El rendimiento del tiempo de ejecución es el rendimiento de tu página cuando se ejecuta, en lugar de cuando se carga. En este instructivo, aprenderás a usar el panel Rendimiento de las Herramientas para desarrolladores de Chrome para analizar el rendimiento del entorno de ejecución. En términos del modelo RAIL, las habilidades que aprendes en este instructivo son útiles para analizar las fases de respuesta, animación y inactividad de tu página.
Comenzar
En este instructivo, usaremos el panel Rendimiento para encontrar un cuello de botella de rendimiento en una página publicada. Para comenzar, sigue estos pasos:
- Abre Google Chrome en el modo Incógnito. El modo Incógnito garantiza que Chrome se ejecute en un estado limpio. Por ejemplo, si tienes muchas extensiones instaladas, es posible que esas extensiones generen ruido en tus mediciones de rendimiento.
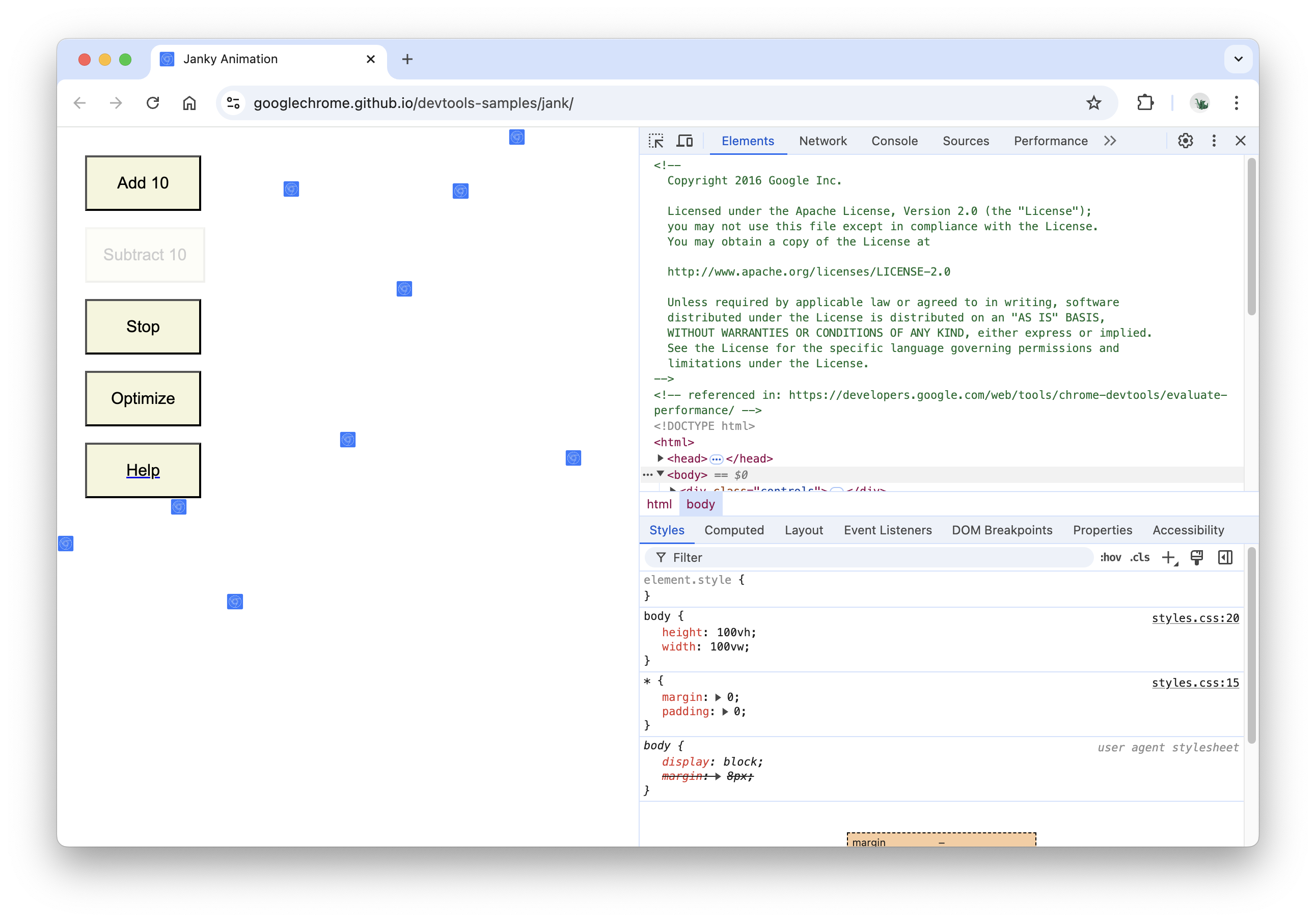
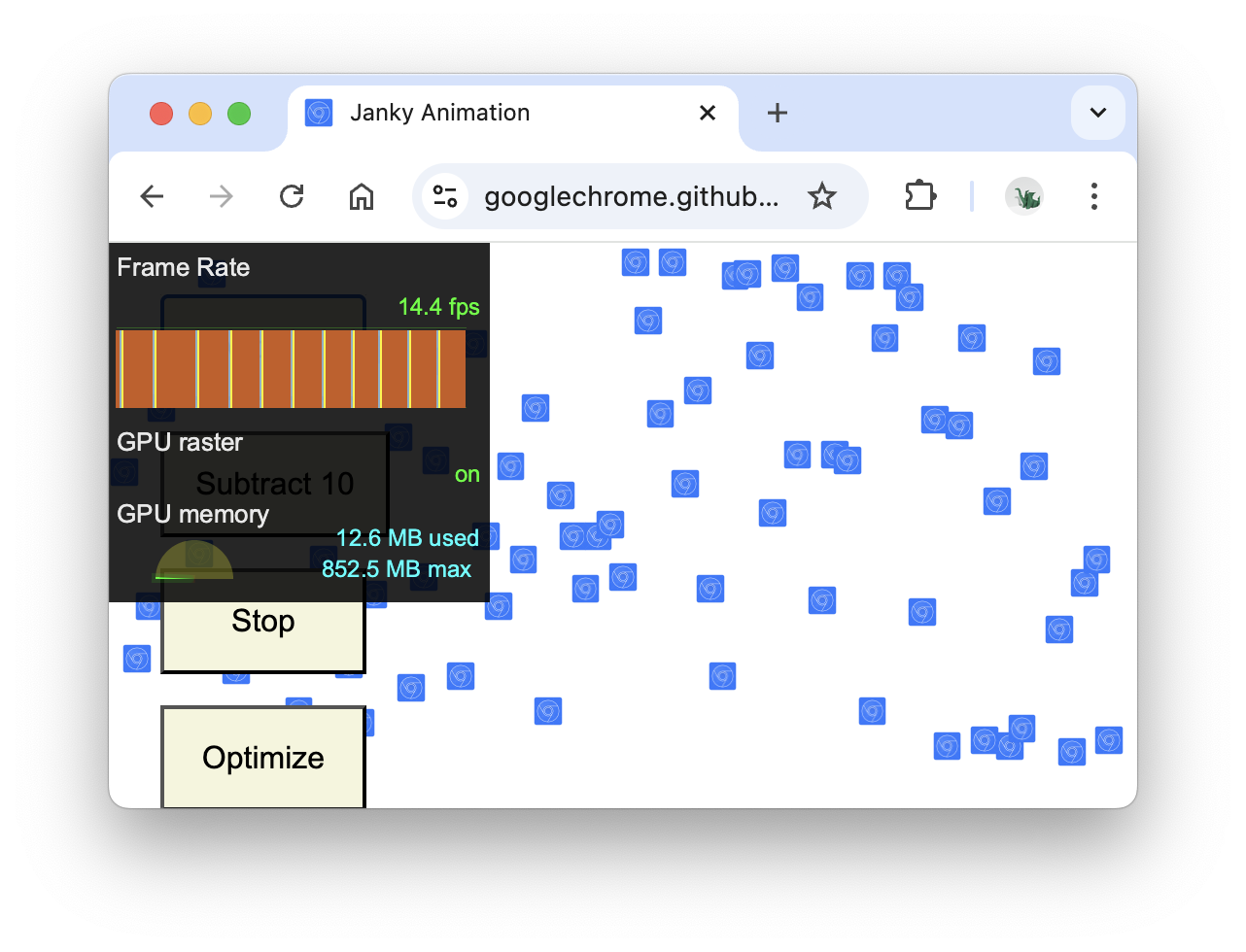
Carga la siguiente página en tu ventana de incógnito. Esta es la demostración que vas a perfilar. La página muestra una serie de cuadrados azules pequeños que se mueven hacia arriba y hacia abajo.
https://googlechrome.github.io/devtools-samples/jank/Presiona Comando+Opción+I (Mac) o Control+Mayúsculas+I (Windows y Linux) para abrir DevTools.

Cómo simular una CPU para dispositivos móviles
Los dispositivos móviles tienen mucha menos potencia de CPU que las computadoras de escritorio y las laptops. Cada vez que crees un perfil de una página, usa la limitación de la CPU para simular el rendimiento de tu página en dispositivos móviles.
- En DevTools, haz clic en la pestaña Rendimiento.
- Asegúrate de que la casilla de verificación Capturas de pantalla esté habilitada.
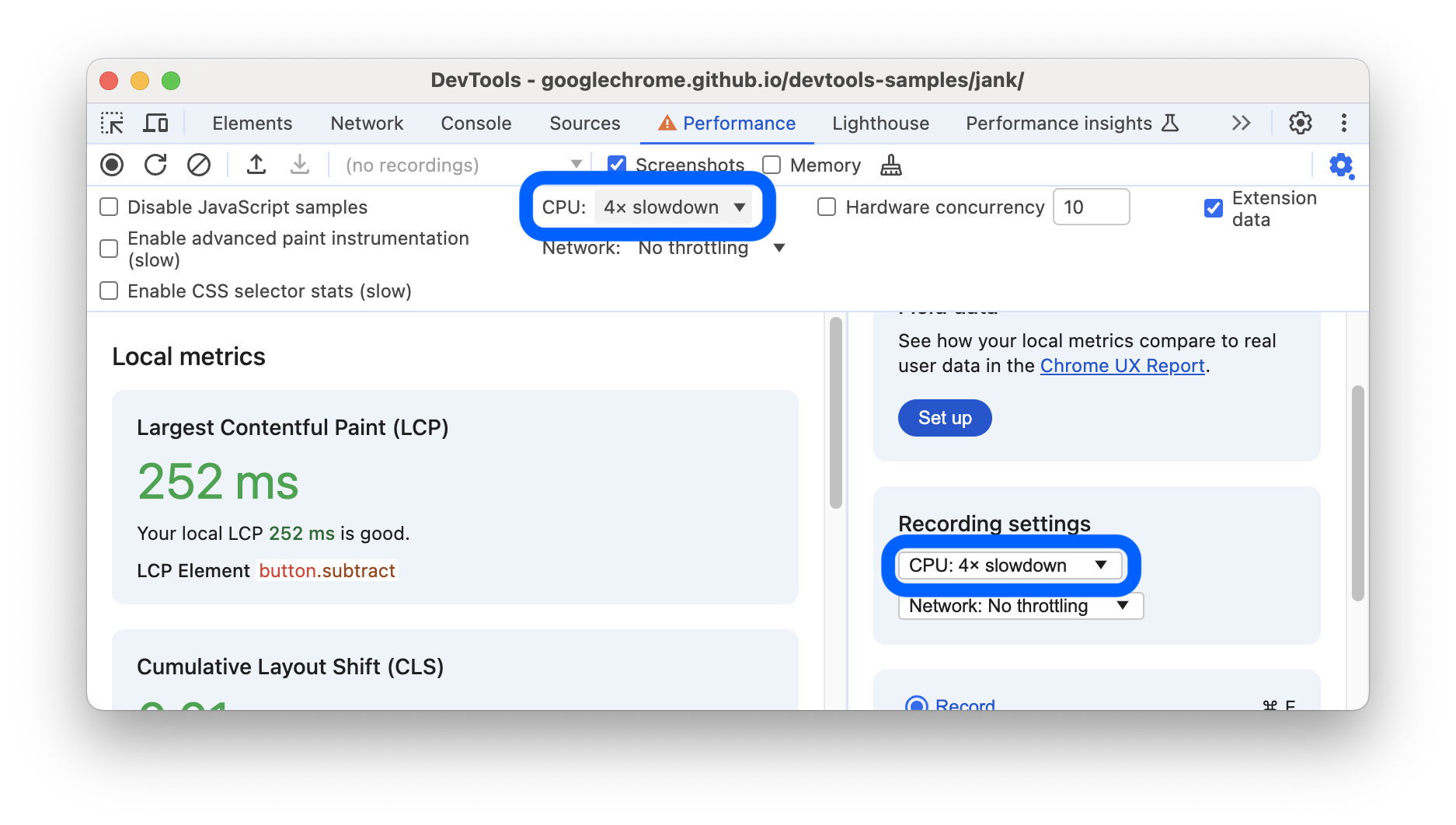
- Haz clic en Configuración de captura . DevTools revela la configuración relacionada con la forma en que captura las métricas de rendimiento.
En CPU, selecciona Multiplicador × 4 para ralentizar. DevTools limita la CPU para que sea 4 veces más lenta que de costumbre.

Configura la demostración
Es difícil crear una demostración de rendimiento del entorno de ejecución que funcione de manera coherente para todos los lectores de este sitio web. Esta sección te permite personalizar la demostración para garantizar que tu experiencia sea relativamente coherente con las capturas de pantalla y las descripciones que ves en este instructivo, independientemente de tu configuración particular.
- Sigue haciendo clic en Agregar 10 hasta que los cuadrados azules se muevan de forma más lenta que antes. En una máquina de alta gama, puede tardar unos 20 clics.
Haz clic en Optimizar. Los cuadrados azules deberían moverse más rápido y con más fluidez.
Haz clic en Desactivar optimización. Los cuadrados azules se mueven más lento y con más interrupciones.
Cómo registrar el rendimiento del tiempo de ejecución
Cuando ejecutaste la versión optimizada de la página, los cuadrados azules se movieron más rápido. ¿A qué se debe? Se supone que ambas versiones mueven cada cuadrado la misma cantidad de espacio en la misma cantidad de tiempo. Realiza una grabación en el panel Rendimiento para aprender a detectar el cuello de botella de rendimiento en la versión no optimizada.
