Você pode usar o encaminhamento de portas para:
- Caso 1. Depurar uma guia aberta em uma instância diferente do Chrome.
- Caso 2. Hospedar um site em um servidor da Web de uma máquina de desenvolvimento e acessar o conteúdo de um dispositivo Android por um cabo USB.
No Caso 2, o encaminhamento de portas funciona por meio de uma porta TCP em escuta no dispositivo Android que é mapeada para uma porta TCP na máquina de desenvolvimento. O tráfego entre as portas passa pela conexão USB entre o dispositivo Android e a máquina de desenvolvimento, portanto, a conexão não depende da configuração de rede.
Além disso, se o servidor da Web estiver usando um domínio personalizado, você poderá configurar o dispositivo Android para acessar o conteúdo nesse domínio com o mapeamento de domínio personalizado.
Configurar o encaminhamento de portas
Dependendo do seu caso, siga as próximas etapas.
Caso 1: configurar o encaminhamento de portas para outra instância do Chrome
Execute outra instância do Chrome com o parâmetro
--remote-debugging-port=PORT, por exemplo:MacOS
open -a "Google Chrome" --args --remote-debugging-port=PORTWindows
start chrome --remote-debugging-port=PORTLinux
google-chrome --remote-debugging-port=PORTNa instância do Chrome em que você está decifrando:
- Abra
chrome://inspect/#devices. - Confira se a opção
Descubra metas de rede está marcada.
- Clique em Configurar ao lado da caixa de seleção.
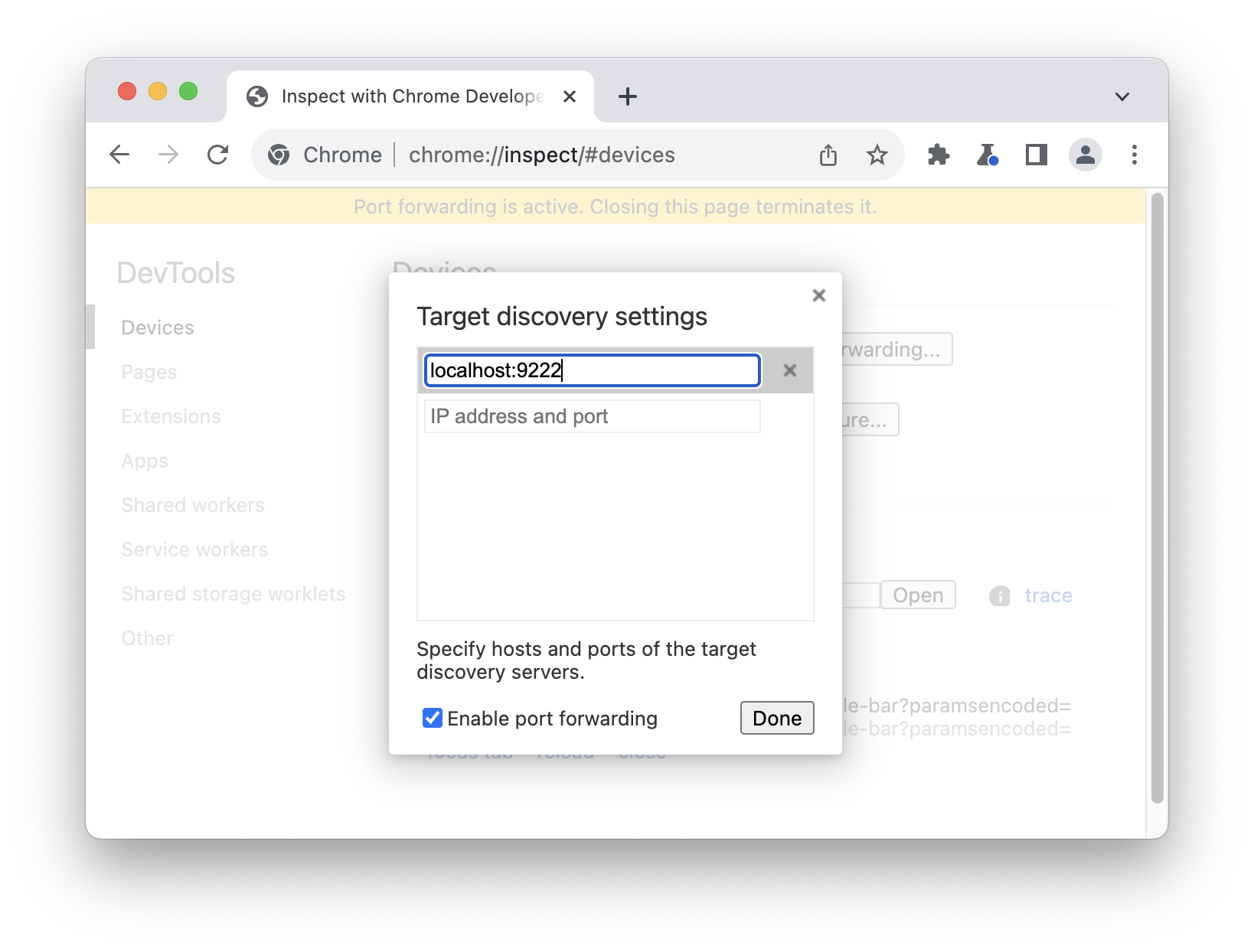
Em Configurações de descoberta de destino, digite
localhost:PORT, marqueAtivar encaminhamento de porta e clique em Concluído.

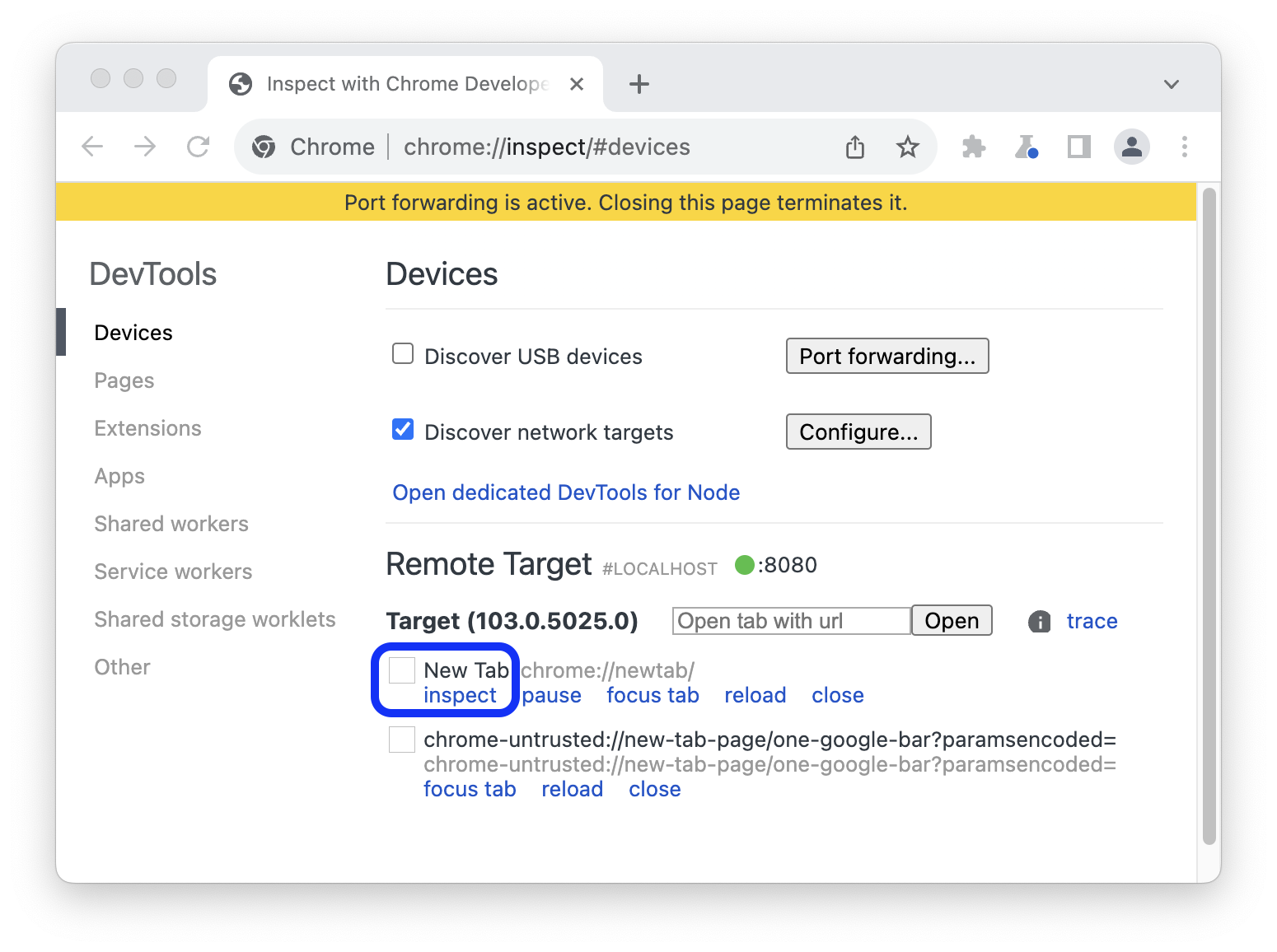
Em Dispositivos, você vai encontrar um novo destino remoto. Clique em Inspecionar ao lado da guia que você quer depurar.

- Abra
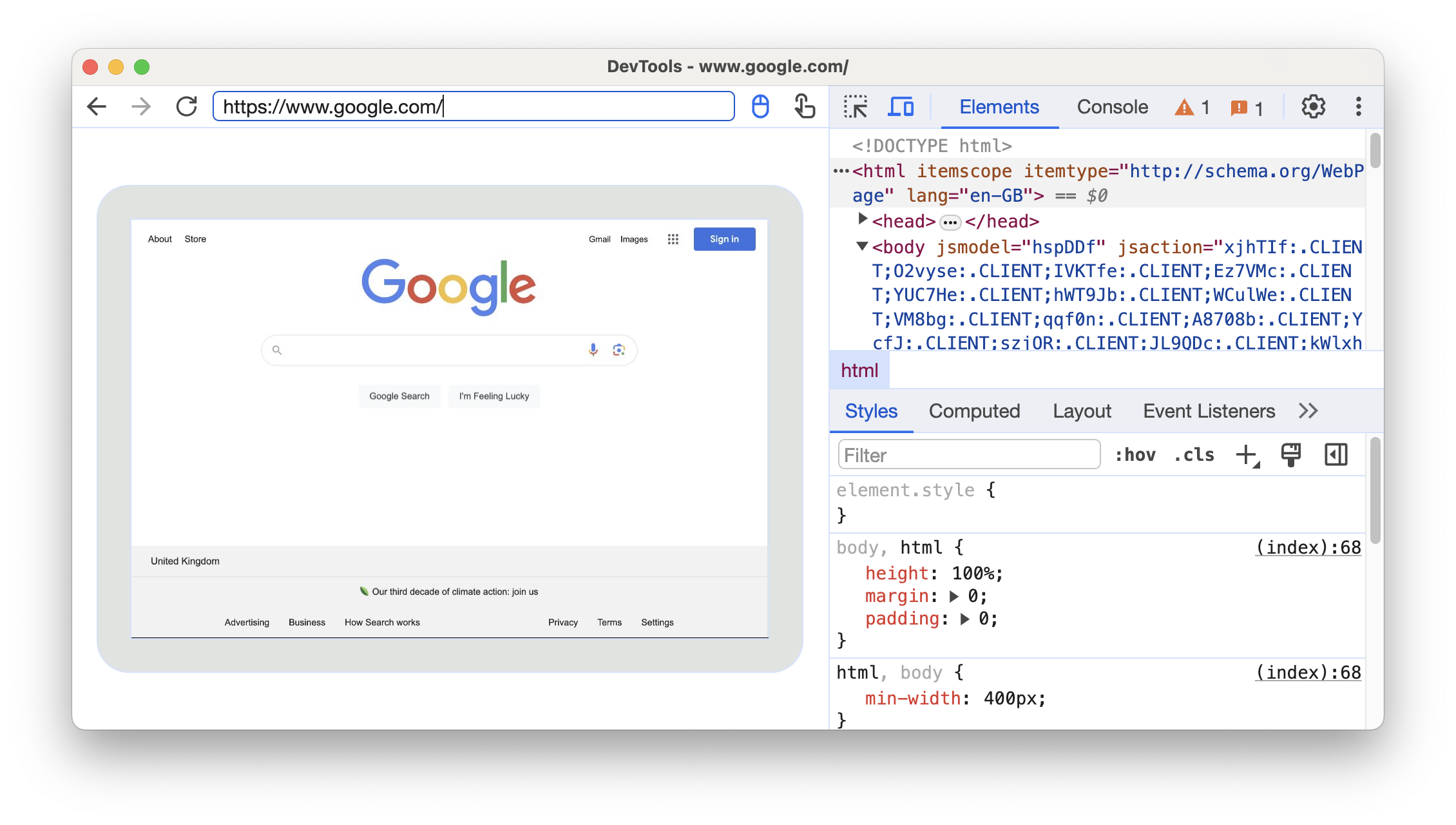
Uma nova janela do DevTools no modo de dispositivo será aberta. Na barra de endereço na parte de cima, você pode inserir o endereço do site que você quer depurar.

Ao lado da barra de endereço, você pode alternar os métodos de entrada.
Caso 2: configurar o encaminhamento de portas pelo USB para o dispositivo Android
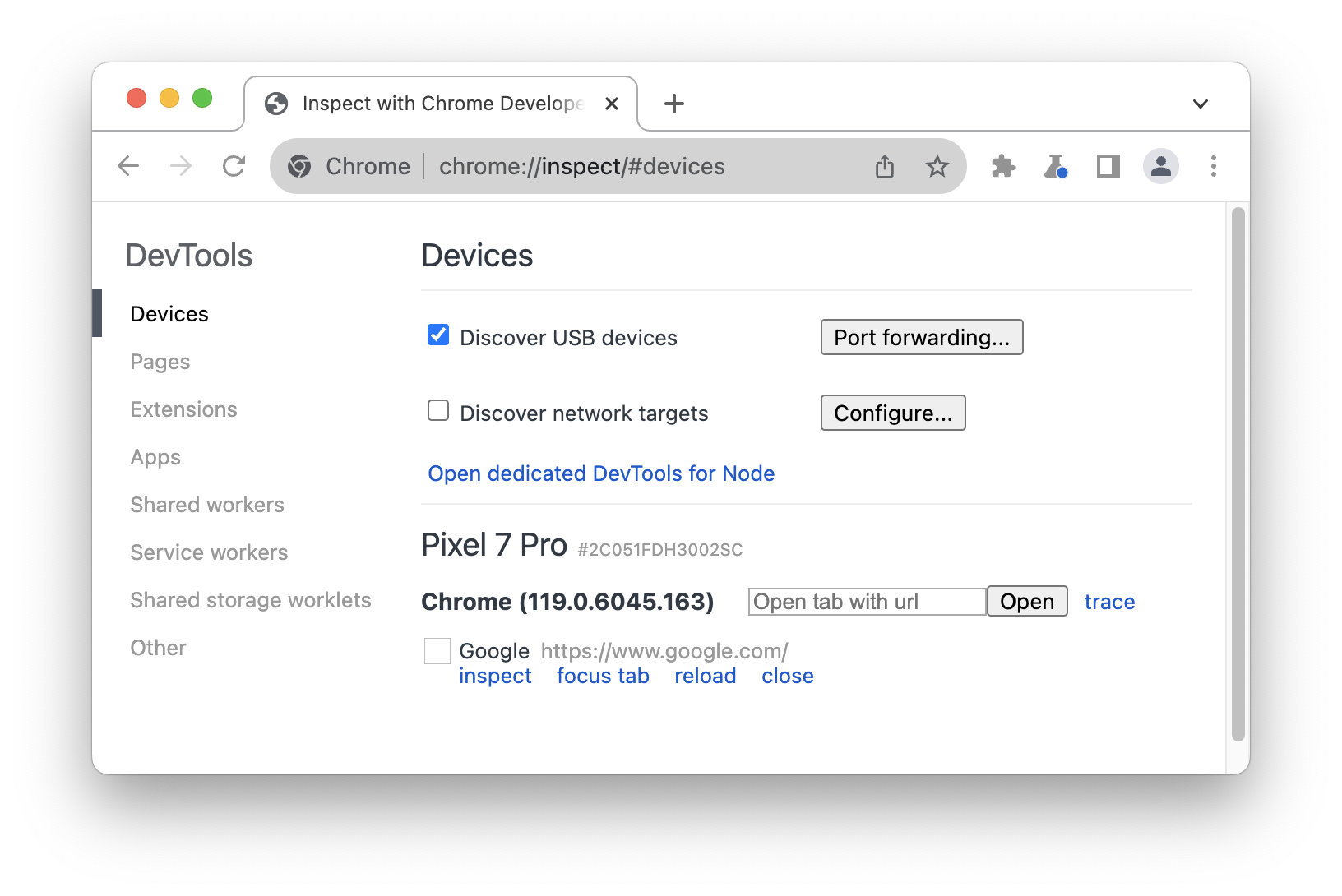
Configure a depuração remota entre a máquina de desenvolvimento e o dispositivo Android. Quando terminar, seu dispositivo Android vai aparecer na lista.

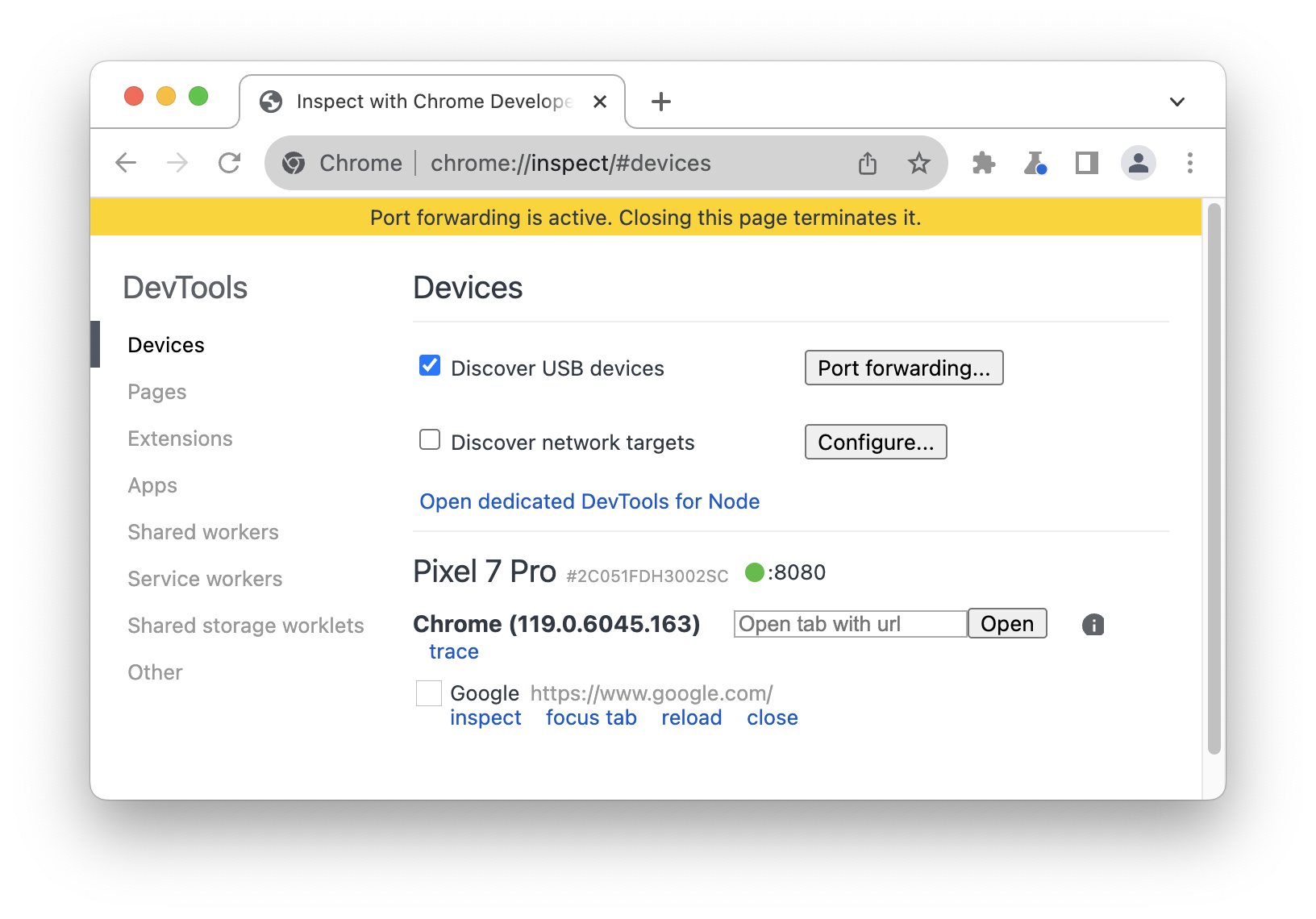
Verifique se a opção
Descobrir dispositivos USB está marcada.
Clique em Encaminhamento de porta ao lado da caixa de seleção.
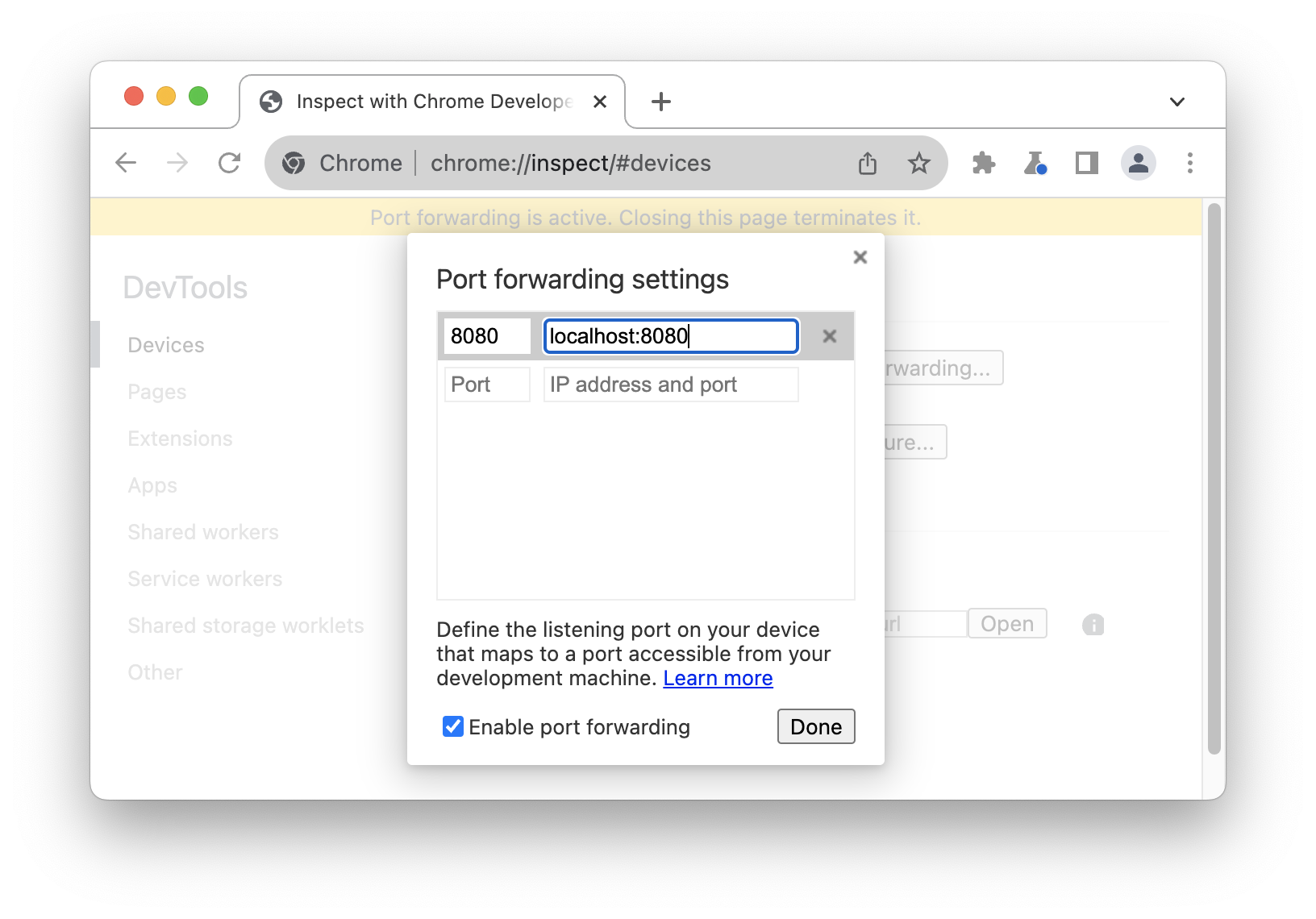
Em Configurações de encaminhamento de portas, o
localhost:8080é configurado por padrão. Marque Ativar encaminhamento de portas. .
.Se você quiser configurar outras portas, siga as próximas etapas. Caso contrário, pule as etapas e clique em Concluído.
No campo de texto Port à esquerda, digite o número da porta em que você quer acessar o site no dispositivo Android. Por exemplo, se você quiser acessar o site em
localhost:5000, digite5000.No campo de texto Endereço IP e porta à direita, insira o endereço IP ou o nome do host em que o site está sendo executado no servidor da Web da máquina de desenvolvimento, seguido pelo número da porta. Por exemplo, se o site estiver em execução em
localhost:5000, insiralocalhost:5000.Clique em Concluído.
O encaminhamento de portas foi configurado. Você pode ver um indicador de status do encaminhamento de porta na parte de cima, além do nome do dispositivo.

Para acessar o conteúdo, abra o Chrome no dispositivo Android e acesse a porta localhost especificada
no campo Porta do dispositivo. Por exemplo, se você inseriu 5000 no campo, vá para localhost:5000.
Mapear para domínios locais personalizados
O mapeamento de domínio personalizado permite que você visualize conteúdo em um dispositivo Android de um servidor da Web na máquina de desenvolvimento que está usando um domínio personalizado.
Por exemplo, suponha que seu site use uma biblioteca JavaScript de terceiros que só funciona no
domínio chrome.devtools da lista de permissões. Portanto, você cria uma entrada no arquivo hosts na máquina de
desenvolvimento para mapear esse domínio para localhost (ou seja, 127.0.0.1 chrome.devtools). Depois de
configurar o mapeamento de domínio personalizado e o encaminhamento de porta, você poderá acessar o site no
dispositivo Android pelo URL chrome.devtools.
Configurar o encaminhamento de portas para o servidor proxy
Para mapear um domínio personalizado, é necessário executar um servidor proxy na máquina de desenvolvimento. Exemplos de servidores de proxy são Charles, Squid e Fiddler.
Para configurar o encaminhamento de portas para um proxy:
Execute o servidor proxy e anote a porta que ele está usando.
Configure o encaminhamento de portas no dispositivo Android. No campo endereço local, digite
localhost:seguido pela porta em que o servidor proxy está em execução. Por exemplo, se ele estiver em execução na porta8000, insiralocalhost:8000. No campo porta do dispositivo, digite o número que você quer que o dispositivo Android escute, como3333.
Definir as configurações de proxy no dispositivo
Em seguida, configure o dispositivo Android para se comunicar com o servidor proxy.
- No dispositivo Android, acesse Configurações > Wi-Fi.
Toque e mantenha pressionado o nome da rede à qual você está conectado.
Toque em Modificar rede.
Toque em Opções avançadas. As configurações de proxy são exibidas.
Toque no menu Proxy e selecione Manual.
No campo Nome do host do proxy, insira
localhost.No campo Porta do proxy, insira o número da porta que você inseriu para porta do dispositivo na seção anterior.
Toque em Salvar.
Com essas configurações, o dispositivo encaminha todas as solicitações para o proxy na máquina de desenvolvimento. O proxy faz solicitações em nome do dispositivo. Assim, as solicitações para seu domínio local personalizado são resolvidas corretamente.
Agora você pode acessar domínios personalizados no dispositivo Android da mesma forma que na máquina de desenvolvimento.
Se o servidor da Web estiver em execução em uma porta não padrão, especifique a porta ao
solicitar o conteúdo do dispositivo Android. Por exemplo, se o servidor da Web estiver usando o domínio
personalizado chrome.devtools na porta 7331, ao acessar o site no dispositivo Android, você
deve usar o URL chrome.devtools:7331.



