In dieser Anleitung erfahren Sie, wie Sie mit den Chrome-Entwicklertools die Ressourcen einer Webseite ansehen. Ressourcen sind die Dateien, die eine Seite benötigt, um richtig angezeigt zu werden. Beispiele für Ressourcen sind CSS-, JavaScript- und HTML-Dateien sowie Bilder.
In diesem Leitfaden wird davon ausgegangen, dass Sie mit den Grundlagen der Webentwicklung und Chrome-Entwicklertools vertraut sind.
Ressourcen öffnen
Wenn Sie den Namen der Ressource kennen, die Sie untersuchen möchten, können Sie sie über das Befehlsmenü schnell öffnen.
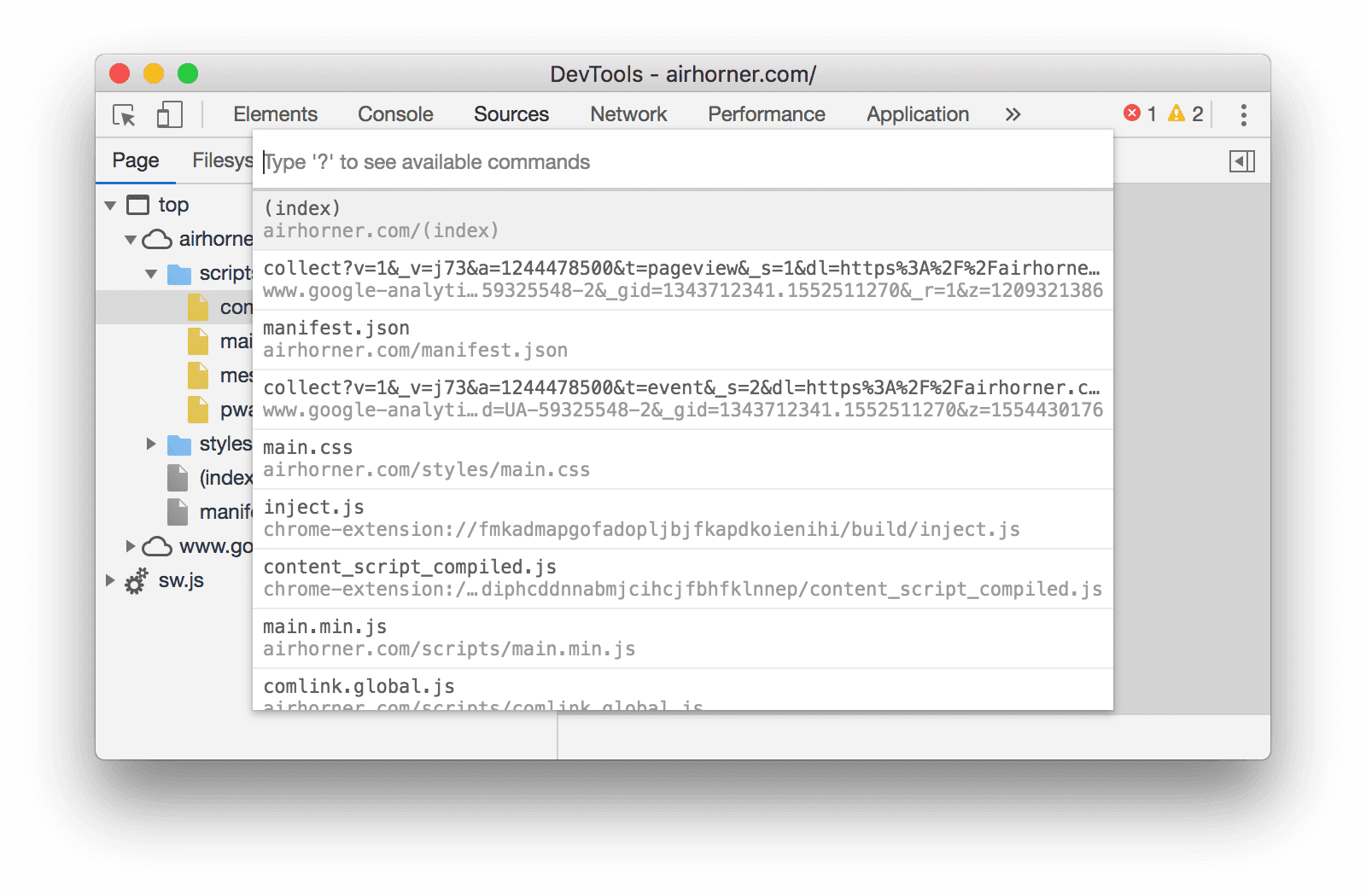
