Bu kılavuzda, bir web sayfasının kaynaklarını görüntülemek için Chrome Geliştirici Araçları'nı nasıl kullanacağınız açıklanmaktadır. Kaynaklar, bir sayfanın doğru şekilde görüntülenmesi için ihtiyaç duyduğu dosyalardır. Kaynaklara örnek olarak CSS, JavaScript ve HTML dosyalarının yanı sıra resimler verilebilir.
Bu kılavuzda, web geliştirme ve Chrome Geliştirici Araçları'nın temel özelliklerine aşina olduğunuz varsayılmaktadır.
Açık kaynaklar
İncelemek istediğiniz kaynağın adını biliyorsanız Komut Menüsü, kaynağı hızlı bir şekilde açmanızı sağlar.
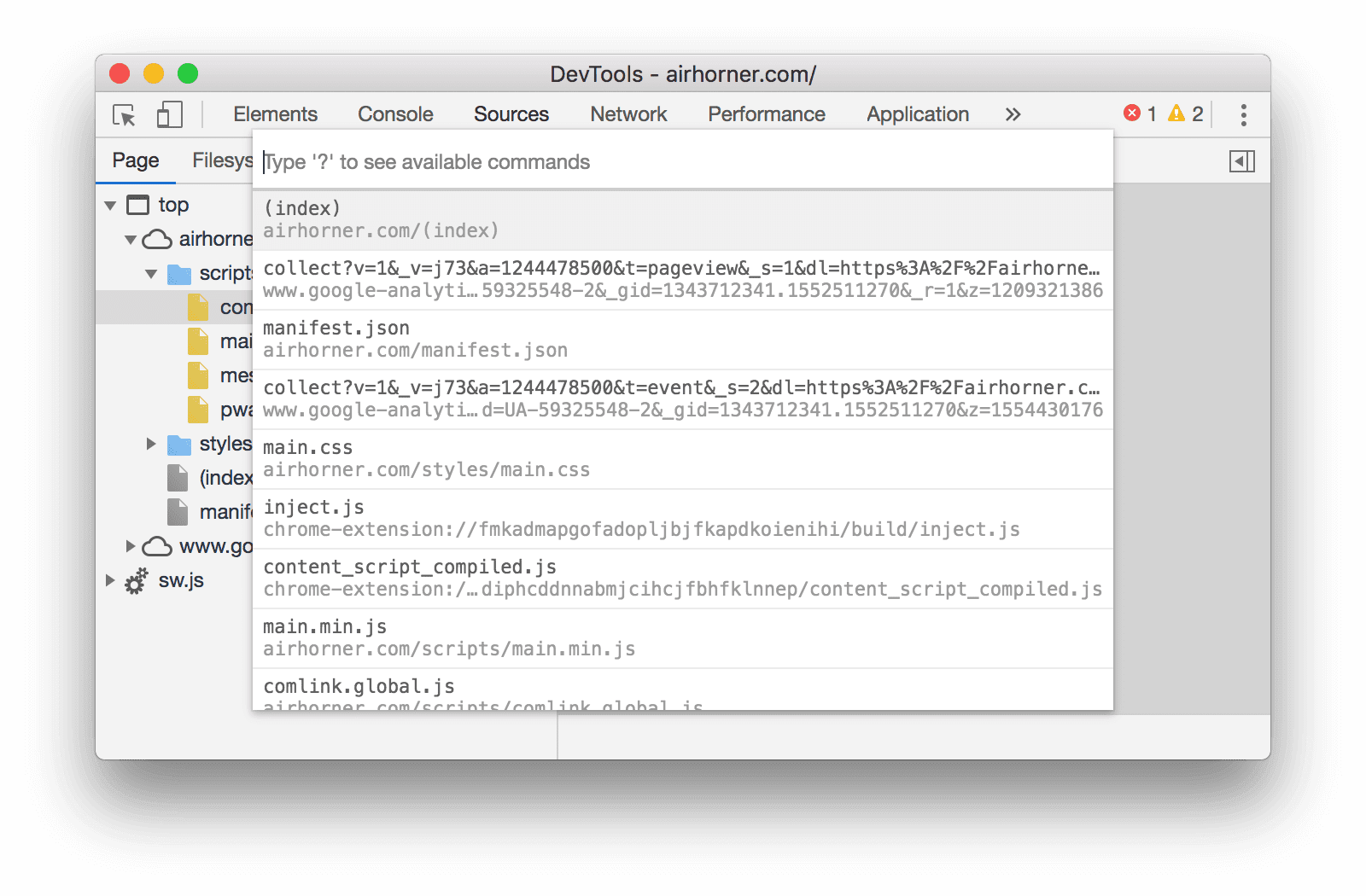
Ctrl+P veya Komut+P (Mac) tuşlarına basın. Dosya Aç iletişim kutusu açılır.

Şekil 1. Dosya Aç iletişim kutusu
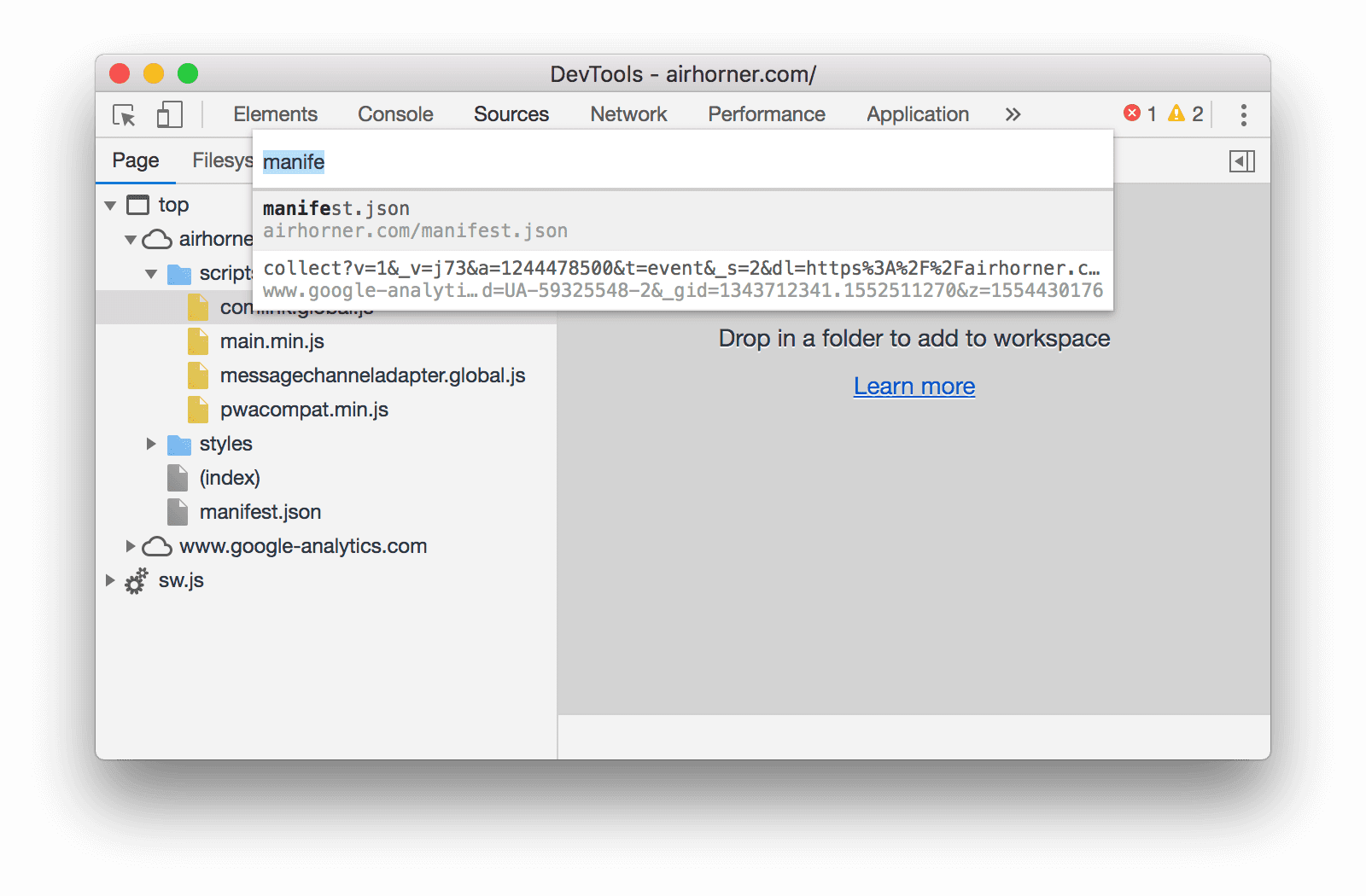
Açılır menüden dosyayı seçin veya dosya adını yazmaya başlayın ve otomatik tamamlama kutusunda doğru dosya vurgulandığında Enter tuşuna basın.

