अपनी वेबसाइट के रिसॉर्स, जैसे कि स्टाइलशीट, JavaScript फ़ाइलें, और इमेज देखने और उनमें बदलाव करने के लिए, सोर्स पैनल का इस्तेमाल करें.
खास जानकारी
सोर्स पैनल की मदद से ये काम किए जा सकते हैं:
- फ़ाइलें देखें.
- सीएसएस और JavaScript में बदलाव करें.
- JavaScript के स्निपेट बनाएं और सेव करें. इन्हें किसी भी पेज पर चलाया जा सकता है. स्निपेट, बुकमार्कलेट से मिलते-जुलते होते हैं.
- JavaScript को डीबग करना.
- Workspace सेट अप करें, ताकि DevTools में किए गए बदलाव आपके फ़ाइल सिस्टम में मौजूद कोड में सेव हो जाएं.
सोर्स पैनल खोलें
सोर्स पैनल खोलने के लिए, यह तरीका अपनाएं:
- DevTools खोलें.
- कमांड मेन्यू खोलने के लिए, यह दबाएं:
- macOS: Command+Shift+P
- Windows, Linux, ChromeOS: Control+Shift+P
sourcesटाइप करना शुरू करें. इसके बाद, सोर्स पैनल दिखाएं को चुनें और Enter दबाएं.
