عملکرد زمان اجرا نحوه عملکرد صفحه شما هنگام اجرا است، برخلاف بارگذاری. این آموزش به شما می آموزد که چگونه از پانل عملکرد Chrome DevTools برای تجزیه و تحلیل عملکرد زمان اجرا استفاده کنید. از نظر مدل RAIL ، مهارت هایی که در این آموزش یاد می گیرید برای تجزیه و تحلیل مراحل Response، Animation و Idle صفحه شما مفید است.
شروع کنید
در این آموزش از پنل Performance برای یافتن گلوگاه عملکرد در صفحه زنده استفاده می کنیم. برای شروع:
- Google Chrome را در حالت ناشناس باز کنید. حالت ناشناس تضمین می کند که Chrome در حالت تمیز اجرا می شود. برای مثال، اگر افزونههای زیادی نصب کردهاید، آن افزونهها ممکن است در اندازهگیری عملکرد شما نویز ایجاد کنند.
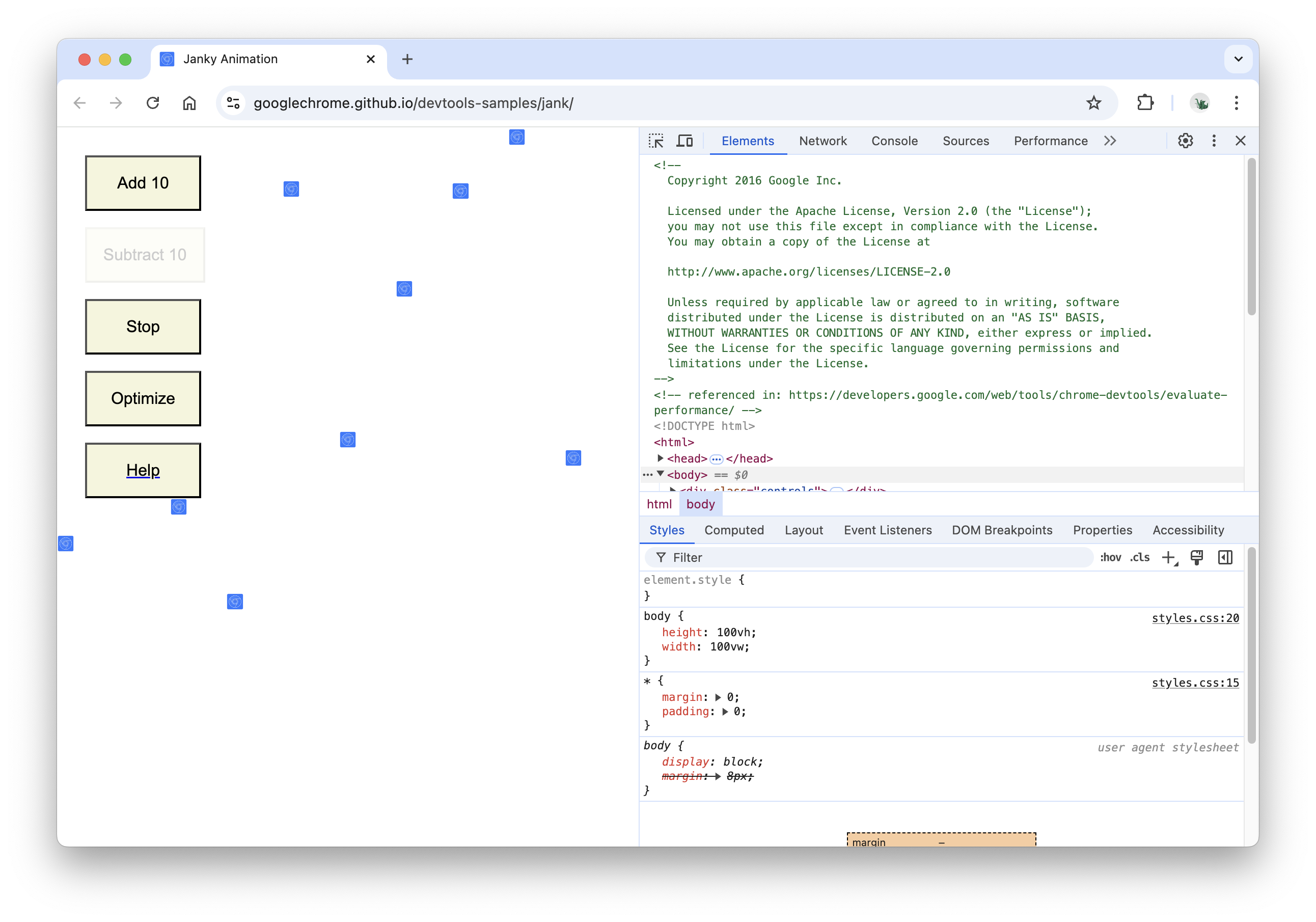
صفحه زیر را در پنجره ناشناس بارگیری کنید. این نسخه ی نمایشی است که می خواهید نمایه کنید. این صفحه مجموعه ای از مربع های آبی کوچک را نشان می دهد که به سمت بالا و پایین حرکت می کنند.
https://googlechrome.github.io/devtools-samples/jank/Command + Option + I (Mac) یا Control + Shift + I (ویندوز، لینوکس) را فشار دهید تا DevTools باز شود.

شبیه سازی CPU موبایل
دستگاه های تلفن همراه قدرت CPU بسیار کمتری نسبت به دسکتاپ ها و لپ تاپ ها دارند. هر زمان که صفحه ای را نمایه می کنید، از CPU Throttling برای شبیه سازی عملکرد صفحه خود در دستگاه های تلفن همراه استفاده کنید.
- در DevTools، روی تب Performance کلیک کنید.
- مطمئن شوید که کادر Screenshots فعال باشد.
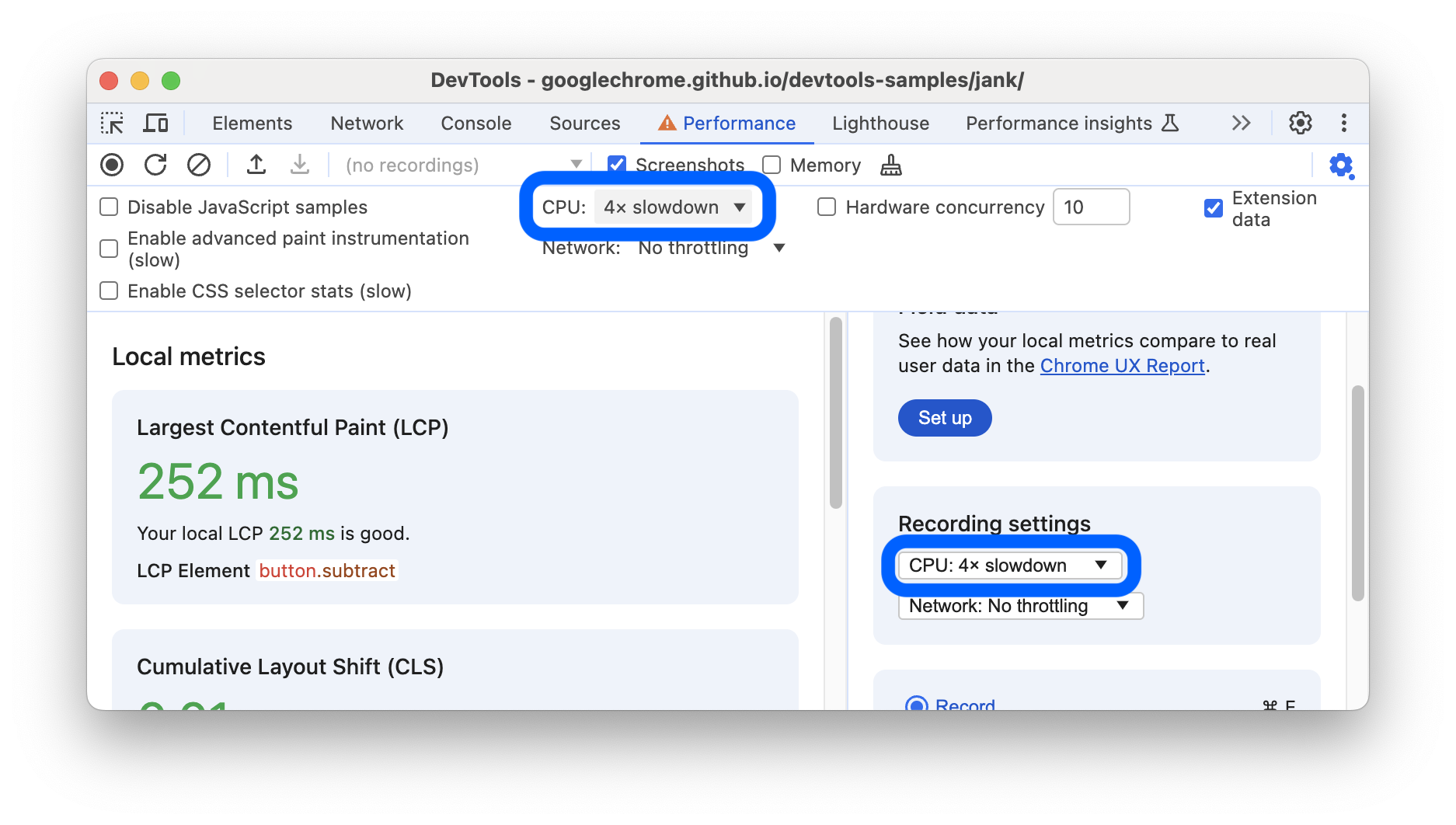
- تنظیمات ضبط کلیک کنید. DevTools تنظیمات مربوط به نحوه ثبت معیارهای عملکرد را نشان می دهد.
برای CPU ، 4 برابر کندی را انتخاب کنید. DevTools CPU شما را دریچه گاز می گیرد به طوری که 4 برابر کندتر از حد معمول است.

دمو را تنظیم کنید
ایجاد یک نسخه نمایشی عملکرد زمان اجرا که به طور مداوم برای همه خوانندگان این وب سایت کار کند، دشوار است. این بخش به شما امکان میدهد نسخه نمایشی را سفارشی کنید تا مطمئن شوید که تجربه شما با اسکرینشاتها و توضیحاتی که در این آموزش میبینید، بدون توجه به تنظیمات خاص شما، نسبتاً سازگار است.
- روی Add 10 کلیک کنید تا مربع های آبی به طور قابل توجهی کندتر از قبل حرکت کنند. در یک ماشین رده بالا، ممکن است حدود 20 کلیک طول بکشد.
روی Optimize کلیک کنید. مربع های آبی باید سریع تر و روان تر حرکت کنند.
روی Un-Optimize کلیک کنید. مربعهای آبی آهستهتر حرکت میکنند و دوباره با ژانک بیشتری حرکت میکنند.
عملکرد زمان اجرا را ضبط کنید
وقتی نسخه بهینه شده صفحه را اجرا می کنید، مربع های آبی سریعتر حرکت می کنند. چرا اینطور است؟ هر دو نسخه قرار است هر مربع را به همان اندازه فضا را در مدت زمان یکسان جابجا کنند. برای یادگیری نحوه تشخیص تنگنای عملکرد در نسخه بهینه نشده، یک ضبط در پانل عملکرد بگیرید.
در DevTools، روی Record کلیک کنید. DevTools معیارهای عملکرد را در حین اجرای صفحه ثبت می کند.

چند ثانیه صبر کنید.
روی Stop کلیک کنید. DevTools ضبط را متوقف می کند، داده ها را پردازش می کند، سپس نتایج را در پنل عملکرد نمایش می دهد.

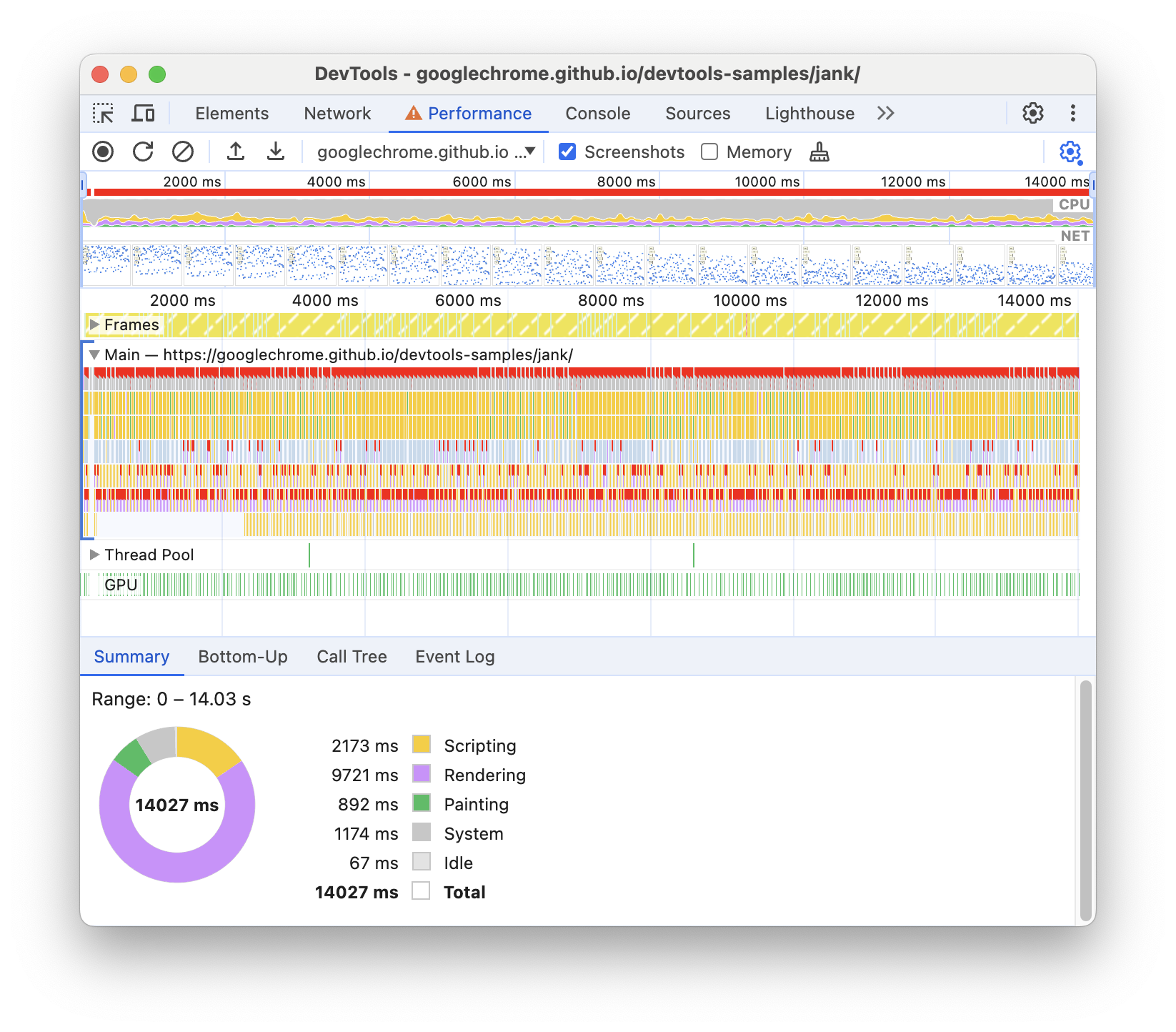
وای، این حجم قابل توجهی از داده ها است. نگران نباشید، به زودی منطقی تر خواهد شد.
نتایج را تجزیه و تحلیل کنید
هنگامی که یک عملکرد ضبط شده دارید، می توانید میزان ضعیف بودن عملکرد صفحه را تجزیه و تحلیل کنید و علت(های) را پیدا کنید.
فریم در ثانیه را تجزیه و تحلیل کنید
معیار اصلی برای اندازه گیری عملکرد هر انیمیشن فریم در ثانیه (FPS) است. وقتی انیمیشن ها با سرعت 60 فریم در ثانیه اجرا می شوند، کاربران خوشحال می شوند.
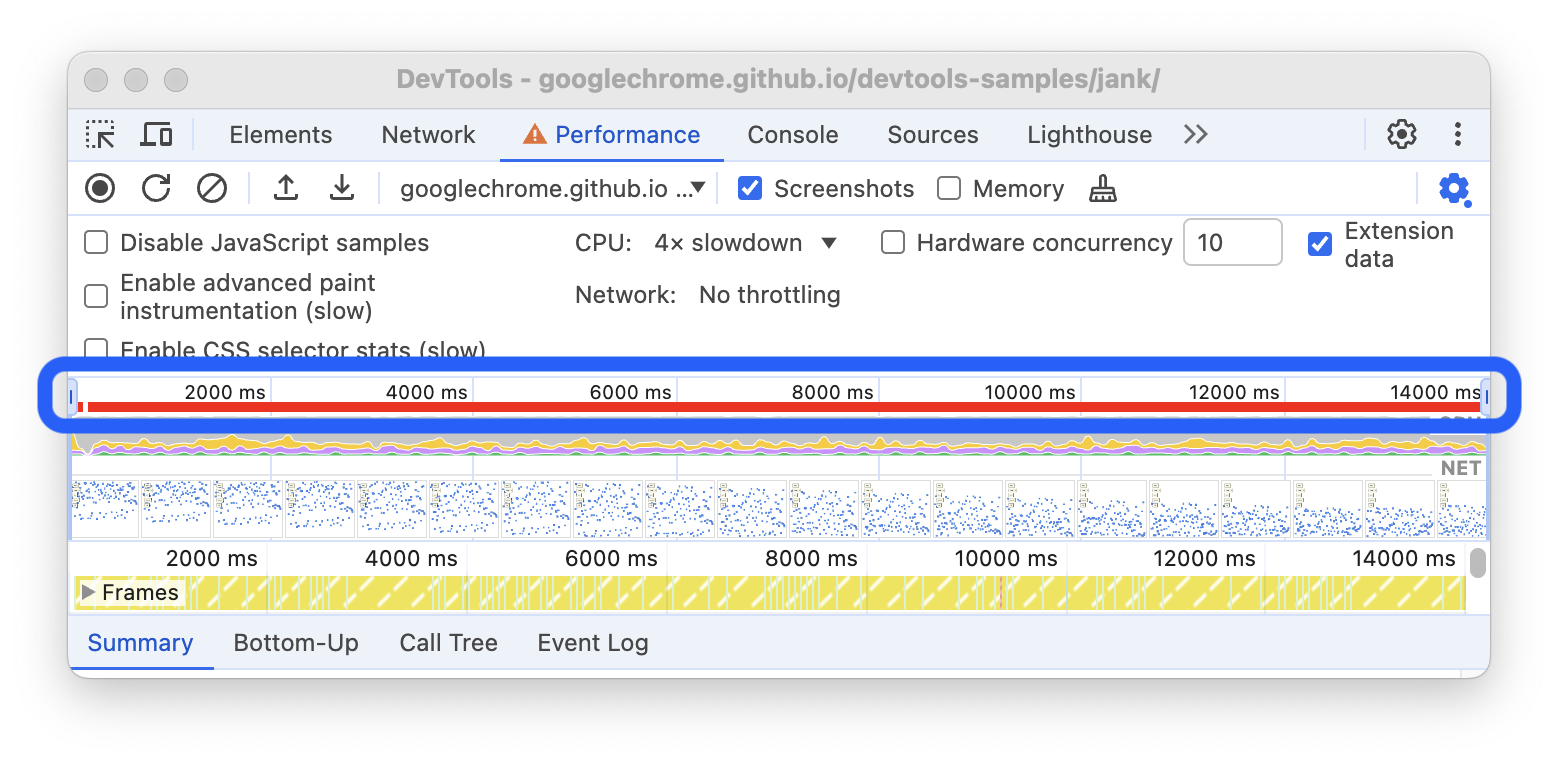
به نمودار FPS نگاه کنید. هر زمان که نوار قرمز را بالای FPS می بینید، به این معنی است که نرخ فریم آنقدر پایین آمده است که احتمالاً به تجربه کاربر آسیب می رساند.