Şekil 2. Dosya Aç iletişim kutusuna dosya adı yazma
Ağ panelinde kaynakları açma
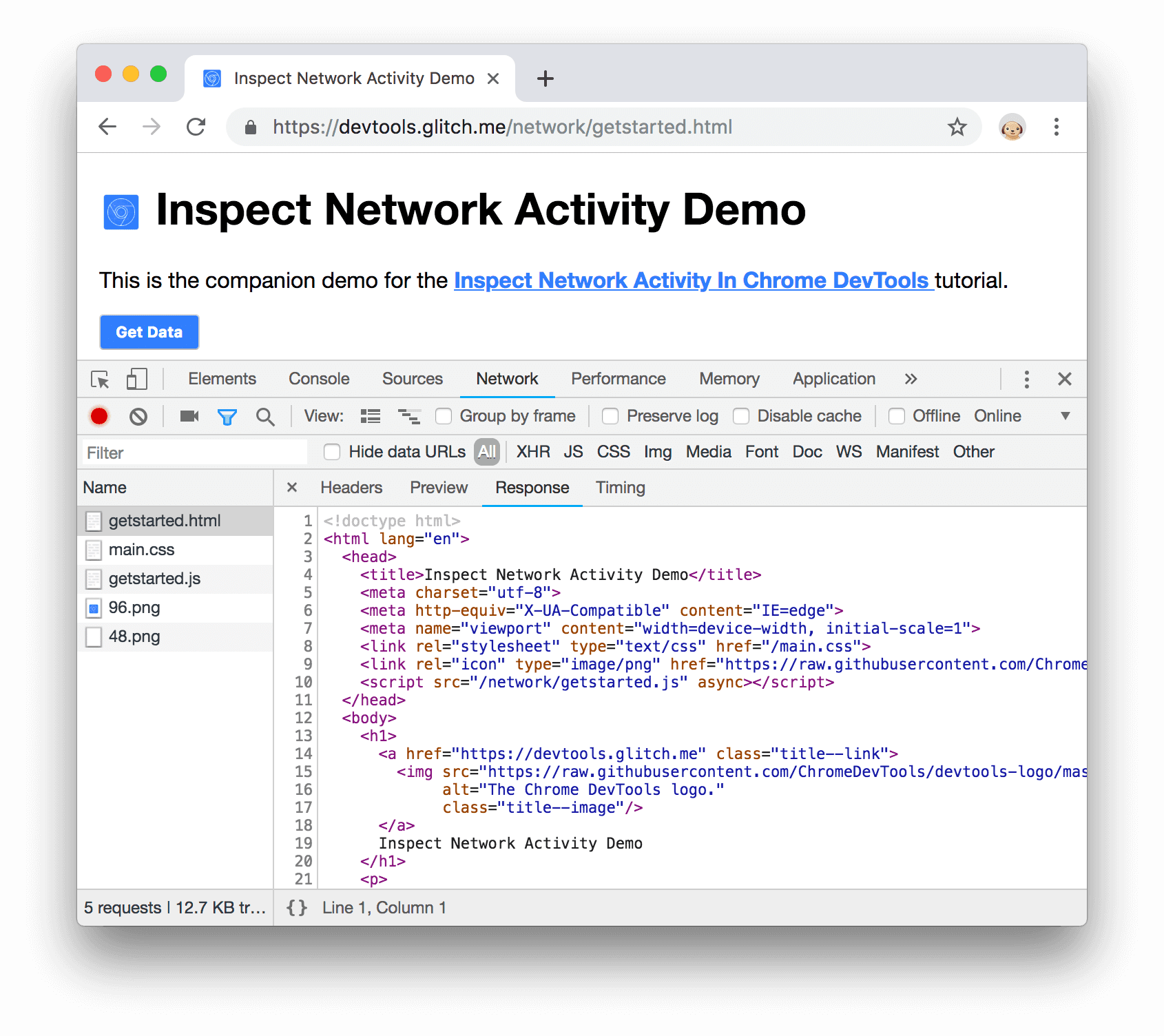
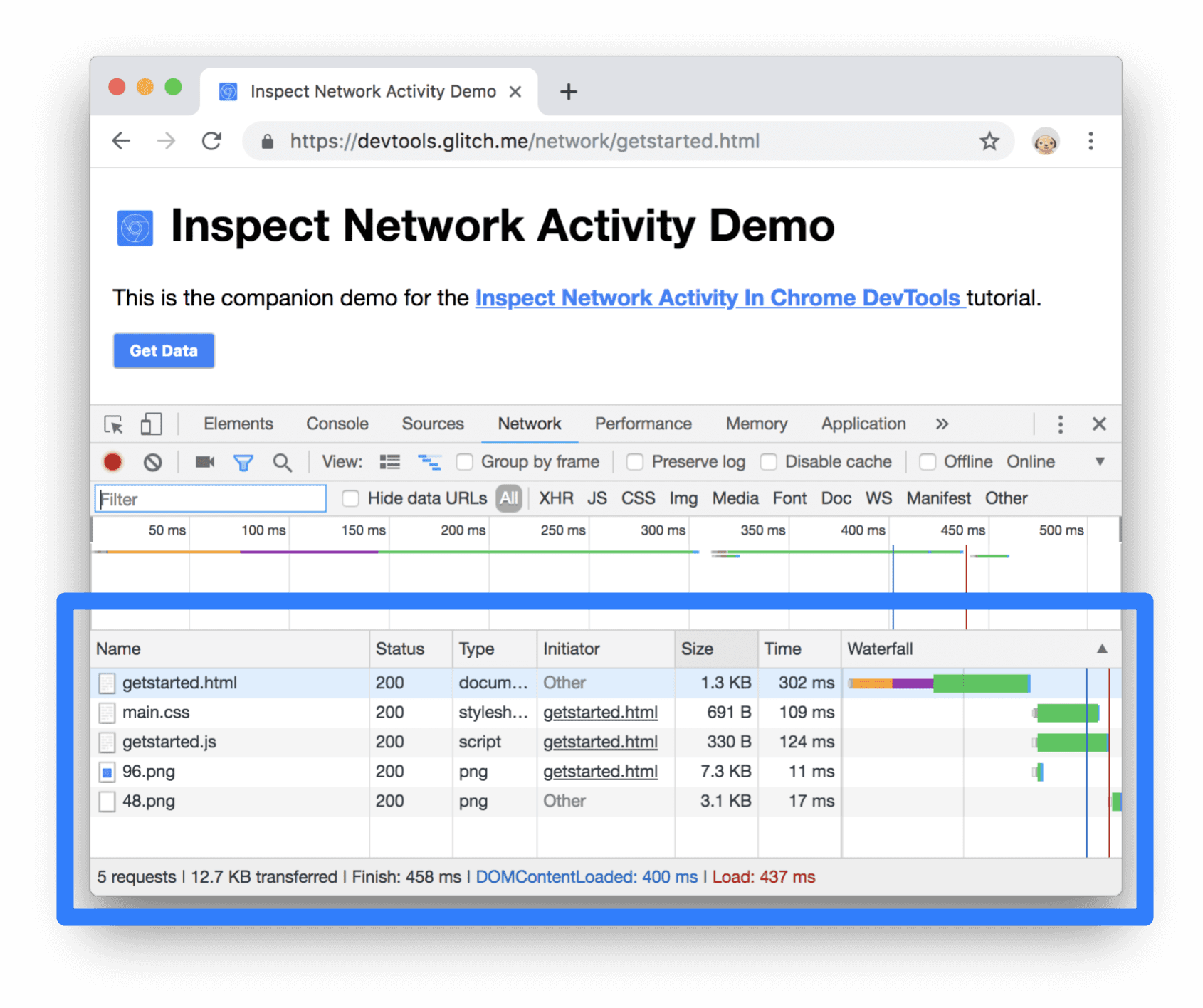
Bir kaynağın ayrıntılarını inceleme bölümüne bakın.

Şekil 3. Ağ panelinde bir kaynağı inceleme
Diğer panellerden Ağ panelindeki kaynakları gösterme
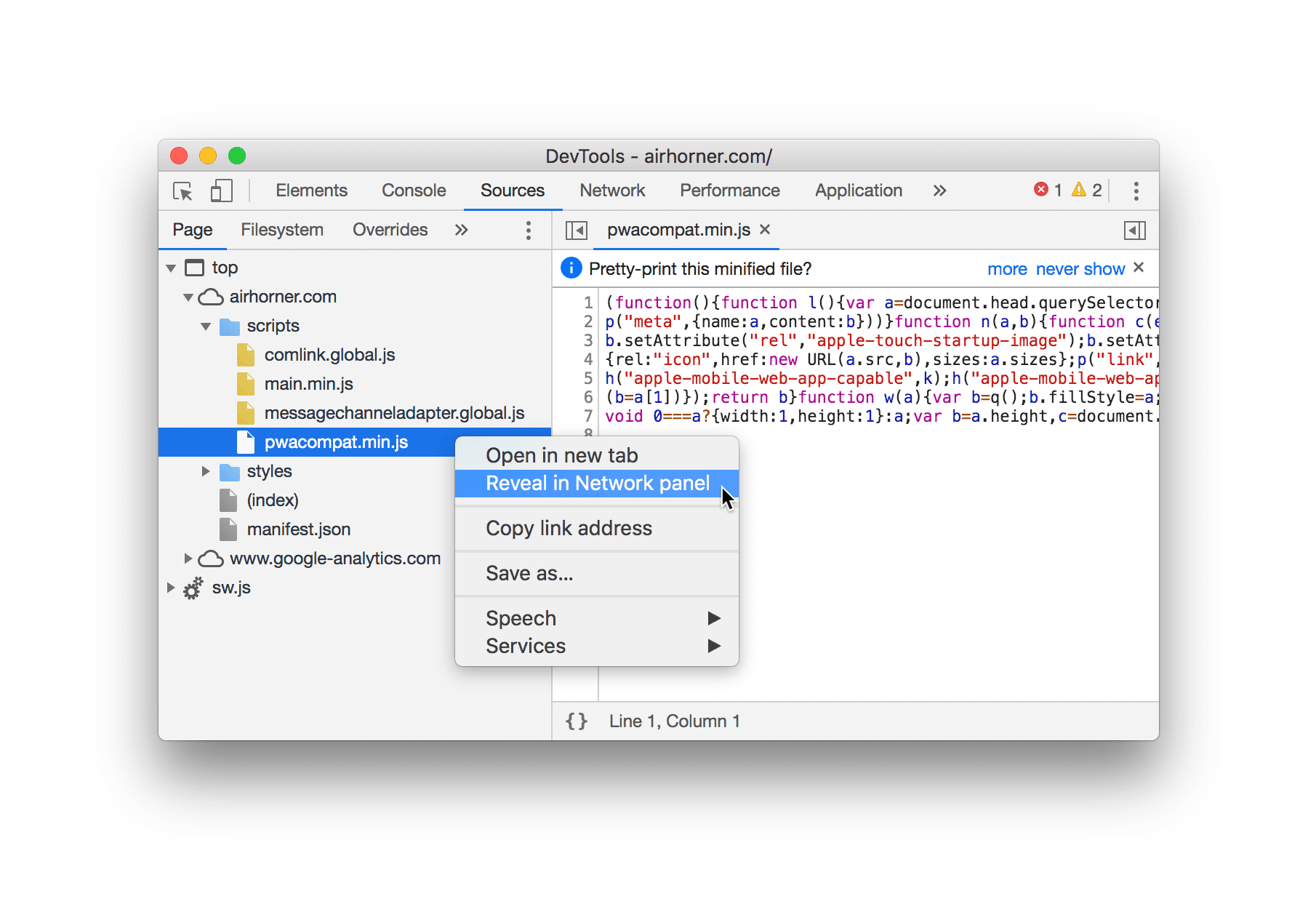
Aşağıdaki Kaynaklara göz at bölümünde, DevTools kullanıcı arayüzünün çeşitli bölümlerindeki kaynakları nasıl görüntüleyeceğiniz gösterilmektedir. Bir kaynağı Ağ panelinde incelemek isterseniz kaynağı sağ tıklayıp Ağ panelinde göster'i seçin.

