Utilisez le panneau Sources pour afficher et modifier les ressources de votre site Web, comme les feuilles de style, les fichiers JavaScript et les images.
Présentation
Le panneau Sources vous permet d'effectuer les opérations suivantes :
- Afficher les fichiers
- Modifier le code CSS et JavaScript
- Créez et enregistrez des extraits de code JavaScript, que vous pouvez exécuter sur n'importe quelle page. Les extraits sont semblables aux bookmarklets.
- Déboguer JavaScript
- Configurez un espace de travail afin que les modifications que vous apportez dans DevTools soient enregistrées dans le code de votre système de fichiers.
Ouvrir le panneau "Sources"
Pour ouvrir le panneau "Sources", procédez comme suit :
- Accédez aux outils de développement.
- Ouvrez le menu Command (Commande) en appuyant sur :
- macOS : Commande+Maj+P
- Windows, Linux et ChromeOS : Ctrl+Maj+P
- Commencez à saisir
sources, sélectionnez Afficher le panneau "Sources", puis appuyez sur Entrée.
Vous pouvez également sélectionner more_vert Plus d'options > Plus d'outils > Sources en haut à droite.
Afficher les fichiers
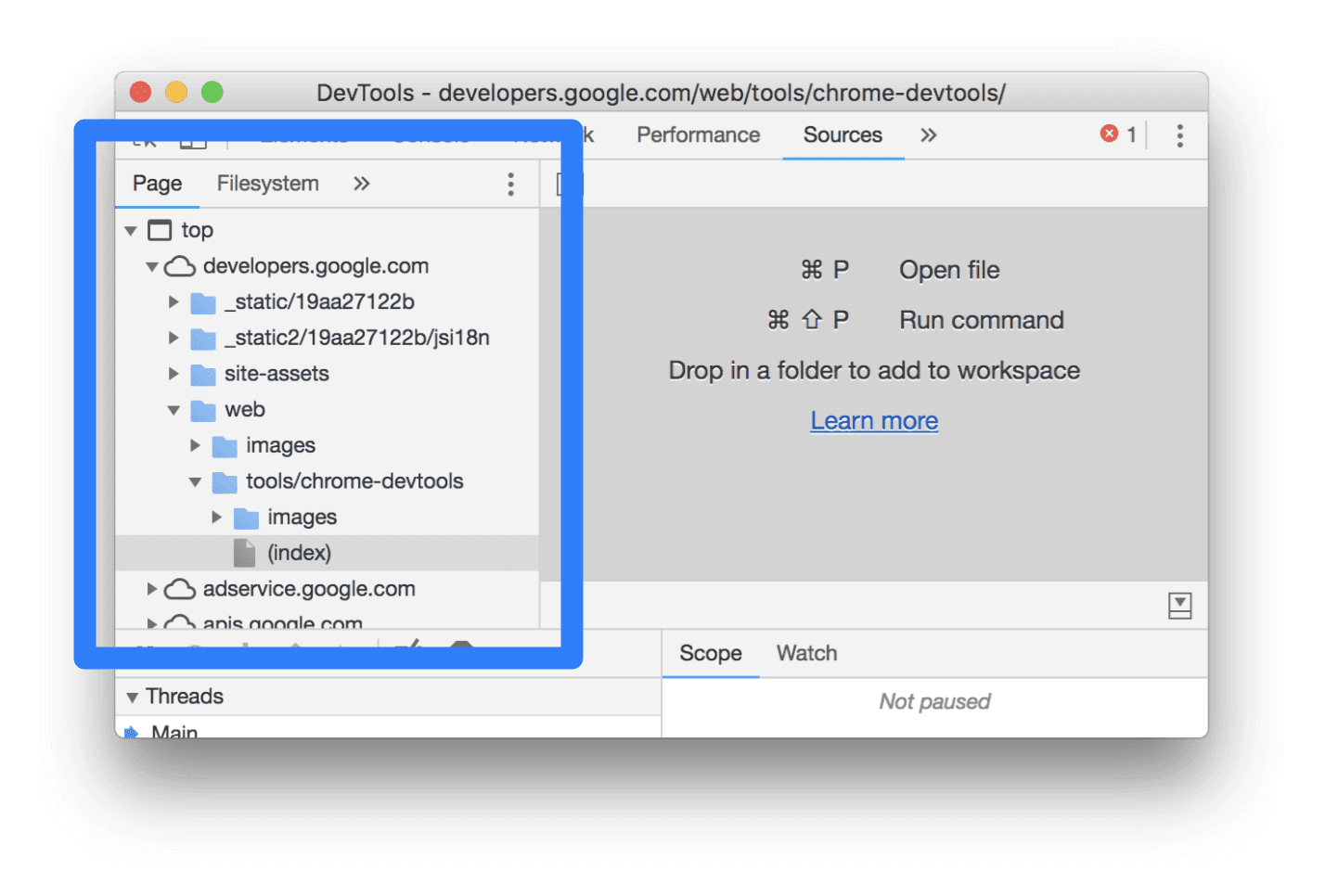
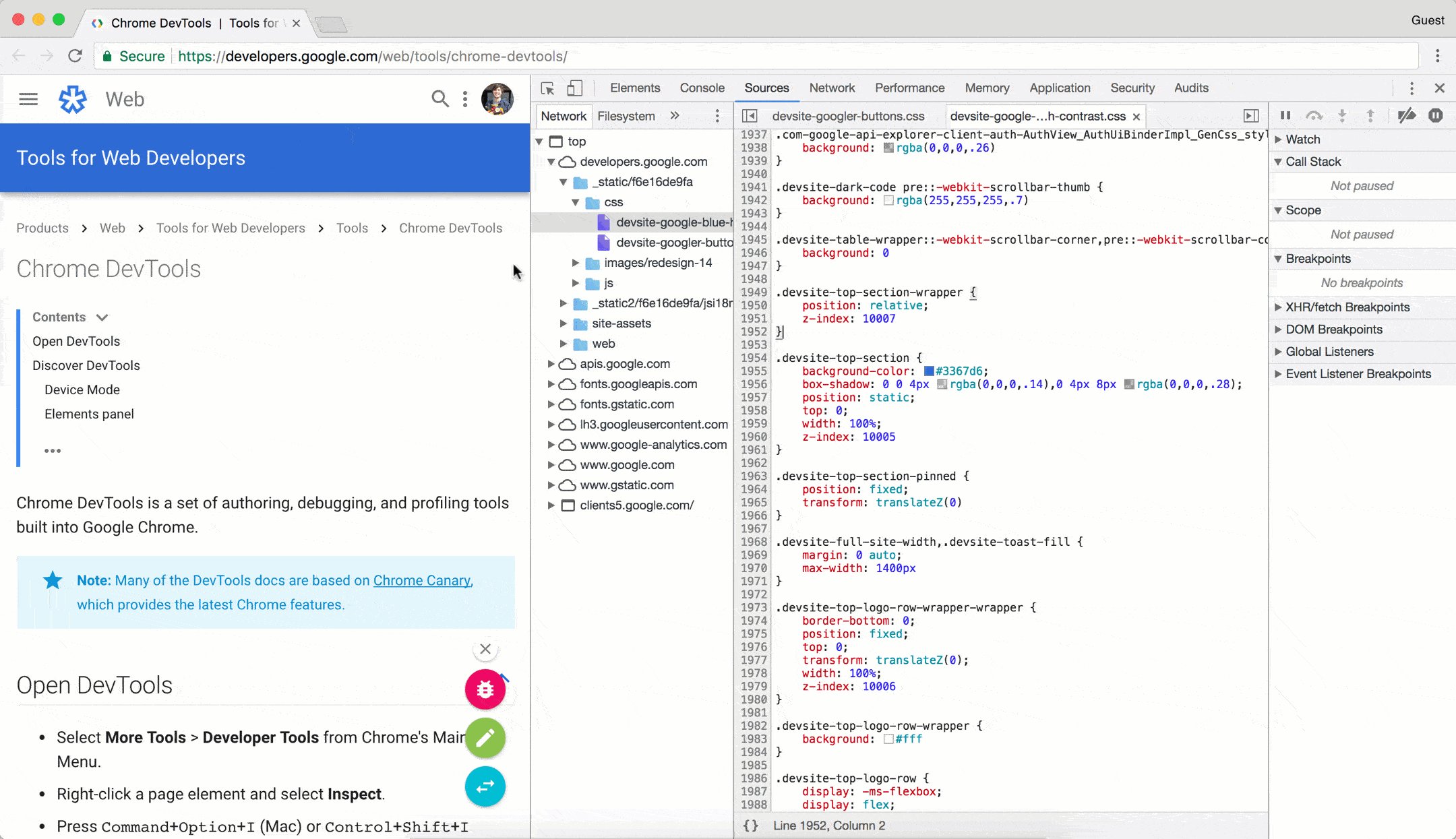
Cliquez sur l'onglet Page pour afficher toutes les ressources chargées par la page.

