בכרטיסייה עיבוד מפורטות אפשרויות שקשורות לביצועים, שבעזרתן תוכלו לזהות בעיות בביצועי העיבוד.
הדגשת אזורים שצוירו מחדש באמצעות הבזקי צבע
כשהאפשרות הזו מופעלת, המסך של Chrome יהבהב בירוק בכל פעם שתתבצע צביעה מחדש.
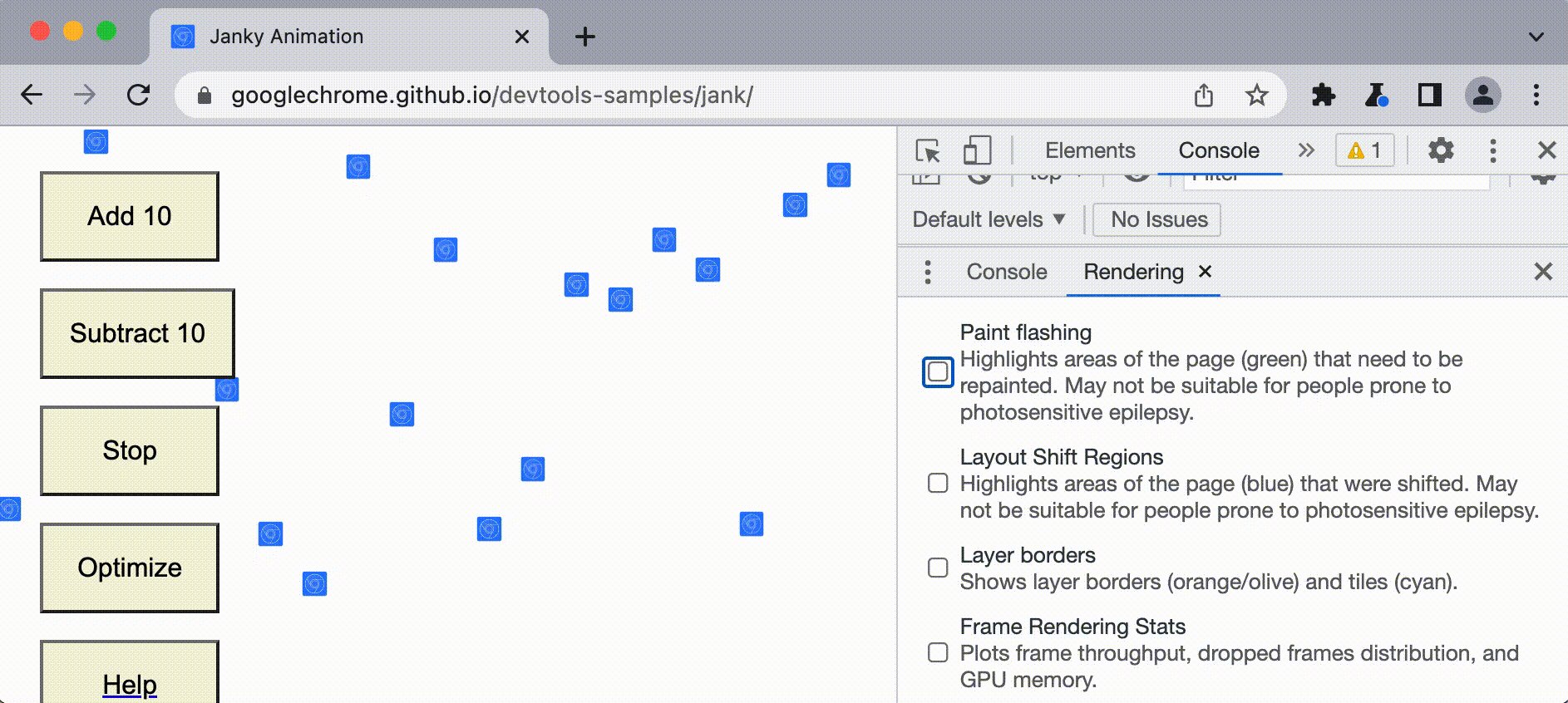
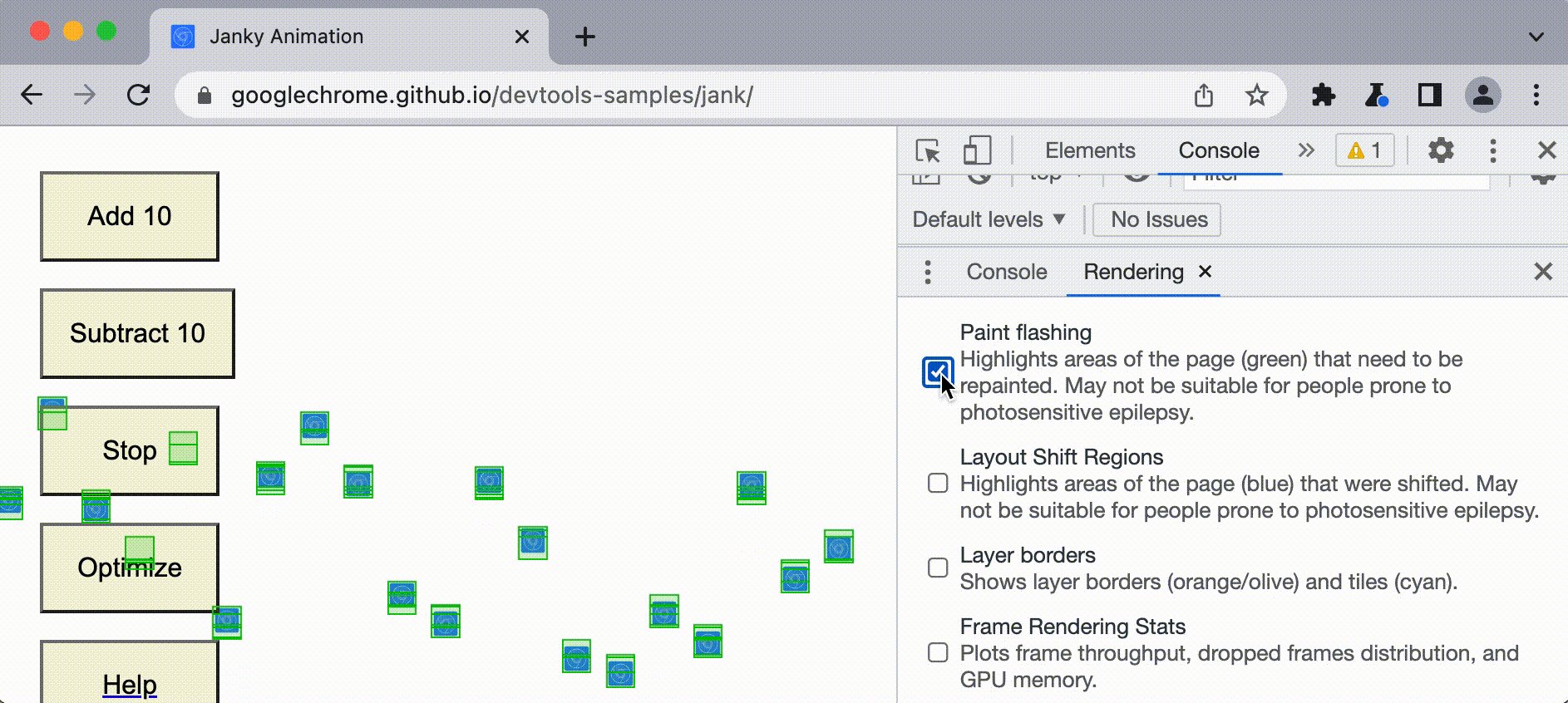
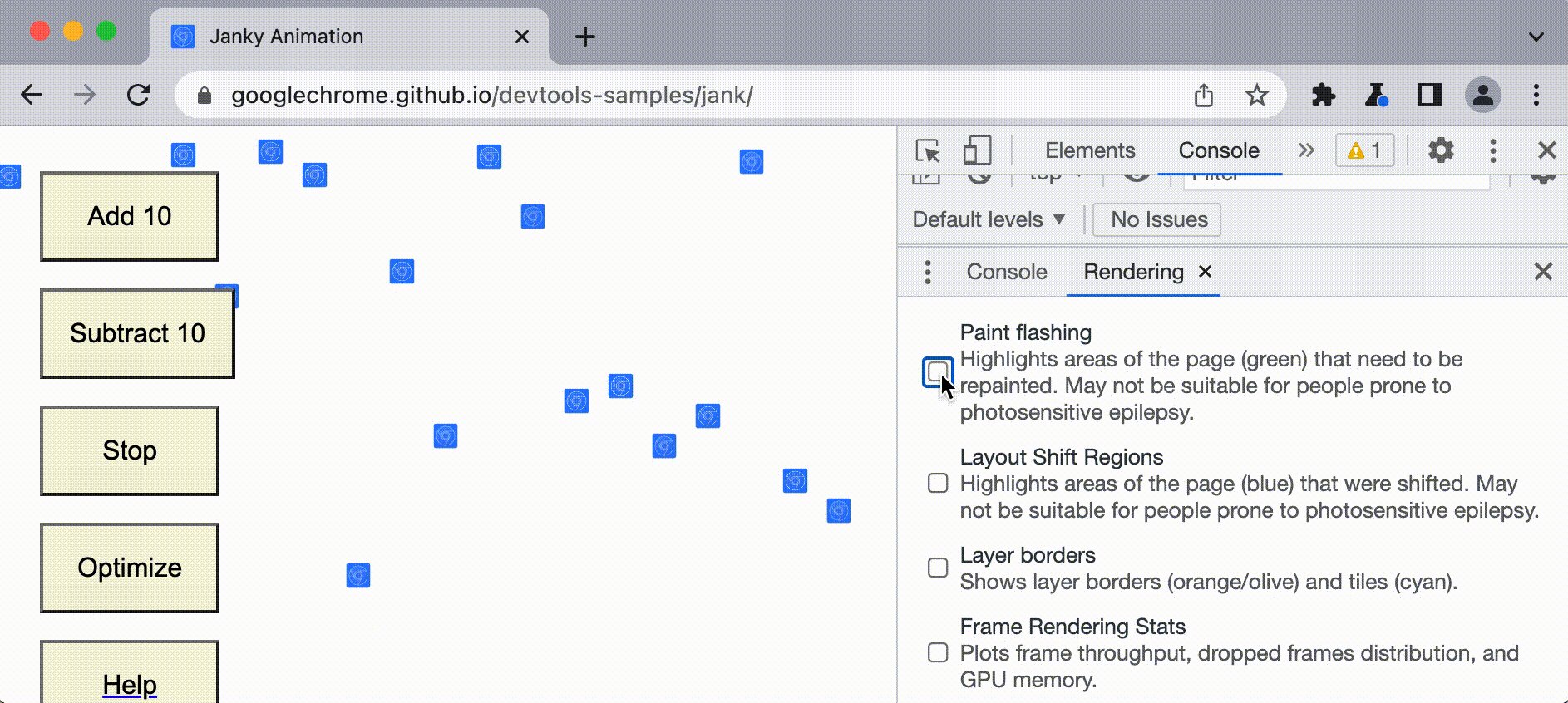
כדי לראות את האזורים שבהם מתבצעת צביעה מחדש:
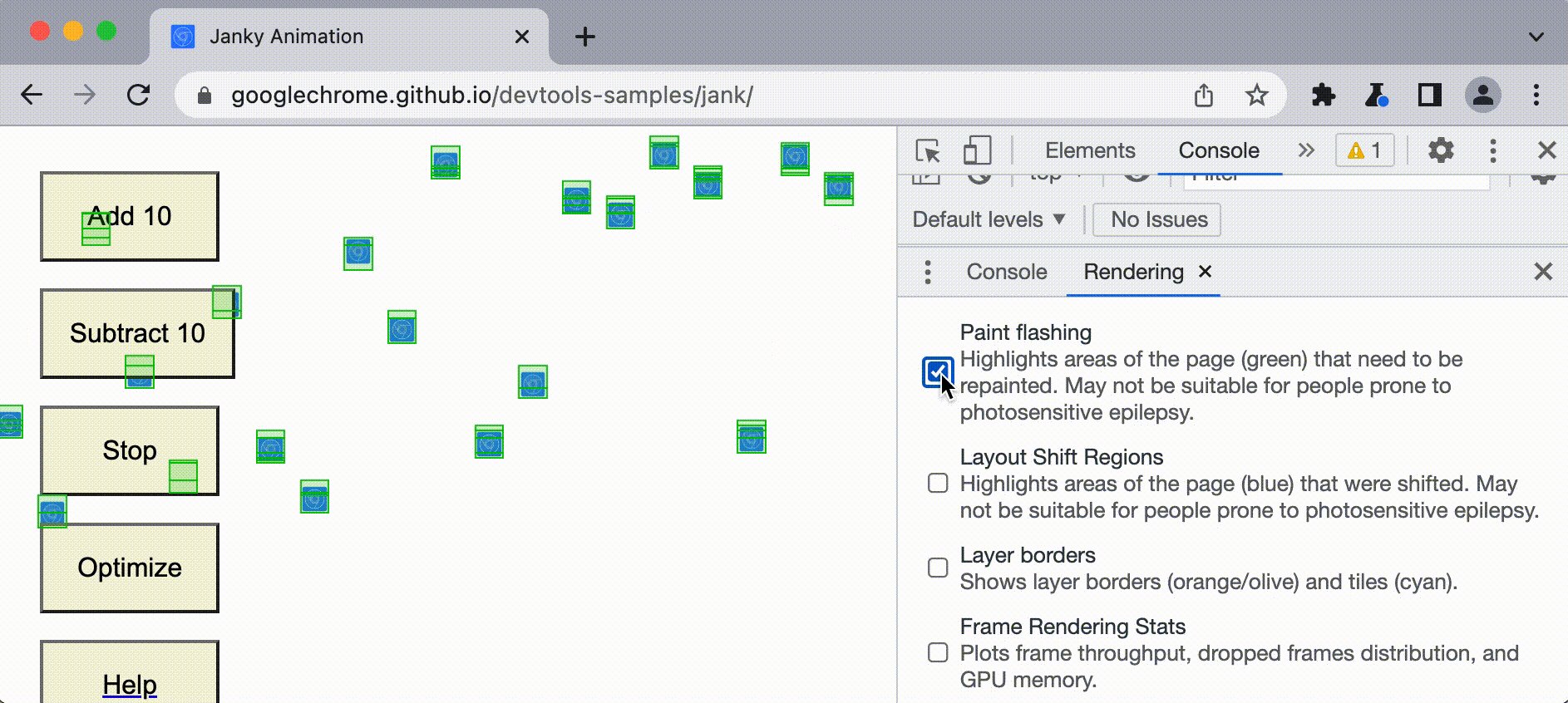
- פותחים את הכרטיסייה עיבוד בהדגמה הזו ומסמנים את האפשרות הבהוב של צבע.
- שימו לב לצבע החדש שמודגש בירוק.

אם בדף אחר כל המסך מהבהב בירוק או אם יש אזורים במסך שלא חשבתם שצריך לצבוע, כדאי לבדוק את הנושא לעומק.