Şekil 4. Ağ panelinde göster seçeneği
Kaynaklara göz at
Ağ panelinde kaynaklara göz atma
Ağ etkinliğini günlüğe kaydetme başlıklı makaleyi inceleyin.

Şekil 5. Ağ Günlüğündeki sayfa kaynakları
Dizine göre göz atma
Bir sayfanın kaynaklarını dizine göre düzenlenmiş olarak görüntülemek için:
- Kaynaklar panelini açmak için Kaynaklar sekmesini tıklayın.
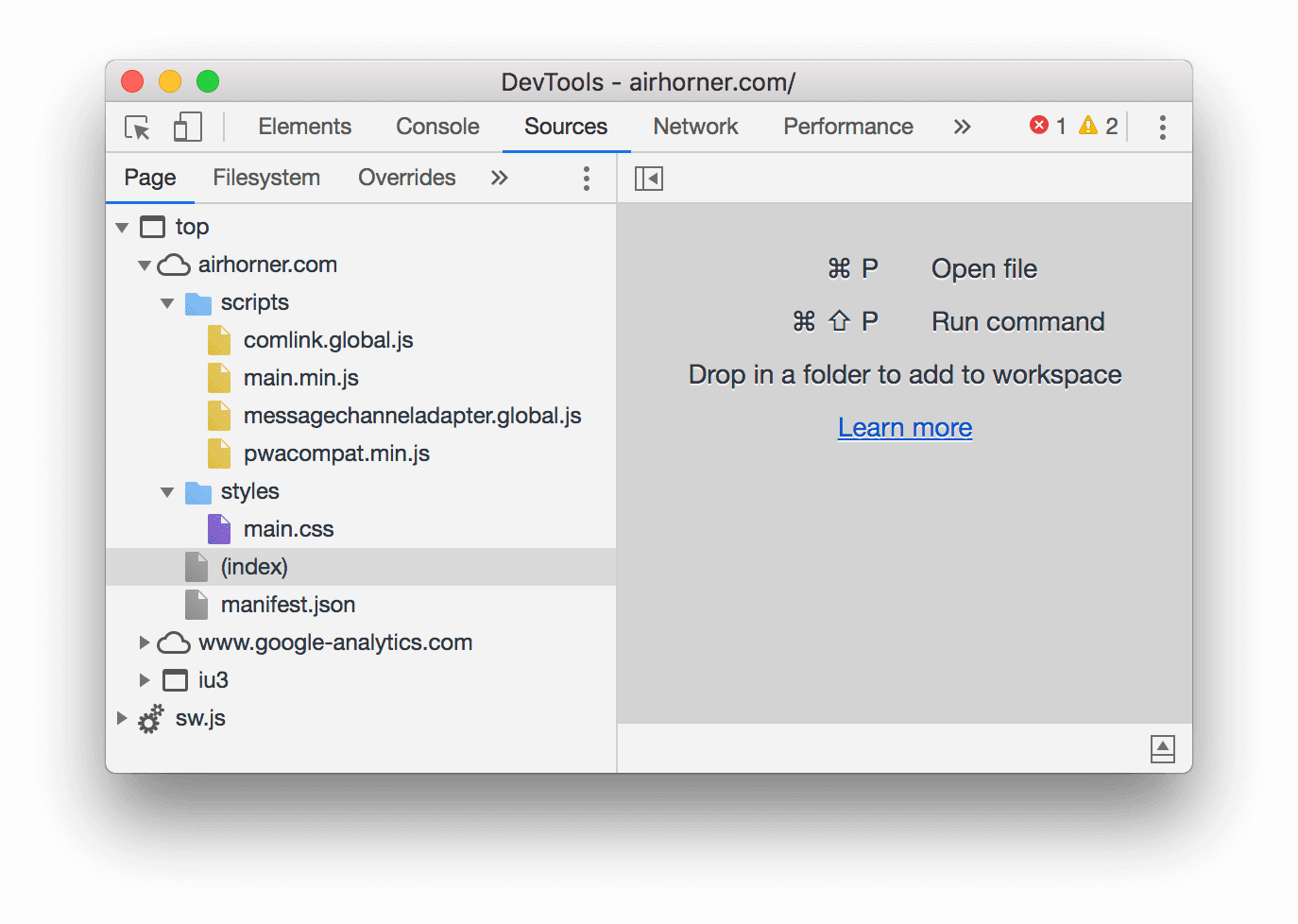
Sayfanın kaynaklarını göstermek için Sayfa sekmesini tıklayın. Sayfa bölmesi açılır.

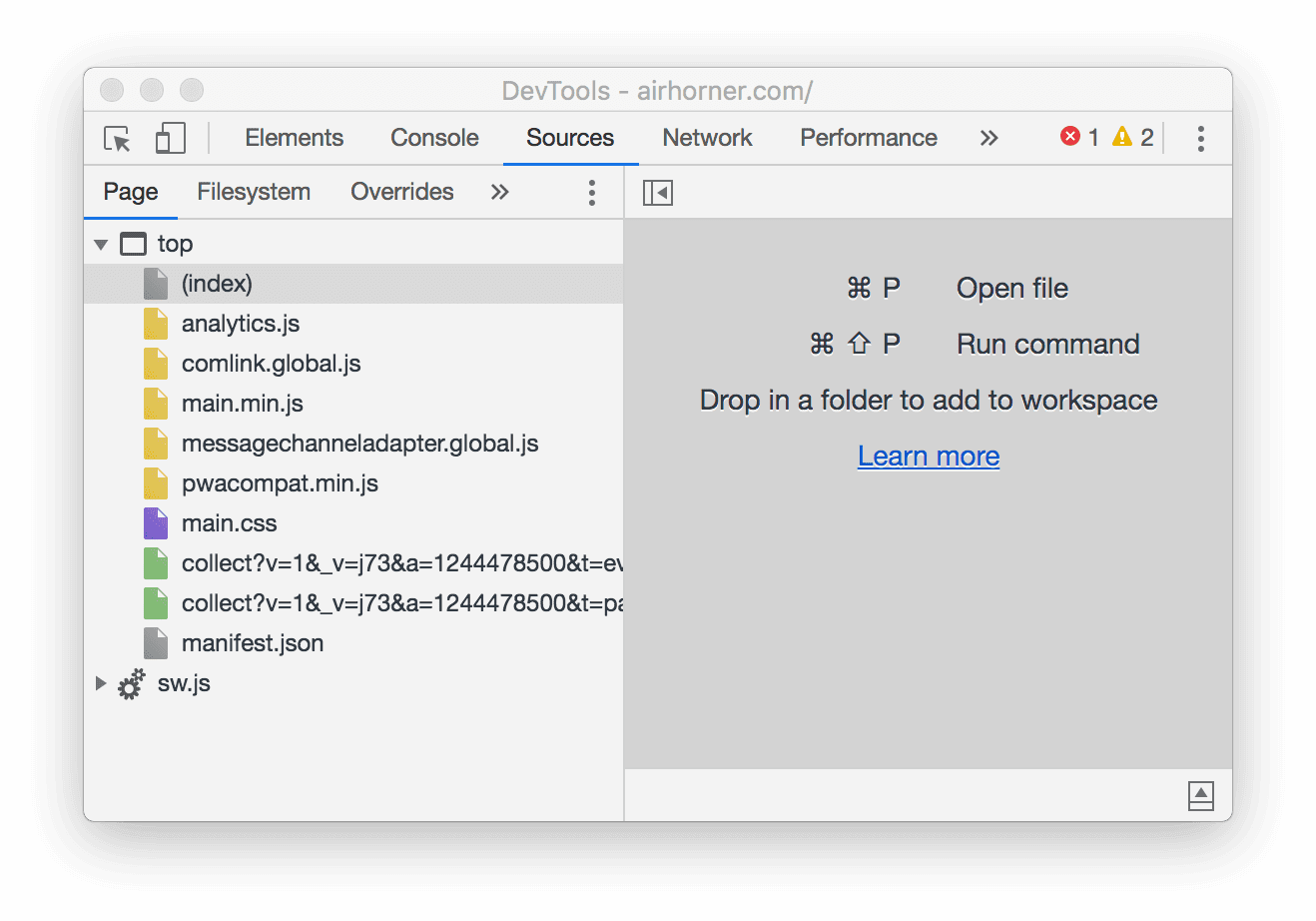
Şekil 6. Sayfa bölmesi
Şekil 6'da açıkça anlaşılmayan öğelerin dökümü aşağıda verilmiştir:
- top, ana belgenin tarama bağlamı'dır.
- airhorner.com bir alanı temsil eder. İç içe yerleştirilmiş tüm kaynaklar bu alandan gelir.
Örneğin, comlink.global.js dosyasının tam URL'si muhtemelen
https://airhorner.com/scripts/comlink.global.jsşeklindedir. - scripts bir dizindir.
- (index) ana HTML dokümanıdır.
- iu3, başka bir tarama bağlamıdır. Bu bağlam büyük olasılıkla ana doküman HTML'sine yerleştirilmiş bir
<iframe>öğesi tarafından oluşturulmuştur. - sw.js, hizmet çalışanı yürütme bağlamıdır.
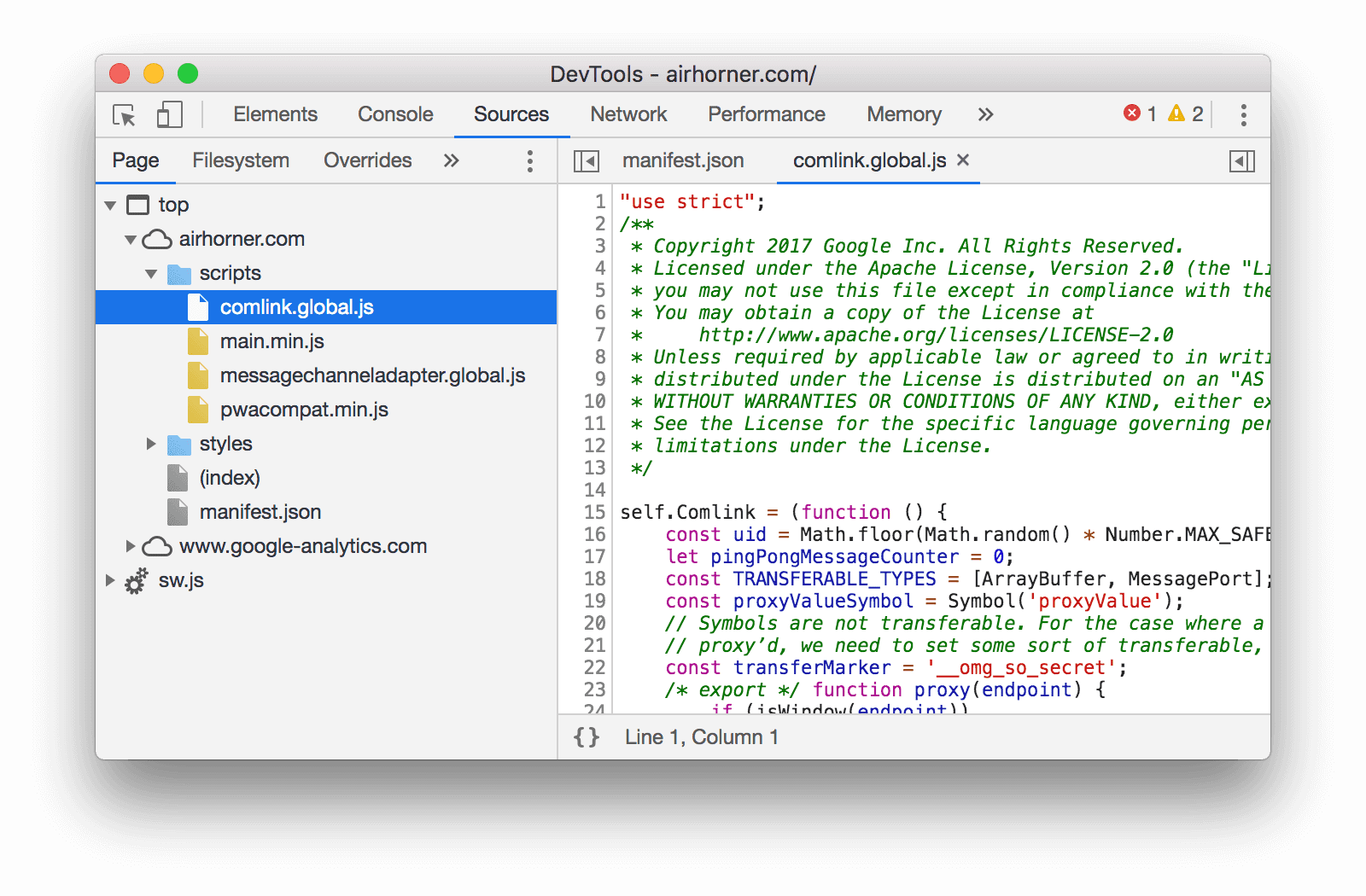
Düzenleyici'de görüntülemek için bir kaynağı tıklayın.

Şekil 7. Dosyaları Düzenleyici'de görüntüleme
Dosya adına göre göz atma
Sayfa bölmesi varsayılan olarak kaynakları dizine göre gruplandırır. Bu gruplamayı devre dışı bırakmak ve her alanın kaynaklarını düz bir liste olarak görüntülemek için:
- Sayfa bölmesini açın. Dizinlere göre göz atma bölümüne bakın.
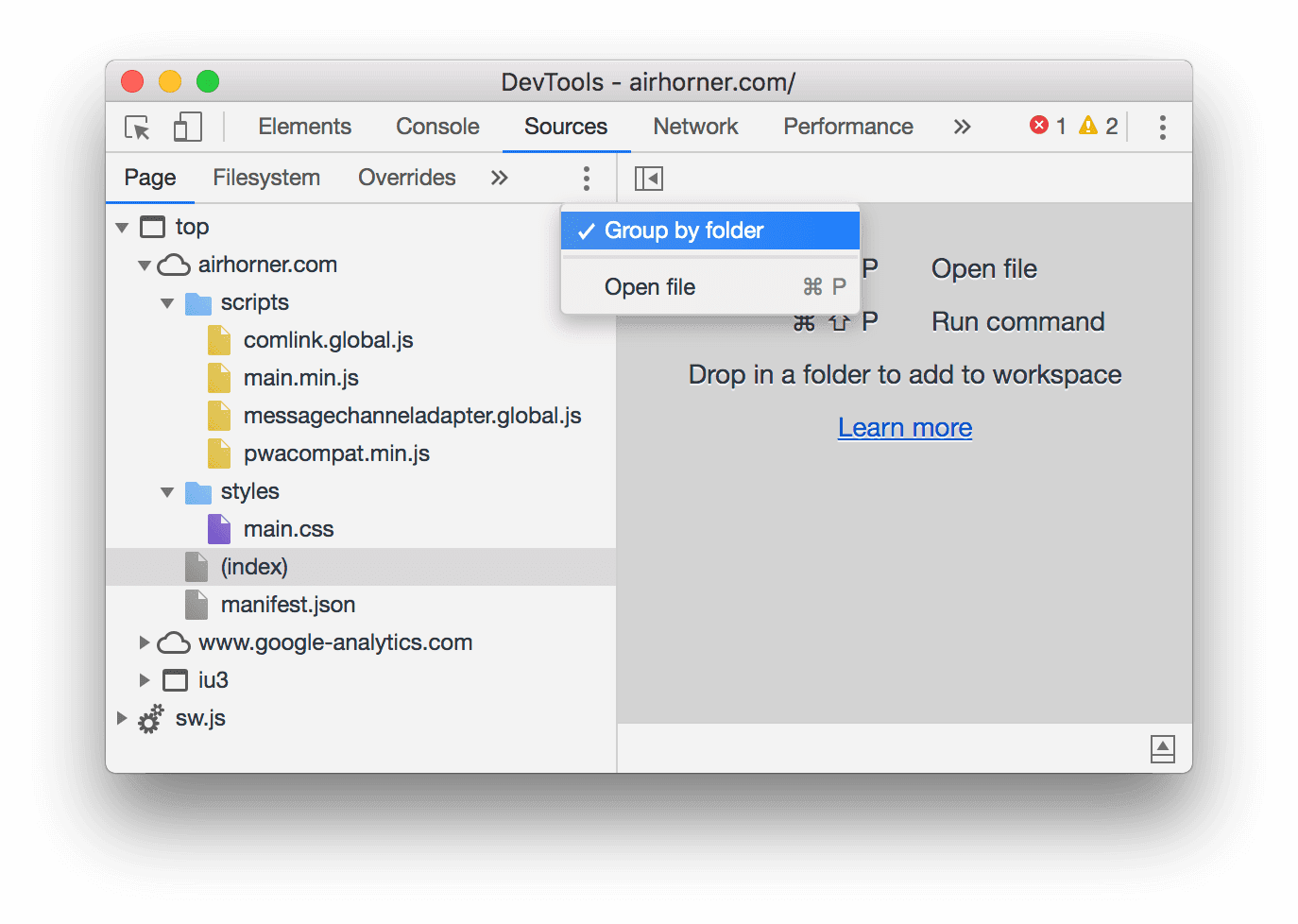
Diğer Seçenekler'i
 tıklayın ve Klasöre Göre Grupla'yı devre dışı bırakın.
tıklayın ve Klasöre Göre Grupla'yı devre dışı bırakın.
Şekil 8. Klasöre Göre Gruplandır seçeneği
Kaynaklar dosya türüne göre düzenlenir. Kaynaklar, her dosya türünde alfabetik olarak düzenlenir.

Şekil 9. Klasöre Göre Gruplandır'ın devre dışı bırakılmasından sonra Sayfa bölmesi
Dosya türüne göre göz atma
Kaynakları dosya türüne göre gruplandırmak için:
Uygulama sekmesini tıklayın. Uygulama paneli açılır. Varsayılan olarak genellikle önce Manifest bölmesi açılır.

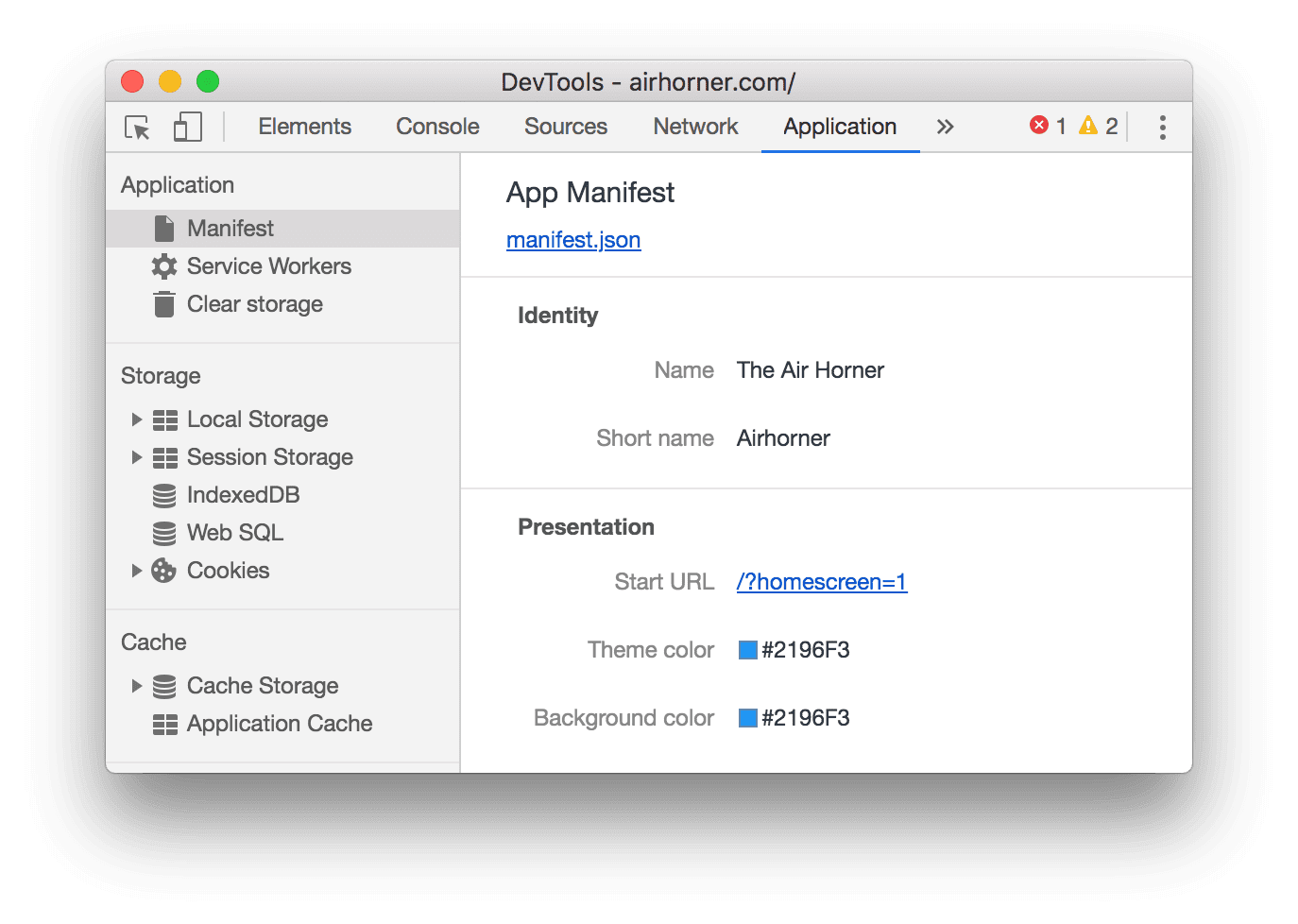
Şekil 10. Uygulama paneli
Çerçeveler bölmesine gidin.

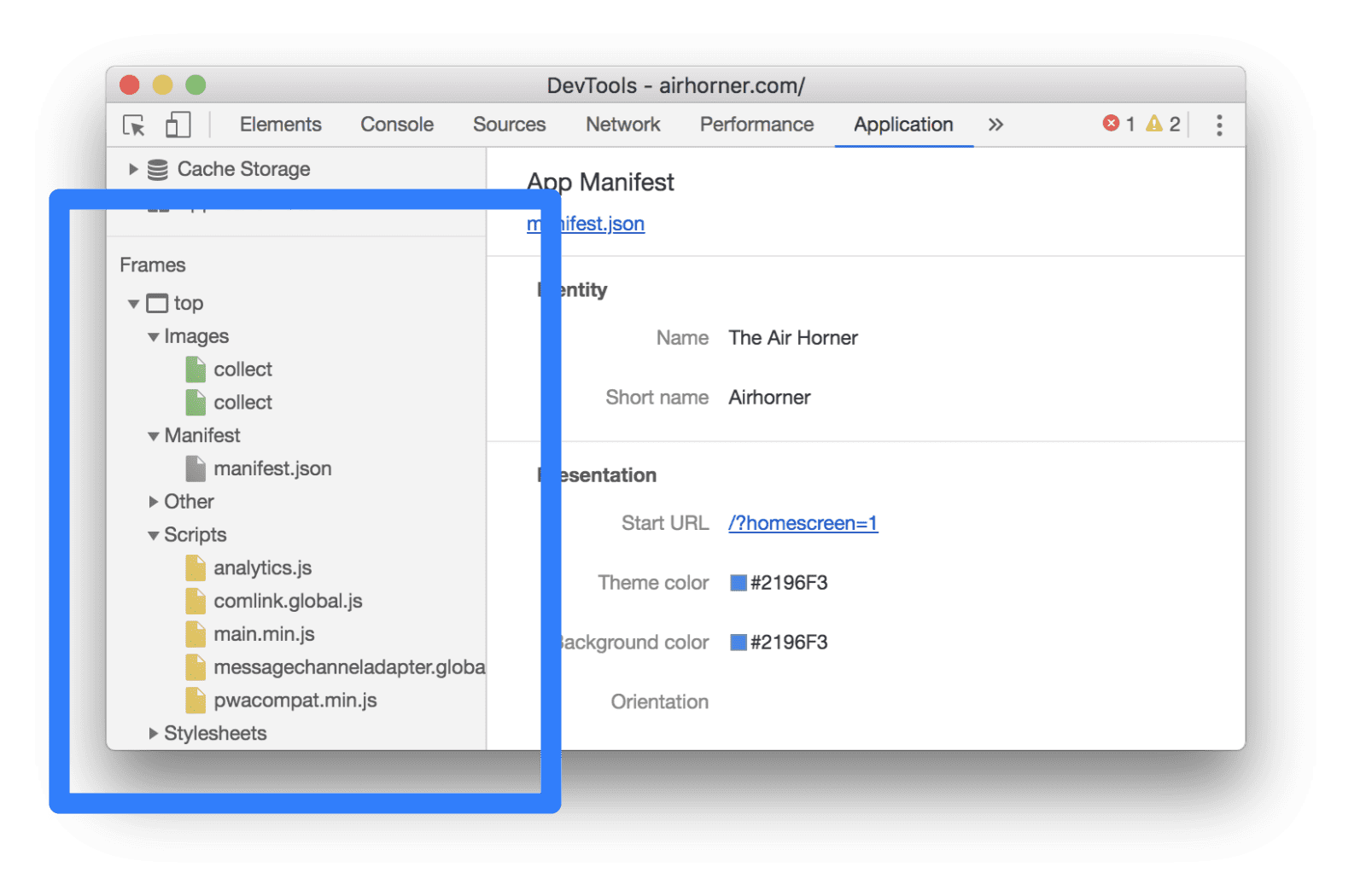
Şekil 11. Çerçeveler bölmesi
İlgilendiğiniz bölümleri genişletin.
Görüntülemek için bir kaynağı tıklayın.

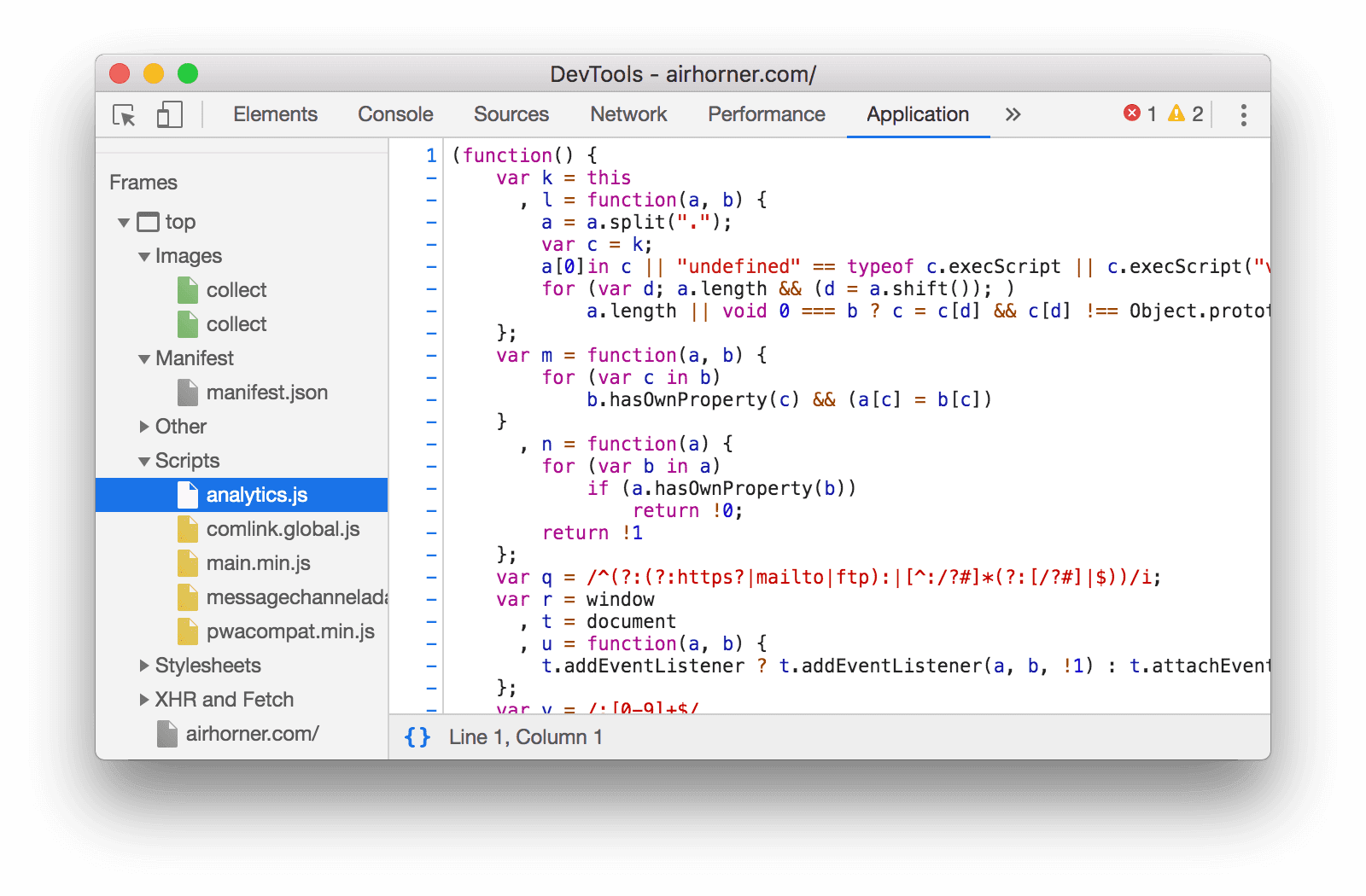
Şekil 11. Uygulama panelinde bir kaynağı görüntüleme
Ağ panelinde dosyalara türe göre göz atma
Kaynak türüne göre filtreleme bölümüne bakın.

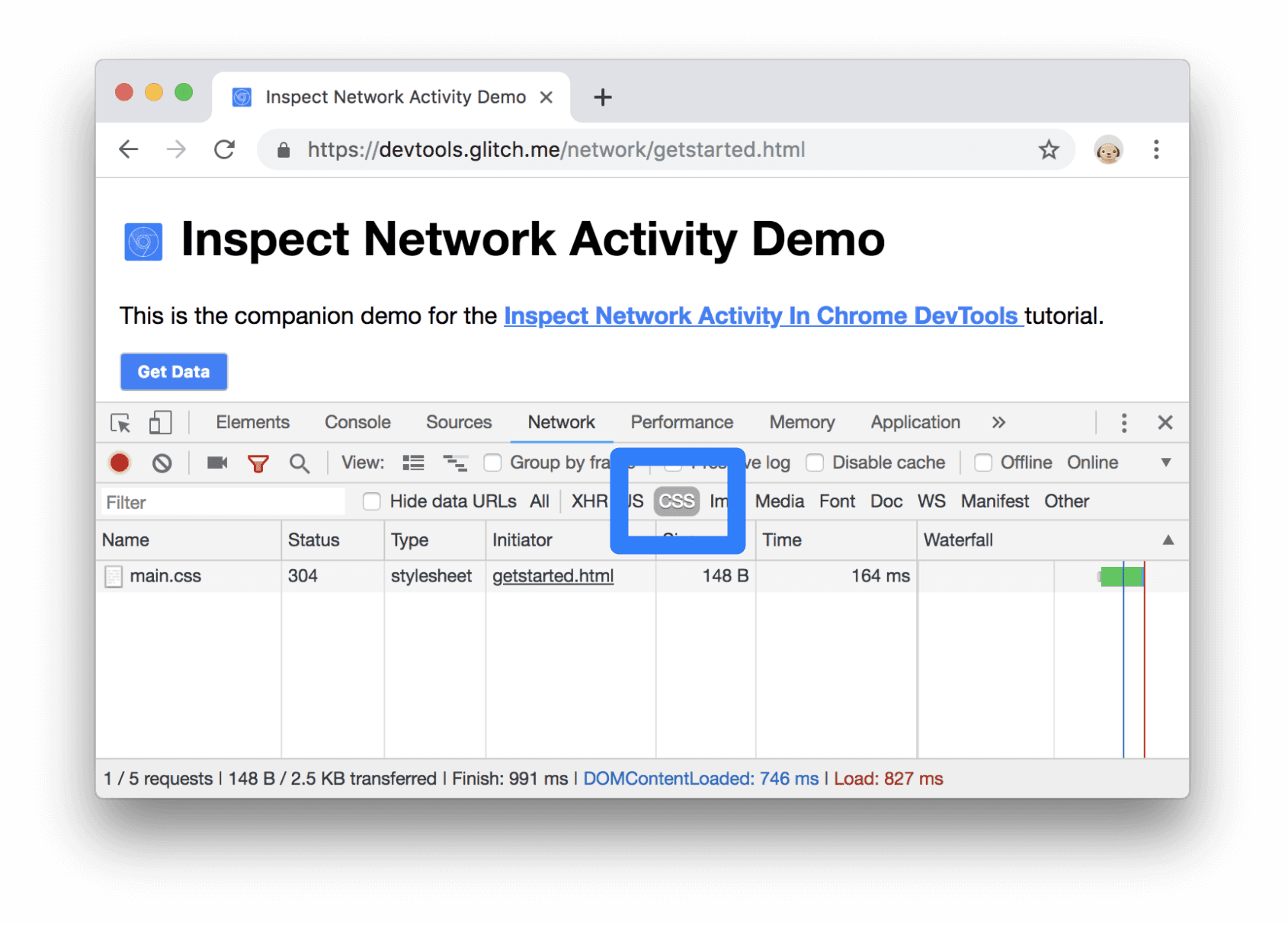
Şekil 12. Ağ Günlüğünde CSS için filtreleme


