Met het paneel Sensoren kunt u de sensorinvoer van elk apparaat nabootsen.
Overzicht
Met het paneel Sensoren kunt u het volgende doen:
- Geolocatie overschrijven .
- Simuleer oriëntatie .
- Geforceerde aanraking .
- De inactieve detectorstatus emuleren .
Open het paneel Sensoren
Afhankelijk van uw besturingssysteem drukt u op de volgende toetsen om het opdrachtmenu te openen:
- Op MacOS, Command + Shift + P
- Op Windows, Linux of ChromeOS: Control + Shift + P

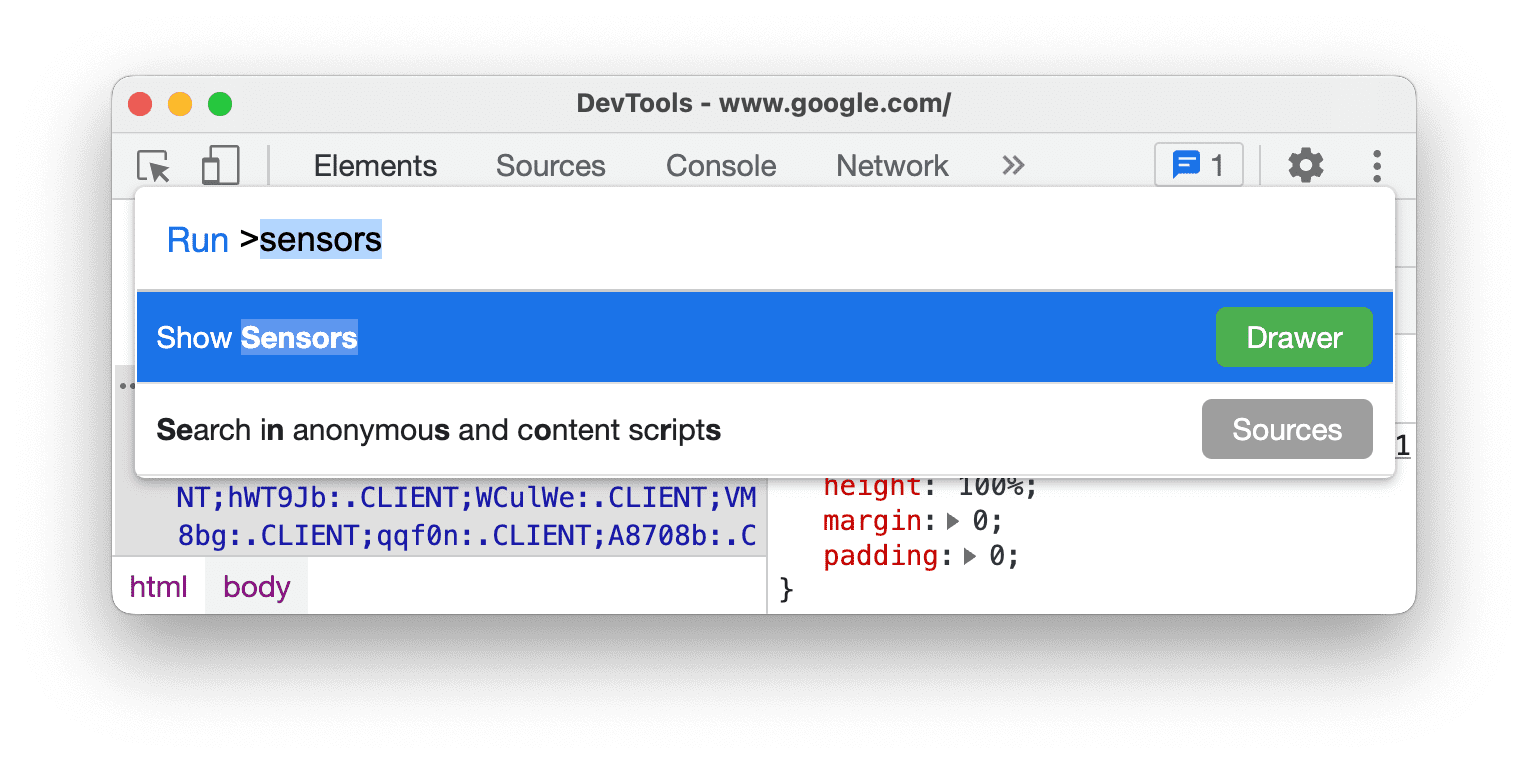
Typ
sensors, selecteer 'Sensoren weergeven' en druk op Enter . Het paneel 'Sensoren' wordt onder in je DevTools-venster geopend.
Geolocatie overschrijven
Veel websites maken gebruik van de locatie van de gebruiker om hun gebruikers een relevantere ervaring te bieden. Zo kan een weerwebsite de lokale weersverwachting voor de regio van een gebruiker tonen, nadat de gebruiker de website toestemming heeft gegeven om toegang te krijgen tot zijn of haar locatie.
Als u een gebruikersinterface bouwt die verandert afhankelijk van de locatie van de gebruiker, wilt u er waarschijnlijk zeker van zijn dat de site op verschillende locaties ter wereld correct functioneert.
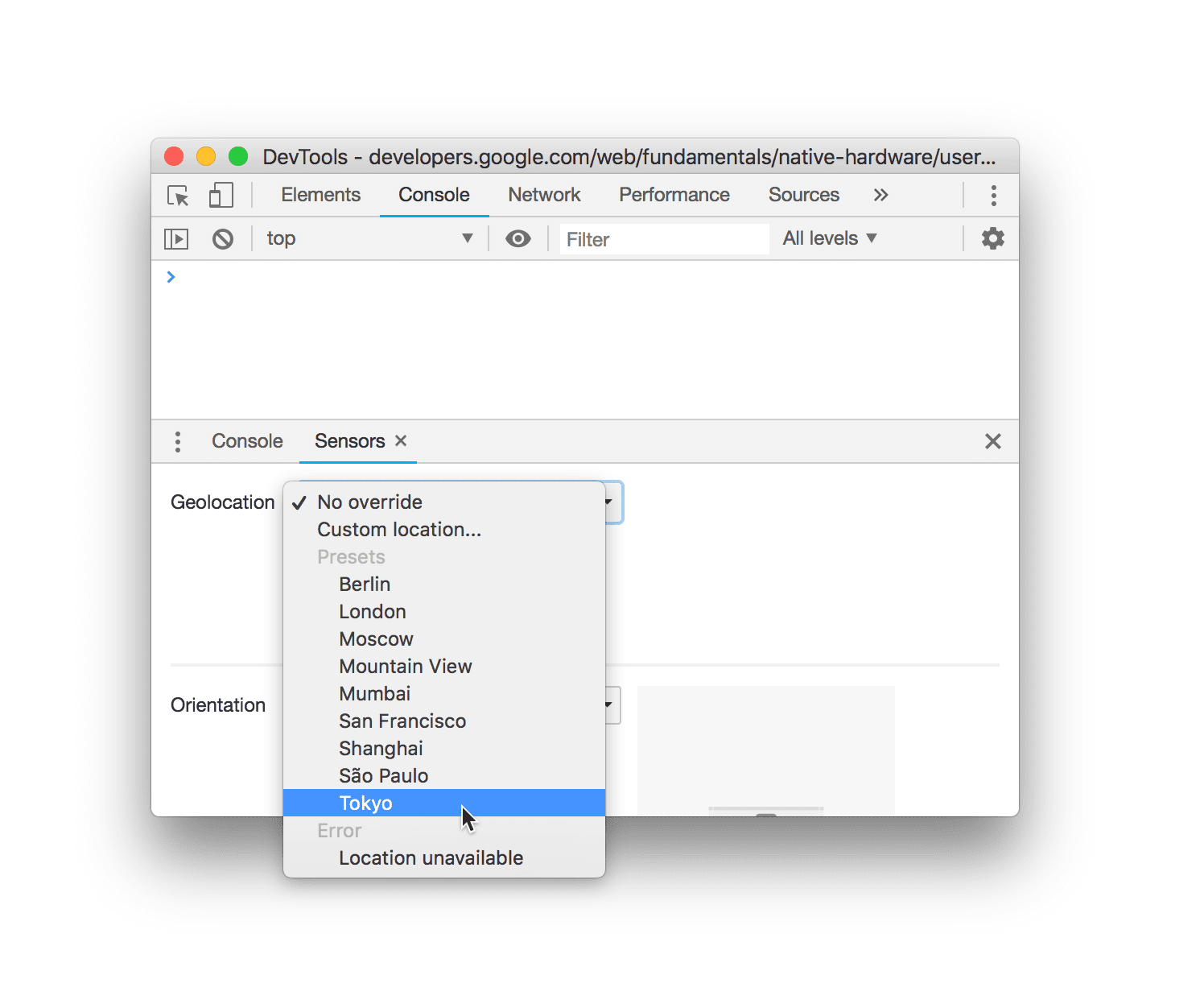
Om uw geolocatie te negeren, opent u het paneel Sensoren en selecteert u in de lijst Geolocatie een van de volgende opties:
- Één van de vooraf ingestelde steden, zoals Tokio .
- Aangepaste locatie : voer aangepaste lengte- en breedtegraadcoördinaten in.
- Selecteer Locatie niet beschikbaar om te zien hoe uw site zich gedraagt wanneer de locatie van de gebruiker niet beschikbaar is.

Simuleer de apparaatoriëntatie
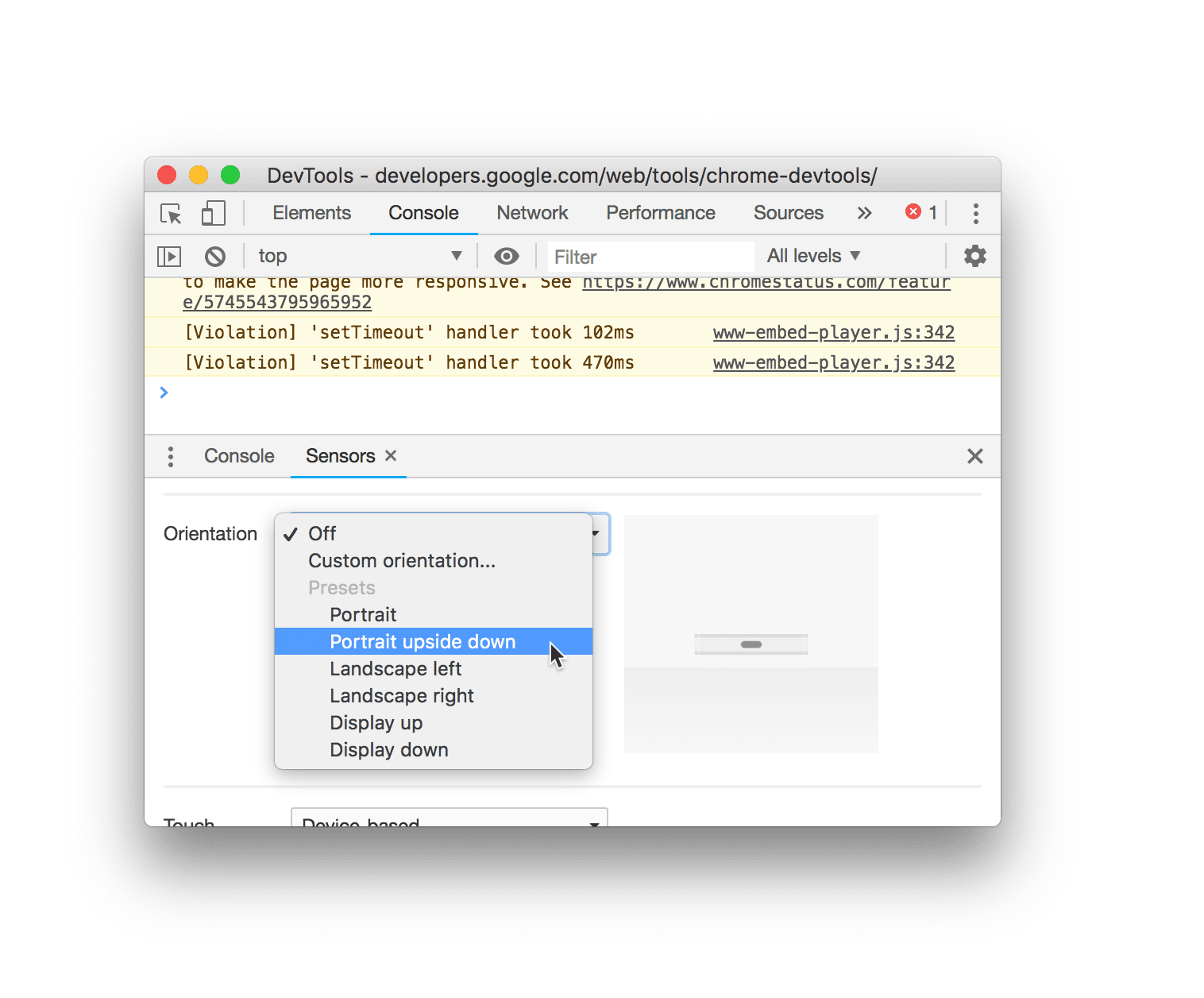
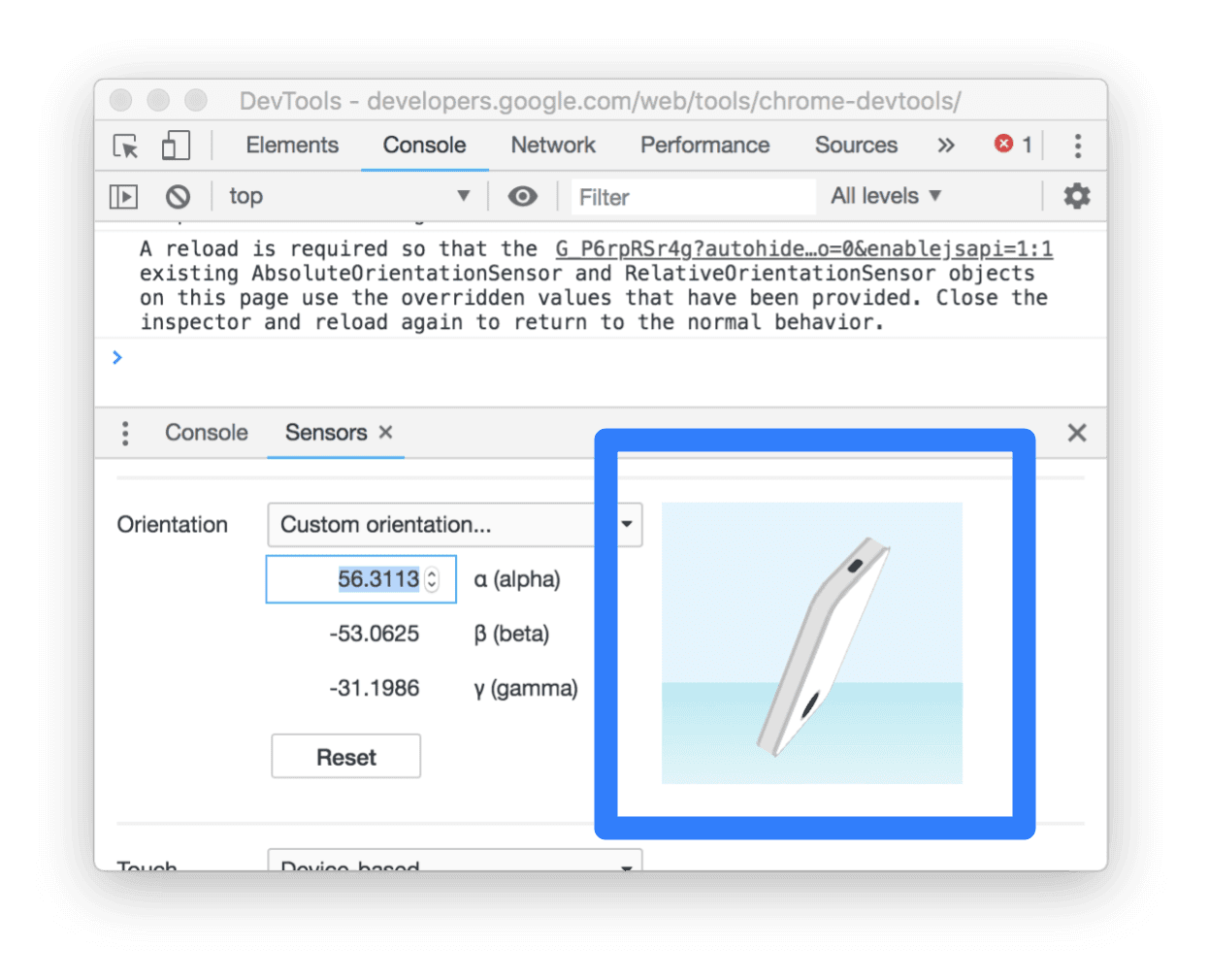
Om verschillende apparaatoriëntaties te simuleren, opent u het paneel Sensoren en selecteert u in de lijst Oriëntatie een van de volgende opties:
- Een van de vooraf ingestelde oriëntaties, zoals Portret ondersteboven .
- Aangepaste oriëntatie om uw eigen exacte oriëntatie te bepalen.

Na het selecteren van Aangepaste oriëntatie worden de velden alfa , bèta en gamma ingeschakeld. Zie Alfa , bèta en gamma voor meer informatie over hoe deze assen werken.
U kunt ook een aangepaste oriëntatie instellen door het oriëntatiemodel te slepen. Houd Shift ingedrukt voordat u sleept om langs de alfa- as te roteren.

Gedwongen aanraking
Als u aanraakgebeurtenissen op uw website wilt testen, kunt u aanraking in plaats van klikken afdwingen, zelfs als u de test uitvoert op een apparaat zonder aanraakscherm.
Om aanraakgebeurtenissen met uw aanwijzer te activeren:
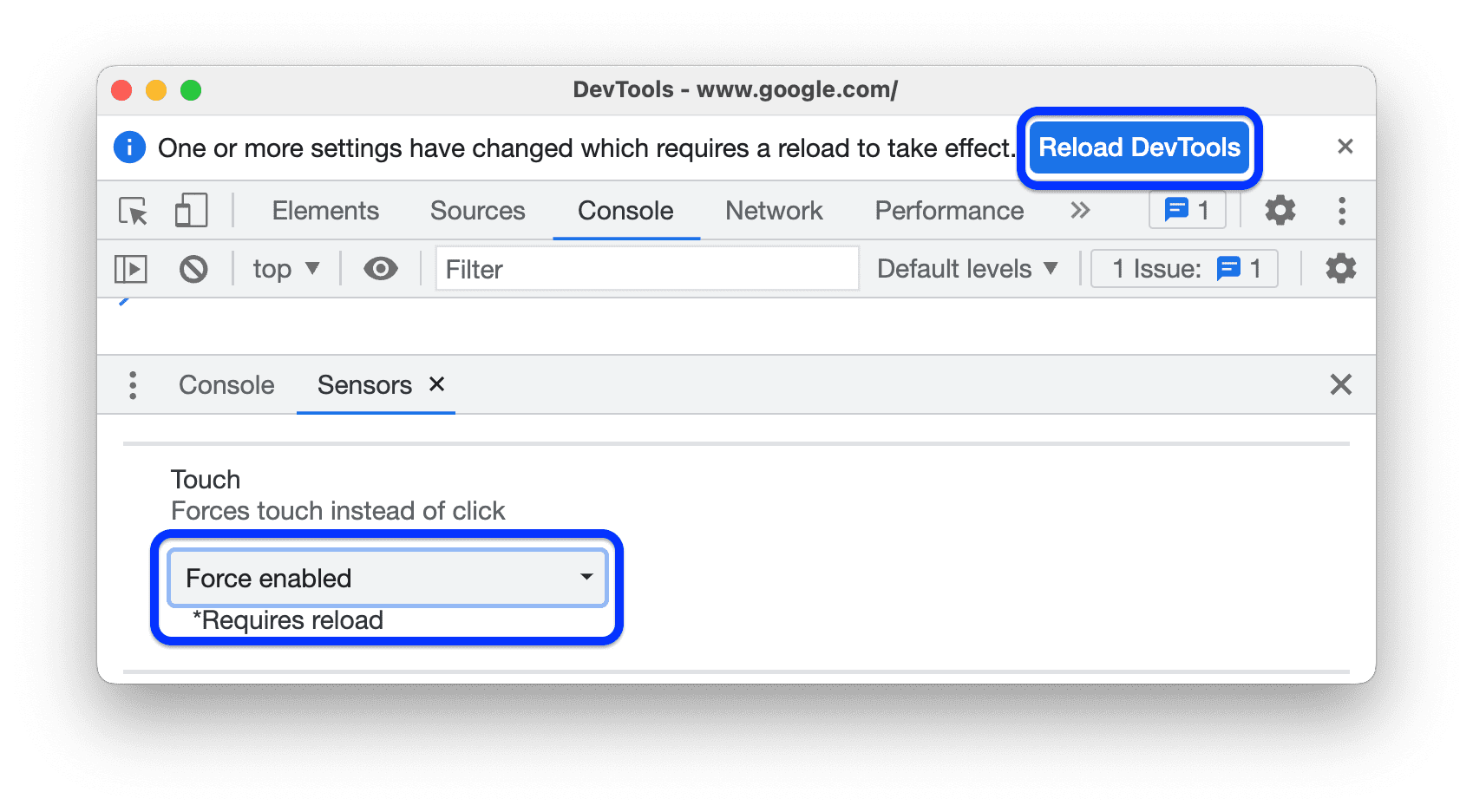
- Open het paneel Sensoren .
- Selecteer in de vervolgkeuzelijst Aanraken de optie Aanraking forceren .

- Klik bovenaan in de prompt op Reload DevTools .
Emuleer de inactieve detectorstatus
Met de Idle Detection API kunt u inactieve gebruikers detecteren en reageren op wijzigingen in de inactieve status. Met DevTools kunt u wijzigingen in de inactieve status emuleren voor zowel de gebruikersstatus als de schermstatus, in plaats van te wachten tot de daadwerkelijke inactieve status verandert.
Om inactieve toestanden te emuleren:
Open het paneel Sensoren . Voor deze tutorial kunt u het op deze demopagina proberen.
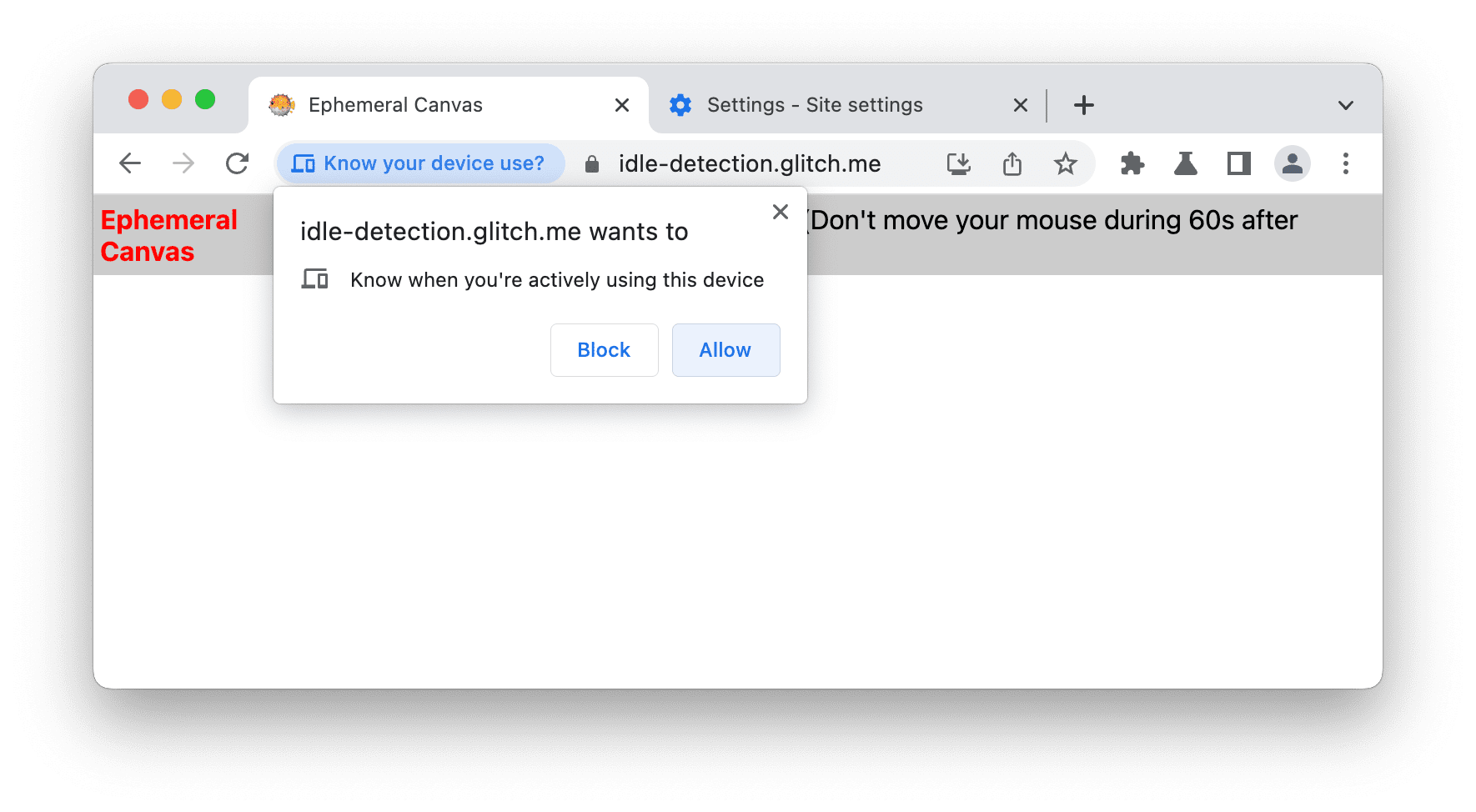
Vink het selectievakje naast Ephemeral aan en geef de demopagina in de prompt toestemming voor inactiviteitsdetectie. Laad de pagina vervolgens opnieuw.

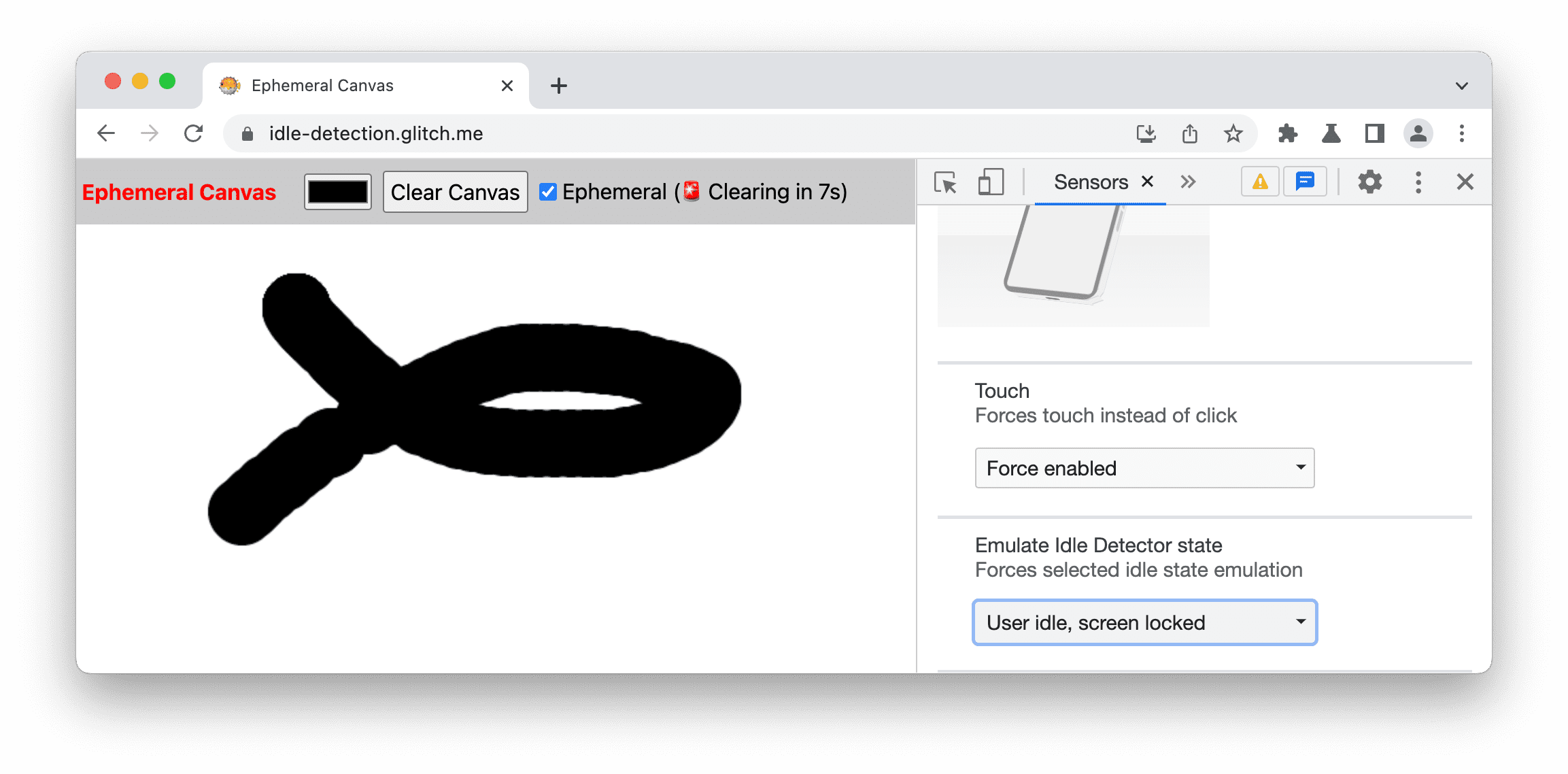
Selecteer onder de vervolgkeuzelijst Emulate Idle detector State een van de volgende opties:
- Geen inactieve emulatie
- Gebruiker actief, scherm ontgrendeld
- Gebruiker actief, scherm vergrendeld
- Gebruiker inactief, scherm ontgrendeld
- Gebruiker inactief, scherm vergrendeld

In dit voorbeeld emuleert DevTools een gebruiker met een inactieve status en een vergrendeld scherm. In dit geval start de demopagina een aftelling van 10 seconden om het canvas leeg te maken.
Hardware-gelijktijdigheid emuleren
Om te emuleren hoe uw website presteert op apparaten met verschillende aantallen processorkernen, kunt u de waarde van de eigenschap navigator.hardwareConcurrency overschrijven. Sommige applicaties gebruiken deze eigenschap om de mate van parallelliteit van hun applicatie te bepalen, bijvoorbeeld om de grootte van de Emscripten pthread pool te bepalen.
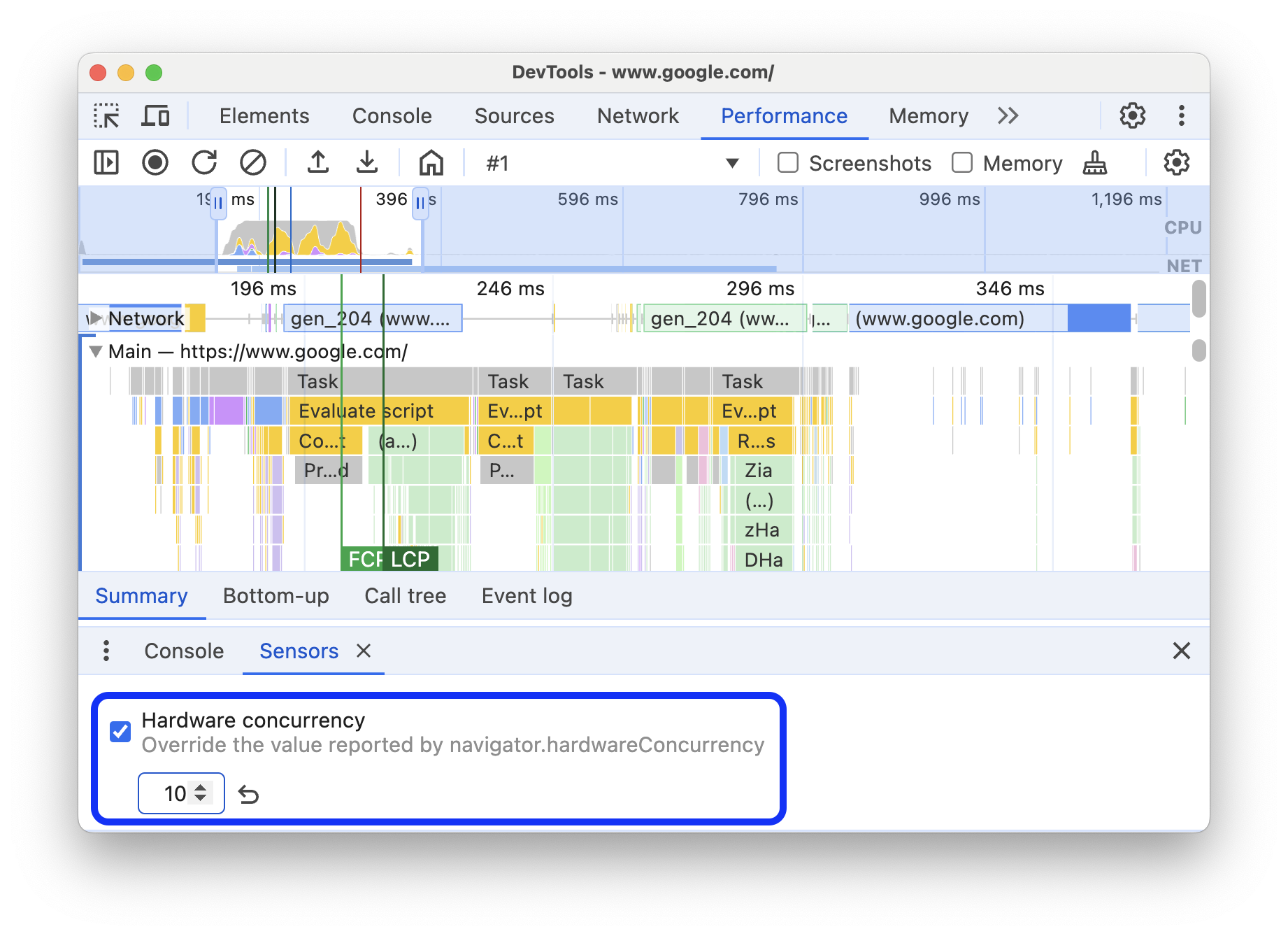
Om hardware-gelijktijdigheid te emuleren:
- Open het paneel Sensoren .
- Zoek onderaan het paneel naar Hardwareconcurrency en schakel dit in.
- Voer in het invoerveld 'Nummer' het aantal cores in dat u wilt emuleren.

Om terug te keren naar de standaardwaarde, klikt u op de knop Reset .
CPU-druk emuleren
CPU- of rekendruk is een verzameling gerapporteerde statussen die u een idee geven van de werklast die het systeem ondervindt en of deze de limiet nadert of niet. Met deze informatie kunt u uw realtime-applicatie, bijvoorbeeld videoconferenties of videogames, aanpassen om optimaal gebruik te maken van de beschikbare rekenkracht en tegelijkertijd het systeem responsief te houden door de werklast in realtime aan te passen.
Met het paneel Sensoren kunt u de toestanden emuleren die door de Compute Pressure API kunnen worden gerapporteerd.
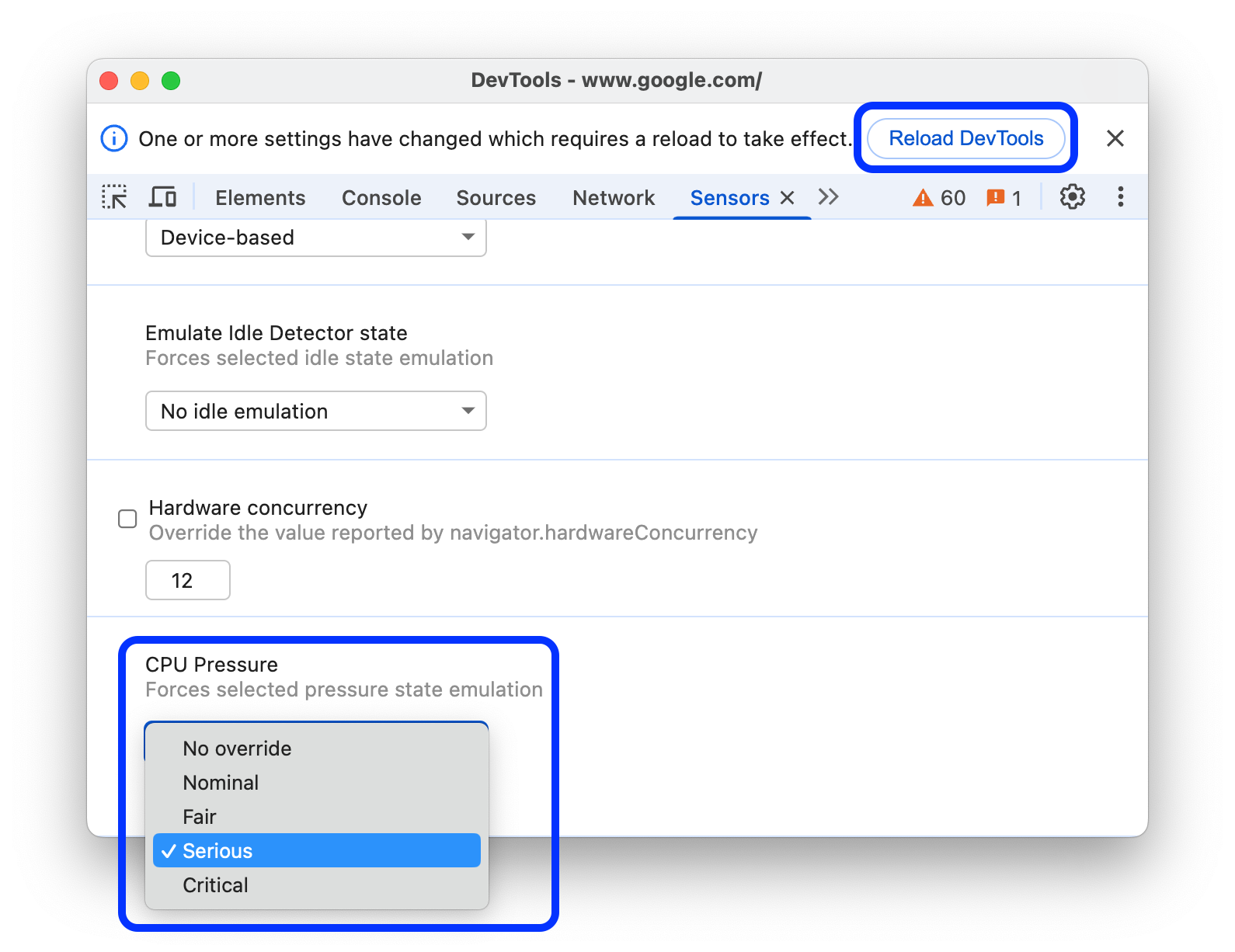
Om CPU-druk op uw website na te bootsen:
- Open het paneel Sensoren .
- Zoek onderaan het paneel het gedeelte CPU-druk en selecteer een van de voor mensen leesbare drukstatussen : Niet negeren , Nominaal , Redelijk , Ernstig of Kritiek .
- Klik in de prompt bovenaan DevTools op DevTools opnieuw laden .