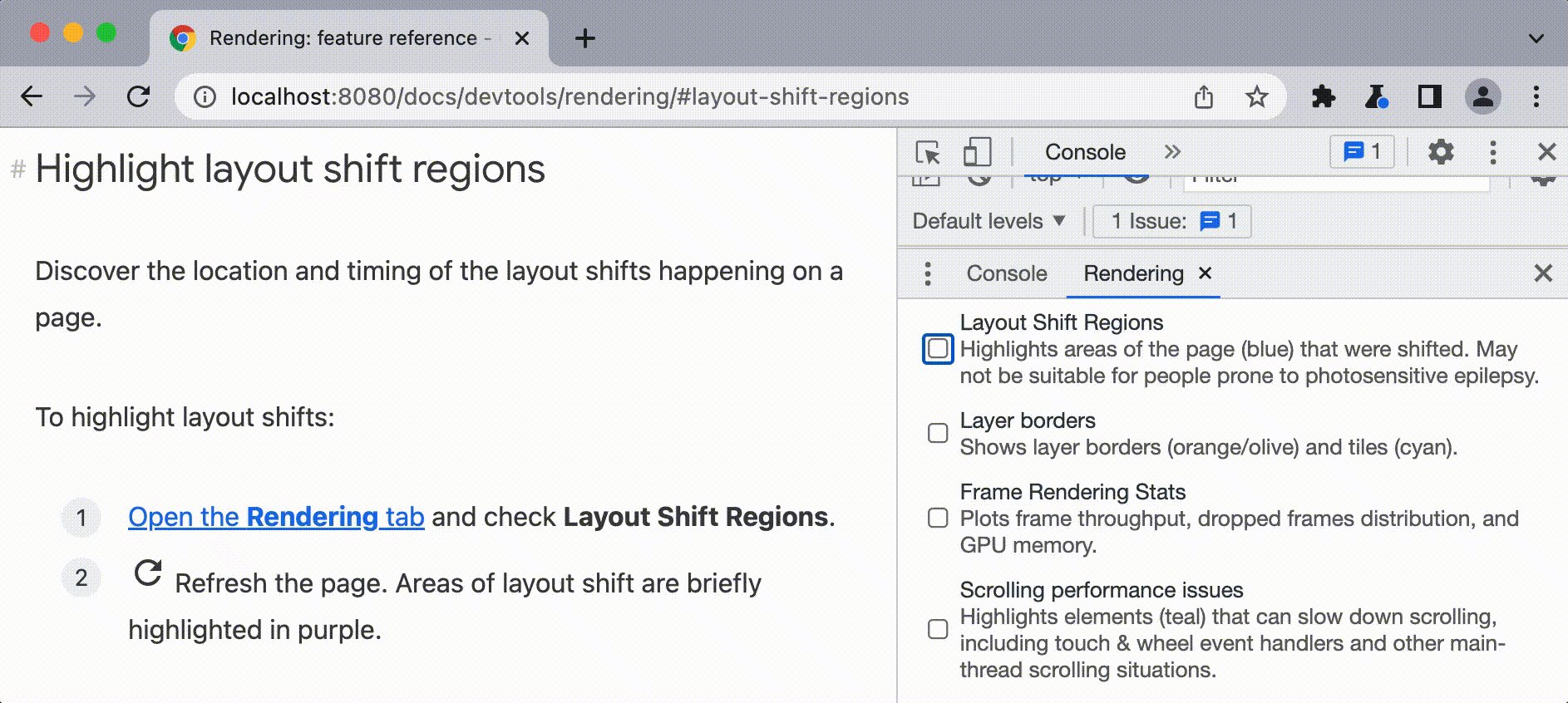
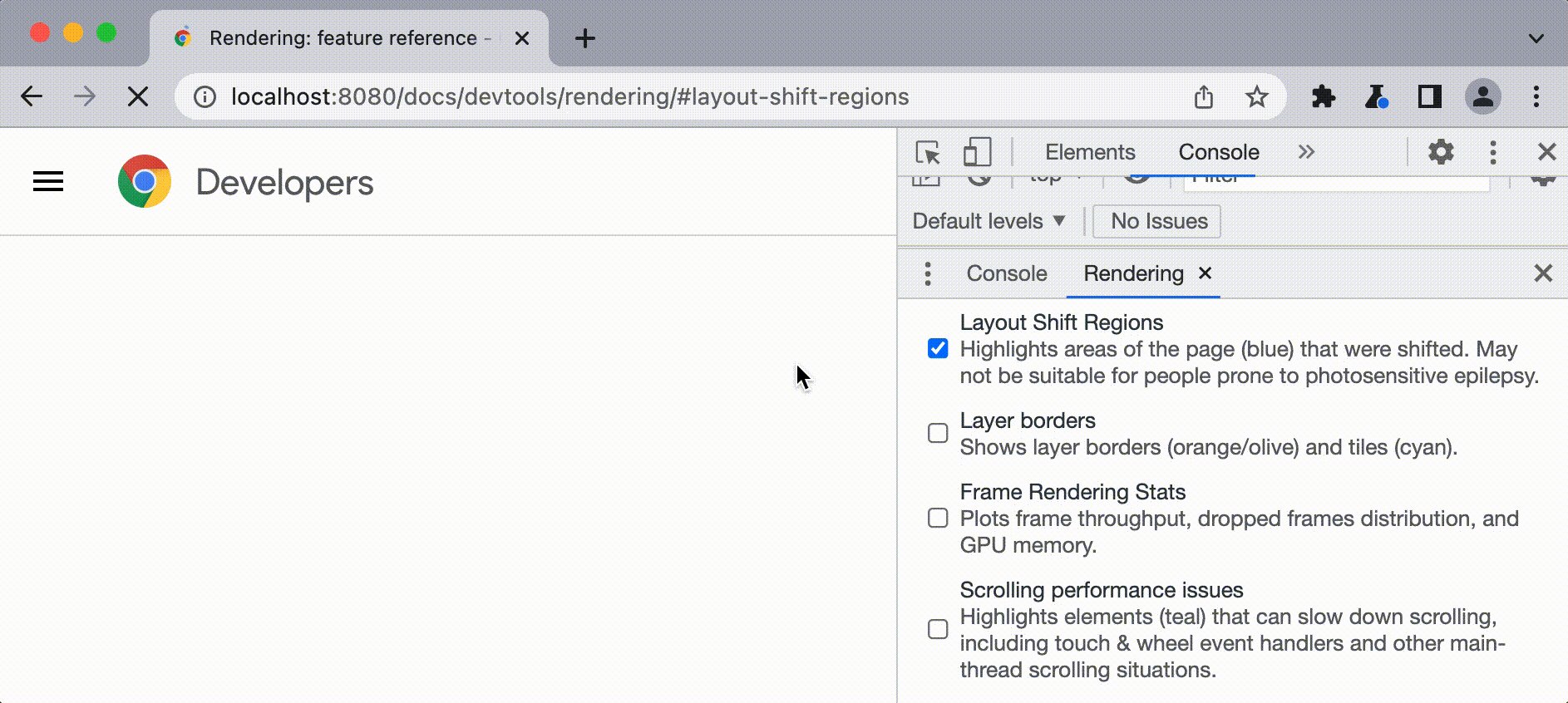
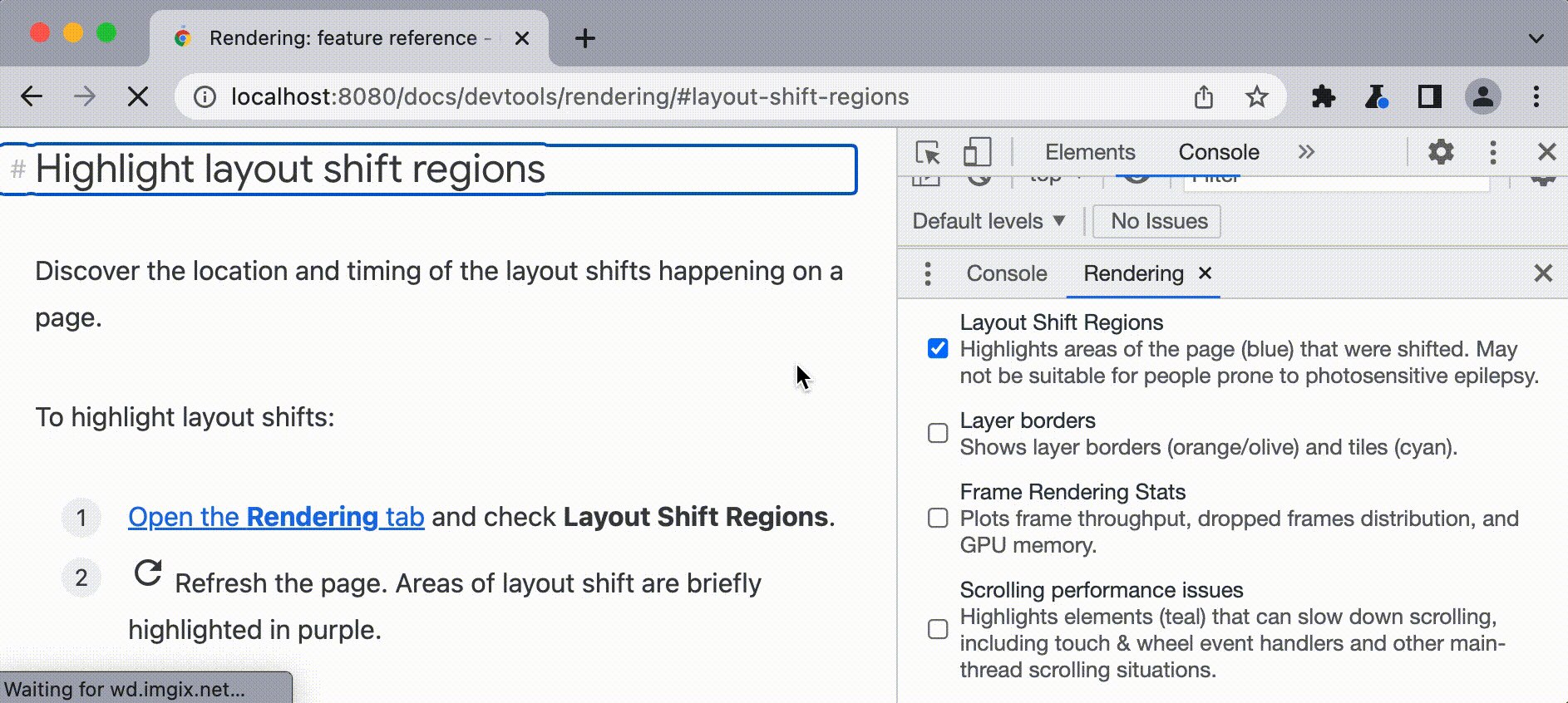
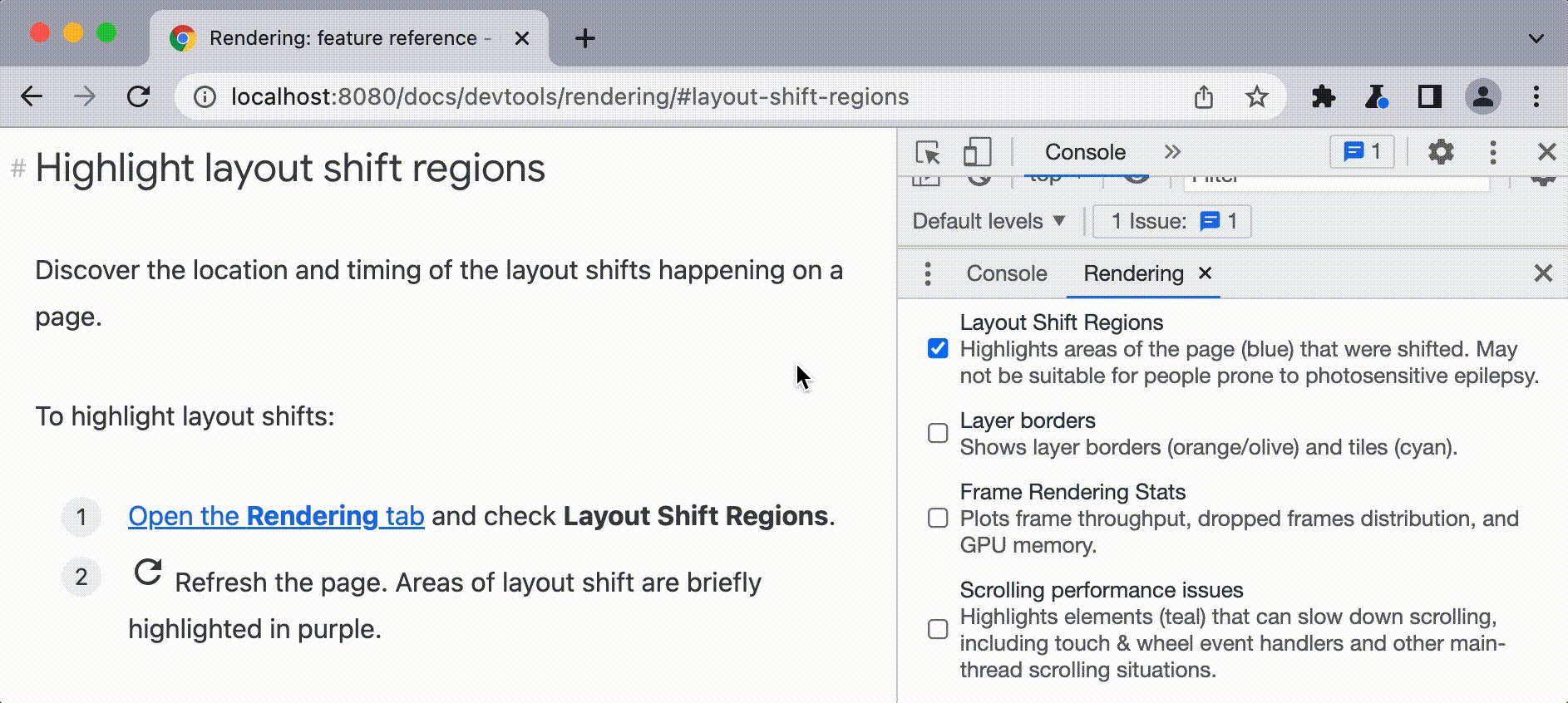
הדגשת האזורים שזזו בפריסה
שינויים בפריסה גורמים לצביעה מחדש בלתי צפויה, ויכולים להיות לא רק מעצבנים אלא גם מזיקים.
כדי לראות את המיקום והתזמון של שינויי הפריסה בדף:
פותחים את הכרטיסייה עיבוד ובודקים את האפשרות אזורים שהוזזו בפריסה.
