Ontdek een verzameling opties die van invloed zijn op de weergave van webinhoud met dit overzicht van de functies op het tabblad Rendering in DevTools.
Overzicht
Het tabblad Rendering helpt u:
- Ontdek problemen met weergaveprestaties . Spot opnieuw schilderen, lay-outverschuivingen, lagen en tegels, scrollproblemen, zie weergavestatistieken en Core Web Vitals.
- Emuleer CSS-mediafuncties . Test hoe pagina's worden weergegeven met verschillende CSS-mediafuncties zonder deze handmatig op te geven in uw code of testomgeving.
- Pas andere nuttige effecten toe . Markeer advertentieframes, emuleer de focus op een pagina, schakel lokale lettertypen en afbeeldingsformaten uit, schakel een automatisch donker thema in en emuleer visuele tekortkomingen.
Open het tabblad Renderen
Om het tabblad Rendering te openen:
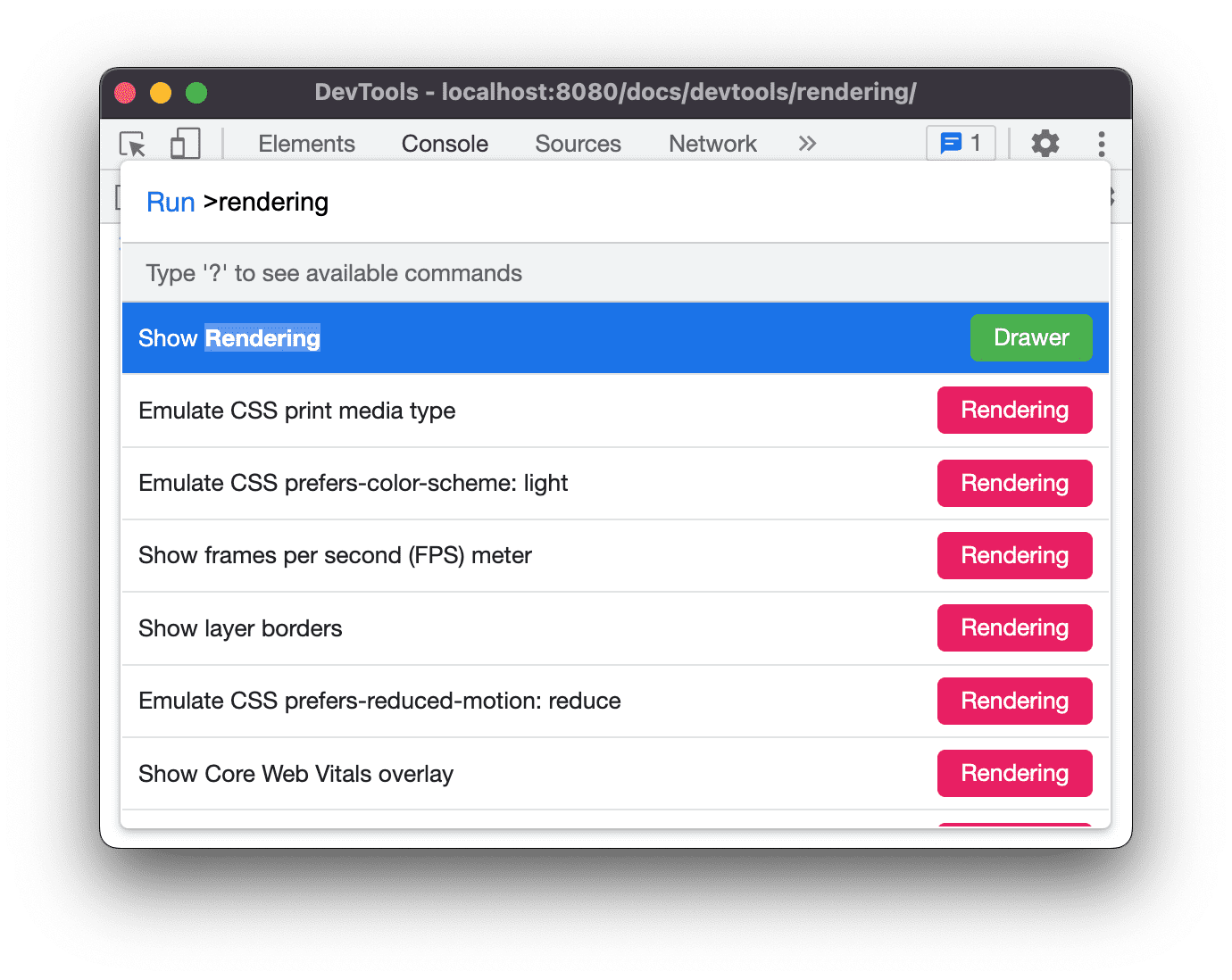
Druk op Command + Shift + P (Mac) of Control + Shift + P (Windows, Linux, ChromeOS) om het Commandomenu te openen.

Begin met het typen
rendering, selecteer Rendering weergeven en druk op Enter . DevTools geeft het tabblad Rendering weer onder aan uw DevTools-venster.
U kunt het tabblad Rendering ook op de volgende manieren openen:
- Druk op Esc om de lade te openen en klik in de linkerbovenhoek op Meer hulpmiddelen
 > Renderen .
> Renderen . - Klik in de rechterbovenhoek op Meer opties
 > Meer hulpmiddelen > Renderen .
> Meer hulpmiddelen > Renderen .


