En esta guía, se muestra cómo usar las Herramientas para desarrolladores de Chrome para inspeccionar los recursos de la caché de aplicaciones.
Cómo ver los datos de la caché de aplicaciones
Haz clic en la pestaña Fuentes para abrir el panel Fuentes. Por lo general, el panel Manifiesto se abre de forma predeterminada.

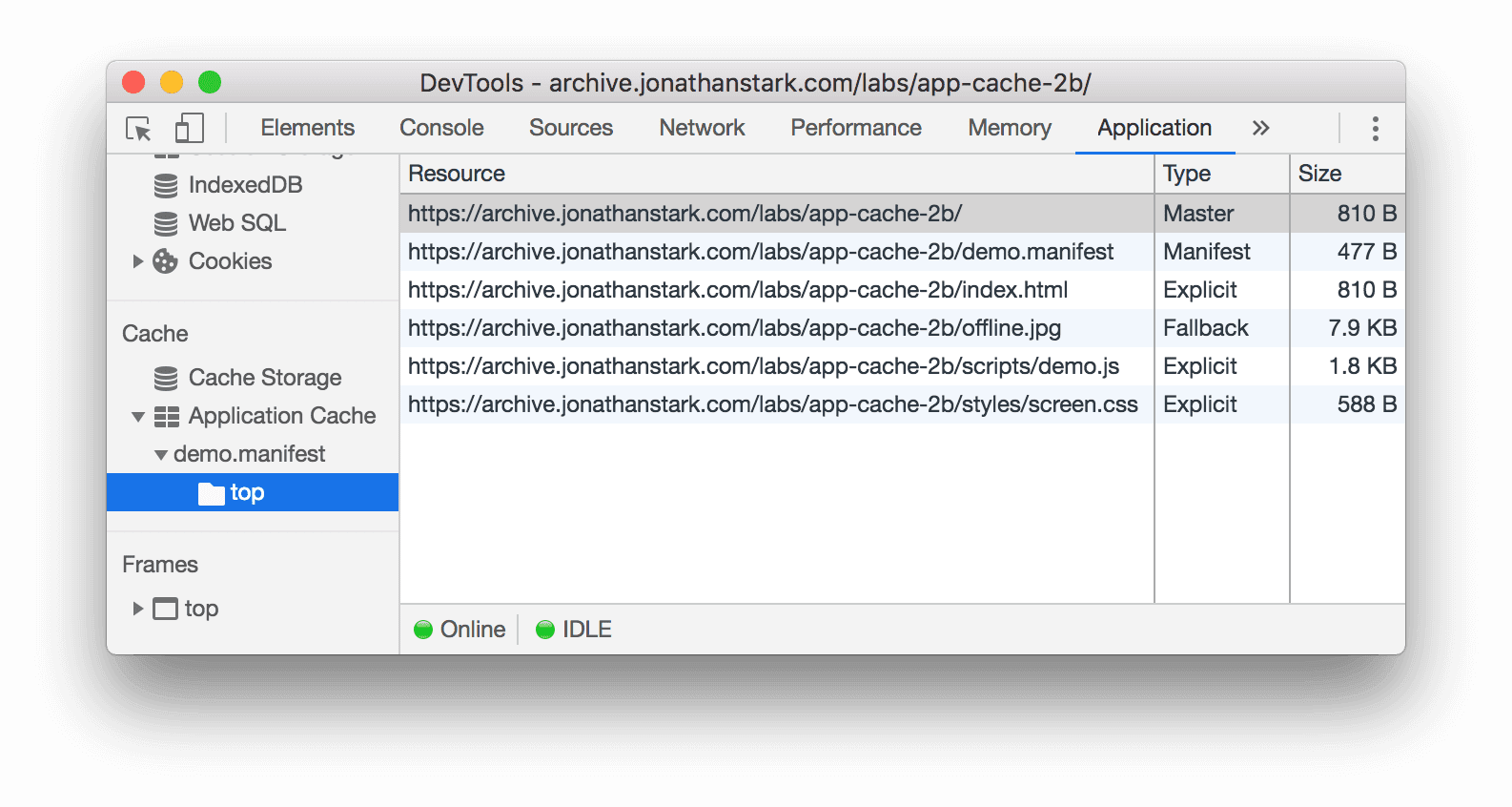
Expande la sección Caché de la aplicación y haz clic en una caché para ver sus recursos.

Cada fila de la tabla representa un recurso almacenado en caché.
La columna Tipo representa la categoría del recurso:
- Master. El atributo
manifestdel recurso indica que esta caché es la principal del recurso. - Explícito: Este recurso se incluyó de forma explícita en el manifiesto.
- Red. El manifiesto especificó que este recurso debe provenir de la red.
- Resguardo. La URL es un resguardo para otro recurso. La URL del otro recurso no aparece en DevTools.
En la parte inferior de la tabla, hay íconos de estado que indican tu conexión de red y el estado de la caché de la aplicación. La caché de la aplicación puede tener los siguientes estados:
- INACTIVA. La caché no tiene cambios nuevos.
- VERIFICACIÓN. Se está recuperando el manifiesto y se está verificando si hay actualizaciones.
- DESCARGANDO. Se están agregando recursos a la caché.
- UPDATEREADY. Hay una nueva versión de la caché disponible.
- OBSOLETO. Se está borrando la caché.


