Gunakan panel Sensor untuk mengemulasi input sensor perangkat apa pun.
Ringkasan
Panel Sensor memungkinkan Anda melakukan hal berikut:
- Ganti geolokasi.
- Simulasikan orientasi.
- Sentuh lama.
- Emulasikan status pendeteksi tidak ada aktivitas.
Membuka panel Sensor
Bergantung pada sistem operasi Anda, tekan tombol berikut untuk membuka Menu Perintah:
- Di macOS, Command+Shift+P
- Di Windows, Linux, atau ChromeOS, Control+Shift+P

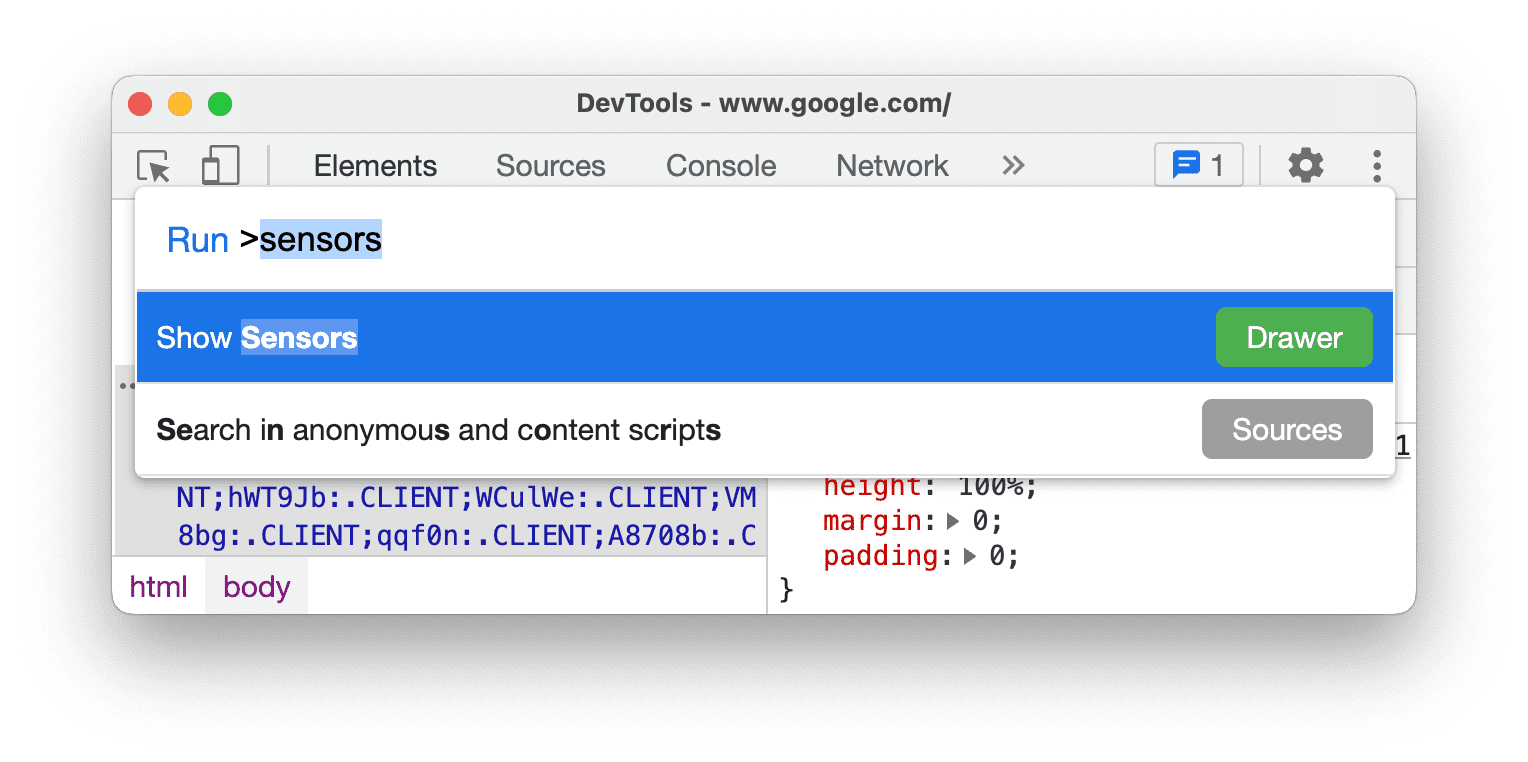
Ketik
sensors, pilih Show Sensors, lalu tekan Enter. Panel Sensors akan terbuka di bagian bawah jendela DevTools.
Mengganti geolokasi
Banyak situs memanfaatkan lokasi pengguna untuk memberikan pengalaman yang lebih relevan bagi penggunanya. Misalnya, situs cuaca dapat menampilkan perkiraan cuaca lokal untuk area pengguna, setelah pengguna memberikan izin kepada situs untuk mengakses lokasinya.
Jika Anda membuat UI yang berubah bergantung pada lokasi pengguna, sebaiknya pastikan situs berperilaku dengan benar di berbagai tempat di seluruh dunia.
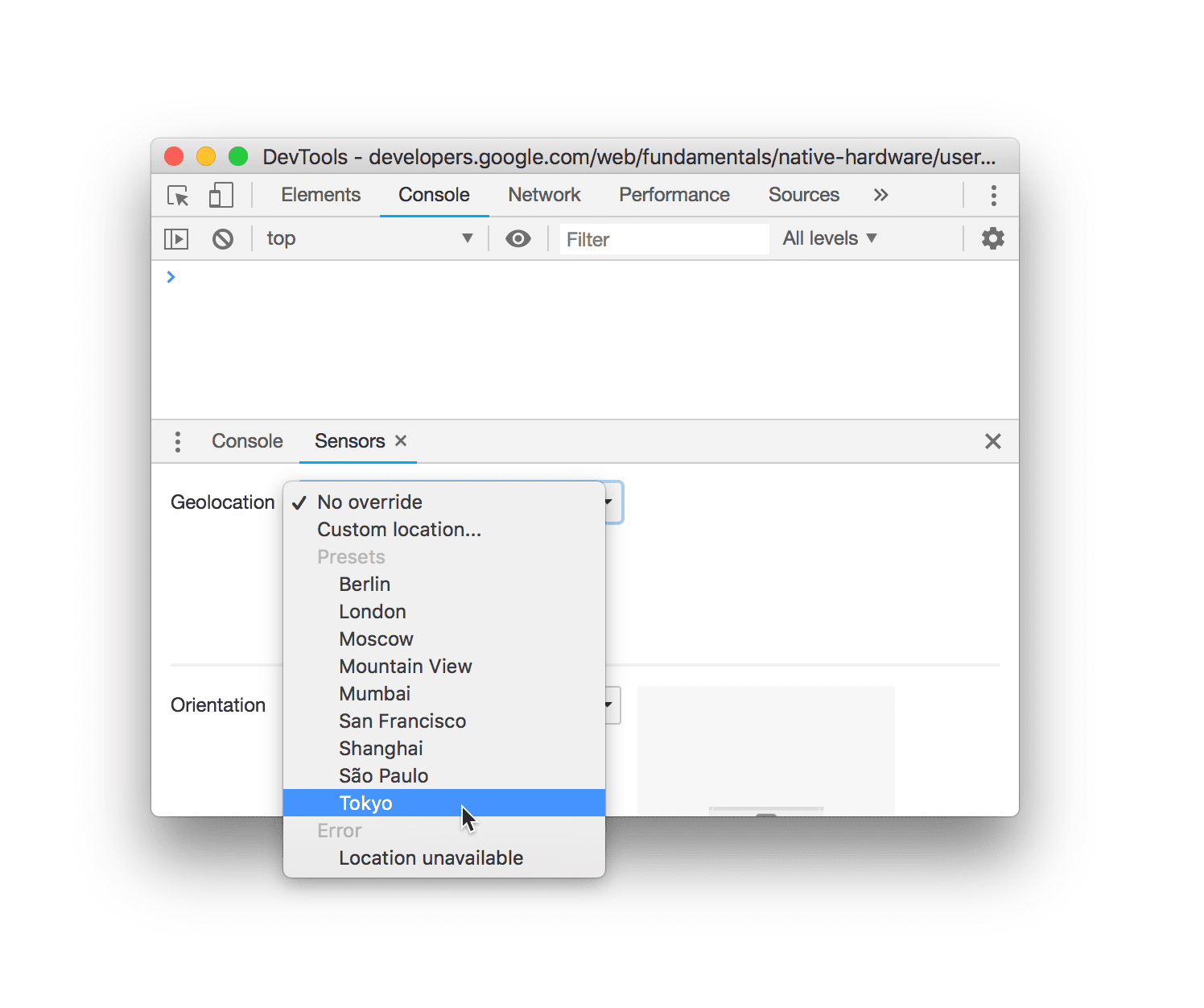
Untuk mengganti geolokasi Anda, buka panel Sensor, lalu dari daftar Geolokasi, pilih salah satu dari opsi berikut:
- Salah satu kota preset, seperti Tokyo.
- Lokasi kustom untuk memasukkan koordinat bujur dan lintang kustom.
- Pilih Lokasi tidak tersedia untuk melihat perilaku situs Anda saat lokasi pengguna tidak tersedia.

Menyimulasikan orientasi perangkat
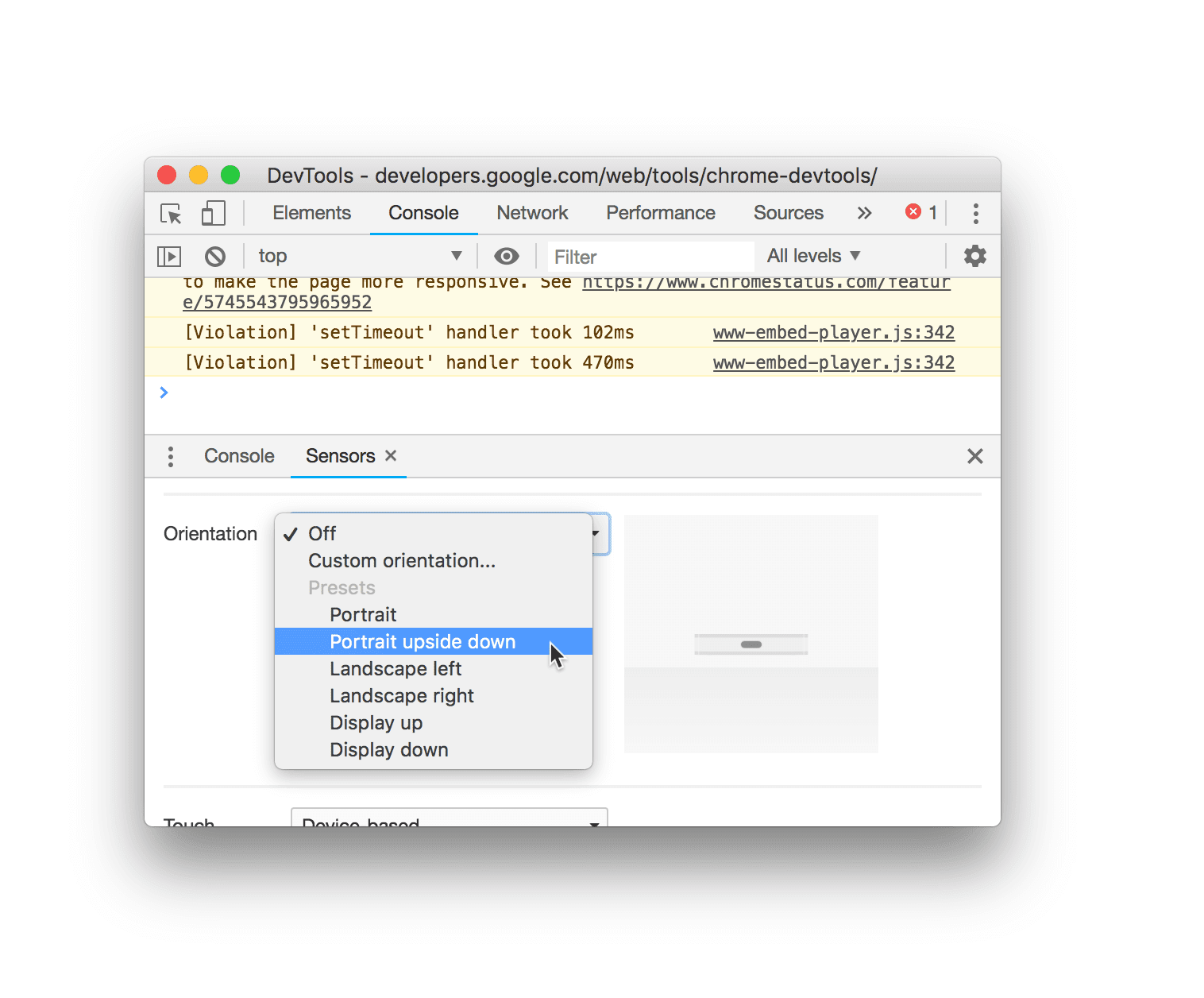
Untuk menyimulasikan orientasi perangkat yang berbeda, buka panel Sensor, dan, dari daftar Orientasi, pilih salah satu dari opsi berikut:
- Salah satu orientasi preset, seperti Potret terbalik.
- Orientasi kustom untuk memberikan orientasi yang tepat.

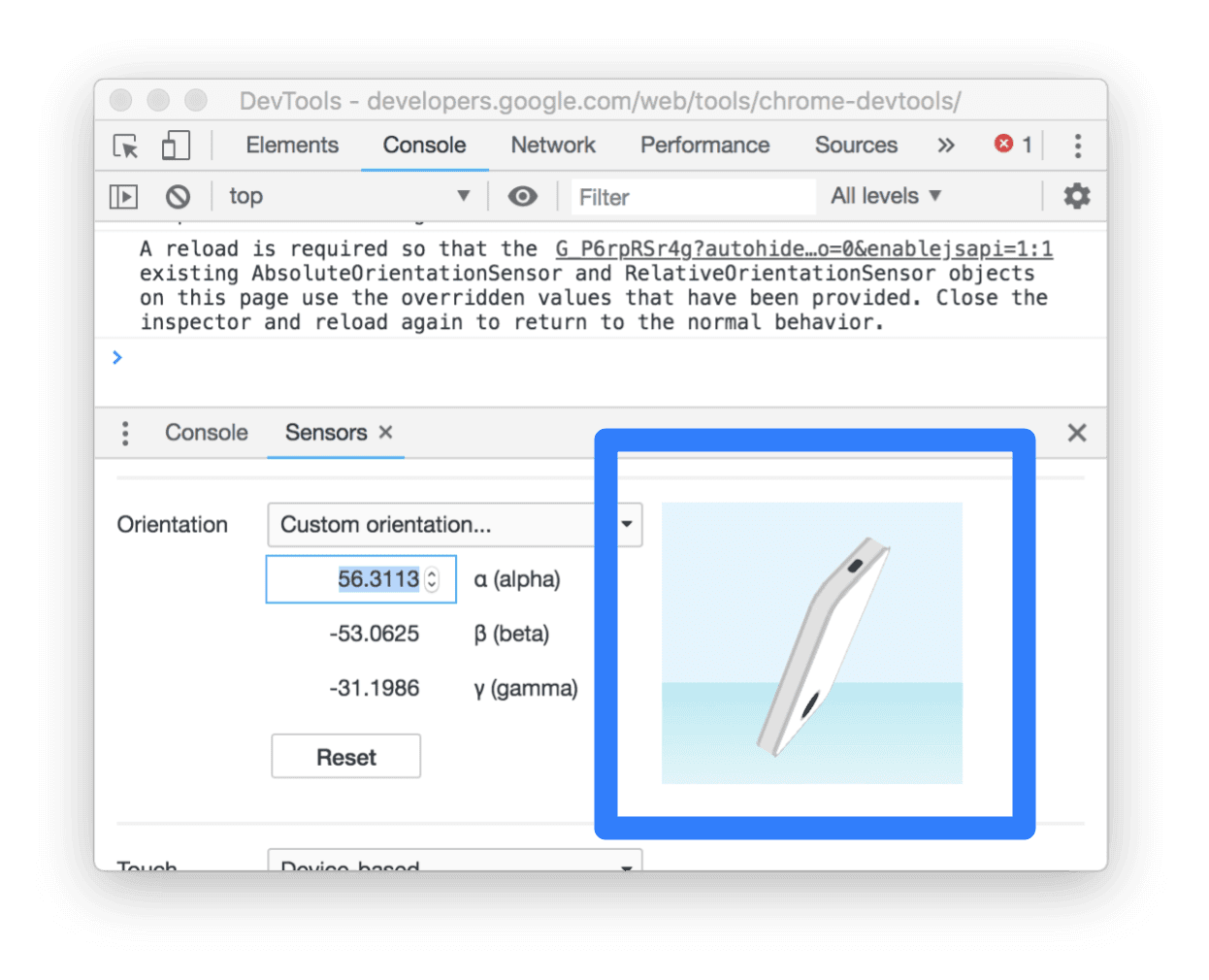
Setelah memilih Orientasi kustom, kolom alpha, beta, dan gamma akan diaktifkan. Lihat Alfa, Beta, dan Gamma untuk memahami cara kerja sumbu ini.
Anda juga dapat menetapkan orientasi kustom dengan menarik Model Orientasi. Tahan Shift sebelum menarik untuk memutar sepanjang sumbu alpha.

Sentuhan paksa
Untuk menguji peristiwa sentuh di situs, Anda dapat memaksa sentuh, bukan klik, meskipun Anda melakukan pengujian di perangkat tanpa layar sentuh.
Untuk memicu peristiwa sentuh dengan kursor Anda:
- Buka panel Sensors.
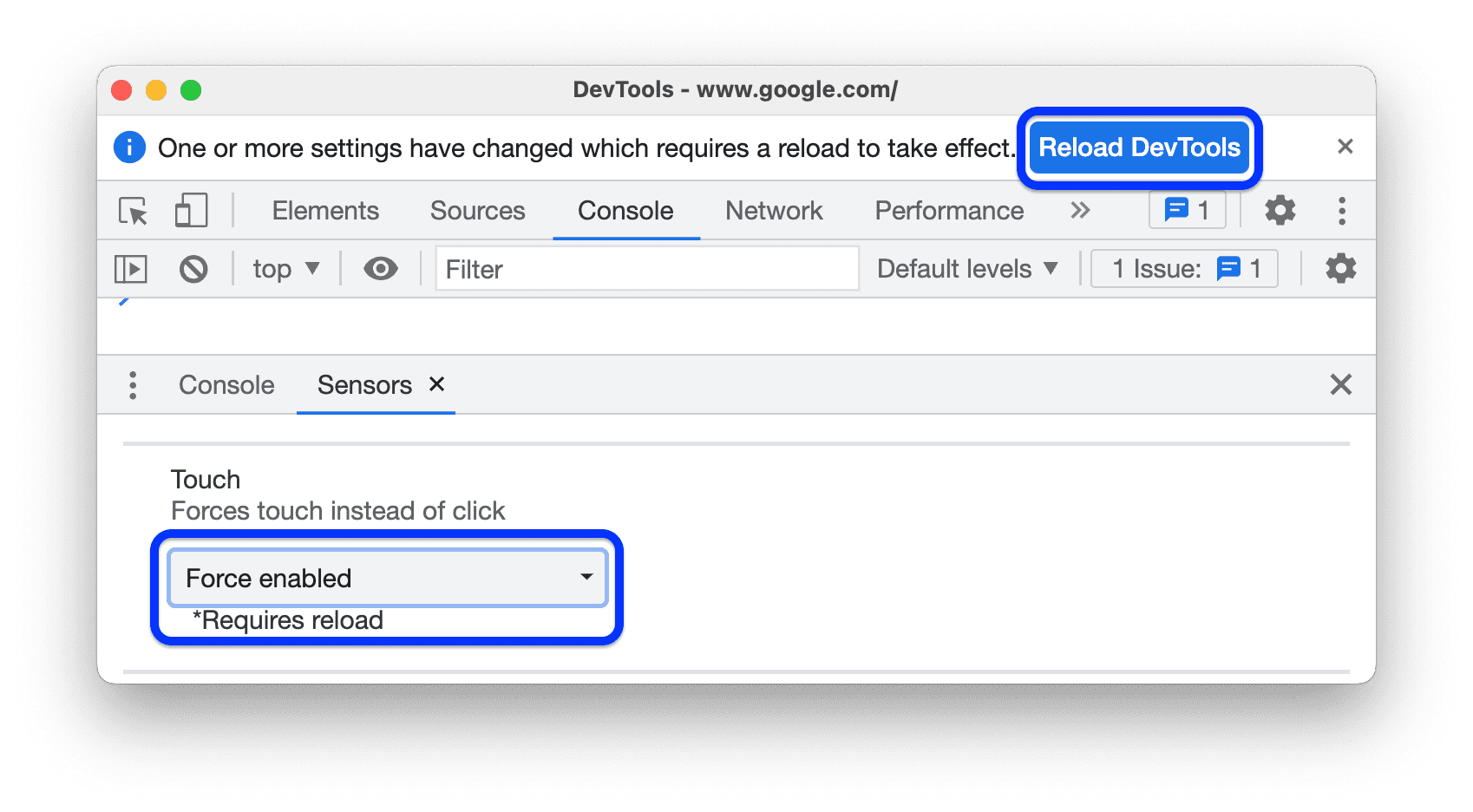
- Di menu drop-down Sentuh, pilih Sentuh lama.

- Klik Muat ulang DevTools di perintah di bagian atas.
Meniru status pendeteksi tidak ada aktivitas
Idle Detection API memungkinkan Anda mendeteksi pengguna yang tidak aktif dan bereaksi terhadap perubahan status tidak ada aktivitas. Dengan DevTools, Anda dapat mengemulasi perubahan status tidak ada aktivitas untuk status pengguna dan status layar, bukan menunggu status tidak ada aktivitas yang sebenarnya berubah.
Untuk mengemulasi status tidak ada aktivitas:
Buka panel Sensors. Untuk tutorial ini, Anda dapat mencobanya di halaman demo ini.
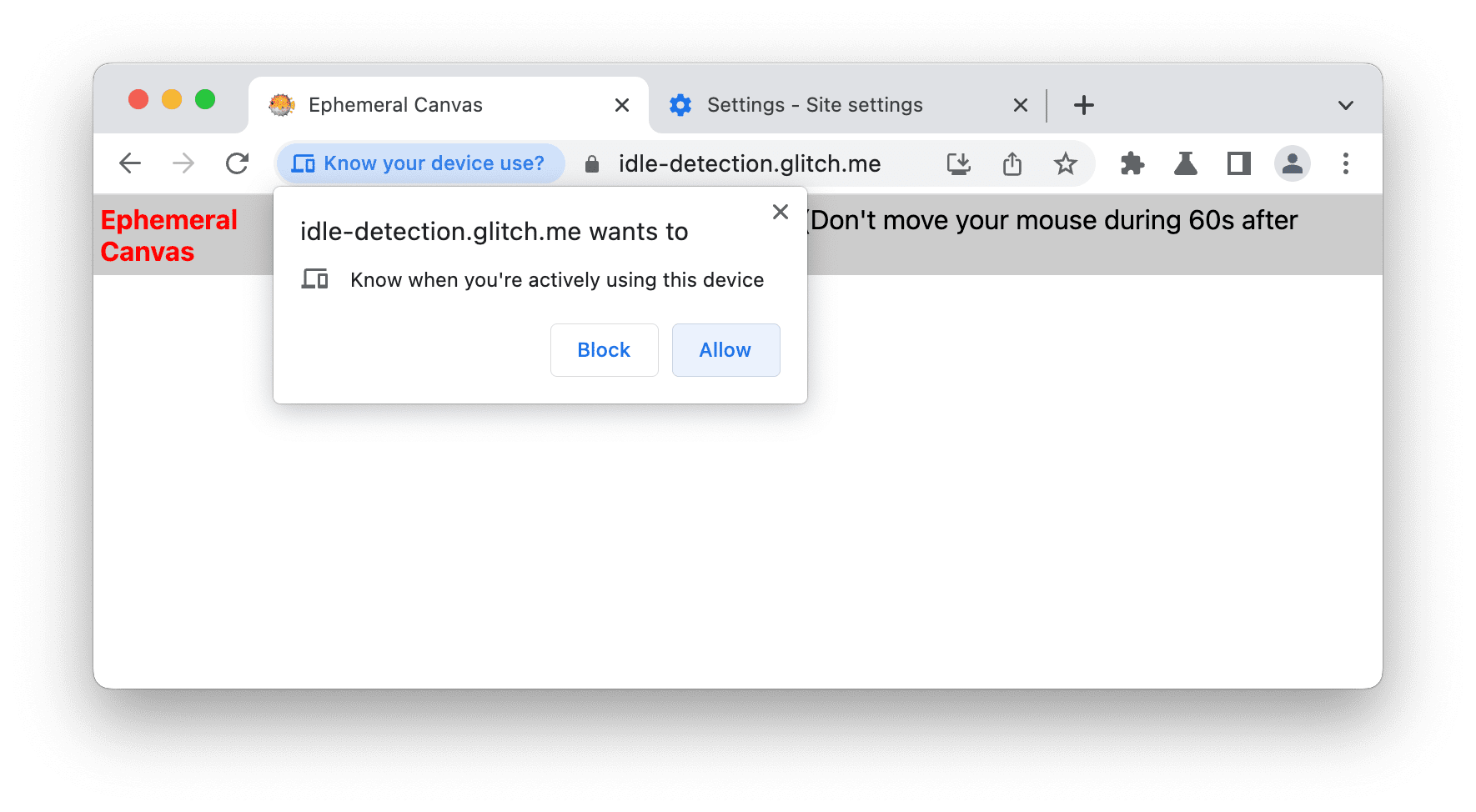
Aktifkan kotak centang di samping Ephemeral dan, di perintah, berikan izin deteksi tidak ada aktivitas ke halaman demo. Kemudian, muat ulang halaman.

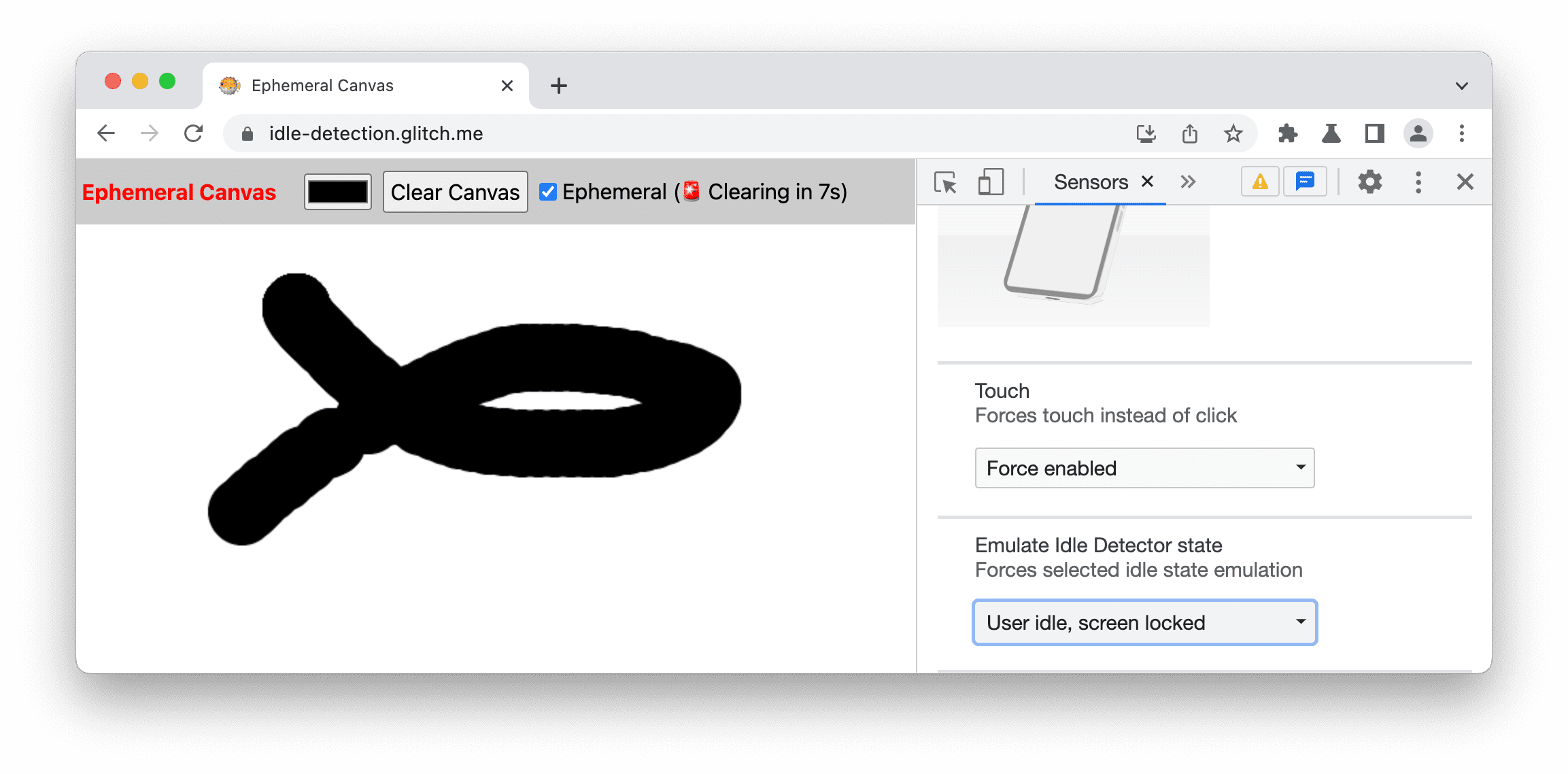
Di menu drop-down Emulate Idle detector State, pilih salah satu dari opsi berikut:
- Tidak ada emulasi tanpa aktivitas
- Pengguna aktif, layar tidak terkunci
- Pengguna aktif, layar terkunci
- Pengguna tidak ada aktivitas, layar tidak terkunci
- Pengguna tidak ada aktivitas, layar terkunci

Dalam contoh ini, DevTools mengemulasi status Pengguna tidak ada aktivitas, layar terkunci dan, dalam hal ini, halaman demo memulai hitung mundur 10 detik untuk menghapus kanvas.
Mengemulasikan konkurensi hardware
Untuk mengemulasi performa situs Anda di perangkat dengan jumlah core prosesor yang berbeda, Anda dapat mengganti nilai yang dilaporkan oleh properti navigator.hardwareConcurrency. Beberapa aplikasi menggunakan properti ini untuk mengontrol tingkat paralelisme aplikasinya, misalnya, untuk mengontrol ukuran kumpulan Emscripten pthread.
Untuk mengemulasi konkurensi hardware:
- Buka panel Sensors.
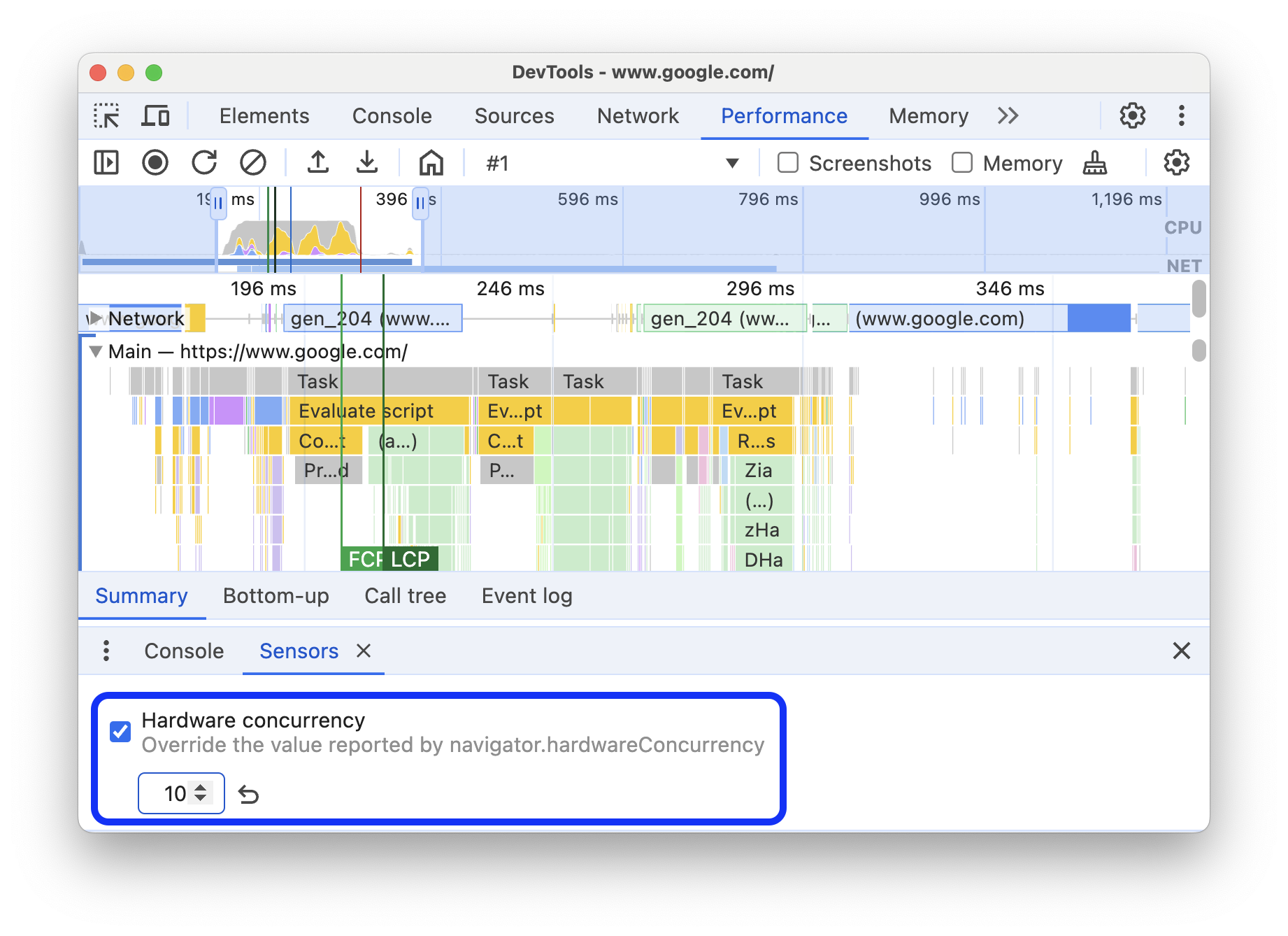
- Di dekat bagian bawah panel, temukan dan aktifkan Hardware concurrency.
- Di kotak input angka, masukkan jumlah core yang ingin diemulasi.

Untuk kembali ke nilai default, klik tombol Reset.
Mengemulasikan tekanan CPU
Tekanan CPU atau komputasi adalah serangkaian status yang dilaporkan yang memberi Anda gambaran tentang jumlah beban kerja yang diproses komputasi sistem dan apakah beban kerja tersebut mendekati batas atau tidak. Informasi ini memungkinkan Anda menyesuaikan aplikasi real-time, misalnya, konferensi video atau game video, untuk memanfaatkan semua daya pemrosesan yang tersedia sekaligus menjaga sistem tetap responsif dengan menyesuaikan beban kerja secara real time.
Panel Sensors memungkinkan Anda mengemulasi status yang dapat dilaporkan oleh Compute Pressure API.
Untuk mengemulasikan tekanan CPU di situs Anda:
- Buka panel Sensors.
- Di dekat bagian bawah panel, temukan bagian Tekanan CPU, lalu pilih salah satu status tekanan yang dapat dibaca manusia: Tidak ada penggantian, Nominal, Sedang, Serius, atau Kritis.
- Pada perintah di bagian atas DevTools, klik Muat ulang DevTools.