מרעננים את הדף. אזורים שהפריסה שלהם השתנתה מודגשים למשך זמן קצר בצבע סגול.

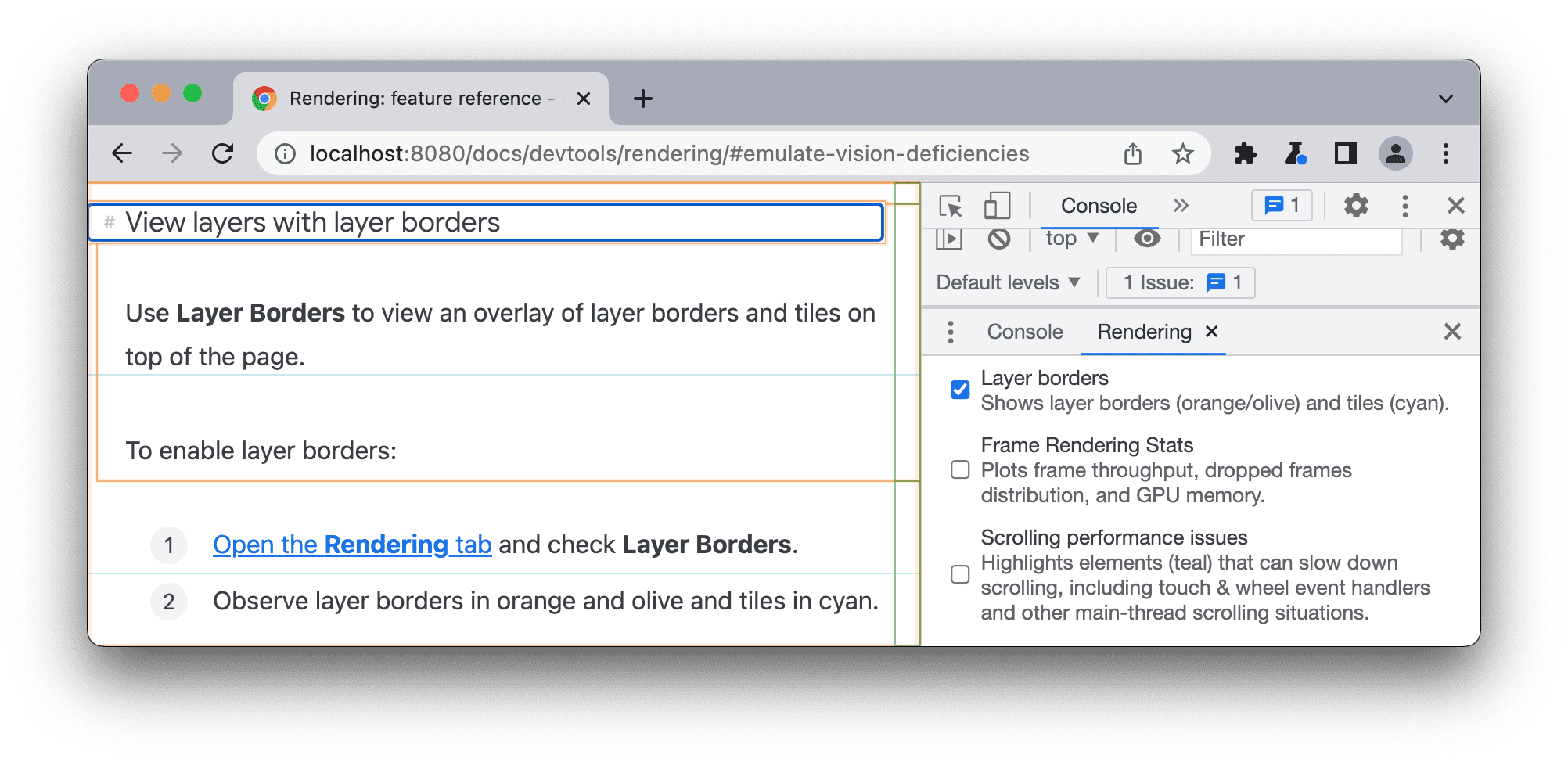
הצגת שכבות וכרטיסי מידע עם גבולות שכבות
אפשר להשתמש בגבולות שכבות כדי להציג שכבת-על של גבולות שכבות ומשבצות בחלק העליון של הדף.
כדי להפעיל את גבולות הפריסה:
- פותחים את הכרטיסייה עיבוד ומסמנים את האפשרות גבולות שכבות.
- גבולות השכבות מוצגים בכתום ובזית, והאריחים מוצגים בציאן.

הסבר על קודי הצבעים מופיע בתגובות בקובץ debug_colors.cc.
