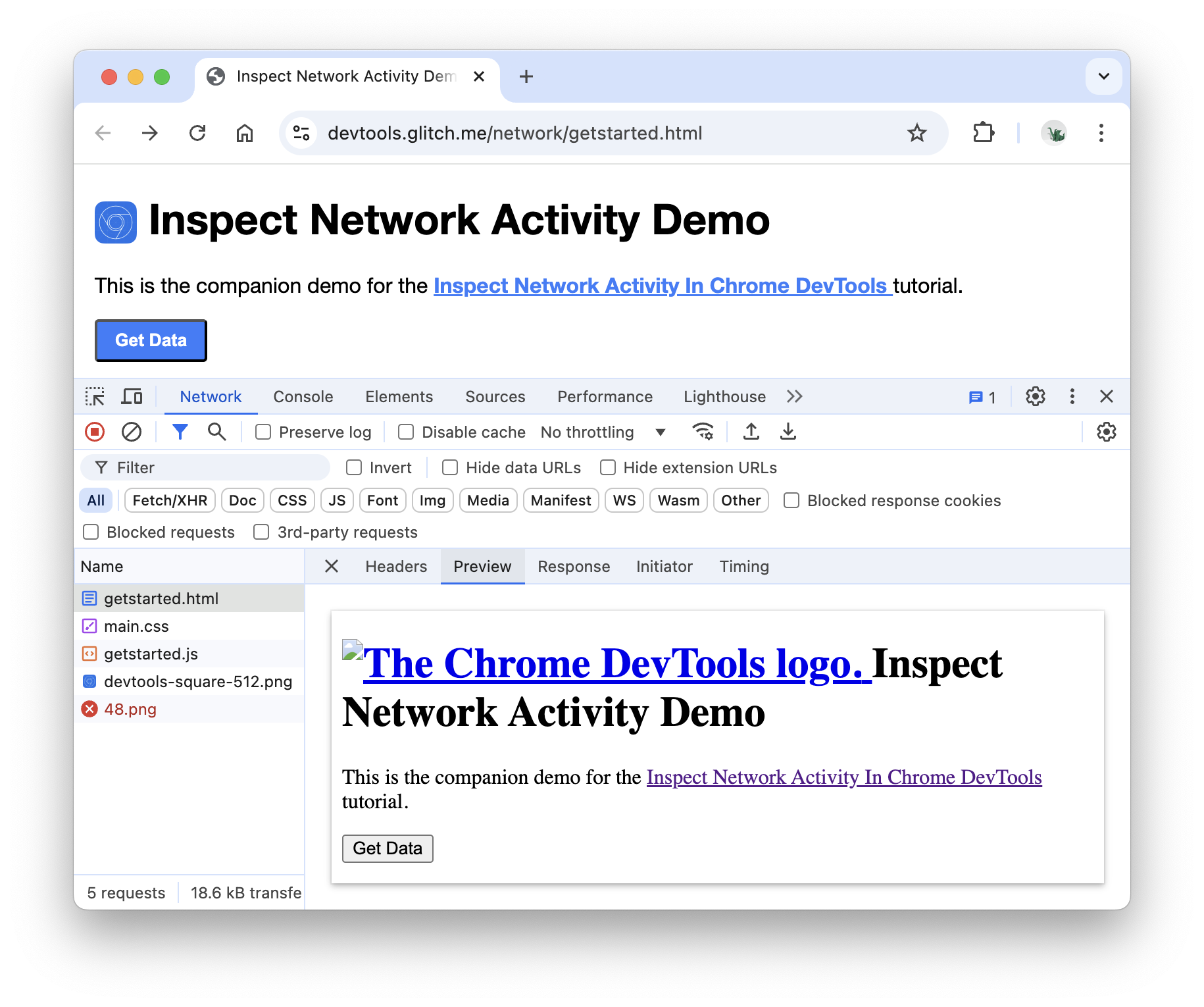
לוחצים על הכרטיסייה Preview כדי להציג עיבוד HTML בסיסי.

הכרטיסייה הזו שימושית כש-API מחזיר קוד שגיאה ב-HTML וקל יותר לקרוא את ה-HTML שעבר רינדור מאשר את קוד המקור ב-HTML, או כשבודקים תמונות.
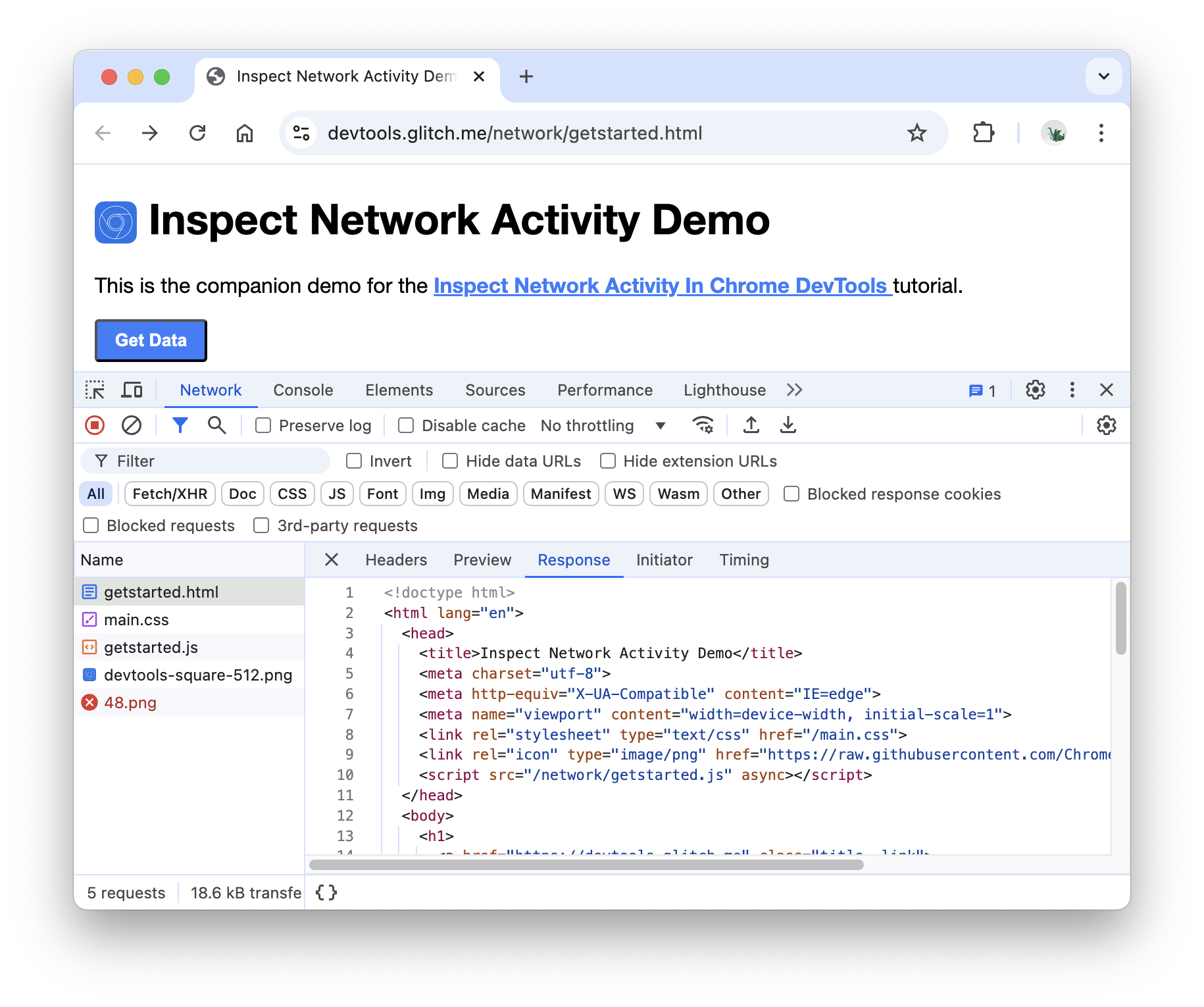
לוחצים על הכרטיסייה Response כדי להציג את קוד המקור של ה-HTML.

