このガイドでは、Chrome DevTools を使用してウェブページのリソースを表示する方法について説明します。リソースとは、ページを正しく表示するために必要なファイルです。リソースの例としては、CSS ファイル、JavaScript ファイル、HTML ファイル、画像などがあります。
このガイドは、ウェブ開発と Chrome DevTools の基本を理解していることを前提としています。
リソースを開く
検査するリソースの名前がわかっている場合は、コマンド メニューを使用してリソースをすばやく開くことができます。
Ctrl+P キー(Windows)または Command+P キー(Mac)を押します。[ファイルを開く] ダイアログが開きます。
![[ファイルの開く] ダイアログ](https://developer.chrome.google.cn/static/docs/devtools/resources/image/the-open-file-dialog-900264467667a.png?authuser=00&hl=ja)
図 1. [ファイルを開く] ダイアログ
プルダウンからファイルを選択するか、ファイル名の入力を開始して、自動入力ボックスで適切なファイルがハイライト表示されたら Enter キーを押します。
![[ファイルを開く] ダイアログにファイル名を入力する](https://developer.chrome.google.cn/static/docs/devtools/resources/image/typing-filename-the-ope-70f00e3b3eabc.png?authuser=00&hl=ja)
図 2. [Open File] ダイアログにファイル名を入力する
ネットワーク パネルでリソースを開く
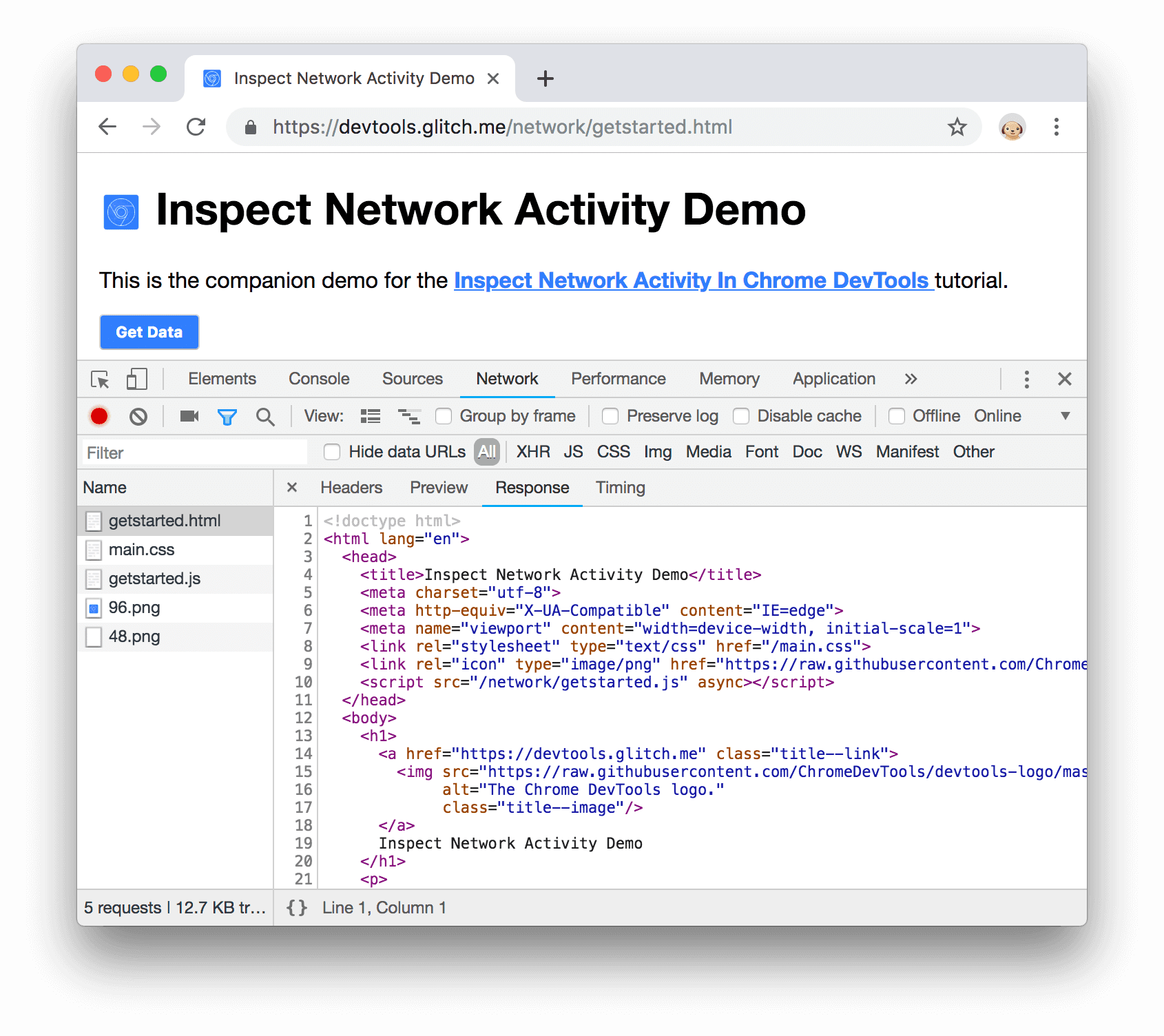
リソースの詳細を検査するをご覧ください。

図 3. [ネットワーク] パネルでリソースを検査する
他のパネルからネットワーク パネルにリソースを表示する
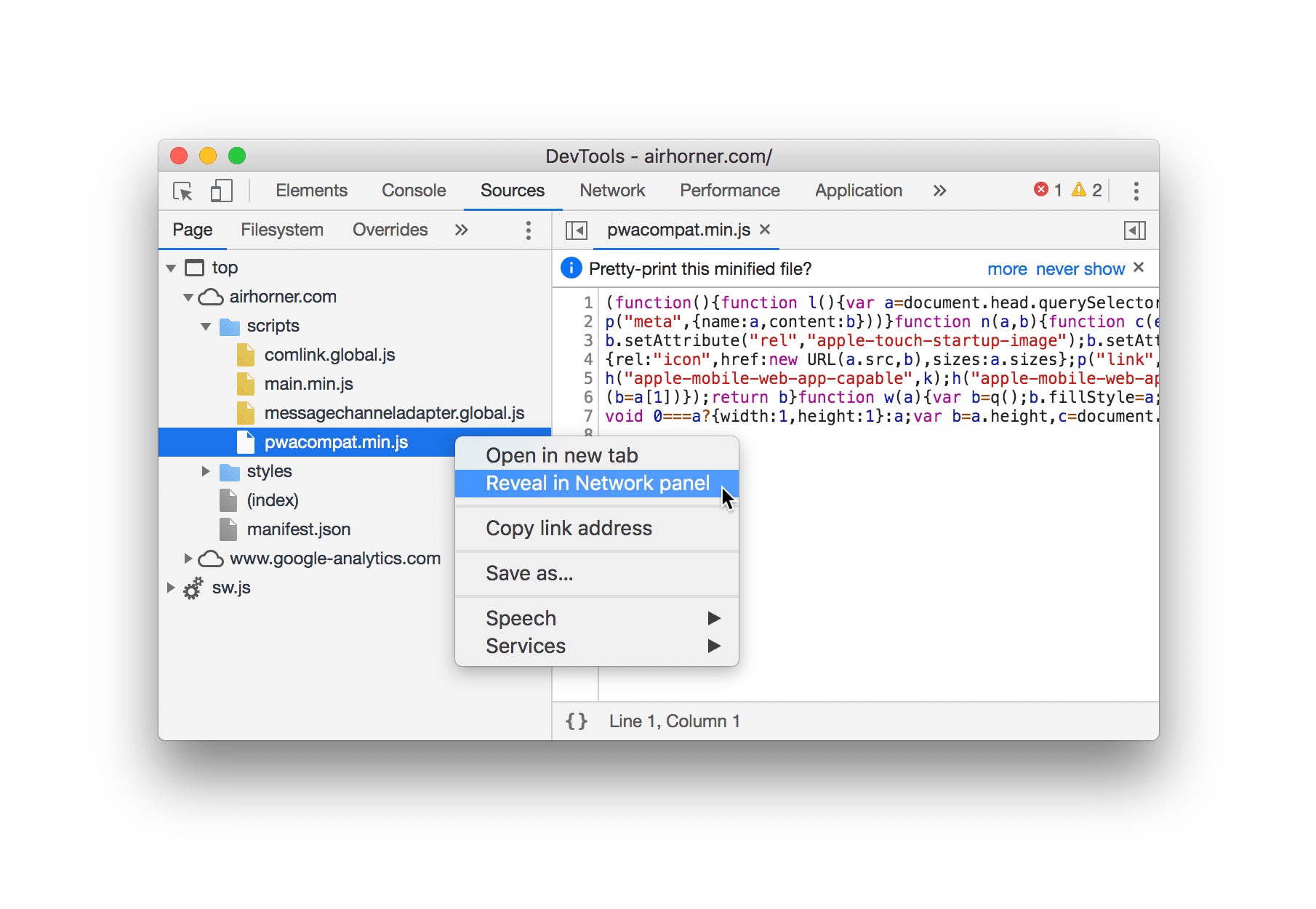
以下のリソースを参照するセクションでは、DevTools UI のさまざまな部分からリソースを表示する方法について説明します。[ネットワーク] パネルでリソースを検査する場合は、リソースを右クリックして [ネットワーク パネルに表示] を選択します。

図 4. [ネットワーク パネルに表示] オプション
リソースのブラウジング
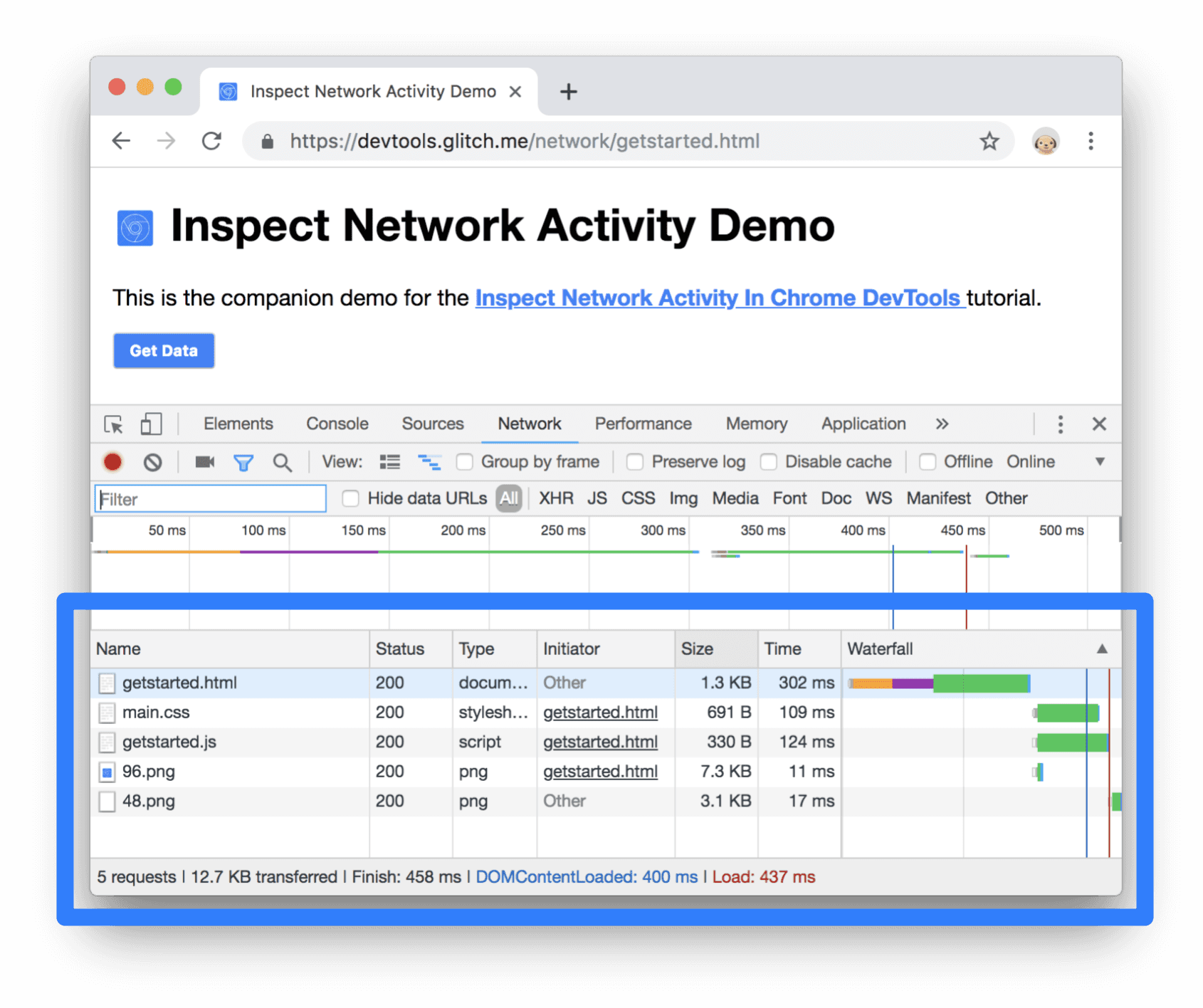
ネットワーク パネルでリソースを参照する
ネットワーク アクティビティのログを記録するをご覧ください。

図 5. ネットワーク ログのページ リソース
ディレクトリ別に閲覧する
ページのリソースをディレクトリ別に表示するには:
- [ソース] タブをクリックして、[ソース] パネルを開きます。
[ページ] タブをクリックして、ページのリソースを表示します。[ページ] ペインが開きます。