Organisation de l'onglet Page :
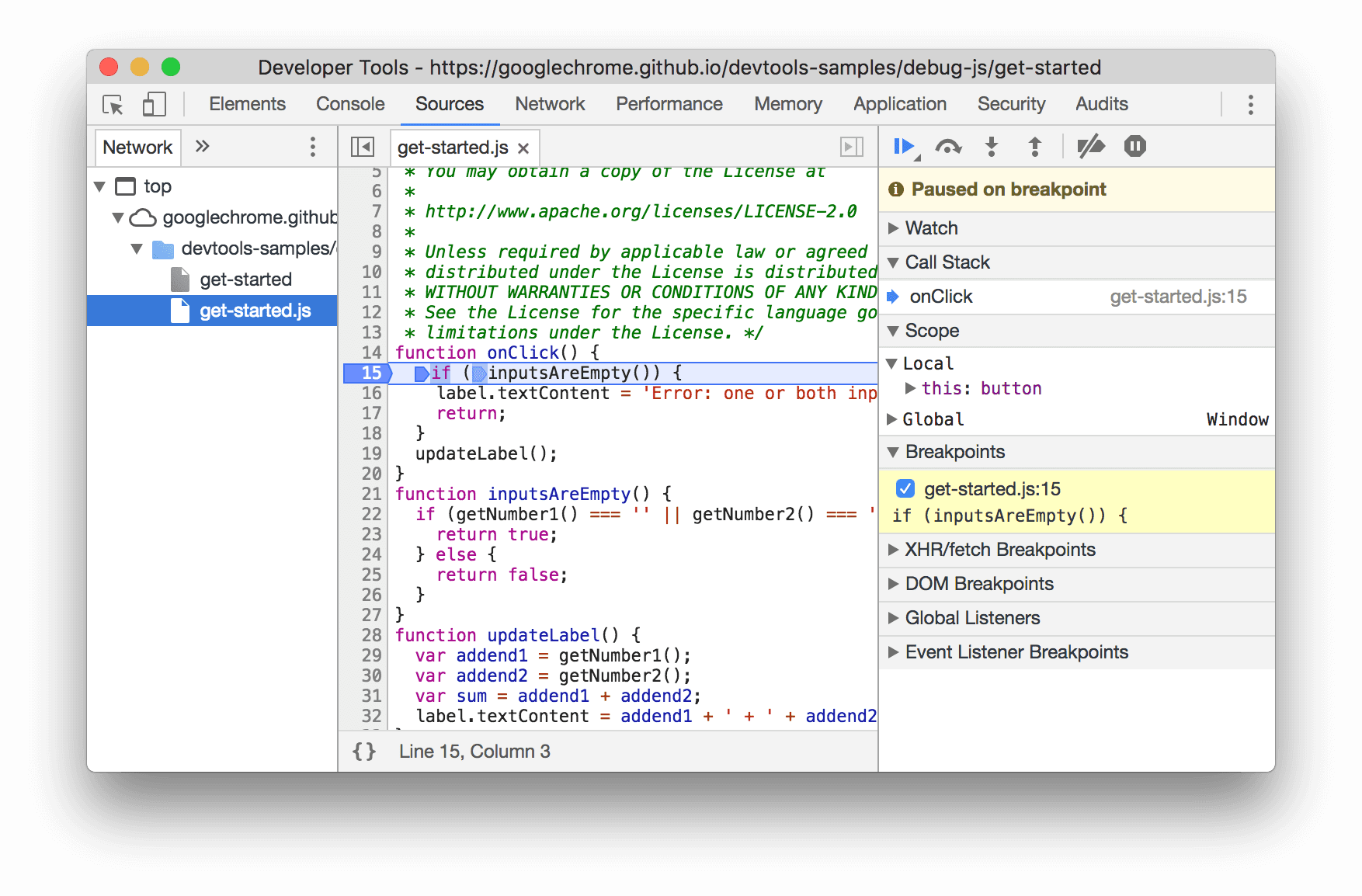
- Le niveau supérieur, tel que
topdans la capture d'écran ci-dessus, représente un cadre HTML. Vous trouvereztopsur chaque page que vous consultez.topreprésente le cadre principal du document. - Le niveau 2, comme
developers.google.comdans la capture d'écran ci-dessus, représente une origine. - Les niveaux 3, 4, etc. représentent les répertoires et les ressources chargés à partir de cette origine. Par exemple, dans la capture d'écran ci-dessus, le chemin d'accès complet de la ressource
devsite-googler-buttonestdevelopers.google.com/_static/19aa27122b/css/devsite-googler-button.
