參考這個「算繪」分頁選項,瞭解可套用至網頁的實用效果。
醒目顯示廣告頁框
如何確認影格是否標示為廣告:

模擬已聚焦的網頁
如果您將焦點從網頁切換至開發人員工具,部分疊加元素會在受到焦點觸發時自動隱藏。例如下拉式清單、選單或日期挑選器。 模擬已聚焦的網頁 選項可讓您對此類元素進行偵錯,就像是該元素處於聚焦狀態一樣。
如要模擬已聚焦的網頁,請按照下列步驟操作:
- 開啟含有要偵錯的元素的網頁,例如 YouTube 網站及其搜尋列。
在頁面上,開啟「轉譯」分頁,然後勾選並清除「模擬已聚焦的網頁」。

您也可以在「元素」 >「樣式」的操作列中,找到相同的選項,位於「:hov」按鈕下方。
如要瞭解更多凍結元素的方式,請參閱「凍結畫面並檢查消失的元素」。
停用本機字型
在 @font-face 規則中停用 local() 來源,檢查本機字型替代字體是否正常運作。
開發人員和設計人員在開發期間通常會使用同一個字型的兩個不同副本:
- 設計工具的本機字型,以及
- 程式碼的網路字型
停用本機字型後,您可以更輕鬆地執行以下操作:
- 偵錯及評估字型載入效能和最佳化
- 驗證 CSS
@font-face規則是否正確 - 找出網路字型與本機版本之間的差異
模擬 @font-face 規則中缺少的 local() 來源:
檢查上述句子,開啟「Elements」 >「Computed」,然後一直捲動至底部,在「Rendered Fonts」下方,發現 Chrome 在本機檔案中找到 Courier New。

開啟「算繪」分頁,勾選「停用本機字型」,然後重新載入網頁。
觀察網路上 Roboto 字型的句子。

啟用自動深色模式
查看網站在深色模式下的樣貌 (即使您未導入深色模式也一樣)。
Chrome 96 推出了 Android 版自動深色主題的來源試用。有了這項功能,如果使用者在作業系統中選擇深色主題,瀏覽器就會將自動產生的深色主題套用至淺色主題網站。
如要啟用自動深色模式,請按照下列步驟操作:
- 在這個頁面中,開啟「算繪」分頁,然後勾選「啟用自動深色模式」。
- 請以深色模式查看此頁面。

模擬視覺障礙人士看到的內容
我們致力提供各項工具,Google 致力於實現這項目標。
您可以使用 Chrome 開發人員工具,查看視力障礙使用者如何查看您的網站,進而改善網站。詳情請參閱「模擬色彩視覺障礙」。
如要模擬視覺障礙人士看到的內容,請按照下列步驟操作:
- 開啟「算繪」分頁。
在「模擬視力缺陷」下方,從下拉式清單中選取下列其中一個選項:
- 不模擬。
- 視力模糊。
- 降低對比。
- 紅色盲 (看不到紅色):紅色感知度低,綠色、紅色和黃色難以分辨。
- 綠色盲 (看不到綠色)。對綠色的感知度低,無法分辨綠色、紅色和黃色。
- 藍色盲 (看不到藍色)。對藍色的感知度低,無法分辨綠色和藍色。
- 全色盲 (看不到顏色):部分或完全失去色覺辨認能力。

