使用 Search 面板在所有已加载的资源中查找文本。
或者,您也可以使用内置搜索栏在特定工具中打开的资源中查找文本。
概览
借助 Search 面板,您可以在所有已加载的资源中查找文本,还可以选择使用正则表达式或区分大小写。找到相应文字后,您可以在来源面板中查看其来源。
打开“搜索”面板
您可以通过多种方式打开搜索面板。首先,打开开发者工具,然后执行以下操作之一:
- 在开发者工具的右上角,依次选择
Customize and control DevTools(自定义和控制 DevTools)> More tools(更多工具)> Search(搜索)。
- 按 Esc 键打开抽屉式菜单,然后在左上角依次选择
更多工具 > 搜索。
- 按 Command+Option+F (Mac) 或 Control+Shift+F (Windows/Linux)。
搜索所有已加载资源中的文本
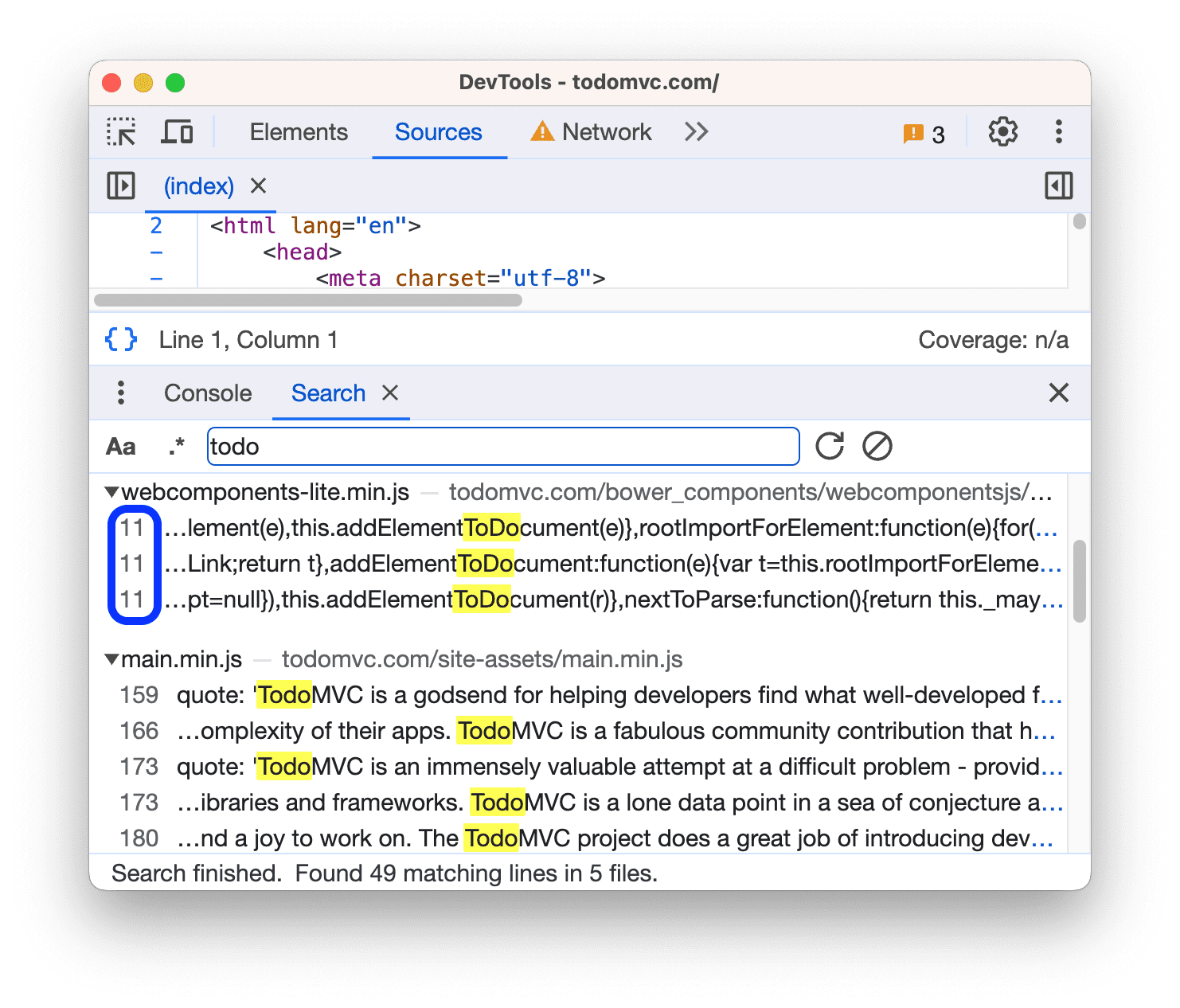
如需在所有已加载资源中搜索文本,请在 Search 面板的搜索栏中输入查询,然后按 Enter 键。

当 DevTools 在单行中找到多个匹配项时,搜索结果会列出所有匹配项,并为其使用相同的行号。点击某个搜索结果,DevTools 会在来源中打开相应行,并滚动到匹配项以便查看。
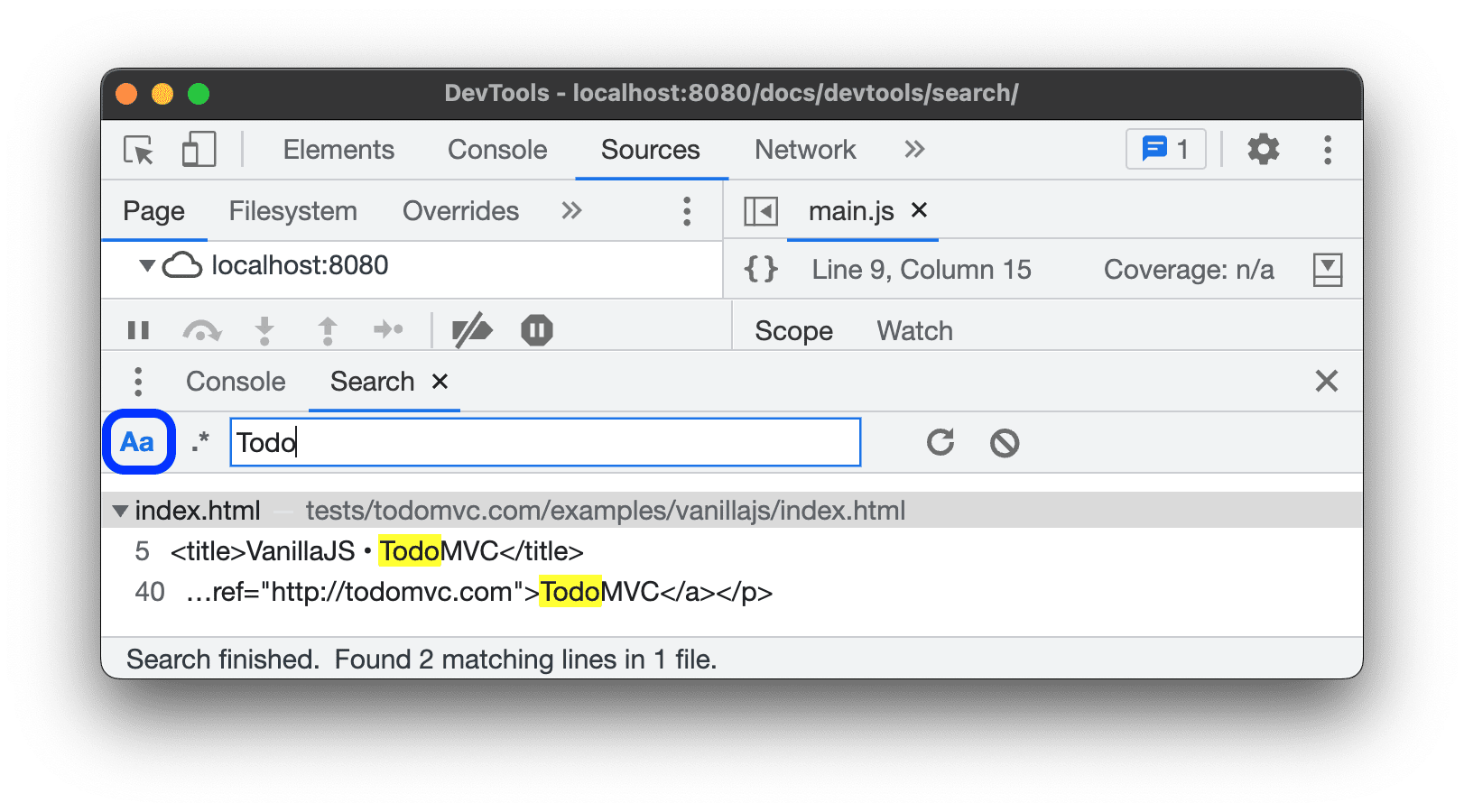
如需使查询区分大小写,请切换 区分大小写按钮。

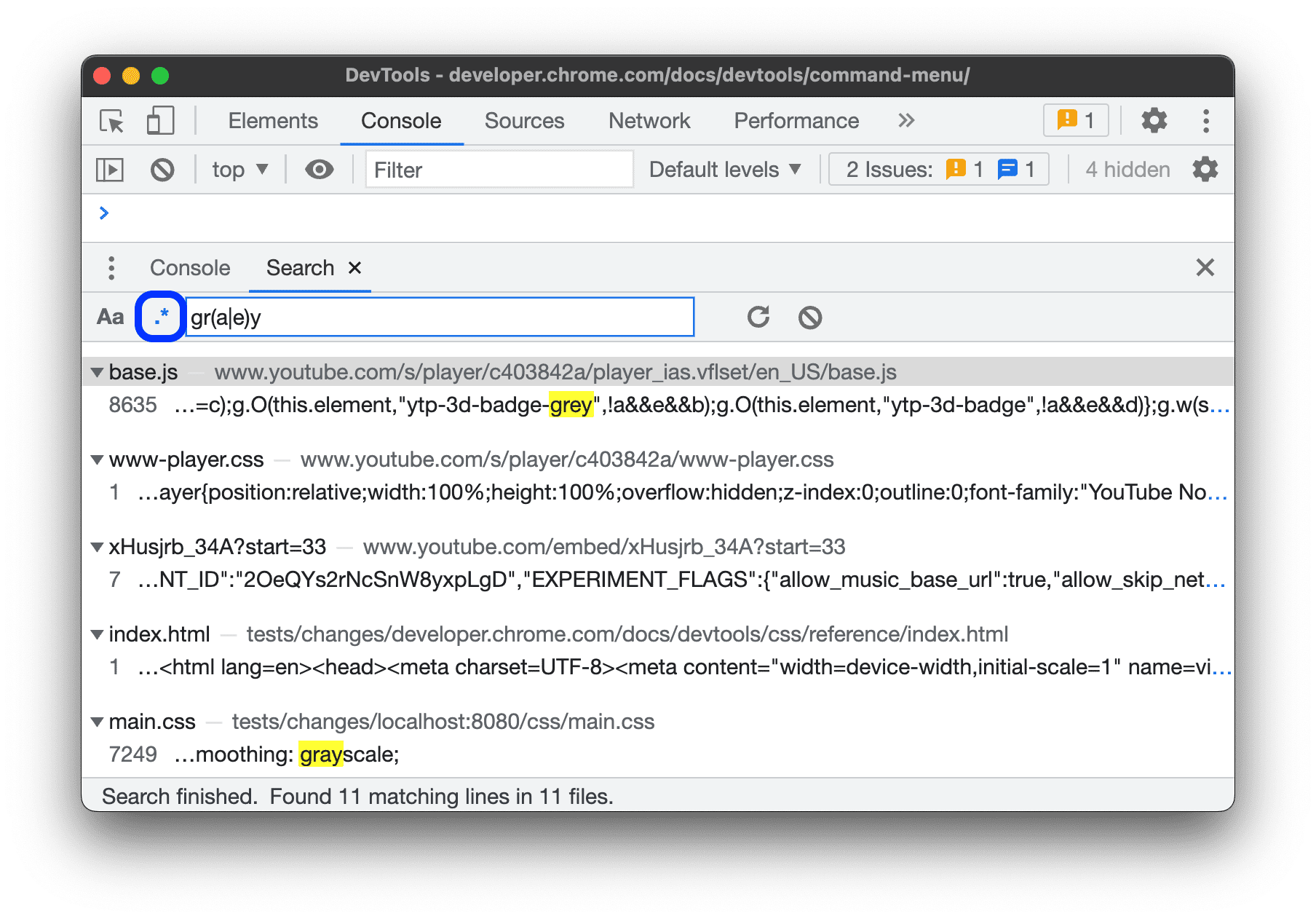
如需搜索与正则表达式匹配的文本,请切换 正则表达式按钮。

重新运行查询、展开和清除结果
如需重新运行搜索查询,请点击 刷新。
如需展开所有搜索结果,请执行以下操作:
- 在 Windows / Linux 上,按 Ctrl+Shift+{ 或 }
- 在 macOS 上,按 Command+Option+{ 或 }
如需清除搜索结果,请点击 清除。
在特定工具中搜索文字
若要将搜索范围缩小到特定工具中打开的资源,您可以使用内置搜索栏(如果该工具支持)。
搜索栏中提供了向上和向下按钮,用于跳转到上一个和下一个搜索结果。
如需在特定工具中打开内置搜索栏,请按 Command+F(Mac)或 Control+F(Windows/Linux)。
并非所有 DevTools 面板和标签页都提供内置搜索栏,但提供内置搜索栏的面板和标签页通常会提供特定于工具的功能。下面列出了带有搜索栏的工具及其功能。


