Xuất bản: Ngày 18 tháng 8 năm 2018, Lần cập nhật gần đây nhất: Ngày 15 tháng 10 năm 2025
Tổng quan
Sử dụng bảng điều khiển Lighthouse để chạy quy trình kiểm tra toàn diện cho trang web của bạn. Bảng Lighthouse tạo ra một báo cáo cung cấp cho bạn thông tin chi tiết về các danh mục sau trên trang web của bạn:
- Hiệu suất
- Hỗ trợ tiếp cận
- Các phương pháp hay nhất
- SEO
Mỗi danh mục đều cung cấp điểm số và nêu bật các vấn đề tiềm ẩn cũng như đề xuất cải thiện.
Để tìm hiểu thêm về những cách khác mà Lighthouse có thể cải thiện chất lượng trang web của bạn, hãy xem tài liệu về Lighthouse của chúng tôi.
Lighthouse so với bảng điều khiển Hiệu suất
Một trong những mục đích chính của Lighthouse là xác định các vấn đề về hiệu suất, nhưng chúng ta cũng có bảng điều khiển Hiệu suất. Lợi ích của từng công cụ là gì và bạn nên dùng công cụ nào?
Trước đây, bảng điều khiển Hiệu suất được xem là một công cụ dành cho chuyên gia, trong khi Lighthouse cung cấp thông tin tổng quan cấp cao mà không đòi hỏi nhiều kiến thức chuyên môn về hiệu suất trang web.
Giờ đây, bảng điều khiển Hiệu suất cung cấp chế độ xem dễ tiếp cận hơn với Chỉ số trực tiếp. Sau khi vào chế độ xem dấu vết, bạn có thể thấy các vấn đề thường được Lighthouse phát hiện, cùng với Thông tin chi tiết về hiệu suất được chia sẻ trong thanh bên Thông tin chi tiết.
Khi sử dụng DevTools để gỡ lỗi các vấn đề về hiệu suất, bạn nên dùng bảng Hiệu suất thay vì Lighthouse để có khả năng gỡ lỗi chi tiết và chuyên sâu hơn.
Tuy nhiên, Lighthouse vẫn hữu ích cho các danh mục khác (Khả năng tiếp cận, Các phương pháp hay nhất, SEO). Chúng tôi cũng giữ danh mục Hiệu suất ở đây cho những người muốn sử dụng danh mục đó và để đảm bảo tính nhất quán với các công cụ khác của Lighthouse.
Lighthouse trong Công cụ cho nhà phát triển so với các công cụ khác của Lighthouse
Lighthouse cung cấp một số tính năng hoặc điểm cần cân nhắc bổ sung so với các công cụ Lighthouse khác, cho dù đó là PageSpeed Insights, Lighthouse CI trong kiểm thử tự động hay các công cụ khác của bên thứ ba.