![[ページ] ペイン](https://developer.chrome.google.cn/static/docs/devtools/resources/image/the-page-pane-ac301f62d982.png?authuser=00&hl=ja)
図 6. [ページ] ペイン
図 6 のわかりにくい項目を以下に示します。
- top は、メインのドキュメントのブラウジング コンテキストです。
- airhorner.com はドメインを表します。その下にネストされたすべてのリソースは、そのドメインから取得されます。たとえば、comlink.global.js ファイルの完全な URL は
https://airhorner.com/scripts/comlink.global.jsです。 - scripts はディレクトリです。
- (index): メインの HTML ドキュメントです。
- iu3 は別のブラウジング コンテキストです。このコンテキストは、メイン ドキュメントの HTML に埋め込まれた
<iframe>要素によって作成された可能性があります。 - sw.js は、サービス ワーカーの実行コンテキストです。
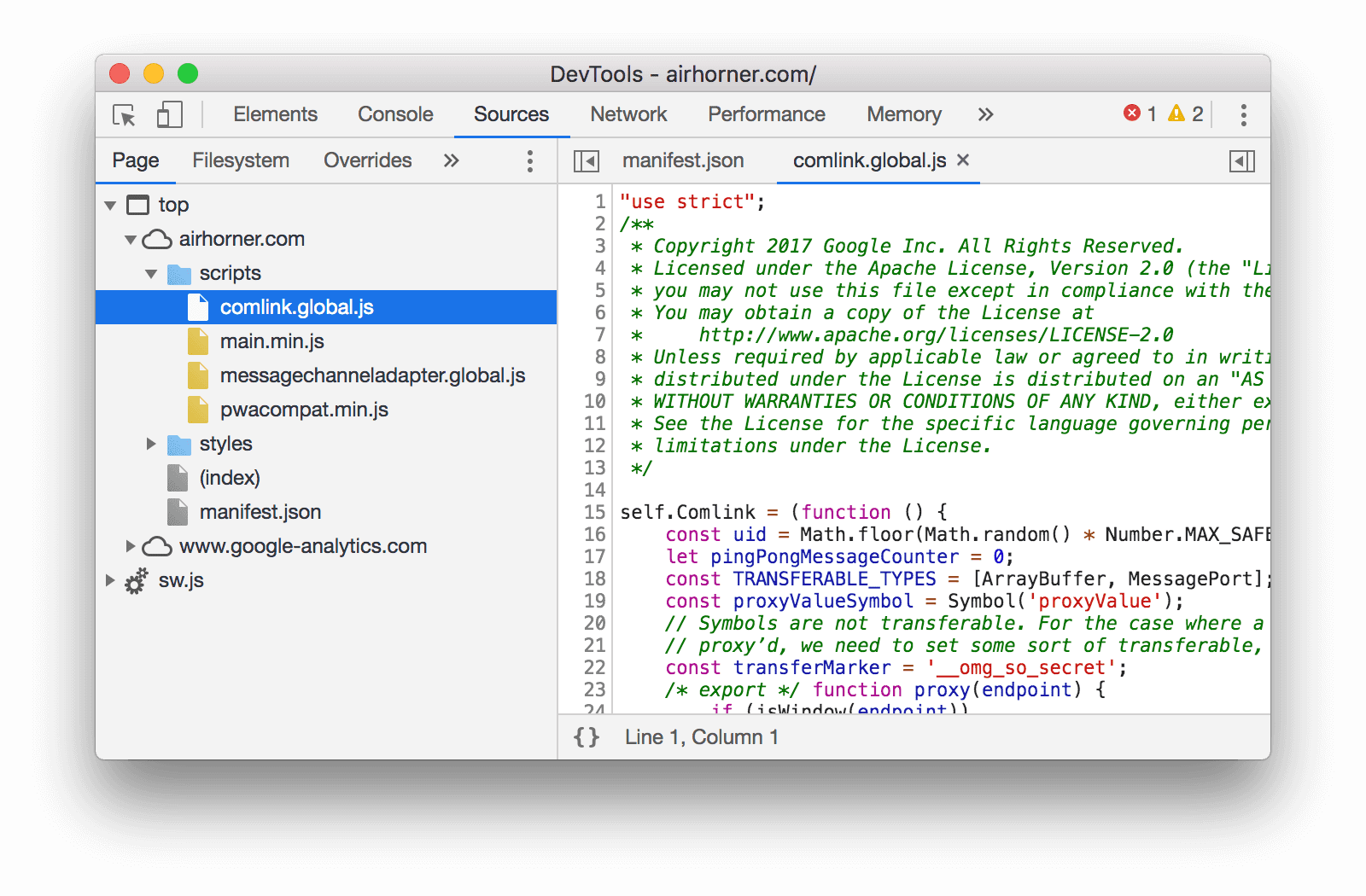
リソースをクリックしてエディタで表示します。

図 7. エディタでファイルを表示する
ファイル名で参照
デフォルトでは、[ページ] ペインではリソースがディレクトリごとにグループ化されます。このグループ化を無効にして、各ドメインのリソースをフラットなリストとして表示するには:
- [ページ] ペインを開きます。ディレクトリで参照するをご覧ください。
[その他]
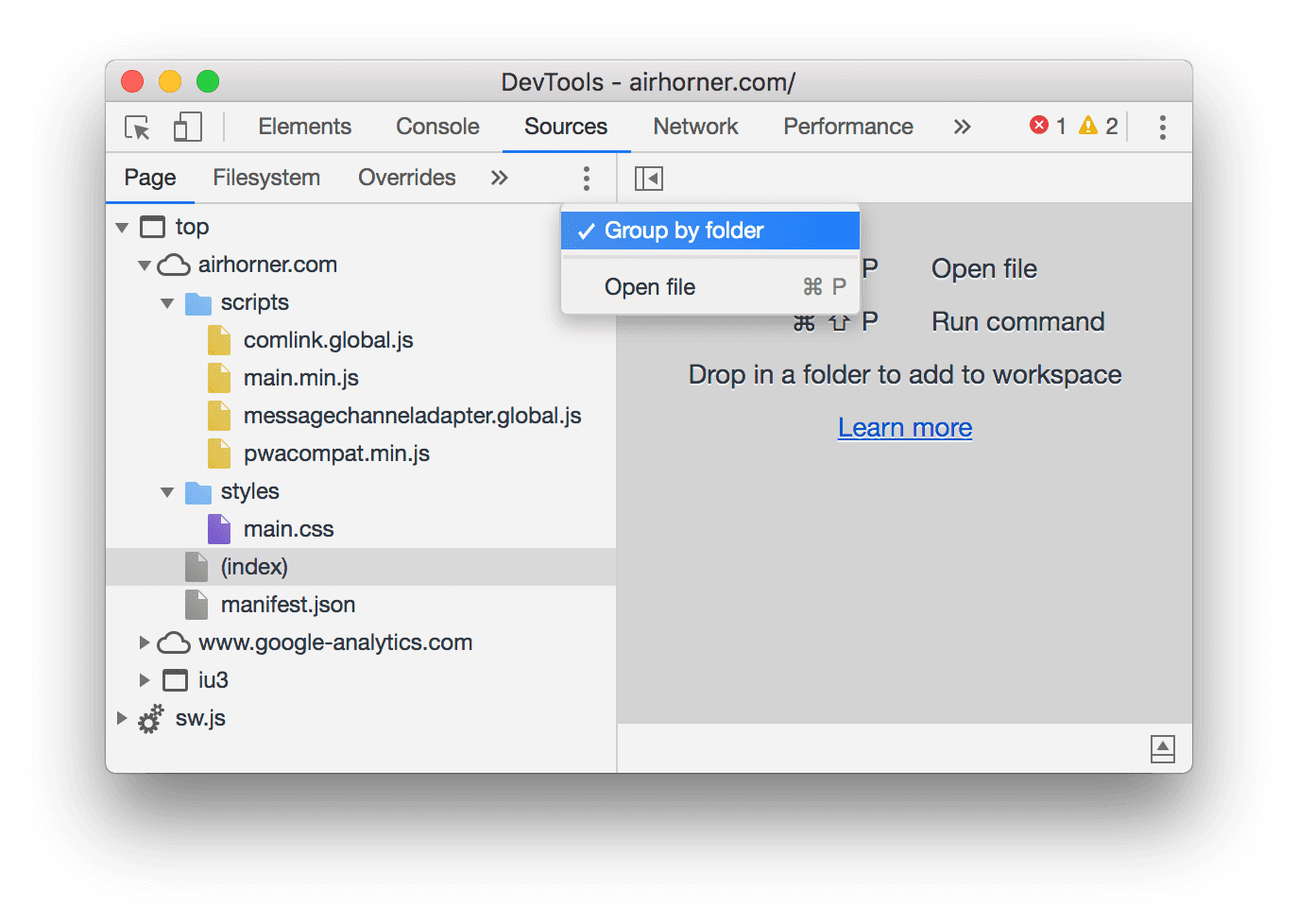
 をクリックし、[フォルダ別にグループ化] を無効にします。
をクリックし、[フォルダ別にグループ化] を無効にします。
図 8. [フォルダ別に分類] オプション
リソースはファイルタイプ別に整理されます。各ファイルタイプ内で、リソースはアルファベット順に整理されます。
![[フォルダ別に分類] を無効にした後の [ページ] ペイン](https://developer.chrome.google.cn/static/docs/devtools/resources/image/the-page-pane-disabling-7a05f9890cbc4.png?authuser=00&hl=ja)
図 9. [フォルダ別に分類] を無効にした後の [ページ] ペイン
ファイル形式で参照する
ファイルタイプに基づいてリソースをグループ化するには:
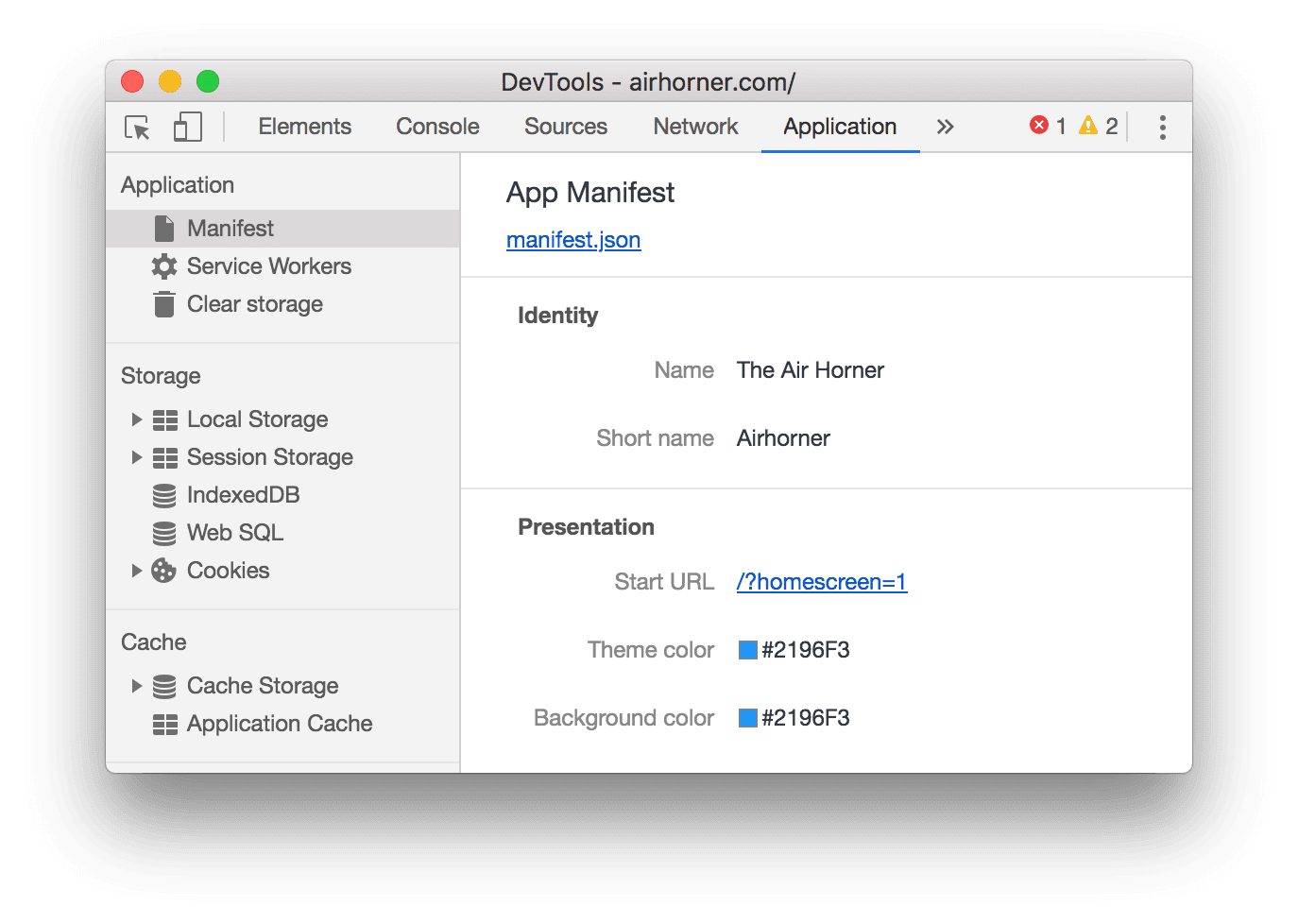
[Application] タブをクリックします。[Application] パネルが開きます。デフォルトでは、[マニフェスト] ペインが最初に開きます。

図 10. [アプリケーション] パネル
[フレーム] ペインまで下にスクロールします。
![[フレーム] ペイン](https://developer.chrome.google.cn/static/docs/devtools/resources/image/the-frames-pane-9d2432adb0aea.png?authuser=00&hl=ja)
図 11. [フレーム] ペイン
関心のあるセクションを開きます。
リソースをクリックすると内容が表示されます。
![[アプリケーション] パネルでリソースを表示する](https://developer.chrome.google.cn/static/docs/devtools/resources/image/viewing-resource-the-ap-873c25a92d586.png?authuser=00&hl=ja)
図 11. [アプリケーション] パネルでリソースを表示する
ネットワーク パネルでファイルの種類別に参照する
リソースタイプでフィルタするをご覧ください。

図 12. ネットワーク ログで CSS をフィルタする