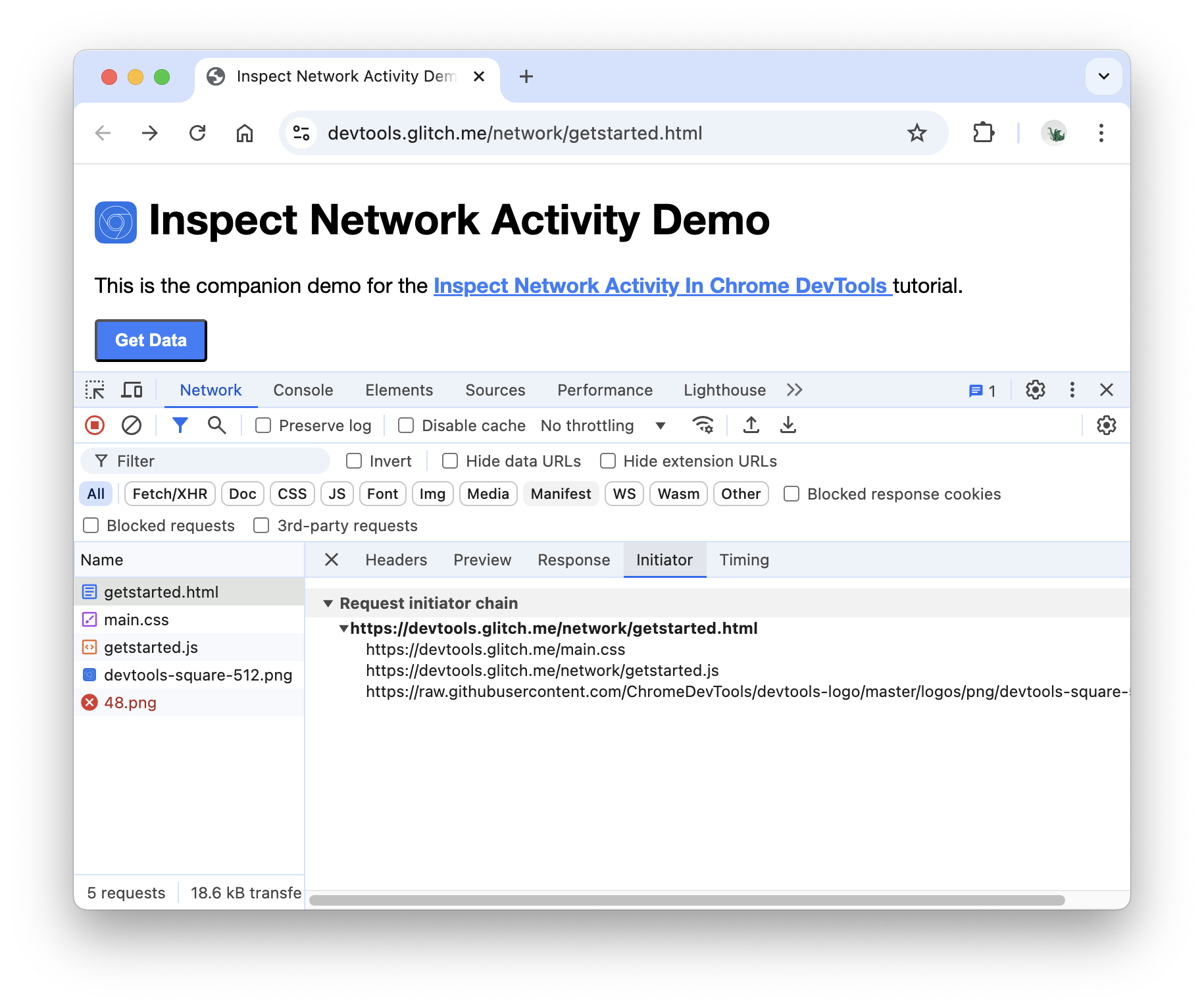
לוחצים על הכרטיסייה Initiator (מבצע הקריאה) כדי להציג עץ שממפה את שרשרת מבצע הקריאה.

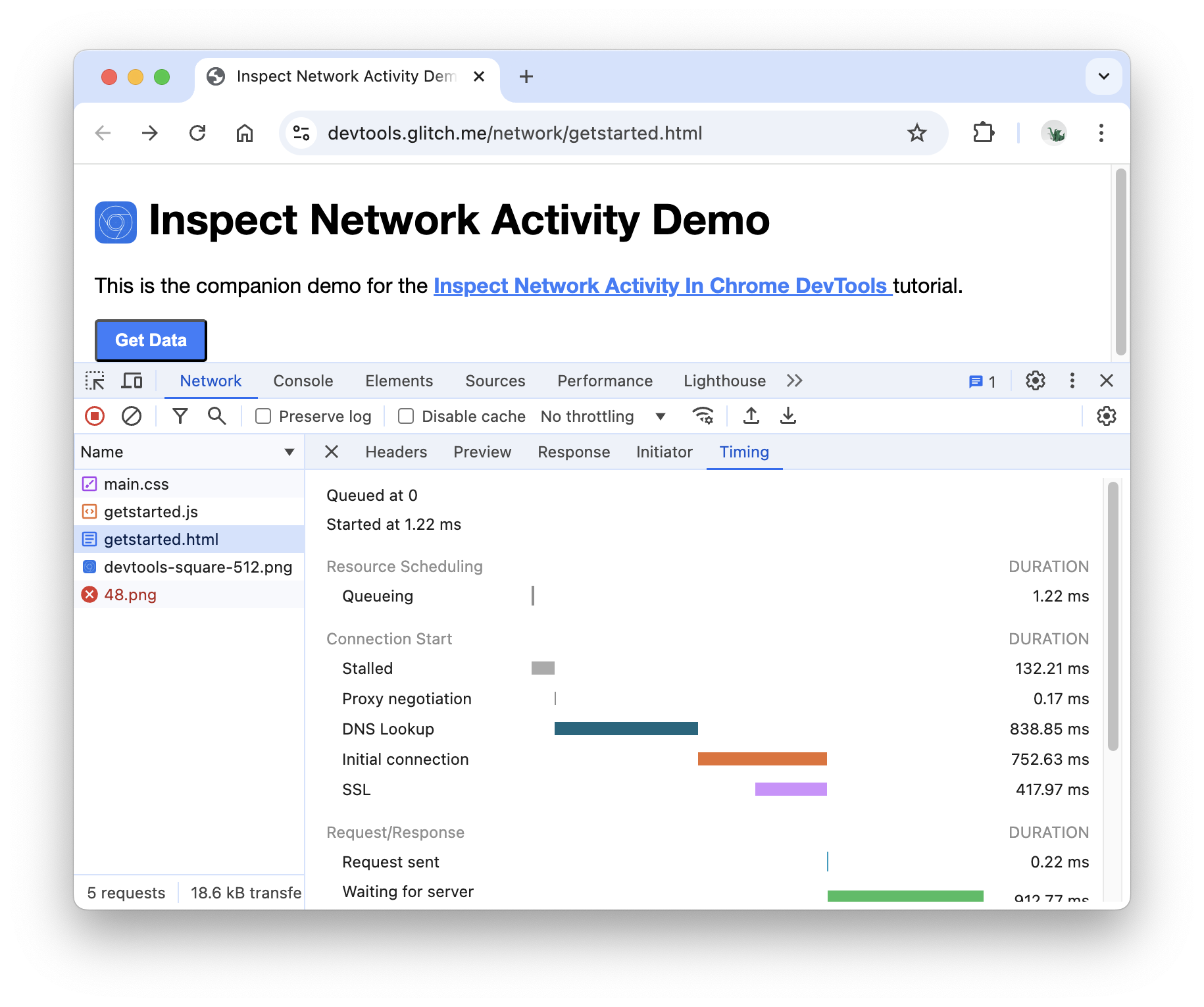
לוחצים על הכרטיסייה Timing כדי להציג פירוט של פעילות הרשת במשאב הזה.