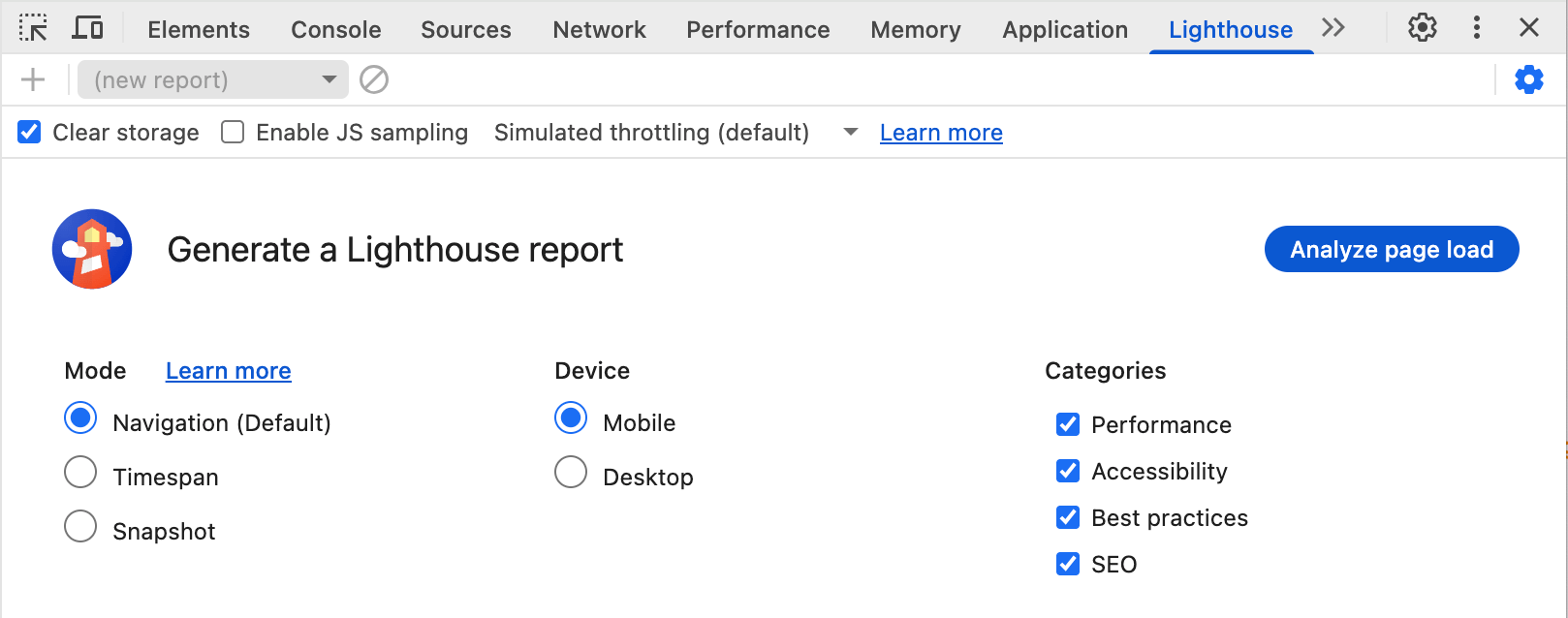
Một số chế độ cài đặt trong số này được kiểm soát bằng các lựa chọn xuất hiện trên màn hình trước khi bắt đầu quy trình kiểm tra Lighthouse, trong đó một số chế độ cài đặt nâng cao hơn sẽ bị ẩn theo mặc định cho đến khi bạn nhấp vào nút Cài đặt :

Đây không phải là bộ lựa chọn cấu hình đầy đủ mà Lighthouse cung cấp, nhưng là những lựa chọn thường được sử dụng hơn.
Thiết lập chế độ dễ dàng hơn
Ngoài chế độ Điều hướng mặc định (chạy báo cáo Lighthouse khi tải một trang mới), Lighthouse còn cung cấp chế độ Khoảng thời gian và Ảnh chụp nhanh để đo lường luồng người dùng.
Chế độ Khoảng thời gian chạy các bài kiểm tra Lighthouse trong một khoảng thời gian nhất định, có thể bao gồm hoặc không bao gồm một thao tác điều hướng. Bằng cách sử dụng Lighthouse trong Công cụ cho nhà phát triển, bạn có thể bắt đầu một dấu vết khoảng thời gian trong bảng Lighthouse rồi tương tác với trang.
Tương tự, chế độ Ảnh chụp nhanh cho phép bạn thực hiện một quy trình kiểm tra Lighthouse ở trạng thái chính xác của trang mà không cần tải lại trang.
Bạn có thể tạo kịch bản cho các chế độ này bằng Puppeteer, nhưng Lighthouse trong Công cụ cho nhà phát triển giúp bạn dễ dàng thiết lập các tình huống cụ thể hơn. Việc tương tác trực tiếp với trang hầu như luôn dễ dàng hơn so với việc viết kịch bản cho một giải pháp.
Lựa chọn thiết bị và danh mục
Nhiều công cụ Lighthouse (ví dụ: PageSpeed Insights) không cung cấp lựa chọn chọn loại thiết bị hoặc danh mục kiểm tra, nhưng bạn có thể chọn các lựa chọn này trong Công cụ cho nhà phát triển.
Điều này có thể giúp các hoạt động kiểm tra Lighthouse diễn ra nhanh hơn nếu bạn chỉ quan tâm đến một danh mục cụ thể.
Chế độ cài đặt nâng cao
Nút Cài đặt cho phép bạn truy cập vào các chế độ cài đặt khác:
- Xoá bộ nhớ: Xoá bộ nhớ trang web trong quá trình kiểm tra để mô phỏng rõ hơn trải nghiệm tải lần đầu.
- Bật tính năng lấy mẫu JS: Tính năng này cung cấp thêm dữ liệu lấy mẫu, rất hữu ích khi mở dấu vết DevTools trong bảng điều khiển Hiệu suất.
- Trình đơn thả xuống Điều tiết: Cho phép chuyển đổi giữa chế độ điều tiết mô phỏng của Lighthouse (nhanh hơn nhưng các chỉ số hiệu suất sẽ được điều chỉnh theo tỷ lệ) và chế độ điều tiết của DevTools (nghĩa là khi bạn mở dấu vết trong bảng điều khiển Hiệu suất, dấu vết đó sẽ khớp với các chỉ số của Lighthouse).
Lighthouse chịu ảnh hưởng của chế độ thiết lập
Một điểm cần lưu ý là Lighthouse chịu ảnh hưởng của chế độ thiết lập, bao gồm cả các hoạt động tải khác diễn ra trên thiết bị, tiện ích Chrome và mọi chế độ cài đặt thiết bị mà bạn đã lưu trữ trong cookie, bộ nhớ cục bộ hoặc các thành phần tương tự.
Bạn nên chạy Lighthouse ở chế độ ẩn danh, nhưng ngay cả khi đó, kết quả vẫn có thể chịu ảnh hưởng của những yếu tố này.
Điều này cũng có nghĩa là bạn không thể so sánh trực tiếp 2 quy trình kiểm tra Lighthouse đã hoàn tất trên các máy khác nhau.
Ngược lại, PageSpeed Insights hoặc các công cụ CI chạy trên các máy chủ riêng biệt có thể tạo ra các bản kiểm tra Lighthouse "sạch" và nhất quán hơn, dễ so sánh hơn trong nhiều lần chạy.
Các lựa chọn sau khi chạy
Các tính năng khác sẽ xuất hiện sau khi quá trình chạy hoàn tất trong lựa chọn trình đơn "ba dấu chấm" thay thế cho nút Cài đặt :

Bạn có thể chọn In, Sao chép hoặc Lưu thông tin chi tiết về hoạt động kiểm tra hoặc Mở thông tin này bên ngoài DevTools trong một trình xem riêng biệt.
Một lựa chọn khác là xem dấu vết trong bảng điều khiển Hiệu suất vì hoạt động kiểm tra hiệu suất của Lighthouse về cơ bản là một dạng dấu vết của bảng điều khiển Hiệu suất và cả hai đều dùng chung một công cụ dấu vết.
Lựa chọn cuối cùng cho phép bạn bật/tắt Chế độ tối cho báo cáo Lighthouse.
Kết luận
Bảng Lighthouse trong DevTools cung cấp quyền truy cập vào các báo cáo Lighthouse cho trang mà bạn đang gỡ lỗi trong Chrome, bao gồm một số tính năng dễ sử dụng hơn so với các công cụ Lighthouse khác.
Bạn nên dùng bảng Hiệu suất để gỡ lỗi hiệu suất vì bảng này cung cấp thông tin chi tiết tương tự về hiệu suất như Lighthouse nhưng chi tiết hơn nhiều. Tuy nhiên, người dùng vẫn có thể thích sự quen thuộc của Lighthouse.
Ngoài ra, Lighthouse còn cung cấp các quy trình kiểm tra khác để giúp xác định và cải thiện Khả năng tiếp cận, SEO và các Phương pháp hay nhất khác.