इसके अलावा, सबसे ऊपर दाएं कोने में, more_vert ज़्यादा विकल्प > ज़्यादा टूल > सोर्स को चुनें.
फ़ाइलें देखें
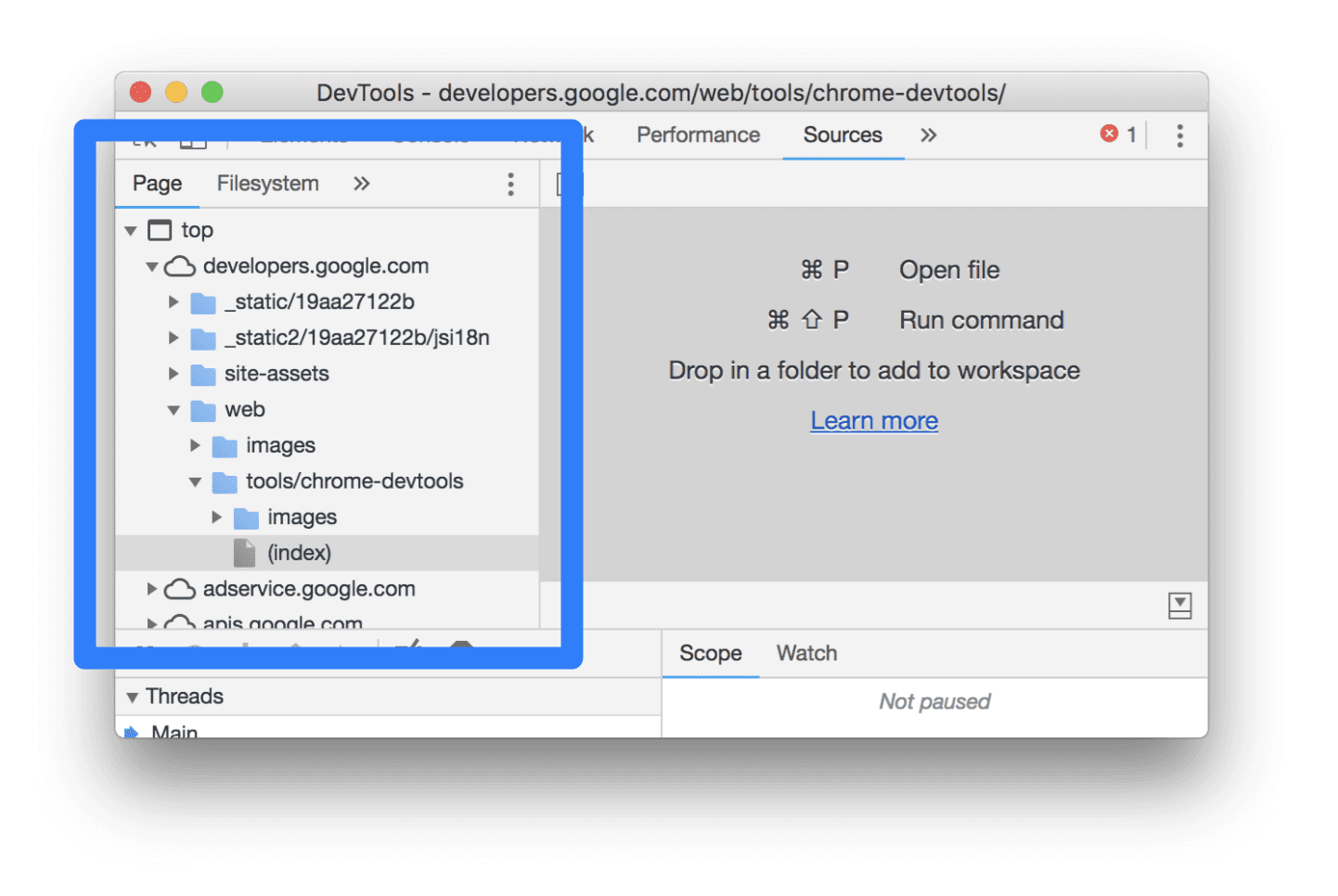
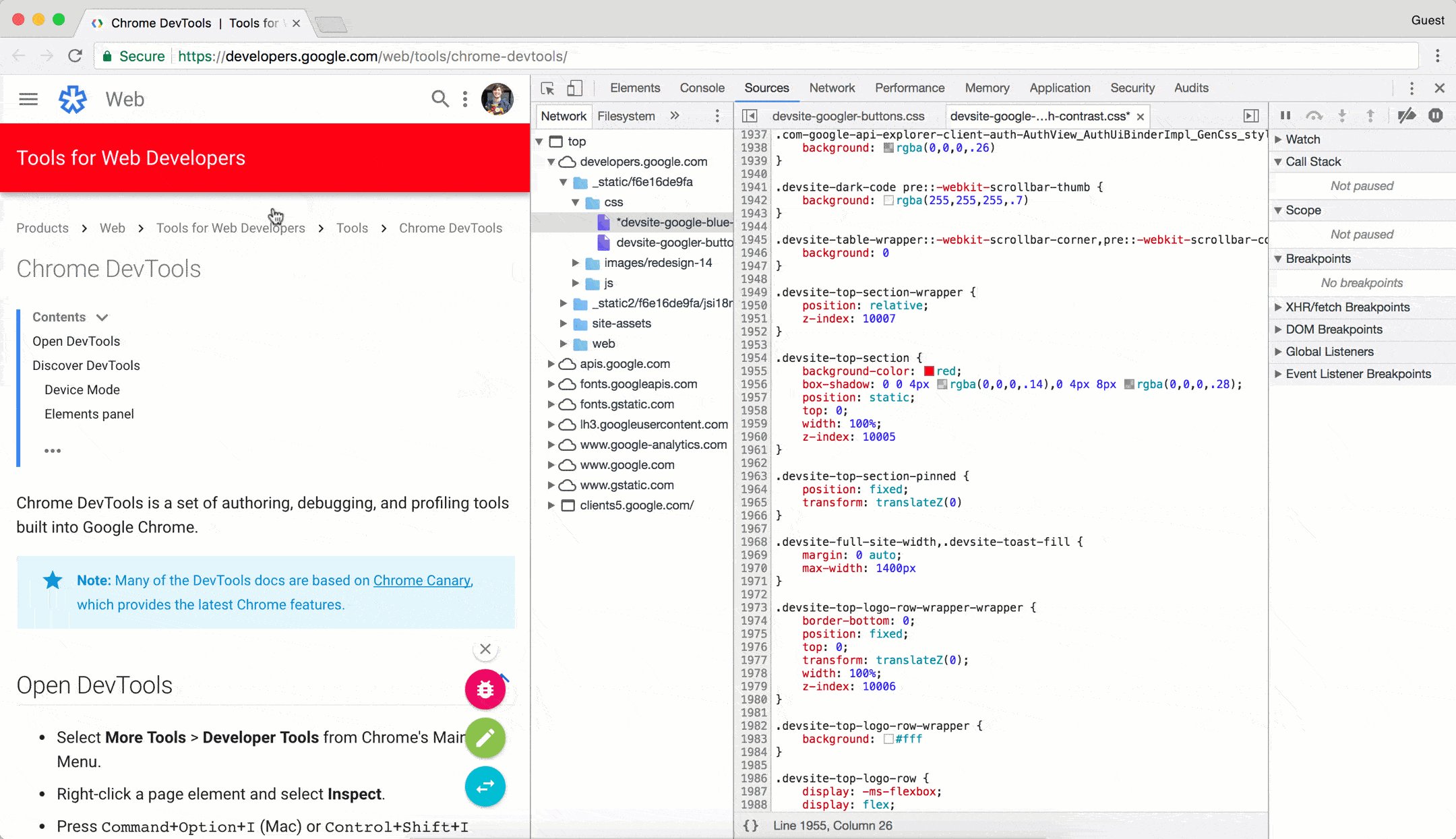
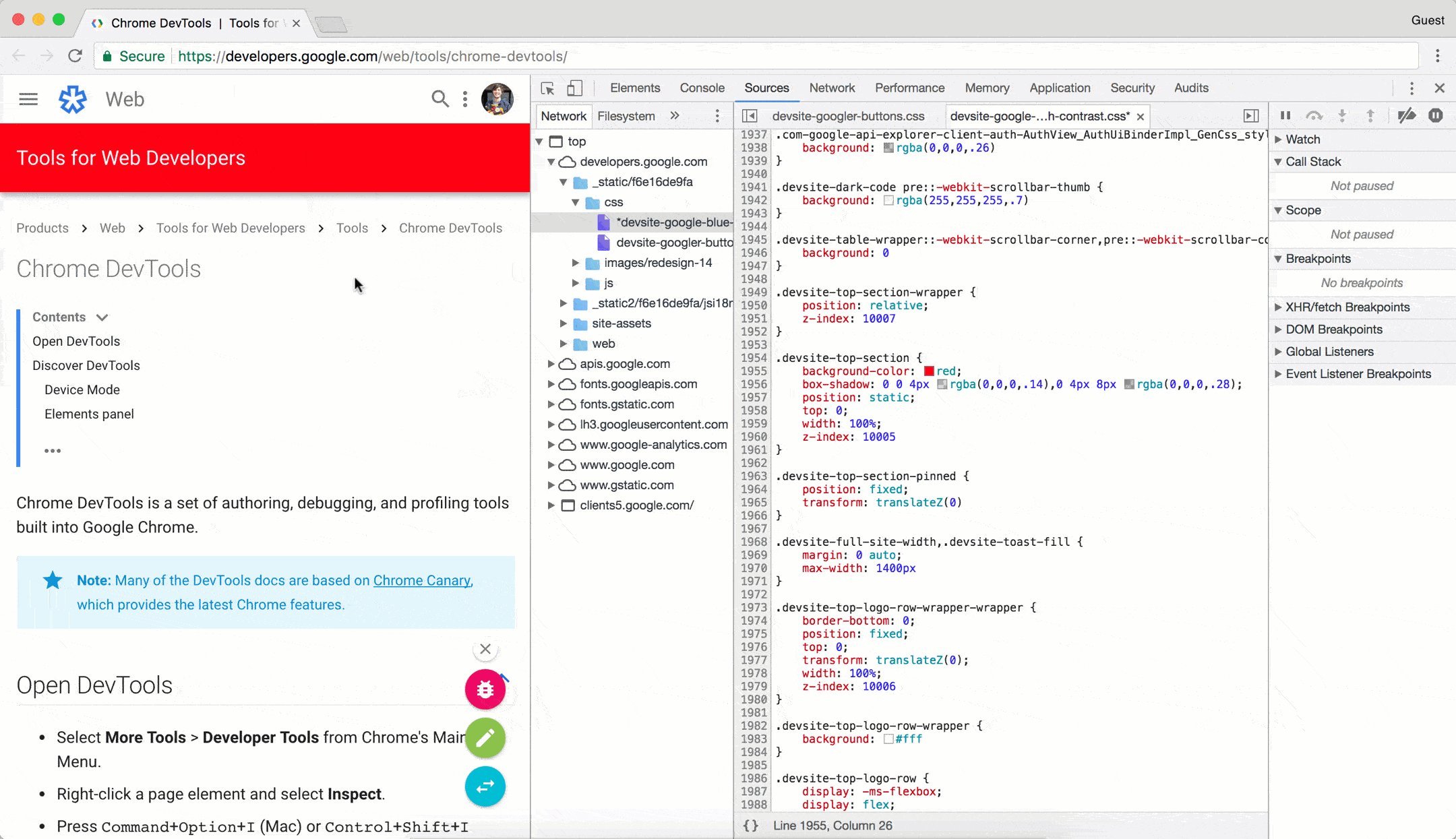
पेज पर लोड किए गए सभी संसाधन देखने के लिए, पेज टैब पर क्लिक करें.

पेज टैब को कैसे व्यवस्थित किया जाता है:
- ऊपर दिए गए स्क्रीनशॉट में
topजैसा टॉप-लेवल, एचटीएमएल फ़्रेम दिखाता है. आपको हर उस पेज परtopदिखेगा जिस पर आपने विज़िट किया है.top, दस्तावेज़ के मुख्य फ़्रेम को दिखाता है. - ऊपर दिए गए स्क्रीनशॉट में
developers.google.comजैसे सेकंड-लेवल, ऑरिजिन को दिखाते हैं. - तीसरे लेवल, चौथे लेवल वगैरह, उन डायरेक्ट्री और रिसॉर्स को दिखाते हैं जिन्हें उस ऑरिजिन से लोड किया गया था. उदाहरण के लिए, ऊपर दिए गए स्क्रीनशॉट में, संसाधन
devsite-googler-buttonका पूरा पाथdevelopers.google.com/_static/19aa27122b/css/devsite-googler-buttonहै.
