執行階段效能是指網頁在執行時的效能,而非載入時的效能。本教學課程將說明如何使用 Chrome 開發人員工具的「效能」面板,分析執行階段效能。就 RAIL 模型而言,您在本教學課程中學到的技巧,可用於分析網頁的回應、動畫和閒置階段。
開始使用
在本教學課程中,我們將使用「Performance」面板,找出網頁上存在的效能瓶頸。步驟如下:
- 以無痕模式開啟 Google Chrome。無痕模式可確保 Chrome 在乾淨的狀態下執行。舉例來說,如果您安裝了許多擴充功能,這些擴充功能可能會在效能評估中造成雜訊。
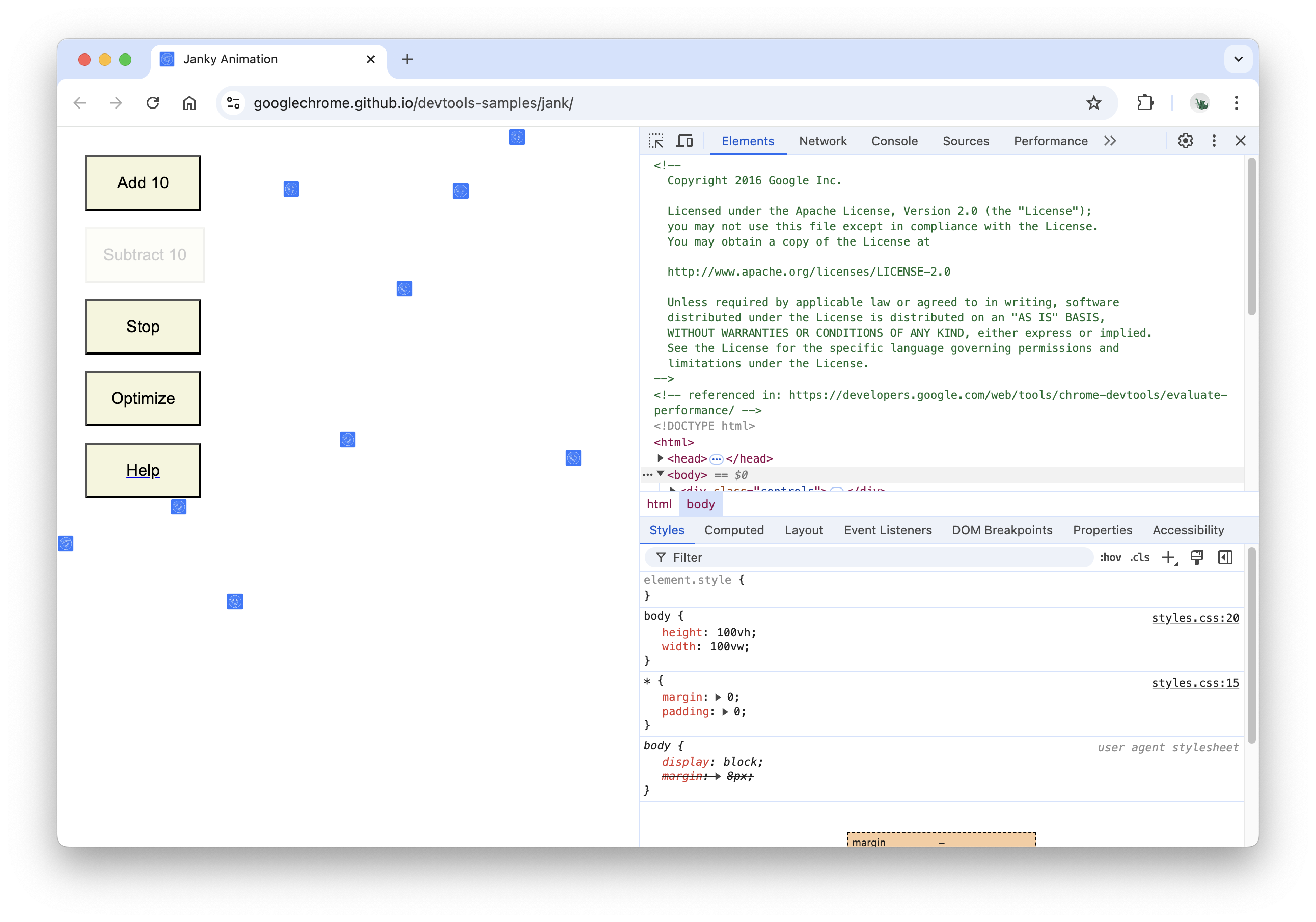
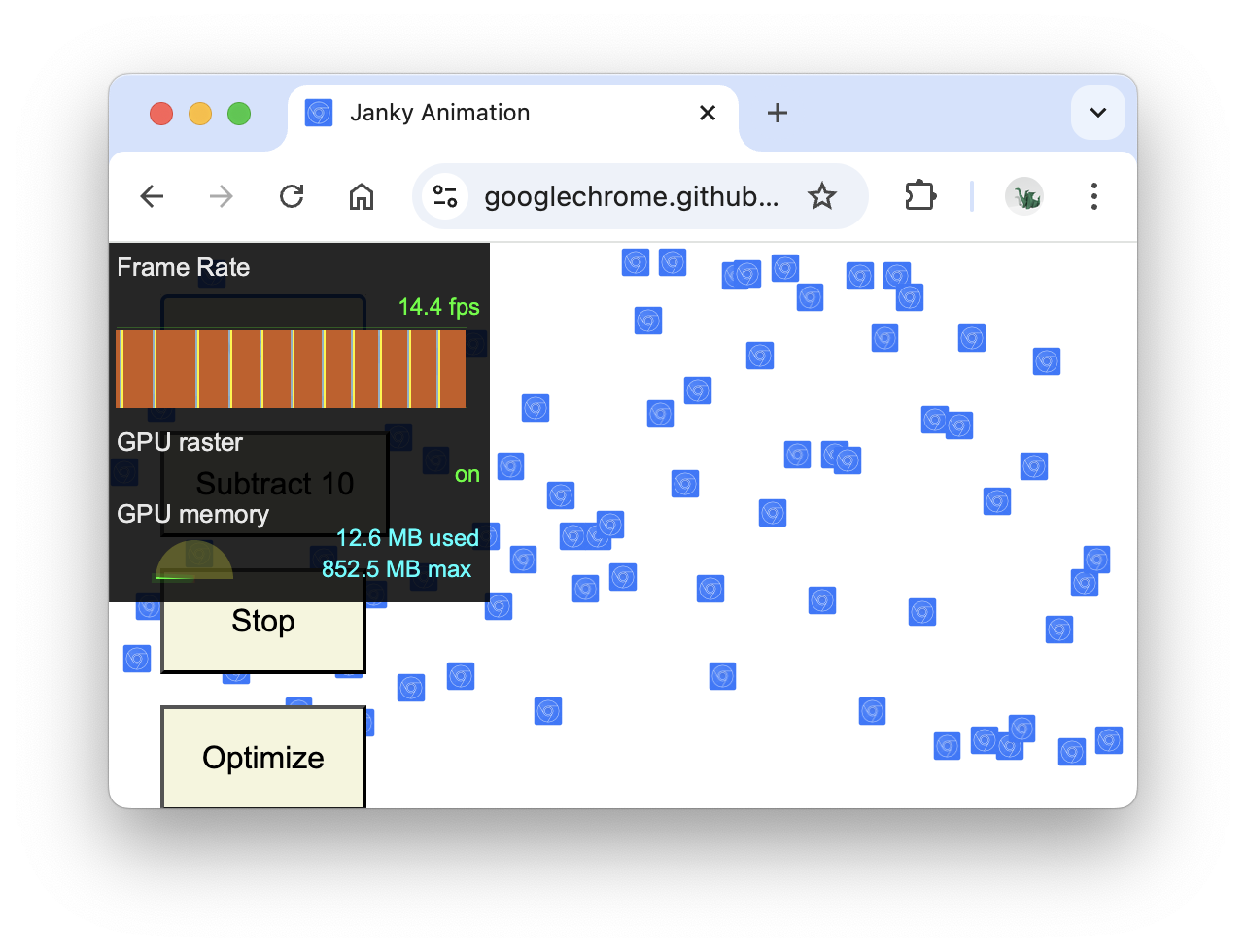
在無痕視窗中載入下列網頁。這是您要剖析的示範內容。這個頁面會顯示一堆上下移動的小藍色方塊。
https://googlechrome.github.io/devtools-samples/jank/按下 Command + Option + I 鍵 (Mac) 或 Control + Shift + I 鍵 (Windows、Linux) 即可開啟 DevTools。

模擬行動 CPU
行動裝置的 CPU 效能遠低於電腦和筆記型電腦。每次剖析網頁時,請使用 CPU 節流功能模擬網頁在行動裝置上的效能。
- 在「開發人員工具」中,按一下「效能」分頁標籤。
- 確認已啟用「螢幕截圖」 核取方塊。
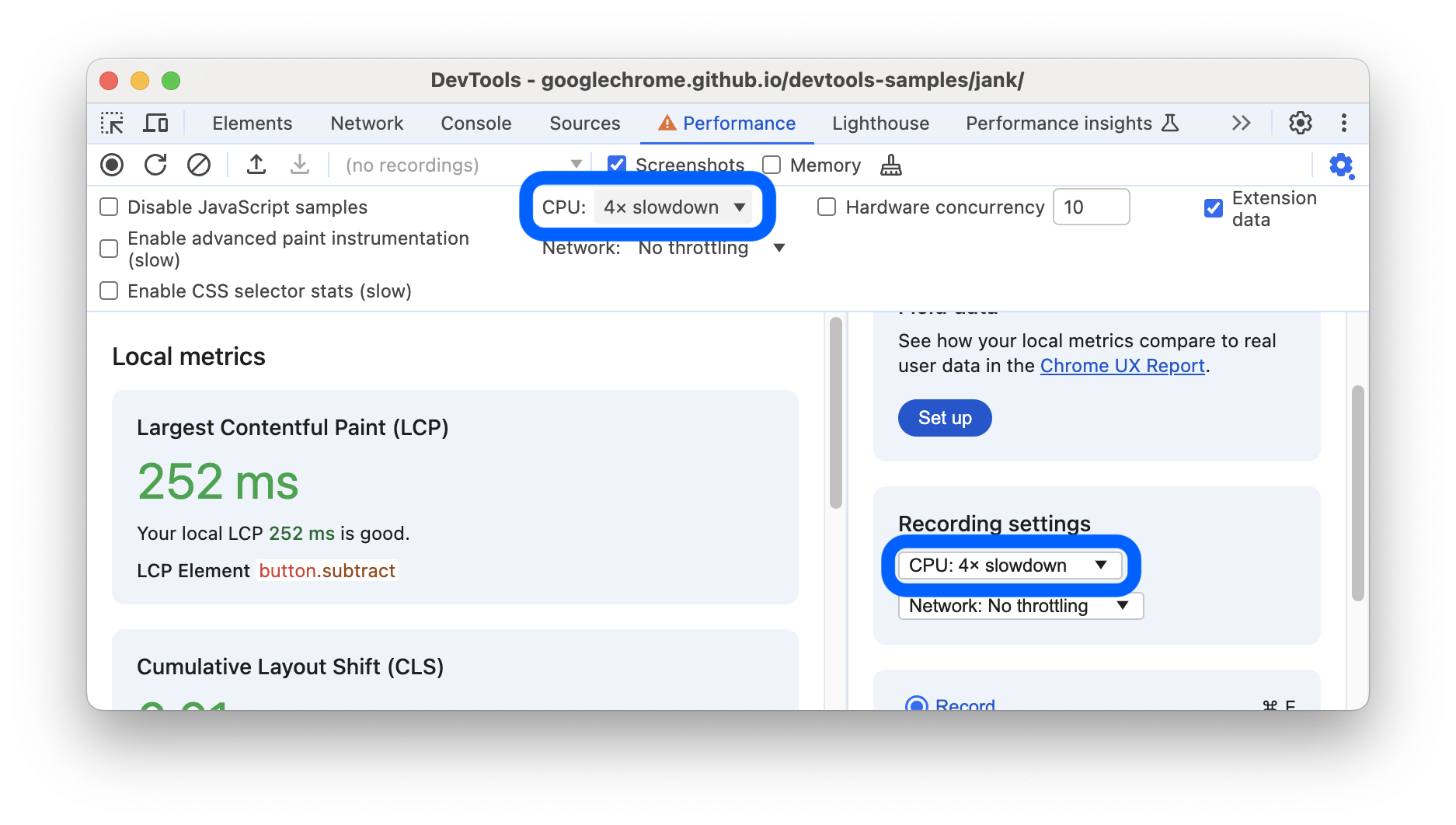
- 按一下「擷取設定」。開發人員工具會顯示與擷取成效指標方式相關的設定。
針對「CPU」,選取「4 倍減速」。開發人員工具會將 CPU 節流,讓 CPU 速度降低 4 倍。

設定示範
很難建立可讓本網站所有讀者都能一致體驗的執行階段效能示範。本節將說明如何自訂示範內容,確保您在使用特定設定時,體驗與本教學課程中的螢幕截圖和說明大致一致。
- 請繼續按一下「Add 10」,直到藍色方塊的移動速度明顯變慢。在高階機器上,可能需要點擊 20 次。