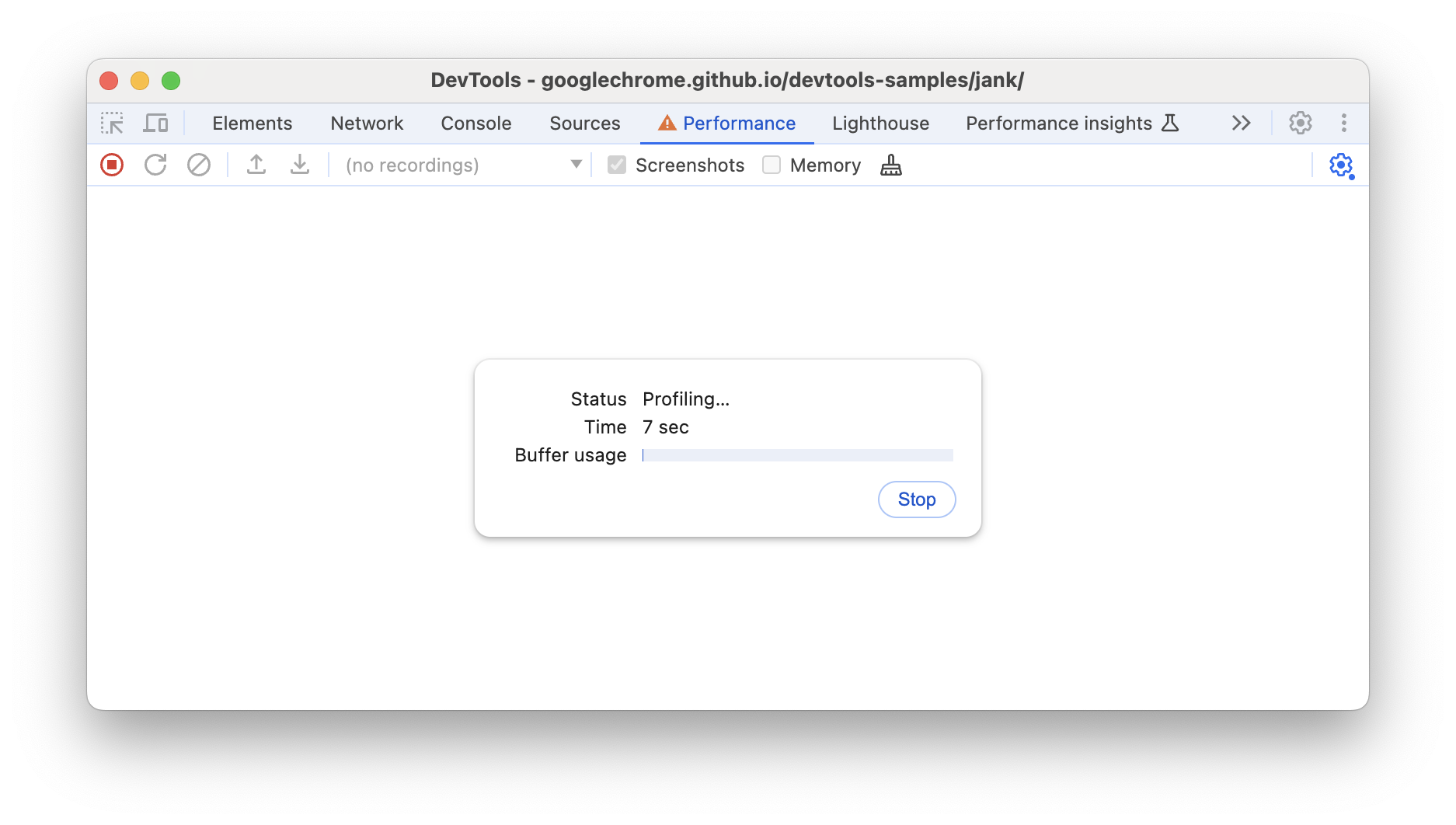
En Herramientas para desarrolladores, haz clic en Record . DevTools captura las métricas de rendimiento a medida que se ejecuta la página.

Espera unos segundos.
Haz clic en Detener. DevTools detiene la grabación, procesa los datos y, luego, muestra los resultados en el panel Rendimiento.

¡Eso es una cantidad abrumadora de datos! No te preocupes, pronto lo entenderás.
Analiza los resultados
Una vez que tengas una grabación de rendimiento, podrás analizar qué tan bajo es el rendimiento de la página y encontrar las causas.
Cómo analizar fotogramas por segundo
La métrica principal para medir el rendimiento de cualquier animación es fotogramas por segundo (FPS). Los usuarios están contentos cuando las animaciones se ejecutan a 60 FPS.
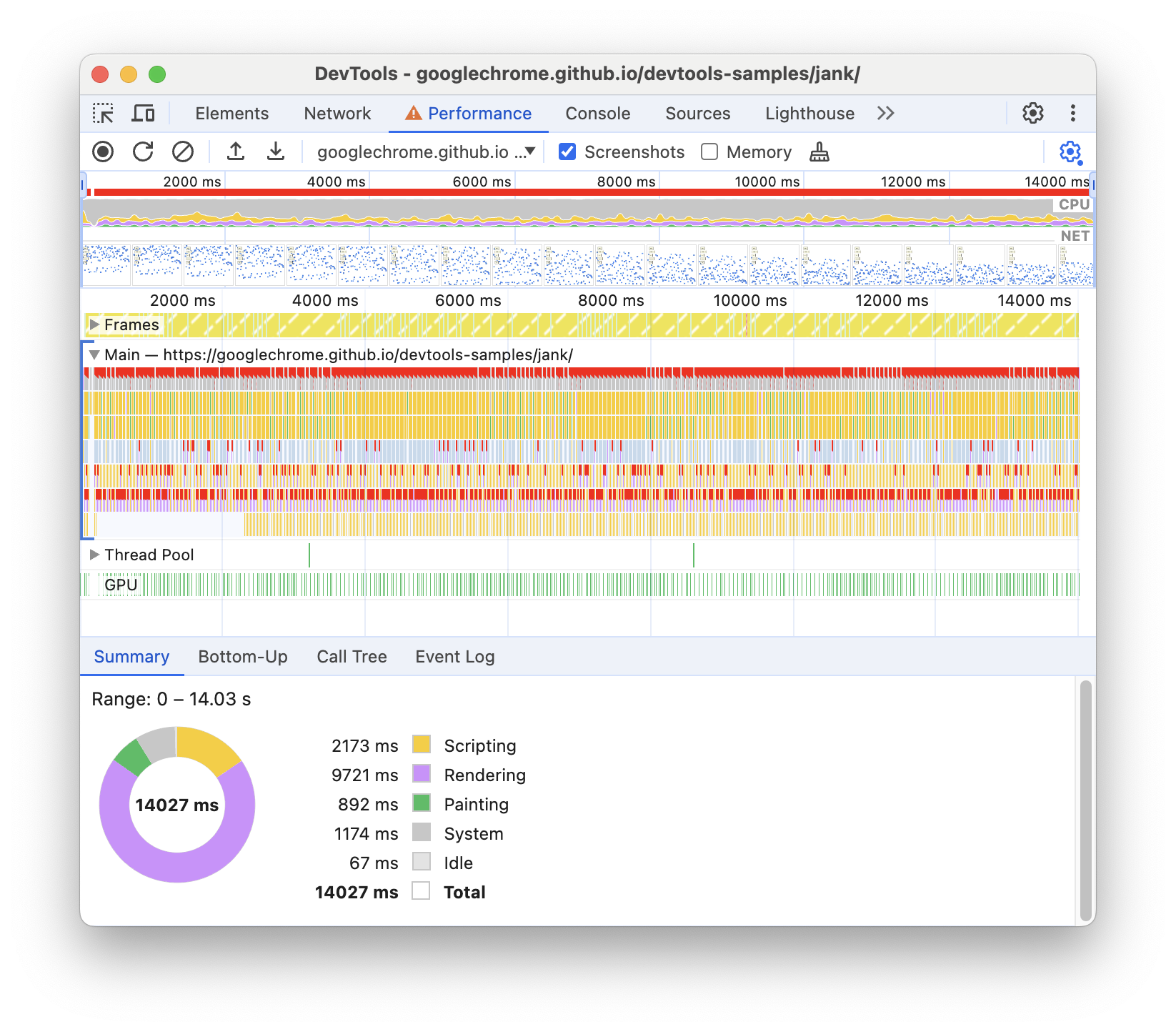
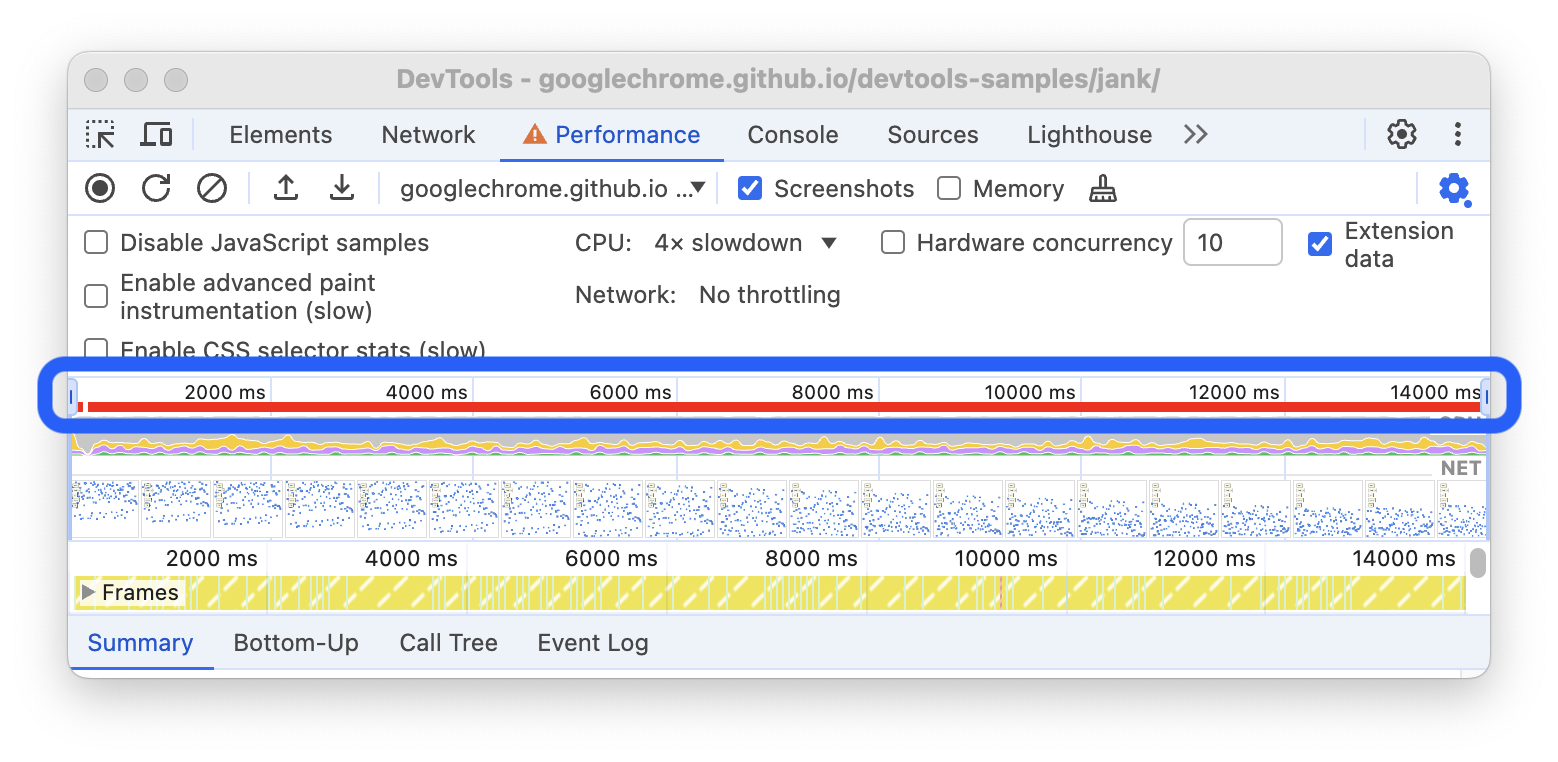
Observa el gráfico de FPS. Cada vez que veas una barra roja sobre FPS, significa que la velocidad de fotogramas disminuyó tanto que probablemente esté perjudicando la experiencia del usuario.

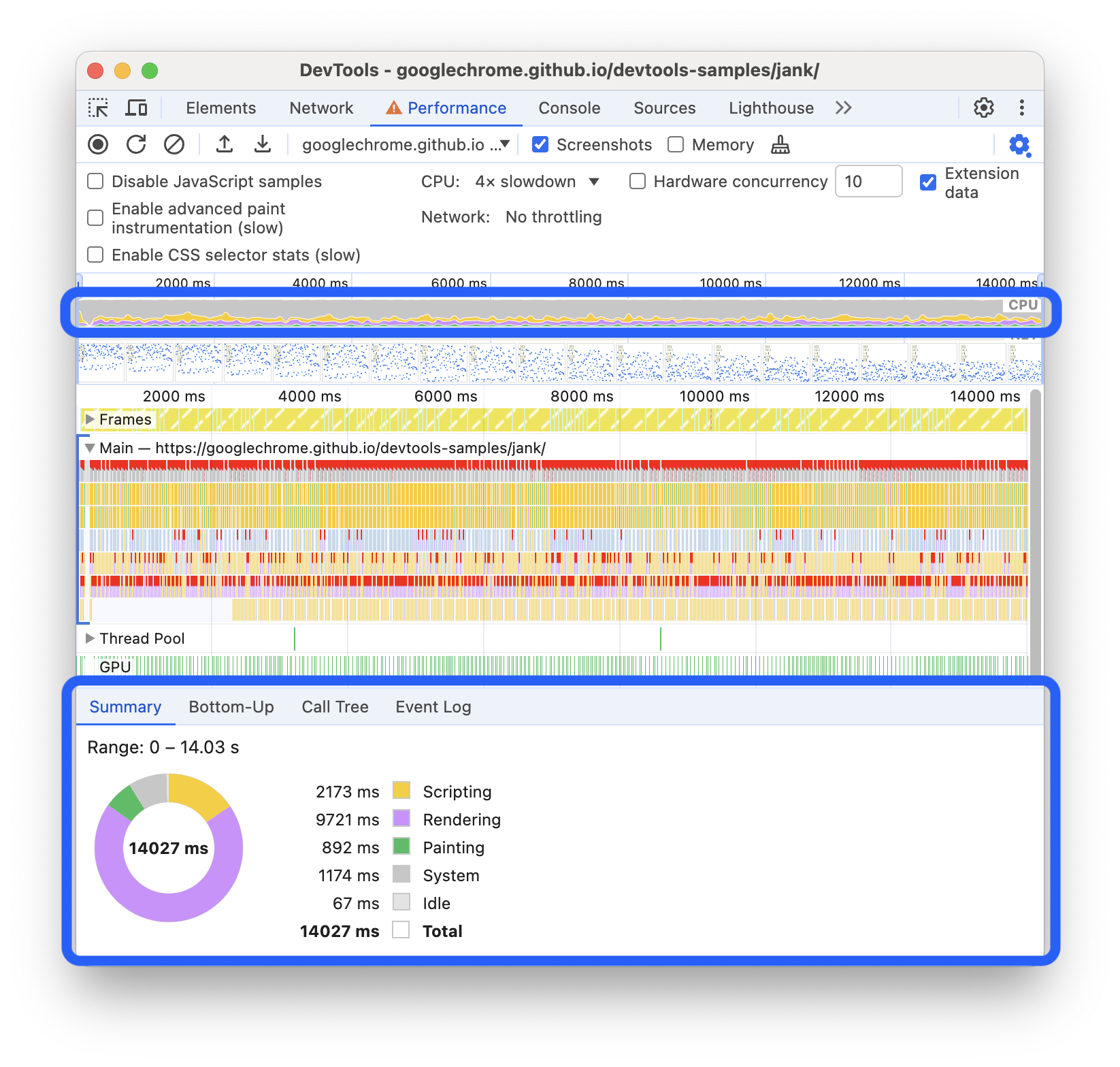
Debajo del gráfico de FPS, verás el gráfico de CPU. Los colores del gráfico CPU corresponden a los colores de la pestaña Resumen, en la parte inferior del panel Rendimiento. El hecho de que el gráfico de la CPU esté lleno de color significa que la CPU alcanzó su límite durante la grabación. Cada vez que veas que la CPU está al máximo durante períodos prolongados, es una señal para encontrar formas de hacer menos trabajo.

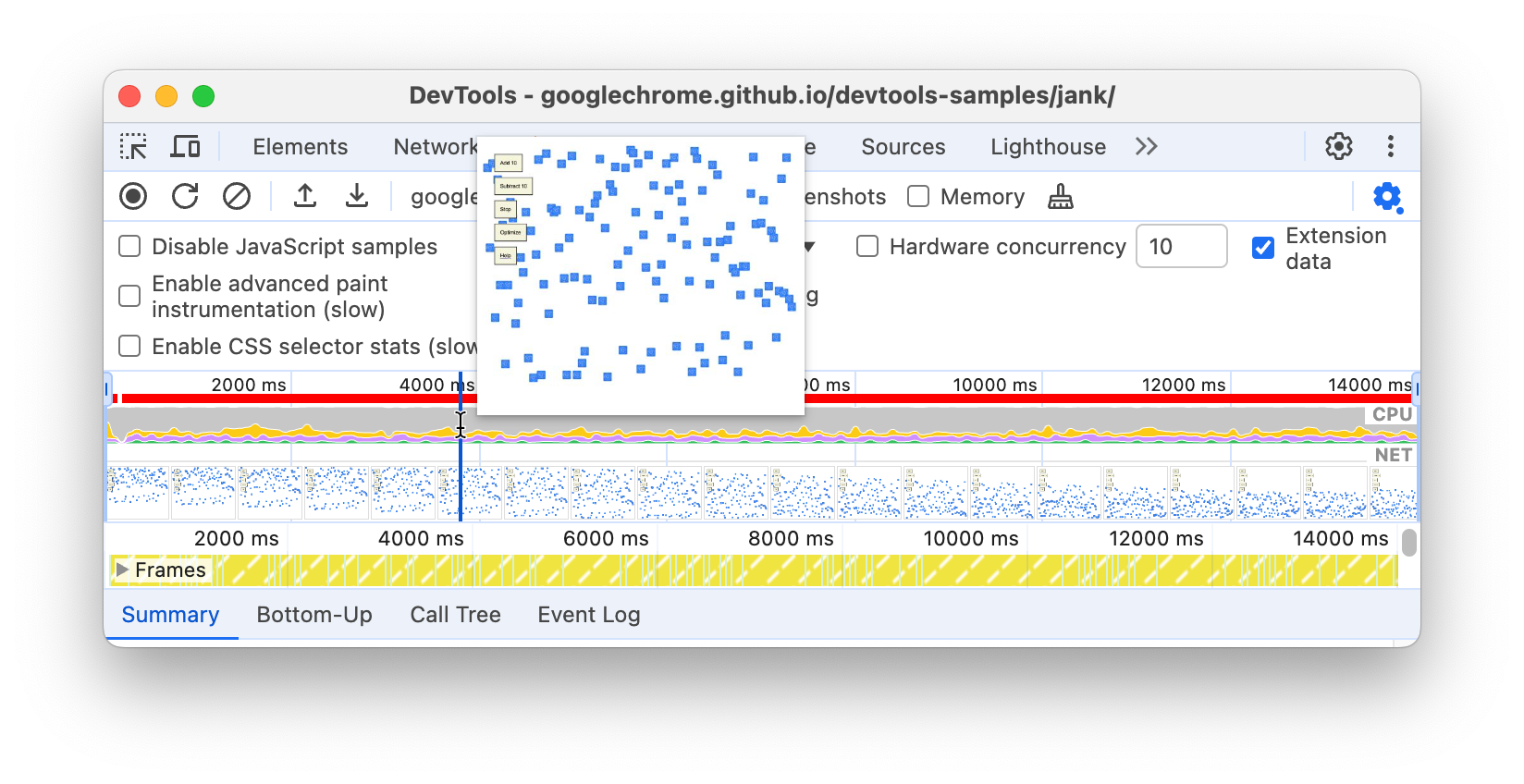
Coloca el cursor sobre los gráficos FPS, CPU o NET. Las Herramientas para desarrolladores muestran una captura de pantalla de la página en ese momento. Mueve el mouse hacia la izquierda y la derecha para volver a reproducir la grabación. Esto se llama barrido y es útil para analizar manualmente la progresión de las animaciones.

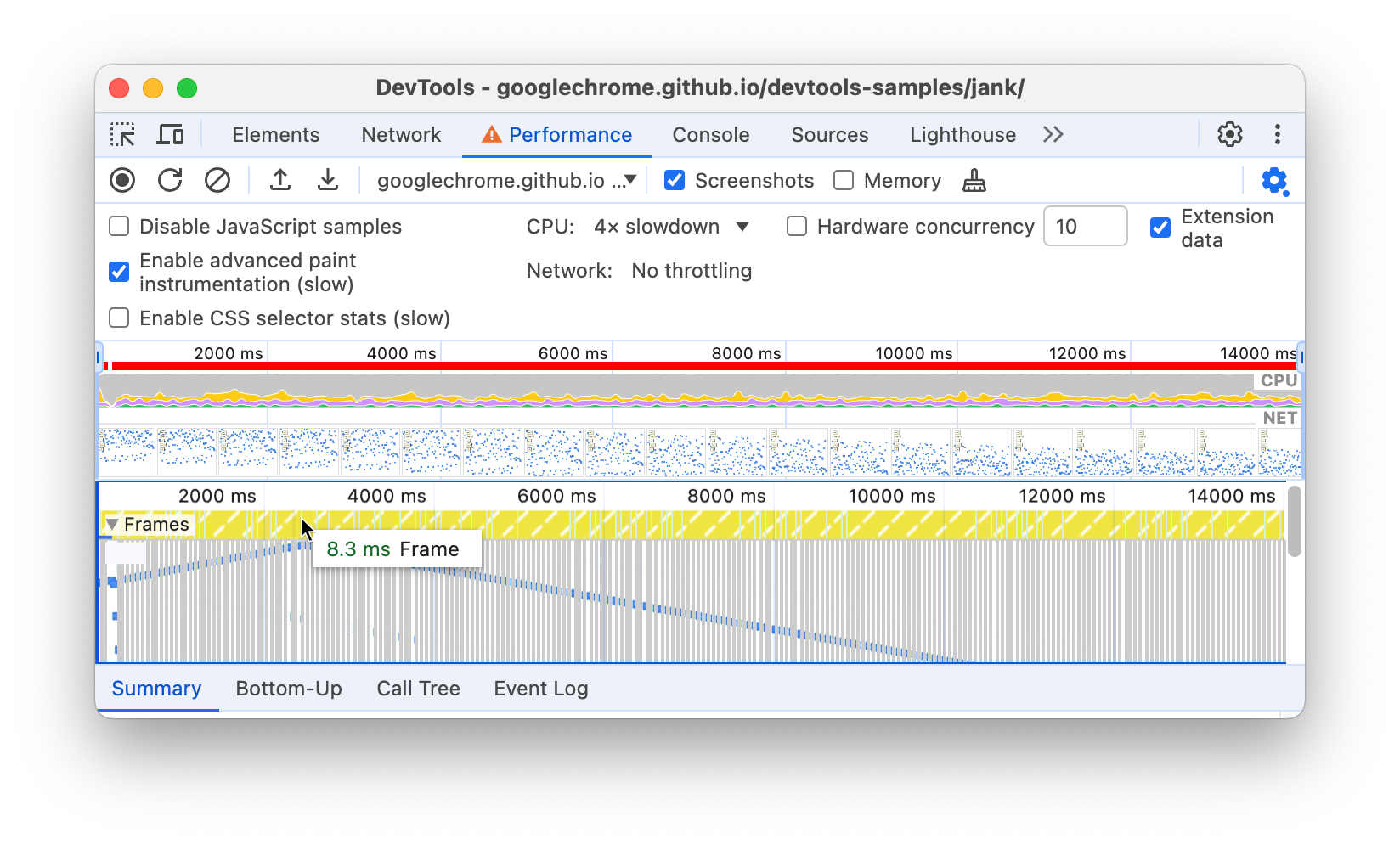
En la sección Marcos, coloca el cursor sobre uno de los cuadrados verdes. DevTools te muestra los FPS de ese fotograma en particular. Es probable que cada fotograma esté muy por debajo del objetivo de 60 FPS.

Por supuesto, con esta demostración, es bastante obvio que la página no tiene un buen rendimiento. Sin embargo, en situaciones reales, es posible que no sea tan claro, por lo que tener todas estas herramientas para realizar mediciones resulta útil.
Bonificación: Abre el medidor de FPS
Otra herramienta útil es el medidor de FPS, que proporciona estimaciones en tiempo real de los FPS a medida que se ejecuta la página.
- Presiona Comando+Mayúsculas+P (Mac) o Control+Mayúsculas+P (Windows y Linux) para abrir el menú de comandos.
- Comienza a escribir
Renderingen el menú de comandos y selecciona Show Rendering. En el panel Renderización, habilita Mostrar estadísticas de renderización. Aparecerá una nueva superposición en la parte superior derecha del viewport.

Inhabilita el medidor de FPS y presiona Escape para cerrar el panel Renderización. No lo usarás en este instructivo.
Cómo encontrar el cuello de botella
Ahora que midiste y verificaste que la animación no tiene un buen rendimiento, la siguiente pregunta que debes responder es: ¿por qué?
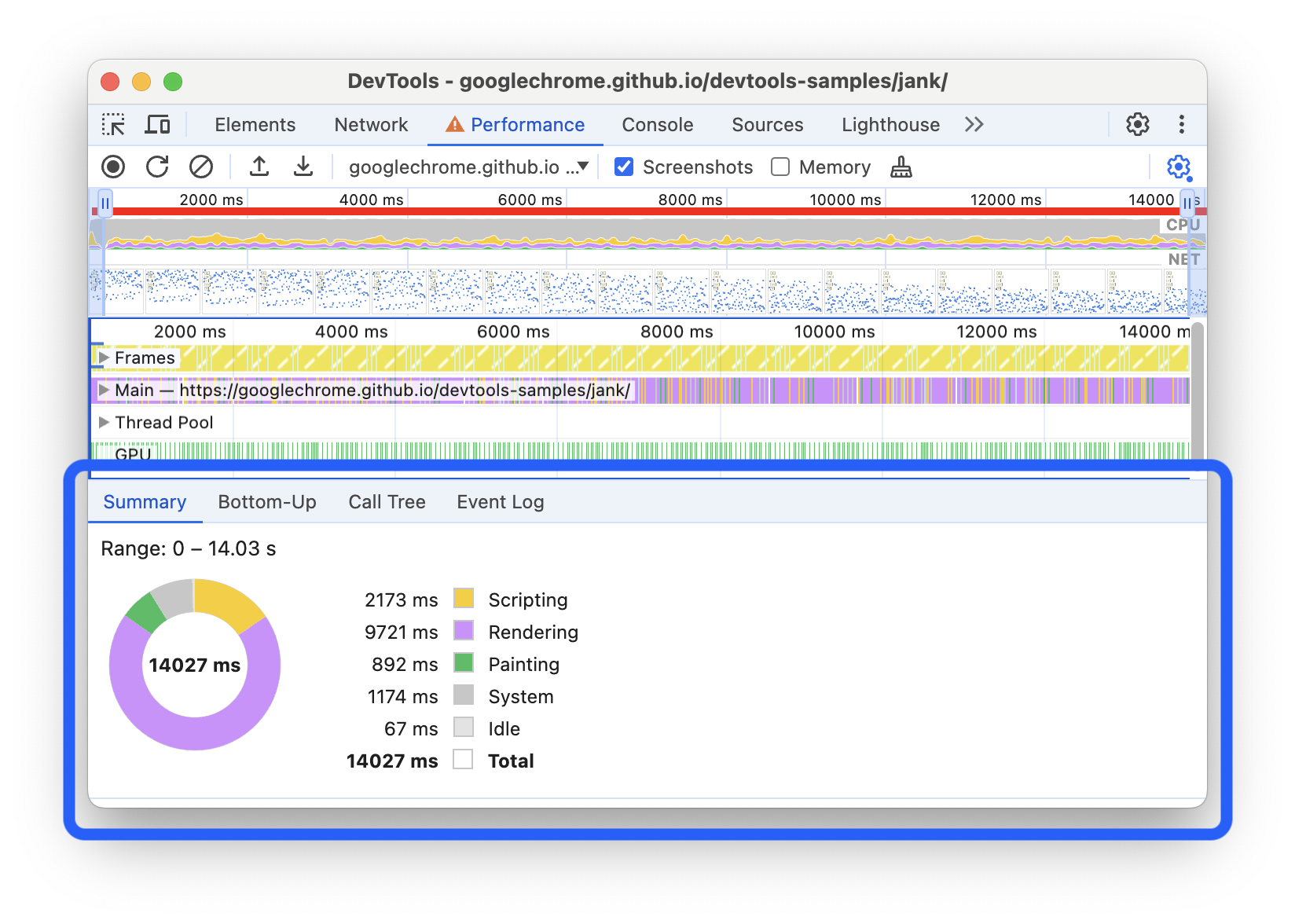
Observa la pestaña Resumen. Cuando no se seleccionan eventos, esta pestaña muestra un desglose de la actividad. La página pasó la mayor parte del tiempo renderizándose. Dado que el rendimiento es el arte de hacer menos trabajo, tu objetivo es reducir la cantidad de tiempo que se dedica a la renderización.

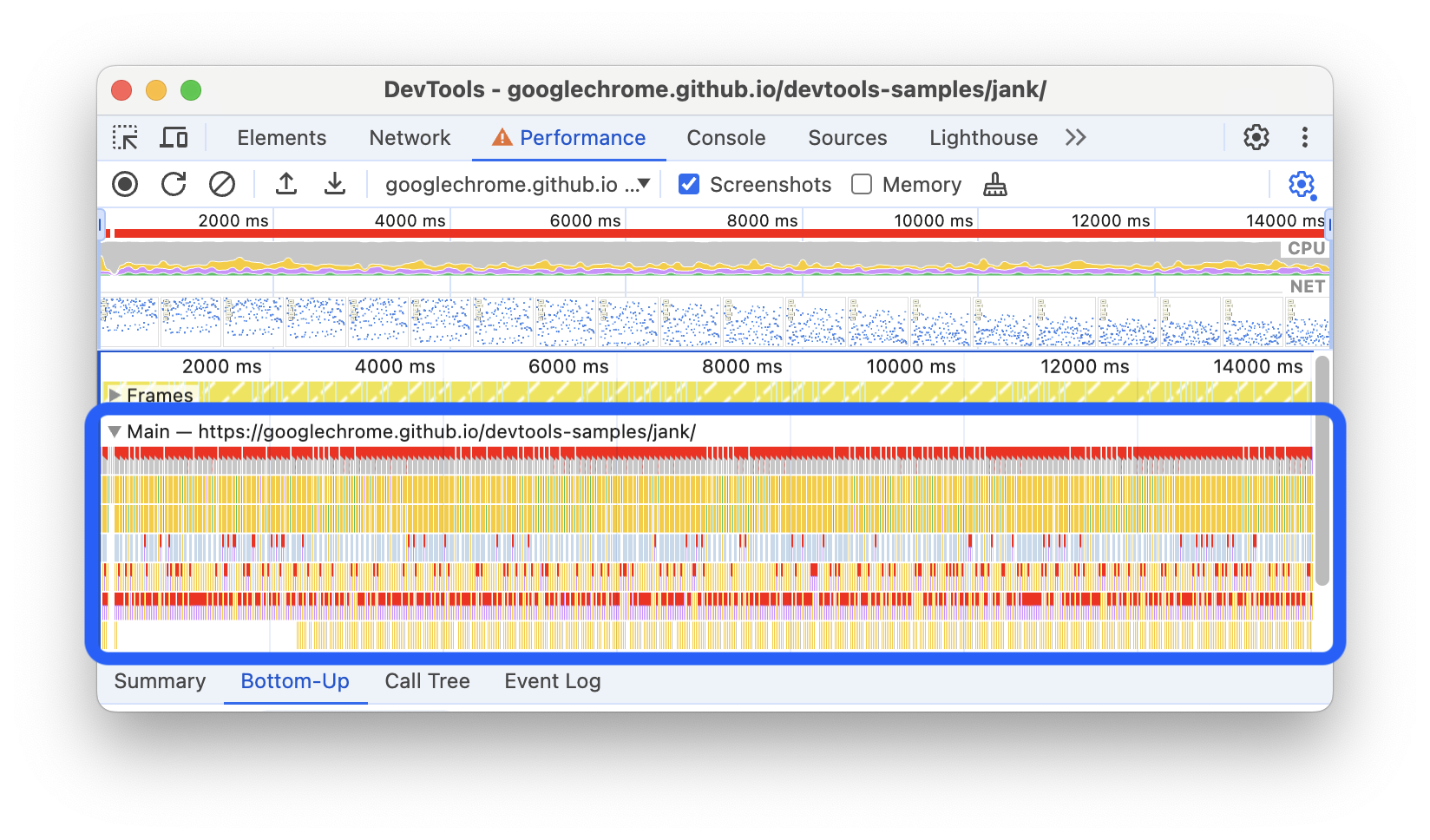
Expande la sección Principal. DevTools te muestra un diagrama de llama de la actividad en el subproceso principal con el paso del tiempo. El eje X representa la grabación a lo largo del tiempo. Cada barra representa un evento. Una barra más ancha significa que el evento tardó más tiempo. El eje y representa la pila de llamadas. Cuando ves eventos apilados uno sobre otro, significa que los eventos superiores causaron los eventos inferiores.

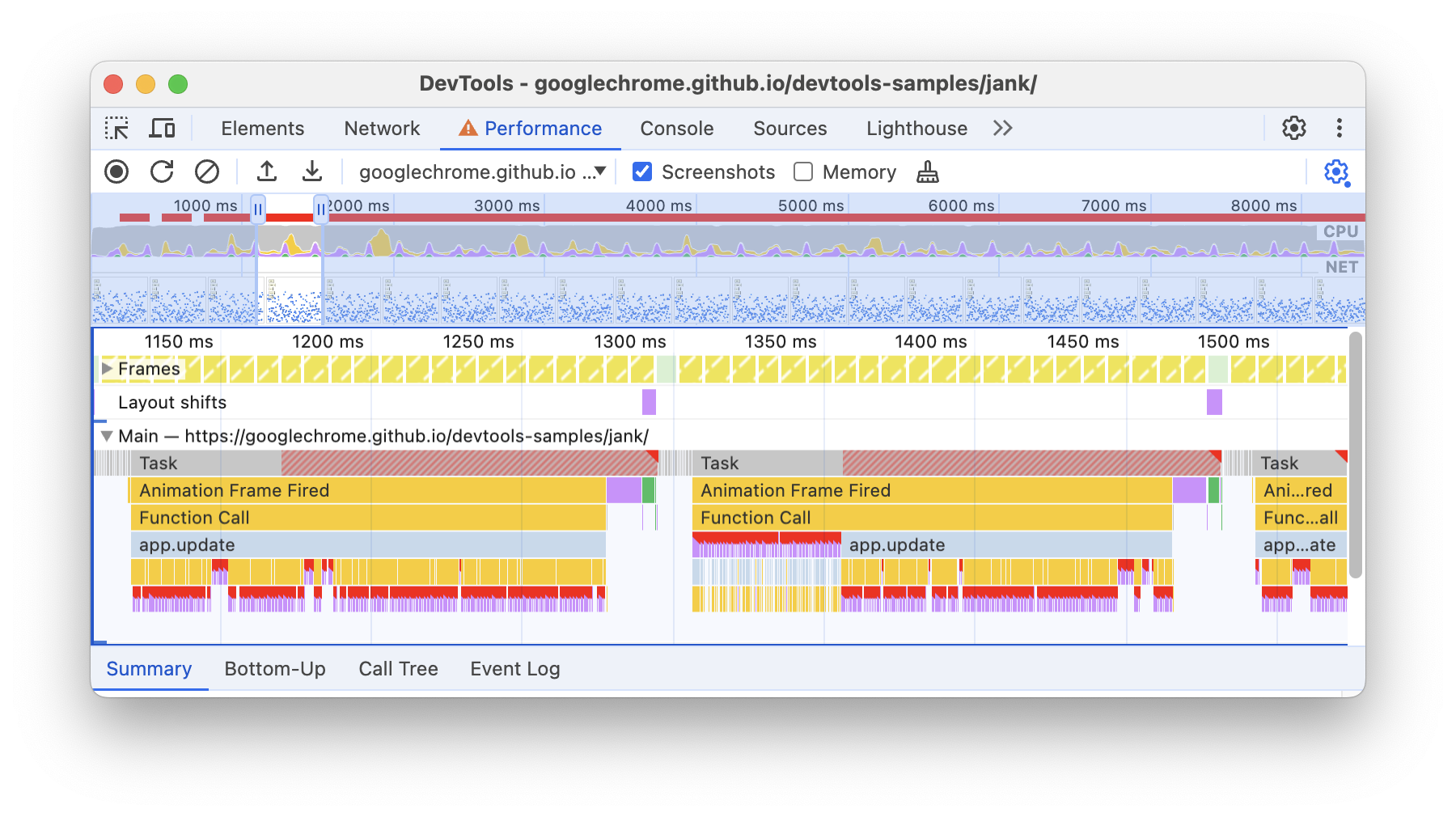
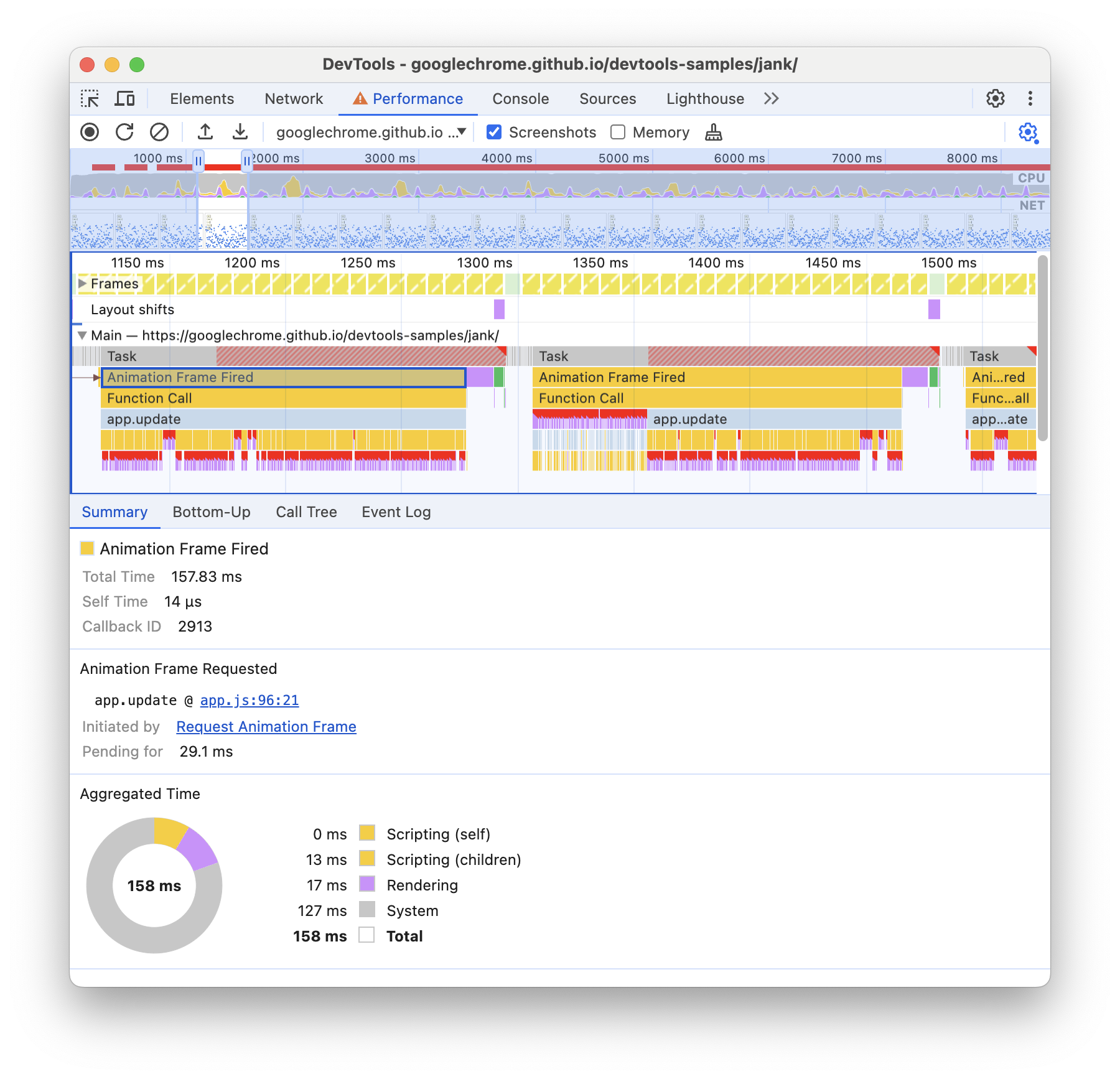
Hay muchos datos en la grabación. Para acercar un solo evento Animation Frame Fired, haz clic, mantén presionado y arrastra el mouse sobre Overview, que es la sección que incluye los gráficos FPS, CPU y NET. La sección Principal y la pestaña Resumen solo muestran información de la parte seleccionada de la grabación.

Observa el triángulo rojo en la parte superior derecha de los eventos de Task y de diseño. Cada vez que veas un triángulo rojo, significa que es posible que haya un problema relacionado con este evento. Un triángulo rojo en una tarea significa que fue una tarea larga.
Haz clic en el evento Animation Frame Fired. La pestaña Resumen ahora muestra información sobre ese evento. Si haces clic en el vínculo junto a Iniciado por, DevTools destacará el evento que inició el evento Animation Frame Fired. También ten en cuenta el vínculo app.update @. Si haces clic en él, se te dirigirá a la línea relevante del código fuente.

En el evento app.update, hay muchos eventos de color púrpura. Si fueran más anchos, parecería que cada uno tiene un triángulo rojo. Haz clic en uno de los eventos Diseño púrpura ahora. DevTools proporciona más información sobre el evento en la pestaña Resumen. De hecho, hay una advertencia sobre los reflujos forzados (otra palabra para diseño).
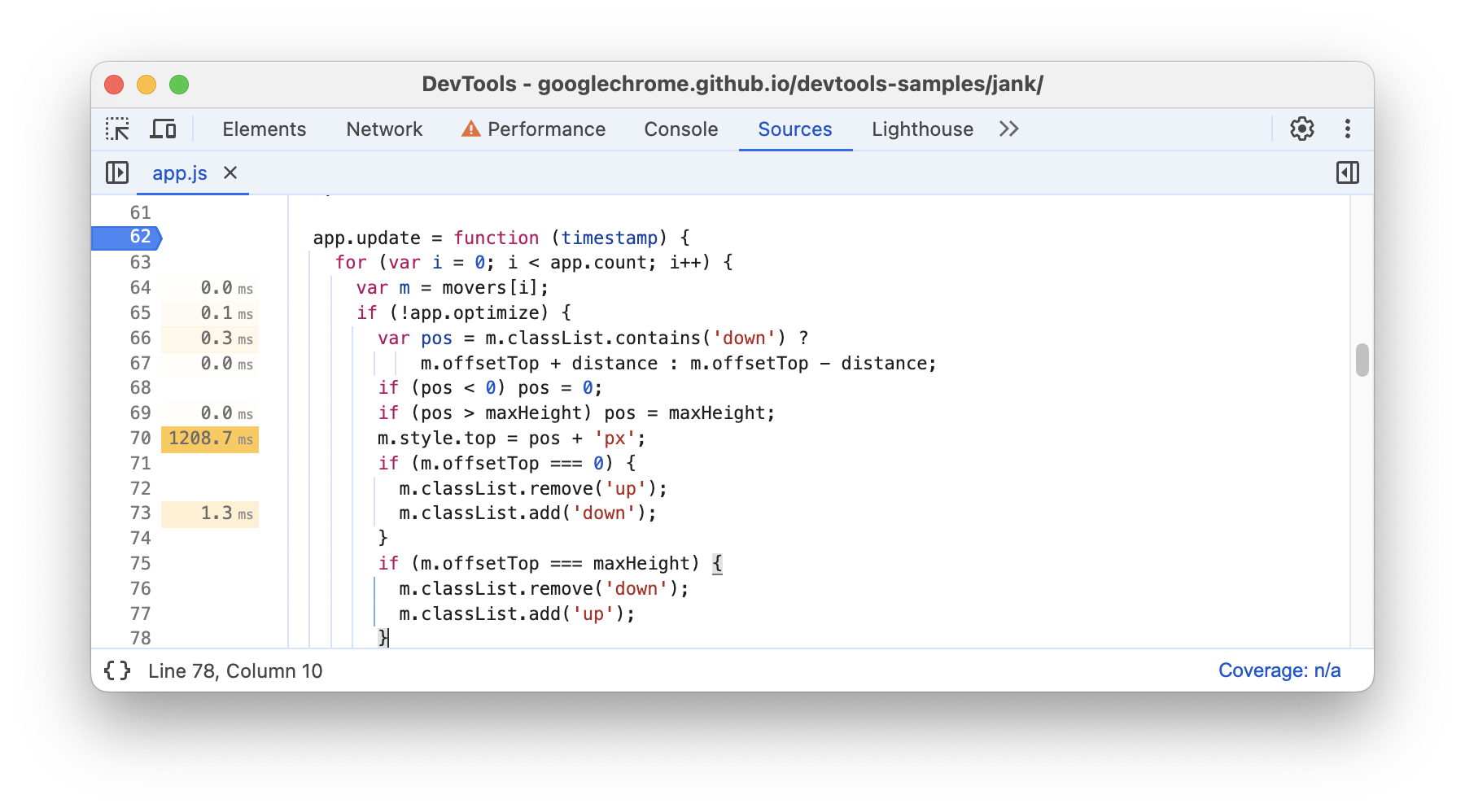
En la pestaña Resumen, haz clic en el vínculo junto a app.update @ en Animation Frame Requested. Las Herramientas para desarrolladores te dirigen a la línea de código que forzó el diseño.

¡Vaya! Fue mucho para asimilar, pero ahora tienes una base sólida en el flujo de trabajo básico para analítico el rendimiento del entorno de ejecución. Buen trabajo.
Bono: Analiza la versión optimizada
Con los flujos de trabajo y las herramientas que acabas de aprender, haz clic en Optimize en la demostración para habilitar el código optimizado, realizar otra grabación de rendimiento y, luego, analizar los resultados. Desde la mejora de la velocidad de fotogramas hasta la reducción de eventos en el gráfico de llama de la sección Principal, puedes ver que la versión optimizada de la app hace mucho menos trabajo, lo que genera un mejor rendimiento.
Próximos pasos
La base para comprender el rendimiento es el modelo RAIL. Este modelo te enseña las métricas de rendimiento que son más importantes para tus usuarios. Consulta Cómo medir el rendimiento con el modelo RAIL para obtener más información.
Para familiarizarte con el panel de rendimiento, la práctica hace al maestro. Intenta crear perfiles de tus propias
páginas y analiza los resultados. Si tienes alguna pregunta sobre los resultados, abre una pregunta de Stack Overflow etiquetada con google-chrome-devtools. Si es posible, incluye capturas de pantalla o vínculos a páginas reproducibles.
Para convertirte en un experto en el rendimiento del entorno de ejecución, debes aprender cómo el navegador traduce HTML, CSS y JS en píxeles en una pantalla. El mejor lugar para comenzar es la Descripción general del rendimiento de la renderización. En The Anatomy Of A Frame, se profundiza aún más en el tema.
Por último, existen muchas formas de mejorar el rendimiento del tiempo de ejecución. En este instructivo, nos enfocamos en un cuello de botella de animación en particular para brindarte una visita enfocada por el panel Rendimiento, pero es solo uno de los muchos cuellos de botella que puedes encontrar. El resto de la serie Rendimiento de renderización tiene muchas sugerencias útiles para mejorar varios aspectos del rendimiento del entorno de ejecución, como los siguientes:
- Optimización de la ejecución de JS
- Reduce el alcance y la complejidad de los cálculos de estilo
- Evita los diseños grandes y complejos, y el desorden de diseño
- Simplifica la complejidad de la pintura y reduce las áreas de pintura
- Usa solo propiedades del compositor y administra el recuento de capas
- Cómo anular la respuesta de tus controladores de entrada