停用 AVIF 和 WebP 圖片格式
這些模擬功能可讓開發人員輕鬆測試不同的圖片載入情境,不必切換瀏覽器。
假設您使用下列 HTML 程式碼,為新版瀏覽器提供 AVIF 和 WebP 格式的圖片,並為舊版瀏覽器提供備用的 PNG 圖片。
<picture>
<source srcset="test.avif" type="image/avif">
<source srcset="test.webp" type="image/webp">
<img src="test.png" alt="A test image">
</picture>
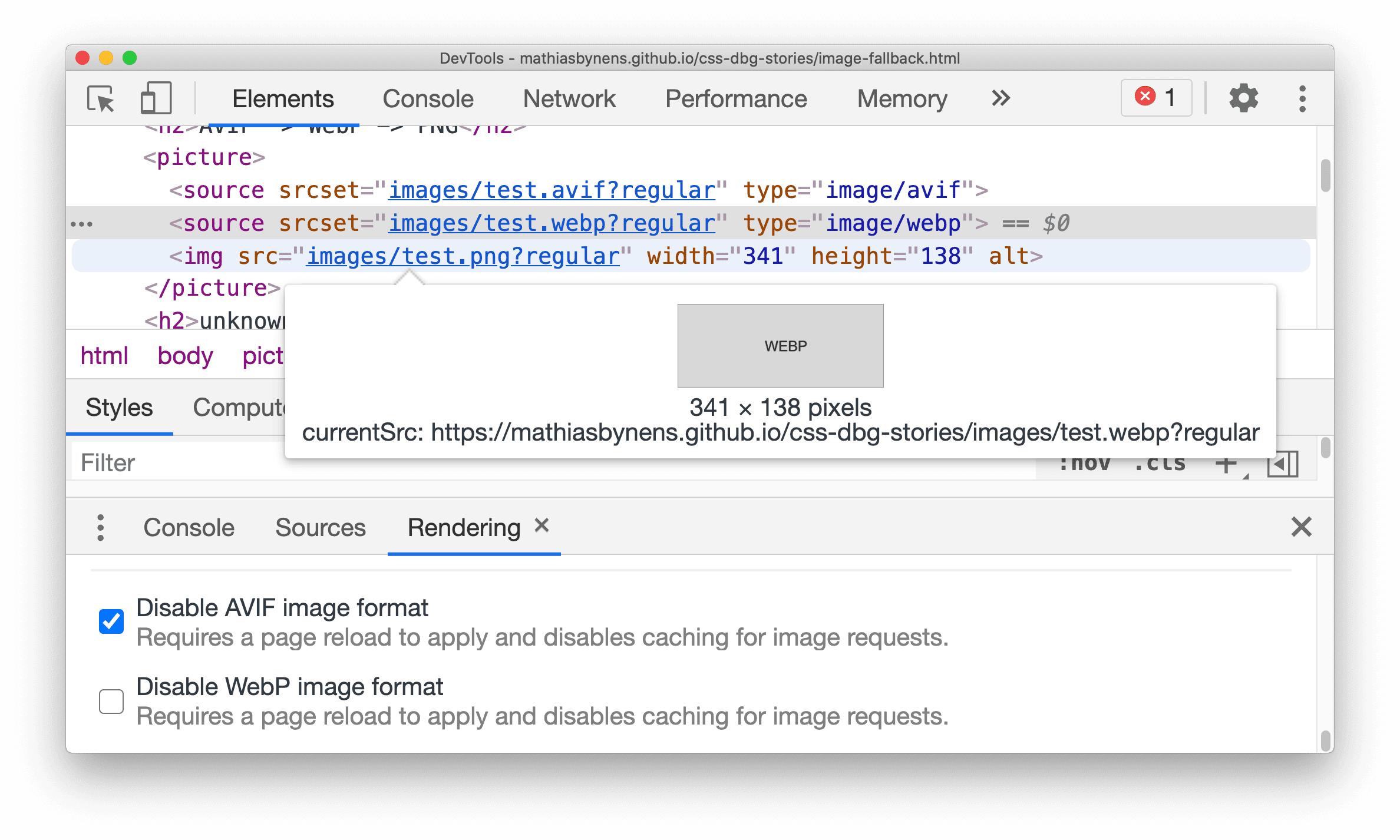
如要停用網頁上的所有 AVIF 圖片 (或同樣地停用 WebP 圖片),請按照下列步驟操作:
- 開啟「算繪」分頁,勾選「停用 AVIF 圖片格式」。
- 重新載入頁面,並將滑鼠游標懸停在
img src上。目前的圖片 src (currentSrc) 現為備用 WebP 圖片。

同樣地,您也可以停用 WebP 圖片。