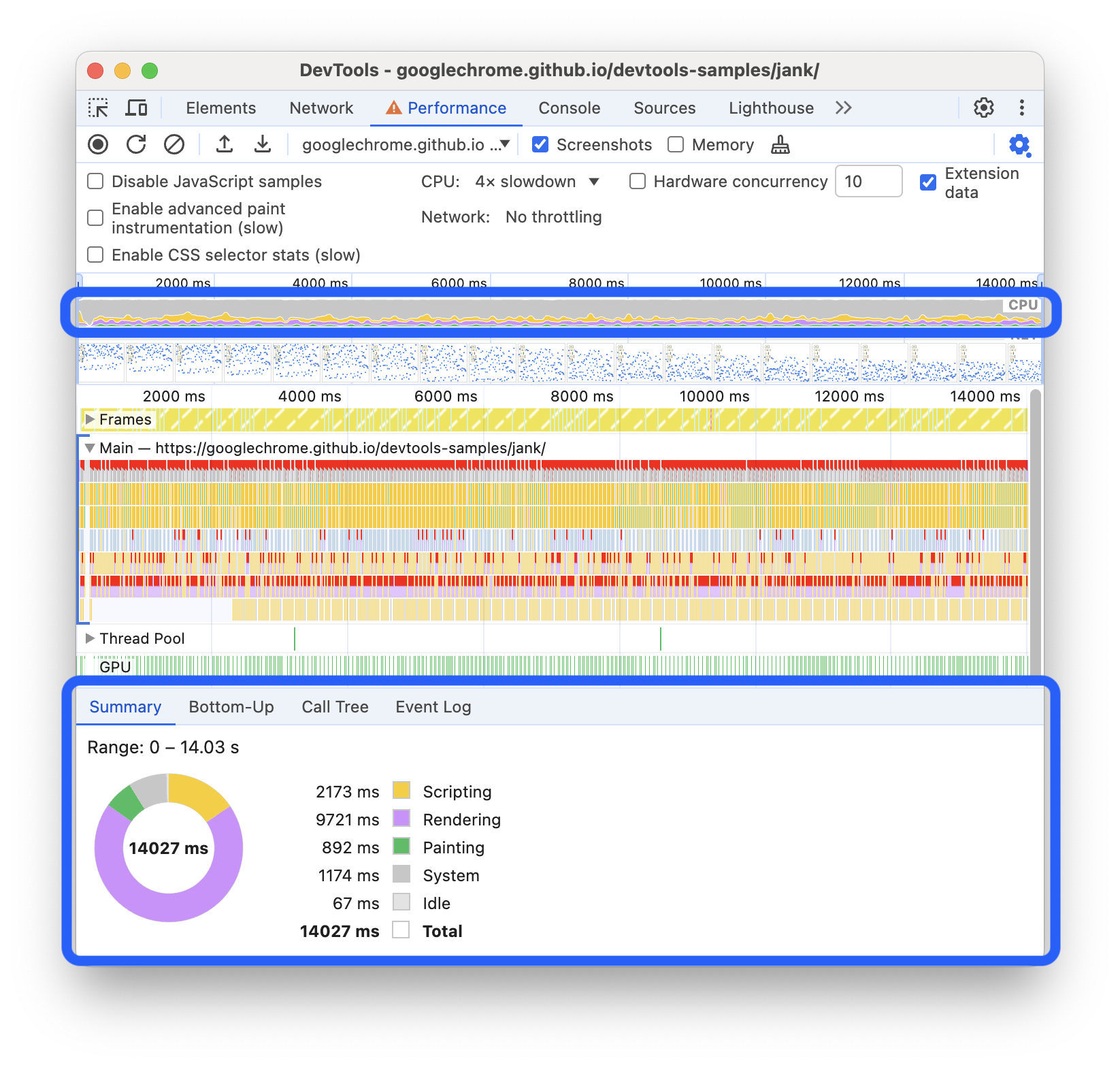
در زیر نمودار FPS نمودار CPU را مشاهده می کنید. رنگهای نمودار CPU با رنگهای موجود در تب Summary در پایین پانل Performance مطابقت دارند. این واقعیت که نمودار CPU پر از رنگ است به این معنی است که CPU در طول ضبط حداکثر شده است. هر زمان که میبینید CPU برای مدت طولانی به حداکثر رسیده است، نشانهای برای یافتن راههایی برای انجام کارهای کمتر است.

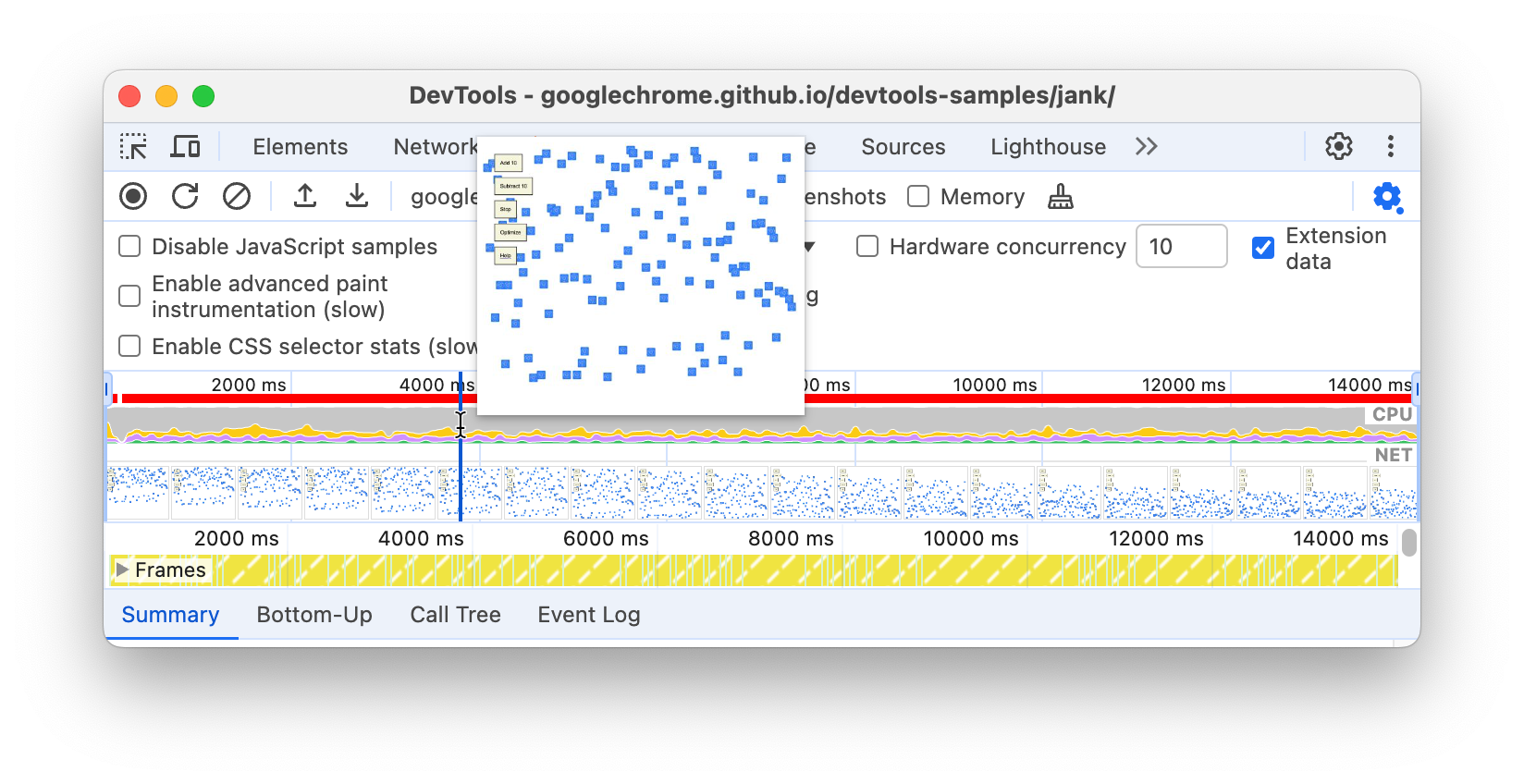
ماوس خود را روی نمودارهای FPS ، CPU یا NET قرار دهید. DevTools یک اسکرین شات از صفحه را در آن نقطه از زمان نشان می دهد. برای پخش مجدد ضبط، ماوس خود را به چپ و راست حرکت دهید. این اسکراب نامیده می شود و برای تجزیه و تحلیل دستی پیشرفت انیمیشن ها مفید است.

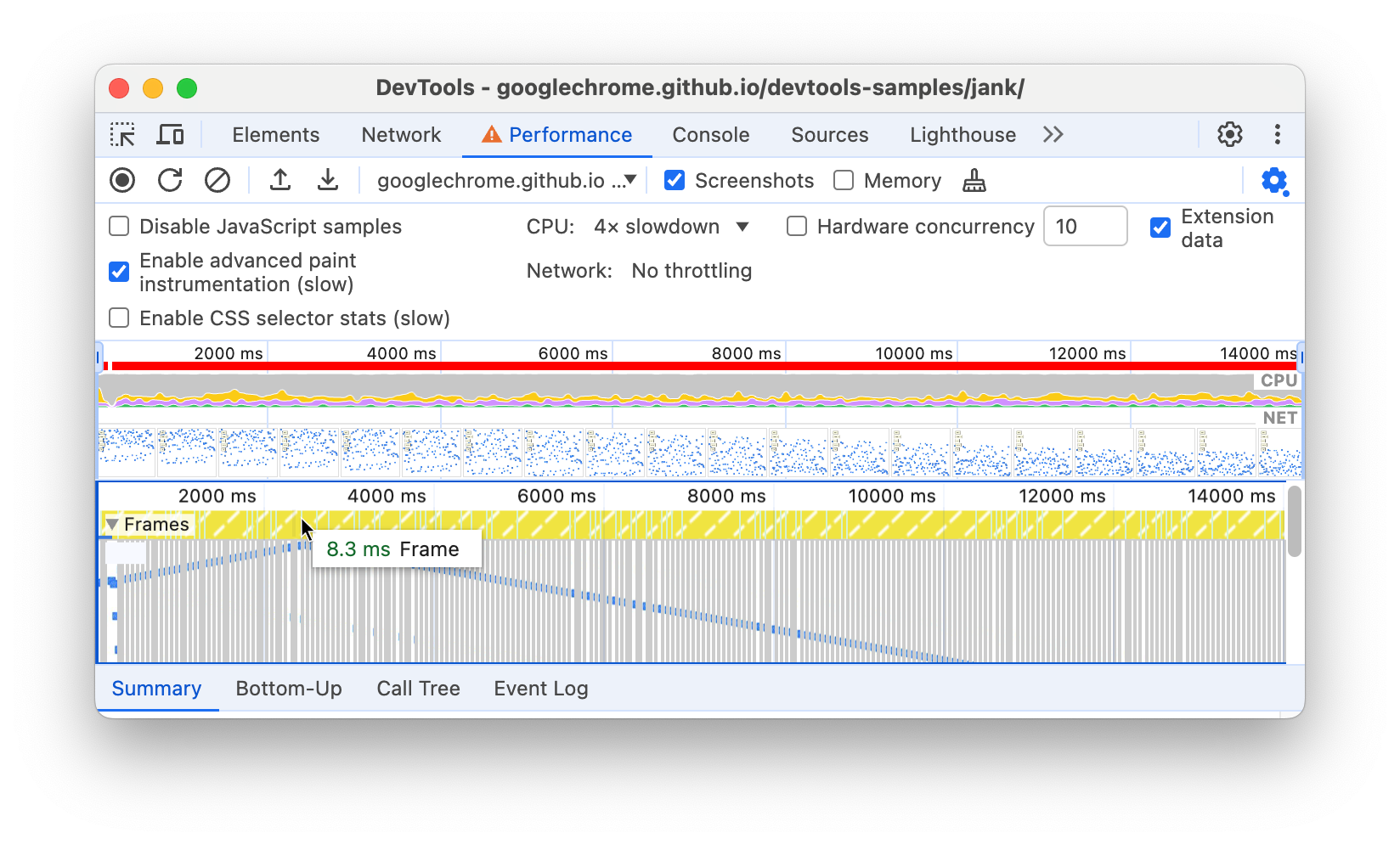
در قسمت Frames ، ماوس خود را روی یکی از مربع های سبز رنگ قرار دهید. DevTools FPS را برای آن فریم خاص به شما نشان می دهد. هر فریم احتمالاً بسیار کمتر از هدف 60 FPS است.

البته با این دمو کاملاً واضح است که صفحه عملکرد خوبی ندارد. اما در سناریوهای واقعی، ممکن است چندان واضح نباشد، بنابراین داشتن همه این ابزارها برای اندازهگیری مفید است.
امتیاز: FPS متر را باز کنید
یکی دیگر از ابزارهای مفید FPS meter است که تخمین های بلادرنگ FPS را در حین اجرای صفحه ارائه می دهد.
- Command + Shift + P (Mac) یا Control + Shift + P (ویندوز، لینوکس) را فشار دهید تا Command Menu باز شود.
- شروع به تایپ
Renderingدر منوی فرمان کنید و Show Rendering را انتخاب کنید. در پانل Rendering ، Show Rendering stats را فعال کنید. یک پوشش جدید در سمت راست بالای نمای شما ظاهر می شود.

FPS Meter را غیرفعال کنید و Escape را فشار دهید تا پنل Rendering بسته شود. در این آموزش از آن استفاده نخواهید کرد.
گلوگاه را پیدا کنید
اکنون که اندازهگیری و تأیید کردید که انیمیشن خوب عمل نمیکند، سؤال بعدی که باید پاسخ دهید این است: چرا؟
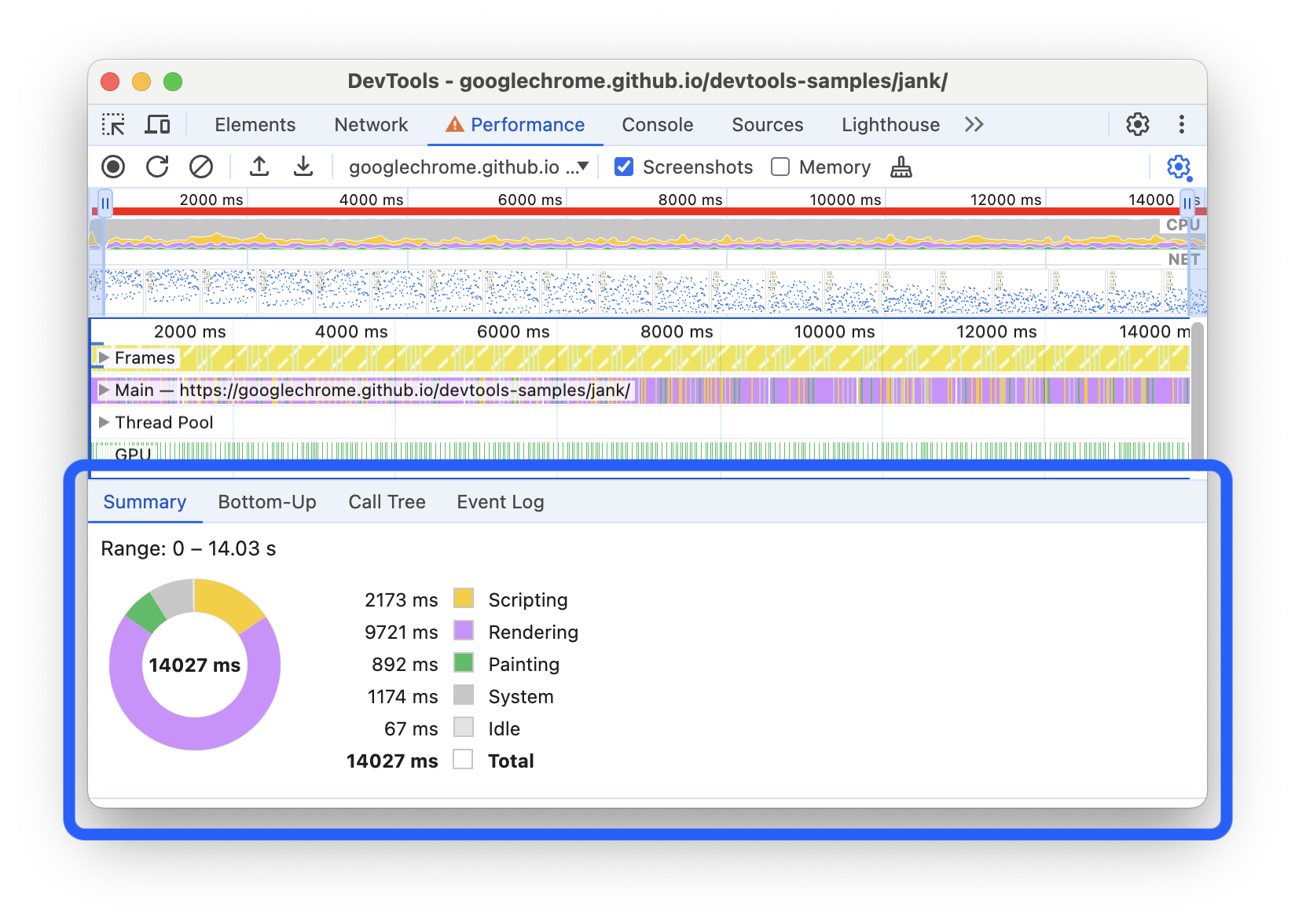
به تب Summary توجه کنید. هنگامی که هیچ رویدادی انتخاب نشده است، این برگه به شما تفکیک فعالیت را نشان می دهد. این صفحه بیشتر وقت خود را صرف رندر کرد. از آنجایی که پرفورمنس هنر انجام کار کمتر است، هدف شما کاهش زمان صرف شده برای انجام کار رندر است.

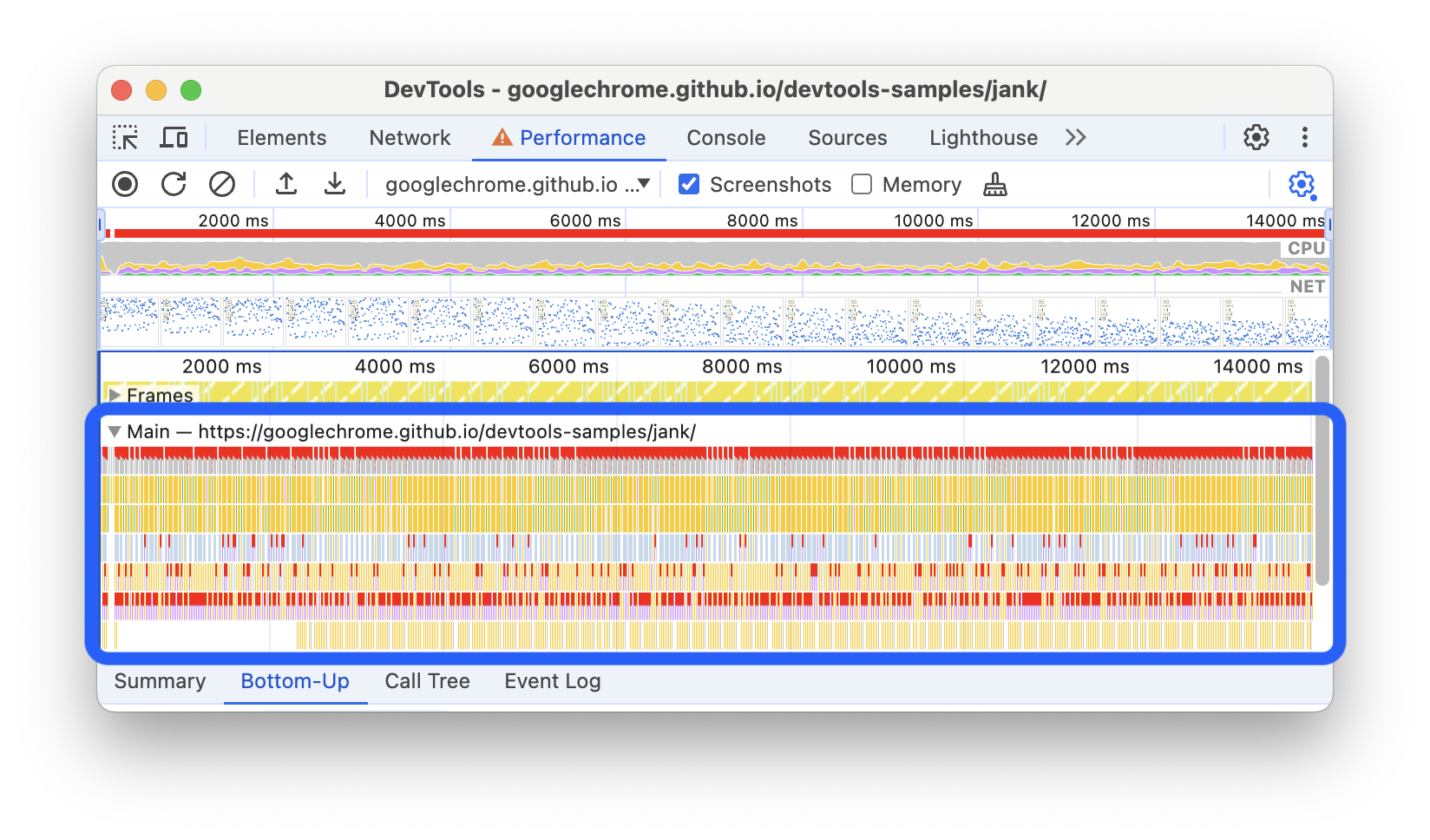
بخش Main را باز کنید. DevTools یک نمودار شعله فعالیت در رشته اصلی را در طول زمان به شما نشان می دهد. محور x نشان دهنده ضبط در طول زمان است. هر نوار نشان دهنده یک رویداد است. نوار گسترده تر به این معنی است که آن رویداد بیشتر طول کشید. محور y نشان دهنده پشته تماس است. وقتی رویدادها را روی هم چیده میبینید، به این معنی است که رویدادهای بالایی باعث رویدادهای پایینتر شدهاند.

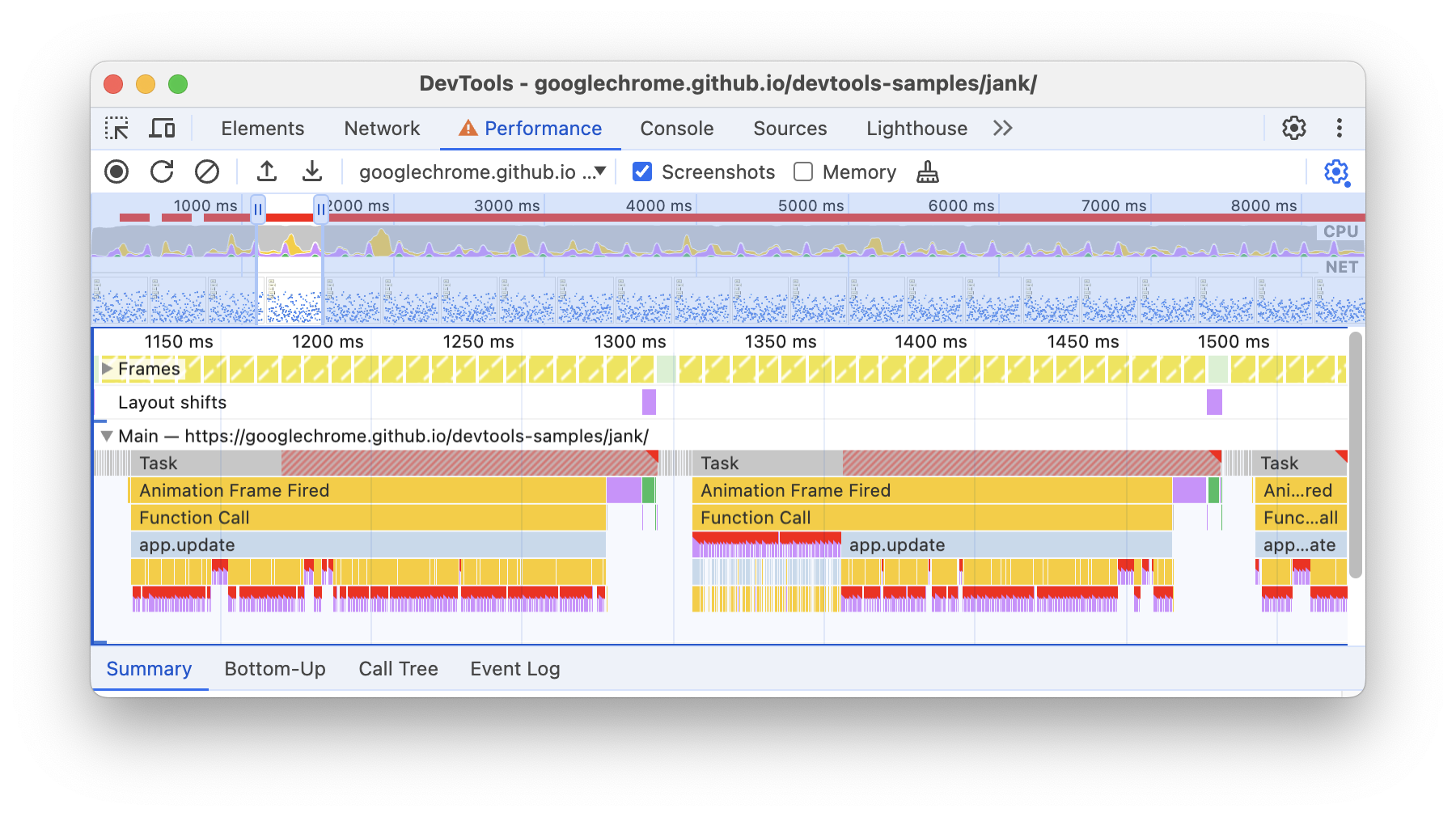
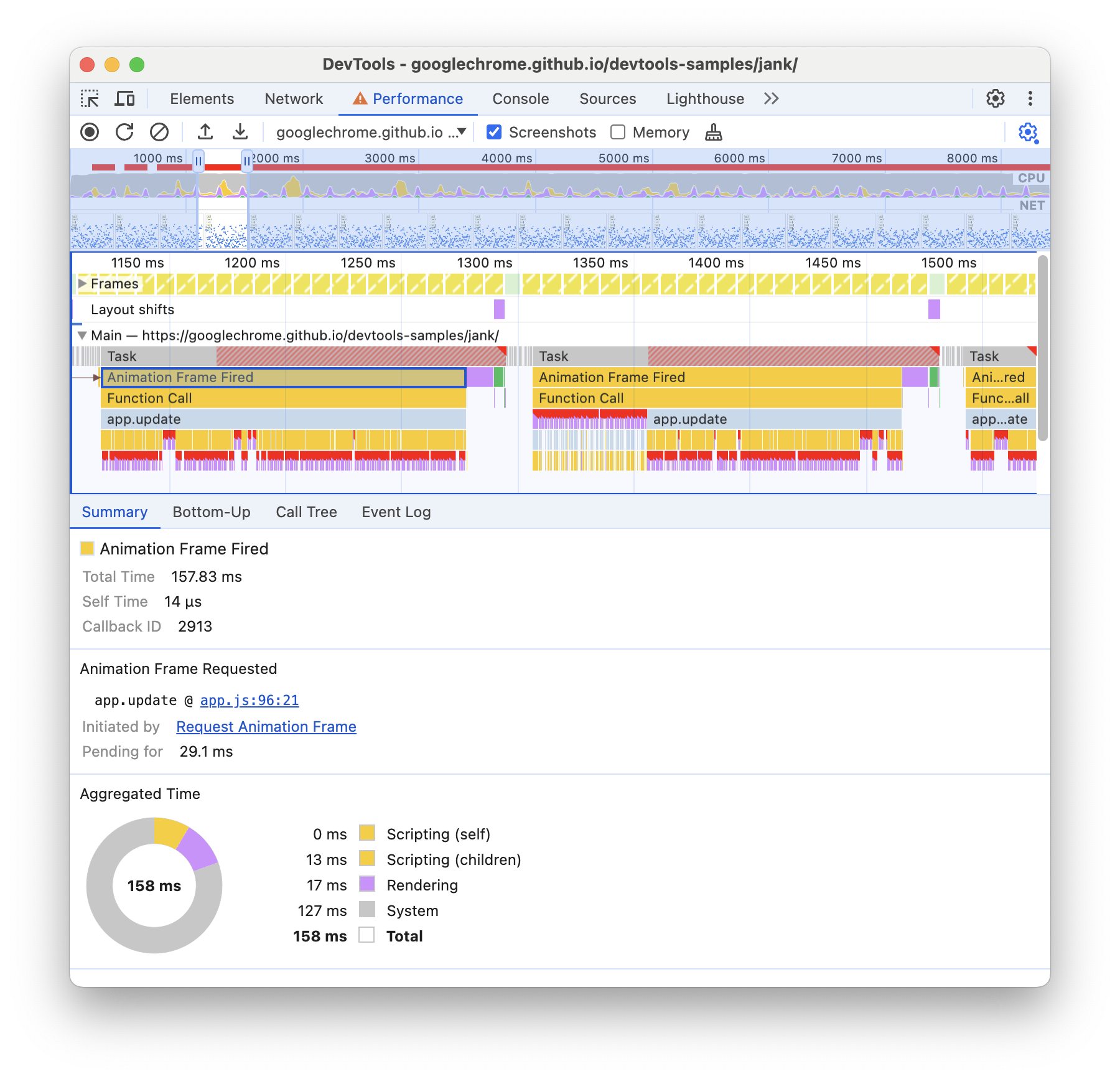
داده های زیادی در ضبط وجود دارد. با کلیک کردن، نگه داشتن و کشیدن ماوس روی نمای کلی ، که بخشی شامل نمودارهای FPS ، CPU و NET است، روی یک رویداد Animation Frame Fired بزرگنمایی کنید. بخش اصلی و برگه خلاصه فقط اطلاعات قسمت انتخاب شده از ضبط را نمایش می دهد.

به مثلث قرمز در بالا سمت راست رویدادهای Task and layout توجه کنید. هر زمان که مثلث قرمز را می بینید، هشداری است که ممکن است مشکلی در ارتباط با این رویداد وجود داشته باشد. مثلث قرمز روی یک Task به این معنی است که کار طولانی بوده است.
روی رویداد Animation Frame Fired کلیک کنید. اکنون برگه Summary اطلاعات مربوط به آن رویداد را به شما نشان می دهد. کلیک کردن روی پیوند کنار Initiated by باعث می شود DevTools رویدادی را که رویداد Animation Frame Fired را آغاز کرده است برجسته کند. همچنین به پیوند app.update @ توجه کنید. با کلیک بر روی آن به خط مربوطه در کد منبع میروید.

در زیر رویداد app.update ، مجموعه ای از رویدادهای بنفش وجود دارد. اگر عریضتر بودند، به نظر میرسد که هر کدام ممکن است یک مثلث قرمز روی خود داشته باشند. اکنون روی یکی از رویدادهای Layout بنفش کلیک کنید. DevTools اطلاعات بیشتری در مورد رویداد در برگه Summary ارائه می دهد. در واقع، هشداری درباره جریانهای مجدد اجباری وجود دارد (کلمه دیگری برای طرحبندی).
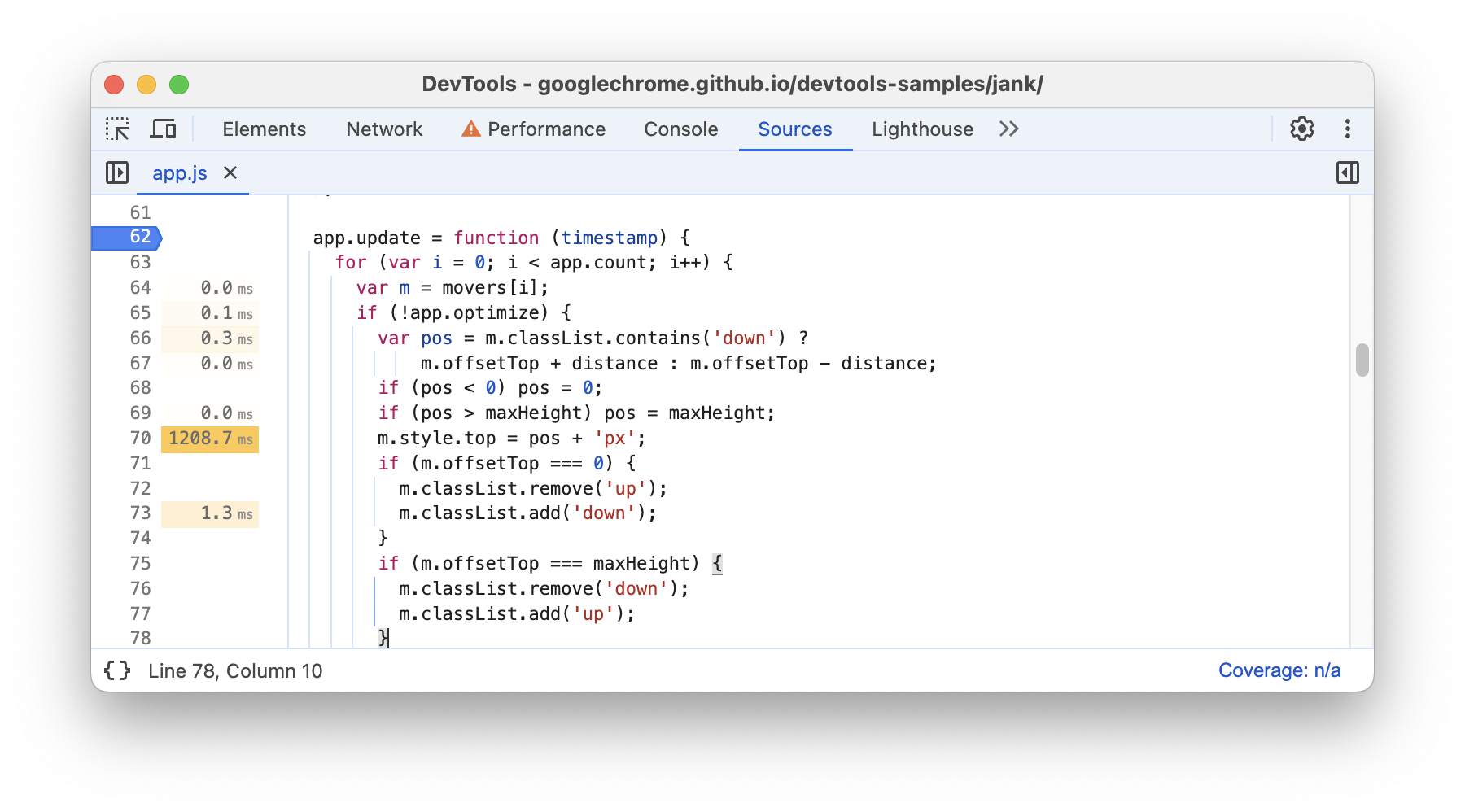
در برگه Summary ، روی پیوند کنار app.update @ در قسمت Animation Frame Requested کلیک کنید. DevTools شما را به خط کدی می برد که چیدمان را مجبور کرده است.

اوه! این موضوع بسیار مورد توجه بود، اما شما اکنون یک پایه محکم در جریان کار اصلی برای تجزیه و تحلیل عملکرد زمان اجرا دارید. کار خوب
امتیاز: نسخه بهینه شده را تجزیه و تحلیل کنید
با استفاده از گردش کار و ابزارهایی که به تازگی یاد گرفتید، روی Optimize در نسخه نمایشی کلیک کنید تا کد بهینه شده فعال شود، عملکرد دیگری ضبط کنید و سپس نتایج را تجزیه و تحلیل کنید. از بهبود نرخ فریم گرفته تا کاهش رویدادها در نمودار شعله بخش اصلی ، میتوانید ببینید که نسخه بهینهسازی شده برنامه کار بسیار کمتری انجام میدهد و در نتیجه عملکرد بهتری دارد.
مراحل بعدی
پایه و اساس درک عملکرد مدل RAIL است. این مدل معیارهای عملکردی را که برای کاربران شما مهم است را به شما آموزش می دهد. برای اطلاعات بیشتر به اندازه گیری عملکرد با مدل ریلی مراجعه کنید.
برای راحتی بیشتر با پنل عملکرد، تمرین کامل می شود. سعی کنید صفحات خود را پروفایل کنید و نتایج را تجزیه و تحلیل کنید. اگر درباره نتایج خود سؤالی دارید، یک سؤال Stack Overflow با برچسب google-chrome-devtools باز کنید . در صورت امکان اسکرین شات یا پیوندهایی به صفحات قابل تکرار اضافه کنید.
برای تبدیل شدن به یک متخصص در عملکرد زمان اجرا، باید بیاموزید که چگونه مرورگر HTML، CSS و JS را به پیکسل روی صفحه ترجمه می کند. بهترین مکان برای شروع ، نمای کلی عملکرد رندر است. آناتومی یک قاب به جزئیات بیشتری می پردازد.
در نهایت، راه های زیادی برای بهبود عملکرد زمان اجرا وجود دارد. این آموزش بر روی یک گلوگاه انیمیشن خاص متمرکز شده است تا به شما یک تور متمرکز از طریق پنل عملکرد ارائه دهد، اما این تنها یکی از تنگناهایی است که ممکن است با آن مواجه شوید. بقیه مجموعههای Rendering Performance نکات خوبی برای بهبود جنبههای مختلف عملکرد زمان اجرا دارند، مانند:


