Live content op afstand debuggen op een Android-apparaat vanaf je Windows-, Mac- of Linux-computer. Deze tutorial leert je hoe je:
- Stel uw Android-apparaat in voor foutopsporing op afstand en ontdek het vanaf uw ontwikkelcomputer.
- Inspecteer en debug live-inhoud op uw Android-apparaat vanaf uw ontwikkelcomputer.
- Stuur een screencast van de inhoud van uw Android-apparaat naar een DevTools-exemplaar op uw ontwikkelcomputer.

Stap 1: Ontdek uw Android-apparaat
De onderstaande workflow werkt voor de meeste gebruikers. Zie 'Probleemoplossing: DevTools detecteert het Android-apparaat niet' voor meer hulp.
- Open het scherm Ontwikkelaarsopties op je Android-apparaat. Zie Ontwikkelaarsopties op het apparaat configureren .
- Selecteer USB-foutopsporing inschakelen .
- Open Chrome op uw ontwikkelcomputer.
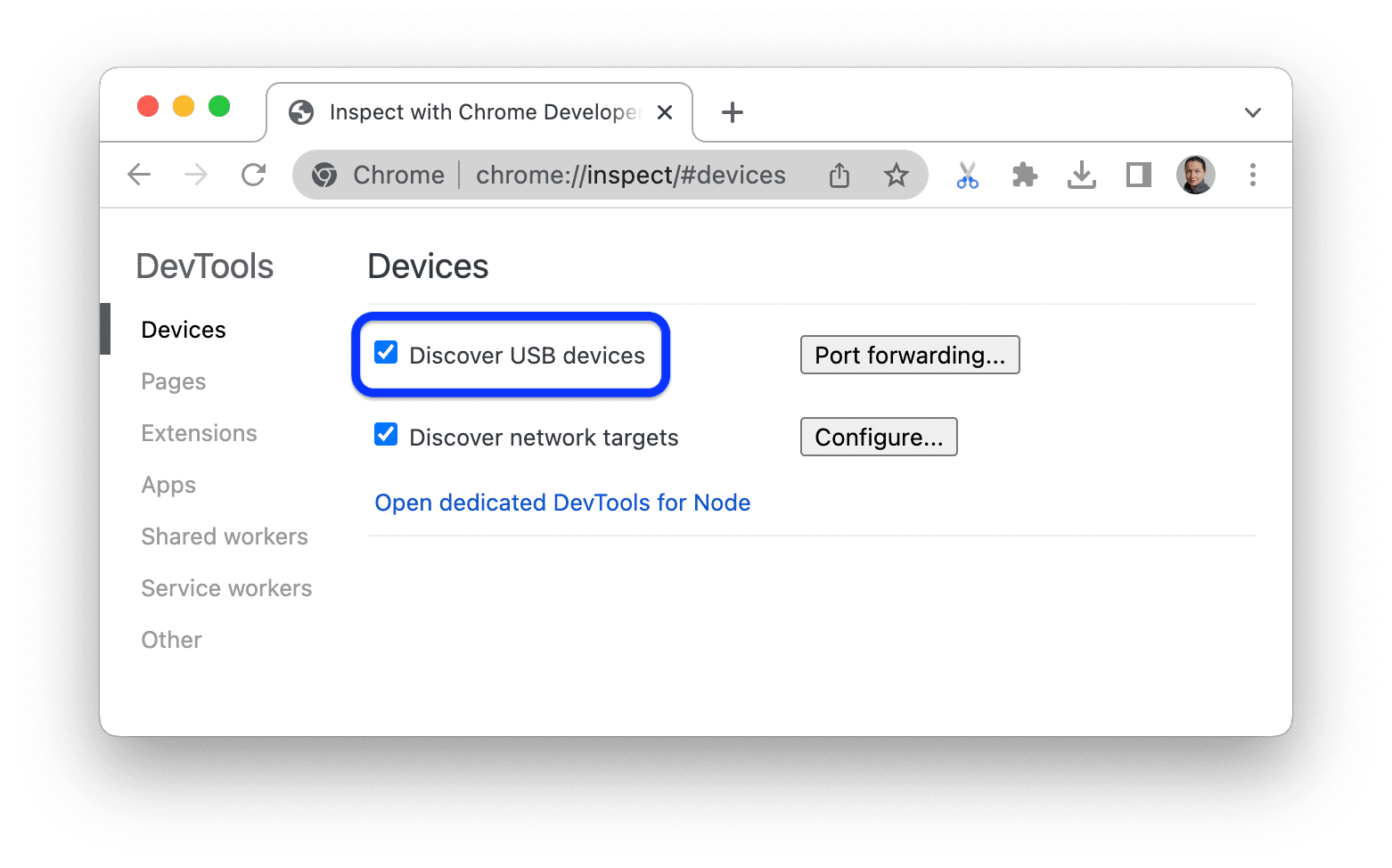
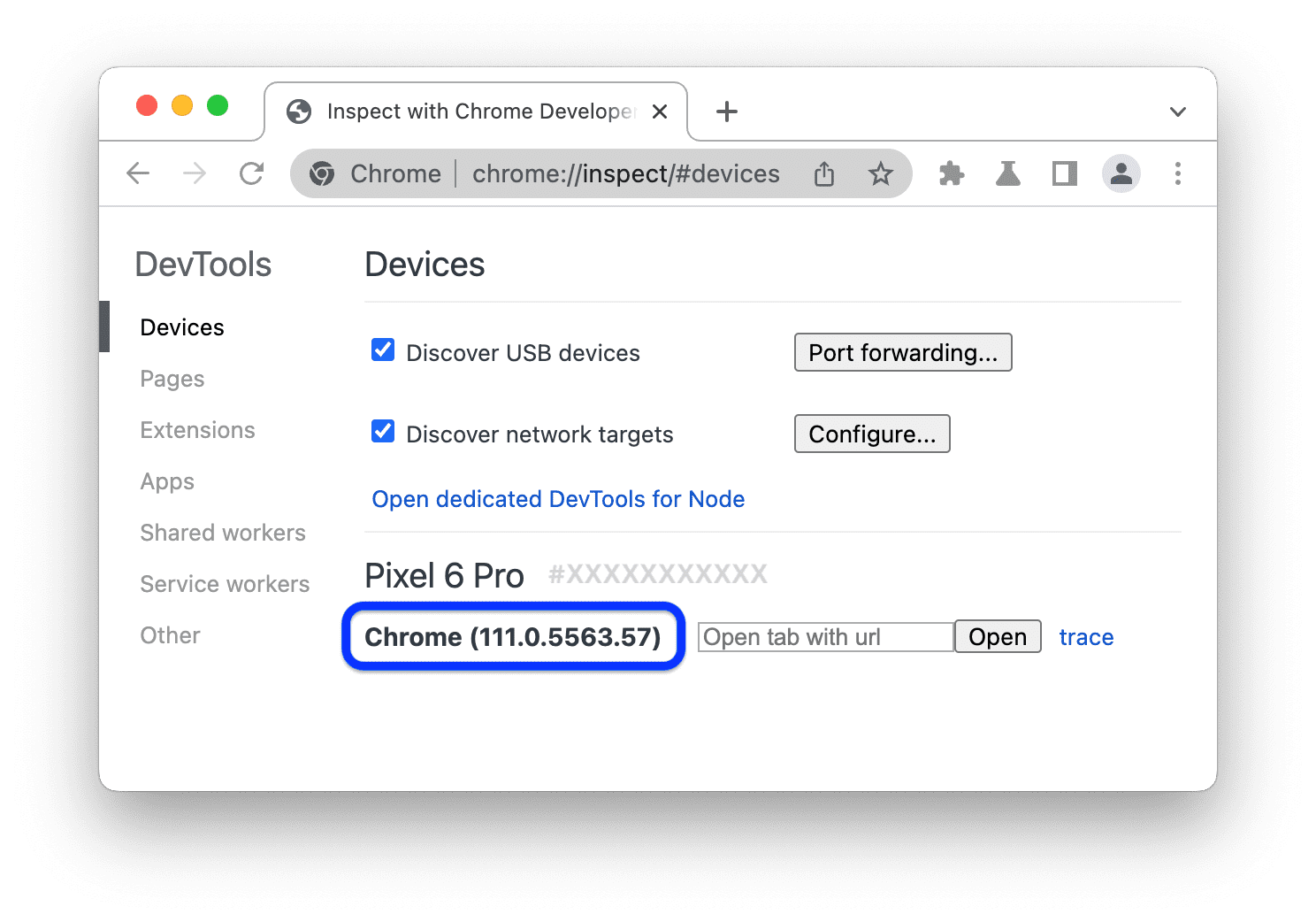
- Ga naar
chrome://inspect#devices. Zorg ervoor
USB-apparaten detecteren is ingeschakeld.

