Publicado em 18 de agosto de 2018. Última atualização: 15 de outubro de 2025
Visão geral
Use o painel Lighthouse para fazer uma auditoria completa do seu site. O painel Lighthouse gera um relatório com detalhes sobre as seguintes categorias no seu site:
- Desempenho
- Acessibilidade
- Práticas recomendadas
- SEO
Cada categoria oferece uma pontuação e destaca possíveis problemas e sugestões de melhorias.
Para saber mais sobre as outras maneiras como o Lighthouse pode melhorar a qualidade do seu site, consulte a documentação do Lighthouse.
Lighthouse x painel de desempenho
Um dos principais usos do Lighthouse é identificar problemas de desempenho, mas também temos o painel Performance. Quais são os benefícios de cada ferramenta e qual você deve usar?
Antes, o painel Performance era visto como uma ferramenta para especialistas, enquanto o Lighthouse oferecia uma visão geral de alto nível que exigia menos experiência em performance na Web.
O painel Performance agora oferece uma visualização mais acessível com Métricas em tempo real. Na visualização de rastreamento, você pode conferir os problemas normalmente apresentados pelo Lighthouse, com os Insights de performance compartilhados disponíveis na barra lateral Insights.
Ao usar as DevTools para depurar problemas de desempenho, recomendamos o painel Performance em vez do Lighthouse para recursos de depuração mais detalhados e avançados.
No entanto, o Lighthouse ainda é útil para as outras categorias (acessibilidade, práticas recomendadas, SEO), e também mantemos a categoria "Performance" aqui para quem prefere usar essa opção e para manter a consistência com outras ferramentas do Lighthouse.
Lighthouse no DevTools x outras ferramentas do Lighthouse
O Lighthouse oferece alguns recursos ou considerações extras em comparação com outras ferramentas do Lighthouse, como o PageSpeed Insights, o Lighthouse CI em testes automatizados ou outras ferramentas de terceiros.
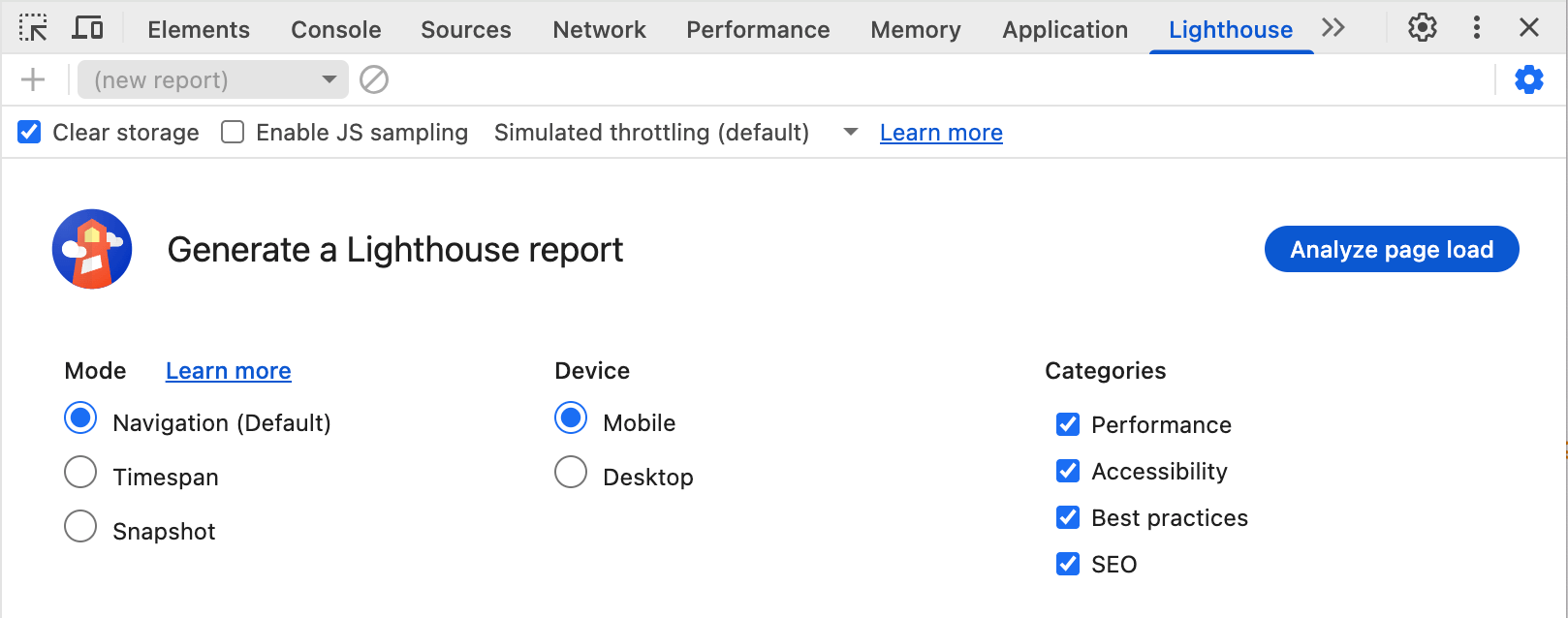
Algumas delas são controladas com as opções mostradas na tela antes de iniciar a auditoria do Lighthouse. Algumas das configurações mais avançadas ficam ocultas por padrão até que o botão Configurações seja clicado:

Essas não são todas as opções de configuração disponíveis para o Lighthouse, mas representam as mais usadas.
Configurações de modo mais fáceis
Além do modo Navegação padrão (que executa um relatório do Lighthouse em um carregamento de página novo), o Lighthouse oferece os modos Período e Resumo para medir fluxos de usuários.
O modo Período executa auditorias do Lighthouse durante um período, que pode ou não incluir uma navegação. Ao usar o Lighthouse no DevTools, você pode iniciar um rastreamento de período no painel Lighthouse e interagir com a página.
Da mesma forma, o modo Snapshot permite fazer uma auditoria do Lighthouse no estado exato em que a página está sem recarregá-la.
Esses modos podem ser programados com o Puppeteer, mas o Lighthouse nas DevTools facilita a configuração de cenários específicos. Interagir diretamente com a página é quase sempre mais fácil do que programar uma solução.
Seleção de dispositivo e categoria
Muitas ferramentas do Lighthouse (por exemplo, o PageSpeed Insights) não oferecem a opção de escolher o tipo de dispositivo ou as categorias de auditoria, mas é possível selecionar essas opções no DevTools.
Isso pode acelerar as auditorias do Lighthouse se você tiver interesse apenas em uma categoria específica.
Configurações avançadas
O botão Configurações dá acesso a mais opções:
- Limpar armazenamento: limpa o armazenamento do site em uma auditoria para simular melhor uma experiência de primeiro carregamento mais clara.
- Ativar amostragem de JS: fornece mais dados de amostragem, o que é útil ao abrir o rastreamento das DevTools no painel "Performance".
- Menu suspenso Limitação: permite alternar entre a limitação simulada do Lighthouse (que será mais rápida, mas os números de desempenho serão dimensionados) e as configurações de limitação do DevTools. Isso significa que, ao abrir o rastreamento no painel Performance, ele vai corresponder aos números do Lighthouse.
O Lighthouse é influenciado pela sua configuração
Uma consideração importante é que o Lighthouse é influenciado pela sua configuração, incluindo outros carregamentos que ocorrem no dispositivo, extensões do Chrome e configurações do dispositivo armazenadas em cookies, armazenamento local ou semelhantes.
Muitas vezes, é recomendável executar o Lighthouse no modo de navegação anônima, mas mesmo assim, ele ainda pode estar sujeito a essas influências.
Isso também significa que não é possível comparar diretamente duas auditorias do Lighthouse concluídas em máquinas diferentes.
Por outro lado, o PageSpeed Insights ou as ferramentas de CI executadas em servidores separados podem produzir auditorias do Lighthouse "mais limpas" e consistentes, que são mais fáceis de comparar em diferentes execuções.
Opções pós-execução
Outros recursos ficam disponíveis depois que a execução é concluída na opção de menu "três pontos", que substitui o botão Configurações :

Você pode Imprimir, Copiar ou Salvar os detalhes da auditoria ou Abrir fora do DevTools em um visualizador separado.
Outra opção é ver o rastreamento no painel Performance, já que uma auditoria de performance do Lighthouse é basicamente uma forma de rastreamento do painel Performance, e ambos compartilham o mesmo mecanismo de rastreamento.
A última opção permite ativar ou desativar o modo escuro para o relatório do Lighthouse.
Conclusão
O painel Lighthouse no DevTools oferece acesso a relatórios do Lighthouse para a página que você está depurando no Chrome, incluindo alguns recursos mais fáceis de usar do que em outras ferramentas do Lighthouse.
Recomendamos o painel Performance para depuração de desempenho, já que ele fornece insights semelhantes ao Lighthouse, mas com muito mais detalhes. No entanto, os usuários ainda podem preferir a familiaridade do Lighthouse.
Além disso, o Lighthouse oferece outras auditorias para ajudar a identificar e melhorar a acessibilidade, o SEO e outras práticas recomendadas.