एडिटर टैब में उसका कॉन्टेंट देखने के लिए, पेज टैब में मौजूद किसी फ़ाइल पर क्लिक करें. आपके पास किसी भी तरह की फ़ाइल देखने का विकल्प होता है. इमेज के लिए, आपको इमेज की झलक दिखती है.

सीएसएस और JavaScript में बदलाव करना
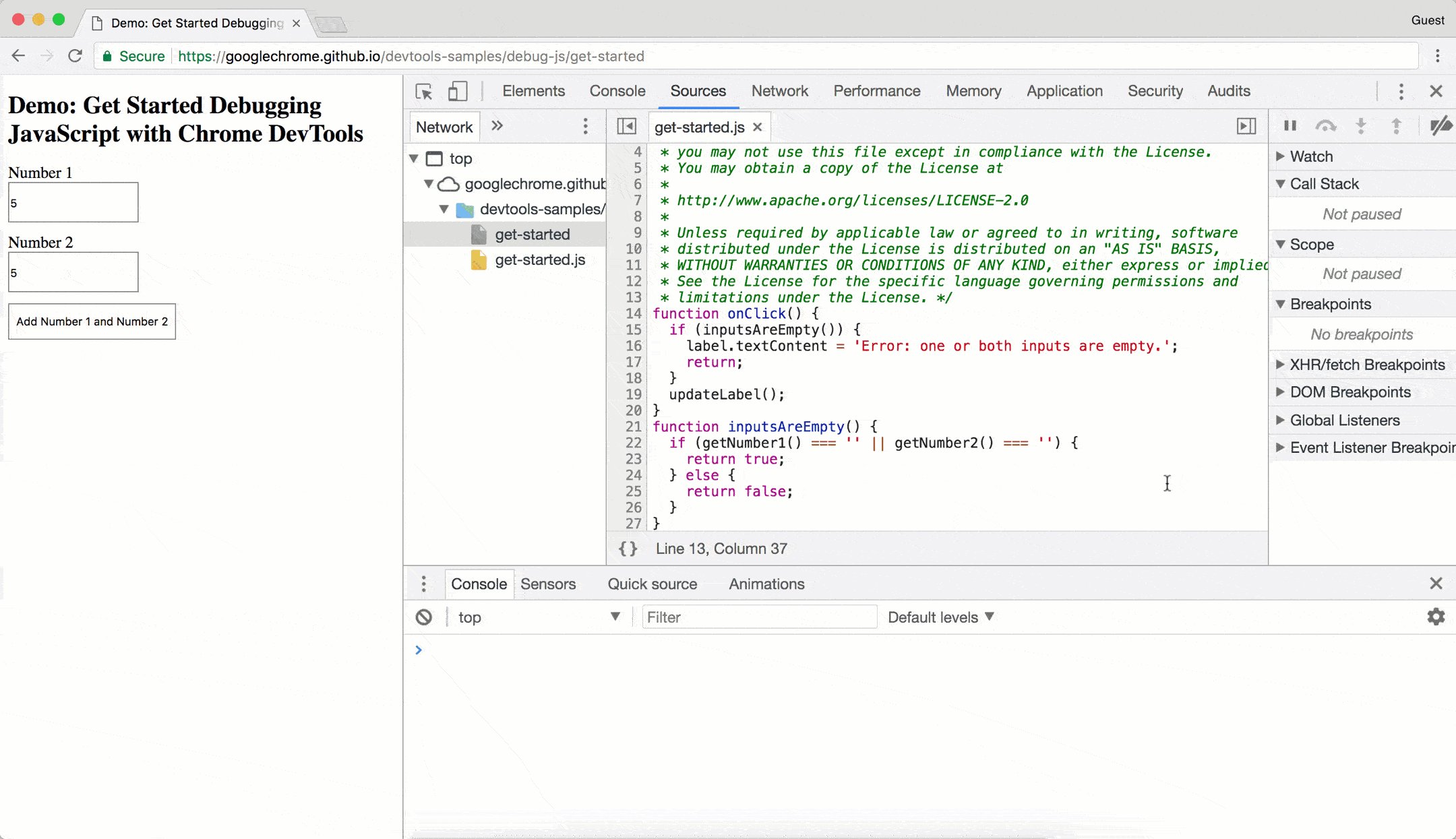
सीएसएस और JavaScript में बदलाव करने के लिए, एडिटर टैब पर क्लिक करें. DevTools, आपके नए कोड को चलाने के लिए पेज को अपडेट करता है.
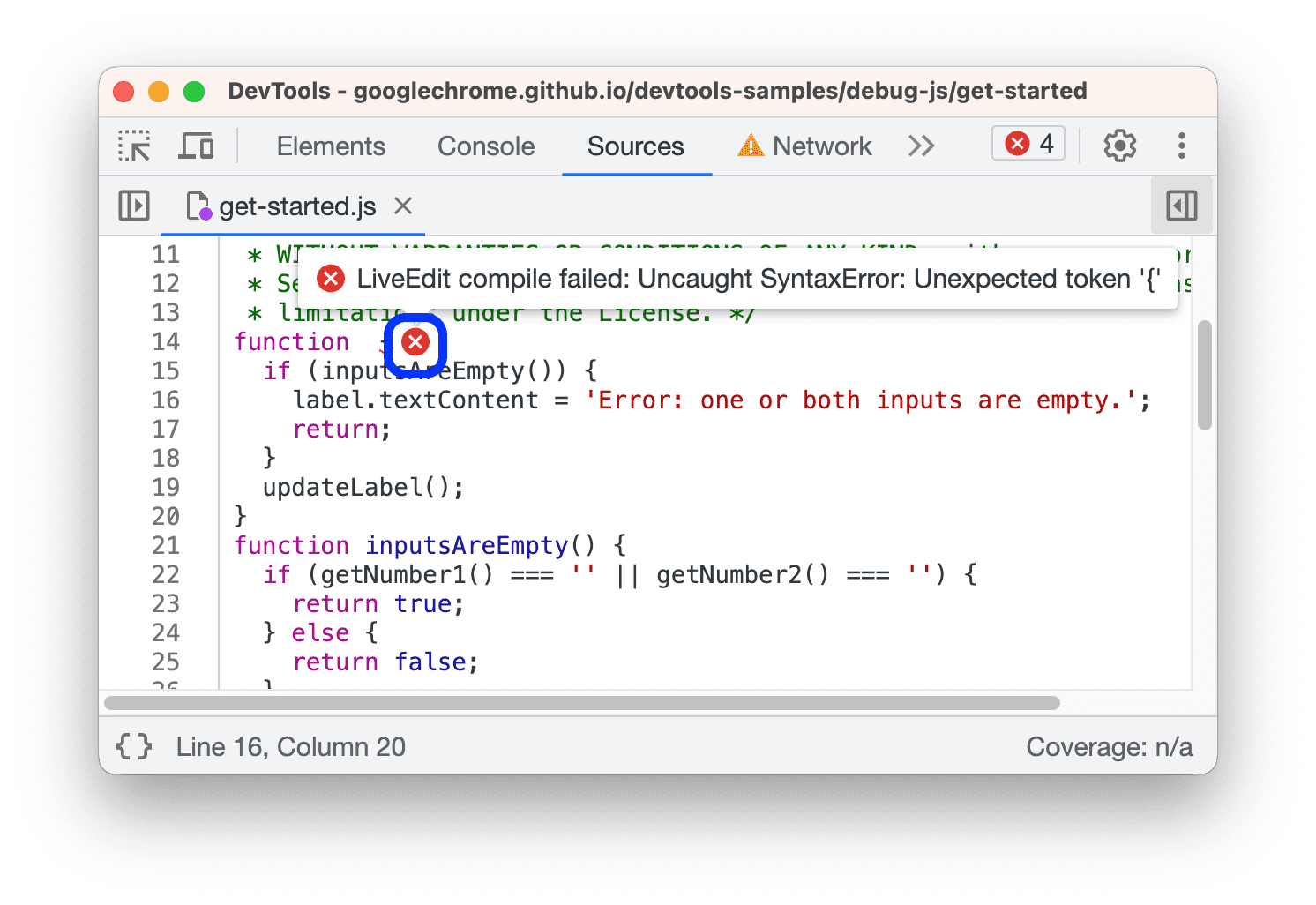
Editor की मदद से, गड़बड़ी को डीबग भी किया जा सकता है. उदाहरण के लिए, यह सिंटैक्स गड़बड़ियों और अन्य समस्याओं के बगल में, गड़बड़ी के इनलाइन टूलटिप को अंडरलाइन करता है और दिखाता है. जैसे, सीएसएस @import और url() स्टेटमेंट काम नहीं कर रहे हैं और अमान्य यूआरएल वाले एचटीएमएल href एट्रिब्यूट.

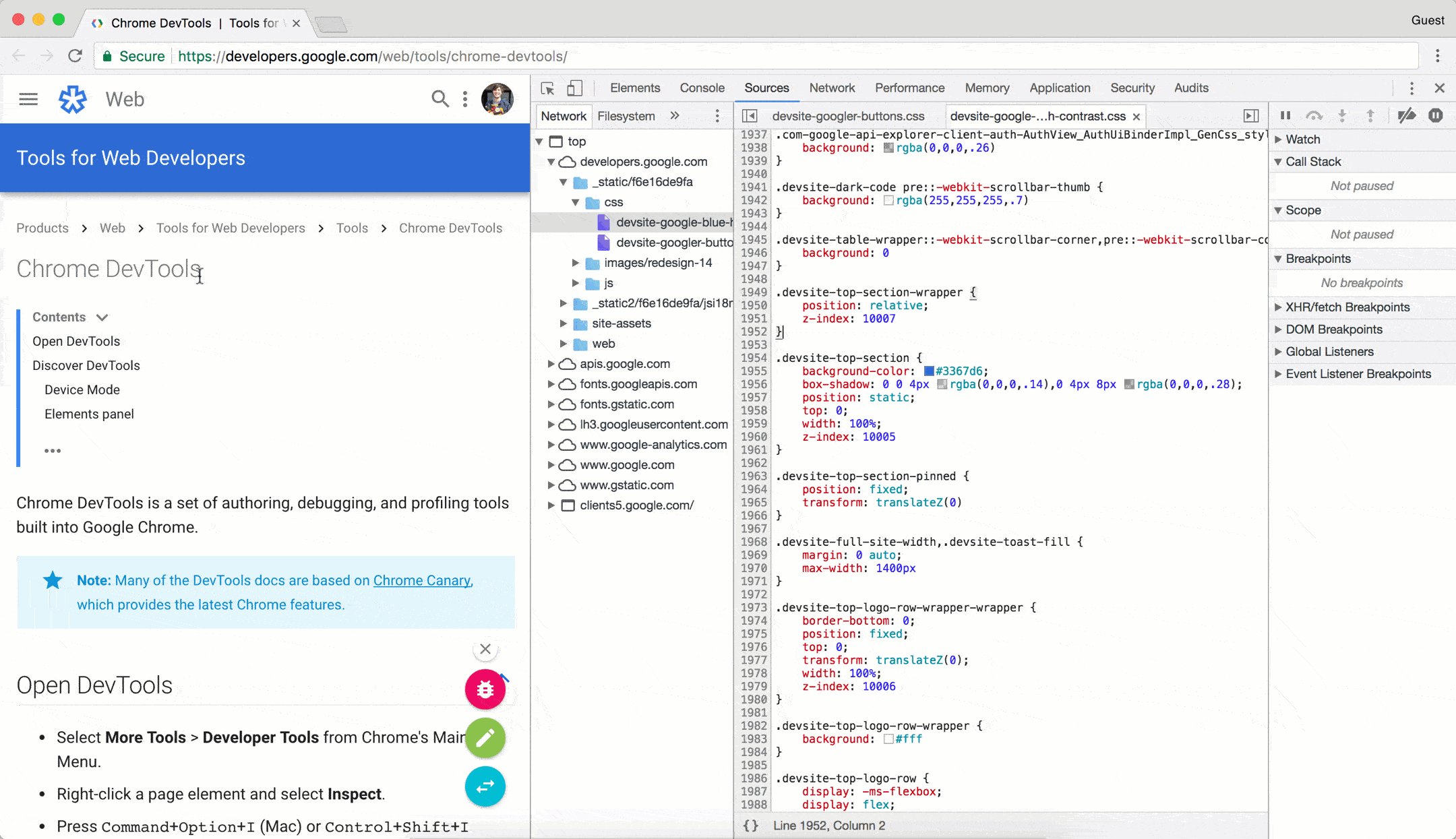
किसी एलिमेंट के background-color में बदलाव करने पर, आपको दिखेगा कि बदलाव तुरंत लागू हो गया है.