Sluit uw Android-apparaat rechtstreeks aan op uw ontwikkelcomputer met een USB-kabel.
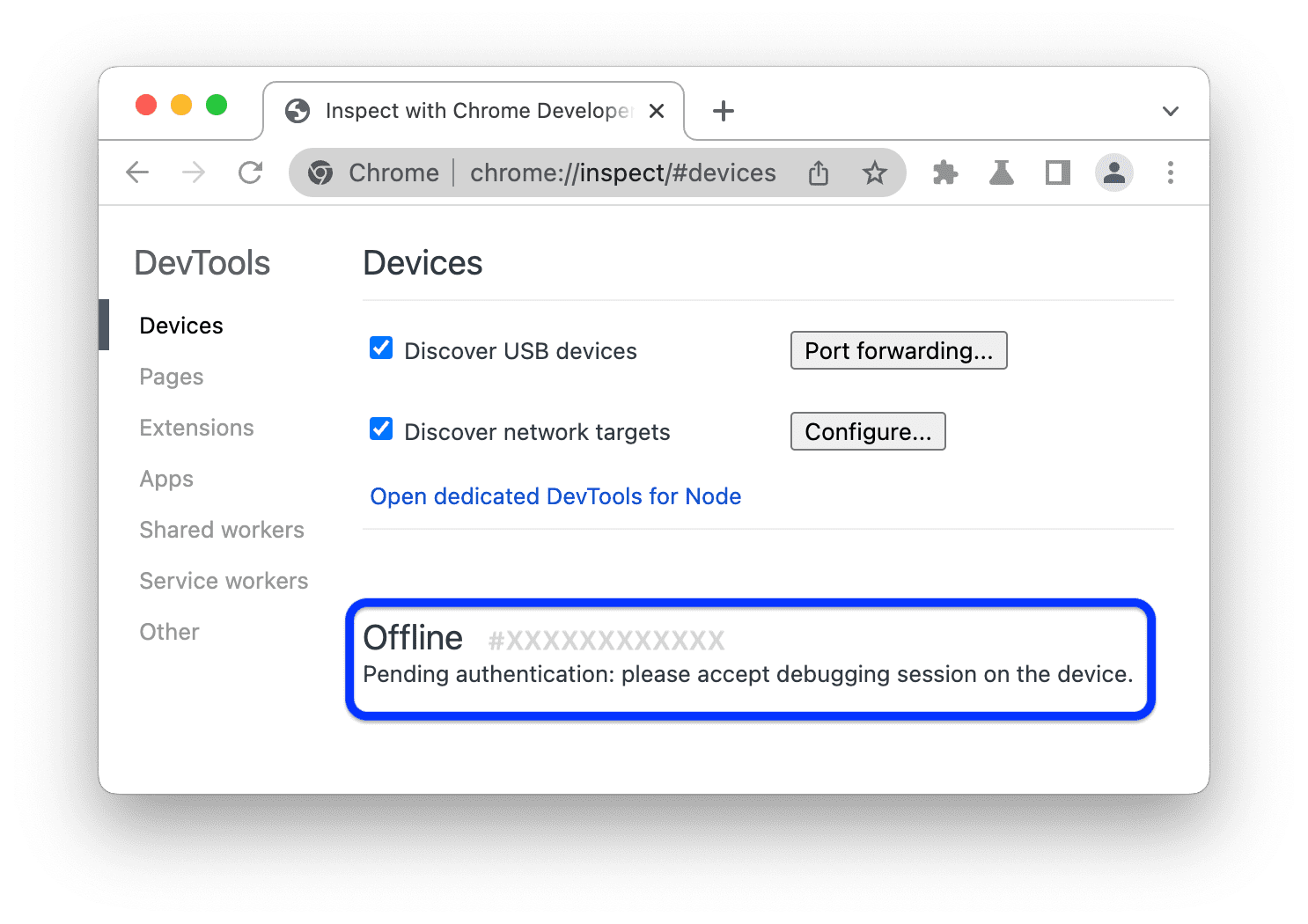
Als u uw apparaat voor de eerste keer aansluit, wordt het weergegeven als 'Offline' en in afwachting van authenticatie.

Accepteer in dat geval de prompt voor de foutopsporingssessie op het scherm van uw apparaat.
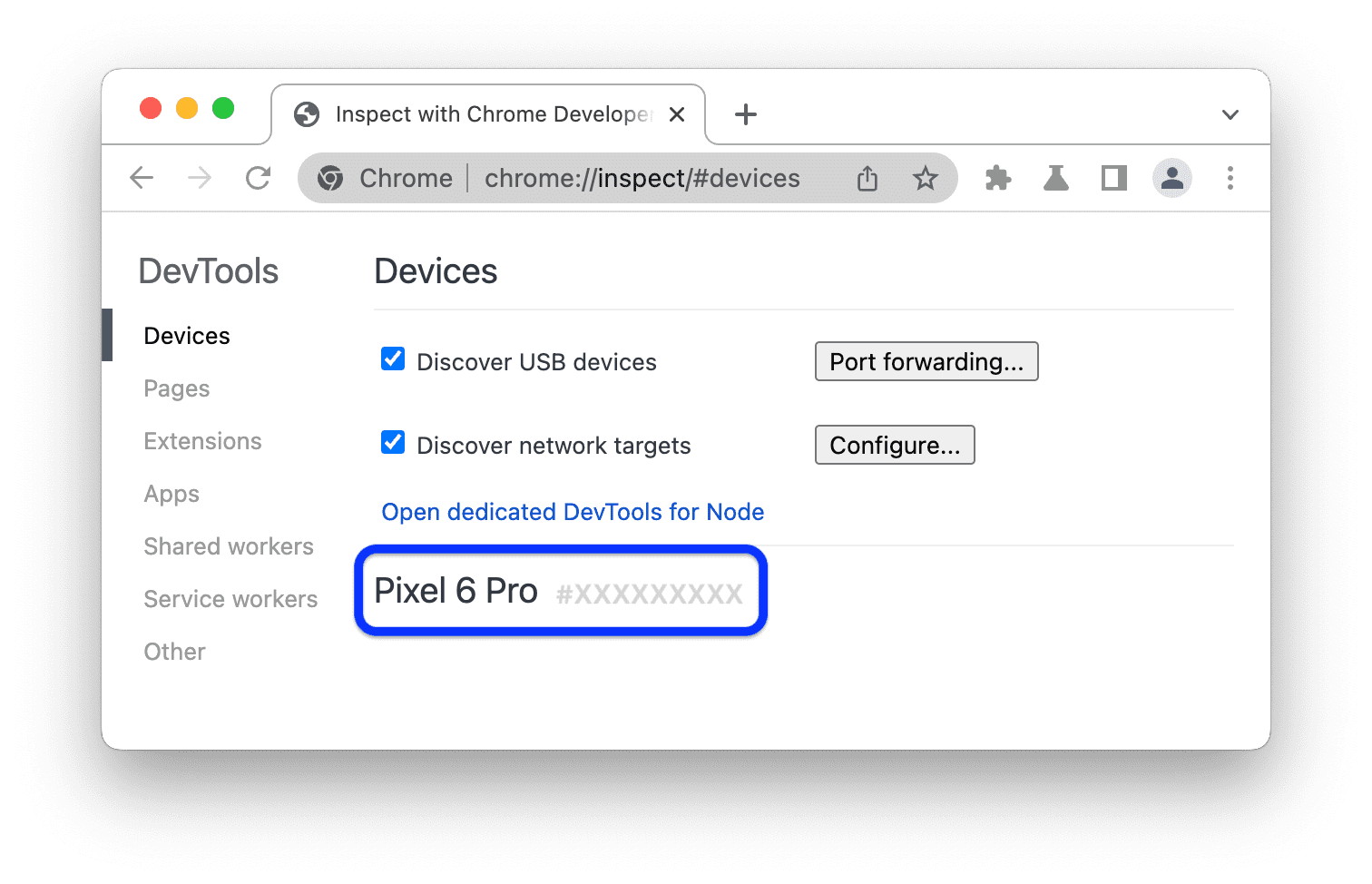
Als u de modelnaam van uw Android-apparaat ziet, heeft DevTools succesvol verbinding gemaakt met uw apparaat.

