অ্যাপ্লিকেশন ক্যাশে সংস্থানগুলি পরিদর্শন করতে কীভাবে Chrome DevTools ব্যবহার করবেন এই নির্দেশিকা আপনাকে দেখায়৷
অ্যাপ্লিকেশন ক্যাশে ডেটা দেখুন
সোর্স প্যানেল খুলতে সোর্স ট্যাবে ক্লিক করুন। ম্যানিফেস্ট ফলক সাধারণত ডিফল্টরূপে খোলে।

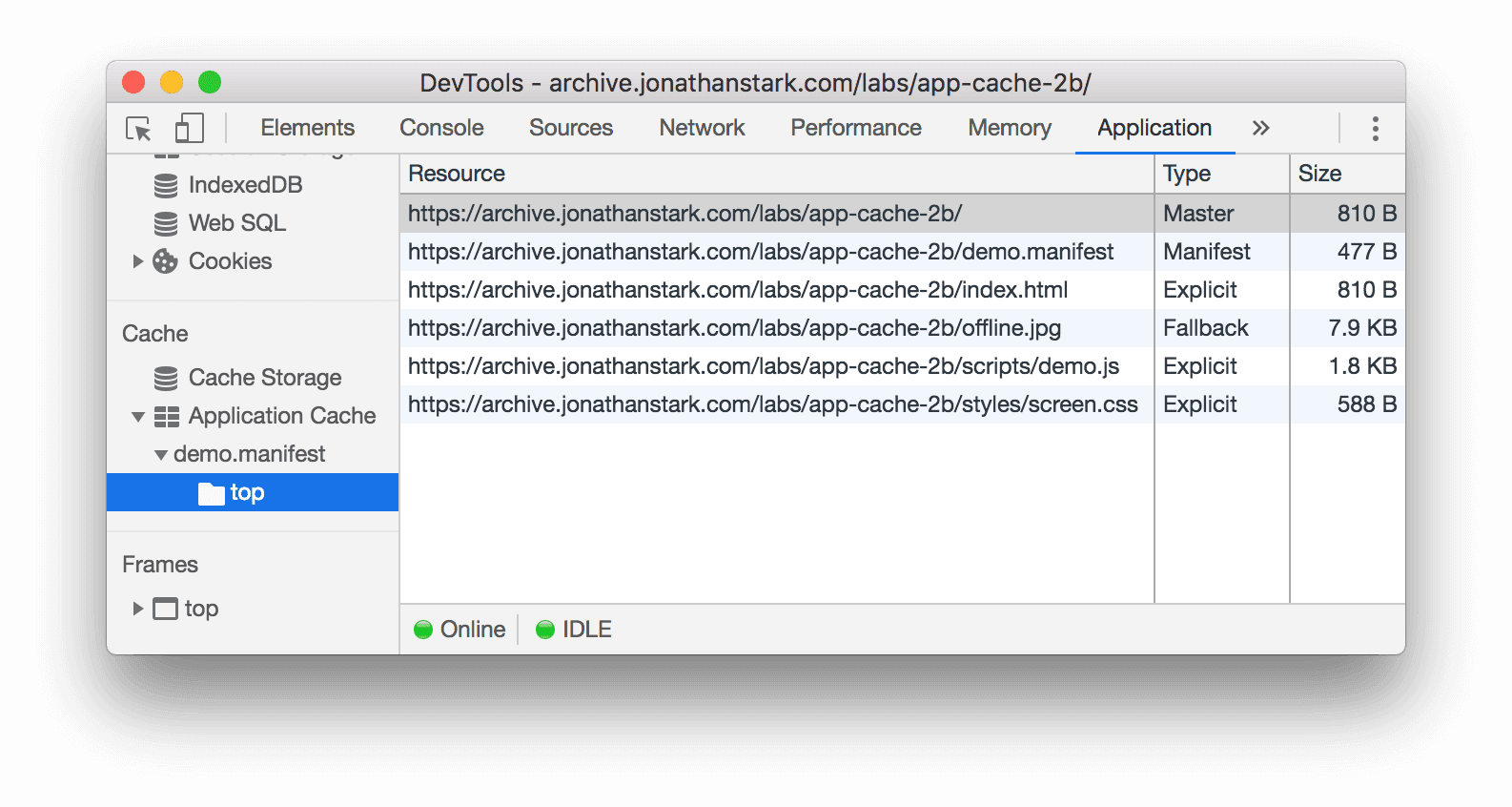
অ্যাপ্লিকেশন ক্যাশে বিভাগটি প্রসারিত করুন এবং এর সংস্থানগুলি দেখতে একটি ক্যাশে ক্লিক করুন।

টেবিলের প্রতিটি সারি একটি ক্যাশ করা সম্পদ প্রতিনিধিত্ব করে।
টাইপ কলামটি সম্পদের বিভাগকে প্রতিনিধিত্ব করে:
- মাস্টার রিসোর্সের
manifestঅ্যাট্রিবিউট নির্দেশ করে যে এই ক্যাশে হল রিসোর্সের মাস্টার। - স্পষ্ট । এই সংস্থানটি স্পষ্টভাবে ম্যানিফেস্টে তালিকাভুক্ত ছিল৷
- নেটওয়ার্ক ম্যানিফেস্ট নির্দিষ্ট করেছে যে এই সংস্থানটি অবশ্যই নেটওয়ার্ক থেকে আসতে হবে৷
- ফলব্যাক URL অন্য সম্পদের জন্য একটি ফলব্যাক। অন্যান্য রিসোর্সের URL DevTools-এ তালিকাভুক্ত নয়।
টেবিলের নীচে স্থিতি আইকন রয়েছে যা আপনার নেটওয়ার্ক সংযোগ এবং অ্যাপ্লিকেশন ক্যাশের অবস্থা নির্দেশ করে৷ অ্যাপ্লিকেশন ক্যাশে নিম্নলিখিত স্থিতি থাকতে পারে:
- নিষ্ক্রিয় ক্যাশে কোন নতুন পরিবর্তন নেই.
- চেকিং ম্যানিফেস্ট আনা হচ্ছে এবং আপডেটের জন্য চেক করা হচ্ছে।
- ডাউনলোড হচ্ছে সম্পদ ক্যাশে যোগ করা হচ্ছে.
- আপডেটের জন্য প্রস্তুত । ক্যাশের একটি নতুন সংস্করণ উপলব্ধ।
- অপ্রচলিত ক্যাশে মুছে ফেলা হচ্ছে.


