แก้ไขข้อบกพร่อง WebView ในแอป Android ที่มาพร้อมเครื่องโดยใช้เครื่องมือสำหรับนักพัฒนาซอฟต์แวร์ Chrome
ใน Android 4.4 (KitKat) ขึ้นไป ให้ใช้เครื่องมือสำหรับนักพัฒนาเว็บเพื่อแก้ไขข้อบกพร่องของเนื้อหา WebView ใน Android ที่มาพร้อมเครื่อง แอปพลิเคชัน
สรุป
- เปิดใช้การแก้ไขข้อบกพร่อง WebView ในแอป Android ที่มากับเครื่อง แก้ไขข้อบกพร่อง WebView ในเครื่องมือสำหรับนักพัฒนาเว็บใน Chrome
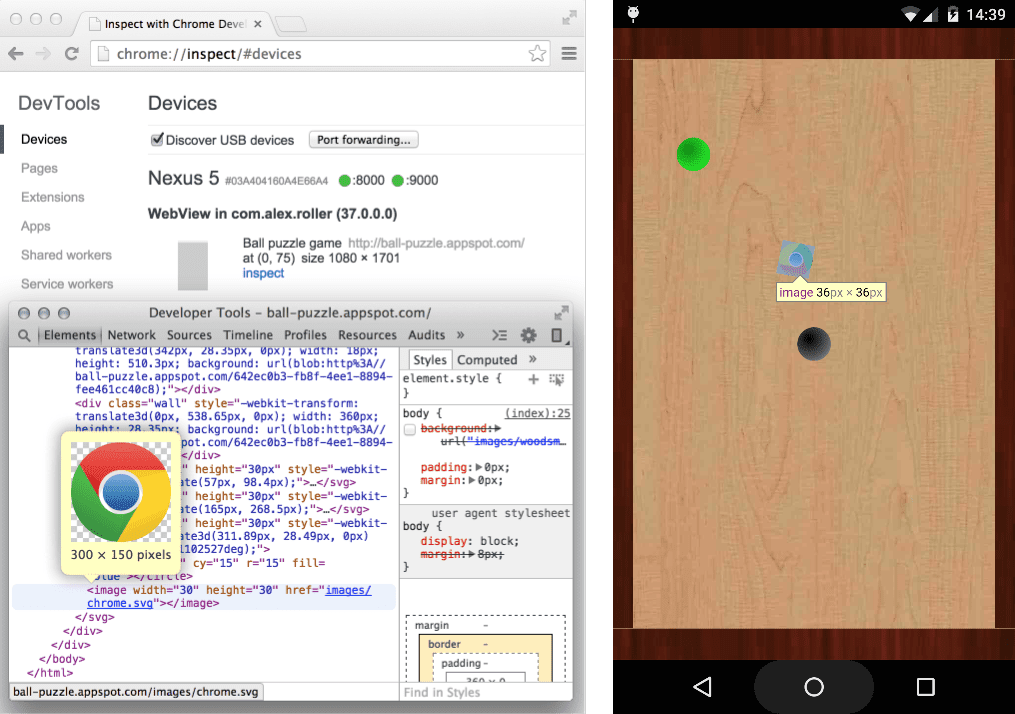
- เข้าถึงรายการ WebView ที่เปิดใช้การแก้ไขข้อบกพร่องผ่าน chrome://inspect
- การแก้ไขข้อบกพร่อง WebView จะเหมือนกับการแก้ไขข้อบกพร่องของหน้าเว็บผ่านการแก้ไขข้อบกพร่องระยะไกล
กำหนดค่า WebView สำหรับการแก้ไขข้อบกพร่อง
ต้องเปิดใช้การแก้ไขข้อบกพร่อง WebView จากภายในแอปพลิเคชัน หากต้องการเปิดใช้การแก้ไขข้อบกพร่อง WebView ให้เรียกใช้ เมธอดแบบคงที่ setWebContentsDebuggingEnabled ในคลาส WebView
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.KITKAT) {
WebView.setWebContentsDebuggingEnabled(true);
}
การตั้งค่านี้มีผลกับ WebView ของแอปพลิเคชันทั้งหมด
เคล็ดลับ: การแก้ไขข้อบกพร่อง WebView ไม่ได้รับผลกระทบจากสถานะของ Flag debuggable ใน
ไฟล์ Manifest ของแอปพลิเคชัน หากต้องการเปิดใช้การแก้ไขข้อบกพร่อง WebView เฉพาะเมื่อ debuggable คือtrue
ทดสอบ Flag ขณะรันไทม์
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.KITKAT) {
if (0 != (getApplicationInfo().flags & ApplicationInfo.FLAG_DEBUGGABLE))
{ WebView.setWebContentsDebuggingEnabled(true); }
}
เปิด WebView ในเครื่องมือสำหรับนักพัฒนาเว็บ
หน้า chrome://inspect จะแสดงรายการ WebView ที่เปิดใช้การแก้ไขข้อบกพร่องในอุปกรณ์ของคุณ
หากต้องการเริ่มแก้ไขข้อบกพร่อง ให้คลิกตรวจสอบใต้ WebView ที่ต้องการแก้ไขข้อบกพร่อง ใช้เครื่องมือสำหรับนักพัฒนาเว็บเหมือนกับที่คุณทำ สำหรับแท็บเบราว์เซอร์ระยะไกล

กราฟิกสีเทาที่แสดงอยู่พร้อมกับ WebView จะแสดงขนาดและตำแหน่งที่เกี่ยวข้องกับ บนหน้าจอ หาก WebView ของคุณมีการตั้งค่าชื่อไว้ ระบบจะแสดงชื่อดังกล่าวด้วย
การแก้ปัญหา
หากไม่เห็น WebView ในหน้า chrome://inspect
- ตรวจสอบว่าได้เปิดใช้การแก้ไขข้อบกพร่อง WebView สำหรับแอปแล้ว
- เปิดแอปที่มี WebView ที่ต้องการแก้ไขข้อบกพร่องในอุปกรณ์ จากนั้นรีเฟรช chrome://inspect