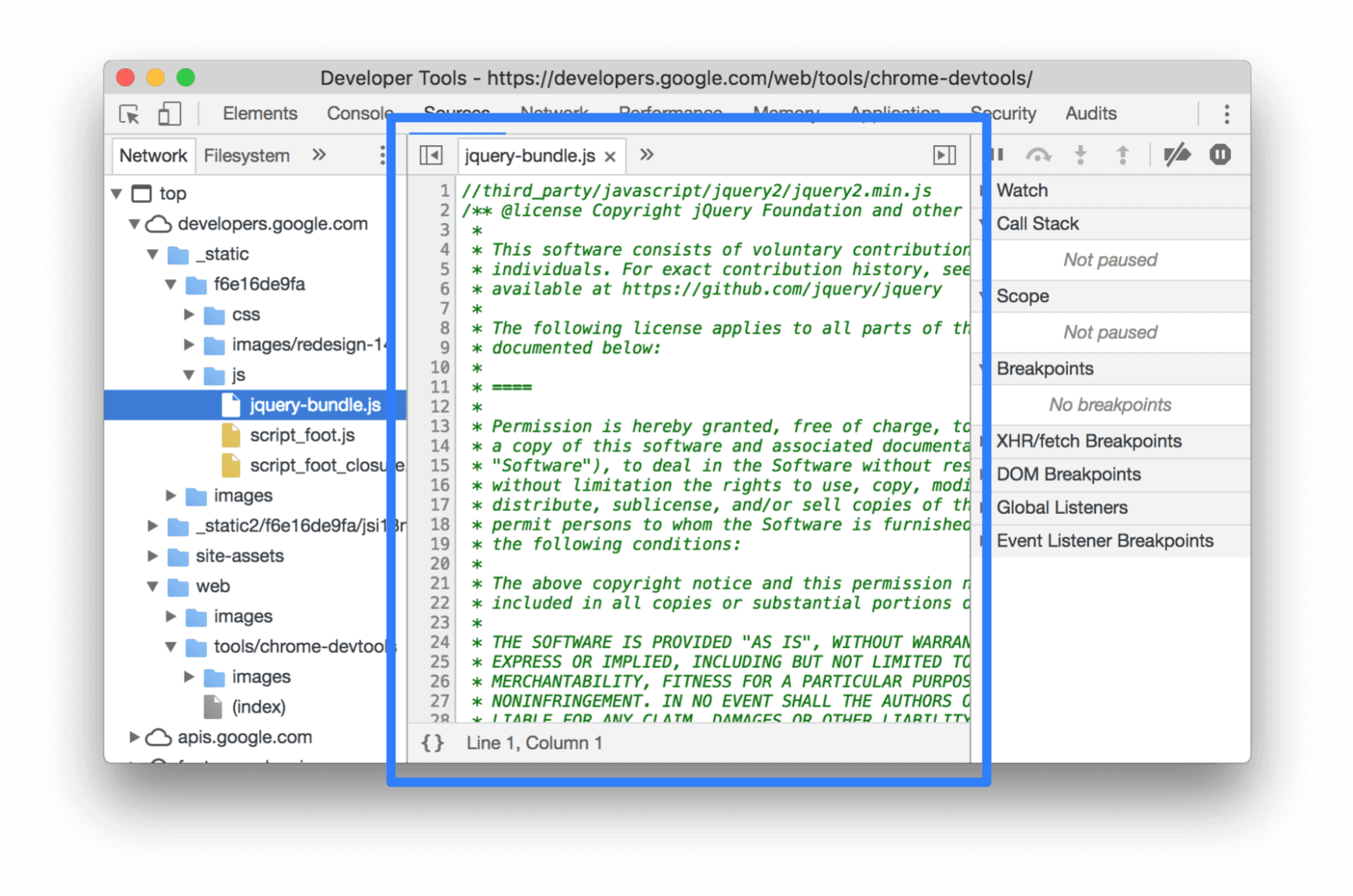
Cliquez sur un fichier dans l'onglet Page pour afficher son contenu dans l'onglet Éditeur. Vous pouvez afficher n'importe quel type de fichier. Pour les images, un aperçu s'affiche.

Modifier le CSS et le JavaScript
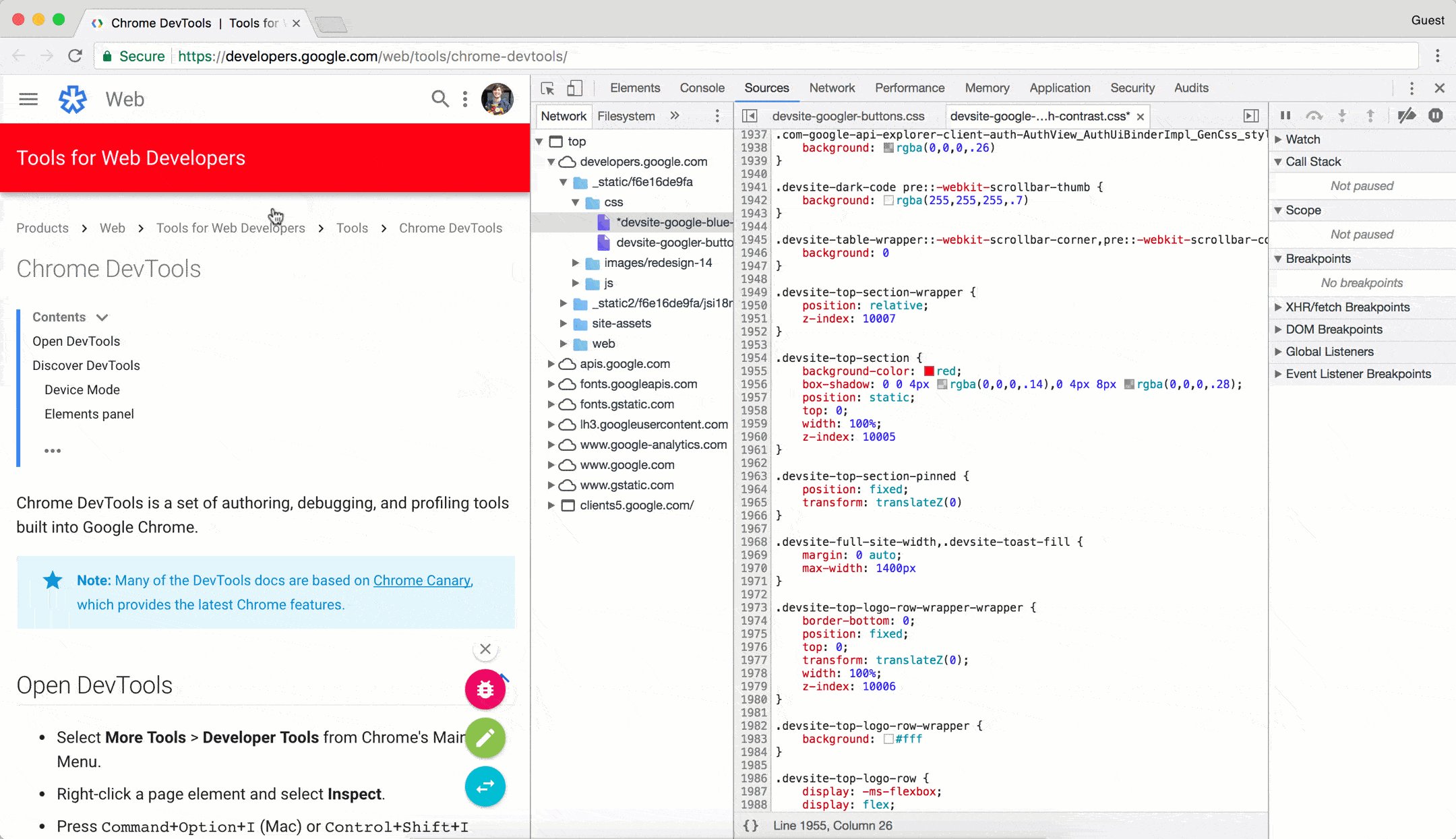
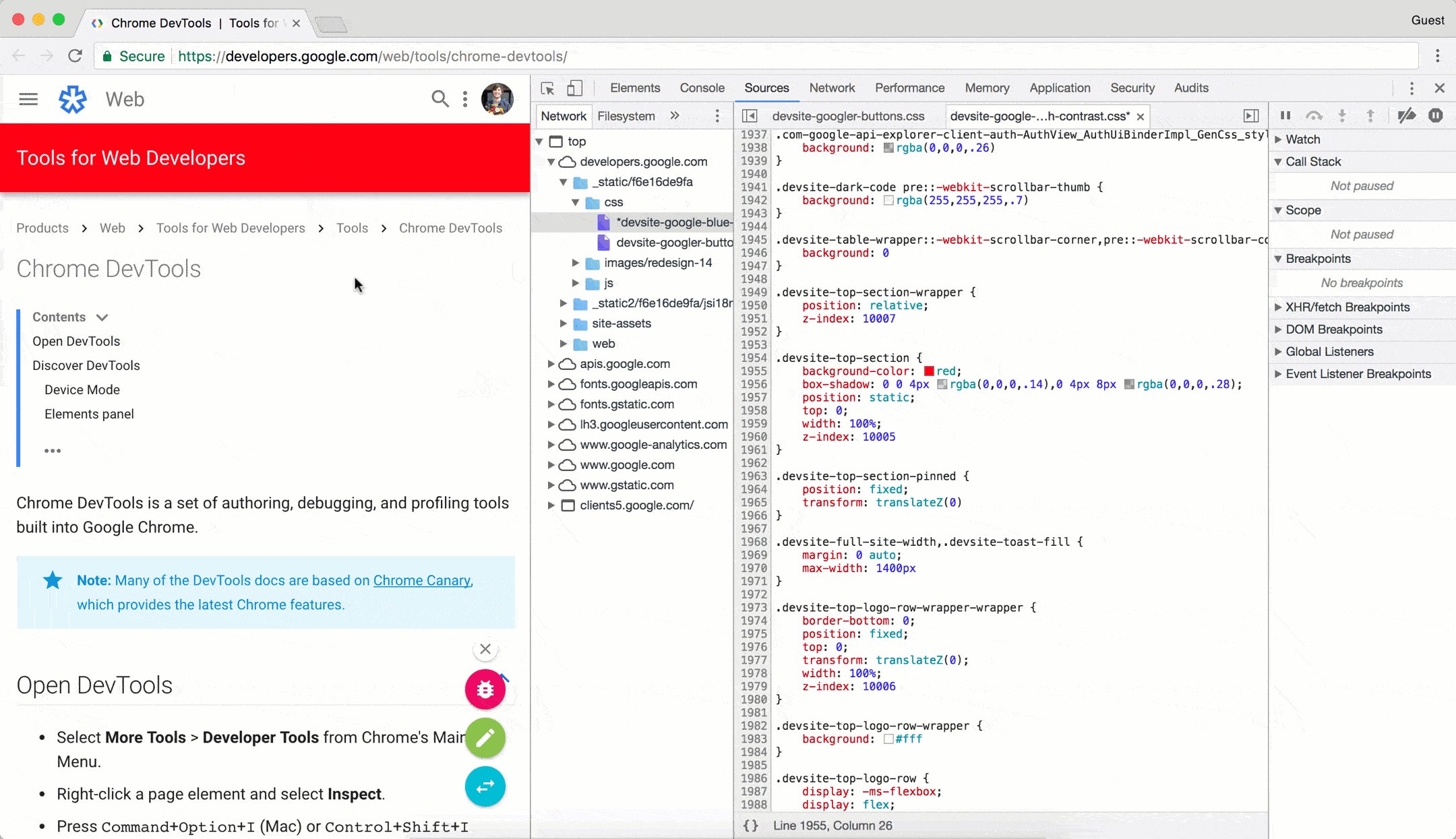
Cliquez sur l'onglet Éditeur pour modifier le CSS et le JavaScript. DevTools met à jour la page pour exécuter votre nouveau code.
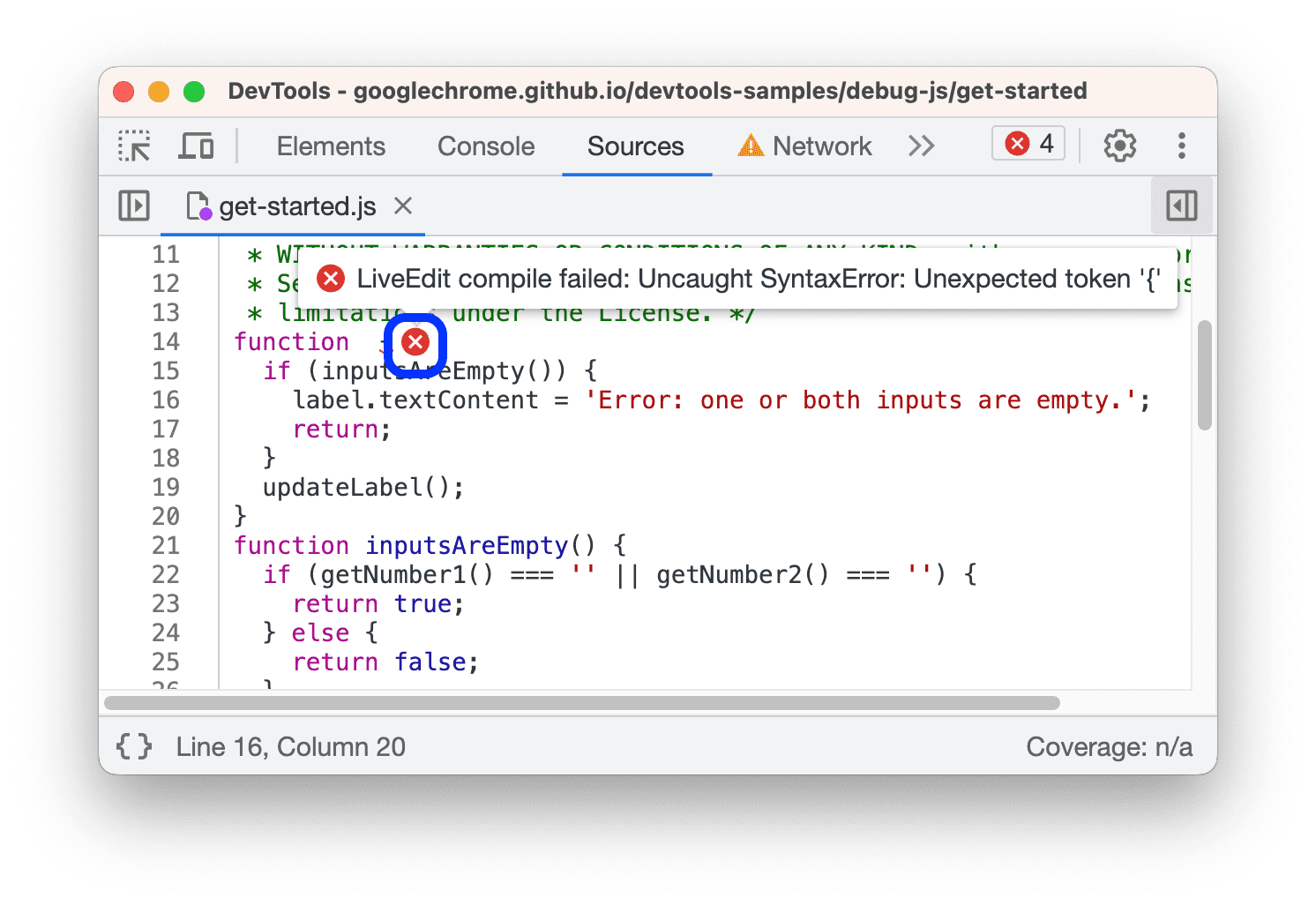
L'éditeur vous aide également à déboguer. Par exemple, il souligne et affiche des info-bulles d'erreur intégrées à côté des erreurs de syntaxe et d'autres problèmes, tels que les instructions CSS @import et url() non exécutées, et les attributs HTML href avec des URL non valides.

