Ce guide vous explique comment utiliser les Outils pour les développeurs Chrome pour inspecter les ressources du cache d'application.
Afficher les données du cache de l'application
Cliquez sur l'onglet Sources pour ouvrir le panneau Sources. Le volet Fichier manifeste s'ouvre généralement par défaut.

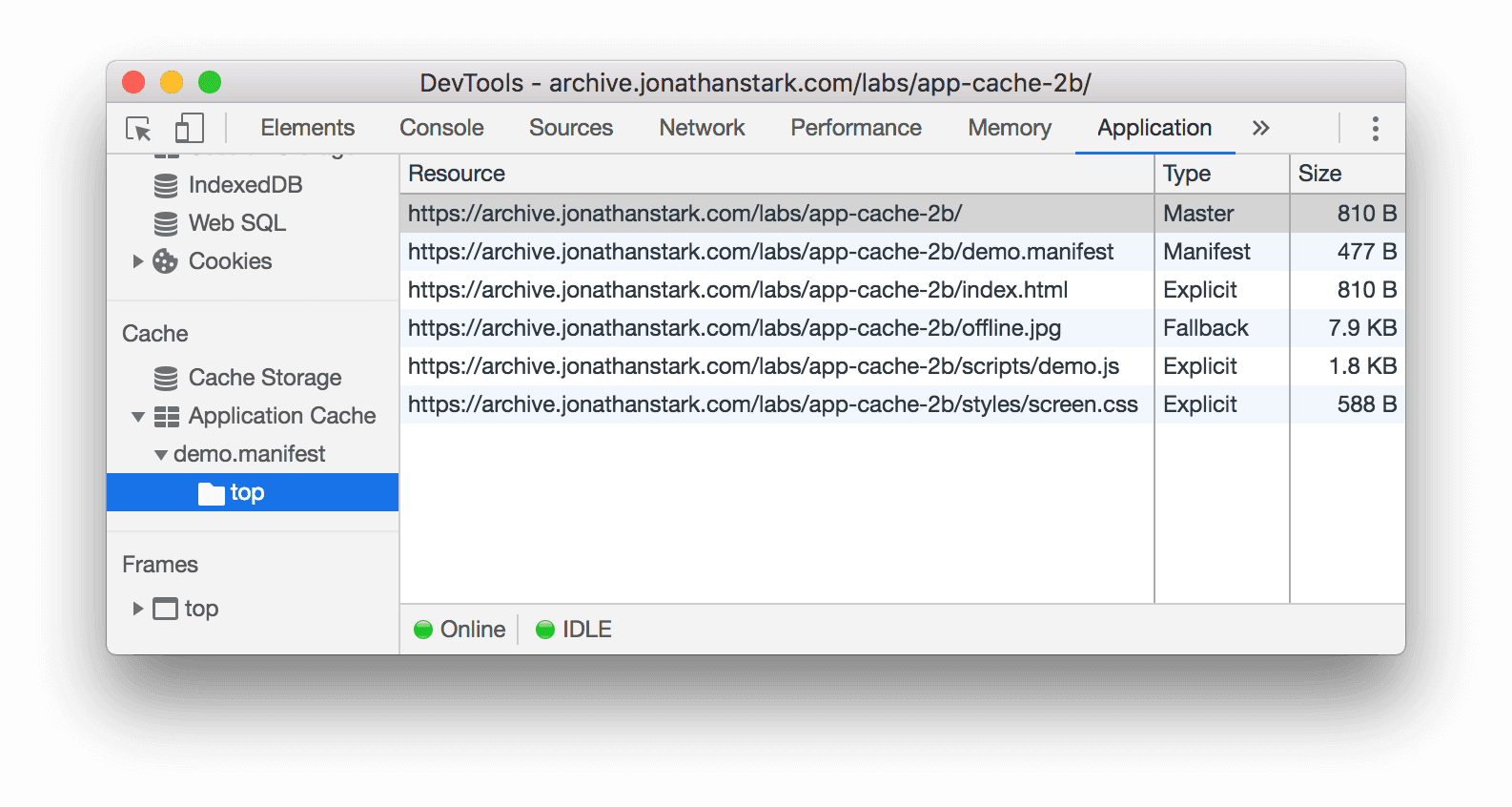
Développez la section Cache d'application, puis cliquez sur un cache pour afficher ses ressources.

Chaque ligne du tableau représente une ressource mise en cache.
La colonne Type représente la catégorie de la ressource :
- Master (Maître) L'attribut
manifestde la ressource indique que ce cache est le maître de la ressource. - Explicite Cette ressource a été explicitement listée dans le fichier manifeste.
- Réseau. Le fichier manifeste spécifie que cette ressource doit provenir du réseau.
- Fallback. L'URL est un remplacement pour une autre ressource. L'URL de l'autre ressource n'est pas listée dans DevTools.
En bas du tableau, des icônes d'état indiquent votre connexion réseau et l'état du cache d'application. Le cache d'application peut avoir les états suivants :
- INACTIVE Le cache ne comporte aucune nouvelle modification.
- COMPTE COURANT. Le fichier manifeste est récupéré et des mises à jour sont recherchées.
- TÉLÉCHARGEMENT Des ressources sont ajoutées au cache.
- UPDATEREADY. Une nouvelle version du cache est disponible.
- OBSOLETE Le cache est en cours de suppression.