Ga door naar stap 2 .
Problemen oplossen: DevTools detecteert het Android-apparaat niet
Zorg ervoor dat uw hardware correct is ingesteld:
- Als u een USB-hub gebruikt, probeer dan uw Android-apparaat rechtstreeks op uw ontwikkelcomputer aan te sluiten.
- Probeer de USB-kabel tussen uw Android-apparaat en de ontwikkelcomputer los te koppelen en vervolgens weer aan te sluiten. Doe dit terwijl de schermen van uw Android-apparaat en de ontwikkelcomputer ontgrendeld zijn.
- Controleer of je USB-kabel werkt. Je zou bestanden op je Android-apparaat vanaf je ontwikkelcomputer moeten kunnen inspecteren.
Zorg ervoor dat uw software correct is ingesteld:
- Als uw ontwikkelcomputer Windows gebruikt, probeer dan handmatig de USB-stuurprogramma's voor uw Android-apparaat te installeren. Zie OEM USB-stuurprogramma's installeren .
- Sommige combinaties van Windows- en Android-apparaten (met name Samsung) vereisen extra instellingen. Zie Chrome DevTools Devices detecteert het apparaat niet wanneer het is aangesloten .
Als u de prompt USB-foutopsporing toestaan niet op uw Android-apparaat ziet, kunt u het volgende proberen:
- De USB-kabel loskoppelen en vervolgens weer aansluiten terwijl DevTools op je ontwikkelcomputer is gericht en je Android-startscherm zichtbaar is. Met andere woorden: soms verschijnt de prompt niet wanneer het scherm van je Android- of ontwikkelcomputer vergrendeld is.
- Werk de weergave-instellingen voor uw Android-apparaat en ontwikkelcomputer bij, zodat ze nooit in slaapstand gaan.
- Stel de USB-modus van Android in op PTP. Zie Galaxy S4 toont het dialoogvenster USB-foutopsporing toestaan niet .
- Selecteer USB-foutopsporingsautorisaties intrekken in het scherm Ontwikkelaarsopties op uw Android-apparaat om het apparaat terug te zetten naar een nieuwe status.
Als u een oplossing vindt die niet in deze sectie of in Chrome DevTools Devices does not detect device when connected wordt genoemd, voeg dan een antwoord toe op die Stack Overflow-vraag of open een probleem in de developer.chrome.com-repository !
Stap 2: Debug de inhoud van uw Android-apparaat vanaf uw ontwikkelmachine
- Open Chrome op uw Android-apparaat.
In
chrome://inspect/#devicesop uw ontwikkelcomputer ziet u de modelnaam van uw Android-apparaat, gevolgd door het serienummer. Daaronder ziet u de versie van Chrome die op het apparaat draait, met het versienummer tussen haakjes.
Voer in het tekstvak 'Openen met URL' een URL in en klik op 'Openen' . De pagina wordt geopend in een nieuw tabblad op uw Android-apparaat.

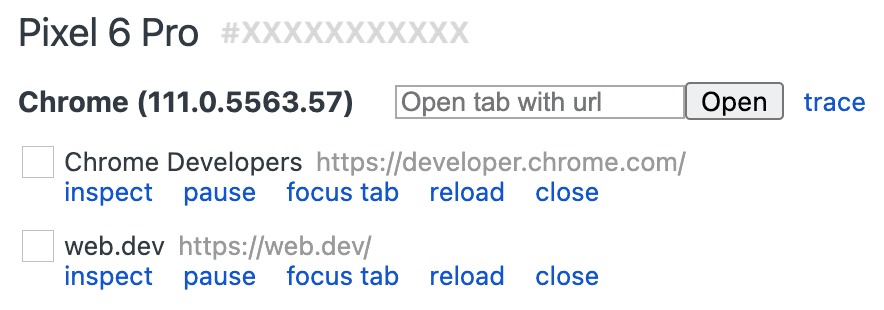
Elk extern Chrome-tabblad krijgt een eigen sectie in
chrome://inspect/#devices. Vanuit deze sectie kunt u met dat tabblad communiceren . Als er apps zijn die WebView gebruiken, ziet u ook een sectie voor elk van die apps. In dit voorbeeld is er slechts één tabblad geopend.Klik op 'Inspecteren' naast de URL die u zojuist hebt geopend. Er wordt een nieuw DevTools-exemplaar geopend.

De versie van Chrome die op uw Android-apparaat draait, bepaalt welke versie van DevTools op uw ontwikkelcomputer wordt geopend. Als uw Android-apparaat een zeer oude versie van Chrome gebruikt, kan de DevTools-instantie er dus heel anders uitzien dan u gewend bent.
Meer acties: pauzeren, focussen, opnieuw laden of een tabblad sluiten
Onder de URL vindt u een menu waarmee u een tabblad kunt pauzeren, focussen, opnieuw laden of sluiten.

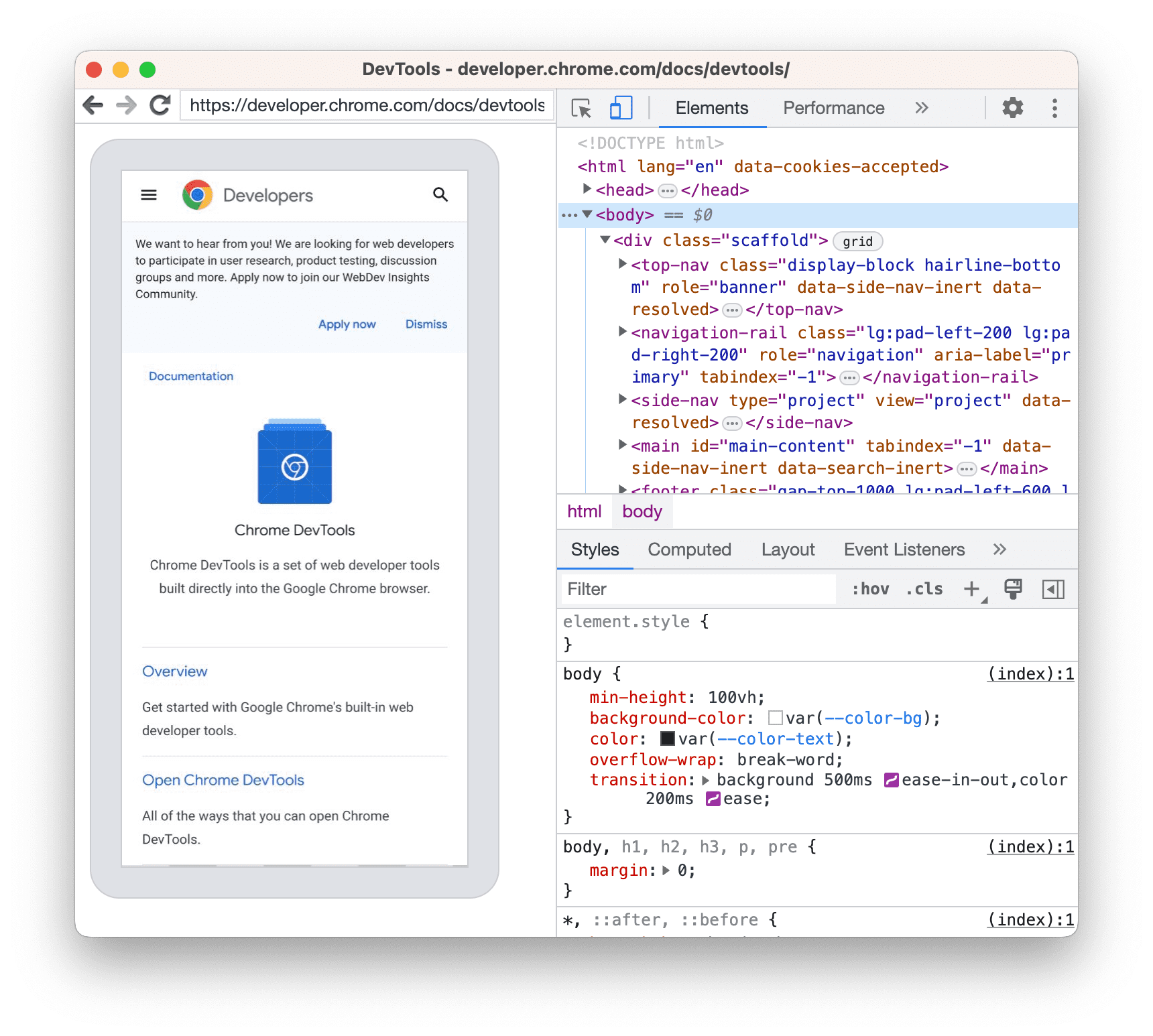
Elementen inspecteren
Ga naar het deelvenster Elementen van uw DevTools-exemplaar en beweeg de muis over een element om het te markeren in het venster van uw Android-apparaat.
