Use o modo de dispositivo para ter uma ideia de como a página fica e funciona em um dispositivo móvel.
Visão geral
Esse modo é o nome de um conjunto de recursos no Chrome DevTools que ajuda a simular dispositivos móveis. Confira os recursos:
- Como simular uma viewport para dispositivos móveis
- Limitar a CPU
- Limitar a rede
- Além disso, no painel Sensores:
Limitações
Pense no modo de dispositivo como uma aproximação de primeira ordem da aparência e da sensação da sua página em um dispositivo móvel. Com o modo de dispositivo, você não executa o código em um dispositivo móvel. Você simula a experiência do usuário em dispositivos móveis no seu laptop ou computador.
Há alguns aspectos de dispositivos móveis que as Ferramentas do desenvolvedor nunca vão conseguir simular. Por exemplo, a arquitetura de CPUs para dispositivos móveis é muito diferente da arquitetura de CPUs para laptops ou computadores. Em caso de dúvida, o melhor é executar a página em um dispositivo móvel. Use a Depuração remota para conferir, mudar, depurar e criar o perfil do código de uma página no laptop ou computador enquanto ela é executada em um dispositivo móvel.
Abrir a barra de ferramentas do dispositivo
Para abrir a barra de ferramentas do dispositivo, siga estas etapas:
- Abra o DevTools.
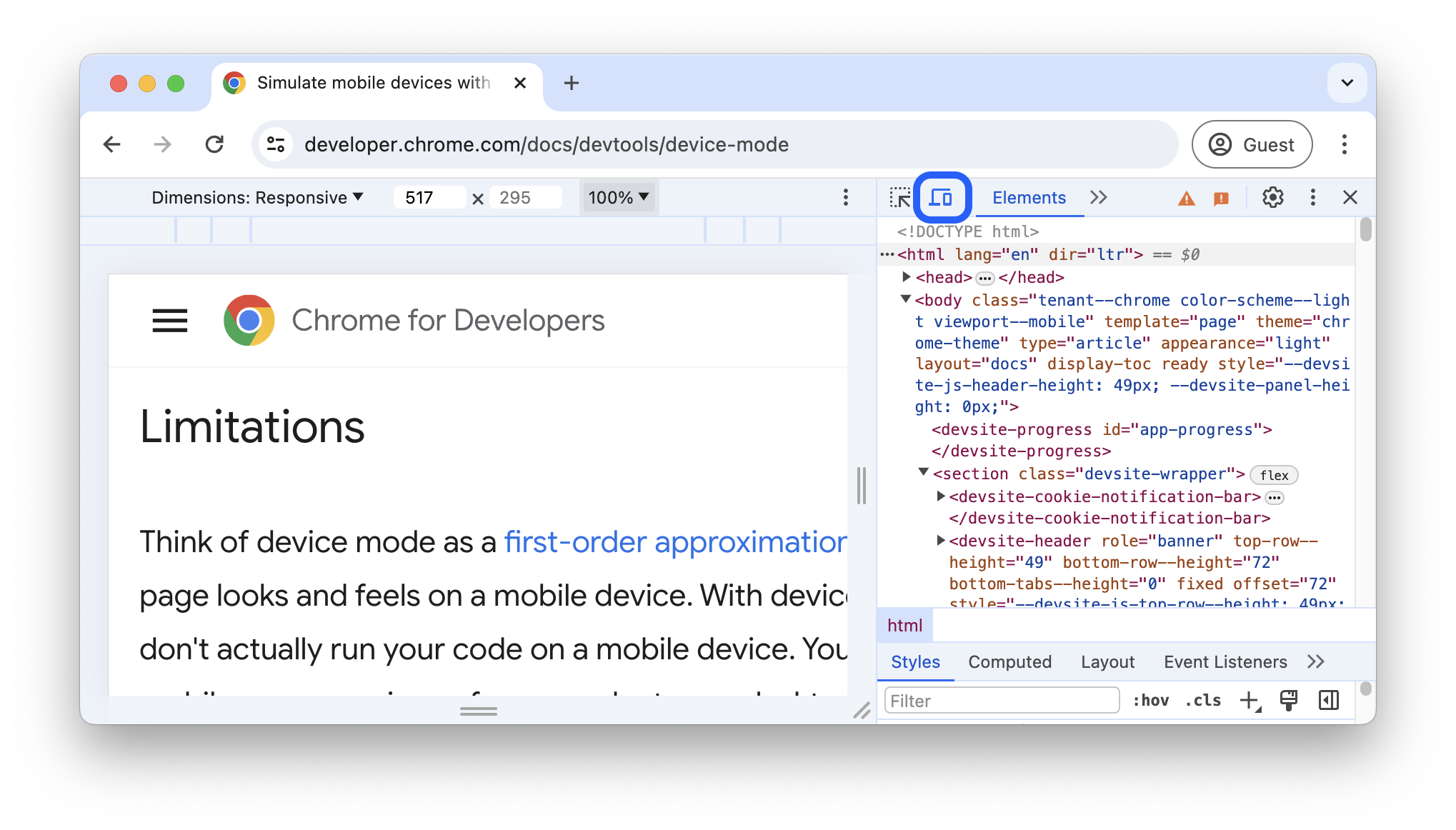
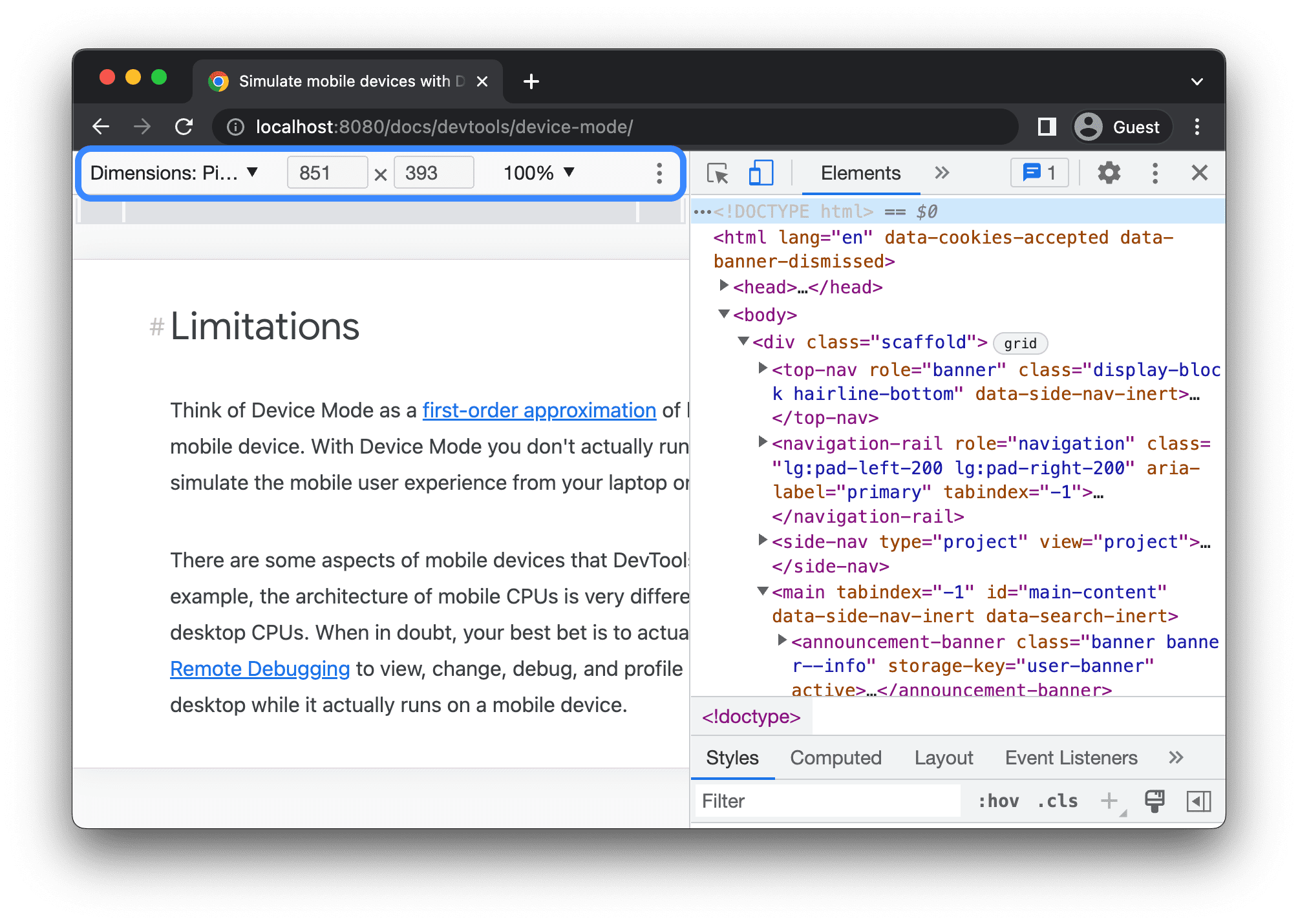
- Clique em Toggle device toolbar na barra de ações na parte de cima.

Simular uma janela de visualização para dispositivos móveis
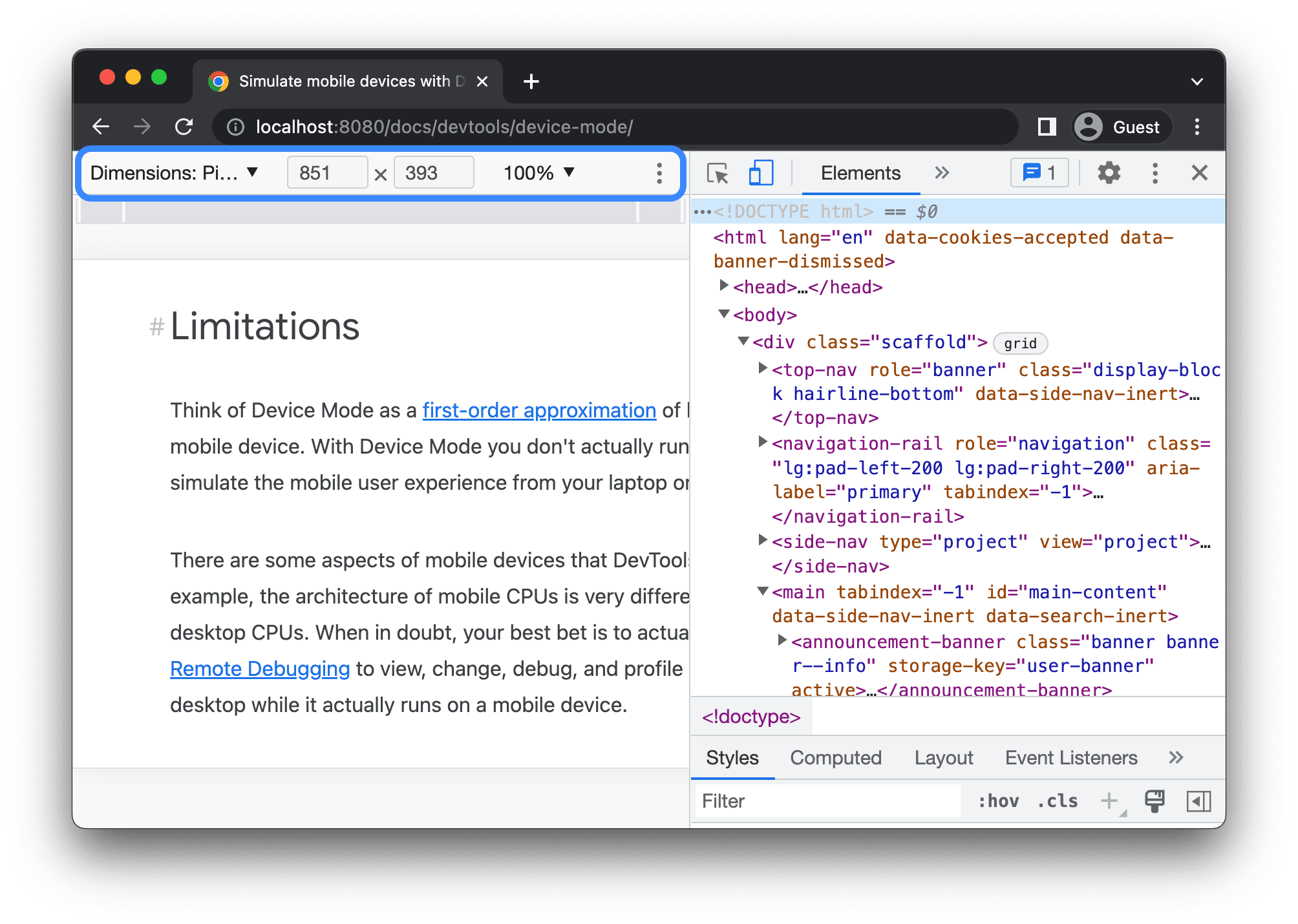
Por padrão, a barra de ferramentas do dispositivo é aberta na janela de visualização com Dimensões definidas como Responsivo. Usando o menu suspenso Dimensões, você pode simular as dimensões de um dispositivo móvel específico.

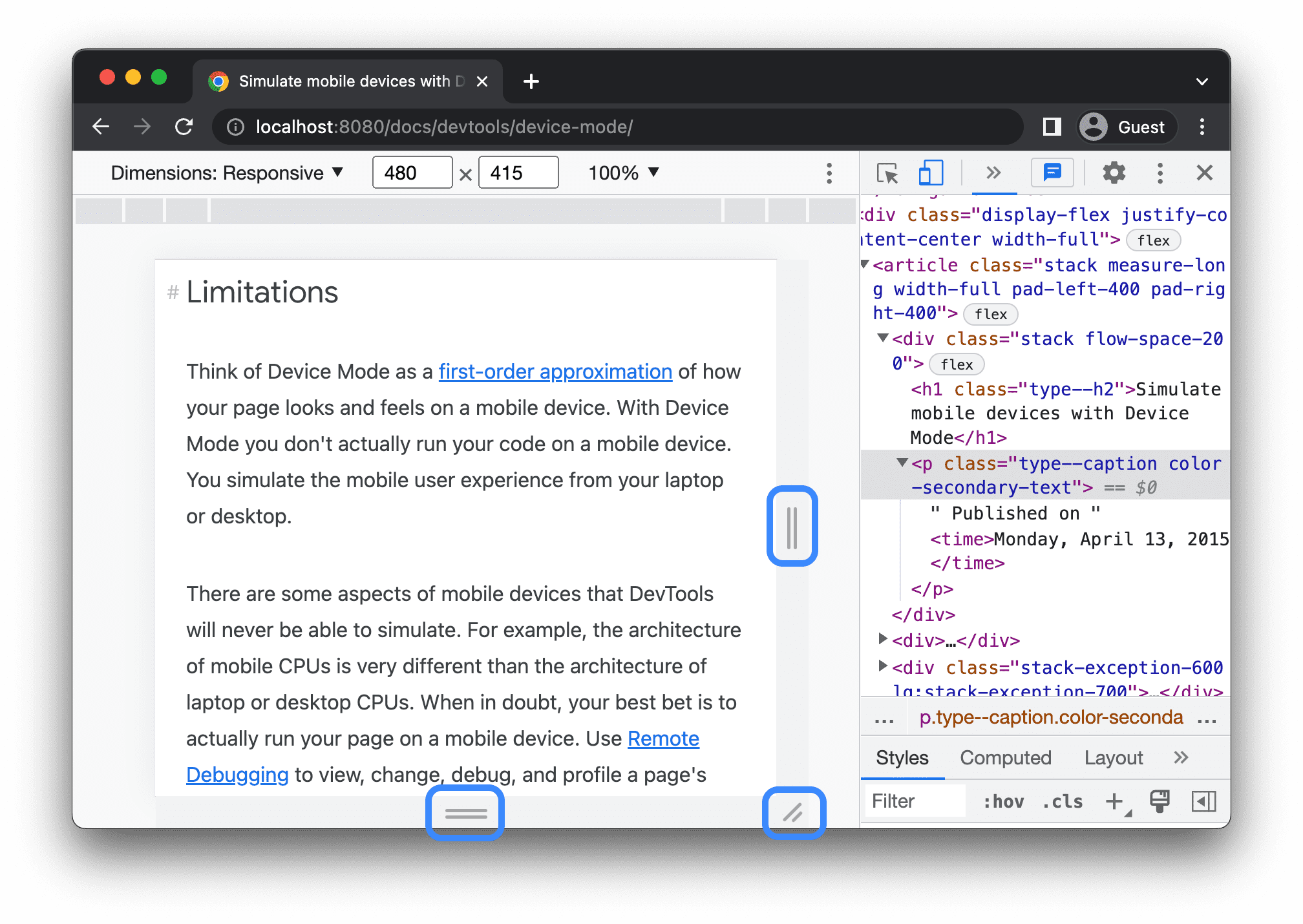
Modo de janela de visualização responsiva
Arraste as alças para redimensionar a janela de visualização para as dimensões necessárias. Ou insira valores específicos
nas caixas de largura e altura. Neste exemplo, a largura é definida como 480 e a altura como
415.

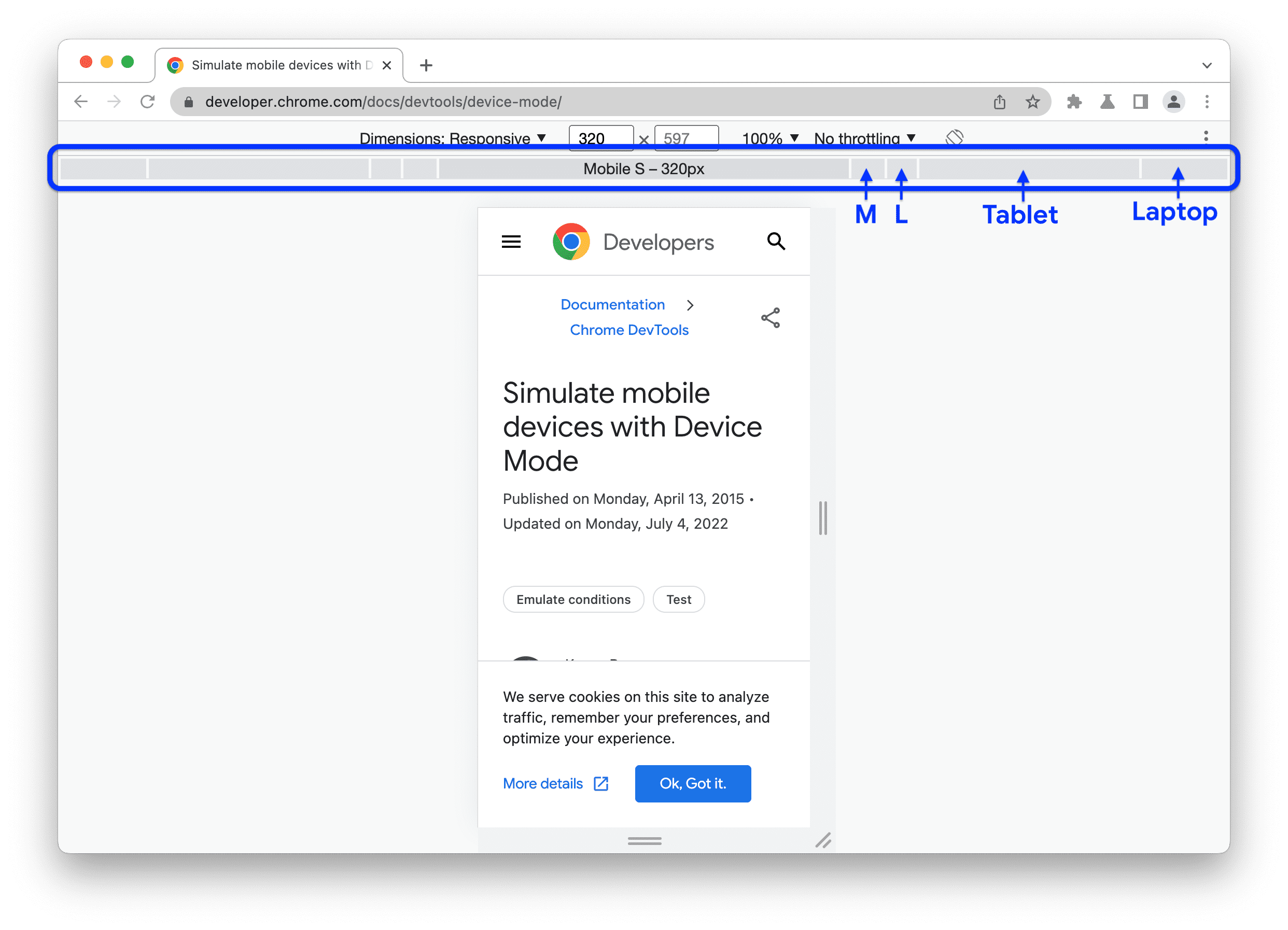
Como alternativa, use a barra de larguras predefinidas para definir a largura com um clique em uma das seguintes opções:

| Dispositivo móvel S | Dispositivo móvel M | Dispositivo móvel L | Tablet | Laptop | Laptop G | 4K |
|---|---|---|---|---|---|---|
| 320px | 375px | 425 pixels | 768px | 1.024 px | 1440 pixels | 2560 pixels |
Mostrar consultas de mídia
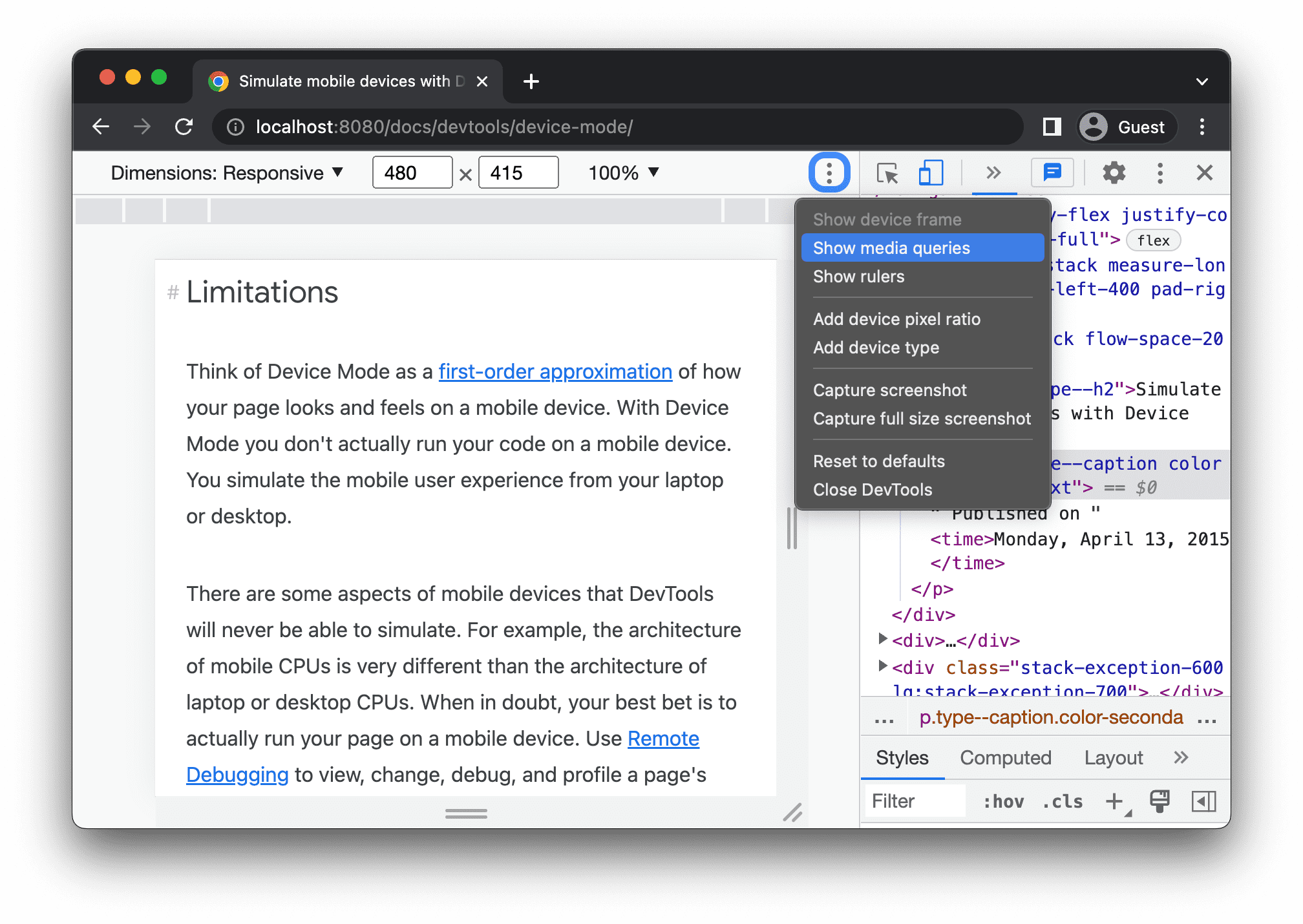
Para mostrar os pontos de interrupção de consultas de mídia acima da viewport, clique em Mais opções > Mostrar consultas de mídia.

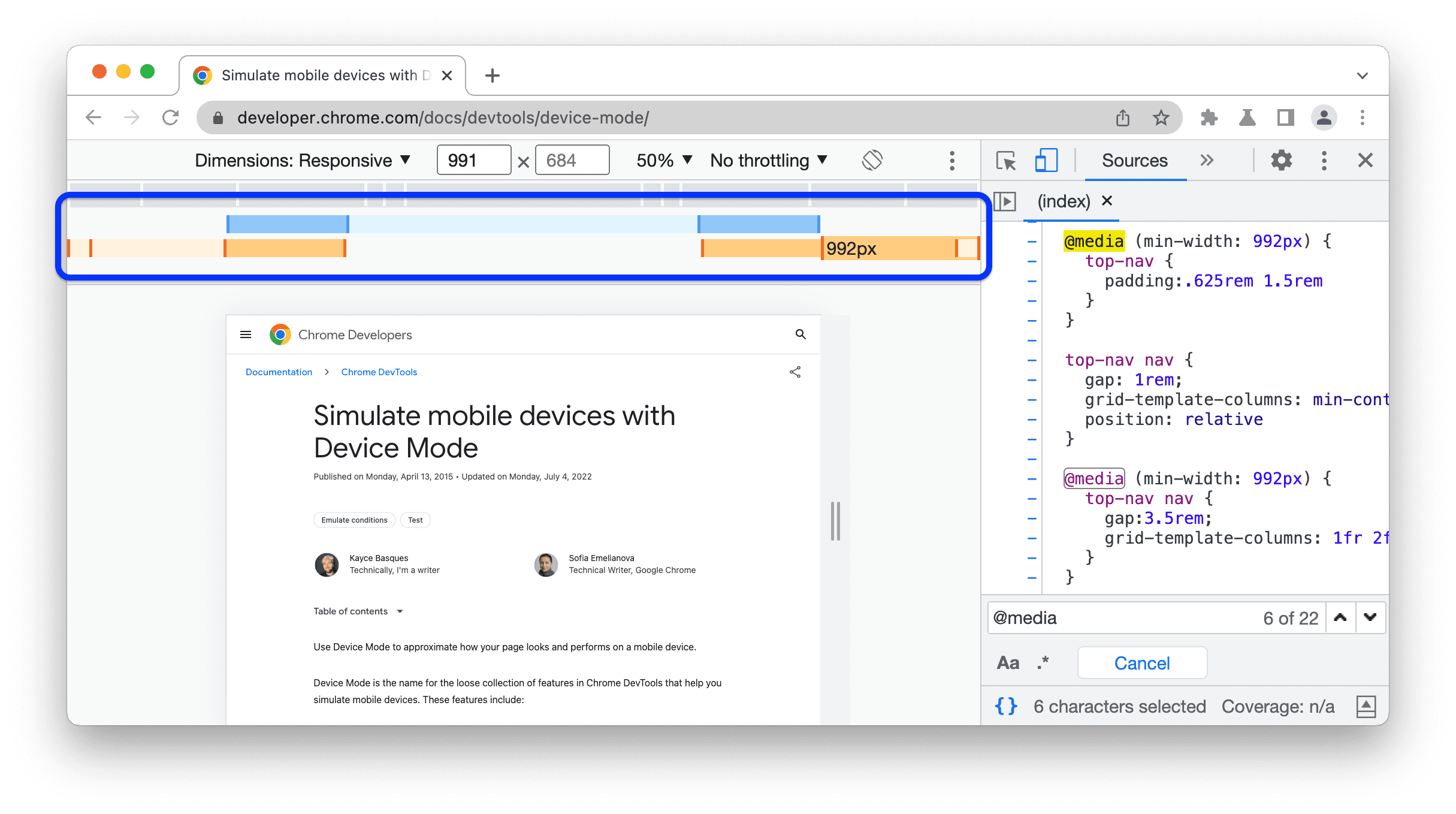
Agora, as Ferramentas do desenvolvedor mostram duas barras adicionais acima da viewport:
- A barra azul com
max-widthpontos de interrupção. - A barra laranja com
min-widthpontos de interrupção.
Clique entre os pontos de interrupção para mudar a largura da janela de visualização e acionar o ponto de interrupção.

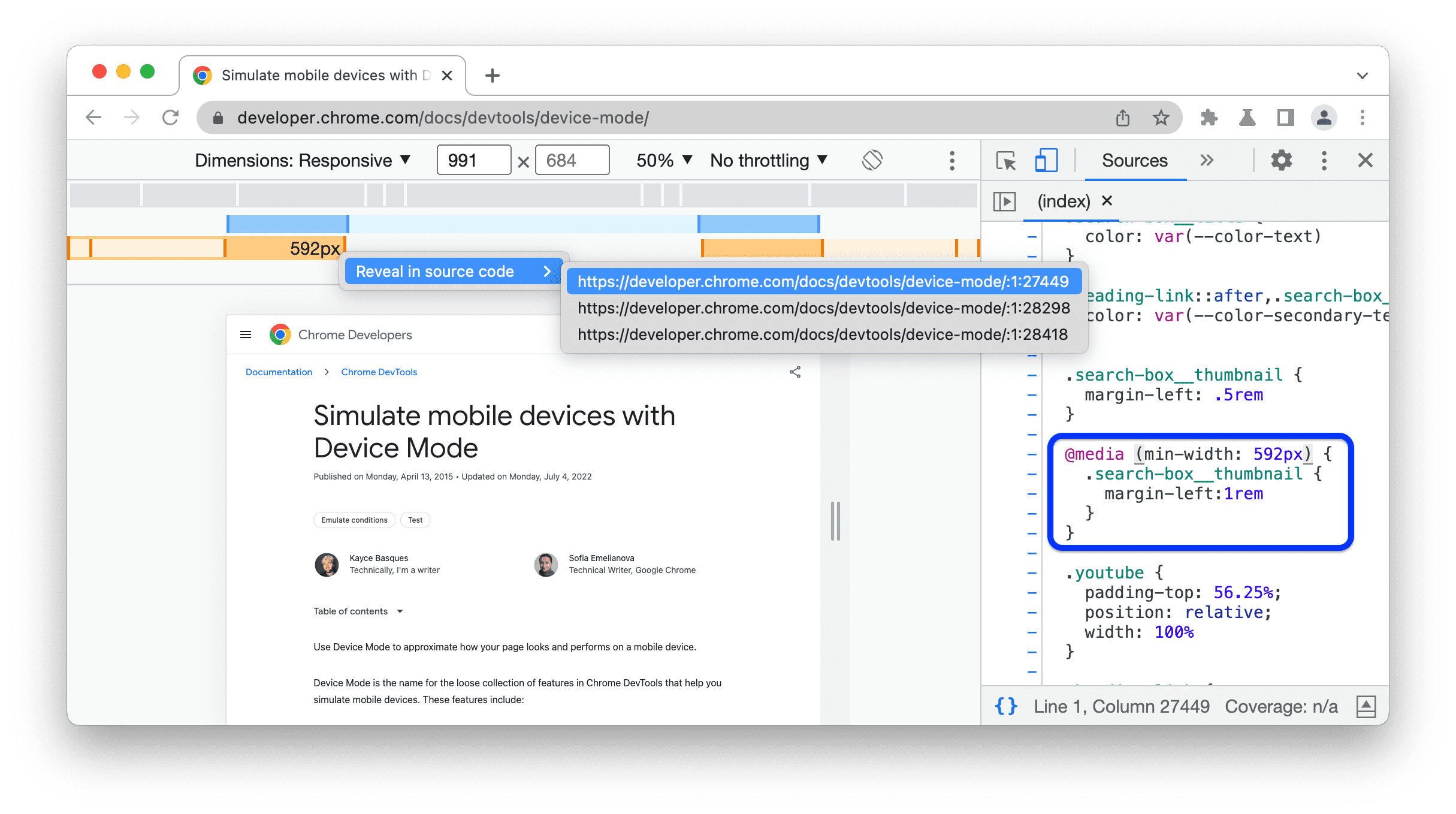
Para encontrar a declaração @media correspondente, clique com o botão direito do mouse entre os pontos de interrupção e selecione Revelar no código-fonte. O DevTools abre o painel Fontes na linha correspondente no Editor.

Definir a proporção de pixels do dispositivo
A proporção de pixels do dispositivo (DPR, na sigla em inglês) é a proporção entre os pixels físicos na tela do hardware e os pixels lógicos (CSS). Em outras palavras, o DPR informa ao Chrome quantos pixels da tela usar para desenhar um pixel CSS. O Chrome usa o valor de DPR ao desenhar em telas HiDPI (alta densidade de pixels por polegada).
Para definir um valor de DPR:
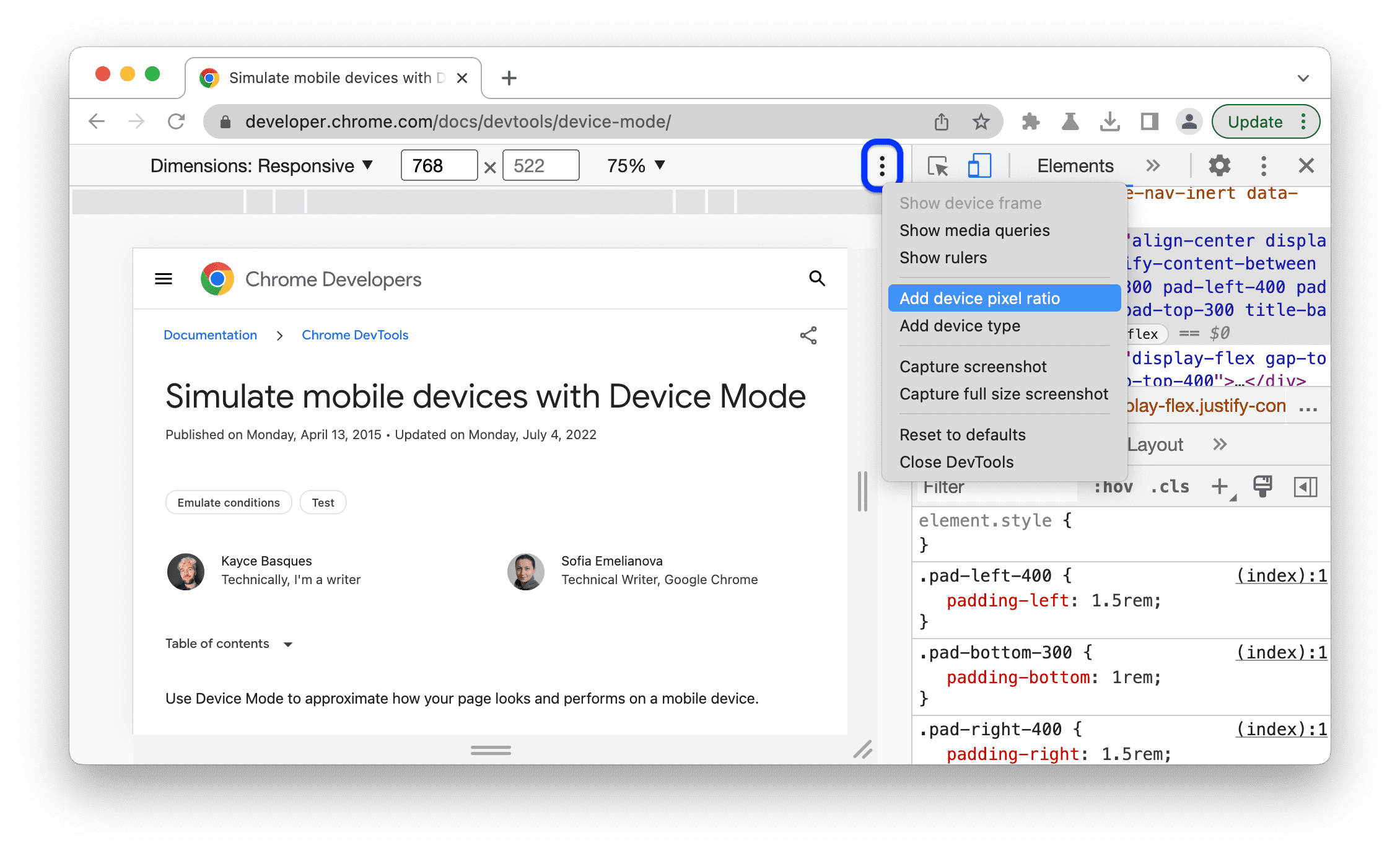
Clique em Mais opções
> Adicionar proporção de pixels do dispositivo.

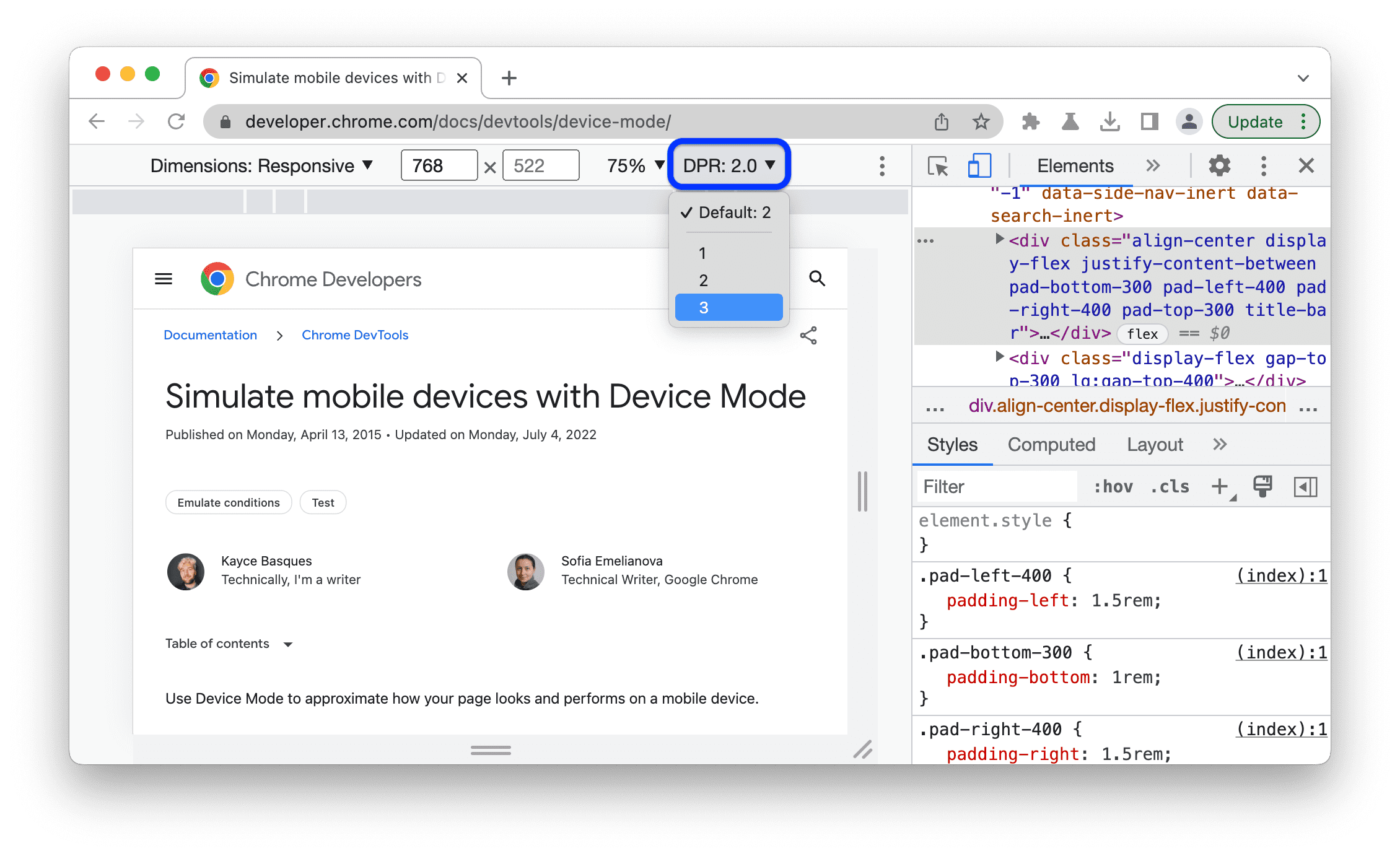
Na barra de ação na parte de cima da viewport, selecione um valor de DPR no novo menu suspenso DPR.

Definir o tipo de dispositivo
Use a lista Tipo de dispositivo para simular um dispositivo móvel ou um computador.

Se a lista não aparecer na barra de ações na parte de cima, selecione Mais opções > Adicionar tipo de dispositivo.
A tabela a seguir descreve as diferenças entre as opções. Método de renderização se refere a
se o Chrome renderiza a página como uma viewport para dispositivos móveis ou computadores. Ícone de cursor se refere ao tipo
de cursor que aparece quando você passa o cursor sobre a página. Eventos acionados se referem a se a página aciona
eventos touch ou click quando você interage com ela.
| Opção | Método de renderização | Ícone do cursor | Eventos acionados |
|---|---|---|---|
| Dispositivo móvel | Dispositivo móvel | Círculo | tocar |
| Dispositivo móvel (sem toque) | Dispositivo móvel | Normal | clique |
| Computador | Computador | Normal | clique |
| Computador (toque) | Computador | Círculo | tocar |
Modo específico do dispositivo
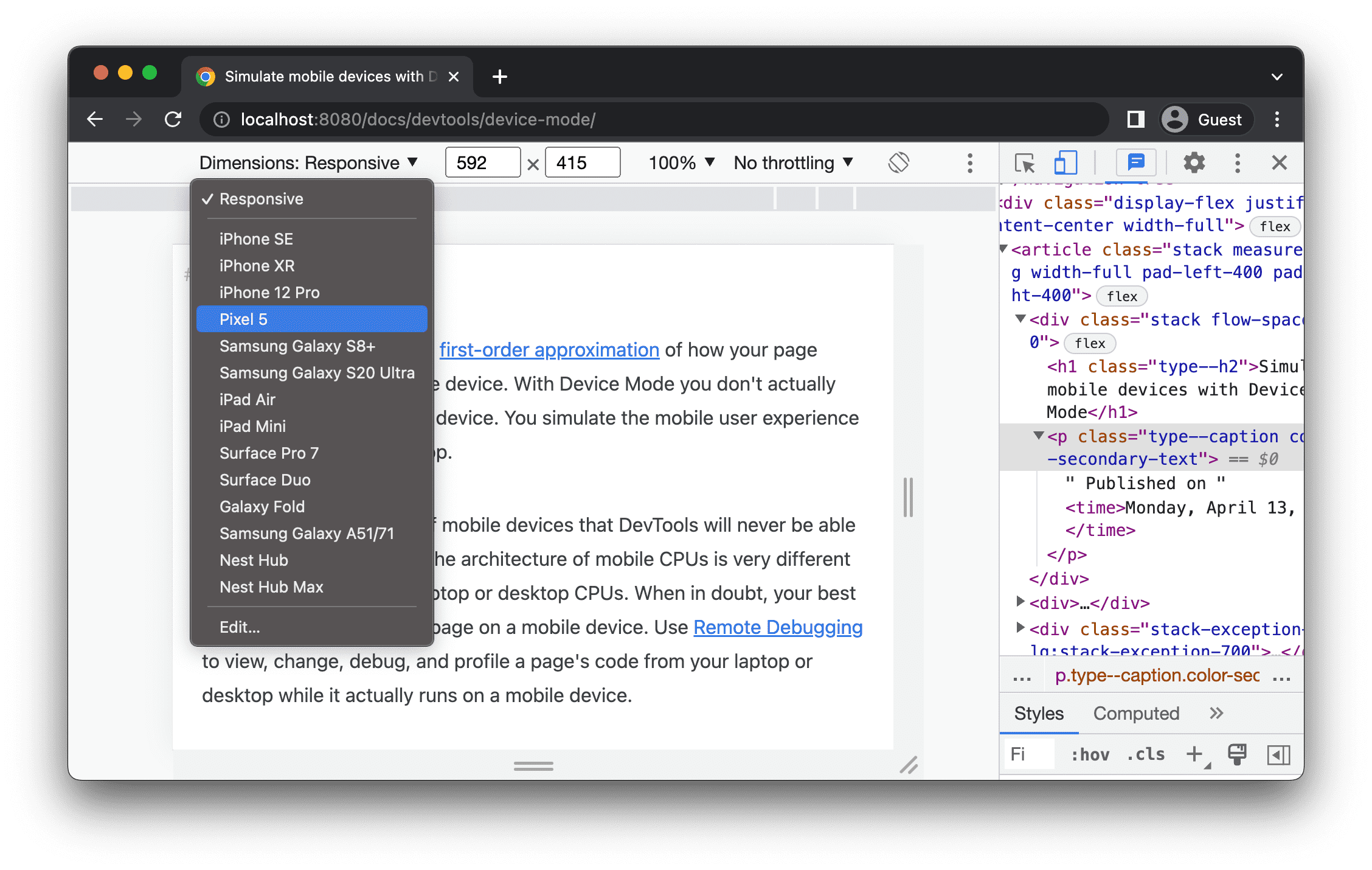
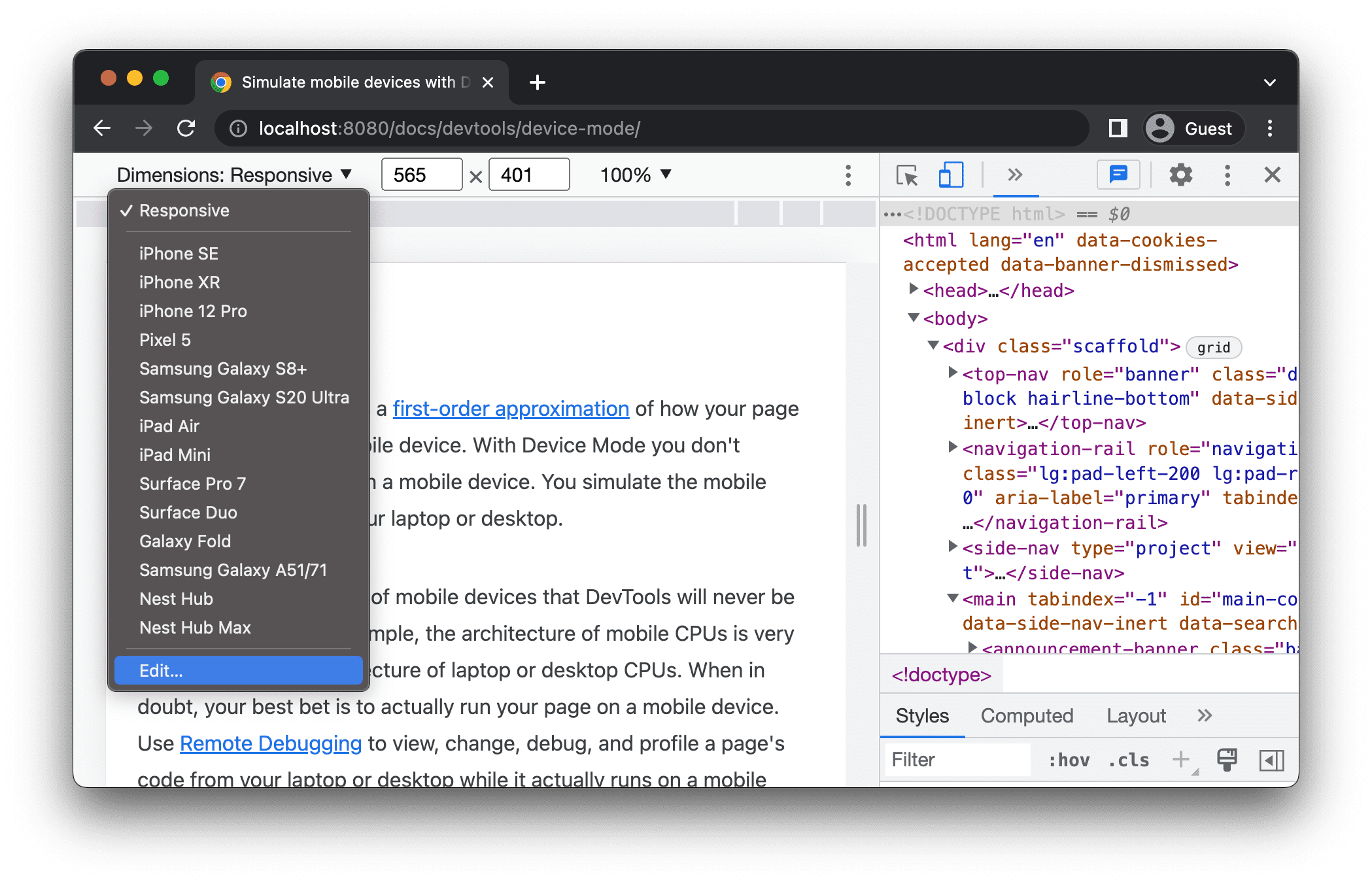
Para simular as dimensões de um dispositivo móvel específico, selecione o dispositivo na lista Dimensões.

Para mais informações, consulte Adicionar um dispositivo móvel personalizado.
Girar a janela de visualização para a orientação paisagem
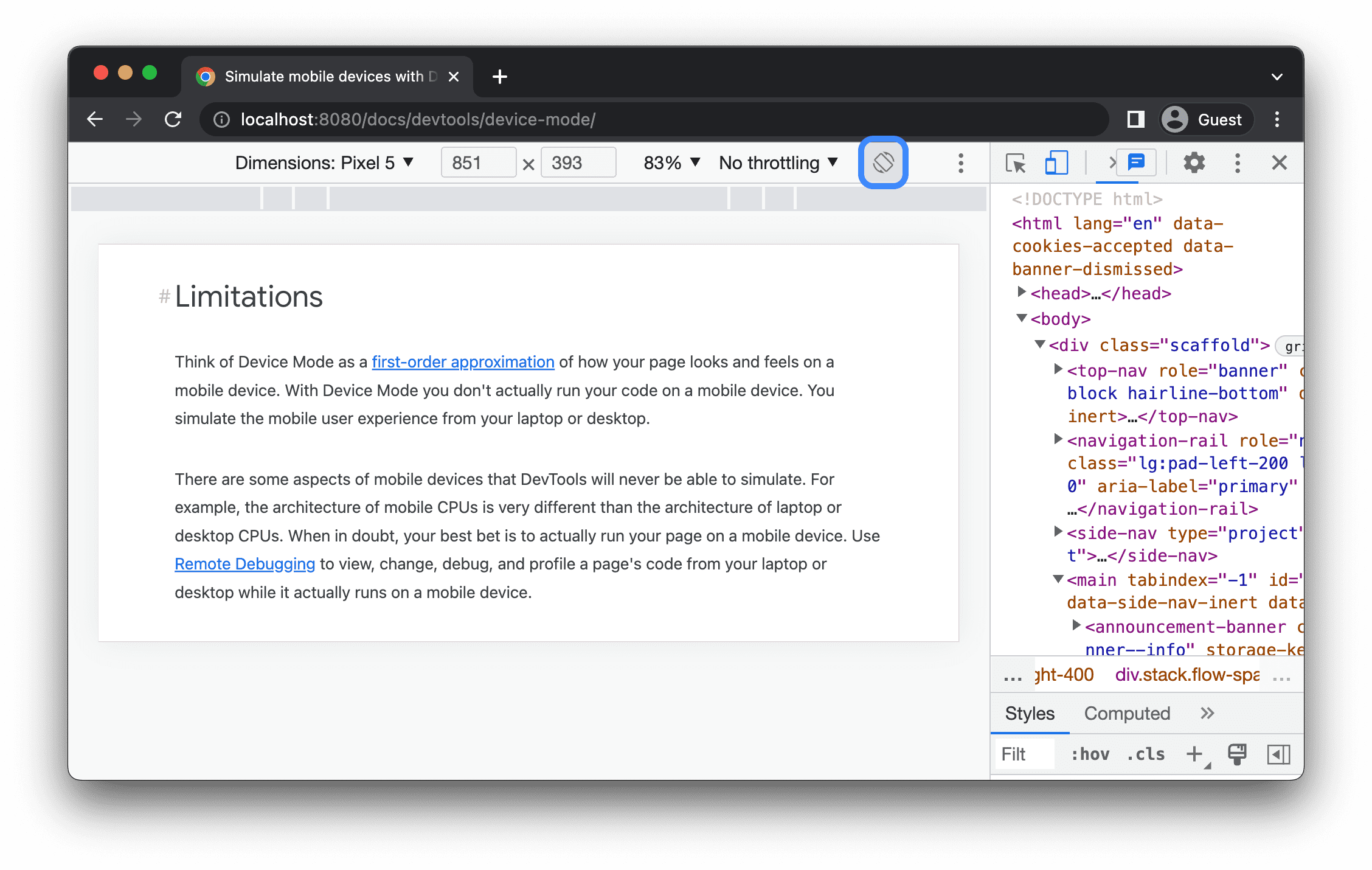
Clique em Rotate para girar a viewport para a orientação paisagem.

O botão Girar desaparece se a Barra de ferramentas do dispositivo for estreita.

Consulte também Definir a orientação.
Alternar para o modo Dual Screen
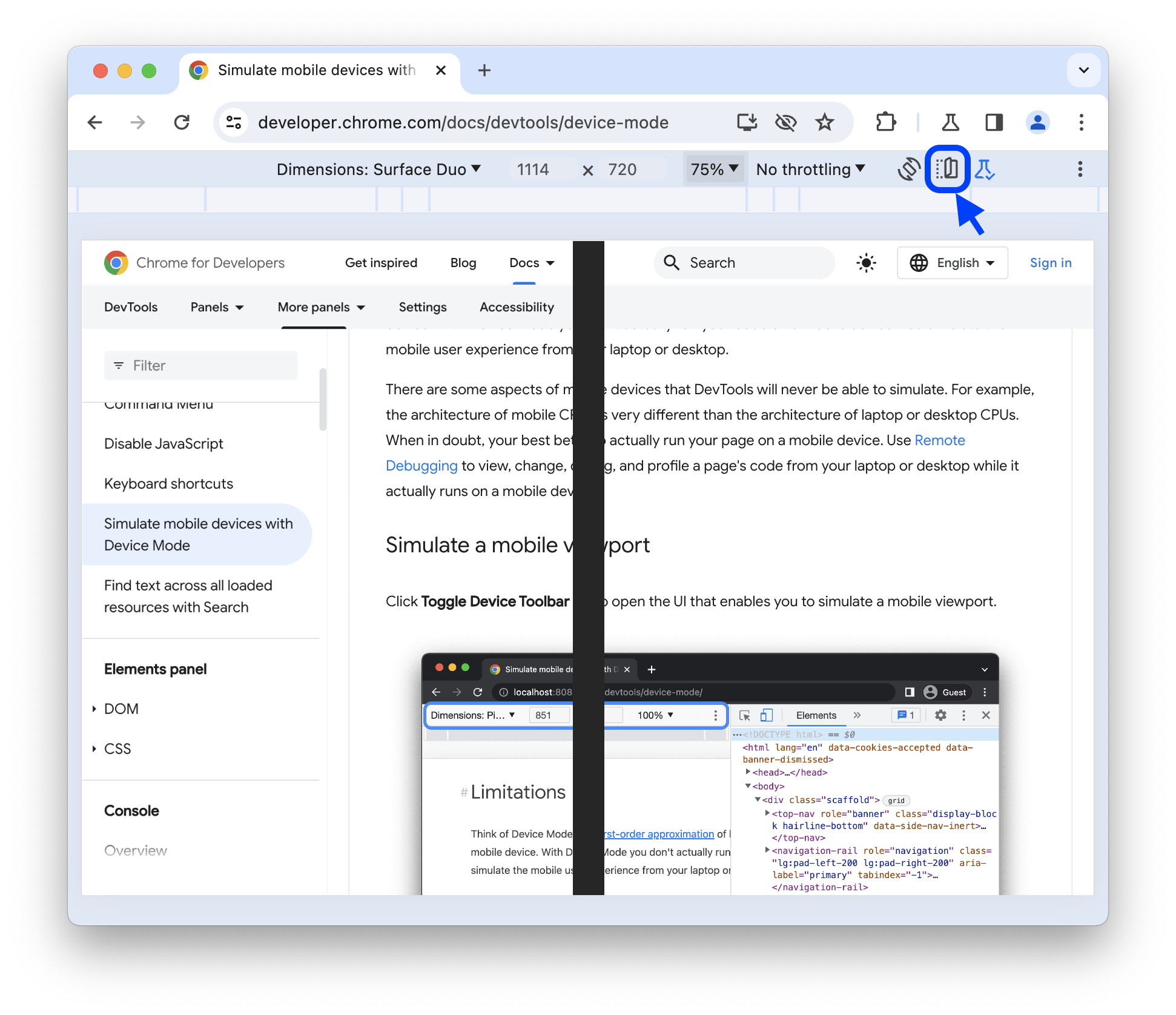
Alguns dispositivos, como o Surface Duo, têm duas telas e duas maneiras de usá-las: com uma ou ambas as telas ativas.
Para alternar entre tela dupla e única, clique em Toggle dual-screen mode na barra de ferramentas.

Definir a posição do dispositivo
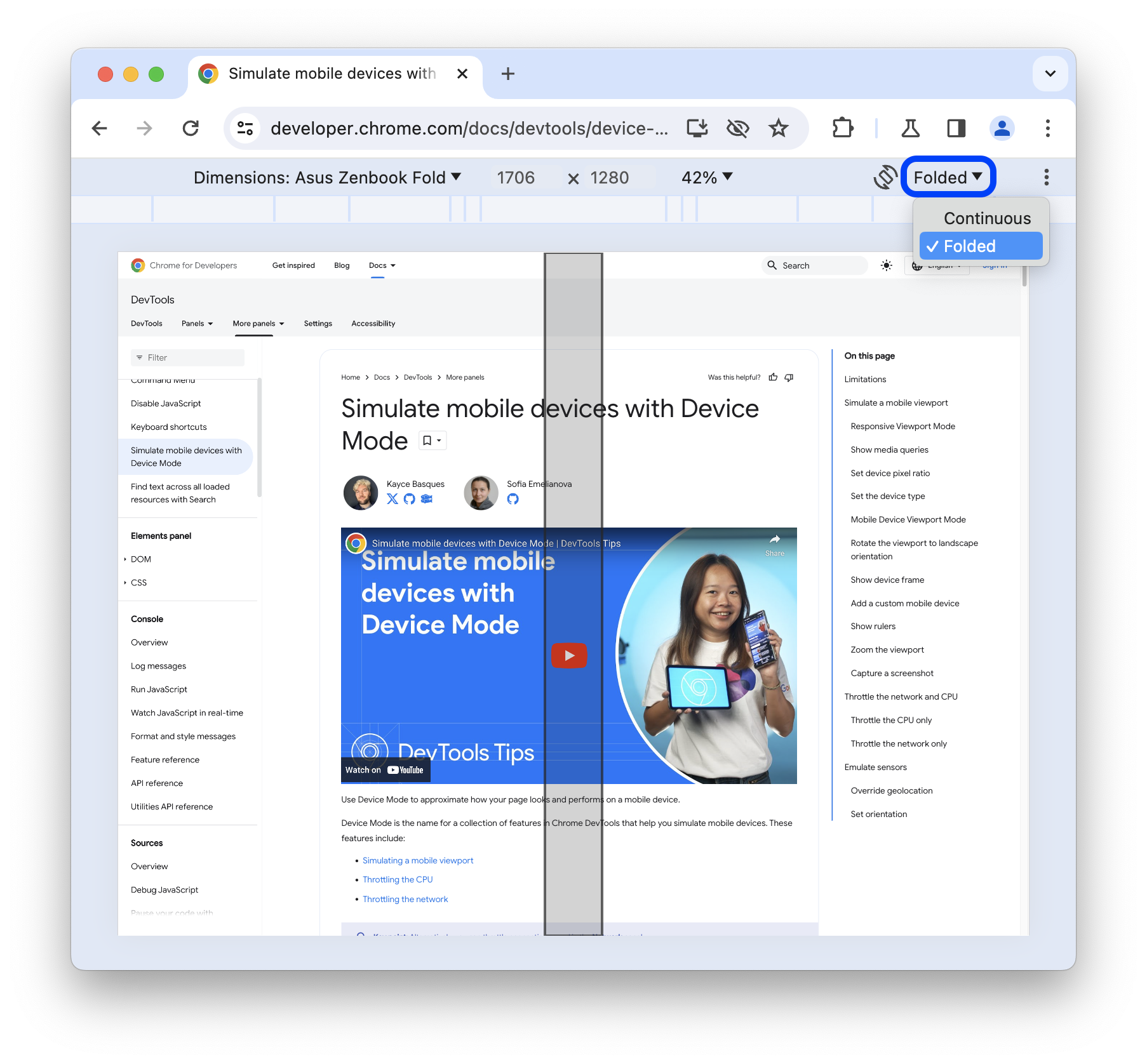
Alguns dispositivos, como o Asus Zenbook Fold, têm telas dobráveis. Essas telas têm uma postura: contínua ou dobrada. A postura contínua se refere a uma posição "plana" e dobrada forma um ângulo entre as seções da tela.
Para definir a postura do dispositivo, selecione Continua ou Dobrada no menu suspenso correspondente na barra de ferramentas.

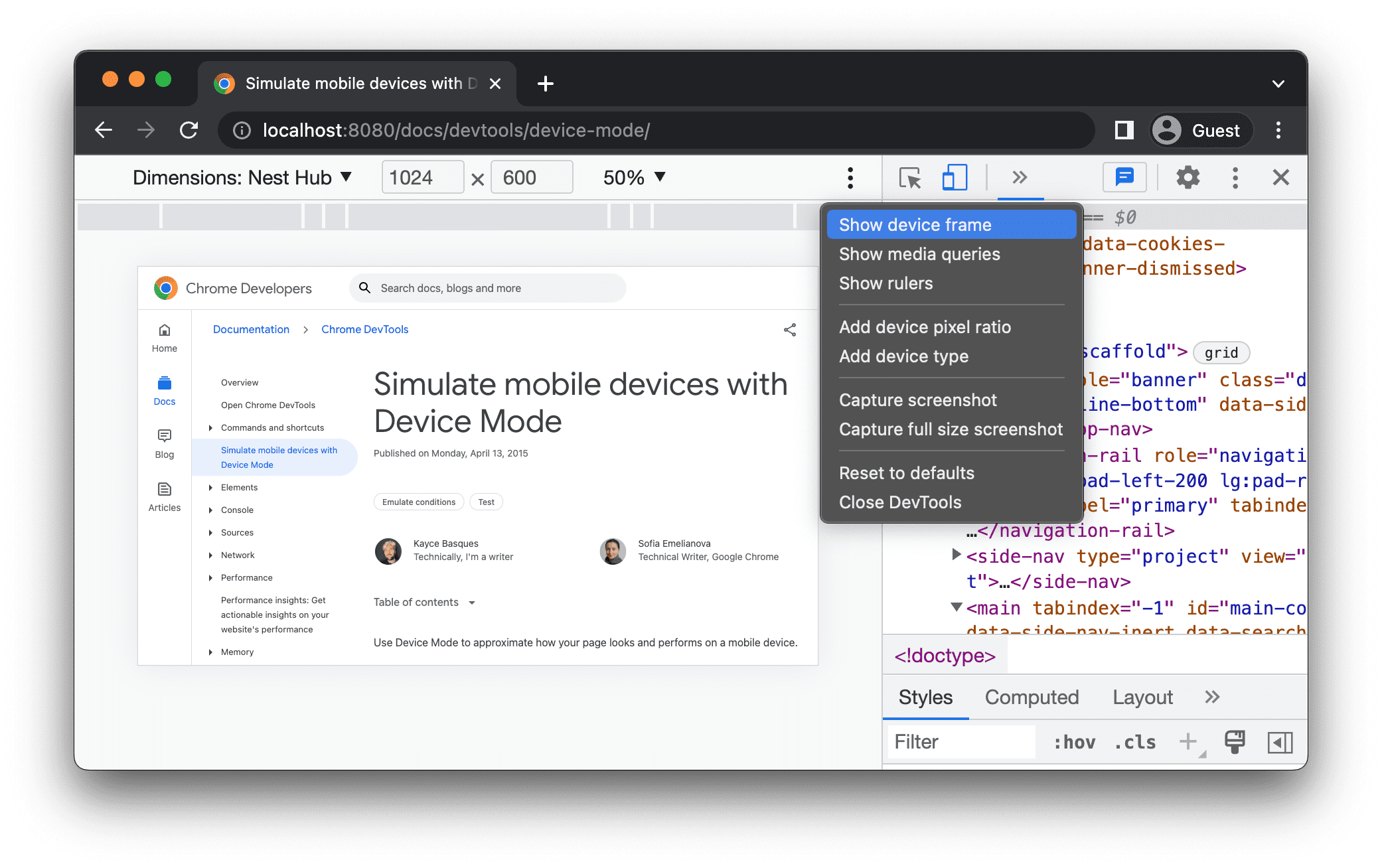
Mostrar frame do dispositivo
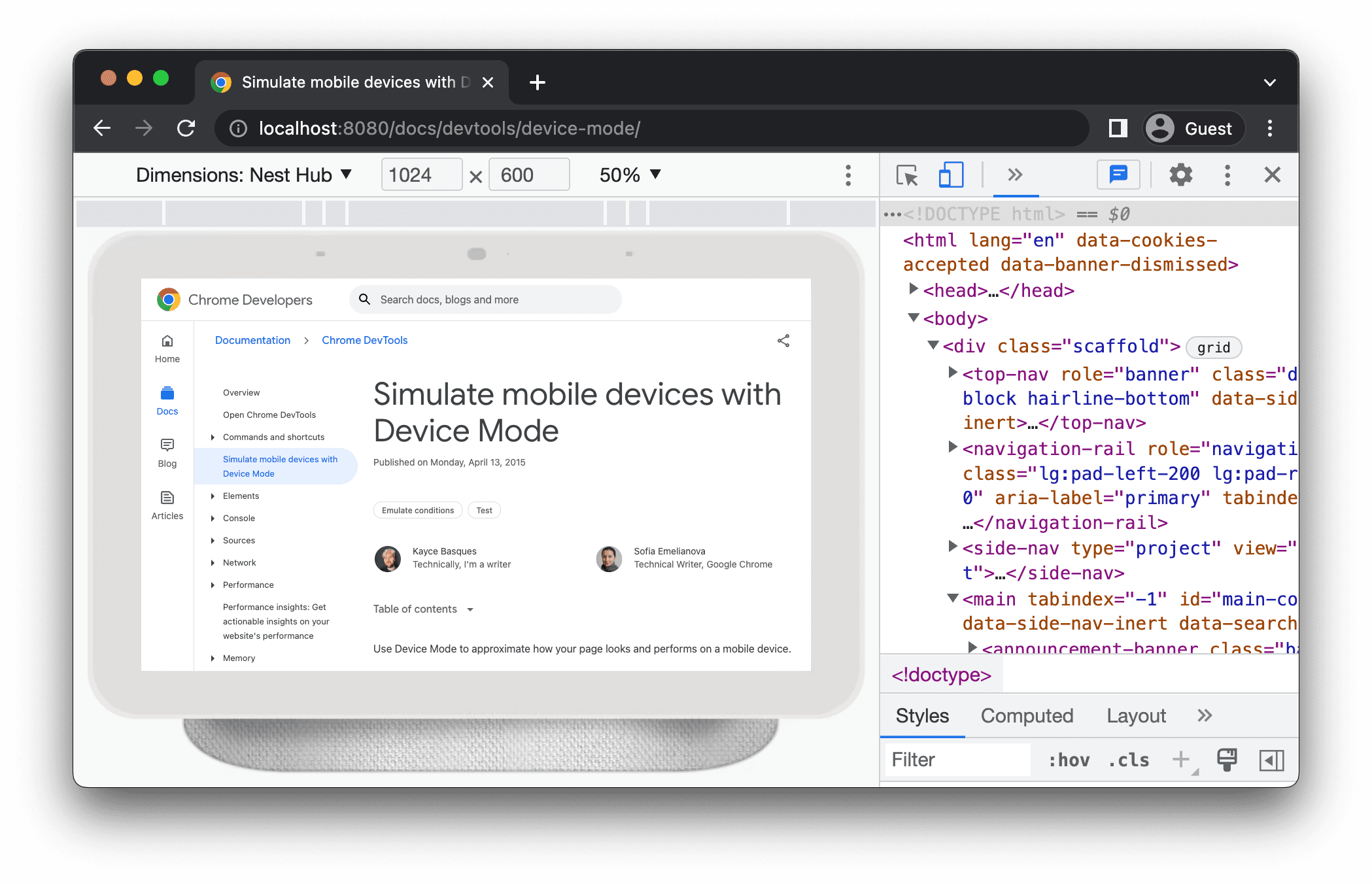
Ao simular as dimensões de um dispositivo móvel específico, como um Nest Hub, selecione Mais opções > Mostrar moldura do dispositivo para mostrar a moldura física do dispositivo ao redor da viewport.