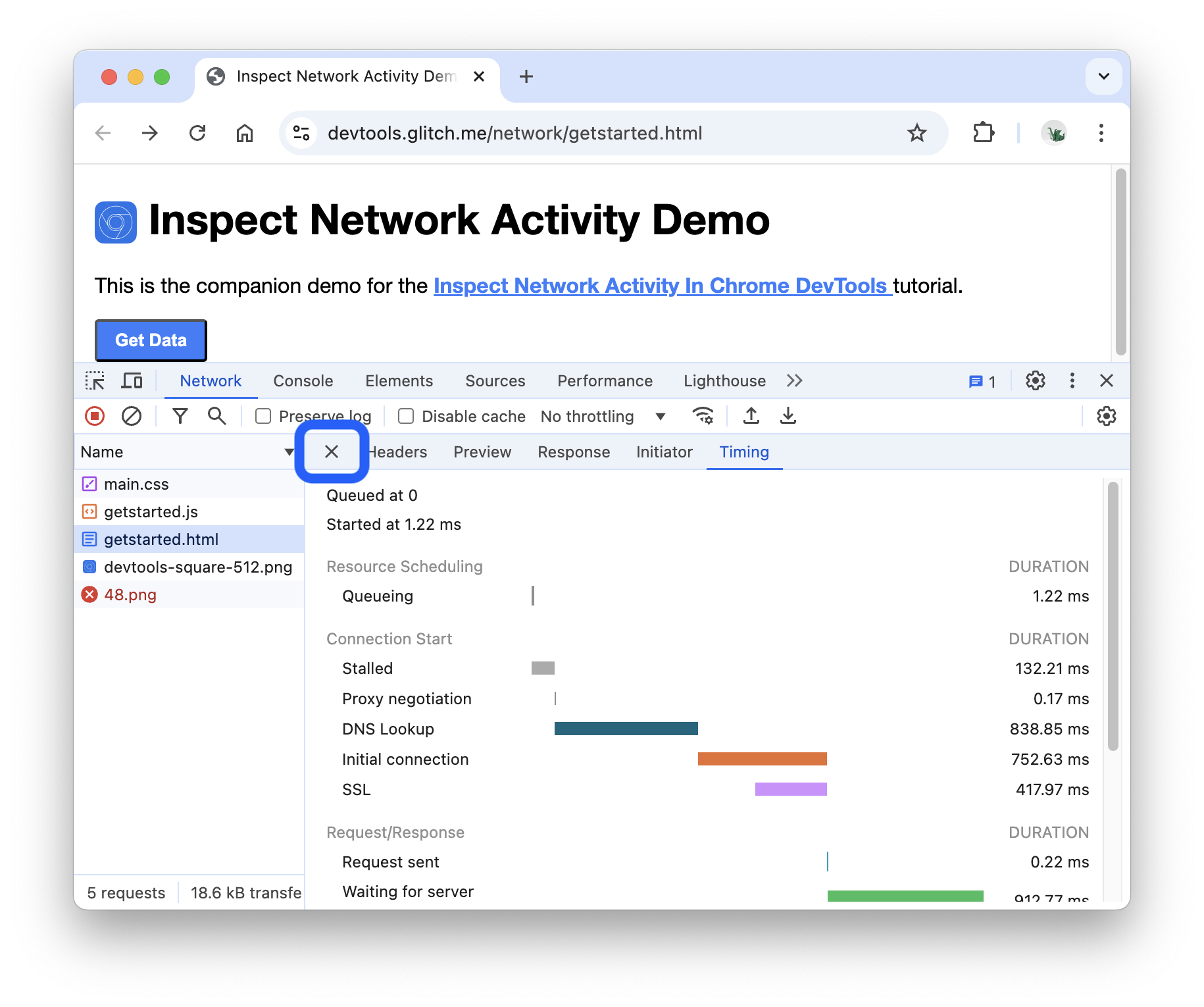
לוחצים על סגירה כדי להציג שוב את יומן הרשת.

כותרות ותגובות של רשת החיפוש
משתמשים בכרטיסייה חיפוש כשצריך לחפש מחרוזת מסוימת או ביטוי רגולרי בכותרות ה-HTTP ובתשובות של כל המשאבים.
לדוגמה, נניח שאתם רוצים לבדוק אם המשאבים שלכם משתמשים במדיניות מטמון סבירה.
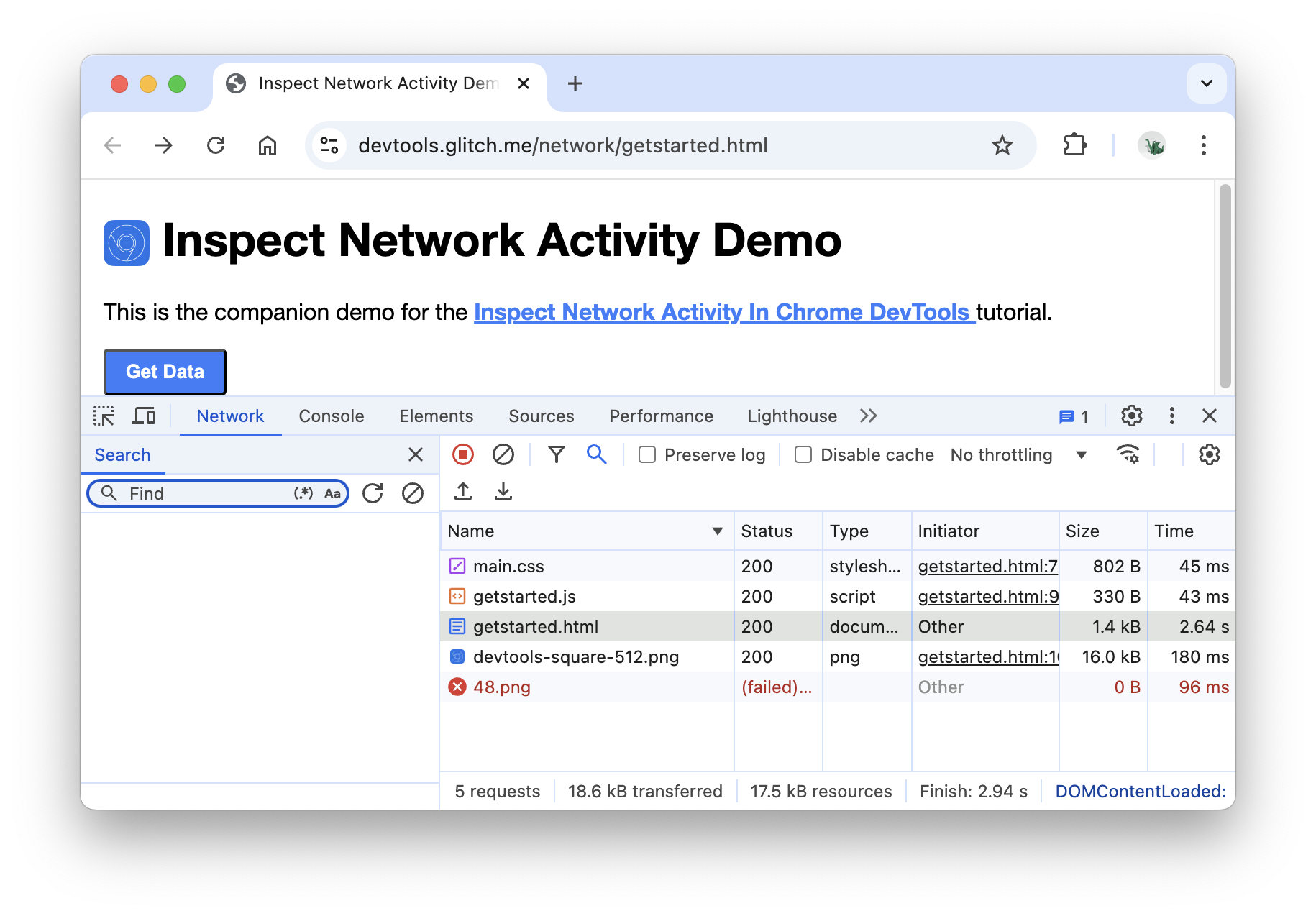
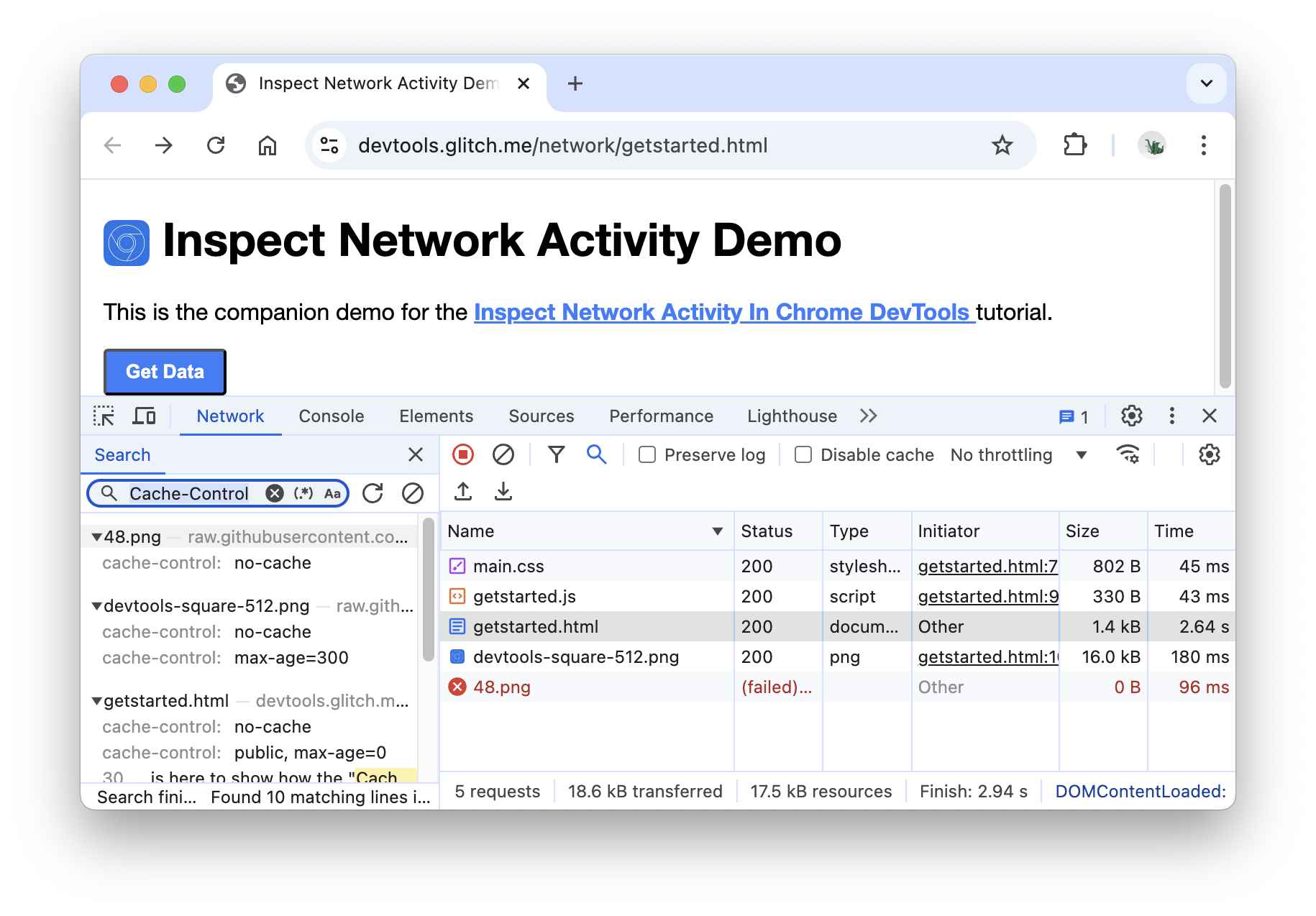
לוחצים על חיפוש . הכרטיסייה Search (חיפוש) נפתחת משמאל ליומן הרשת.

מקלידים
Cache-Controlומקישים על Enter. בכרטיסייה Search מפורטים כל המופעים שלCache-Controlשנמצאים בכותרות או בתוכן של המשאב.
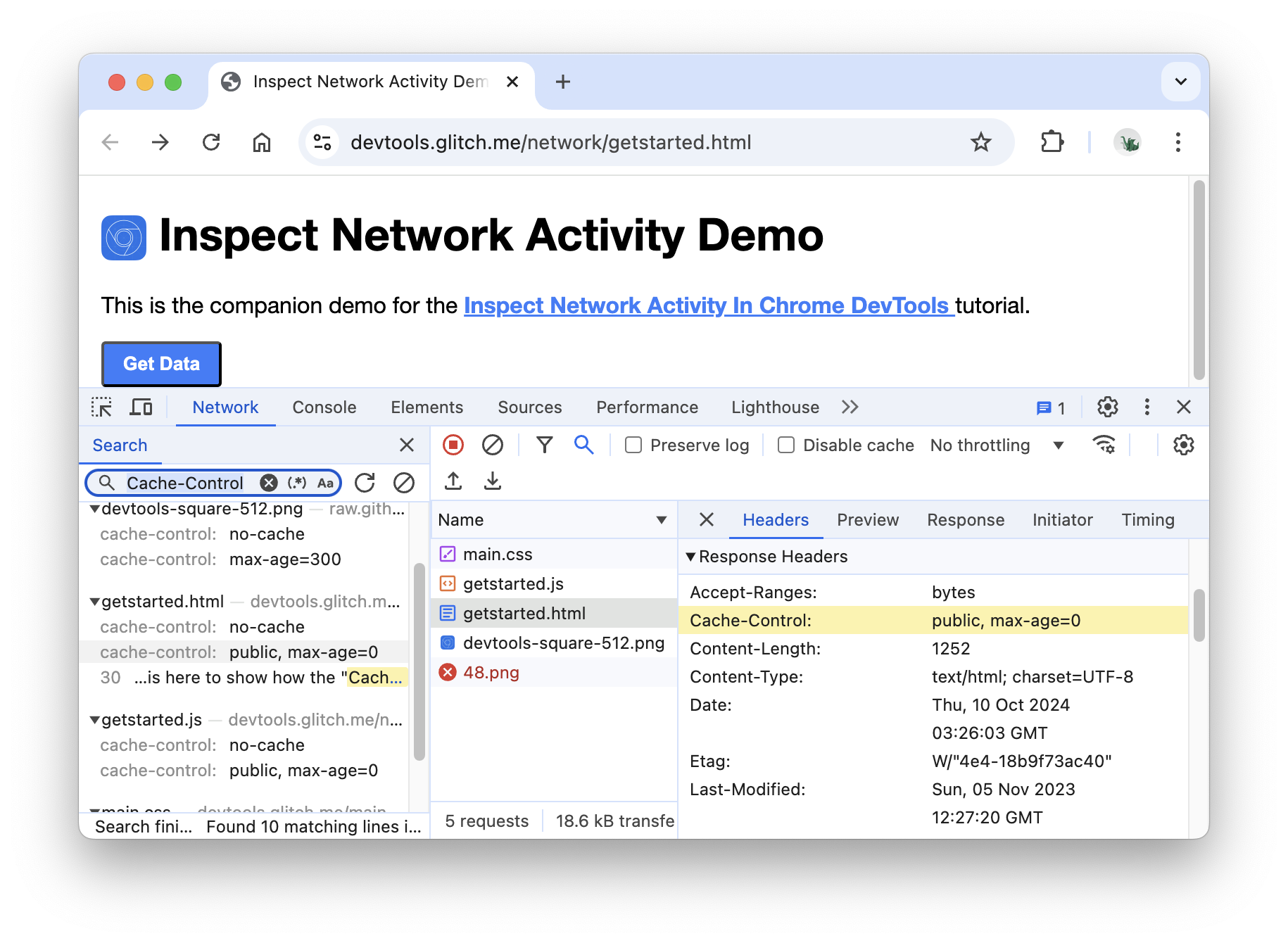
לוחצים על תוצאה כדי להציג אותה. אם השאילתה נמצאה בכותרת, הכרטיסייה Headers (כותרות) תיפתח. אם השאילתה נמצאה בתוכן, הכרטיסייה תגובה תיפתח.

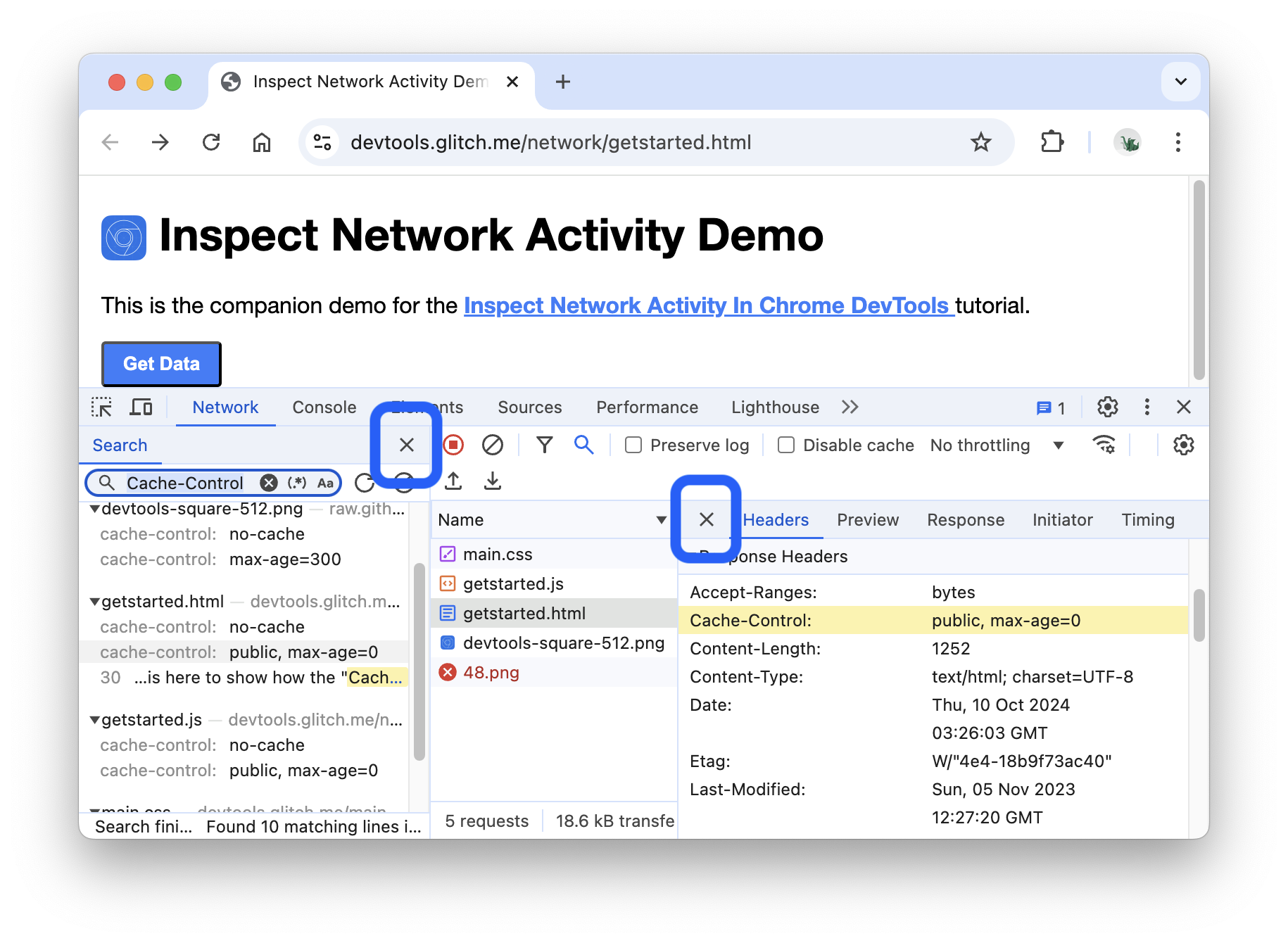
סוגרים את הכרטיסייה חיפוש ואת הכרטיסייה כותרות.

סינון משאבים
ב-DevTools יש כמה תהליכי עבודה שאפשר להשתמש בהם כדי לסנן משאבים שלא רלוונטיים למשימה שבה אתם מטפלים.

סרגל הכלים מסננים אמור לפעול כברירת מחדל. אם לא:
- לוחצים על מסנן כדי להציג אותו.
סינון לפי מחרוזת, ביטוי רגולרי או מאפיין
תיבת הקלט סינון תומכת בסוגים רבים של סינון.
מקלידים
pngבתיבה Filter. יוצגו רק הקבצים שמכילים את הטקסטpng. במקרה כזה, הקבצים היחידים שתואמים למסנן הם קובצי ה-PNG.
מקלידים
/.*\.[cj]s+$/. DevTools מסנן כל משאב עם שם קובץ שלא מסתיים ב-jאו ב-cואחריו תוsאחד או יותר.
מקלידים
-main.css.main.cssמסונן ב-DevTools. אם קובץ אחר יתאים לדפוס, הוא גם יוסר מהמסנן.
מקלידים
domain:raw.githubusercontent.comבתיבת הטקסט סינון. DevTools מסנן כל משאב עם כתובת URL שלא תואמת לדומיין הזה.
בקישור הבא מופיעה הרשימה המלאה של המאפיינים שאפשר לסנן לפיהם: סינון בקשות לפי מאפיינים.
מנקים את הטקסט מתיבת הקלט מסנן.
סינון לפי סוג המשאב
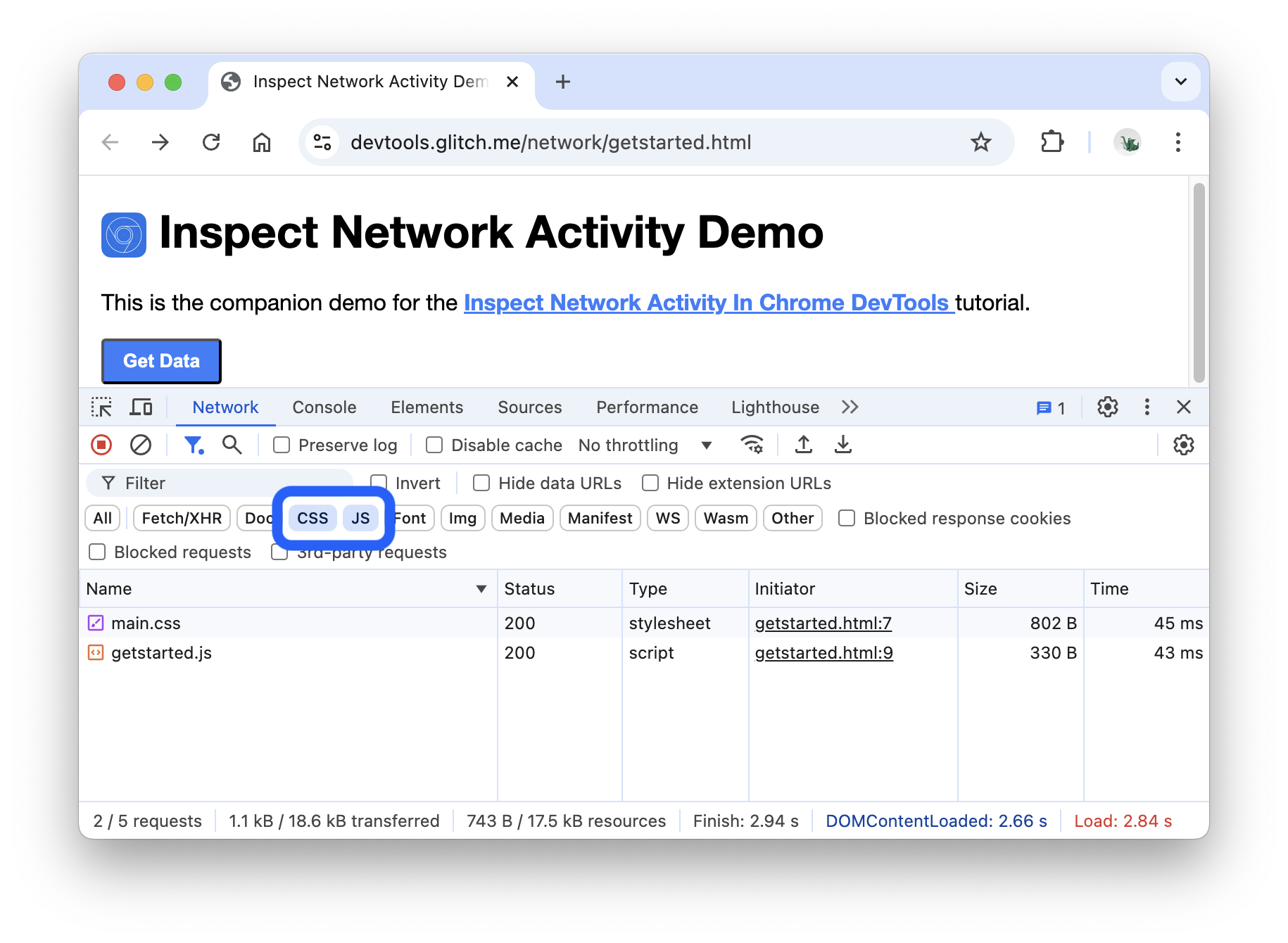
כדי להתמקד בסוג מסוים של קובץ, כמו גיליונות סגנונות:
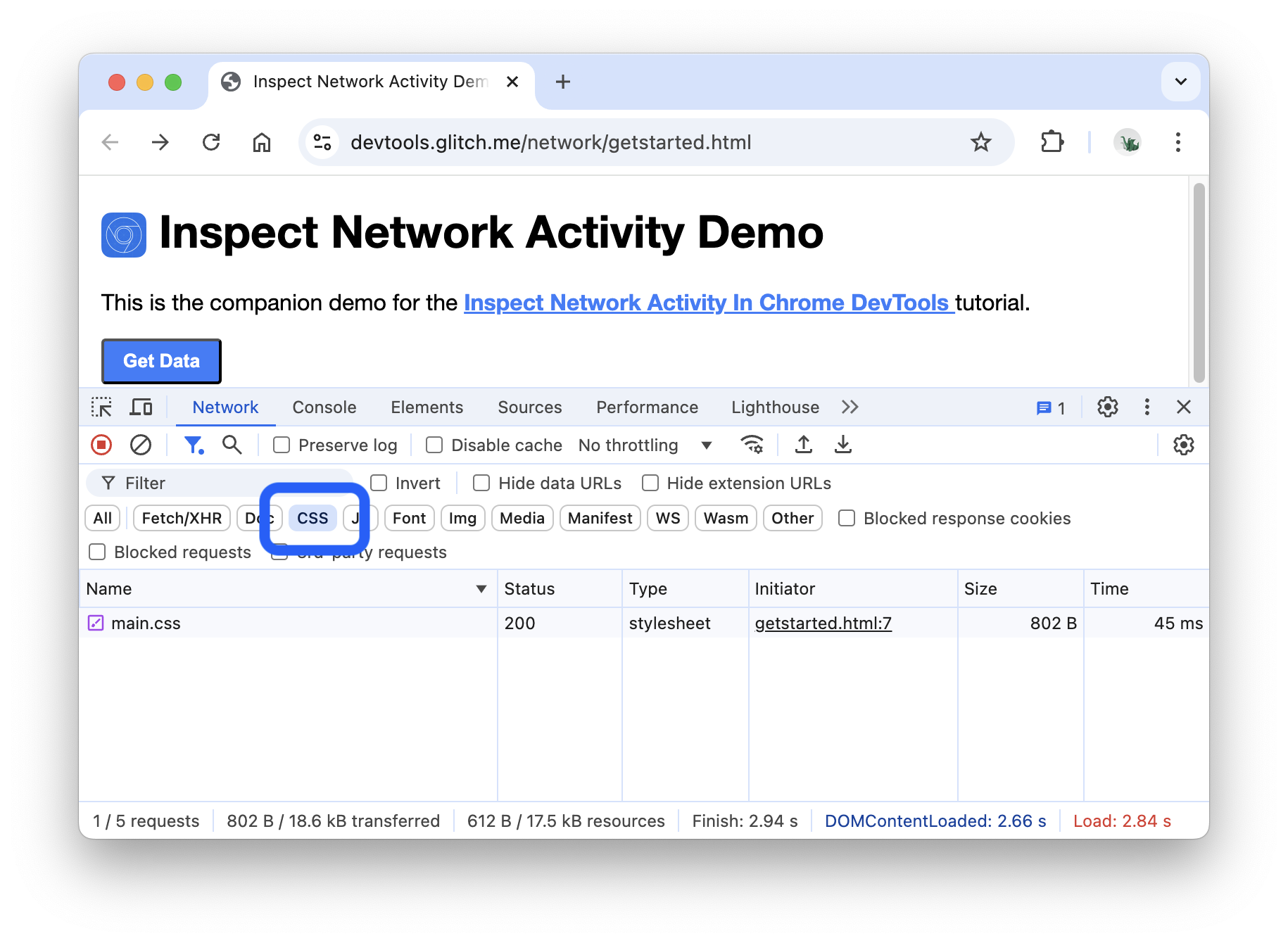
לוחצים על CSS. כל שאר סוגי הקבצים מסוננים.

כדי להציג גם סקריפטים, לוחצים לחיצה ארוכה על Control או על Command (ב-Mac) ואז על JS.

לוחצים על הכול כדי להסיר את המסננים ולראות שוב את כל המשאבים.
במאמר סינון בקשות מוסבר על תהליכי עבודה אחרים של סינון.
חסימת בקשות
איך נראה דף ומה קורה בו כשחלק מהמשאבים שלו לא זמינים? האם הוא לא פועל בכלל או שהוא עדיין פועל באופן חלקי? חסימת בקשות כדי לברר:
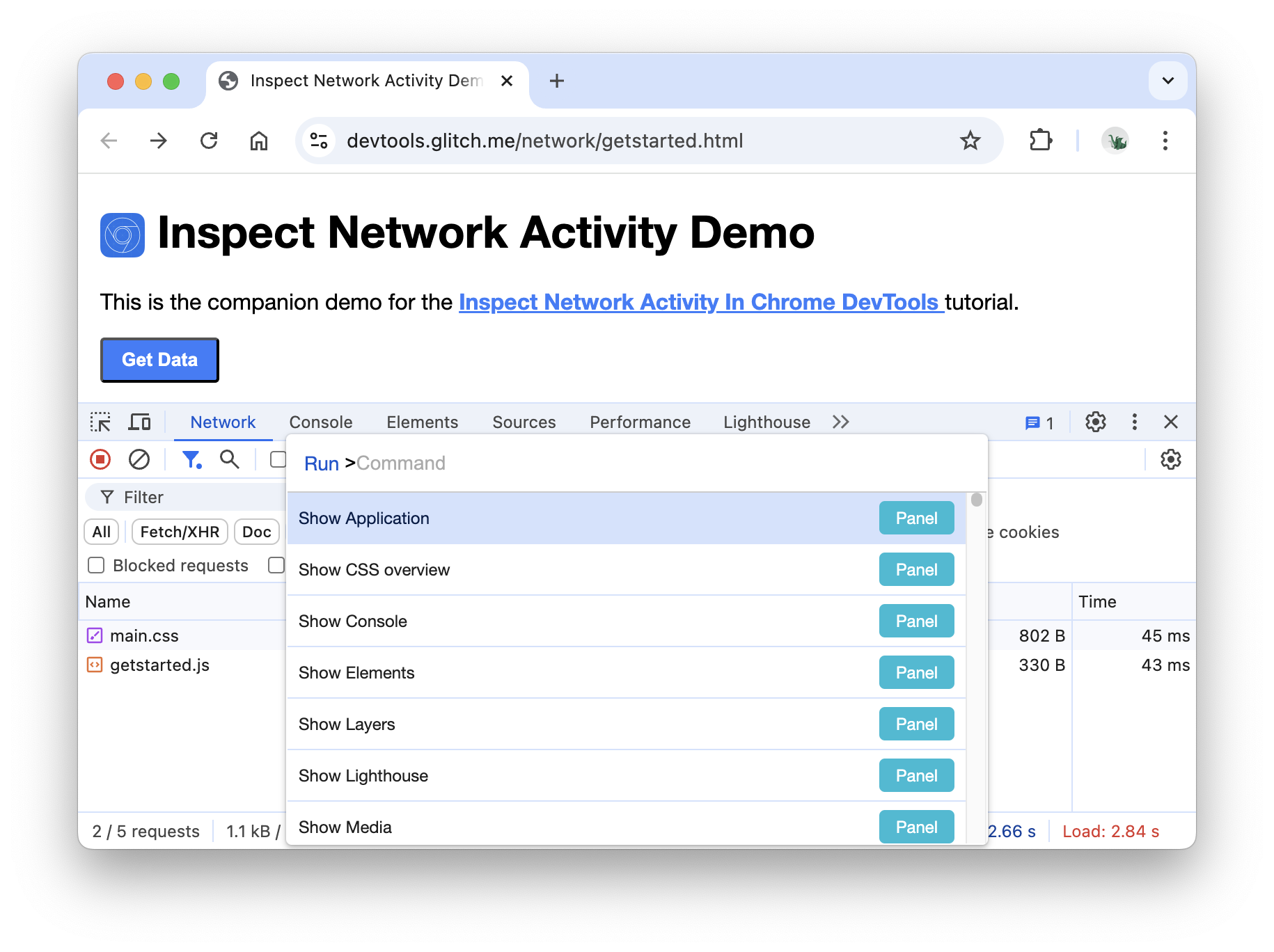
מקישים על Control+Shift+P או על Command+Shift+P (ב-Mac) כדי לפתוח את תפריט הפקודות.

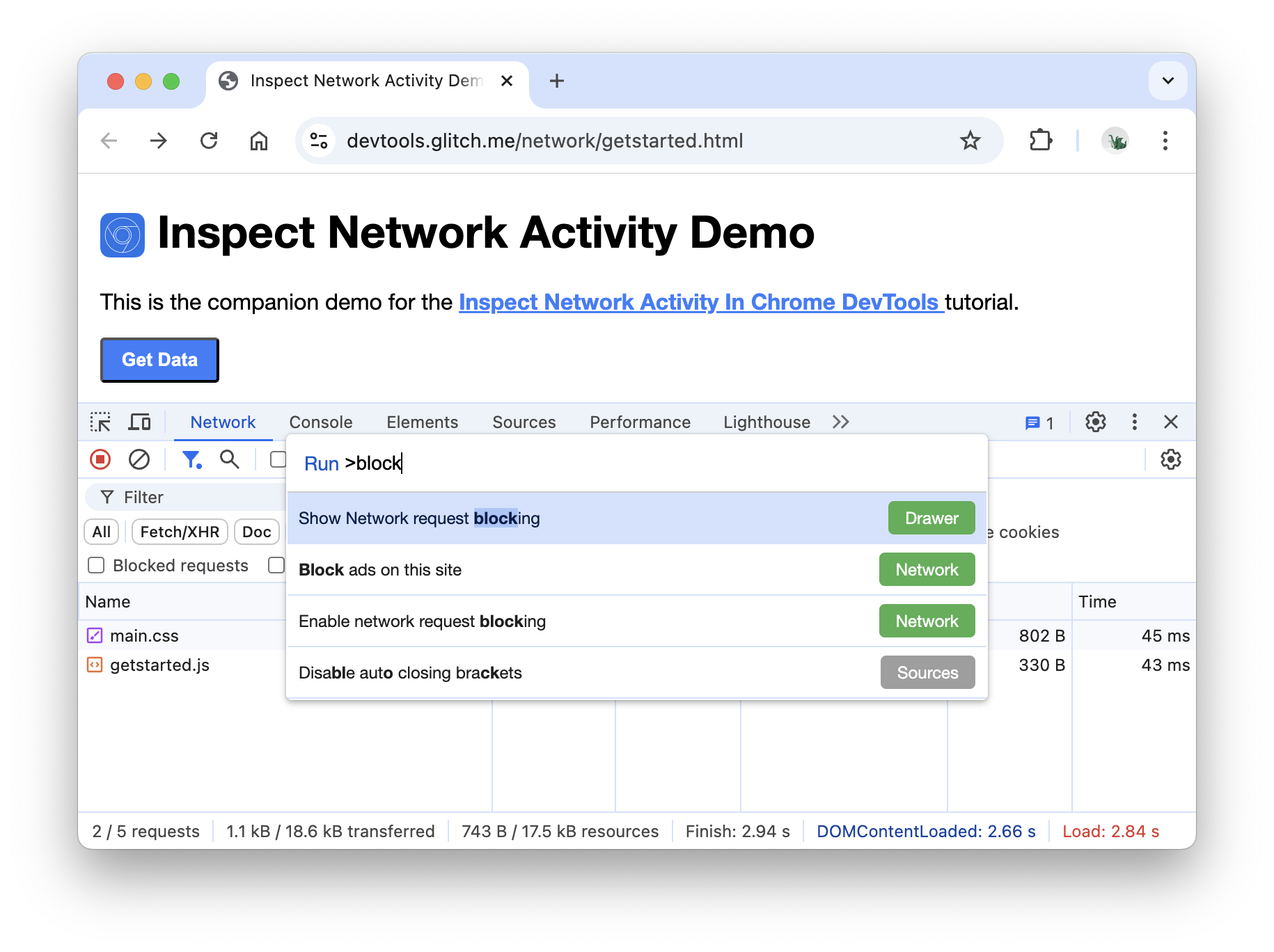
מקלידים
block, בוחרים באפשרות הצגת בקשות חסימה ומקישים על Enter.
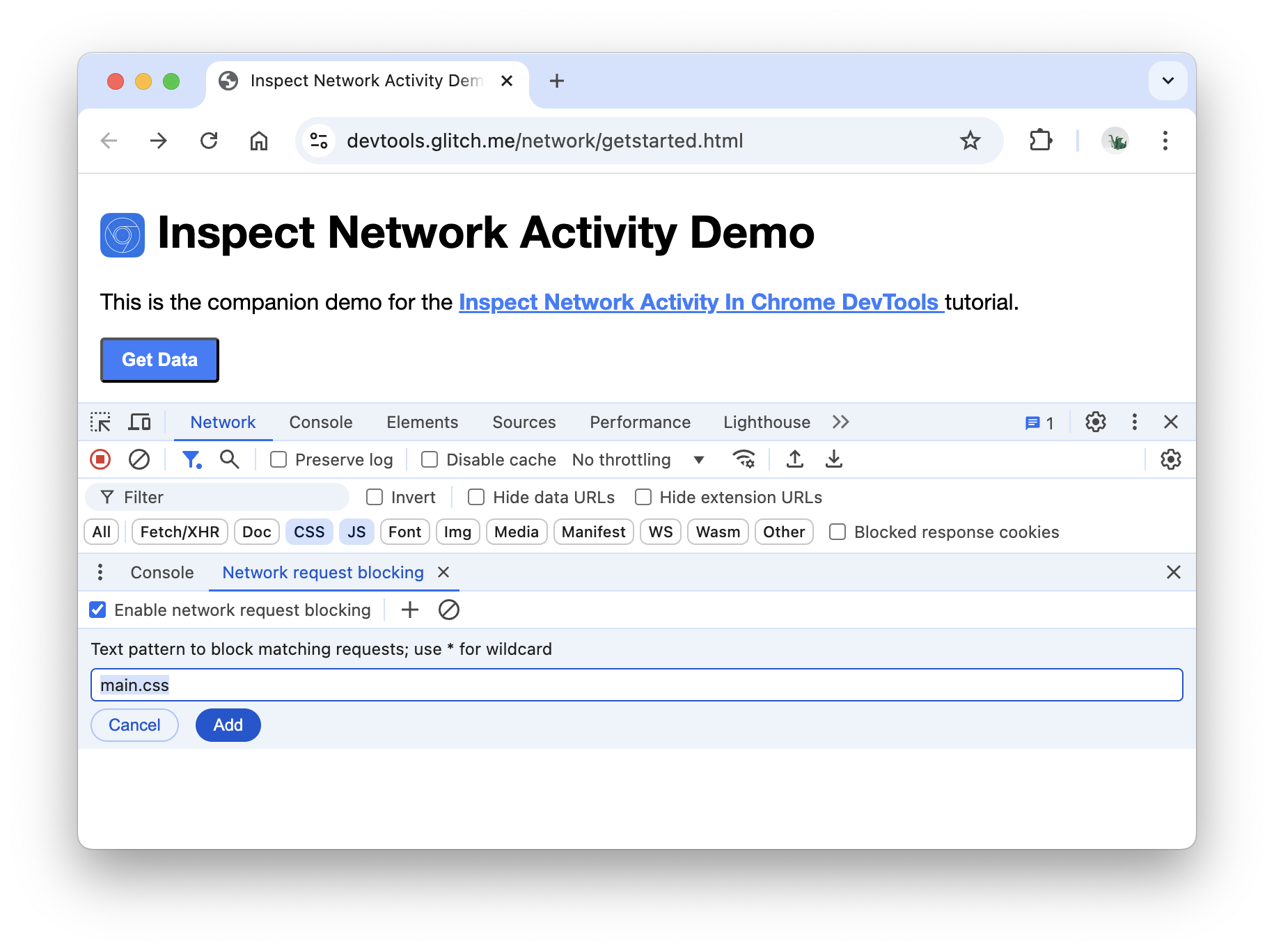
לוחצים על הלחצן Add Pattern (הוספת דפוס).
מקלידים
main.css.
לוחצים על הוספה.
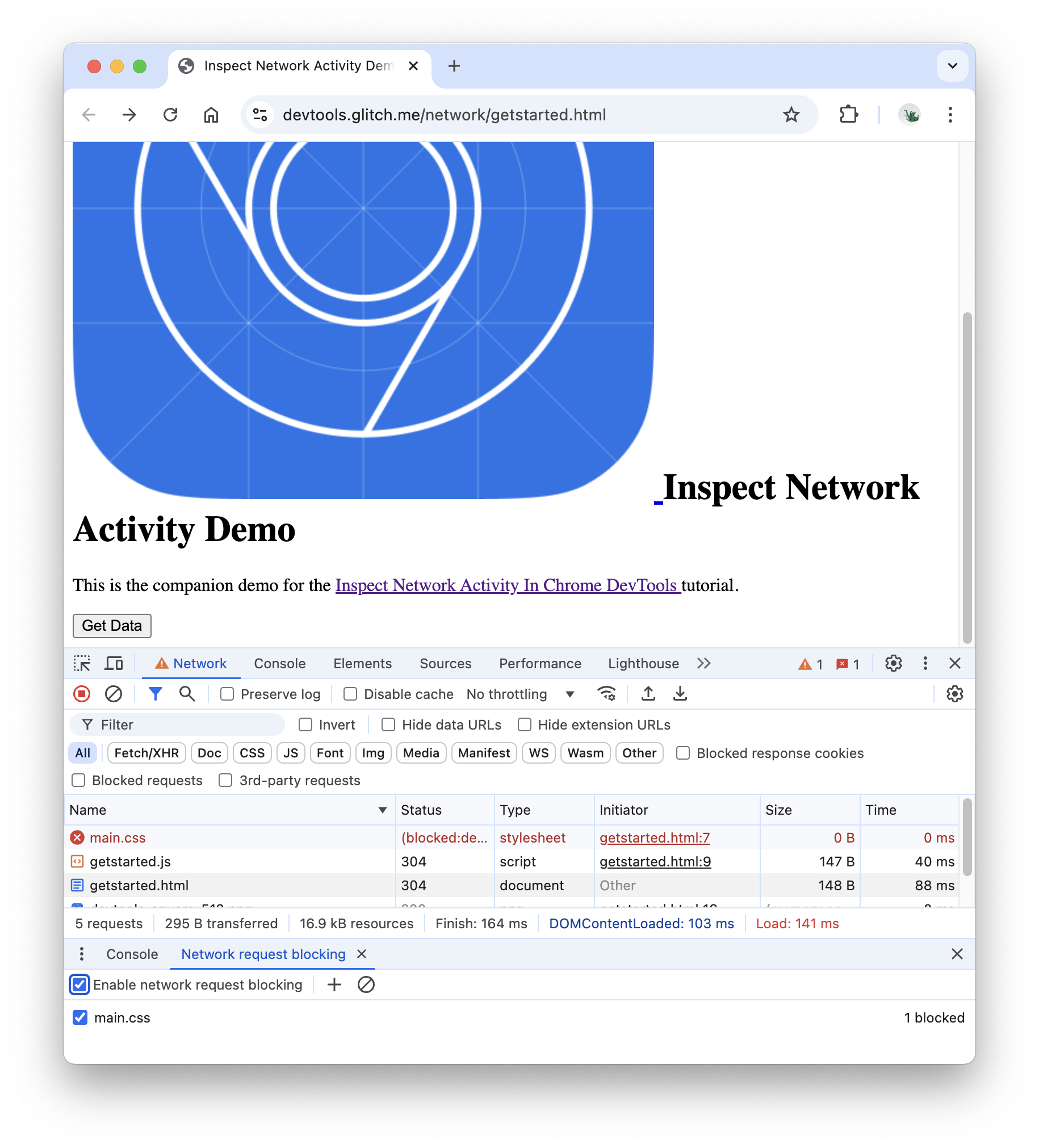
טוענים מחדש את הדף. כצפוי, עיצוב הדף מטושטש מעט כי הגיליון הראשי של העיצוב נחסם. שימו לב לשורה
main.cssביומן הרשת. הטקסט האדום מציין שהמשאב חסום.
מבטלים את הסימון של התיבה הפעלת חסימה של בקשות.
כדי לקבל מידע נוסף על תכונות DevTools שקשורות לבדיקה של פעילות הרשת, אפשר לעיין בחומר העזר בנושא רשת.