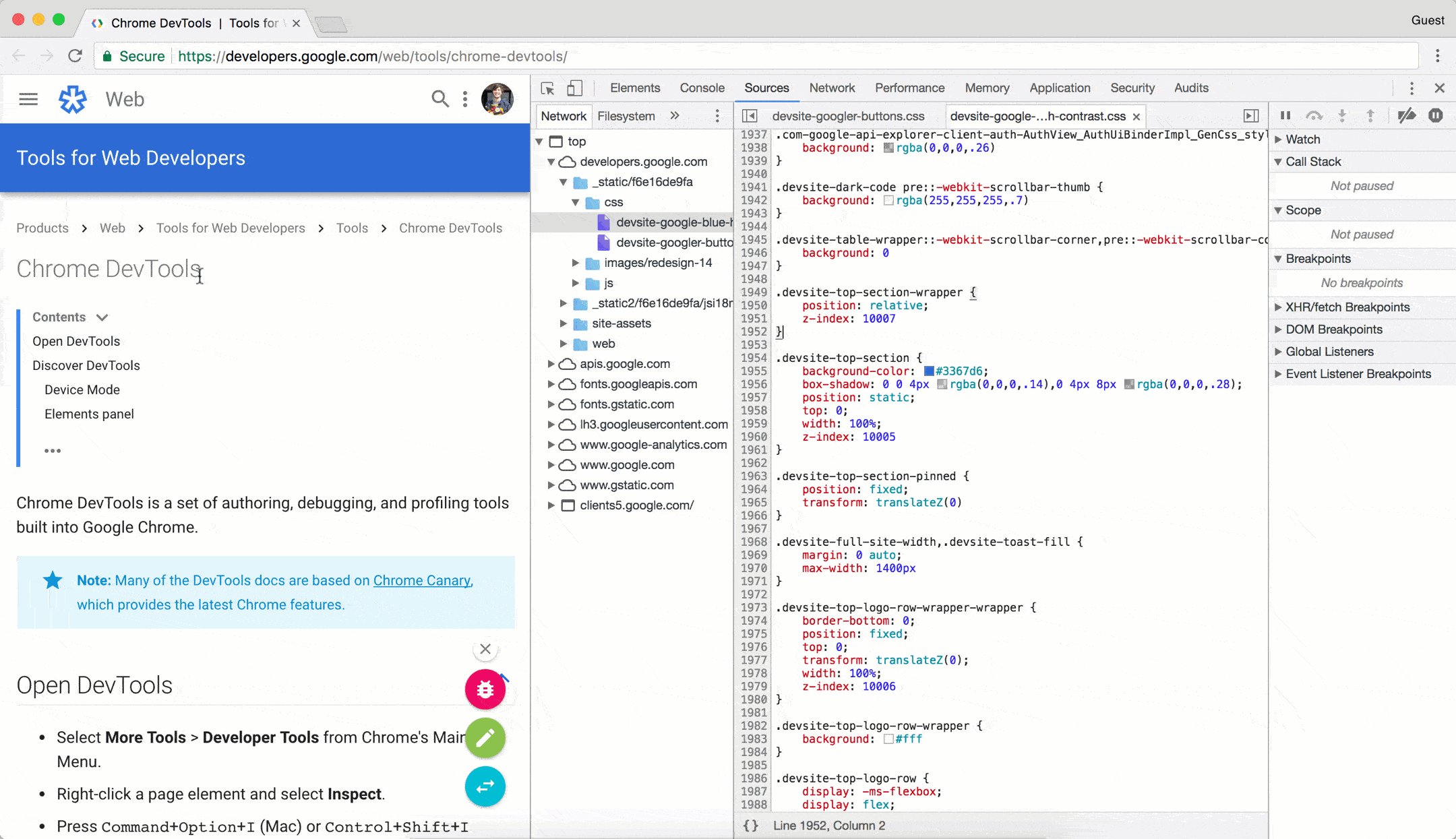
Si vous modifiez le background-color d'un élément, vous constaterez que la modification prend effet immédiatement.

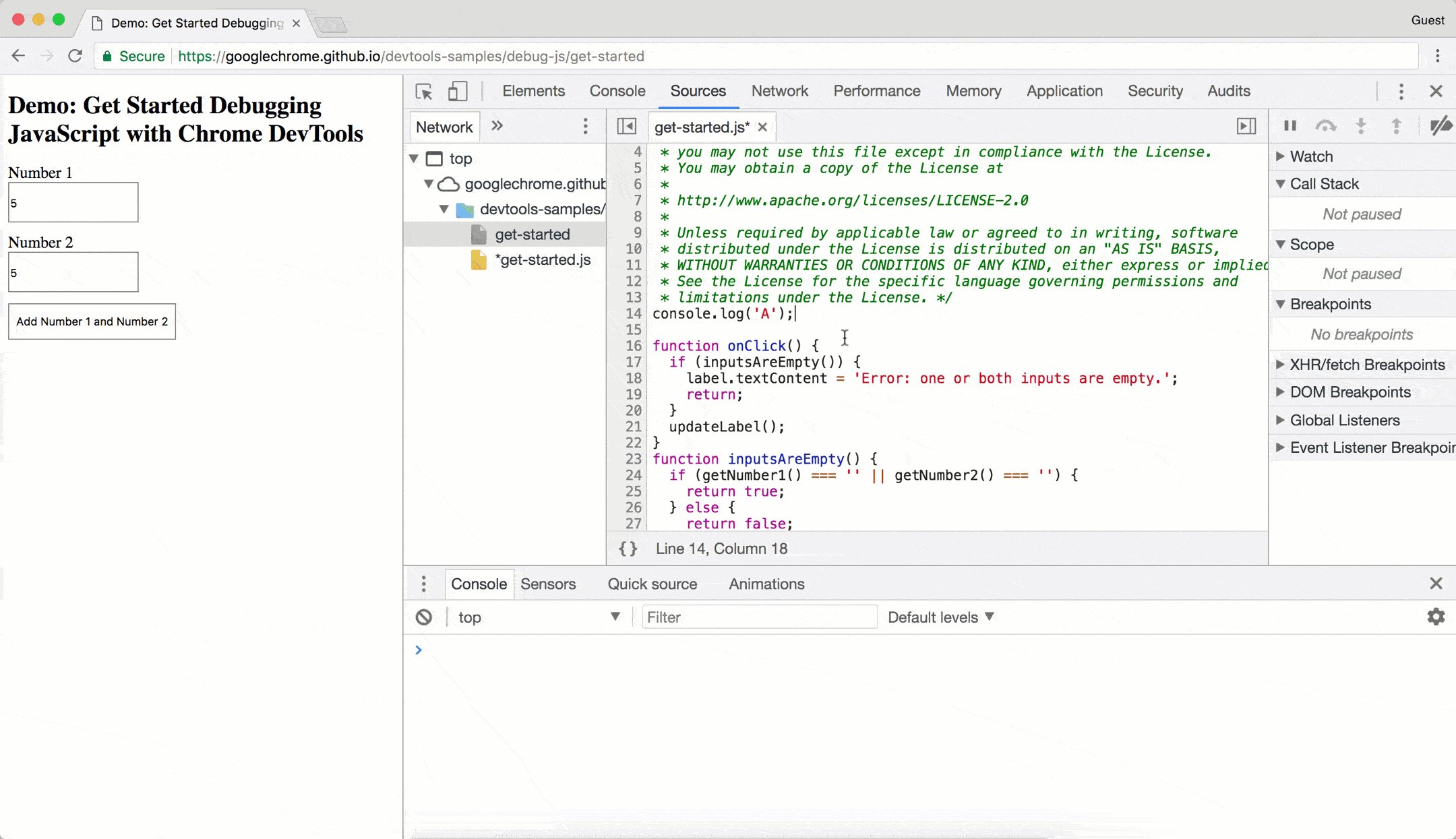
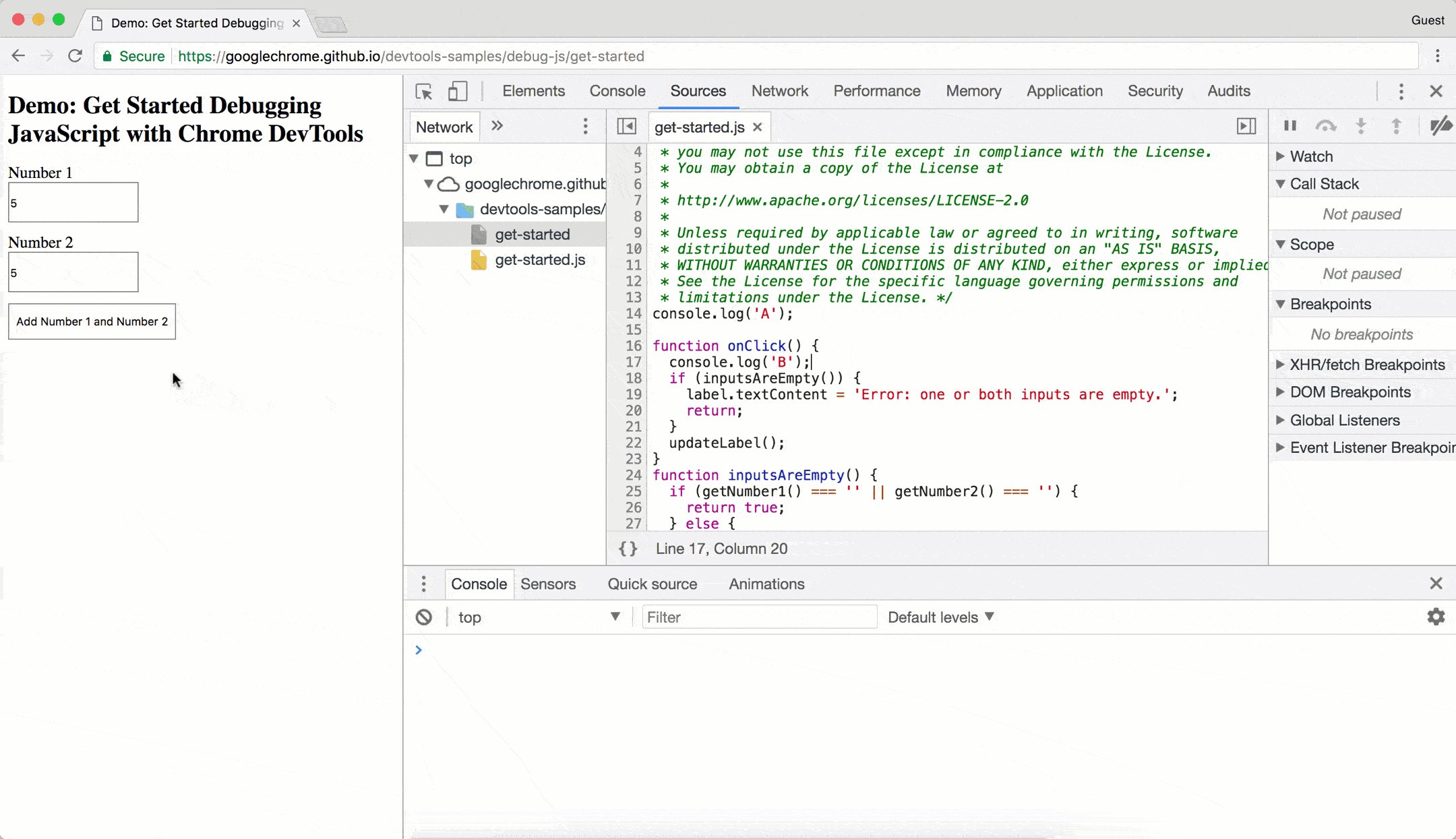
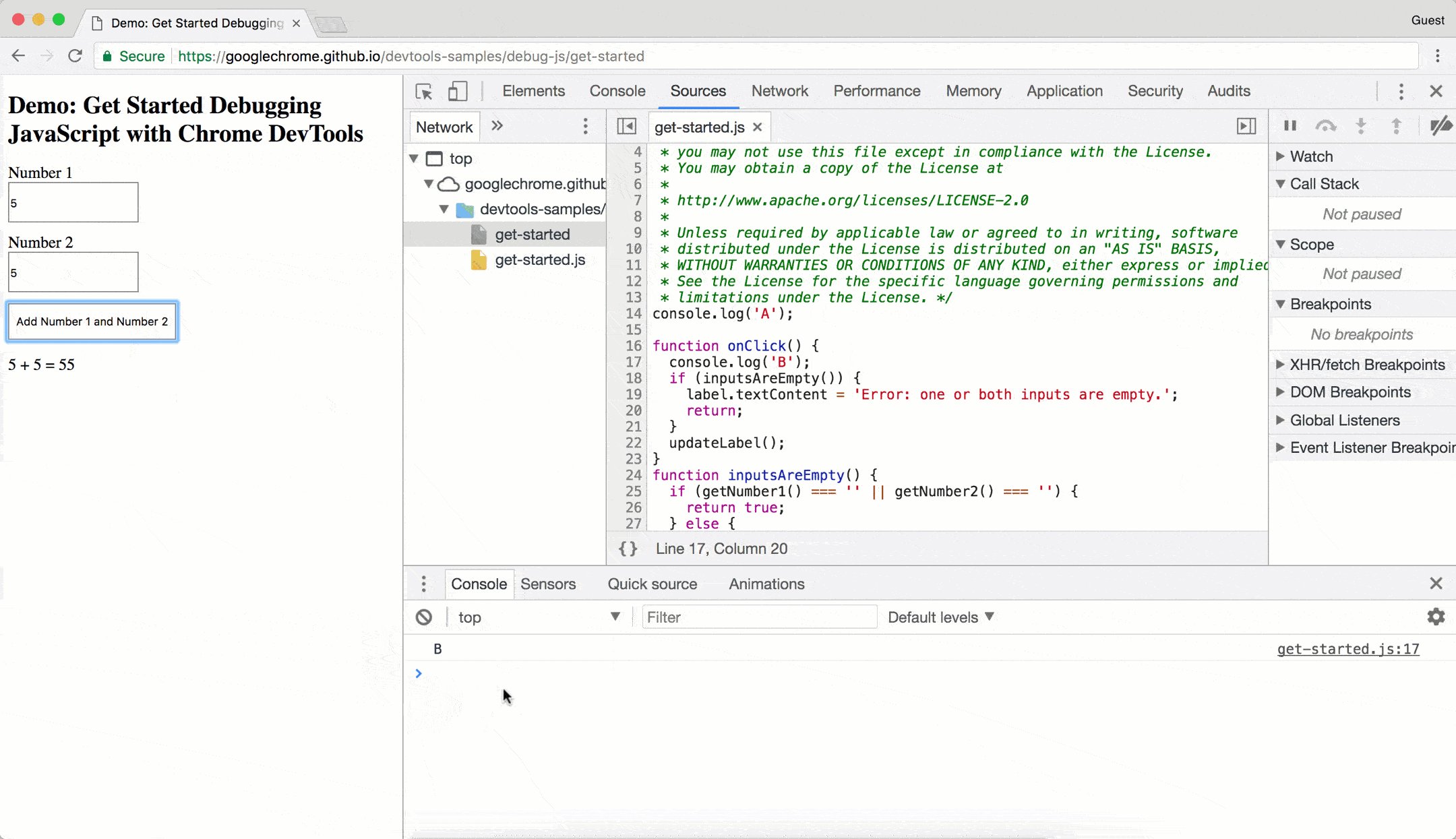
Pour que les modifications JavaScript prennent effet, appuyez sur Cmd+S (Mac) ou Ctrl+S (Windows, Linux). DevTools ne réexécute pas un script. Par conséquent, seules les modifications JavaScript apportées dans les fonctions sont prises en compte. Par exemple, notez que console.log('A') ne s'exécute pas, contrairement à console.log('B').

Si DevTools a réexécuté l'intégralité du script après avoir effectué la modification, le texte A aurait été consigné dans la console.
DevTools efface vos modifications CSS et JavaScript lorsque vous actualisez la page. Consultez Configurer un espace de travail pour découvrir comment enregistrer les modifications apportées à votre système de fichiers.
Créer, enregistrer et exécuter des extraits
Les extraits sont des scripts que vous pouvez exécuter sur n'importe quelle page. Imaginez que vous saisissez à plusieurs reprises le code suivant dans la console afin d'insérer la bibliothèque jQuery dans une page afin de pouvoir exécuter des commandes jQuery à partir de la console :
let script = document.createElement('script');
script.src = 'https://code.jquery.com/jquery-3.2.1.min.js';
script.crossOrigin = 'anonymous';
script.integrity = 'sha256-hwg4gsxgFZhOsEEamdOYGBf13FyQuiTwlAQgxVSNgt4=';
document.head.appendChild(script);
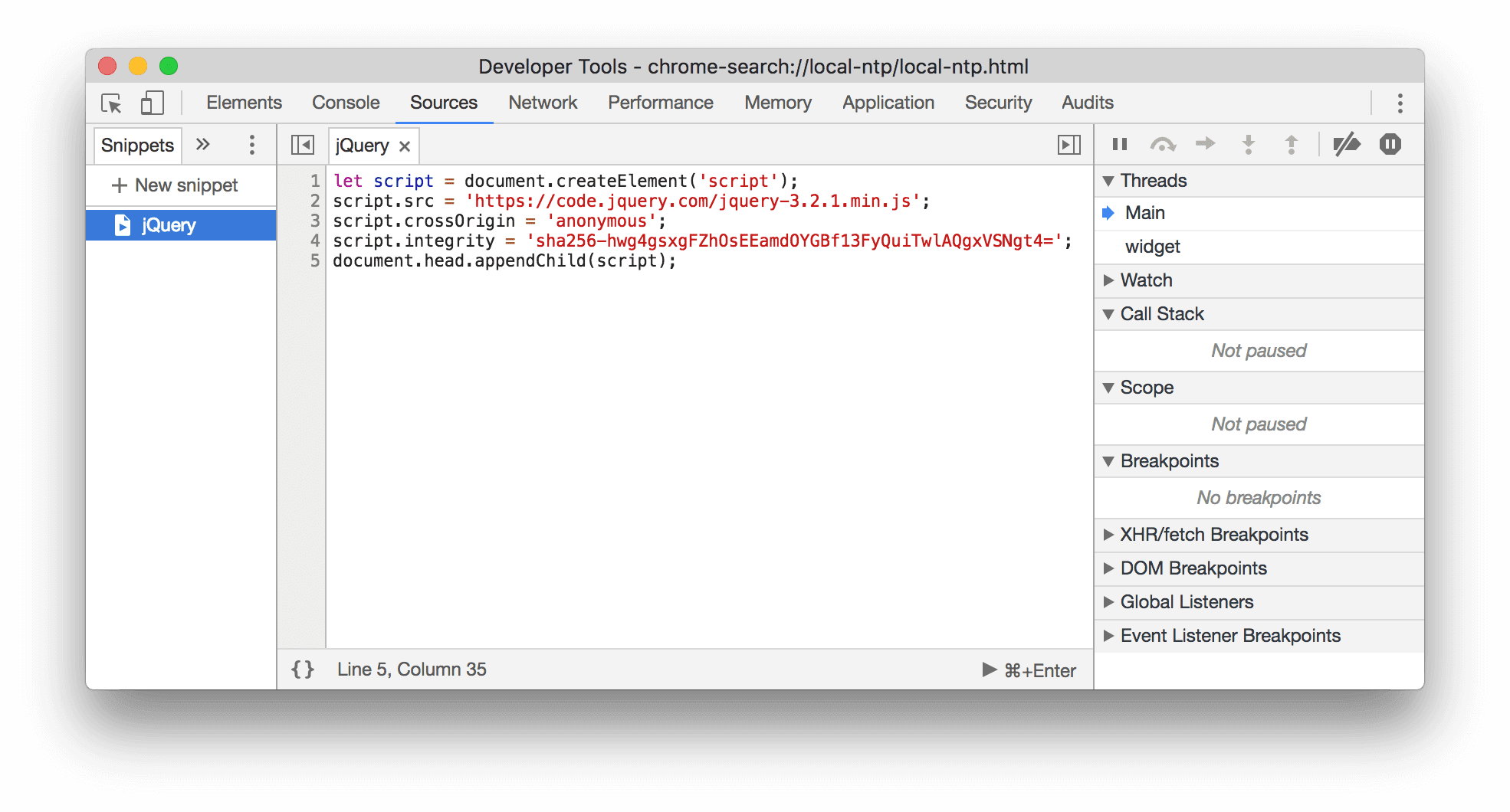
Vous pouvez plutôt enregistrer ce code dans un extrait et l'exécuter en quelques clics de bouton, à tout moment. DevTools enregistre le extrait dans votre système de fichiers. Par exemple, examinons un extrait qui insère la bibliothèque jQuery dans une page.

Pour exécuter un extrait :
- Ouvrez le fichier dans l'onglet Extraits, puis cliquez sur Exécuter
dans la barre d'action en bas.
- Ouvrez le menu Command (Commande), supprimez le caractère
>, saisissez!, saisissez le nom de votre extrait, puis appuyez sur Entrée.
Pour en savoir plus, consultez Exécuter des extraits de code depuis n'importe quelle page.
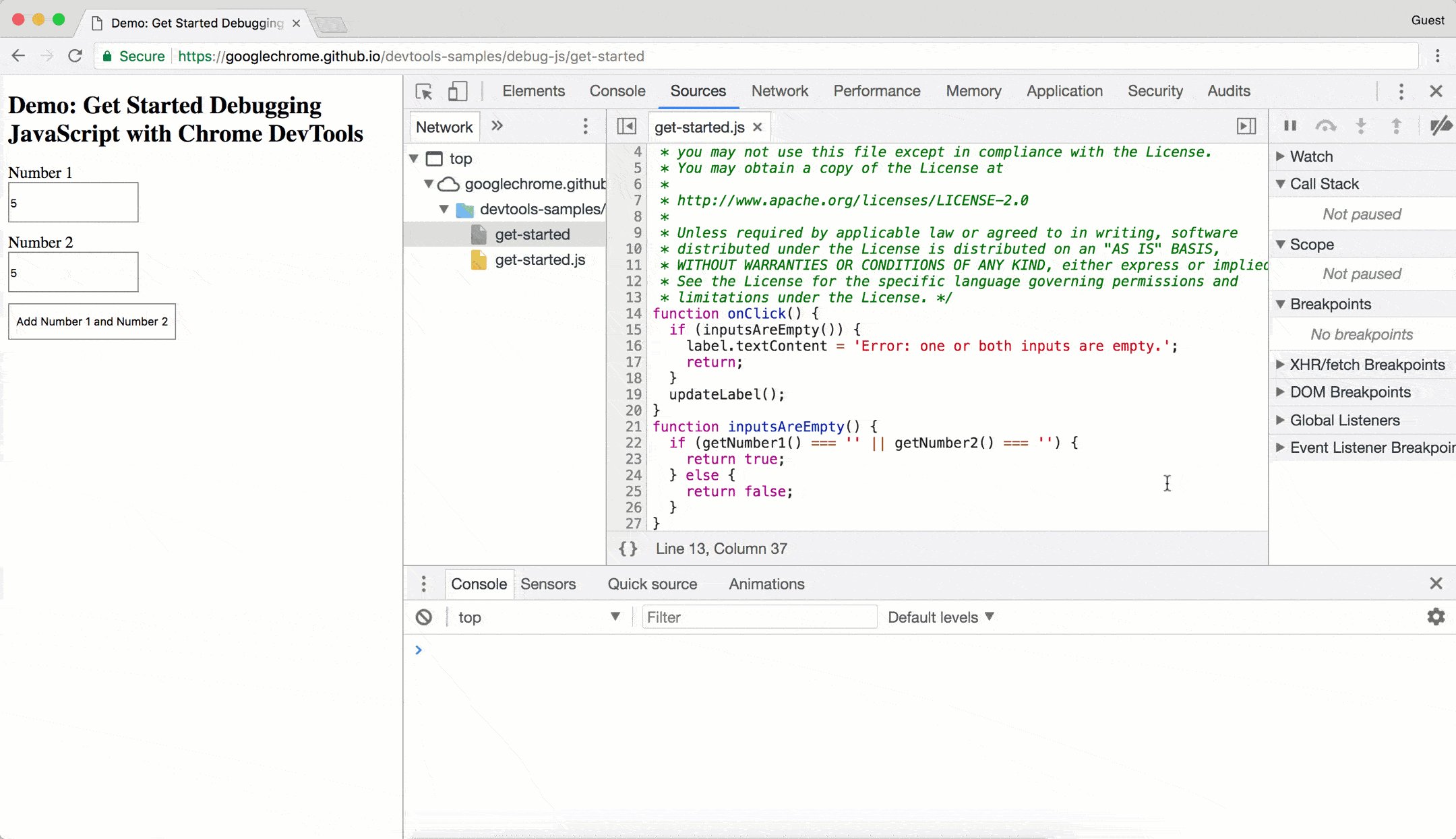
Déboguer JavaScript
Plutôt que d'utiliser console.log() pour déduire où votre code JavaScript ne fonctionne pas, envisagez d'utiliser les outils de débogage des outils pour les développeurs Chrome. L'idée générale est de définir un point d'arrêt, qui est un point d'arrêt intentionnel dans votre code, puis de parcourir l'exécution de votre code, une ligne à la fois.

Au fur et à mesure de l'exécution du code, vous pouvez afficher et modifier les valeurs de toutes les propriétés et variables actuellement définies, exécuter du code JavaScript dans la console, et plus encore.
Consultez Premiers pas avec le débogage JavaScript pour découvrir les principes de base du débogage dans les outils de développement.
Vous concentrer uniquement sur votre code
Les outils pour les développeurs Chrome vous permettent de vous concentrer uniquement sur le code que vous créez en filtrant le bruit généré par les frameworks et les outils de compilation que vous utilisez lorsque vous créez des applications Web.
Pour vous offrir une expérience de débogage Web moderne, DevTools effectue les opérations suivantes :
- Sépare le code créé et déployé. Pour vous aider à trouver votre code plus rapidement, le panneau Sources sépare le code que vous créez du code groupé et minifié.
- Ignore le code tiers connu :
- Le panneau Sources masque ces sources dans l'arborescence des fichiers de l'onglet Page.
- La console masque ces frames des traces de pile.
- Le menu Ouvrir un fichier masque ces fichiers des résultats de recherche.
De plus, si les frameworks le permettent, la pile d'appels dans le débogueur et les traces de pile dans la console affichent l'historique complet des opérations asynchrones.
Pour en savoir plus, consultez les sections suivantes :
- Débogage Web moderne dans les outils pour les développeurs Chrome
- Étude de cas : Mieux déboguer Angular avec DevTools
Configurer un espace de travail
Par défaut, lorsque vous modifiez un fichier dans le panneau Sources, ces modifications sont perdues lorsque vous actualisez la page. Les espaces de travail vous permettent d'enregistrer les modifications que vous apportez dans DevTools dans votre système de fichiers. En substance, cela vous permet d'utiliser les outils pour les développeurs comme éditeur de code.
Pour commencer, consultez Modifier des fichiers avec Workspaces.