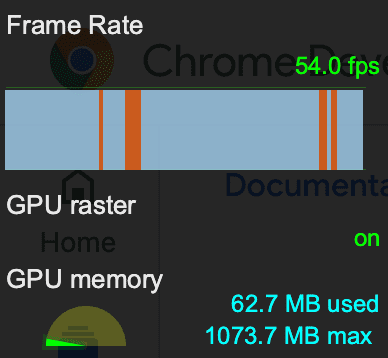
הצגת מספר הפריימים לשנייה בזמן אמת באמצעות נתונים סטטיסטיים של רינדור פריימים
נתונים סטטיסטיים של עיבוד פריימים הם שכבת-על שמופיעה בפינה השמאלית העליונה של אזור התצוגה.
כדי לפתוח את הנתונים הסטטיסטיים של רינדור פריימים:
- פותחים את הכרטיסייה רינדור ומסמנים את התיבה נתונים סטטיסטיים של רינדור פריימים.
- בודקים את הנתונים הסטטיסטיים בפינה השמאלית העליונה של הדף.

בשכבה העליונה נתונים סטטיסטיים של רינדור פריימים מוצגים:
- אומדן בזמן אמת של פריימים לשנייה בזמן שהדף פועל.
- הצגת ציר הזמן כתרשים עם שלושה סוגי פריימים:
- פריימים שעברו עיבוד בהצלחה (קווים כחולים)
- פריימים שמוצגים באופן חלקי (קווים צהובים)
- מסגרות חסרות (קווים אדומים).
- המצב של הראסטר של ה-GPU: מופעל או מושבת. מידע נוסף זמין במאמר איך מקבלים ראסטריזציה של GPU.
- שימוש בזיכרון ה-GPU: מספר מגה-בייט של זיכרון בשימוש ומספר מגה-בייט של זיכרון מקסימלי.