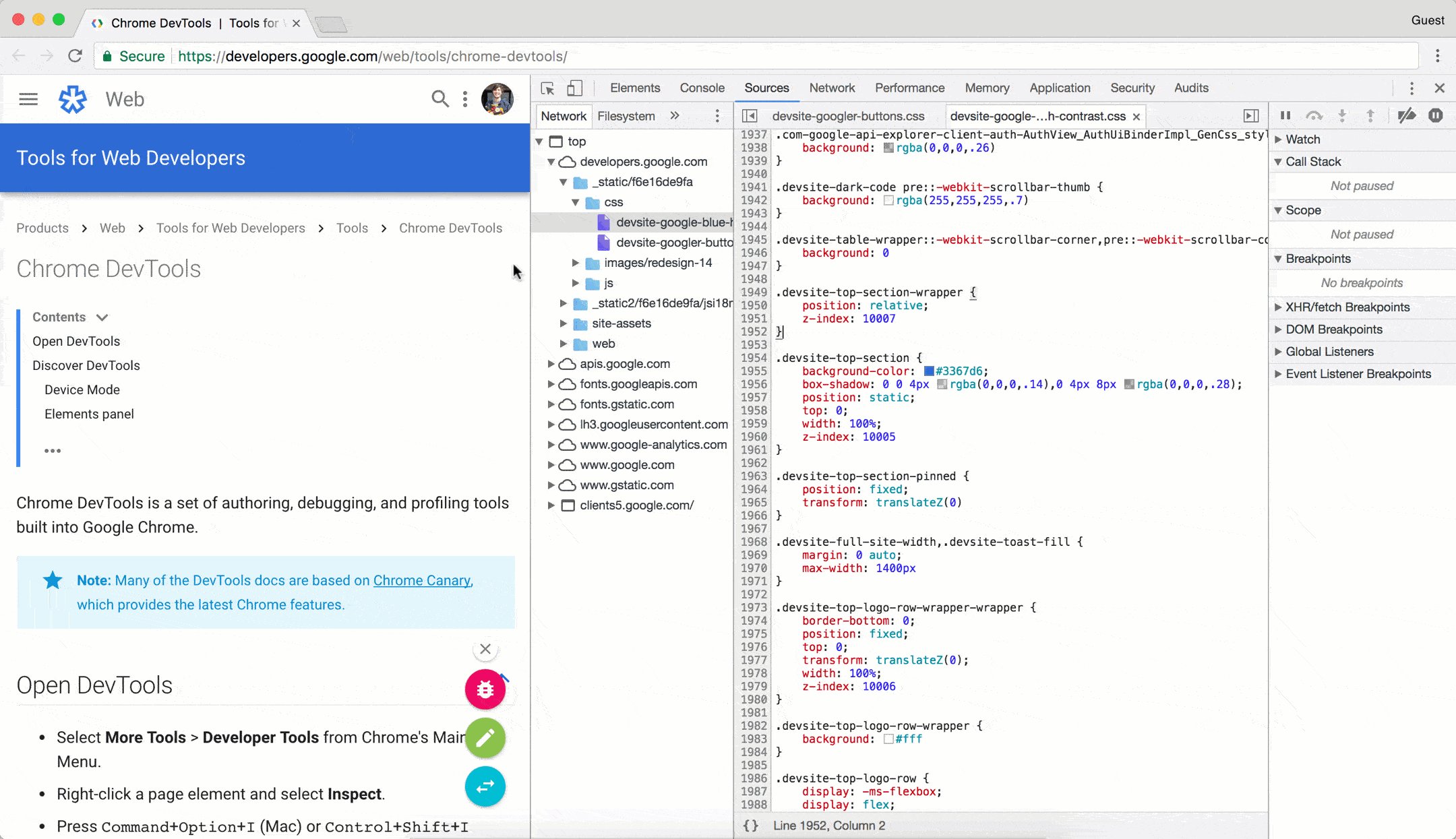
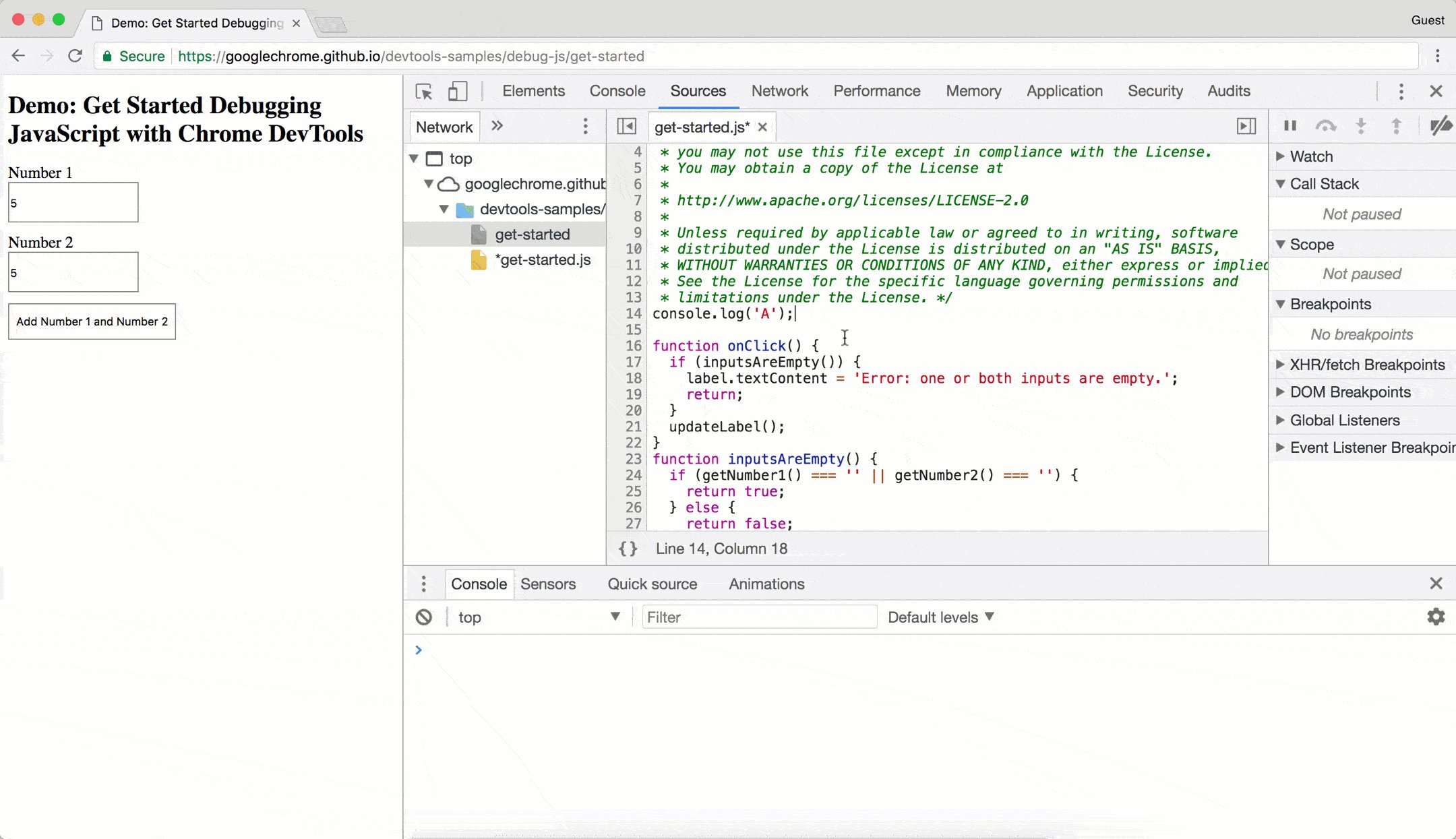
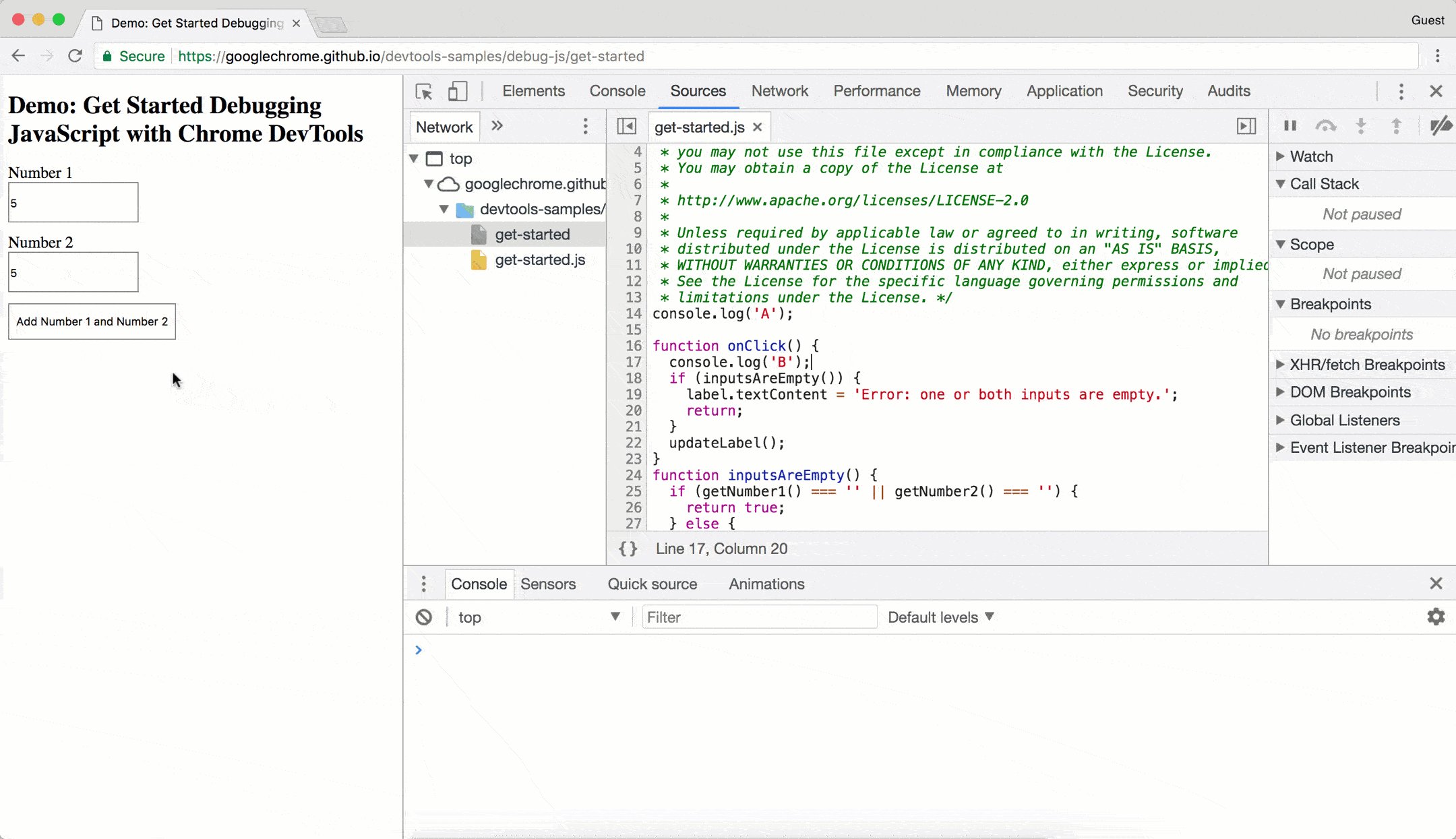
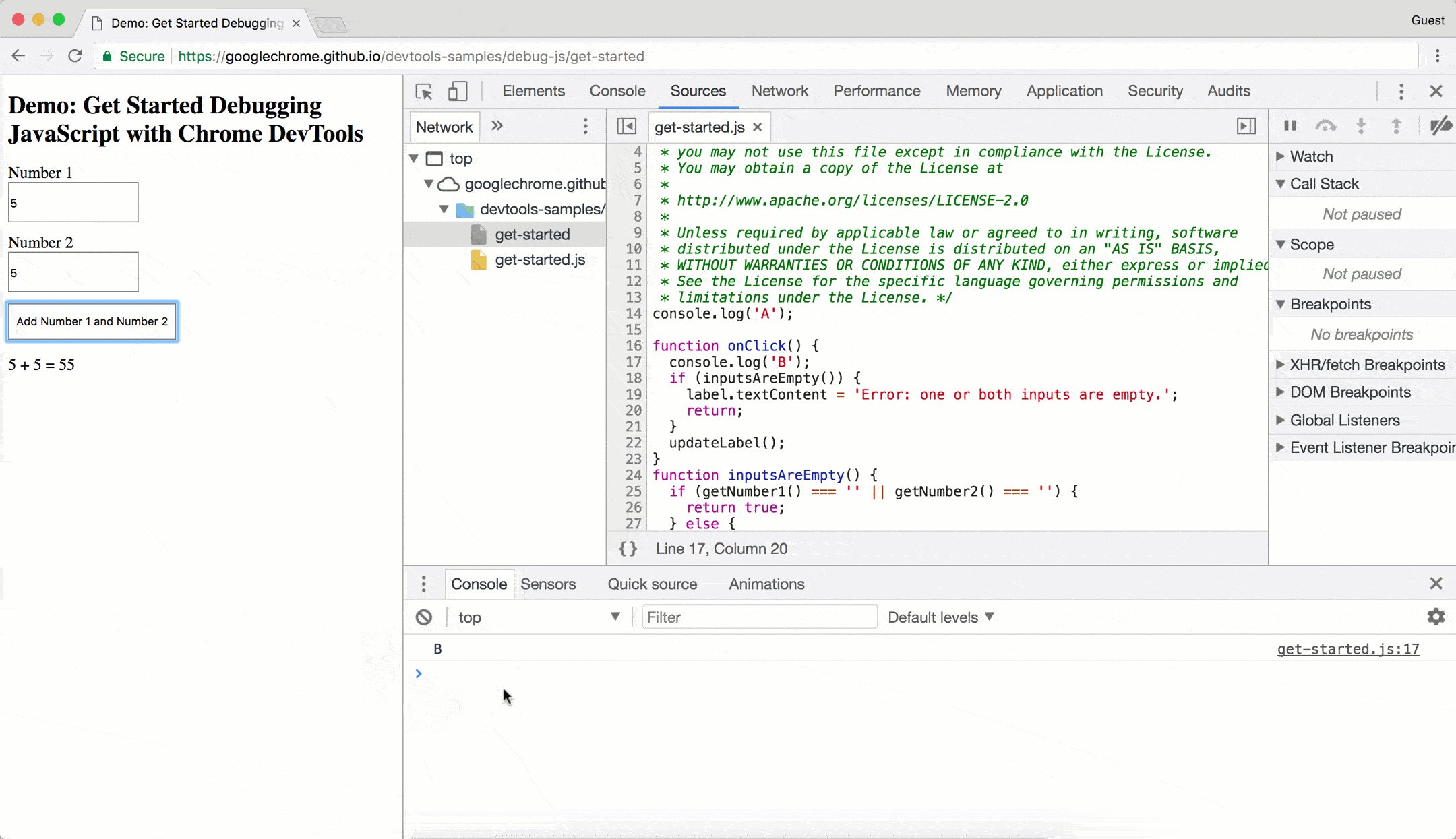
JavaScript में किए गए बदलावों को लागू करने के लिए, Command+S (Mac) या Control+S (Windows, Linux) दबाएं. DevTools, स्क्रिप्ट को फिर से नहीं चलाता. इसलिए, JavaScript में सिर्फ़ वे बदलाव लागू होते हैं जिन्हें फ़ंक्शन में किया जाता है. उदाहरण के लिए, ध्यान दें कि console.log('A') कैसे नहीं चलता, जबकि console.log('B') चलता है.