U kunt ook op een element op het scherm van uw Android-apparaat tikken om het te selecteren in het paneel ' Elementen' . Klik op 'Element selecteren'. ![]() op je DevTools-exemplaar en tik vervolgens op het element op het scherm van je Android-apparaat. Let op: Select Element is na de eerste aanraking uitgeschakeld, dus je moet het elke keer dat je deze functie wilt gebruiken opnieuw inschakelen.
op je DevTools-exemplaar en tik vervolgens op het element op het scherm van je Android-apparaat. Let op: Select Element is na de eerste aanraking uitgeschakeld, dus je moet het elke keer dat je deze functie wilt gebruiken opnieuw inschakelen.
Screencast uw Android-scherm naar uw ontwikkelmachine
Klik op de schakelaar voor de schermopname ![]() om de inhoud van uw Android-apparaat te bekijken in uw DevTools-exemplaar.
om de inhoud van uw Android-apparaat te bekijken in uw DevTools-exemplaar.
U kunt op verschillende manieren met de screencast interacteren:
- Klikken worden vertaald in tikken, waardoor de juiste aanraakgebeurtenissen op het apparaat worden geactiveerd.
- Toetsaanslagen op uw computer worden naar het apparaat verzonden.
- Om een knijpbeweging te simuleren, houdt u Shift ingedrukt terwijl u sleept.
- Om te scrollen gebruikt u het trackpad of muiswieltje, of beweegt u de muisaanwijzer heen en weer.
Enkele opmerkingen over screencasts:
- Screencasts tonen alleen pagina-inhoud. Transparante delen van de screencast vertegenwoordigen apparaatinterfaces, zoals de adresbalk van Chrome, de statusbalk van Android of het toetsenbord van Android.
- Screencasts hebben een negatieve invloed op de framesnelheid. Schakel screencasts uit tijdens het meten van scrollbewegingen of animaties om een nauwkeuriger beeld te krijgen van de prestaties van uw pagina.
- Als het scherm van je Android-apparaat vergrendelt, verdwijnt de inhoud van je screencast. Ontgrendel het scherm van je Android-apparaat om de screencast automatisch te hervatten.
Handmatig debuggen via Android Debug Bridge (adb)
In zeldzame gevallen kan een alternatieve methode voor foutopsporing op afstand nuttig zijn. U kunt bijvoorbeeld rechtstreeks verbinding maken met het Chrome DevTools Protocol (CDP) van uw Chrome op Android.
Hiervoor kunt u de Android Debug Bridge (adb) gebruiken:
- Zorg ervoor dat u Ontwikkelaarsopties en USB-foutopsporing op uw Android-apparaat inschakelt.
- Open Chrome op uw Android-apparaat.
Verbind het Android-apparaat met uw ontwikkelcomputer via:
- Een USB-kabel (simpel).
- Als alternatief kunt u een adb Wi-Fi-verbinding gebruiken .
Voer op de opdrachtregel van uw ontwikkelcomputer
adb devices -luit en controleer of uw apparaat in de lijst staat.Stuur de CDP-socket op het apparaat door naar de lokale poort van uw machine, bijvoorbeeld
9222Voer hiervoor het volgende uit:adb forward tcp:9222 localabstract:chrome_devtools_remoteZodra de verbinding succesvol is, ziet u het volgende:
-
http://localhost:9222/jsongeeft uwpageweer. -
http://localhost:9222/json/versionmaakt hetbrowserdoeleindpunt zichtbaar, zoals de CDP-documentatie aangeeft. -
chrome://inspect/#devicesis ingevuld, zelfs als de instelling USB-apparaten detecteren niet is aangevinkt.
-
Voor probleemoplossing, zie:
-
adb-documentatie Optioneel kunt u oudere handleidingen lezen:



