במדריך הזה מוסבר איך להשתמש ב-כלי הפיתוח ל-Chrome כדי לבדוק משאבים של Application Cache.
הצגת נתוני מטמון האפליקציה
לוחצים על הכרטיסייה מקורות כדי לפתוח את החלונית מקורות. בדרך כלל החלונית Manifest נפתחת כברירת מחדל.

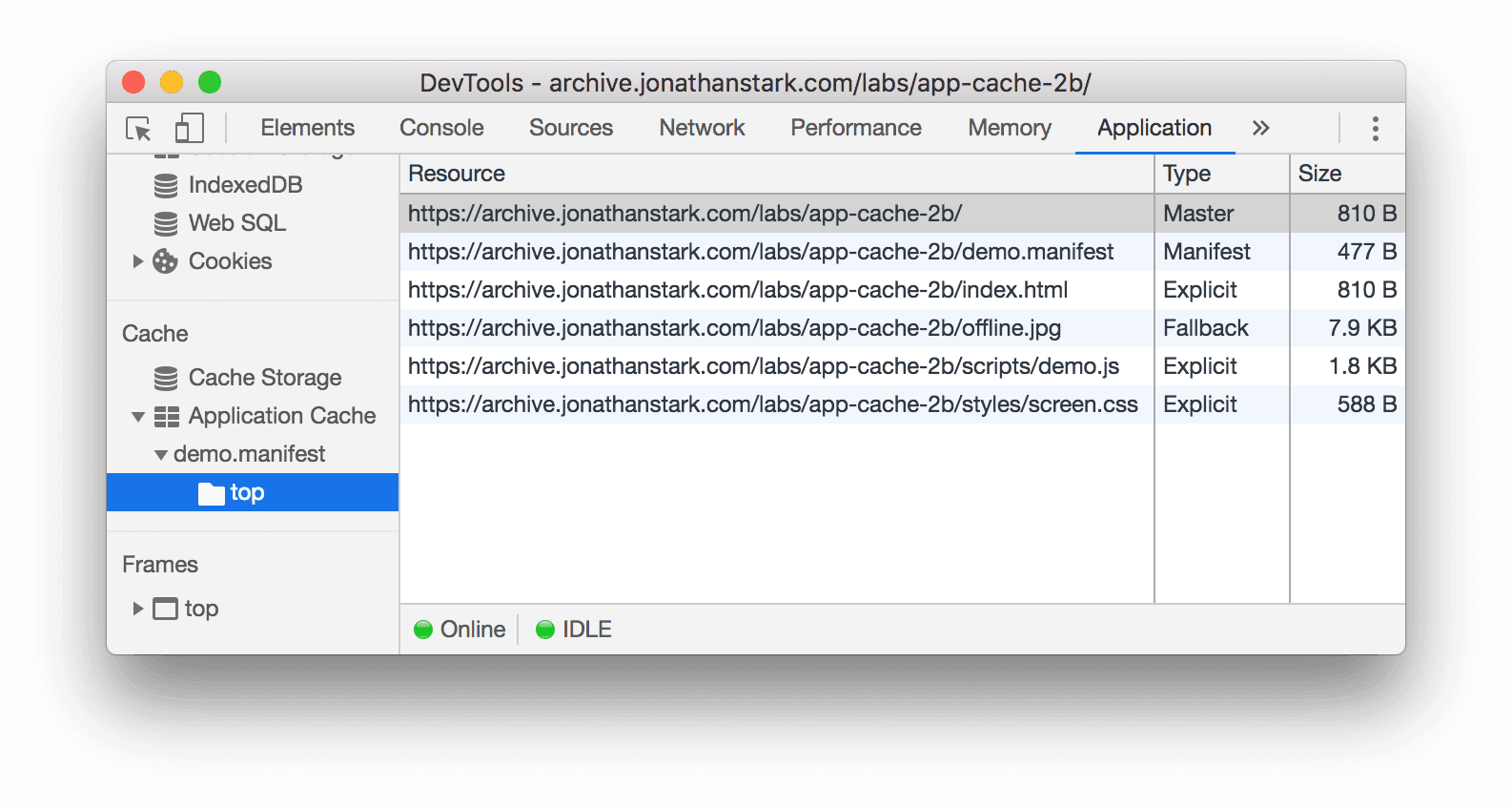
מרחיבים את הקטע Application Cache (מטמון האפליקציה) ולוחצים על מטמון כדי להציג את המשאבים שלו.

כל שורה בטבלה מייצגת משאב ששמור במטמון.
העמודה Type מייצגת את הקטגוריה של המשאב:
- מאסטר. המאפיין
manifestבמשאב הצביע על כך שמטמון זה הוא המאסטר של המשאב. - בוטה. המשאב הזה צוין במפורש במניפסט.
- רשת. המניפסט ציין שהמשאב הזה חייב להגיע מהרשת.
- Fallback. כתובת ה-URL היא חלופה למקור אחר. כתובת ה-URL של המשאב השני לא מופיעה בכלי הפיתוח.
בחלק התחתון של הטבלה מוצגים סמלי סטטוס שמציינים את החיבור לרשת ואת הסטטוס של מאגר האפליקציות. ל-Application Cache יכולים להיות הסטטוסים הבאים:
- IDLE. אין שינויים חדשים במטמון.
- בדיקה. המניפסט מאוחזר ונבדקים בו עדכונים.
- הורדה. משאבים נוספים למטמון.
- UPDATEREADY. יש גרסה חדשה של המטמון.
- OBSOLETE. המטמון נמחק.


