يمكنك تصحيح أخطاء WebView في تطبيقات Android الأصلية باستخدام أدوات مطوّري برامج Chrome.
على نظام التشغيل Android 4.4 (KitKat) أو الإصدارات الأحدث، استخدِم "أدوات مطوري البرامج" لتصحيح أخطاء محتوى WebView في نظام Android الأصلي. التطبيقات.
ملخّص
- تفعيل تصحيح أخطاء WebView في تطبيق Android الأصلي وتصحيح أخطاء WebView في "أدوات مطوري البرامج في Chrome".
- يمكنك الوصول إلى قائمة مكوّنات WebView التي تم تفعيل تصحيح الأخطاء فيها من خلال chrome://inspect.
- يشبه تصحيح أخطاء WebViews تمامًا مثل تصحيح أخطاء صفحة ويب من خلال تصحيح الأخطاء عن بُعد.
ضبط مكوّنات WebView لإجراء تصحيح الأخطاء
يجب تفعيل تصحيح أخطاء WebView من داخل تطبيقك. لتفعيل تصحيح أخطاء WebView، اطلب الطريقة الثابتة setWebContentsDebuggingEnabled في فئة WebView.
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.KITKAT) {
WebView.setWebContentsDebuggingEnabled(true);
}
ينطبق هذا الإعداد على جميع مكوّنات WebView في التطبيق.
ملاحظة: لا يتأثر تصحيح أخطاء WebView بحالة العلامة debuggable في
بيان التطبيق. إذا كنت تريد تفعيل تصحيح أخطاء WebView فقط عندما تكون قيمة debuggable هي true،
لاختبار العلامة في وقت التشغيل.
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.KITKAT) {
if (0 != (getApplicationInfo().flags & ApplicationInfo.FLAG_DEBUGGABLE))
{ WebView.setWebContentsDebuggingEnabled(true); }
}
فتح WebView في "أدوات مطوري البرامج"
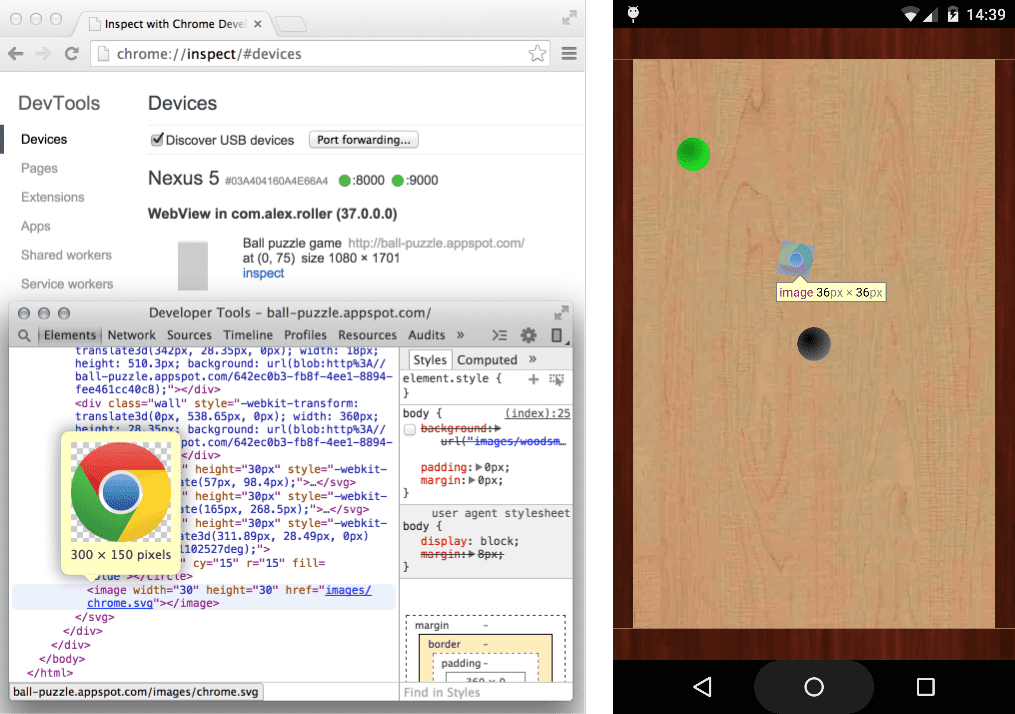
تعرض صفحة chrome://inspect قائمة بمكوّنات WebView التي تم تفعيل ميزة تصحيح الأخطاء فيها على جهازك.
لبدء تصحيح الأخطاء، انقر على فحص أسفل مكوّن WebView الذي تريد تصحيحه. استخدام "أدوات مطوّري البرامج" بالطريقة نفسها لعلامة تبويب متصفح بعيد.

وتمثل الرسومات الرمادية المدرجة في WebView مقاسه وموضعه بالنسبة إلى موضع الجهاز الشاشة. في حال ضبط عناوين مكوّنات WebView، سيتم إدراج العناوين أيضًا.
تحديد المشاكل وحلّها
ألا يمكنك رؤية مكوّنات WebView على chrome://inspect page؟
- تأكَّد من تفعيل تصحيح أخطاء WebView لتطبيقك.
- على جهازك، افتح التطبيق الذي يحتوي على مكوّن WebView الذي تريد تصحيح أخطائه. ثم حدِّث chrome://inspect.