Neste exemplo, as Ferramentas do desenvolvedor mostram o frame do Nest Hub.

Adicionar um dispositivo móvel personalizado
Para adicionar um dispositivo personalizado:
Clique na lista Device e selecione Edit.

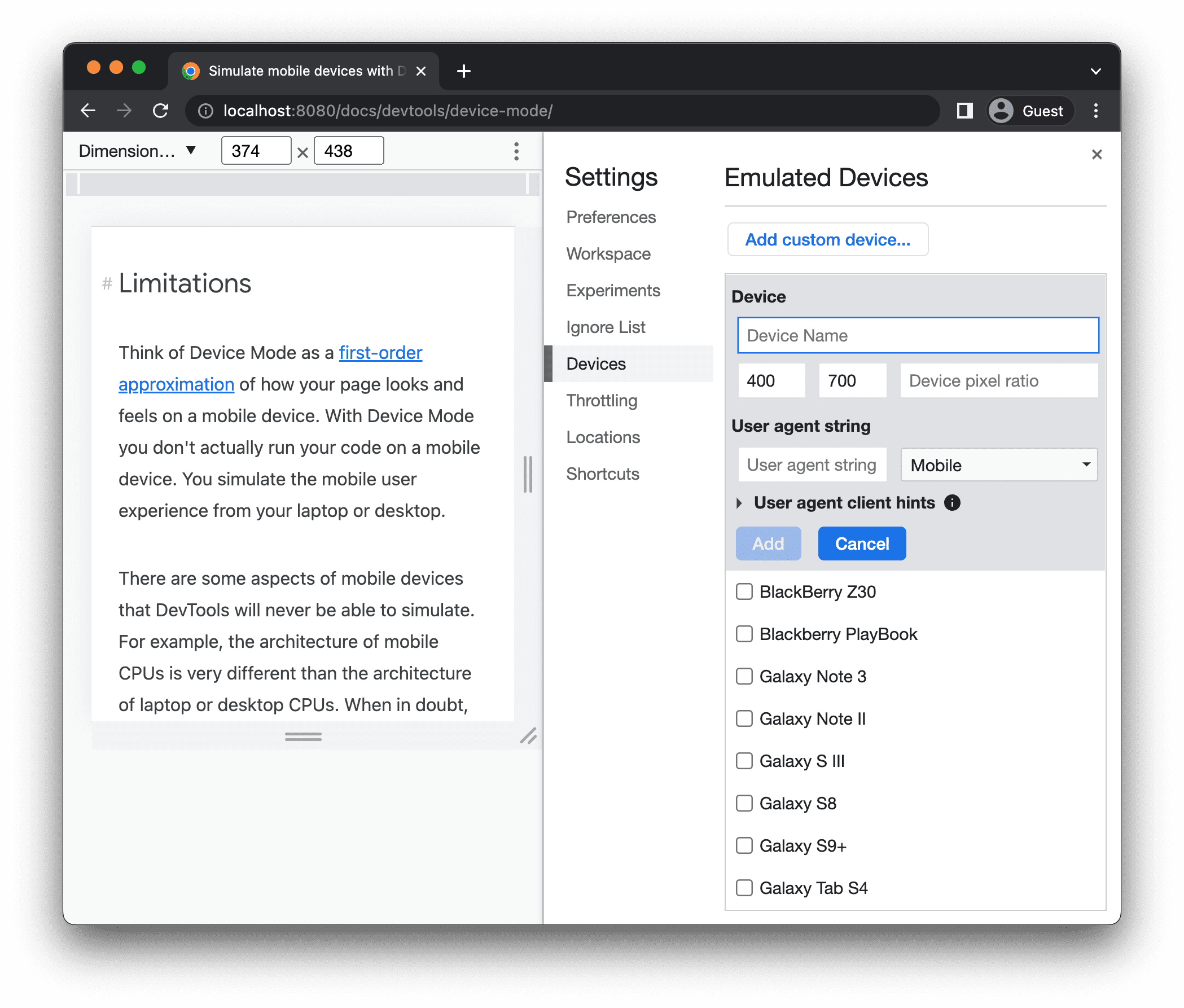
Na guia Configurações > Dispositivos, escolha um dispositivo na lista de dispositivos compatíveis ou clique em Adicionar dispositivo personalizado para adicionar o seu.
Se você estiver adicionando o seu, insira um nome, largura e altura para o dispositivo e clique em Adicionar.

Os campos proporção de pixels do dispositivo, string do user agent e tipo de dispositivo são opcionais. O campo "Tipo de dispositivo" é a lista definida como Móvel por padrão.
Na viewport, selecione o dispositivo recém-adicionado na lista Dimensões.
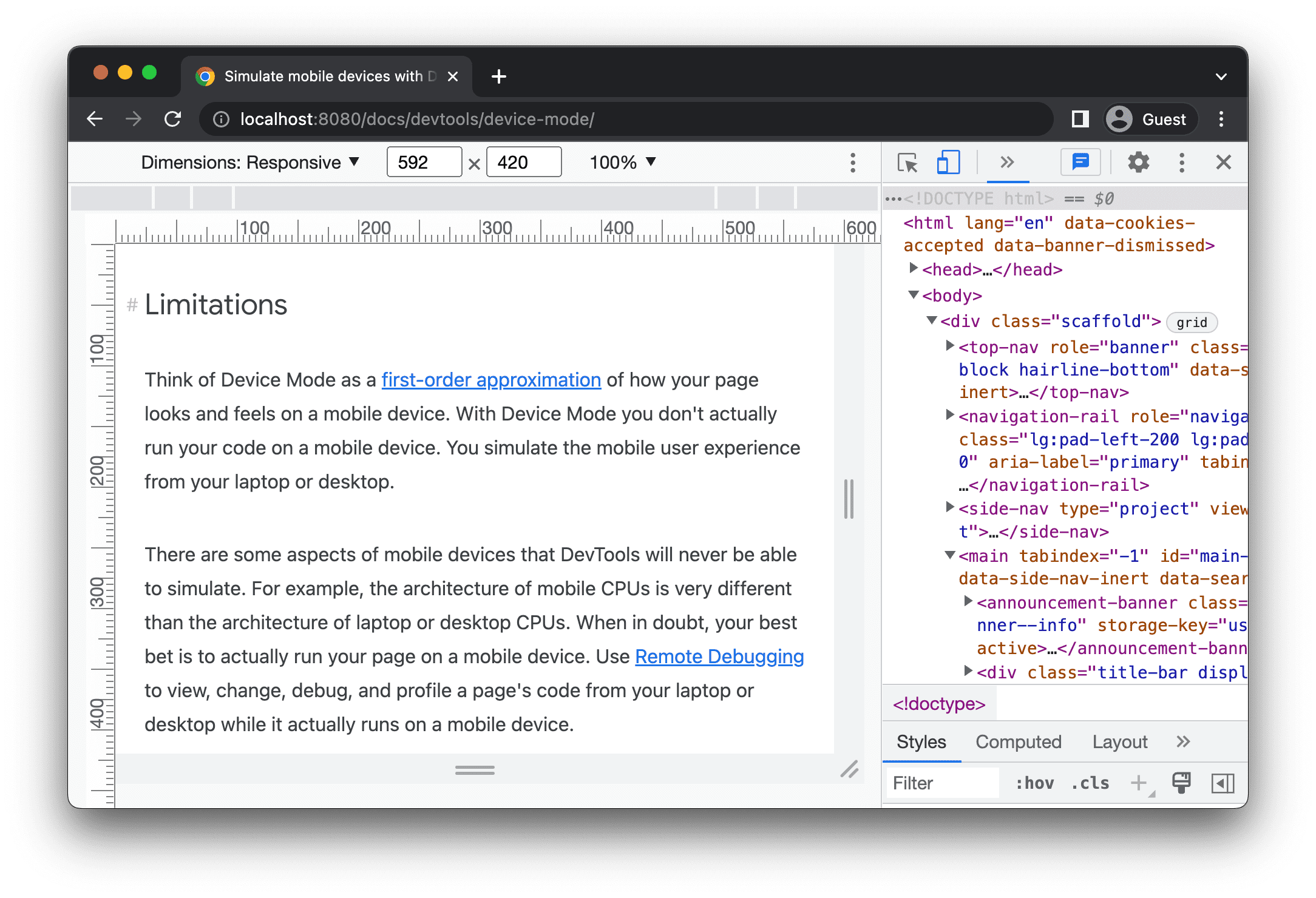
Exibir regras
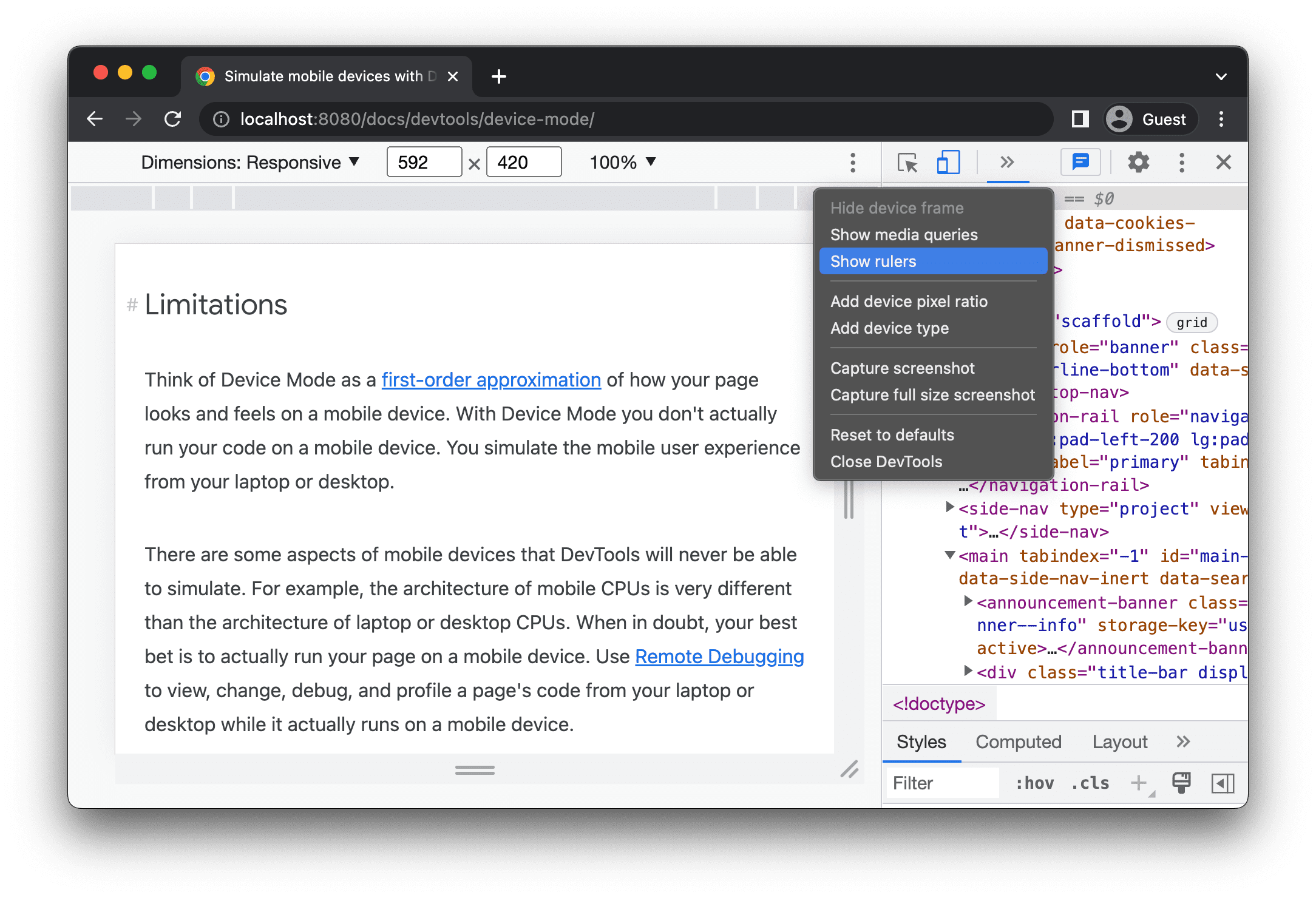
Clique em Mais opções > Mostrar réguas para ver as réguas. A unidade de dimensionamento das réguas é pixels.

As Ferramentas do desenvolvedor mostram réguas na parte de cima e à esquerda da viewport.

Clique nas réguas em marcas específicas para definir a largura e a altura da janela de visualização.
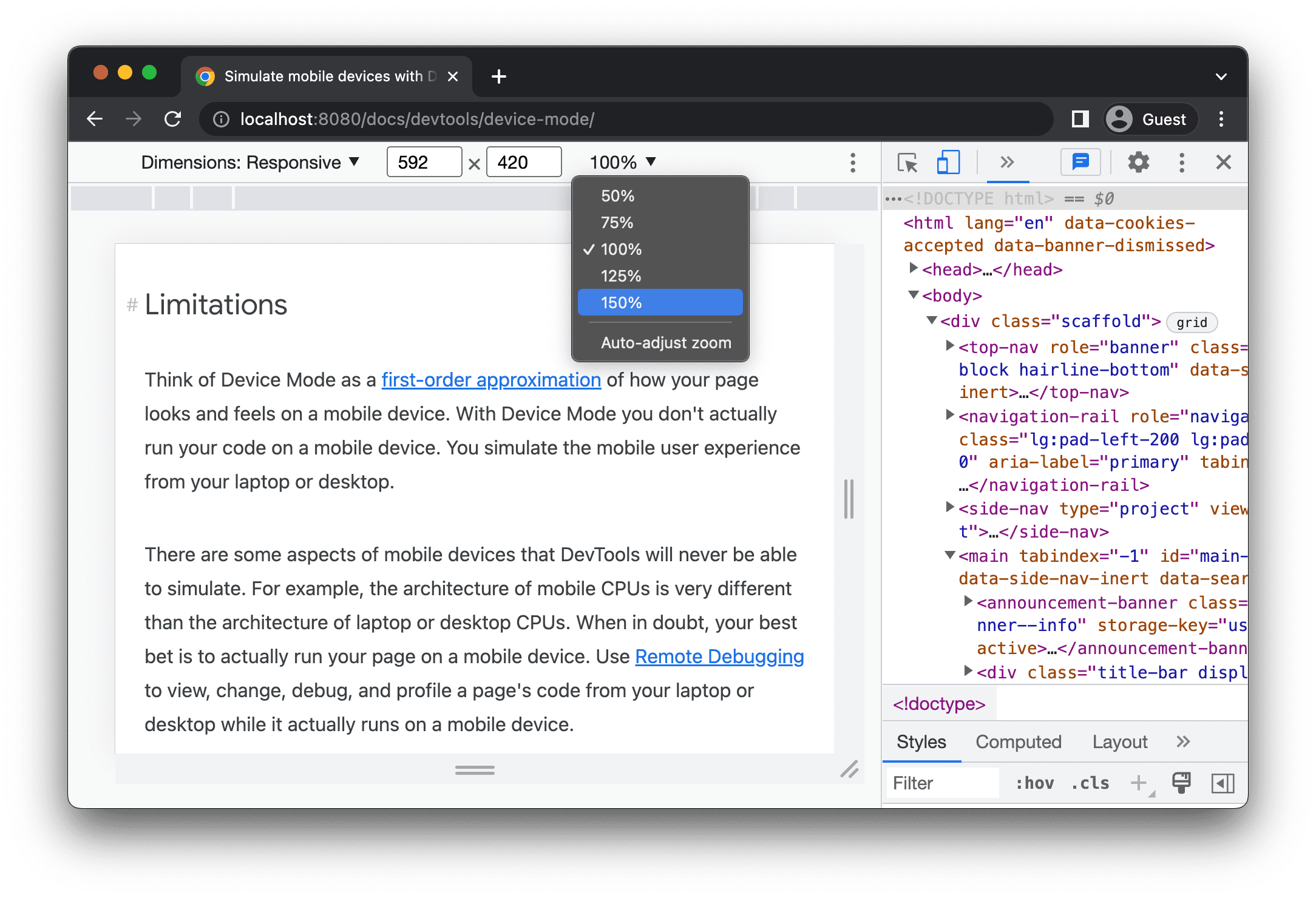
Ampliar a janela de visualização
Use a lista Zoom para aumentar ou diminuir o zoom.

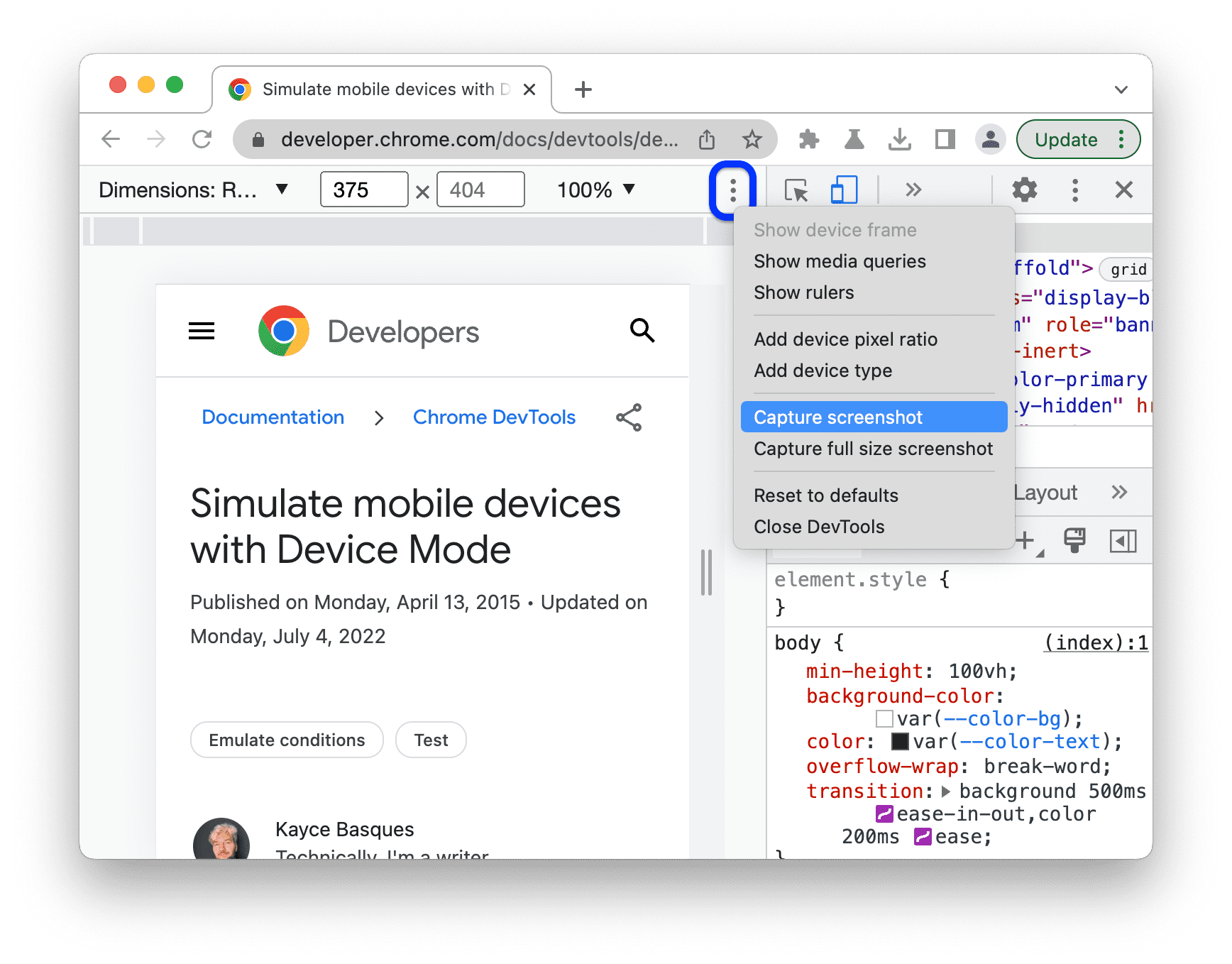
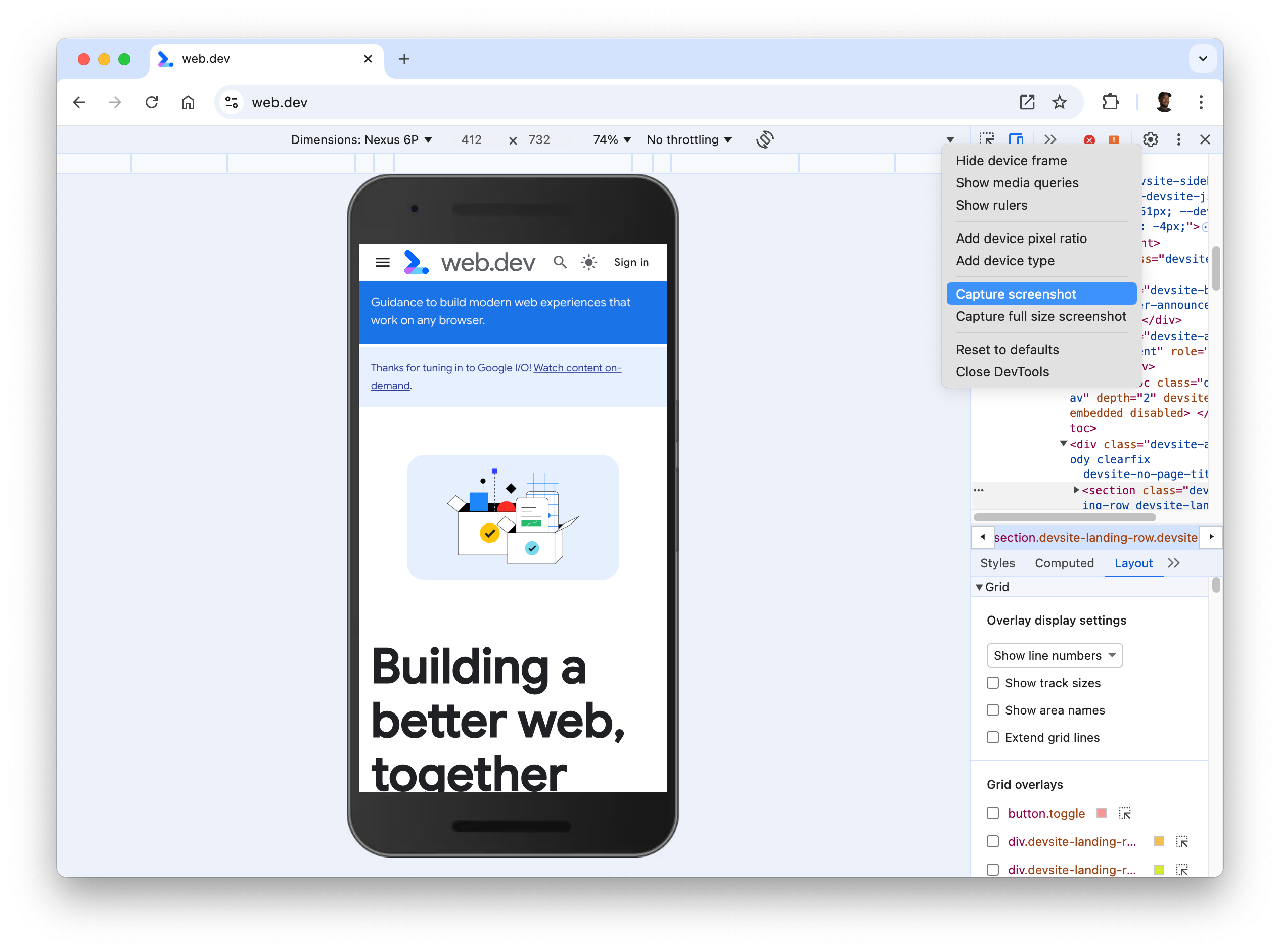
Fazer uma captura de tela
Para fazer uma captura de tela do que você vê na área de visualização, clique em Mais opções > Capturar tela.

Para capturar uma captura de tela de toda a página, incluindo o conteúdo que não está visível na janela de visualização, selecione Fazer uma captura de tela em tamanho real no mesmo menu.
Para incluir um frame do dispositivo ao capturar uma captura de tela no modo específico do dispositivo, primeiro mostre o frame do dispositivo e clique em Capturar tela conforme indicado anteriormente.

Para saber como fazer capturas de tela com o DevTools, consulte Quatro maneiras de fazer capturas de tela com o DevTools.
Limitar a rede e a CPU
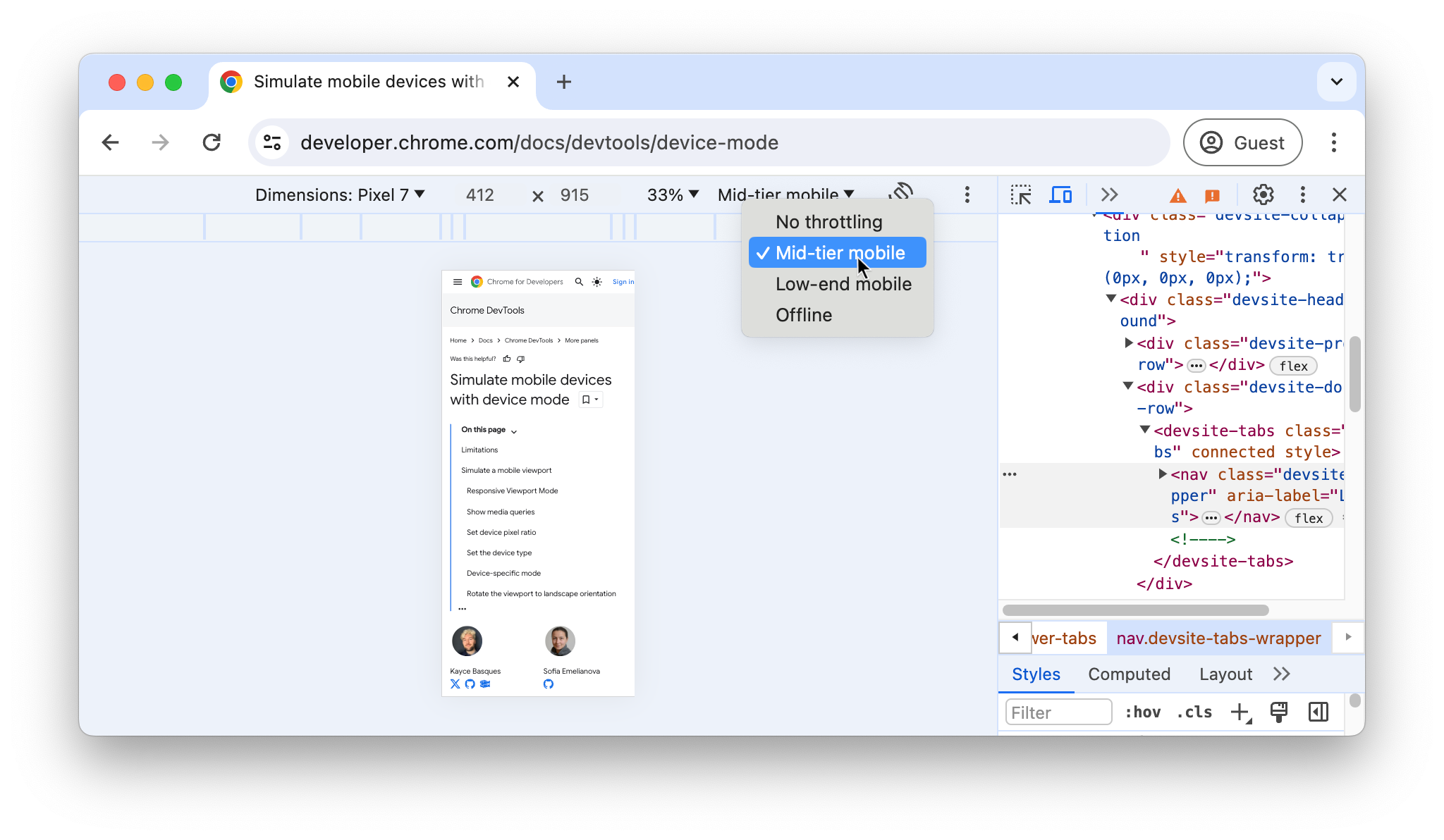
Para limitar a rede e a CPU, selecione Dispositivo móvel de nível médio ou Dispositivo móvel de baixo nível na lista Limitação.

Dispositivo móvel de nível intermediário simula uma conexão 3G rápida e limita a CPU para que ela seja quatro vezes mais lenta do que o normal. O dispositivo móvel de baixo custo simula uma conexão 3G lenta e reduz a CPU 6 vezes mais do que o normal. Lembre-se de que o limite é relativo à capacidade normal do seu laptop ou computador.
A lista Throttle será oculta se a Barra de ferramentas do dispositivo for estreita.
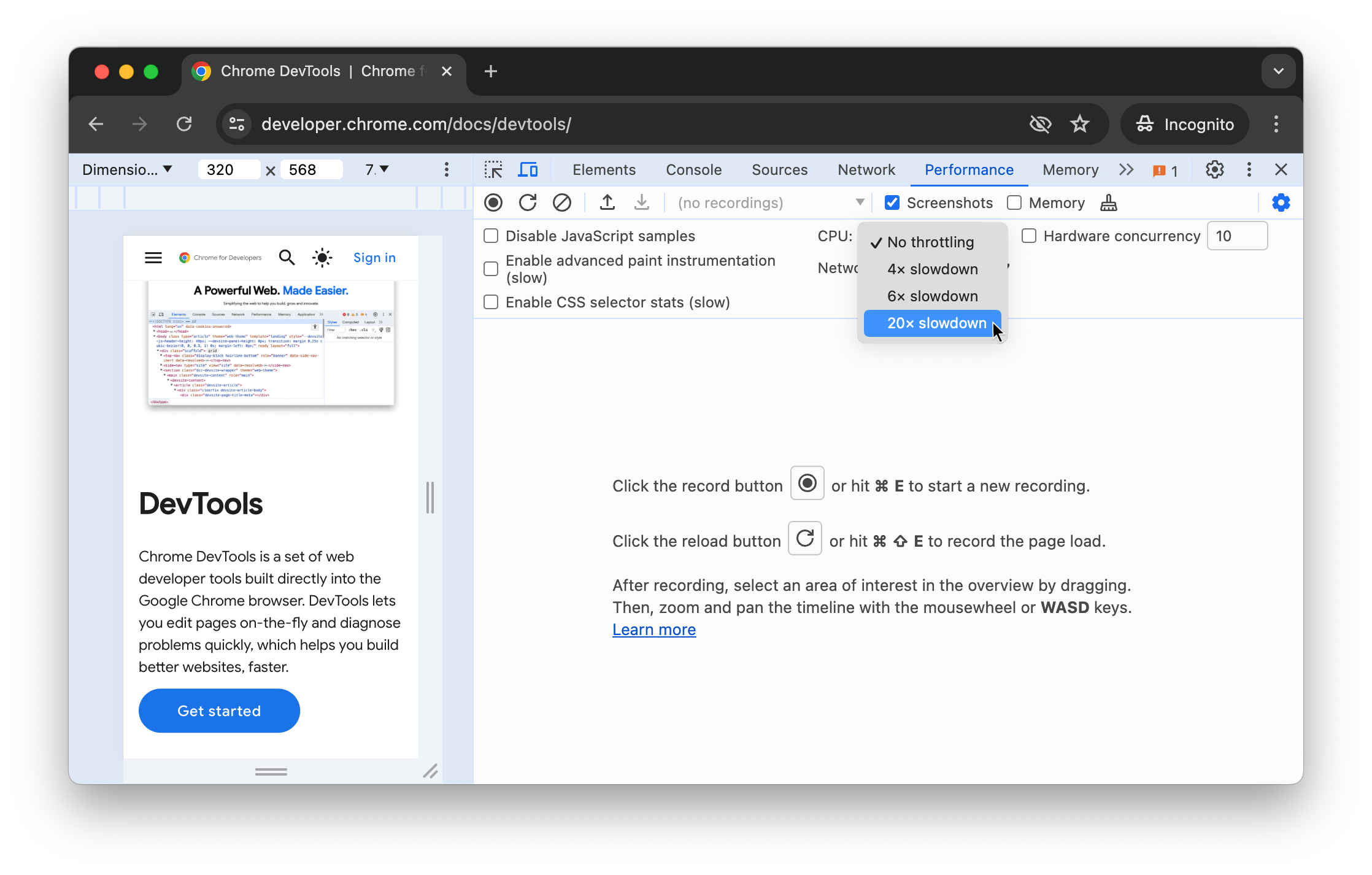
Limitar apenas a CPU
Para limitar apenas a CPU e não a rede, acesse o painel Performance, clique em Configurações
de captura e selecione 4x desaceleração, 6x desaceleração ou 20x desaceleração na lista CPU.

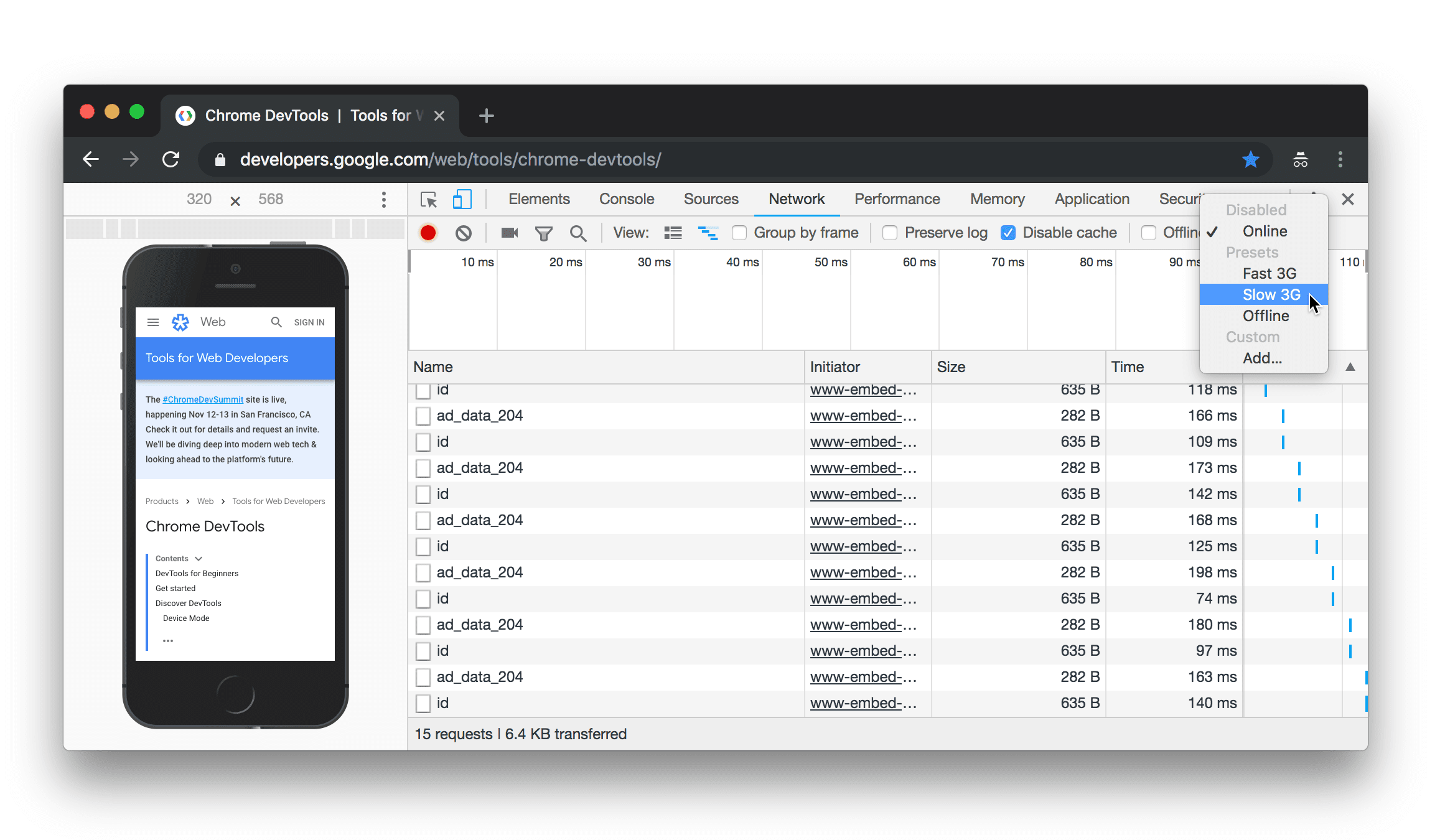
Limitar apenas a rede
Para limitar apenas a rede e não a CPU, acesse o painel Rede e selecione 3G rápido ou 3G lento na lista Limitar.

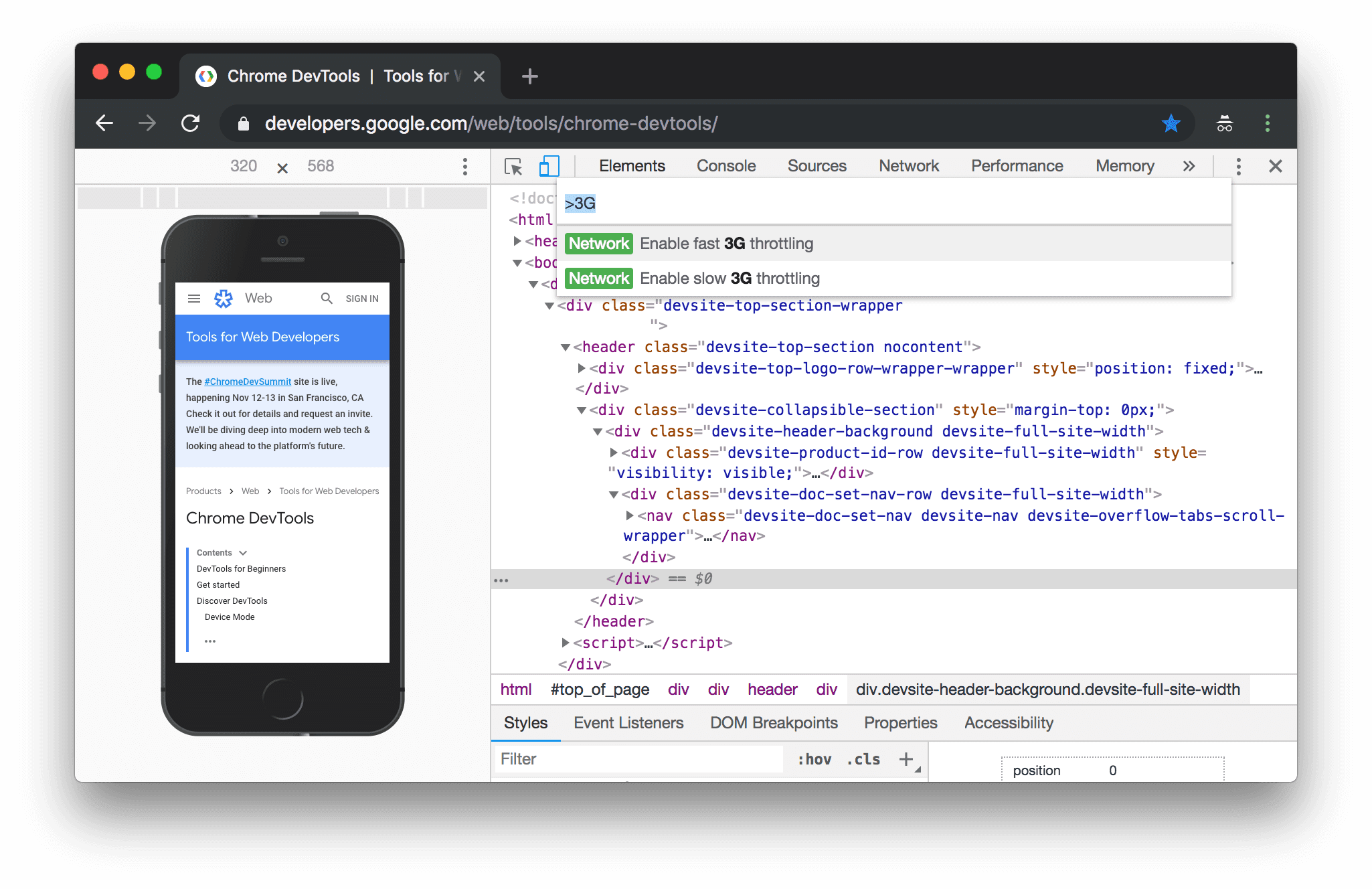
Ou pressione Command+Shift+P (Mac) ou Control+Shift+P (Windows, Linux, ChromeOS) para abrir o Menu
de comando, digite 3G e selecione Ativar limitação de 3G rápido ou Ativar limitação de 3G lento.

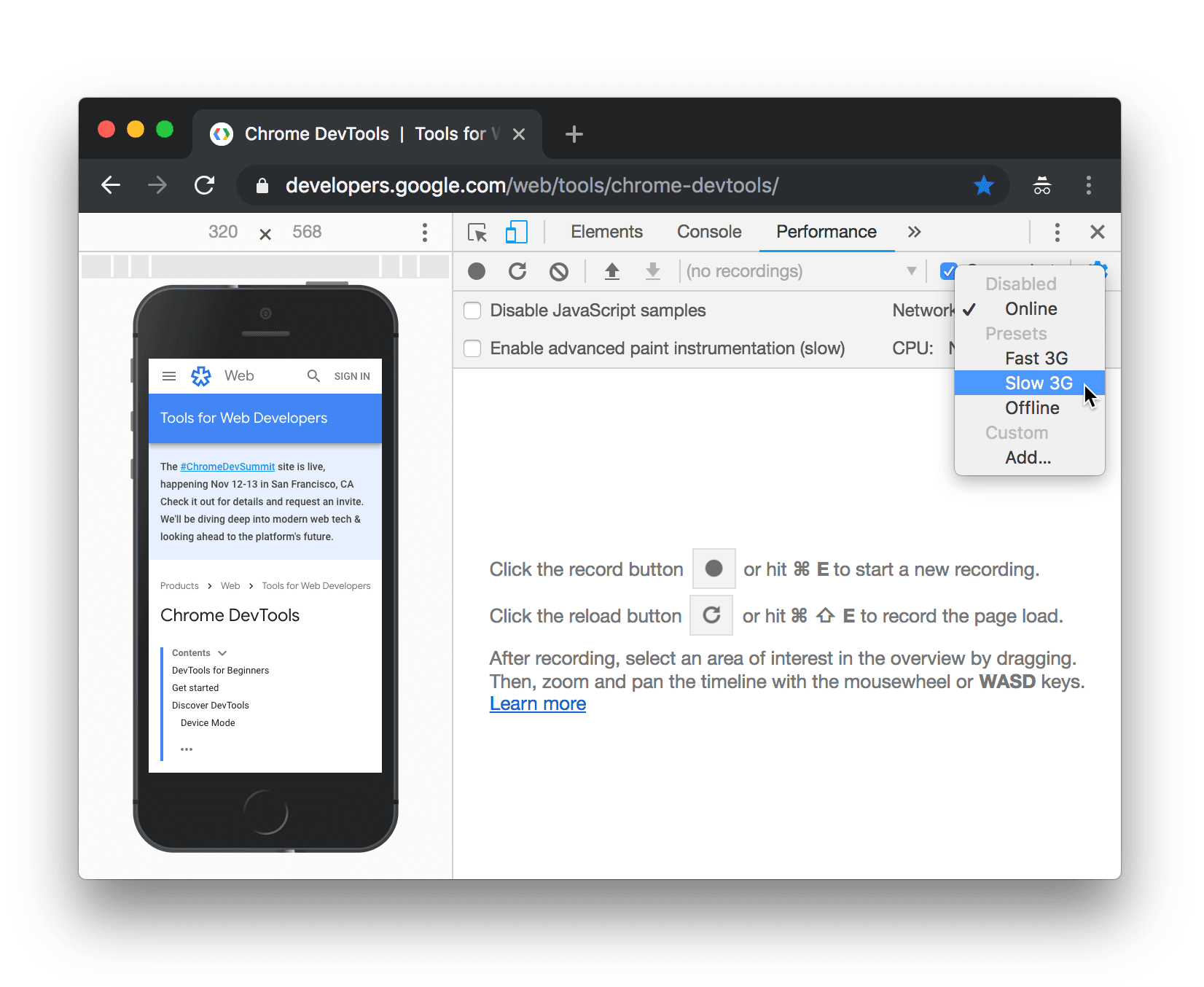
Também é possível definir o limite de rede no painel Performance. Clique em Capture Settings
e selecione
Fast 3G ou Slow 3G na lista Network.

Emular sensores
Use o painel Sensores para substituir a geolocalização, simular a orientação do dispositivo, forçar o toque e emular o estado inativo.
As próximas seções mostram rapidamente como substituir a geolocalização e definir a orientação do dispositivo. Para conferir uma lista completa de recursos, consulte Emulação de sensores do dispositivo.
Substituir a geolocalização
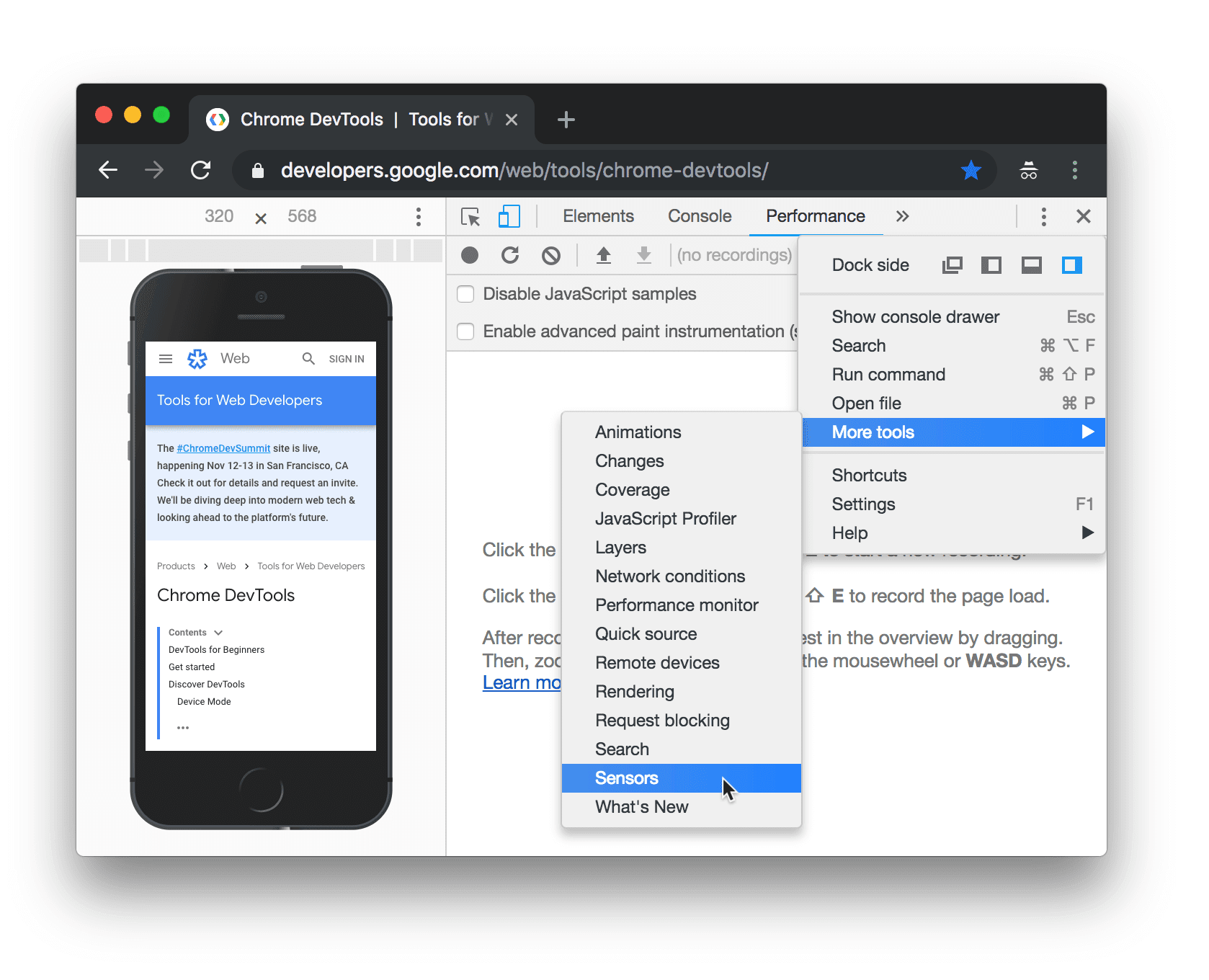
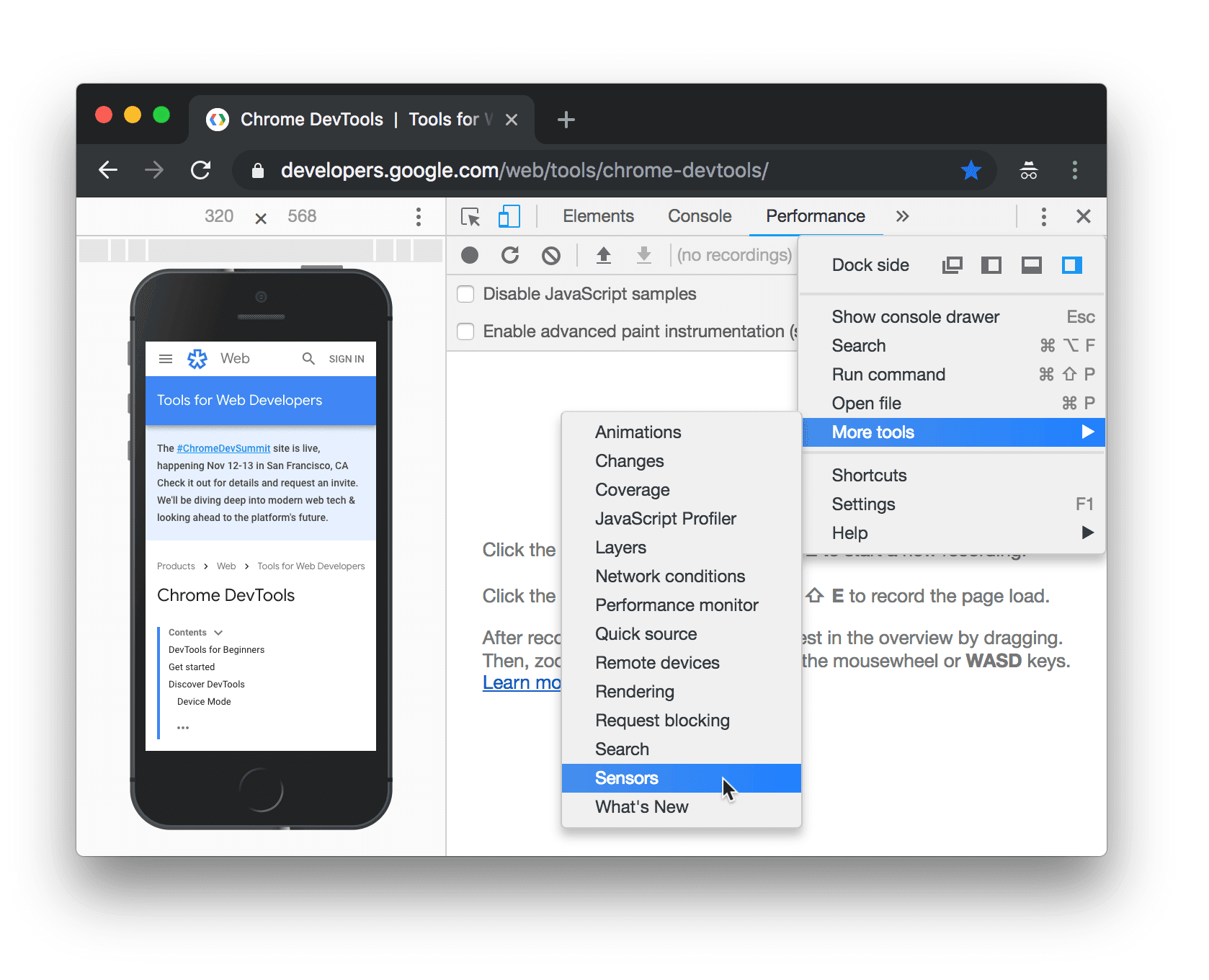
Para abrir a interface de substituição de geolocalização, clique em Personalizar e controlar as Ferramentas do desenvolvedor
e selecione Mais ferramentas > Sensores.

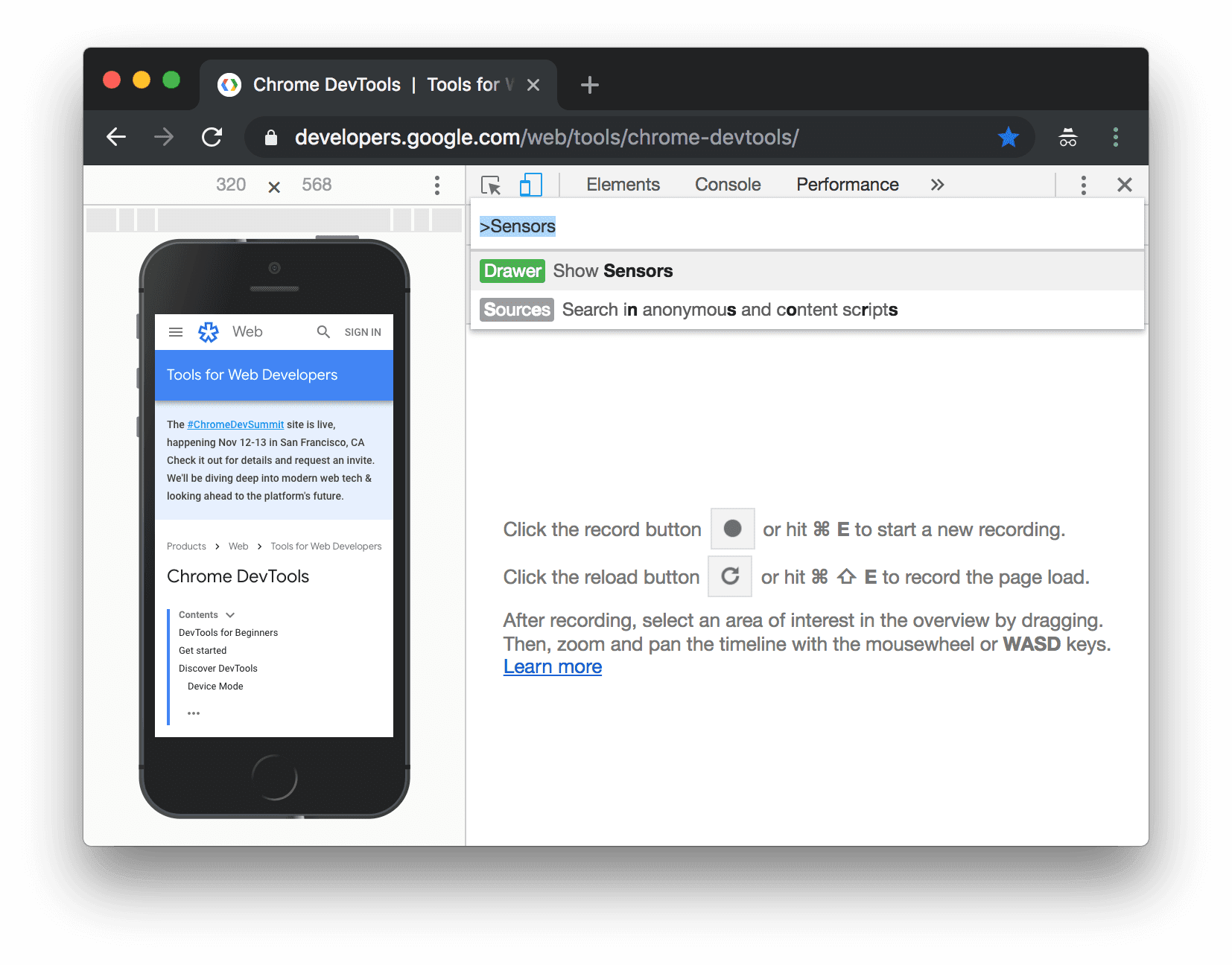
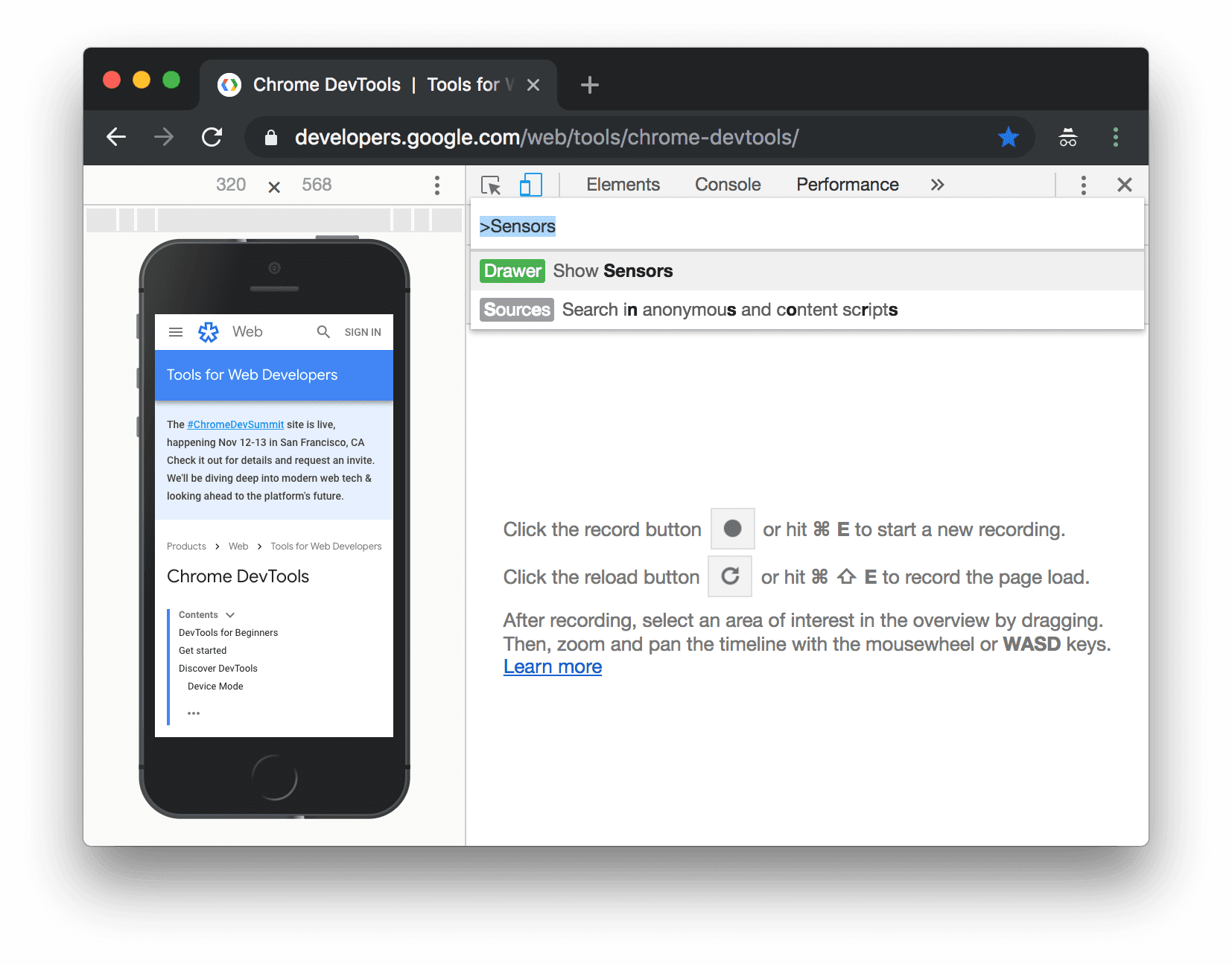
Ou pressione Command+Shift+P (Mac) ou Control+Shift+P (Windows, Linux, ChromeOS) para abrir o Menu
de comando, digite Sensors e selecione Mostrar sensores.

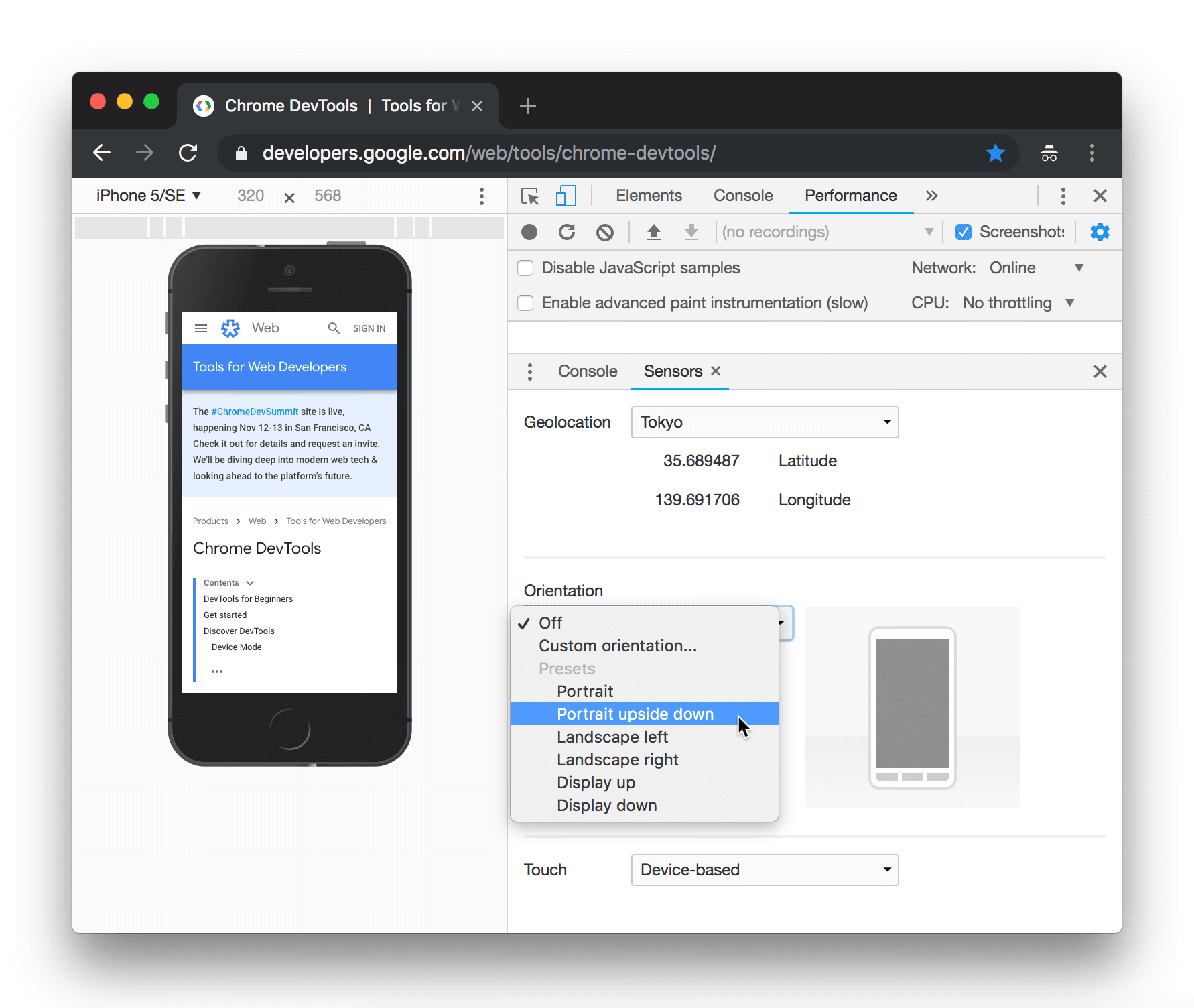
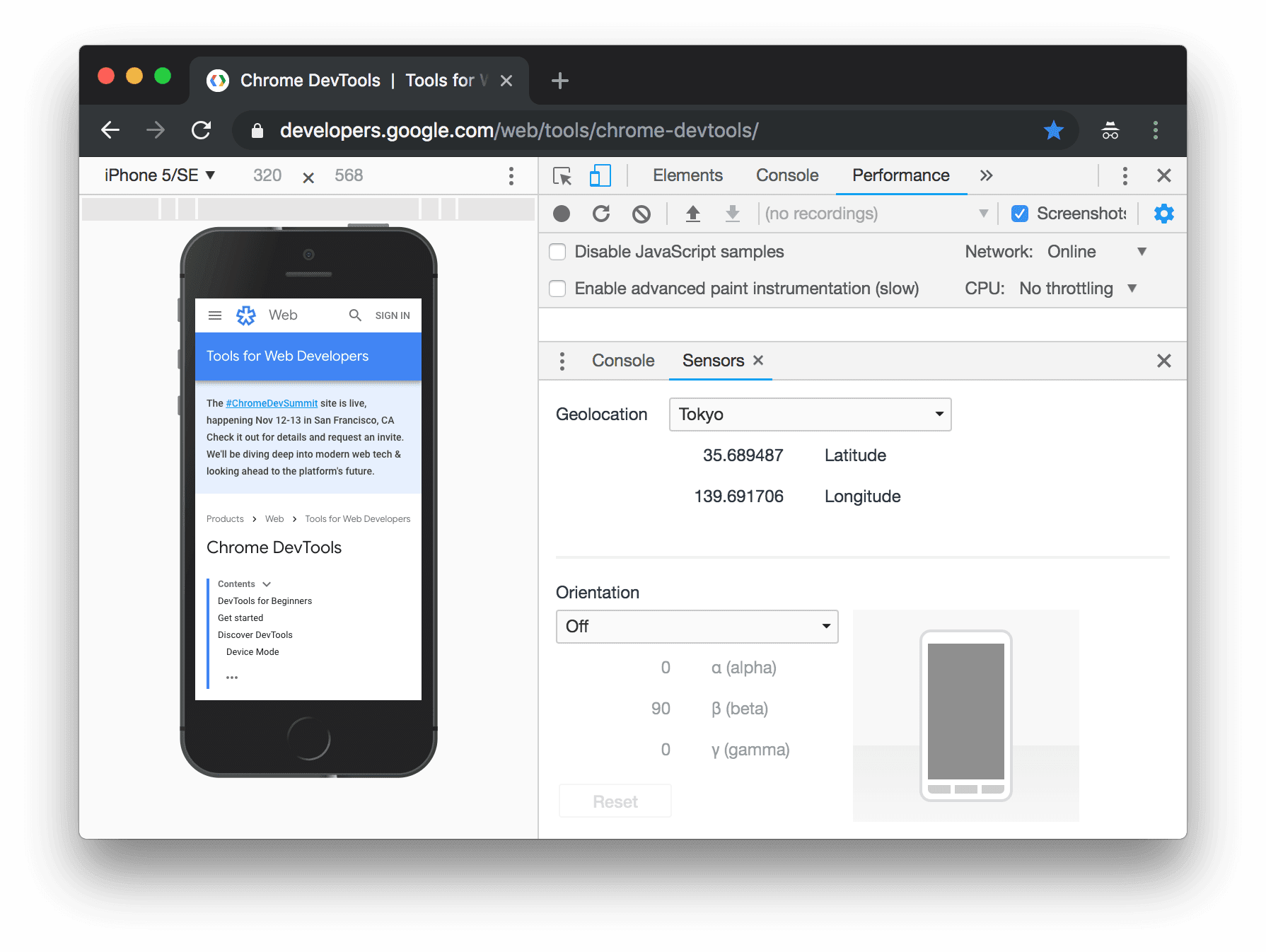
Selecione uma das predefinições na lista Local ou selecione Outro... para inserir suas próprias coordenadas ou Local indisponível para testar como a página se comporta quando a geolocalização está em um estado de erro.

Definir orientação
Para abrir a interface de orientação, clique em Personalizar e controlar as Ferramentas do desenvolvedor
e selecione Mais ferramentas > Sensores.

Ou pressione Command+Shift+P (Mac) ou Control+Shift+P (Windows, Linux, ChromeOS) para abrir o Menu
de comando, digite Sensors e selecione Mostrar sensores.

Selecione uma das predefinições na lista Orientação ou selecione Orientação personalizada para definir seus próprios valores de alfa, beta e gama.