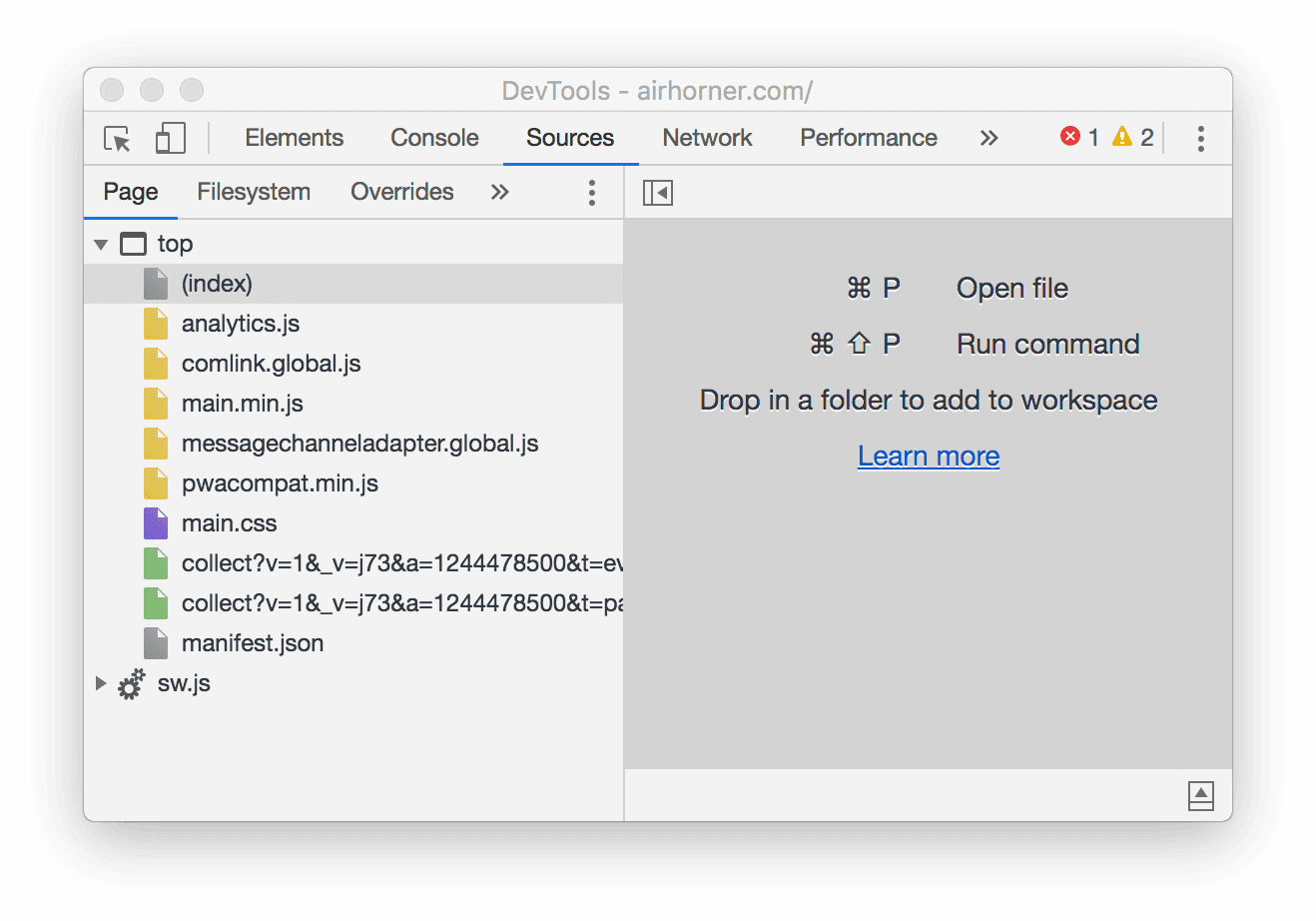
Drücken Sie Strg + P oder Befehlstaste + P (Mac). Das Dialogfeld Datei öffnen wird geöffnet.

Abbildung 1. Das Dialogfeld Datei öffnen
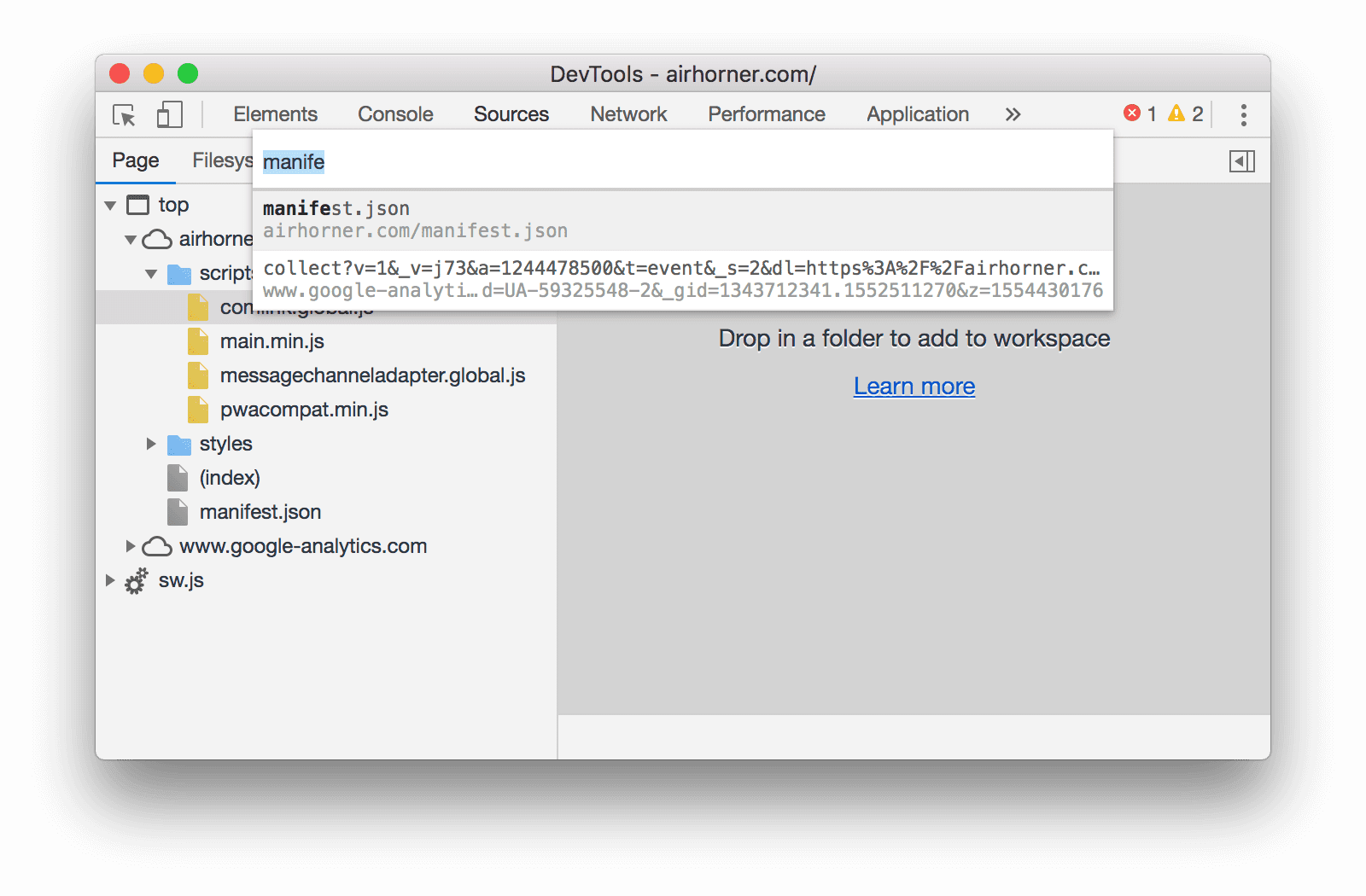
Wählen Sie die Datei aus dem Drop-down-Menü aus oder geben Sie den Dateinamen ein und drücken Sie die Eingabetaste, sobald die richtige Datei im Autocomplete-Feld markiert ist.

Abbildung 2. Eingabe eines Dateinamens im Dialogfeld Datei öffnen
Ressourcen im Netzwerkbereich öffnen
Weitere Informationen finden Sie unter Details einer Ressource ansehen.

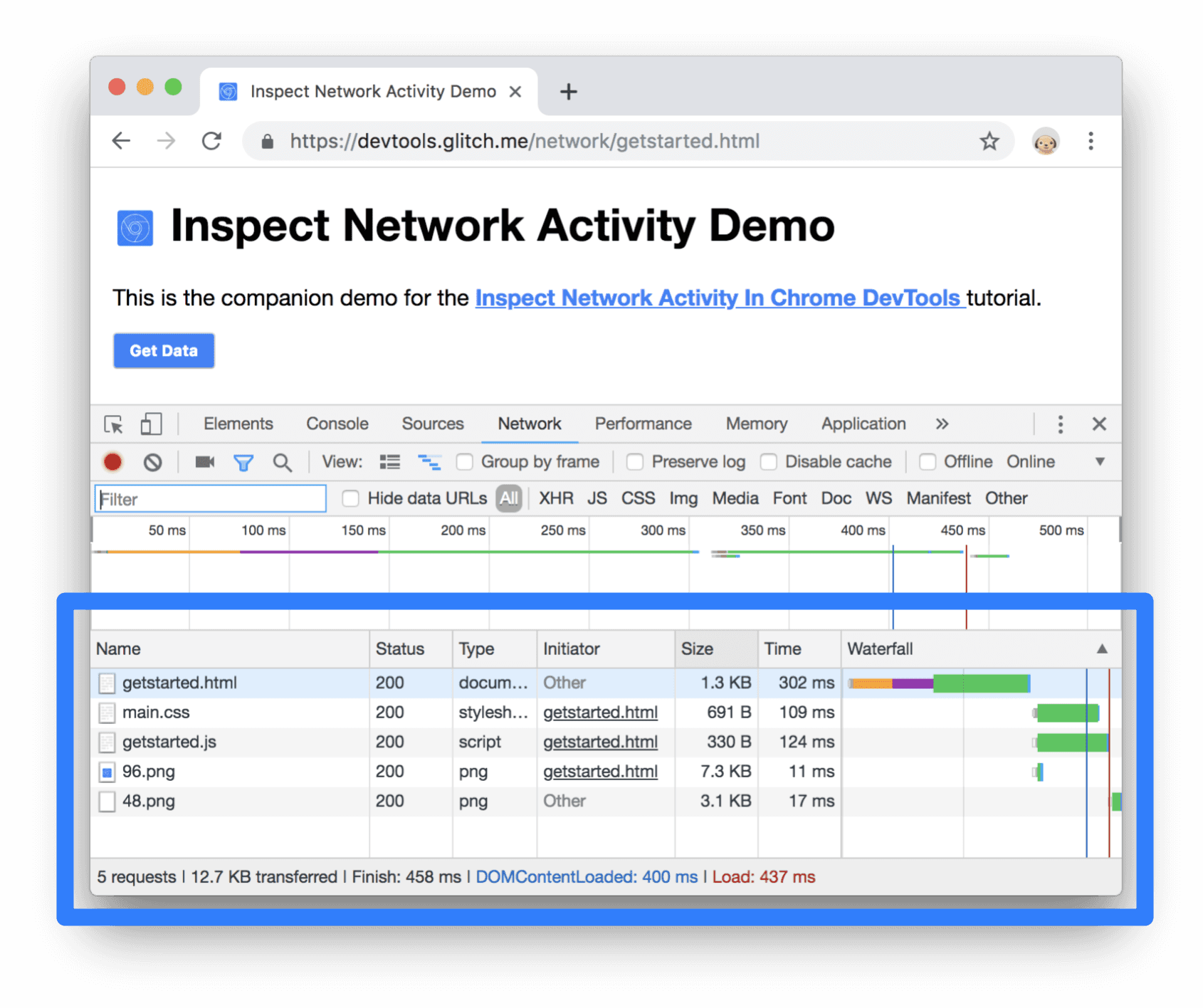
Abbildung 3. Ressource im Netzwerkbereich untersuchen
Ressourcen aus anderen Bereichen im Netzwerkbereich anzeigen
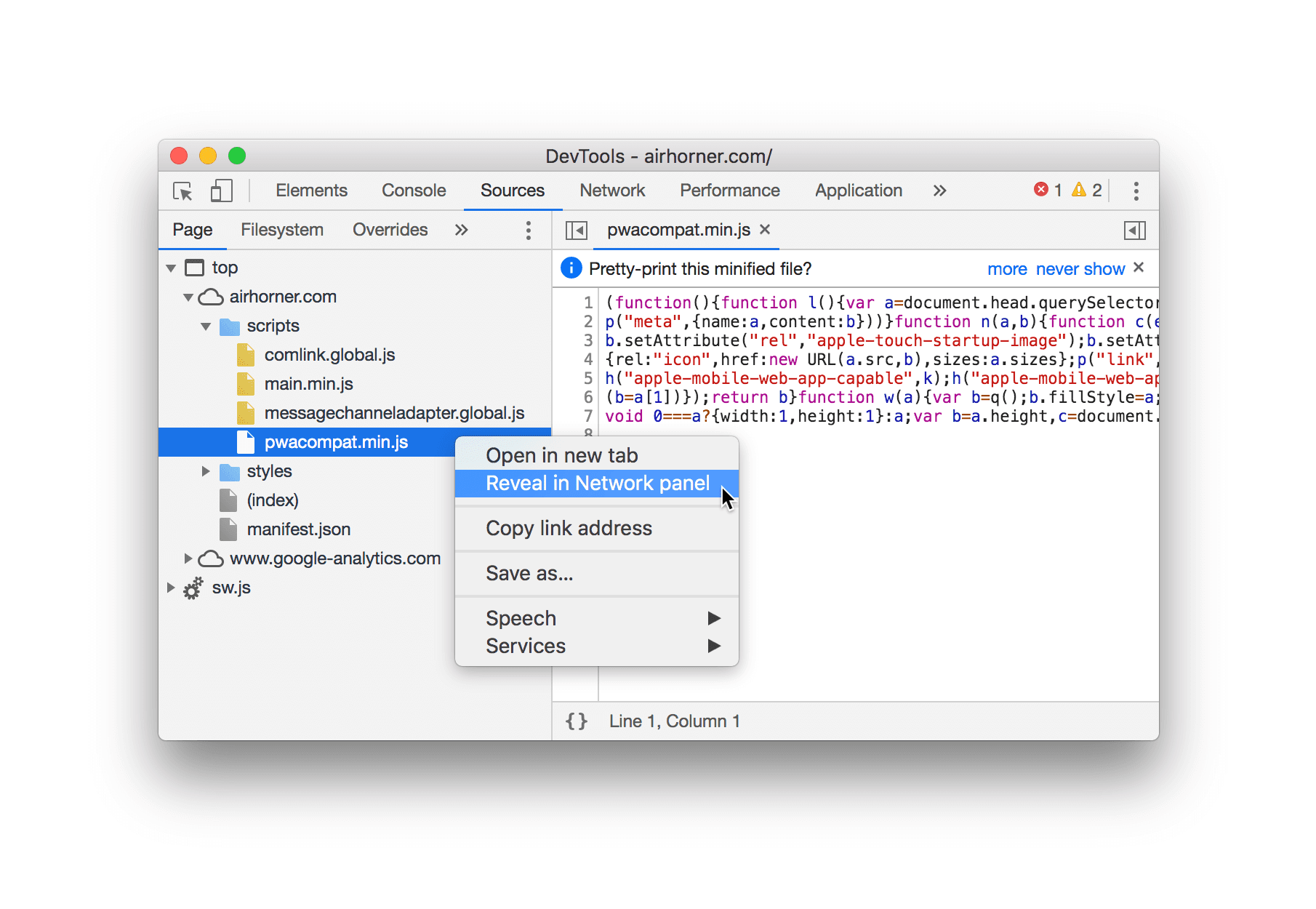
Im Abschnitt Ressourcen ansehen unten erfahren Sie, wie Sie Ressourcen aus verschiedenen Bereichen der DevTools-Benutzeroberfläche aufrufen. Wenn Sie eine Ressource im Bereich Netzwerk untersuchen möchten, klicken Sie mit der rechten Maustaste auf die Ressource und wählen Sie Im Netzwerkbereich anzeigen aus.

Abbildung 4. Die Option Im Netzwerkbereich anzeigen
Ressourcen ansehen
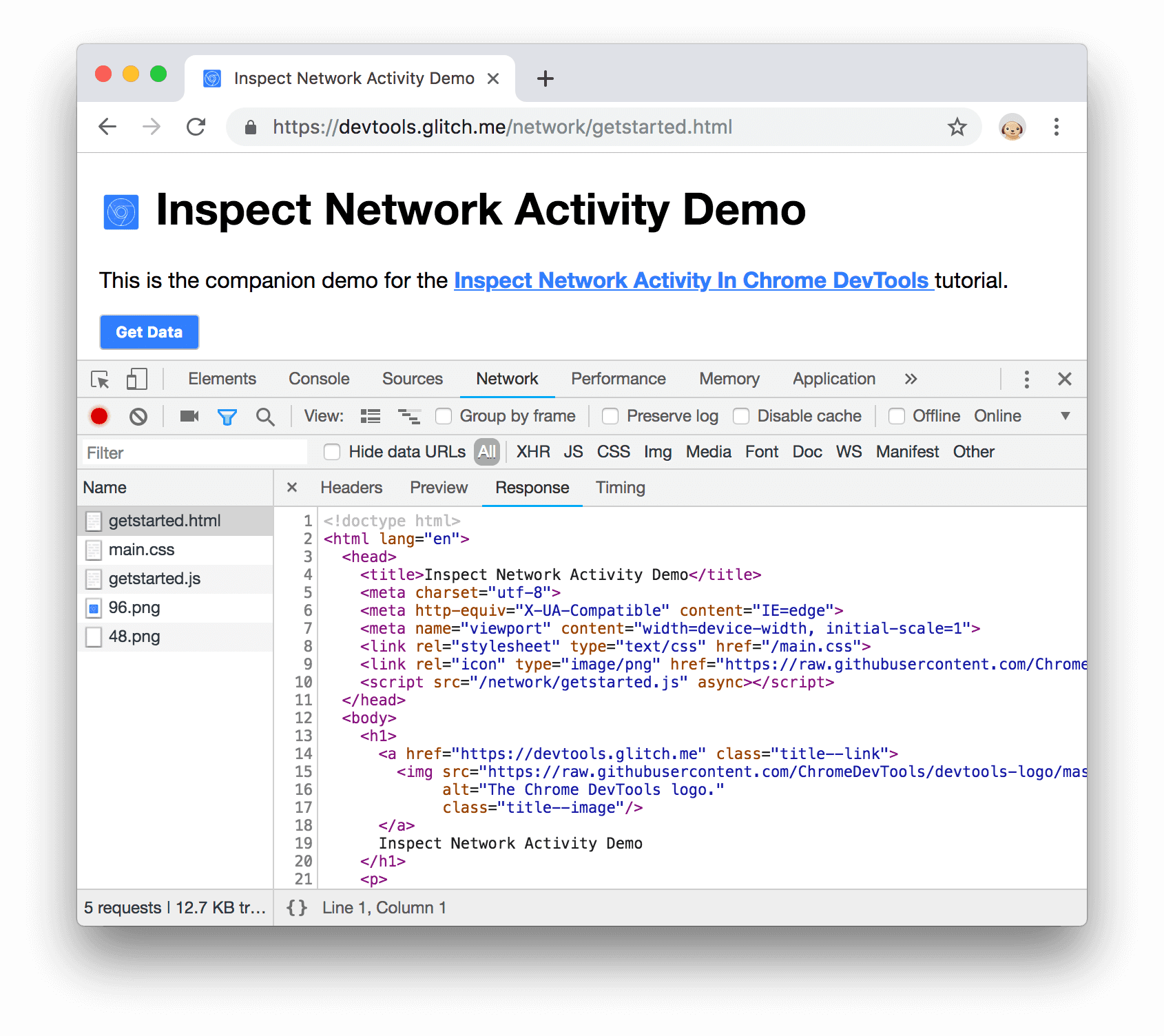
Ressourcen im Netzwerkbereich ansehen
Weitere Informationen finden Sie unter Netzwerkaktivitäten protokollieren.

Abbildung 5. Seitenressourcen im Netzwerklog
Nach Verzeichnis durchsuchen
So rufen Sie die Ressourcen einer Seite auf, die nach Verzeichnis organisiert sind:
- Klicken Sie auf den Tab Quellen, um den Bereich Quellen zu öffnen.
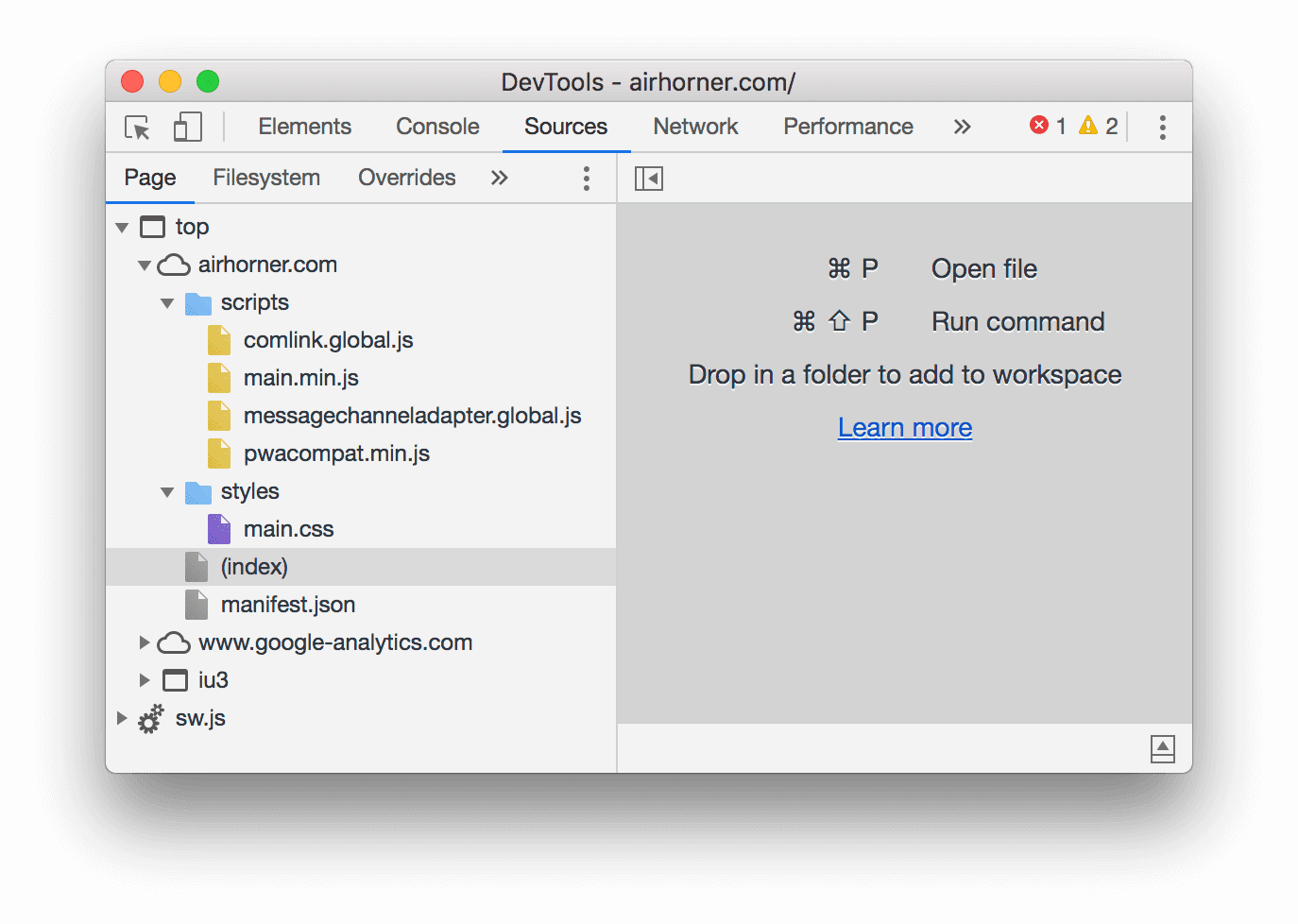
Klicken Sie auf den Tab Seite, um die Ressourcen der Seite aufzurufen. Der Bereich Seite wird geöffnet.

Abbildung 6. Der Bereich Seite
Hier ist eine Aufschlüsselung der nicht offensichtlichen Elemente in Abbildung 6:
- top ist der Browsing-Kontext des Hauptdokuments.
- airhorner.com steht für eine Domain. Alle darin verschachtelten Ressourcen stammen aus dieser Domain.
Die vollständige URL der Datei comlink.global.js ist wahrscheinlich
https://airhorner.com/scripts/comlink.global.js. - scripts ist ein Verzeichnis.
- (index) ist das primäre HTML-Dokument.
- iu3 ist ein weiterer Browserkontext. Dieser Kontext wurde wahrscheinlich durch ein
<iframe>-Element erstellt, das in den HTML-Code des Hauptdokuments eingebettet ist. - sw.js ist ein Service Worker-Ausführungskontext.
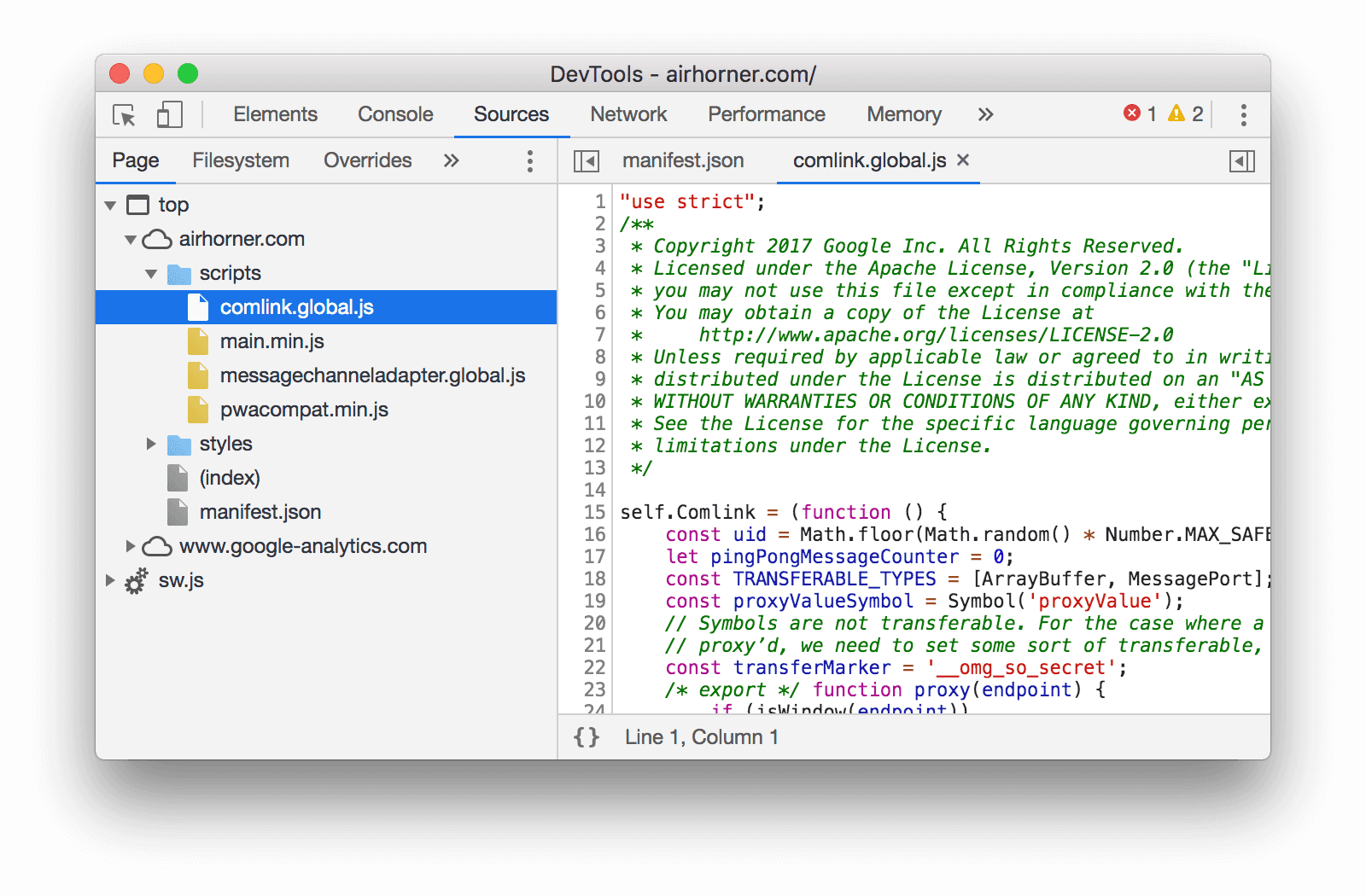
Klicken Sie auf eine Ressource, um sie im Editor aufzurufen.

Abbildung 7. Datei im Editor ansehen
Nach Dateiname suchen
Standardmäßig werden Ressourcen im Bereich Seite nach Verzeichnis gruppiert. So deaktivieren Sie diese Gruppierung und sehen die Ressourcen jeder Domain als flache Liste:
- Öffnen Sie den Bereich Seite. Weitere Informationen finden Sie unter Nach Verzeichnis suchen.
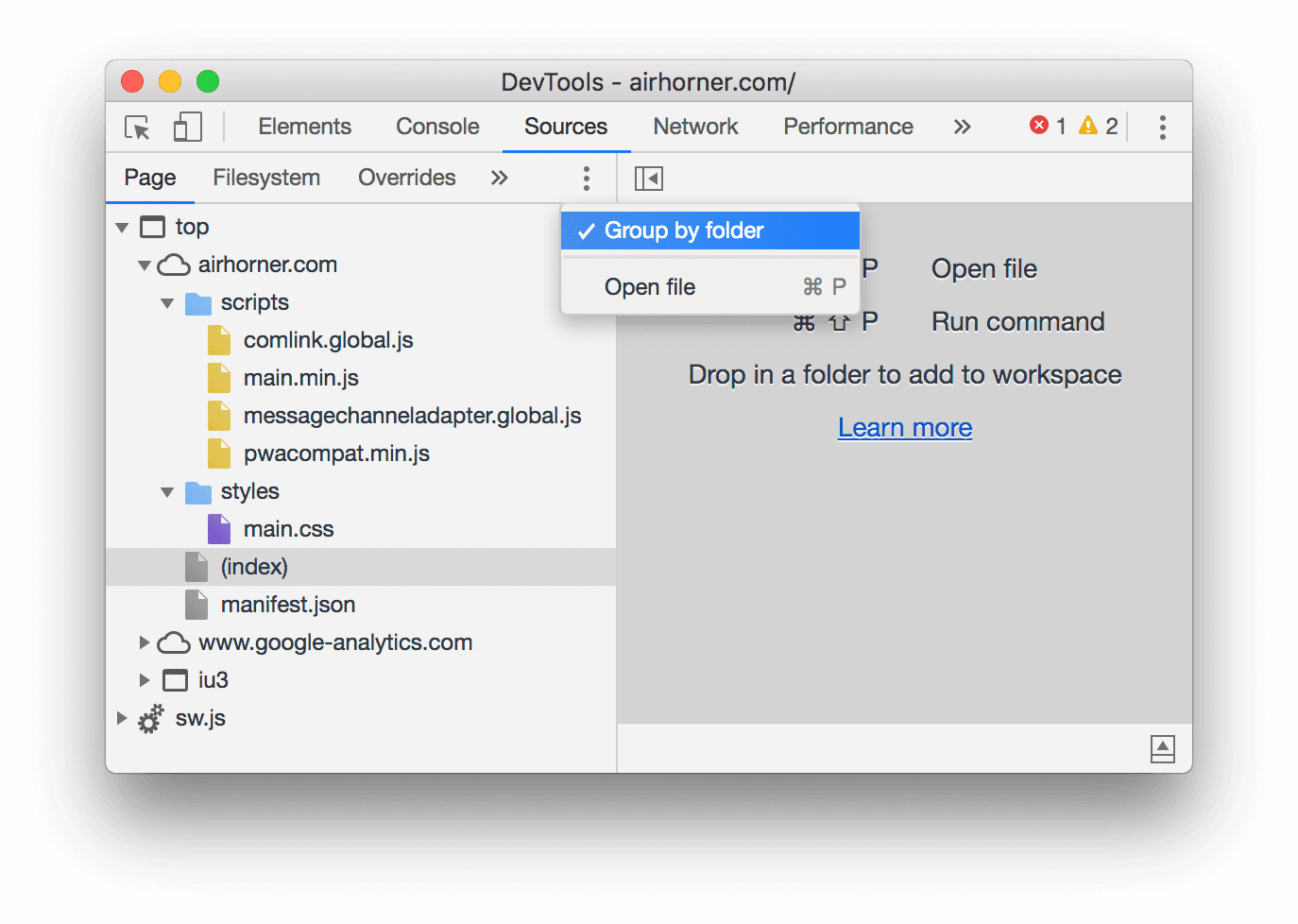
Klicken Sie auf das Dreipunkt-Menü
 und deaktivieren Sie Nach Ordner gruppieren.
und deaktivieren Sie Nach Ordner gruppieren.
Abbildung 8. Die Option Nach Ordner gruppieren
Ressourcen sind nach Dateityp organisiert. Innerhalb jedes Dateityps sind die Ressourcen alphabetisch sortiert.

Abbildung 9. Der Bereich Seite nach dem Deaktivieren von Nach Ordner gruppieren
Nach Dateityp suchen
So gruppieren Sie Ressourcen nach Dateityp:
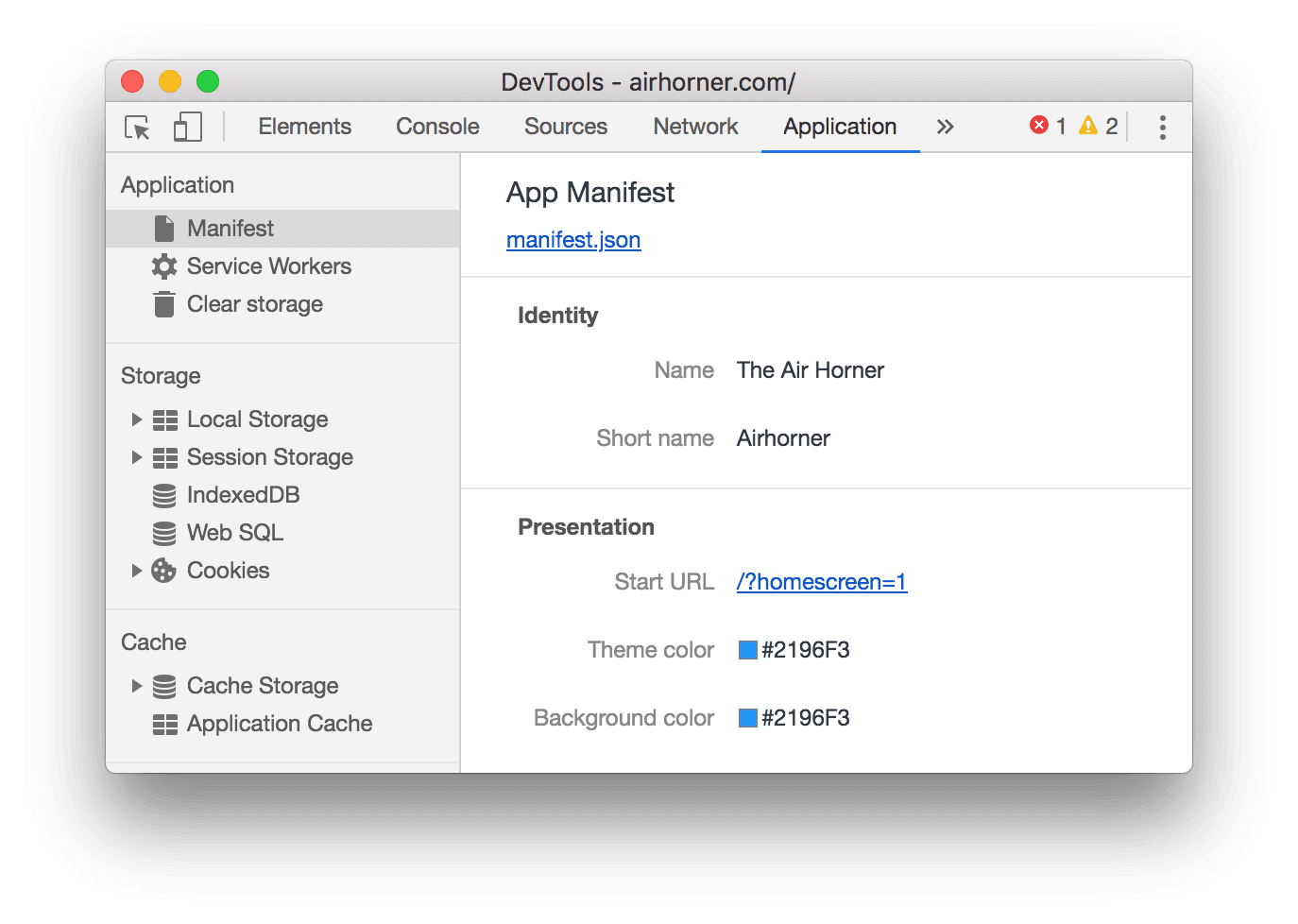
Klicken Sie auf den Tab Anwendung. Der Bereich Anwendung wird geöffnet. Standardmäßig wird normalerweise zuerst der Bereich Manifest geöffnet.

Abbildung 10. Der Bereich Anwendung
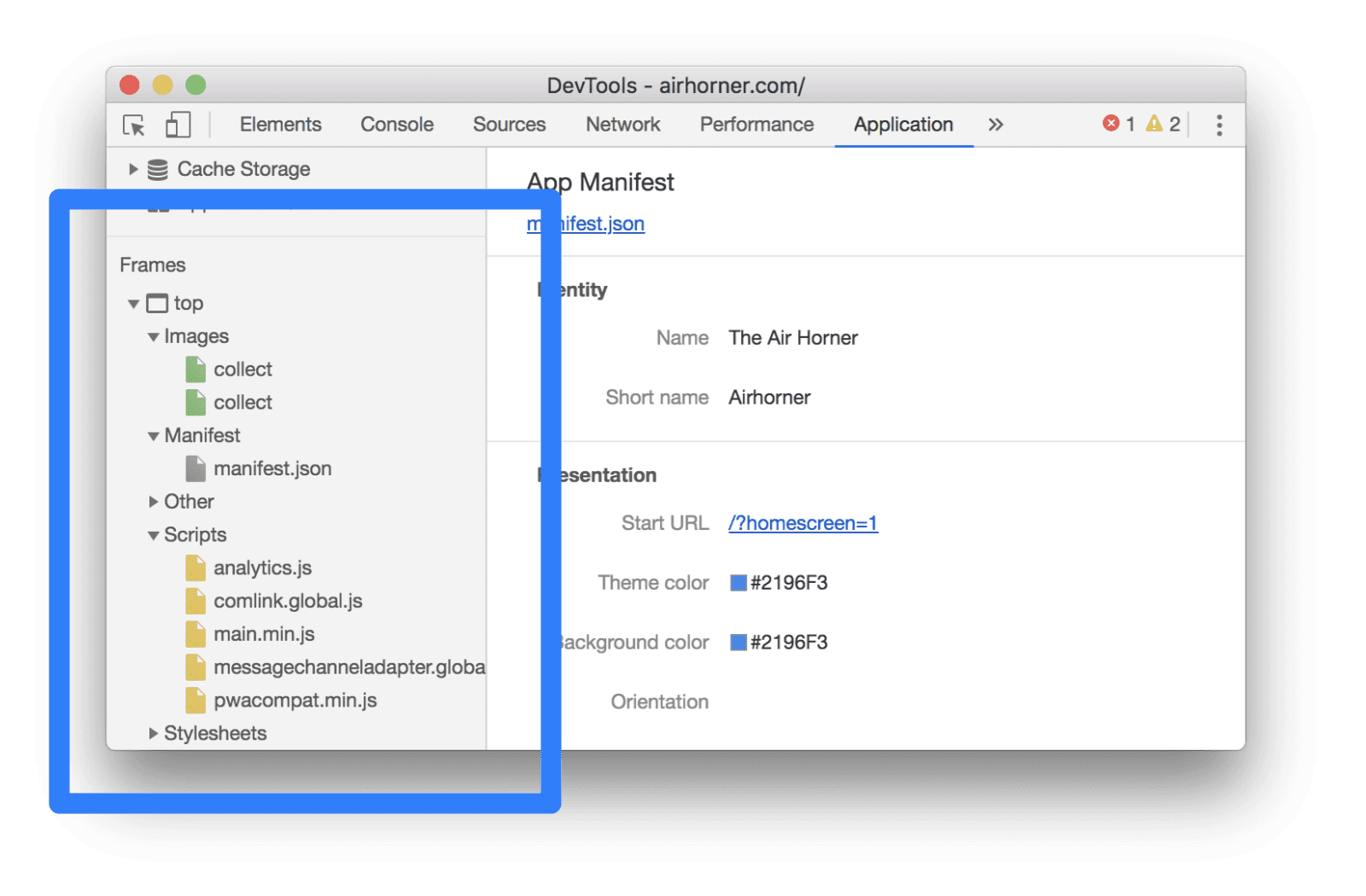
Scrollen Sie nach unten zum Bereich Frames.

Abbildung 11. Der Bereich Frames
Maximieren Sie die gewünschten Abschnitte.
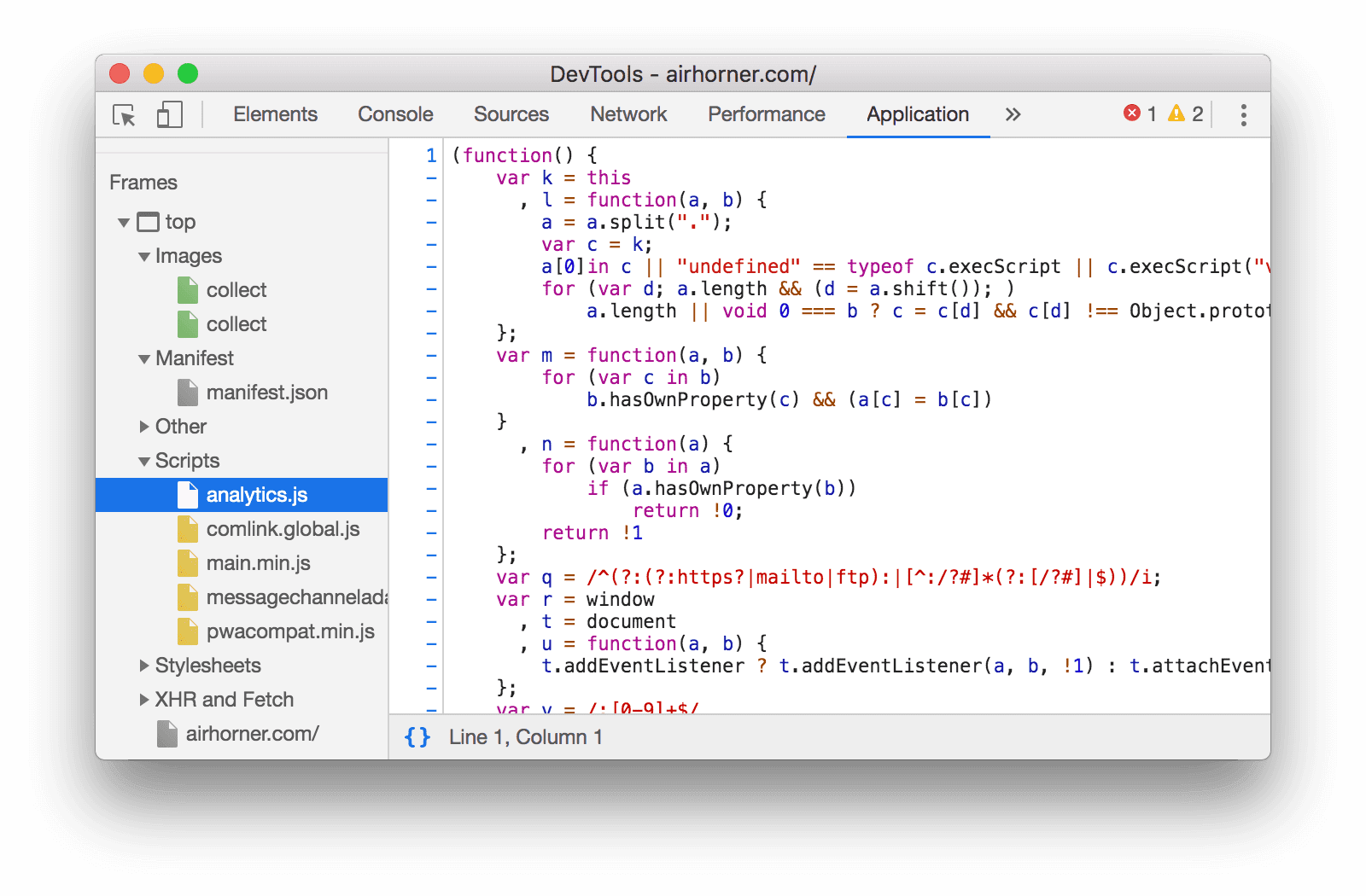
Klicken Sie auf eine Ressource, um sie aufzurufen.

Abbildung 11. Ressource im Bereich Anwendung ansehen
Dateien nach Typ im Netzwerkbereich durchsuchen

Abbildung 12. Nach CSS im Netzwerkprotokoll filtern