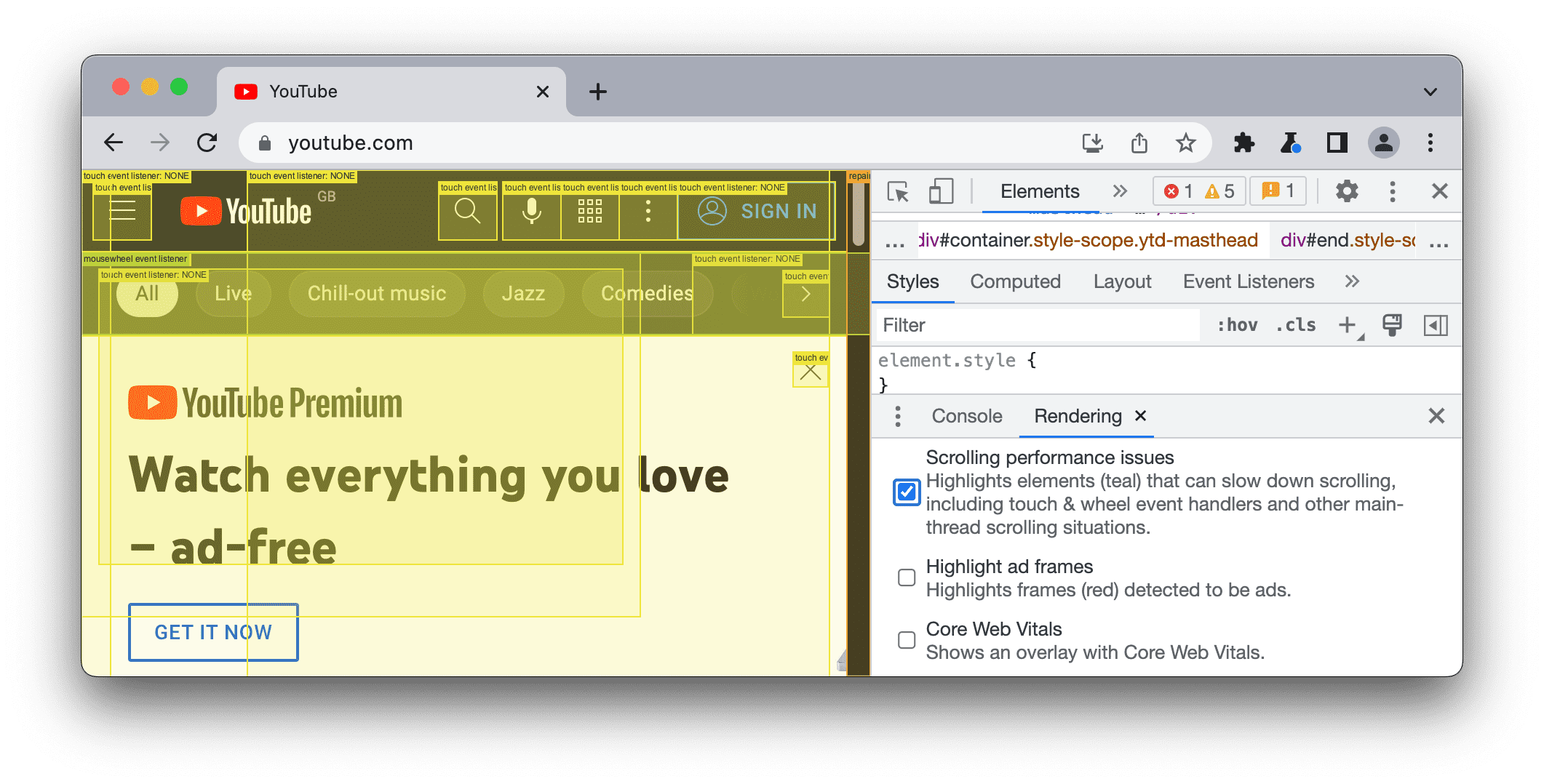
זיהוי בעיות בביצועי הגלילה
בעזרת האפשרות בעיות בביצועי הגלילה אפשר לזהות אלמנטים בדף שיש להם מאזינים לאירועים שקשורים לגלילה, שעשויים לפגוע בביצועי הדף.
כדי להציג את האלמנטים שעשויים לגרום לבעיות:
- פותחים את הכרטיסייה עיבוד ומסמנים את האפשרות בעיות בביצועי הגלילה.
- בודקים את הרכיבים הבעייתיים האפשריים שמודגשים.

הצגת מדדי הליבה לבדיקת חוויית המשתמש באתר
Web Vitals היא יוזמה של Google שמטרתה לספק הנחיות אחידות לגבי אותות איכות שחשובים מאוד לספק חוויית משתמש מעולה באינטרנט.
מדדי הליבה לבדיקת חוויית המשתמש באתר הם קבוצת המשנה של מדדי Web Vitals שחלה על כל דפי האינטרנט. כל אחד מהמדדים הבסיסיים של חוויית המשתמש מייצג פן ייחודי של חוויית המשתמש, ניתן למדידה בשטח ומשקף את חוויית המשתמש בפועל לגבי תוצאה קריטית שממוקדת במשתמש. מדדי הליבה לבדיקת חוויית המשתמש באתר הם:
- Largest Contentful Paint (LCP): מדד שמשקף את ביצועי הטעינה. כדי לספק חוויית משתמש טובה, זמן ה-LCP צריך לחלוף תוך 2.5 שניות מרגע ההתחלה של טעינת הדף.
- זמן אינטראקציה עד התוכן הבא (INP): המדד הזה מודד את האינטראקטיביות. כדי לספק חוויית משתמש טובה, זמן ה-INP של הדפים צריך להיות 200 אלפיות השנייה או פחות.
- Cumulative Layout Shift (CLS): מדד שמודד את היציבות החזותית. כדי לספק חוויית משתמש טובה, הערך של CLS בדפים צריך להיות 0.1 או פחות.
אתם יכולים להשתמש בתוסף Web Vitals ל-Chrome כדי להציג את הערכים של מדדי חוויית המשתמש הבסיסיים (Core Web Vitals) של הדף.