अगर DevTools ने बदलाव करने के बाद पूरी स्क्रिप्ट फिर से चलाई, तो टेक्स्ट A को कंसोल में लॉग किया गया होगा.
पेज को रीफ़्रेश करने पर, DevTools आपकी सीएसएस और JavaScript में किए गए बदलावों को मिटा देता है. अपने फ़ाइल सिस्टम में किए गए बदलावों को सेव करने का तरीका जानने के लिए, Workspace सेट अप करना लेख पढ़ें.
स्निपेट बनाना, सेव करना, और चलाना
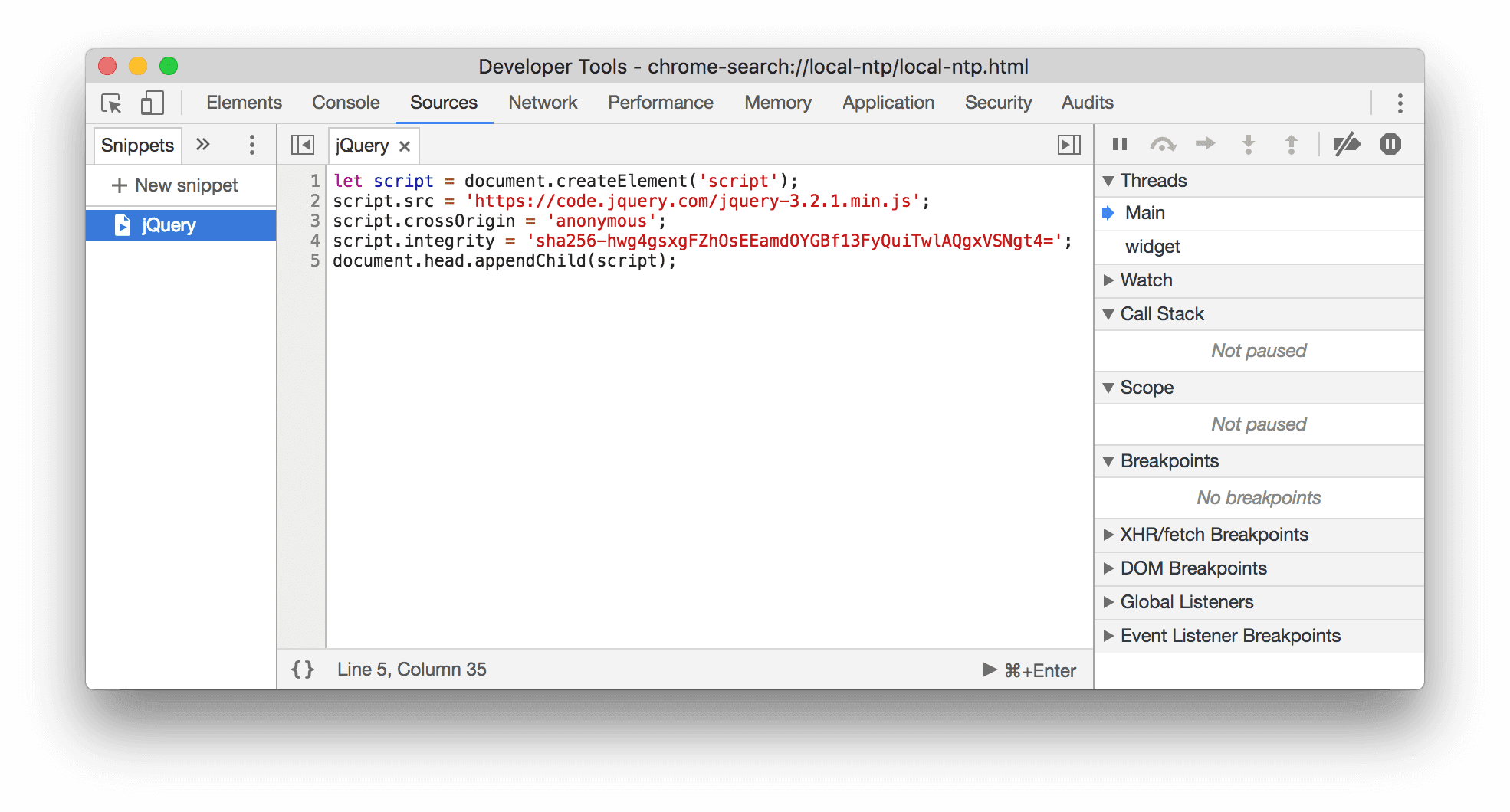
स्निपेट ऐसी स्क्रिप्ट होती हैं जिन्हें किसी भी पेज पर चलाया जा सकता है. मान लें कि किसी पेज में jQuery लाइब्रेरी डालने के लिए, कंसोल में बार-बार यह कोड टाइप किया जाता है, ताकि कंसोल से jQuery निर्देश चलाए जा सकें:
let script = document.createElement('script');
script.src = 'https://code.jquery.com/jquery-3.2.1.min.js';
script.crossOrigin = 'anonymous';
script.integrity = 'sha256-hwg4gsxgFZhOsEEamdOYGBf13FyQuiTwlAQgxVSNgt4=';
document.head.appendChild(script);
इसके बजाय, इस कोड को स्निपेट में सेव किया जा सकता है. साथ ही, जब भी ज़रूरत हो, बटन पर दो-तीन क्लिक करके इसे चलाया जा सकता है. DevTools, स्निपेट को आपके फ़ाइल सिस्टम में सेव करता है. उदाहरण के लिए, ऐसे स्निपेट की जांच करें जो किसी पेज में jQuery लाइब्रेरी डालता है.

स्निपेट चलाने के लिए:
- स्निपेट टैब में फ़ाइल खोलें. इसके बाद, सबसे नीचे मौजूद ऐक्शन बार में चलाएं
पर क्लिक करें.
- कमांड मेन्यू खोलें,
>वर्ण मिटाएं,!टाइप करें, अपने स्निपेट का नाम टाइप करें, और फिर Enter दबाएं.
ज़्यादा जानने के लिए, किसी भी पेज से कोड के स्निपेट चलाना लेख पढ़ें.
JavaScript को डीबग करना
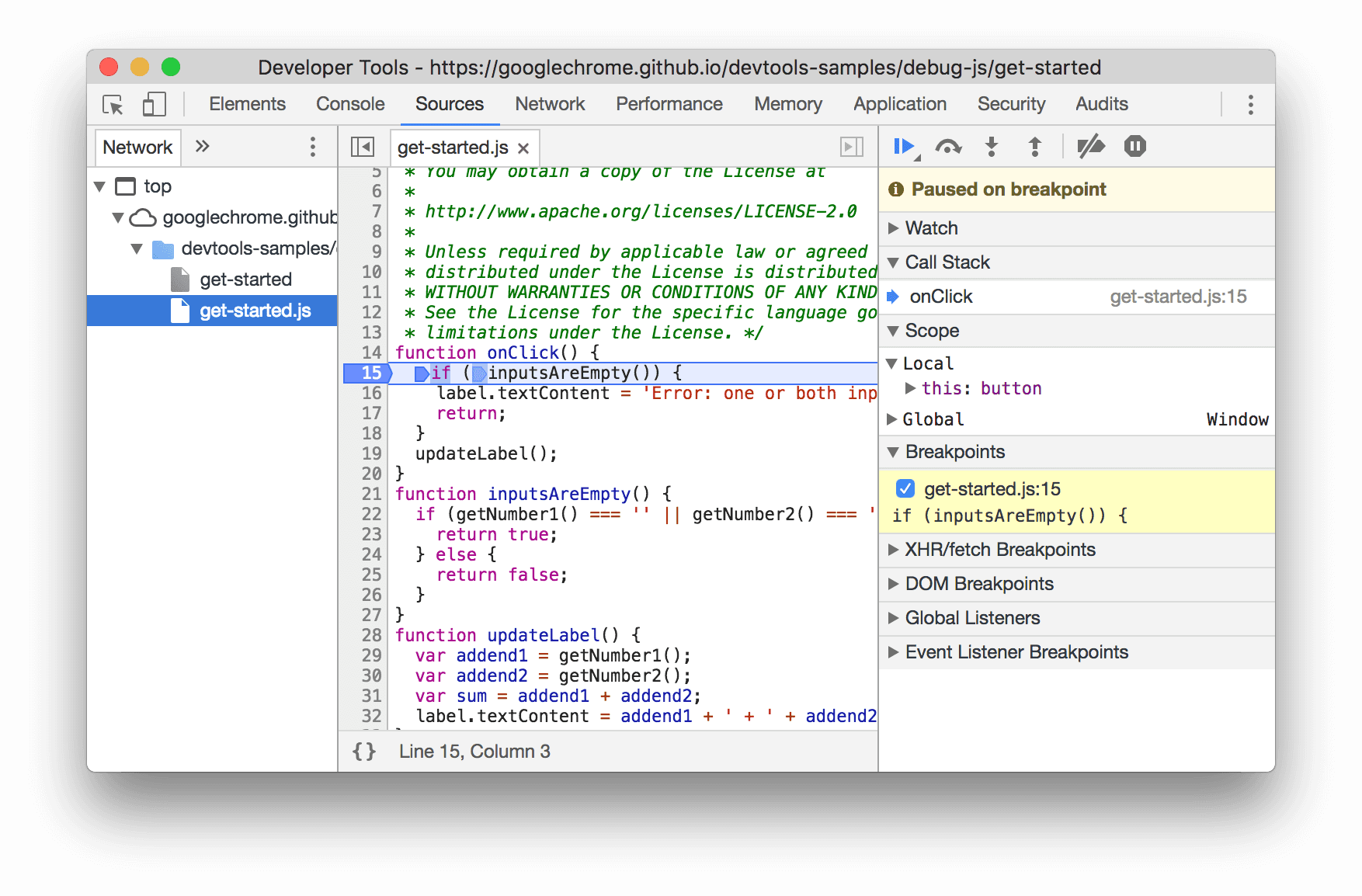
console.log() का इस्तेमाल करके यह पता लगाने के बजाय कि आपके JavaScript में कहां गड़बड़ी हो रही है, इसके बजाय Chrome DevTools के डीबगिंग टूल का इस्तेमाल करें. आम तौर पर, ब्रेकपॉइंट सेट किया जाता है. यह आपके कोड में, जान-बूझकर रोकने की जगह होती है. इसके बाद, कोड के एक बार में एक लाइन को रन किया जाता है.

कोड को सिलसिलेवार तरीके से देखते समय, फ़िलहाल तय की गई सभी प्रॉपर्टी और वैरिएबल की वैल्यू देखी और बदली जा सकती हैं. साथ ही, कंसोल में JavaScript को चलाया जा सकता है और अन्य काम किए जा सकते हैं.
DevTools में डीबग करने की बुनियादी बातें जानने के लिए, JavaScript को डीबग करना शुरू करना लेख पढ़ें.
सिर्फ़ अपने कोड पर फ़ोकस करना
Chrome DevTools की मदद से, वेब ऐप्लिकेशन बनाते समय इस्तेमाल किए गए फ़्रेमवर्क और बिल्ड टूल से जनरेट होने वाले ग़ैर-ज़रूरी डेटा को फ़िल्टर करके, सिर्फ़ अपने कोड पर फ़ोकस किया जा सकता है.
आपको आधुनिक वेब डीबगिंग का अनुभव देने के लिए, DevTools ये काम करता है:
- लिखे गए और डिप्लॉय किए गए कोड को अलग करता है. सोर्स पैनल, आपके बनाए गए कोड को बंडल किए गए और छोटा किए गए कोड से अलग करता है, ताकि आपको अपना कोड तुरंत मिल सके.
- तीसरे पक्ष के जाने-पहचाने कोड को अनदेखा करता है:
इसके अलावा, अगर फ़्रेमवर्क के साथ काम करता है, तो डीबगर में कॉल स्टैक और कंसोल में स्टैक ट्रेस, असाइनमेंट के साथ-साथ होने वाले ऑपरेशन का पूरा इतिहास दिखाते हैं.
ज़्यादा जानने के लिए, ये देखें:
- Chrome DevTools में आधुनिक वेब डीबगिंग
- केस स्टडी: DevTools की मदद से, ऐंगुलर को बेहतर तरीके से डीबग करना
फ़ाइल फ़ोल्डर सेट अप करना
डिफ़ॉल्ट रूप से, सोर्स पैनल में किसी फ़ाइल में बदलाव करने पर, पेज को फिर से लोड करने पर वे बदलाव मिट जाते हैं. वर्कस्पेस की मदद से, DevTools में किए गए बदलावों को अपने फ़ाइल सिस्टम में सेव किया जा सकता है. इससे, DevTools को कोड एडिटर के तौर पर इस्तेमाल किया जा सकता है.
शुरू करने के लिए, Workspaces में फ़ाइलों में बदलाव करना लेख पढ़ें.



