使用 Chrome 开发者工具在您的原生 Android 应用中调试 WebView。
在 Android 4.4 (KitKat) 或更高版本中,使用开发者工具在原生 Android 中调试 WebView 内容 应用。
摘要
- 在原生 Android 应用中启用 WebView 调试;在 Chrome 开发者工具中调试 WebView。
- 通过 chrome://inspect 访问已启用调试的 WebView 列表。
- 调试 WebView 与通过远程调试调试网页相同。
配置 WebView 以进行调试
必须从应用中启用 WebView 调试。要启用 WebView 调试,请调用 WebView 类的静态方法 setWebContentsDebuggingEnabled。
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.KITKAT) {
WebView.setWebContentsDebuggingEnabled(true);
}
此设置适用于应用的所有 WebView。
提示:WebView 调试不会受debuggable
应用清单如果您只想在 debuggable 为 true 时启用 WebView 调试,请执行以下操作:
在运行时测试该标志
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.KITKAT) {
if (0 != (getApplicationInfo().flags & ApplicationInfo.FLAG_DEBUGGABLE))
{ WebView.setWebContentsDebuggingEnabled(true); }
}
在开发者工具中打开 WebView
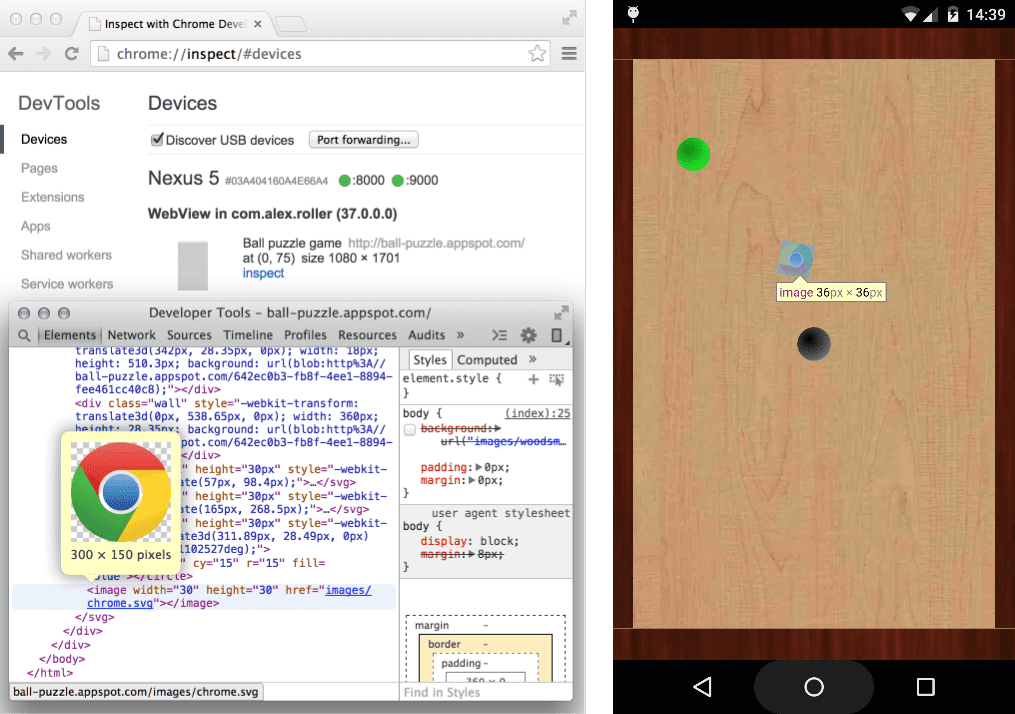
chrome://inspect 页面会显示设备上已启用调试的 WebView 的列表。
如需开始调试,请点击要调试的 WebView 下方的 Inspect。照常使用开发者工具 代表远程浏览器标签页

与 WebView 一起列出的灰色图形表示 WebView 的尺寸和相对于设备 屏幕。如果您的 WebView 设置了标题,标题也会一并列出。
问题排查
在 chrome://inspect page 上看不到您的 WebView?
- 验证是否已为您的应用启用 WebView 调试。
- 在设备上,打开包含要调试的 WebView 的应用。然后,刷新 chrome://inspect 页面。