按一下「最佳化」。藍色方塊應會移動得更快、更流暢。
按一下「取消最佳化」。藍色方塊移動速度變慢,且再次出現卡頓現象。
記錄執行階段效能
當您執行經過最佳化的網頁版本時,藍色方塊會移動得更快。為什麼會這樣?兩個版本都應在相同的時間內,將每個方塊移動相同的距離。在「Performance」面板中錄製影片,瞭解如何在未經最佳化的版本中偵測效能瓶頸。
在開發人員工具中,按一下「錄製」。開發人員工具會在網頁執行時擷取效能指標。

稍等幾秒鐘。
按一下「停止」。開發人員工具會停止錄製並處理資料,然後在「Performance」面板中顯示結果。

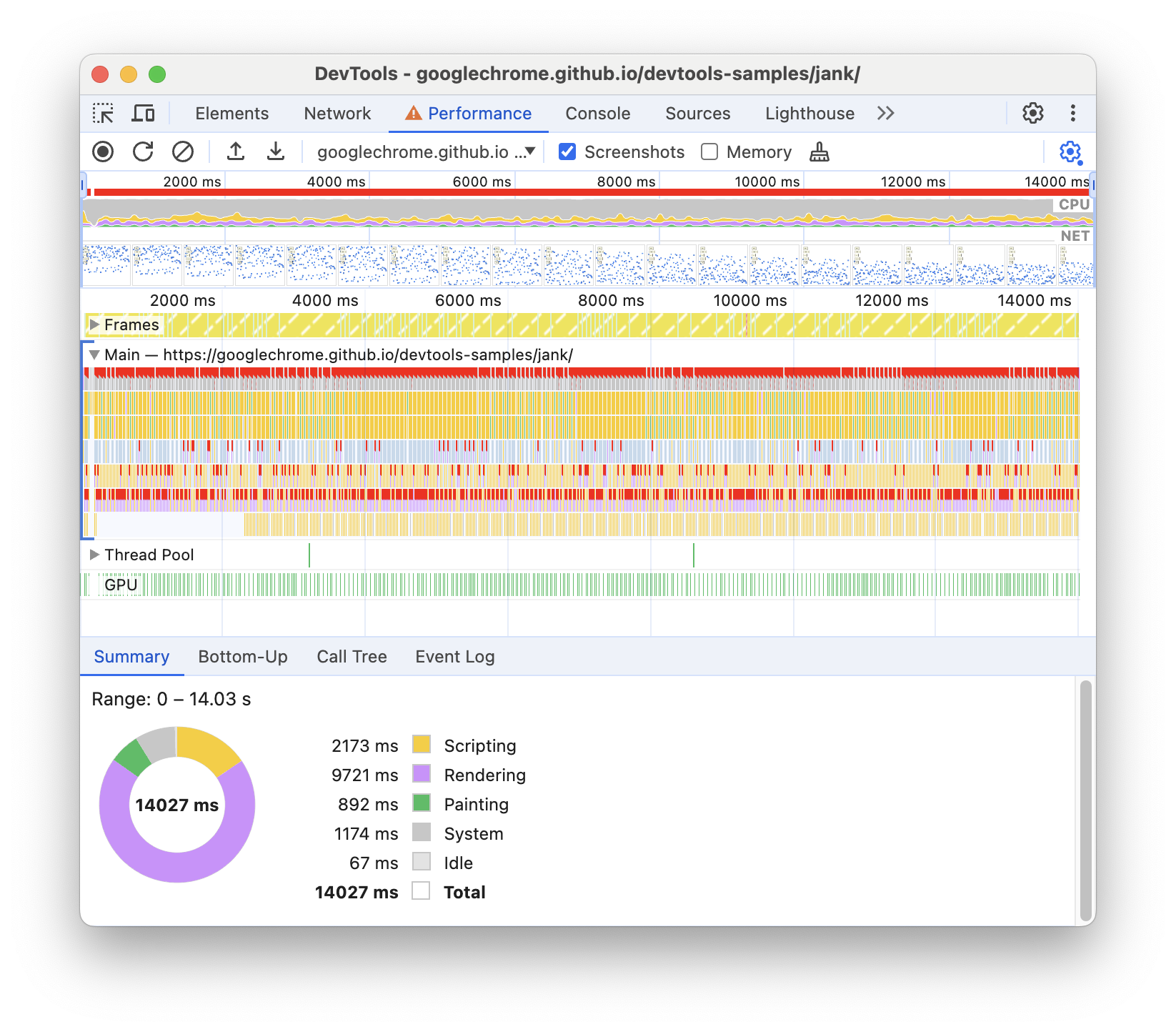
哇,這可是大量的資料。別擔心,很快就會變得更容易理解。
分析結果
取得效能記錄後,您就可以分析網頁效能是否不佳,並找出原因。
分析每秒影格數
評估動畫效能的其中一個主要指標是每秒影格數 (FPS)。動畫以 60 FPS 的速度執行時,使用者會感到滿意。
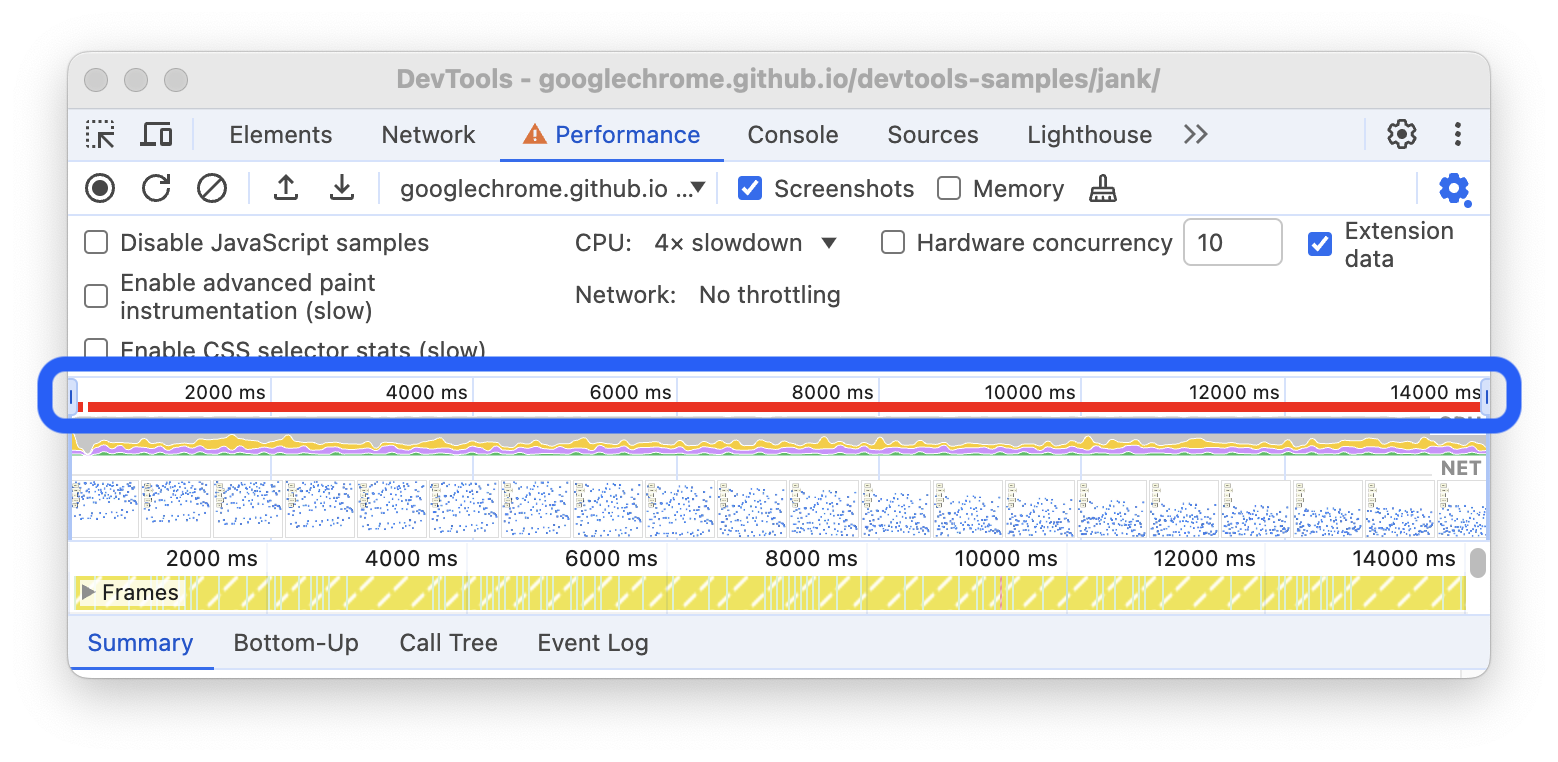
請查看「FPS」圖表。只要您在 FPS 上方看到紅色長條,就表示影格速率降得太低,可能會影響使用者體驗。

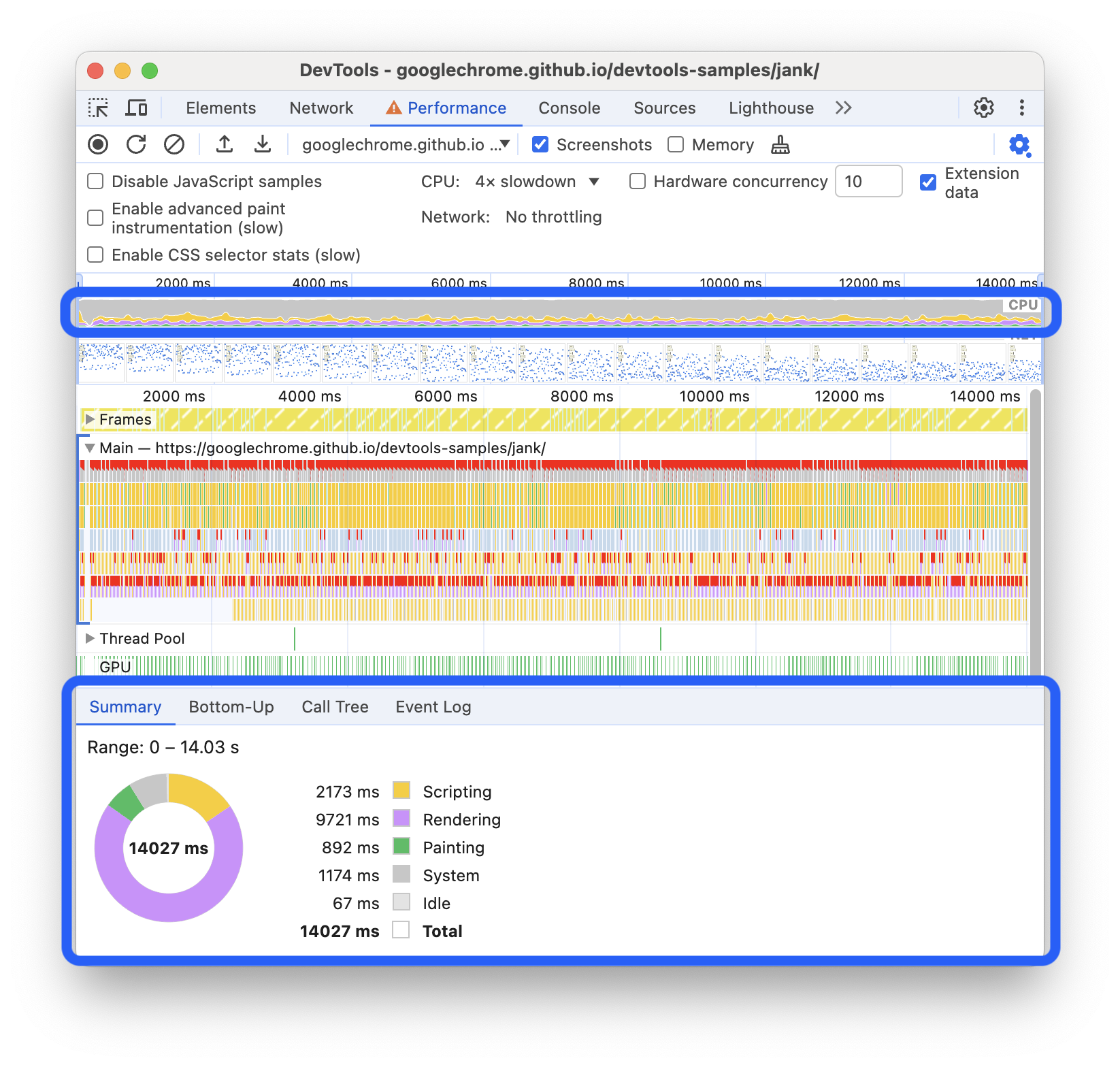
在「FPS」圖表下方,您會看到「CPU」圖表。「CPU」圖表中的顏色,會與「成效」面板底部的「摘要」分頁中的顏色相符。CPU 圖表上充滿顏色,表示 CPU 在錄製期間達到上限。只要您發現 CPU 長時間處於滿載狀態,就表示您需要想辦法減少工作量。

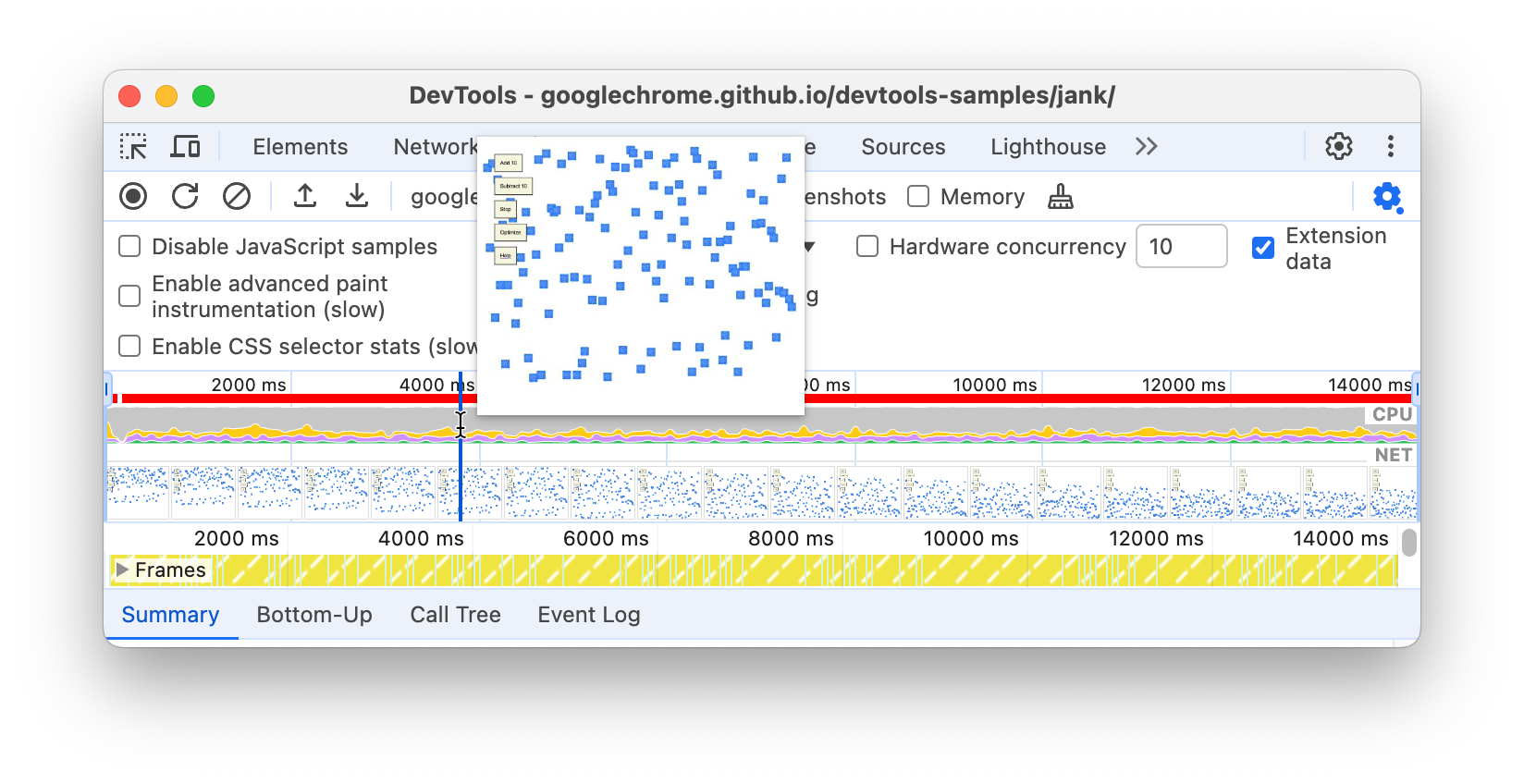
將滑鼠游標懸停在「FPS」、「CPU」或「NET」圖表上。開發人員工具會顯示該時間點的網頁螢幕截圖。將滑鼠游標向左或向右移動,即可重播錄音檔。這稱為「快速瀏覽」,可用於手動分析動畫的進度。

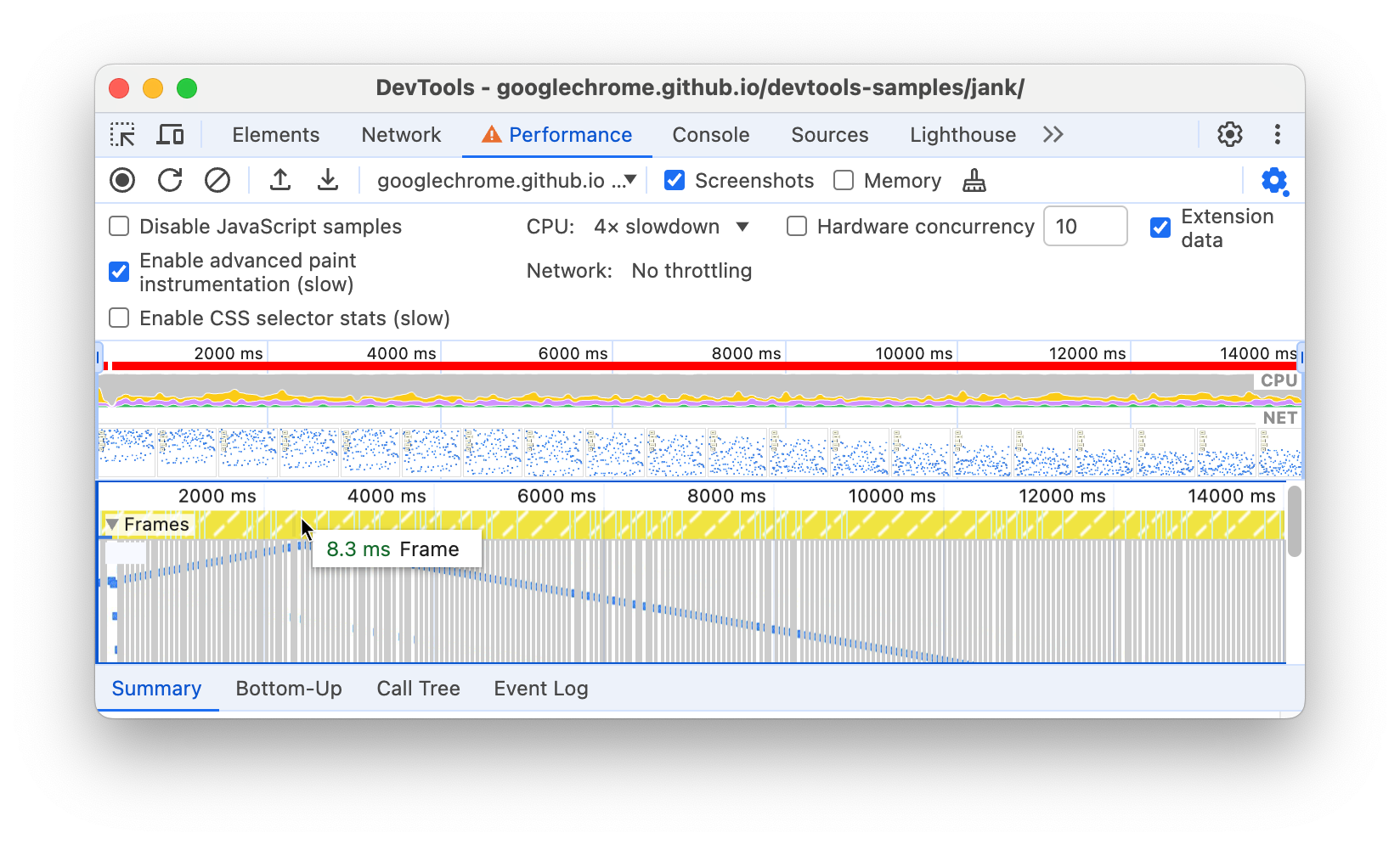
在「Frames」部分,將滑鼠游標懸停在任一綠色方塊上。開發人員工具會顯示該特定影格 FPS。每個影格可能遠低於 60 FPS 的目標。

當然,從這個示範中,您可以很明顯地看出網頁的效能不佳。但在實際情況中,可能不太清楚,因此提供這些評估工具就很方便。
額外獎勵:開啟 FPS 計量器
另一個實用的工具是 FPS 計量器,可在網頁執行期間提供 FPS 的即時預估值。
- 按下 Command + Shift + P 鍵 (Mac) 或 Control + Shift + P 鍵 (Windows、Linux) 即可開啟指令選單。
- 在指令選單中開始輸入
Rendering,然後選取「Show Rendering」。 在「Rendering」面板中,啟用「Show Rendering stats」。視區範圍的右上方會顯示新的疊加層。

停用「FPS 計量器」,然後按下「Escape」 鍵關閉「算繪」面板。您不會在本教學課程中使用它。
找出瓶頸
您已經評估並確認動畫效能不佳,接下來要回答的問題是:為什麼?
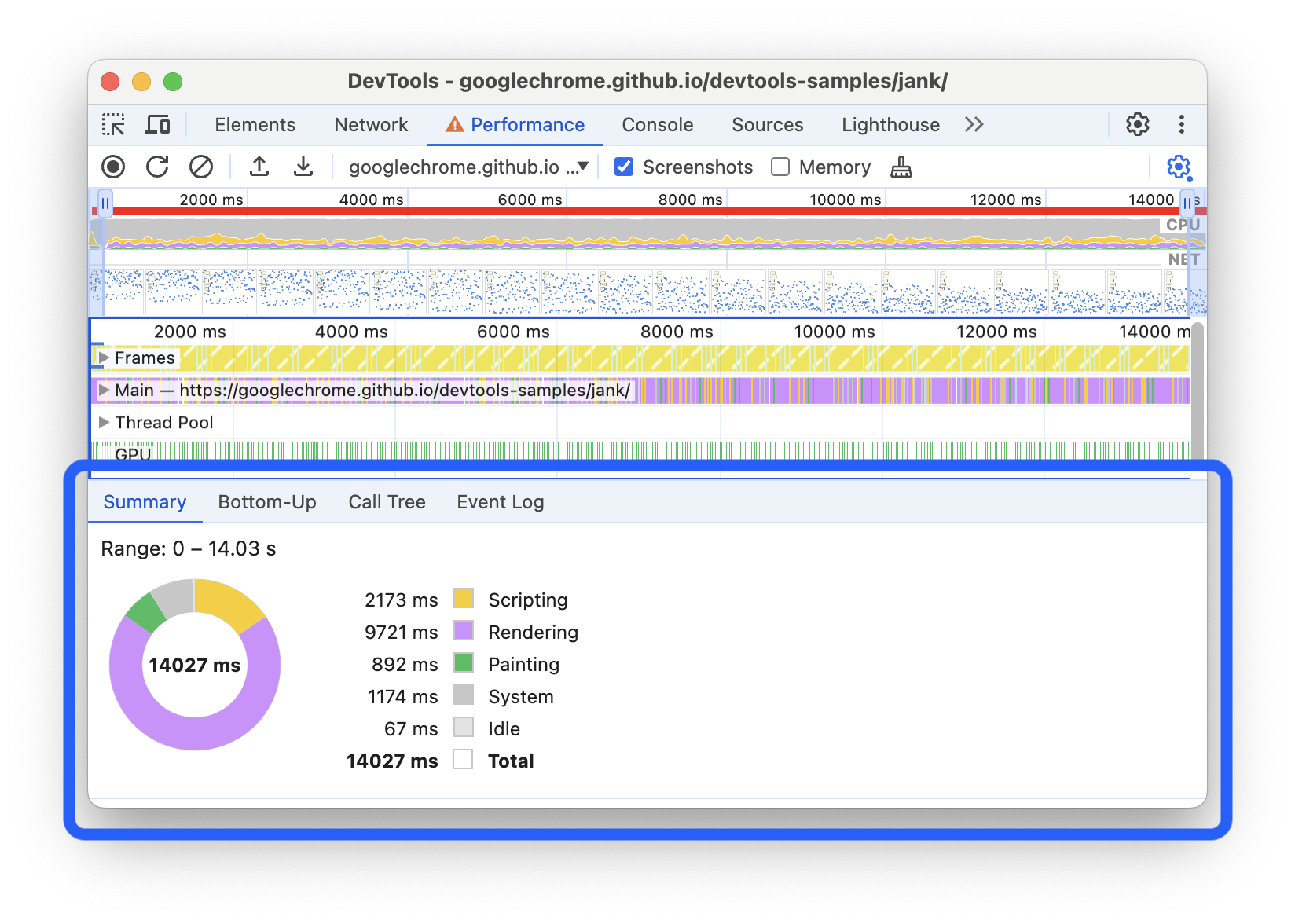
請注意「摘要」分頁。如果未選取任何事件,這個分頁會顯示活動細目。網頁花費大部分時間進行轉譯。效能是指減少工作量,因此您的目標是減少算繪工作所需的時間。

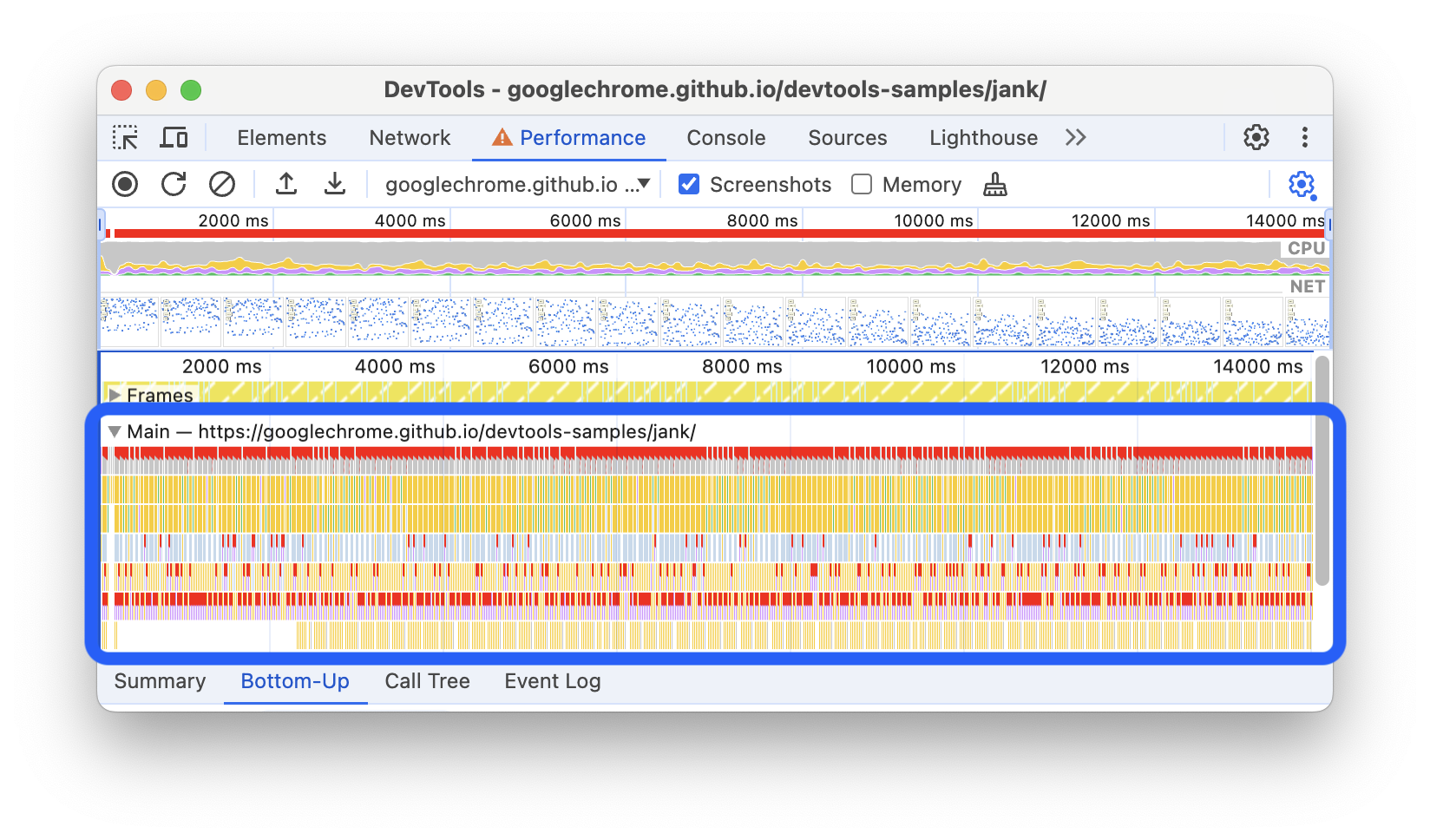
展開「Main」部分。開發人員工具會顯示主執行緒上活動的火焰圖,並隨時間變化。X 軸代表錄音內容,每個長條都代表一項活動。條紋越寬,表示事件耗費的時間越長。y 軸代表呼叫堆疊。如果您看到事件疊放顯示,表示上方事件導致下方事件。

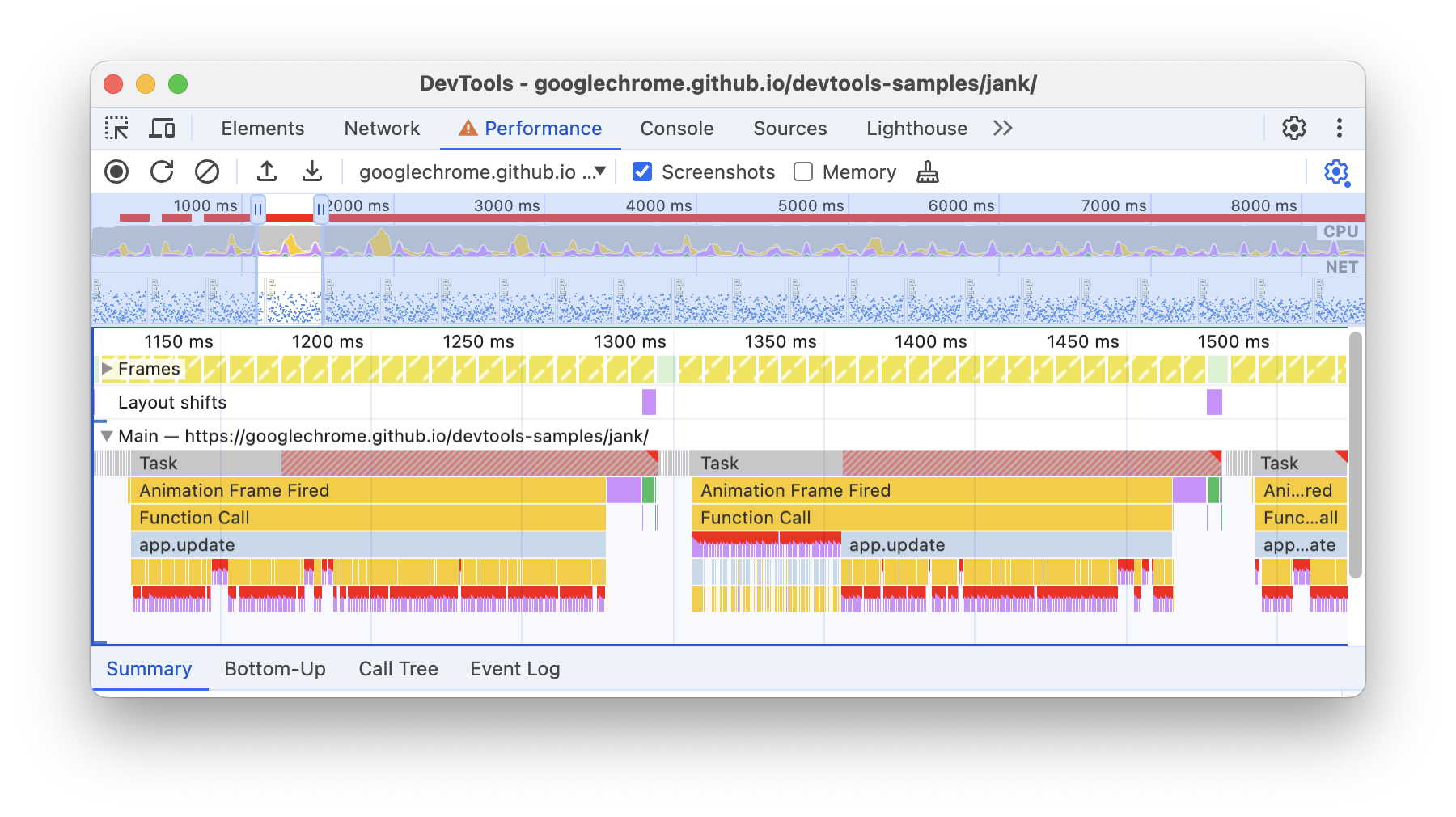
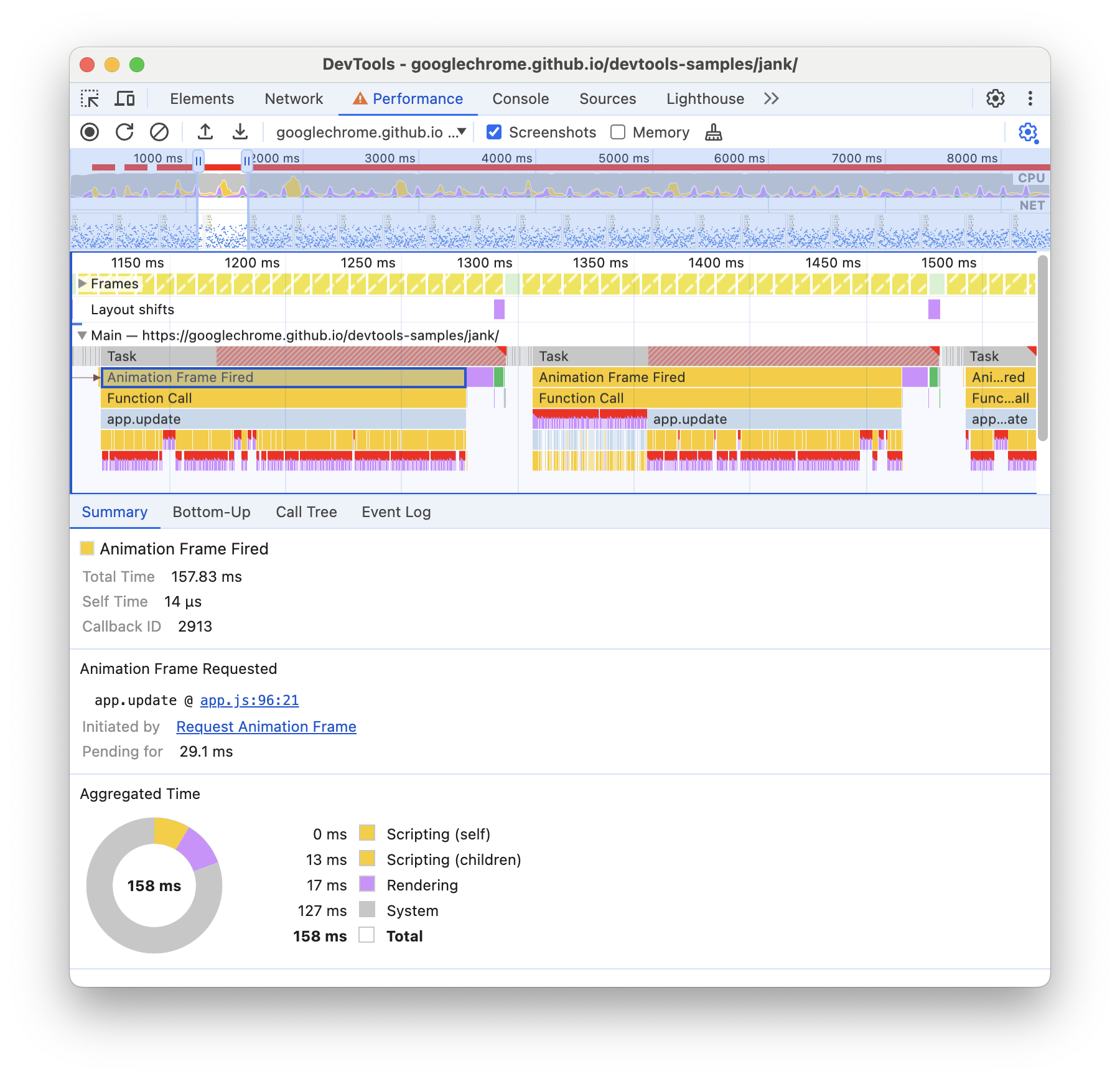
錄製內容中含有大量資料。按住滑鼠並拖曳至「總覽」(包含 FPS、CPU 和 NET 圖表的部分),即可放大單一「動畫影格觸發」事件。「Main」部分和「Summary」分頁只會顯示所選記錄檔的部分資訊。

請注意「Task」和「layout」事件右上角的紅色三角形。只要看到紅色三角形,就表示系統發出警告,表示與這項活動相關的問題。如果工作上顯示紅色三角形,表示該工作是長時間工作。
按一下「Animation Frame Fired」事件。「摘要」分頁現在會顯示該事件的相關資訊。按一下「Initiated by」旁的連結,DevTools 就會醒目顯示觸發「Animation Frame Fired」事件的事件。請注意 app.update @ 連結。按一下該連結即可跳至原始碼中的相關行。

在 app.update 事件下方,有許多紫色事件。如果寬度較寬,每個圖示上都會顯示紅色三角形。請現在按一下其中一個紫色「版面配置」事件。開發人員工具會在「Summary」分頁中提供事件的詳細資訊。事實上,系統會發出警告,指出強制重新流動 (另一種版面配置)。
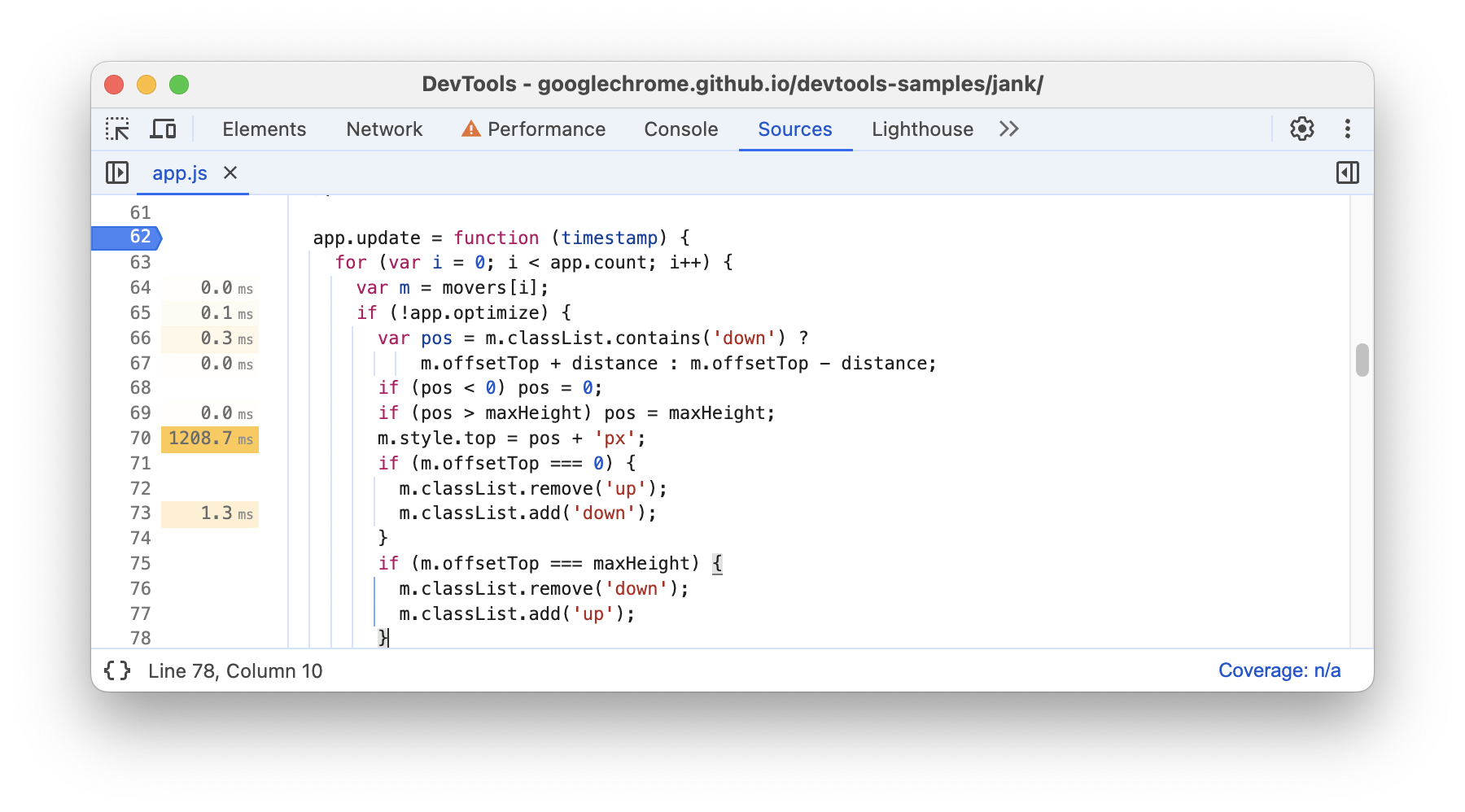
在「Summary」分頁中,按一下「Animation Frame Requested」下方「app.update @」旁的連結。開發人員工具會帶您前往強制版面配置的程式碼行。

大功告成!這部分內容相當豐富,但您現在已掌握了分析執行階段效能的基礎工作流程。做得好!
額外知識:分析經過最佳化的版本
使用剛學到的流程和工具,在示範中點選「Optimize」,啟用經過最佳化的程式碼,再進行另一次效能記錄,然後分析結果。從「Main」部分的火焰圖中,您可以看到經過最佳化處理的應用程式版本所執行的工作量減少許多,因此效能也更佳。
後續步驟
瞭解成效的基礎是 RAIL 模型。這個模型會教您使用者最重視的成效指標。詳情請參閱「使用 RAIL 模型評估成效」。
熟能生巧,您可以多加練習,更熟悉「成效」面板。嘗試分析自己的網頁並分析結果。如果您對結果有任何疑問,請在 Stack Overflow 上提出標記為 google-chrome-devtools 的問題。盡可能附上螢幕截圖或可重現網頁的連結。
如要成為執行階段效能專家,您必須瞭解瀏覽器如何將 HTML、CSS 和 JS 轉譯為螢幕上的像素。建議您從「轉譯效能總覽」著手。The Anatomy Of A Frame 進一步深入探討。
最後,您可以透過多種方式改善執行階段效能。本教學課程著重於單一動畫瓶頸,讓您深入瞭解「效能」面板,但這只是您可能遇到的眾多瓶頸之一。在「算繪效能」系列的其他文章中,您可以找到許多實用訣竅,協助您改善執行階段效能的各個面向,例如:

