Mit der Portweiterleitung haben Sie folgende Möglichkeiten:
- Fall 1: Debuggen Sie einen Tab, der in einer anderen Chrome-Instanz geöffnet wurde.
- Fall 2: Sie können eine Website auf einem Webserver auf einem Entwicklungscomputer hosten und dann über ein USB-Kabel von einem Android-Gerät aus auf die Inhalte zugreifen.
Im zweiten Fall funktioniert die Portweiterleitung über einen Listening-TCP-Port auf Ihrem Android-Gerät, der einem TCP-Port auf Ihrem Entwicklungscomputer zugeordnet ist. Der Traffic zwischen den Ports wird über die USB-Verbindung zwischen Ihrem Android-Gerät und dem Entwicklungscomputer übertragen. Die Verbindung ist also nicht von Ihrer Netzwerkkonfiguration abhängig.
Wenn Ihr Webserver eine benutzerdefinierte Domain verwendet, können Sie Ihr Android-Gerät außerdem so einrichten, dass es mit benutzerdefinierter Domainzuordnung auf die Inhalte unter dieser Domain zugreifen kann.
Portweiterleitung einrichten
Führen Sie je nach Fall die nächsten Schritte aus.
Fall 1: Portweiterleitung zu einer anderen Chrome-Instanz einrichten
Führen Sie eine weitere Chrome-Instanz mit dem Parameter
--remote-debugging-port=PORTaus, z. B.:macOS
open -a "Google Chrome" --args --remote-debugging-port=PORTWindows
start chrome --remote-debugging-port=PORTLinux
google-chrome --remote-debugging-port=PORTFühren Sie in der Chrome-Instanz, mit der Sie Fehler beheben, folgende Schritte aus:
- Öffnen Sie
chrome://inspect/#devices. - Achten Sie darauf, dass
Discover network targets (Netzwerkziele ermitteln) aktiviert ist.
- Klicken Sie neben dem Kästchen auf Konfigurieren.
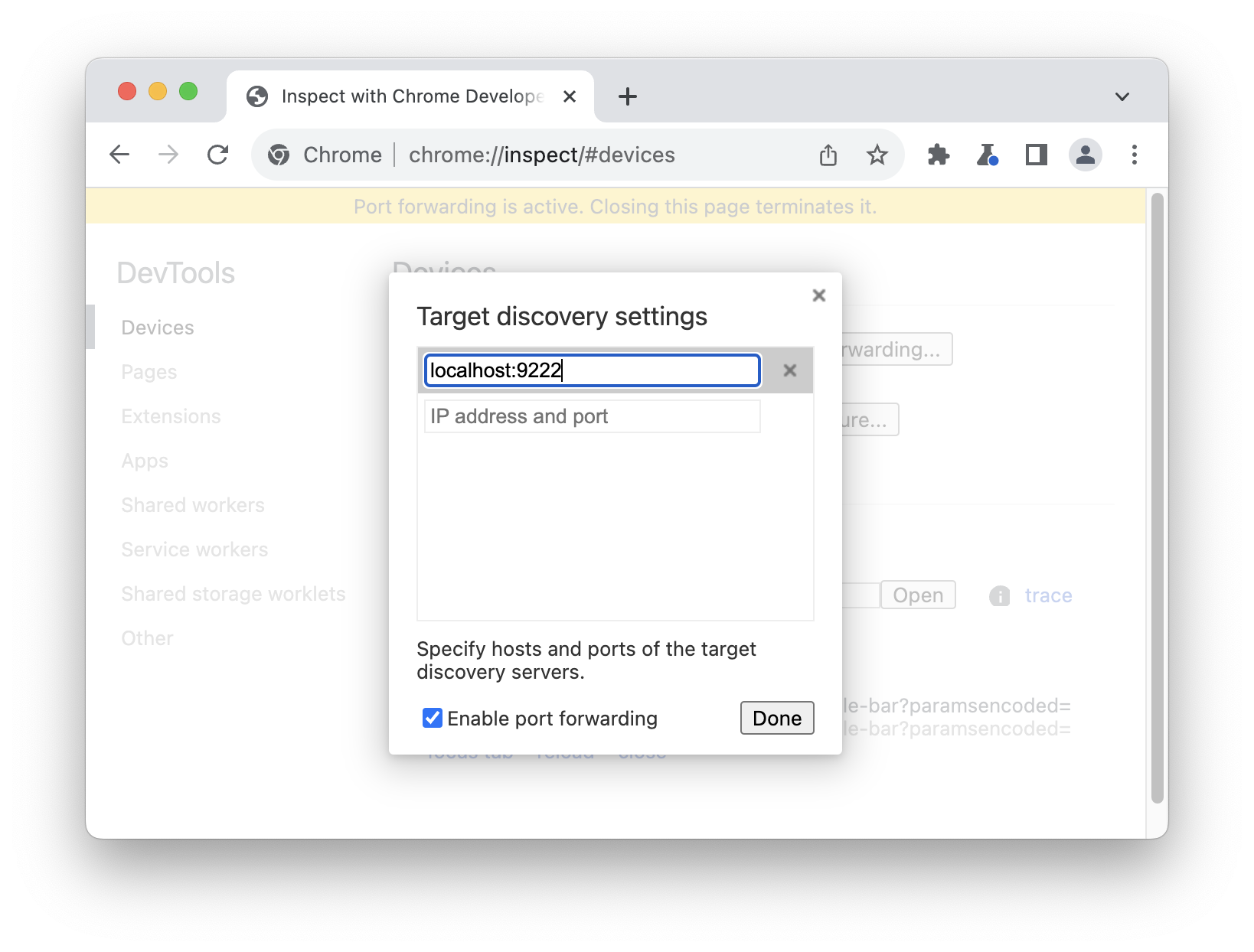
Geben Sie unter Einstellungen für die Zielerkennung
localhost:PORTein, aktivieren SiePortweiterleitung aktivieren und klicken Sie auf Fertig.

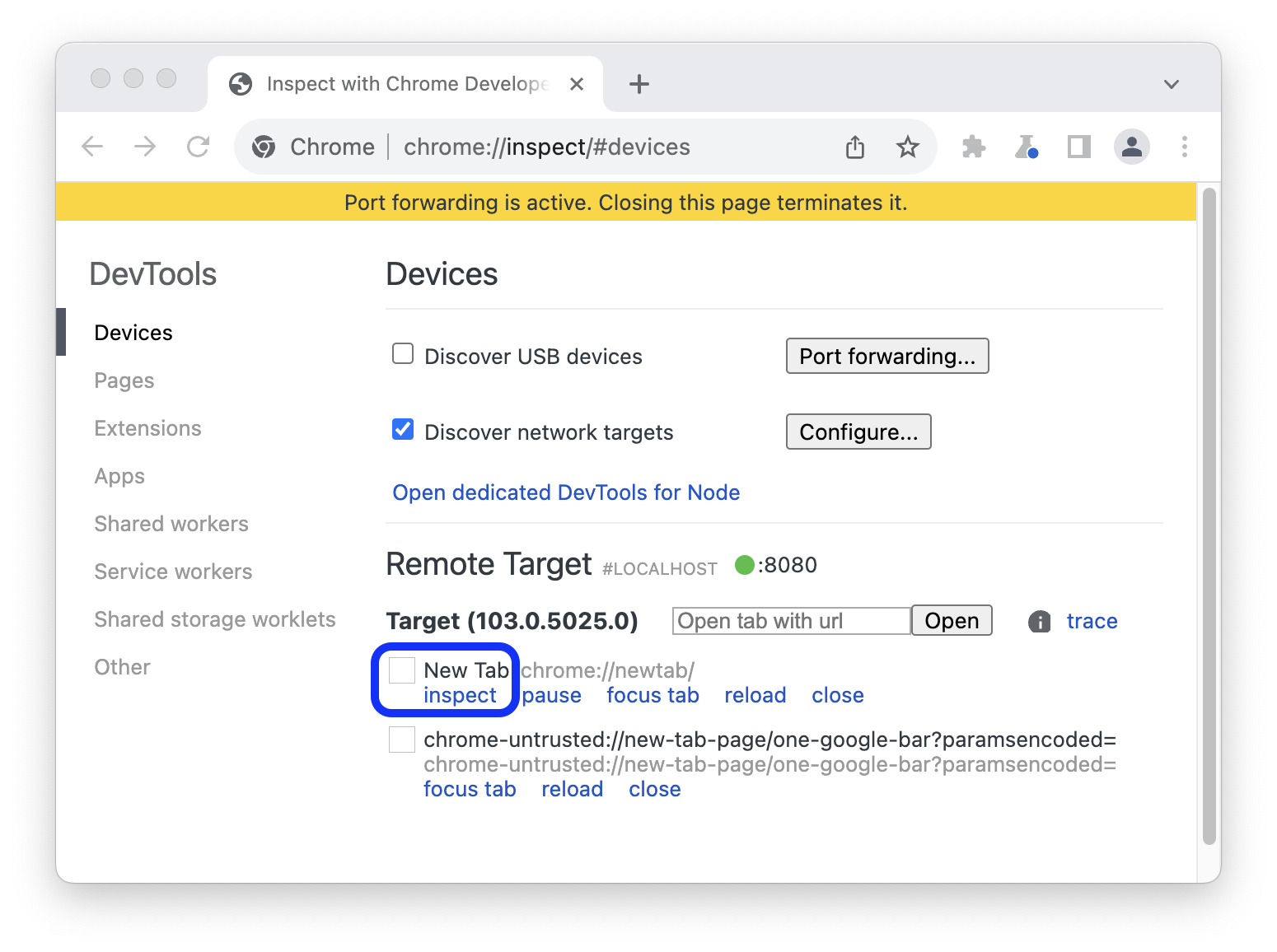
Zurück unter Geräte wird ein neues Remote-Ziel angezeigt. Klicken Sie neben dem Tab, den Sie debuggen möchten, auf Untersuchen.

- Öffnen Sie
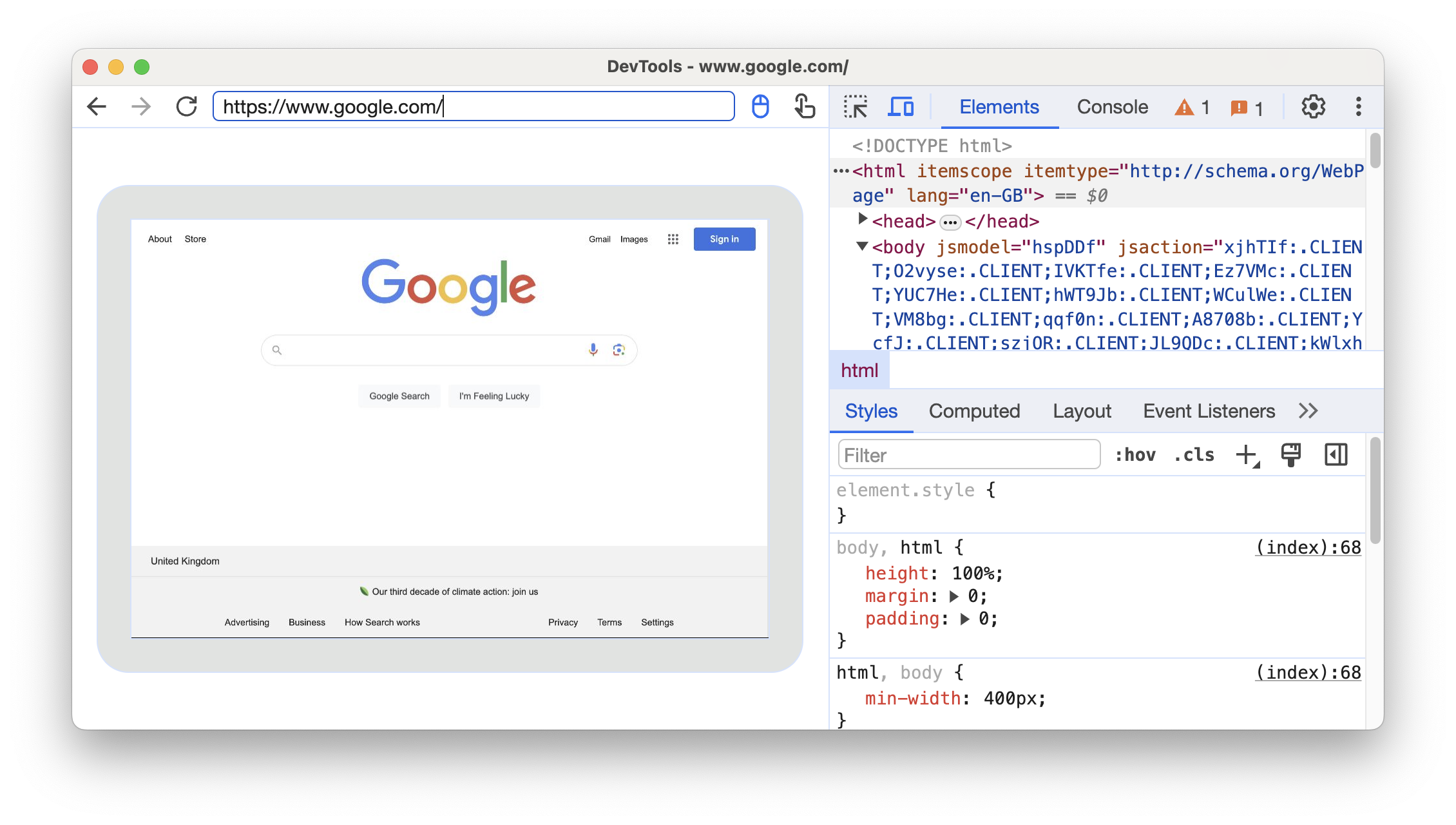
Ein neues DevTools-Fenster im Gerätemodus wird geöffnet. Geben Sie oben in der Adressleiste die Adresse der Website ein, die Sie debuggen möchten.

Neben der Adressleiste können Sie die Eingabemethoden umschalten.
Fall 2: Portweiterleitung über USB für Ihr Android-Gerät einrichten
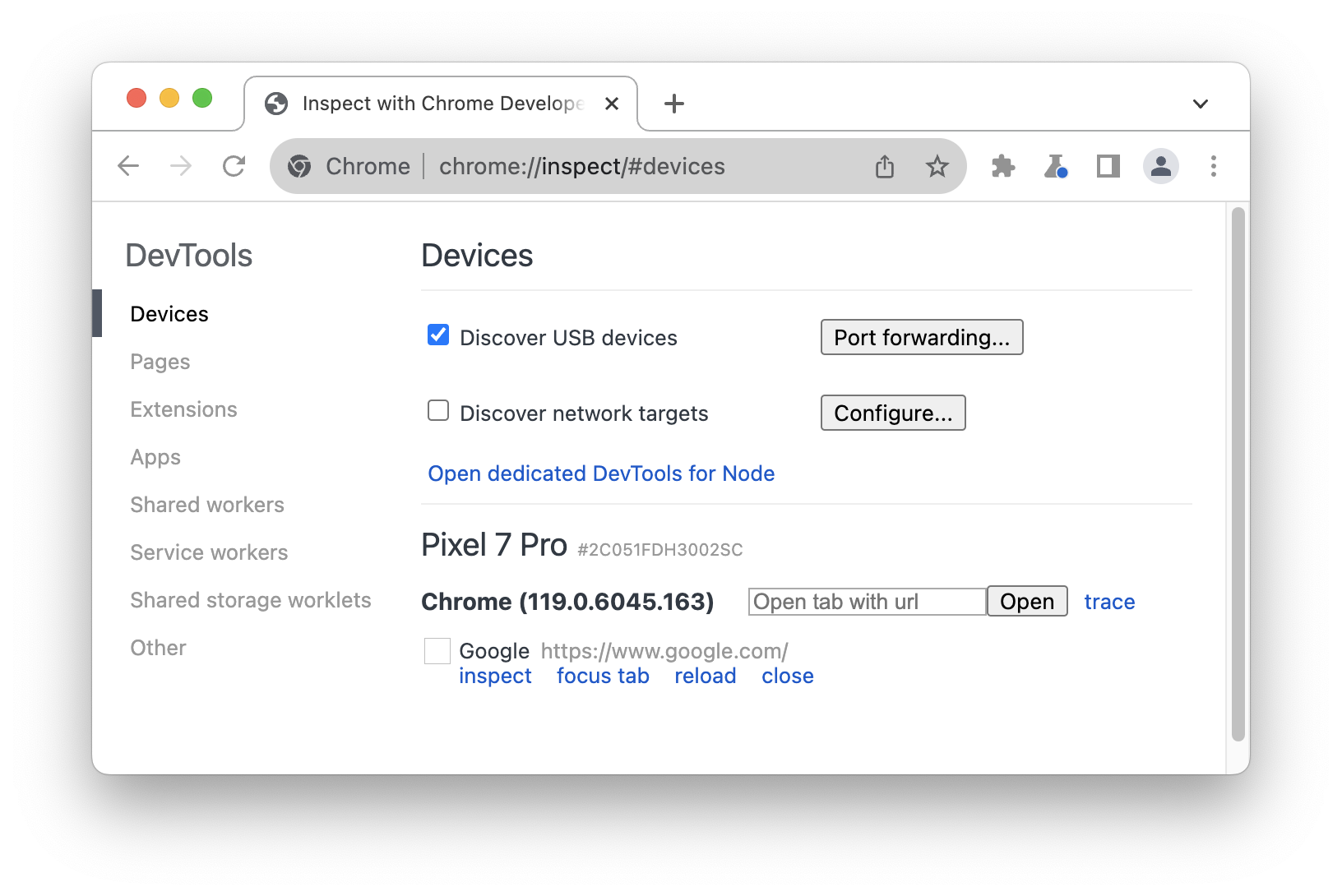
Richten Sie Remote-Debugging zwischen Ihrem Entwicklungscomputer und Ihrem Android-Gerät ein. Wenn Sie fertig sind, sollte Ihr Android-Gerät in der Liste angezeigt werden.

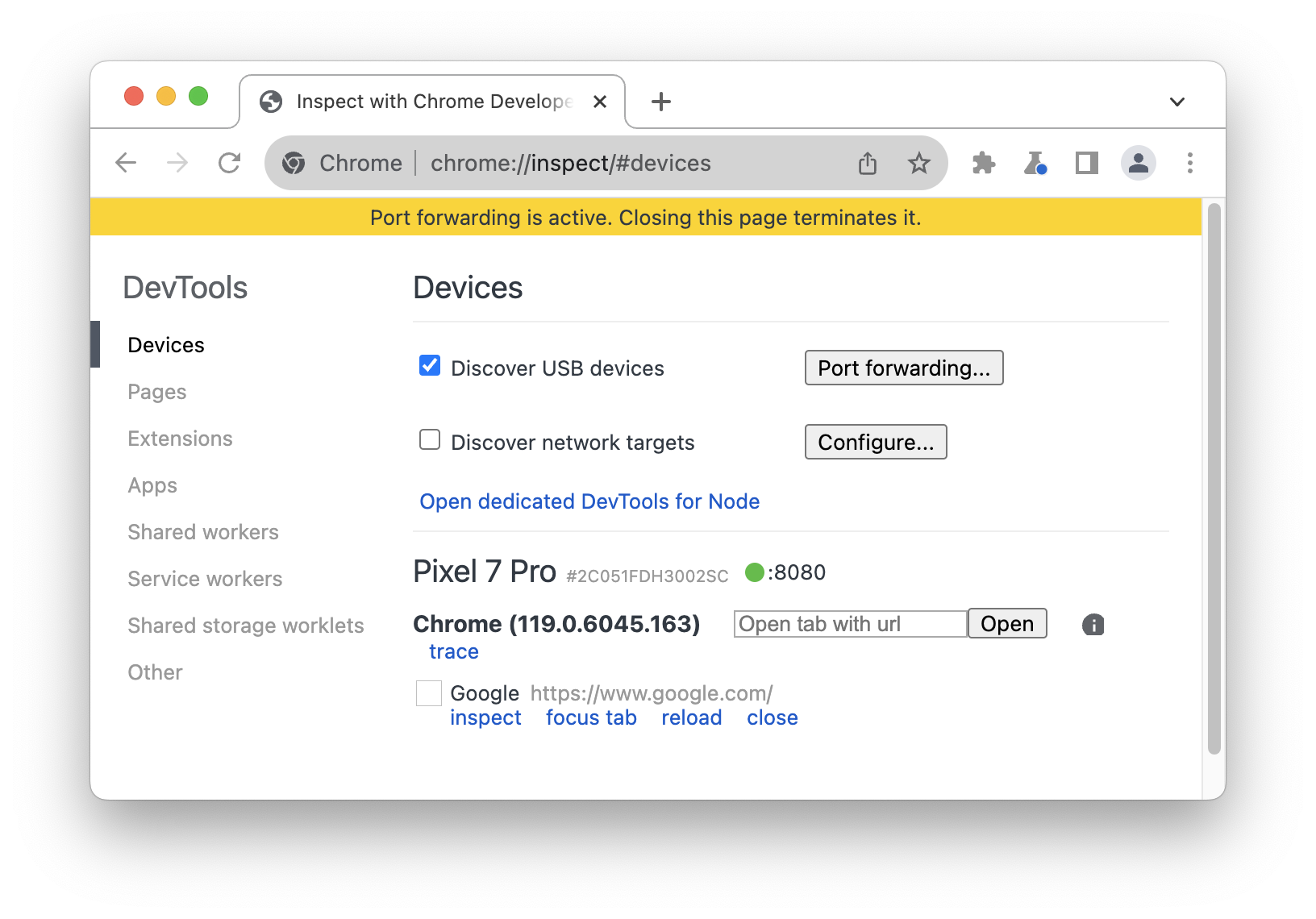
Achten Sie darauf, dass
USB-Geräte erkennen aktiviert ist.
Klicken Sie neben dem Kästchen auf Portweiterleitung.
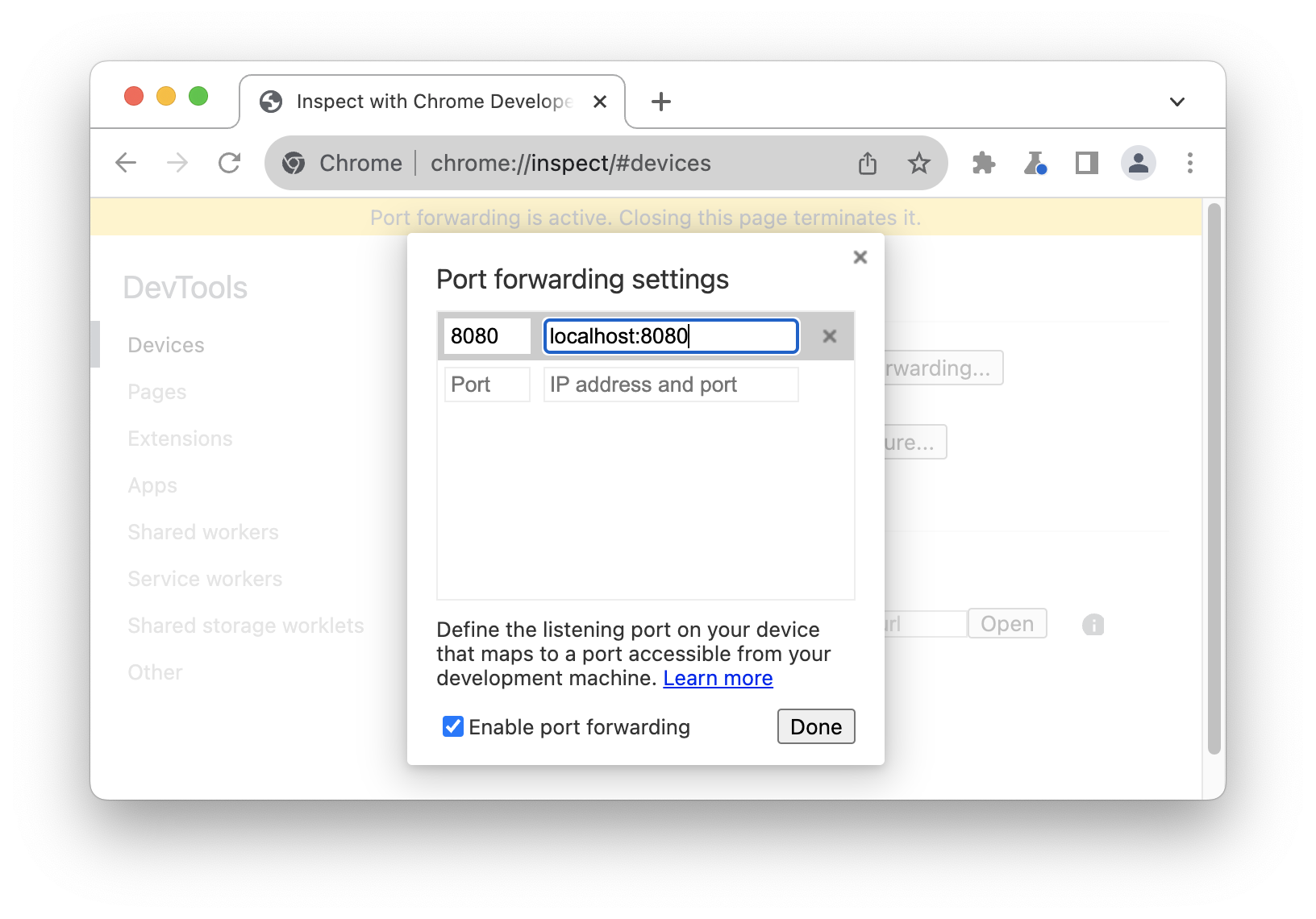
In den Einstellungen für die Portweiterleitung ist
localhost:8080standardmäßig eingerichtet. Klicken Sie das Kästchen Portweiterleitung aktivieren an. .
.Wenn Sie andere Ports einrichten möchten, folgen Sie den nächsten Schritten. Andernfalls überspringen Sie die Schritte und klicken Sie auf Fertig.
Geben Sie im Textfeld Port auf der linken Seite die Portnummer ein, über die Sie auf Ihrem Android-Gerät auf die Website zugreifen möchten. Wenn Sie beispielsweise über
localhost:5000auf die Website zugreifen möchten, geben Sie5000ein.Geben Sie rechts im Textfeld IP-Adresse und Port die IP-Adresse oder den Hostnamen ein, unter dem Ihre Website auf dem Webserver Ihres Entwicklungscomputers ausgeführt wird, gefolgt von der Portnummer. Wenn Ihre Website beispielsweise auf
localhost:5000ausgeführt wird, geben Sielocalhost:5000ein.Klicken Sie auf Fertig.
Die Portweiterleitung ist jetzt eingerichtet. Oben und neben dem Gerätenamen wird eine Statusanzeige für die Portweiterleitung angezeigt.

Öffnen Sie Chrome auf Ihrem Android-Gerät und rufen Sie den Port localhost auf, den Sie im Feld Geräteport angegeben haben, um die Inhalte anzusehen. Wenn Sie beispielsweise 5000 in das Feld eingegeben haben, werden Sie zu localhost:5000 weitergeleitet.
Benutzerdefinierten lokalen Domains zuordnen
Mit der benutzerdefinierten Domainzuordnung können Sie Inhalte auf einem Android-Gerät von einem Webserver auf Ihrem Entwicklungscomputer anzeigen, der eine benutzerdefinierte Domain verwendet.
Angenommen, auf Ihrer Website wird eine JavaScript-Bibliothek eines Drittanbieters verwendet, die nur in der zugelassenen Domain chrome.devtools funktioniert. Sie erstellen also einen Eintrag in der Datei hosts auf Ihrem Entwicklungscomputer, um diese Domain localhost (d.h. 127.0.0.1 chrome.devtools) zuzuordnen. Nachdem Sie die benutzerdefinierte Domainzuordnung und Portweiterleitung eingerichtet haben, können Sie die Website auf Ihrem Android-Gerät unter der URL chrome.devtools aufrufen.
Portweiterleitung zum Proxyserver einrichten
Wenn Sie eine benutzerdefinierte Domain zuordnen möchten, müssen Sie einen Proxyserver auf Ihrem Entwicklungscomputer ausführen. Beispiele für Proxyserver sind Charles, Squid und Fiddler.
So richten Sie die Portweiterleitung zu einem Proxy ein:
Führen Sie den Proxyserver aus und notieren Sie sich den Port, den er verwendet.
Richten Sie die Portweiterleitung zu Ihrem Android-Gerät ein. Geben Sie in das Feld Lokale Adresse
localhost:gefolgt vom Port ein, auf dem Ihr Proxyserver ausgeführt wird. Wenn es beispielsweise auf Port8000ausgeführt wird, geben Sielocalhost:8000ein. Geben Sie im Feld Geräteport die Nummer ein, die Ihr Android-Gerät überwachen soll, z. B.3333.
Proxy-Einstellungen auf Ihrem Gerät konfigurieren
Als Nächstes müssen Sie Ihr Android-Gerät für die Kommunikation mit dem Proxyserver konfigurieren.
- Gehen Sie auf Ihrem Android-Gerät zu den Einstellungen > WLAN.
Halten Sie den Namen des Netzwerks gedrückt, mit dem Sie verbunden sind.
Tippen Sie auf Netzwerk ändern.
Tippen Sie auf Erweiterte Optionen. Die Proxyeinstellungen werden angezeigt.
Tippen Sie auf das Menü Proxy und wählen Sie Manuell aus.
Geben Sie im Feld Proxy-Hostname
localhostein.Geben Sie im Feld Proxy-Port die Portnummer ein, die Sie im vorherigen Abschnitt für Geräteport eingegeben haben.
Tippen Sie auf Speichern.
Mit diesen Einstellungen leitet Ihr Gerät alle Anfragen an den Proxy auf Ihrem Entwicklungscomputer weiter. Der Proxy stellt Anfragen im Namen Ihres Geräts, sodass Anfragen an Ihre benutzerdefinierte lokale Domain ordnungsgemäß aufgelöst werden.
Sie können jetzt auf Ihrem Android-Gerät auf benutzerdefinierte Domains zugreifen, genau wie auf dem Entwicklungscomputer.
Wenn Ihr Webserver über einen nicht standardmäßigen Port ausgeführt wird, müssen Sie den Port angeben, wenn Sie die Inhalte von Ihrem Android-Gerät anfordern. Wenn Ihr Webserver beispielsweise die benutzerdefinierte Domain chrome.devtools auf Port 7331 verwendet, sollten Sie die Website auf Ihrem Android-Gerät über die URL chrome.devtools:7331 aufrufen.



