Производительность во время выполнения — это то, как ваша страница работает, а не загружается. В этом руководстве вы узнаете, как использовать панель производительности Chrome DevTools для анализа производительности во время выполнения. С точки зрения модели RAIL навыки, которые вы получите в этом руководстве, будут полезны для анализа фаз ответа, анимации и простоя вашей страницы.
Начать
В этом уроке мы будем использовать Performance Panel, чтобы найти узкое место на живой странице. Начать:
- Откройте Google Chrome в режиме инкогнито . Режим инкогнито гарантирует, что Chrome работает в чистом состоянии. Например, если у вас установлено много расширений, эти расширения могут создавать помехи в ваших измерениях производительности.
Загрузите следующую страницу в окне Incognito. Это демонстрация, которую вы собираетесь профилировать. На странице показана куча маленьких синих квадратов, движущихся вверх и вниз.
https://googlechrome.github.io/devtools-samples/jank/Нажмите команду + опция + I (Mac) или Control + Shift + I (Windows, Linux), чтобы открыть DevTools.

Имитация мобильного процессора
Мобильные устройства имеют гораздо меньше мощности процессора, чем настольные компьютеры и ноутбуки. Всякий раз, когда вы проживаете страницу, используйте дросселирование процессора, чтобы моделировать, как ваша страница работает на мобильных устройствах.
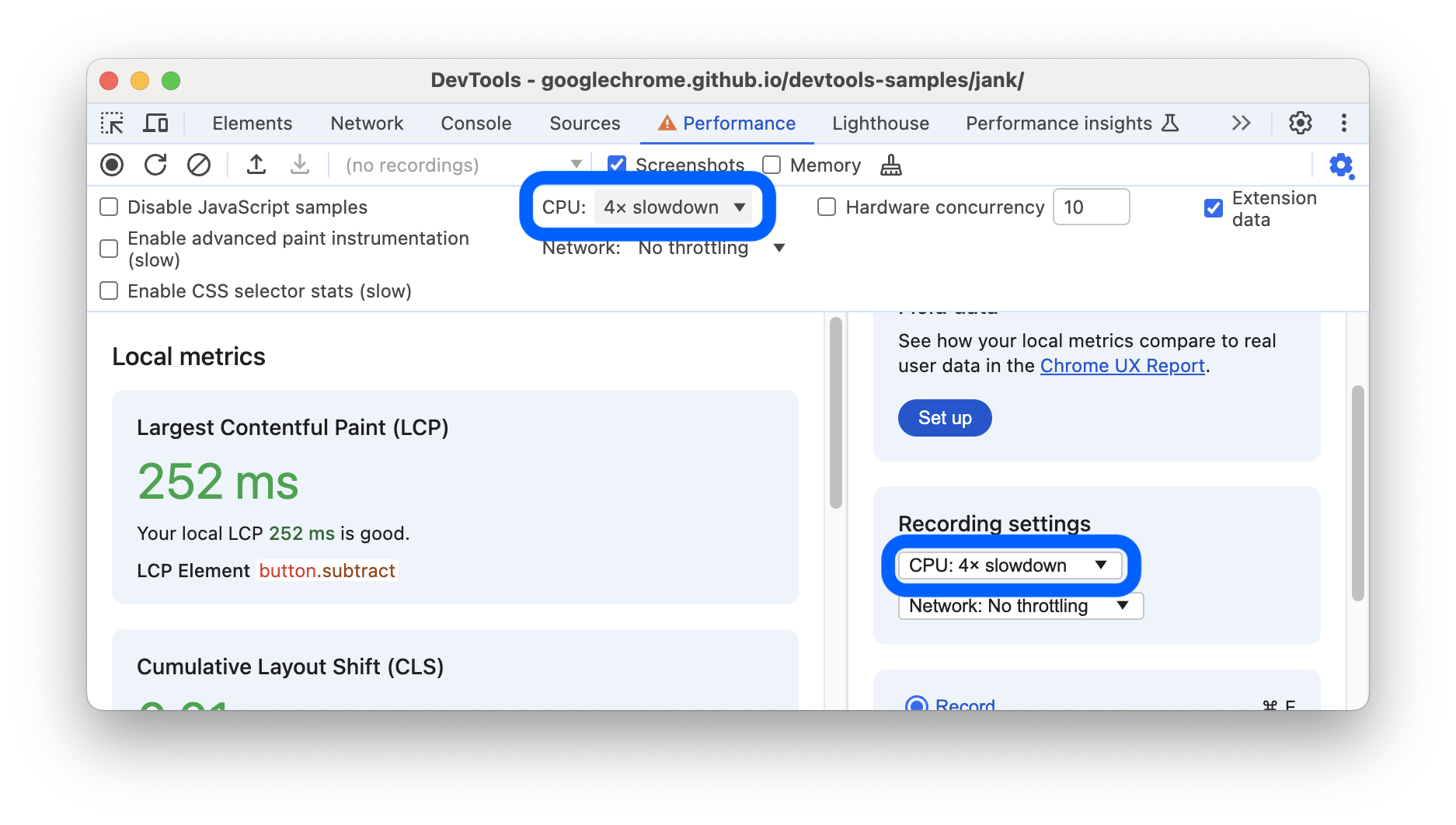
- В DevTools перейдите на вкладку «Производительность» .
- Убедитесь, что флажок Screenshots включен.
- Нажмите захвата» . Devtools раскрывает настройки, связанные с тем, как он отражает метрики производительности.
Для процессора выберите 4x замедление . Devtools дать ваш процессор, чтобы он был в 4 раза медленнее, чем обычно.

Настройте демо
Трудно создать демонстрацию производительности во время выполнения, которая будет работать одинаково для всех читателей этого веб-сайта. Этот раздел позволяет вам настроить демонстрацию, чтобы убедиться, что ваш опыт относительно соответствует скриншотам и описаниям, которые вы видите в этом руководстве, независимо от вашей конкретной настройки.
- Продолжайте нажимать, добавить 10, пока голубые квадраты не перемещаются заметно медленнее, чем раньше. На высококачественной машине это может занять около 20 кликов.
Нажмите Оптимизировать . Голубые квадраты должны двигаться быстрее и гладко.
Нажмите Un-Optimize . Голубые квадраты движутся медленнее и снова с большим броском.
Рекордная производительность во время выполнения
При запуске оптимизированной версии страницы синие квадраты двигаются быстрее. Почему? Обе версии должны перемещать каждый квадрат на одинаковое расстояние за одинаковое время. Сделайте запись на панели «Производительность» , чтобы узнать, как обнаружить узкое место производительности в неоптимизированной версии.
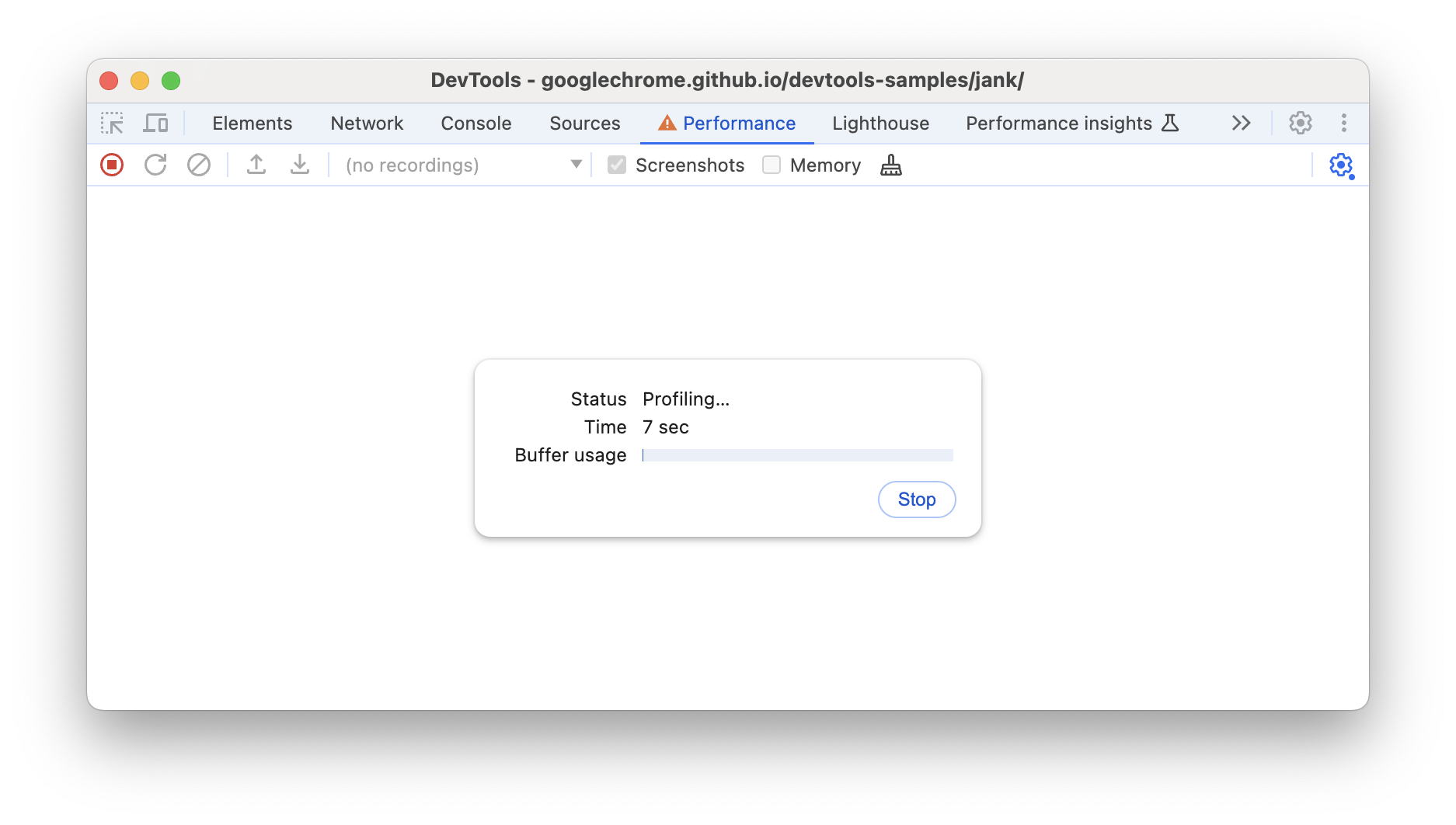
В Devtools нажмите «Запись . Devtools захватывает метрики производительности, когда на странице работает.

Подождите несколько секунд.
Нажмите «Стоп» . Devtools прекращает запись, обрабатывает данные, а затем отображает результаты на панели производительности .

Вау, это огромное количество данных. Не волнуйтесь, это будет иметь больше смысла в ближайшее время.
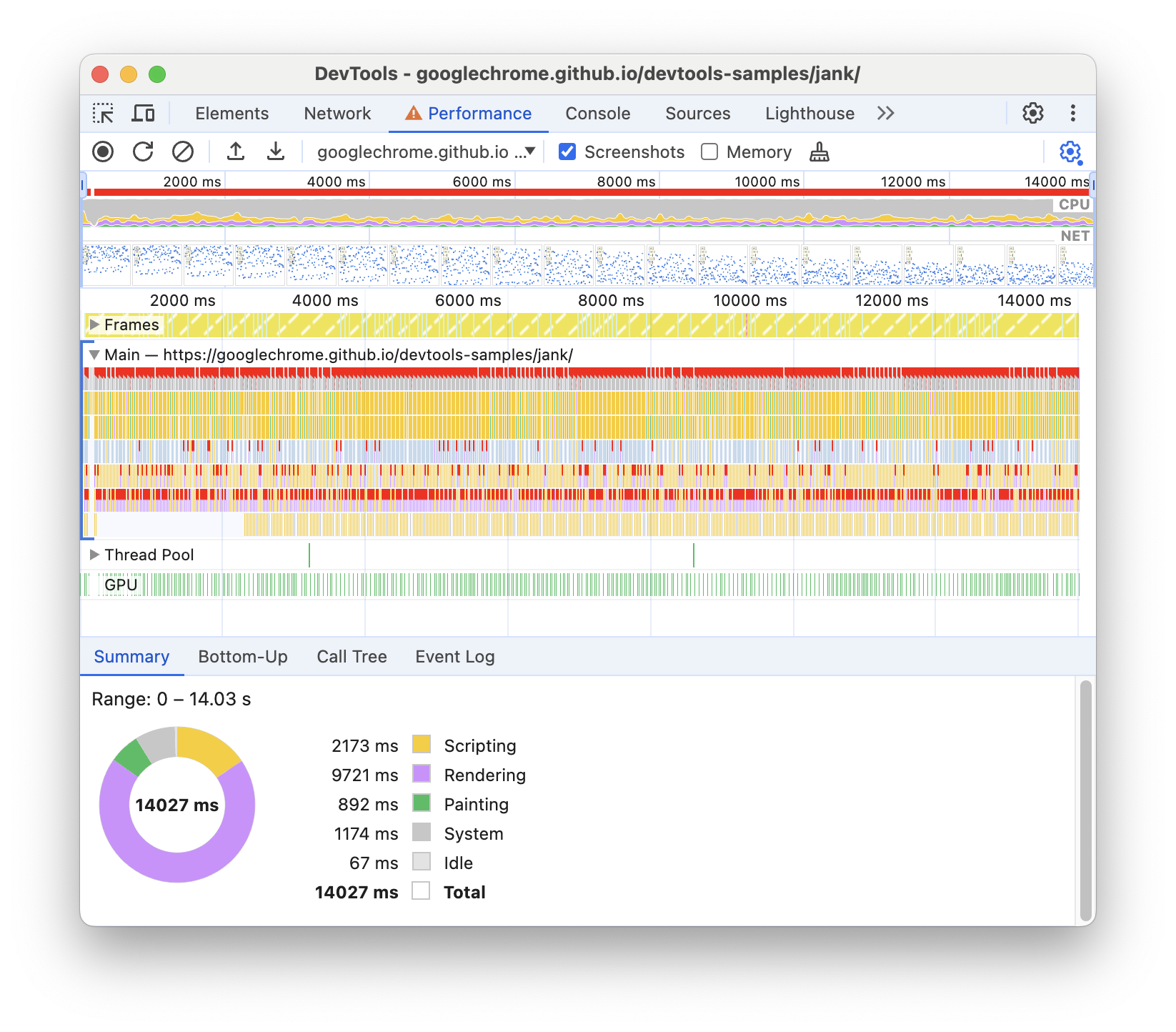
Проанализируйте результаты
После того, как у вас будет запись производительности, вы можете проанализировать, насколько плохая производительность страницы, и найти причину.
Анализ кадров в секунду
Основной метрикой для измерения производительности любой анимации являются кадры в секунду (FPS). Пользователи счастливы, когда анимации работают на 60 кадров в секунду.
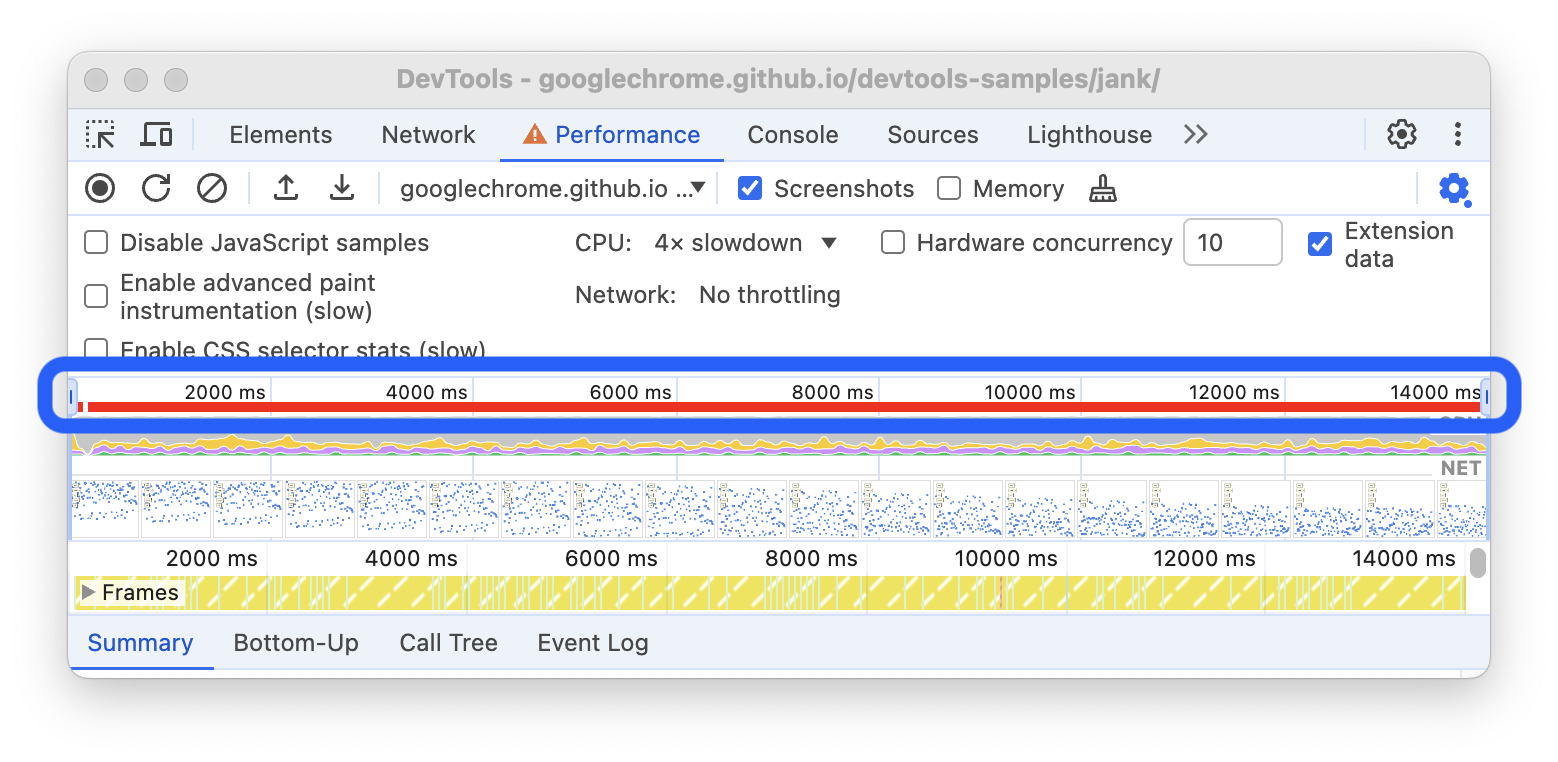
Посмотрите на таблицу FPS . Всякий раз, когда вы видите красную панель выше FPS , это означает, что кадрирование упала настолько низко, что, вероятно, наносит ущерб пользователю.

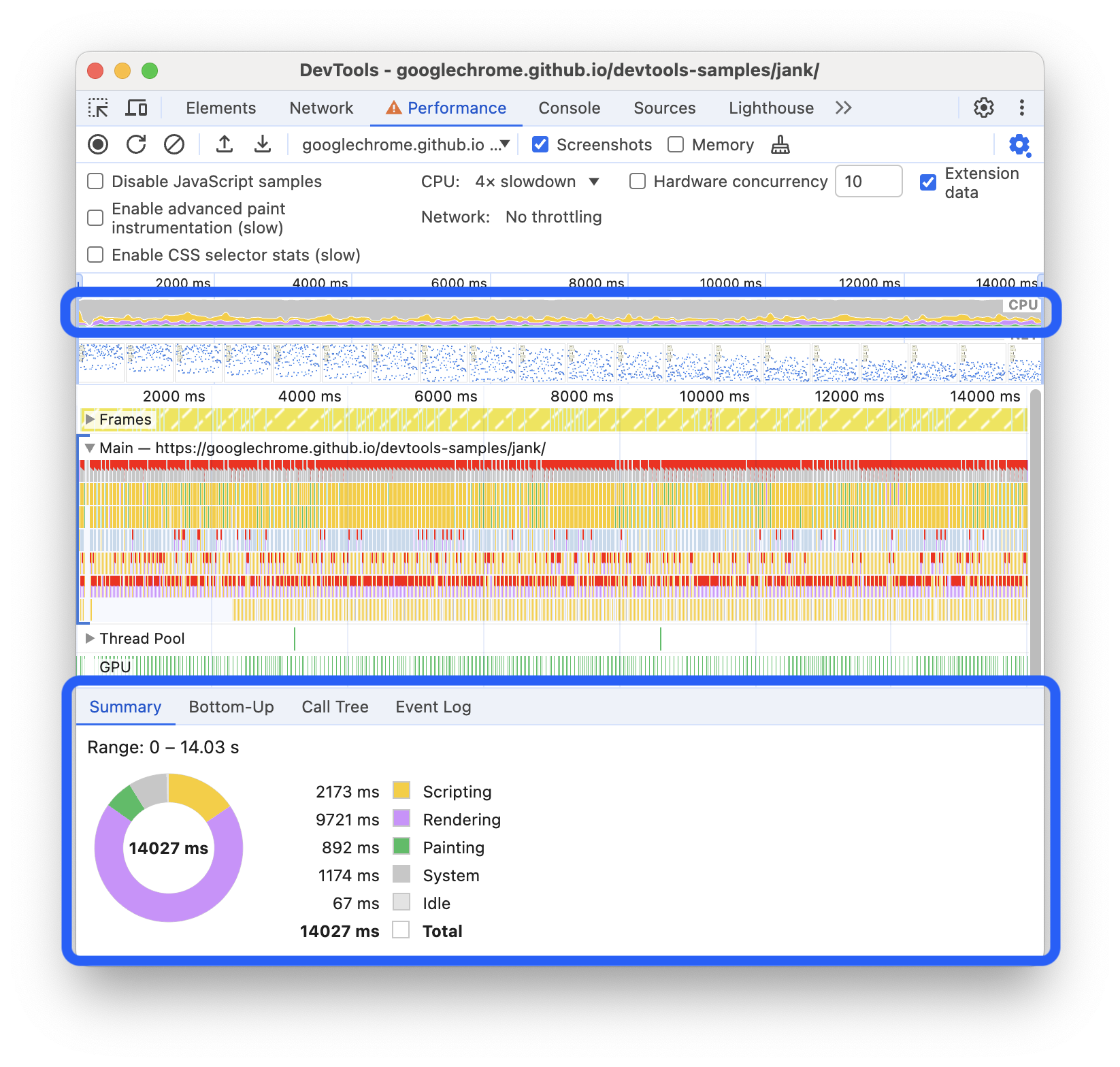
Под графиком FPS вы видите график CPU . Цвета на графике CPU соответствуют цветам на вкладке Summary в нижней части панели Performance . Тот факт, что график CPU заполнен цветами, означает, что CPU был максимально загружен во время записи. Всякий раз, когда вы видите, что CPU был максимально загружен в течение длительного времени, это сигнал к поиску способов выполнять меньше работы.

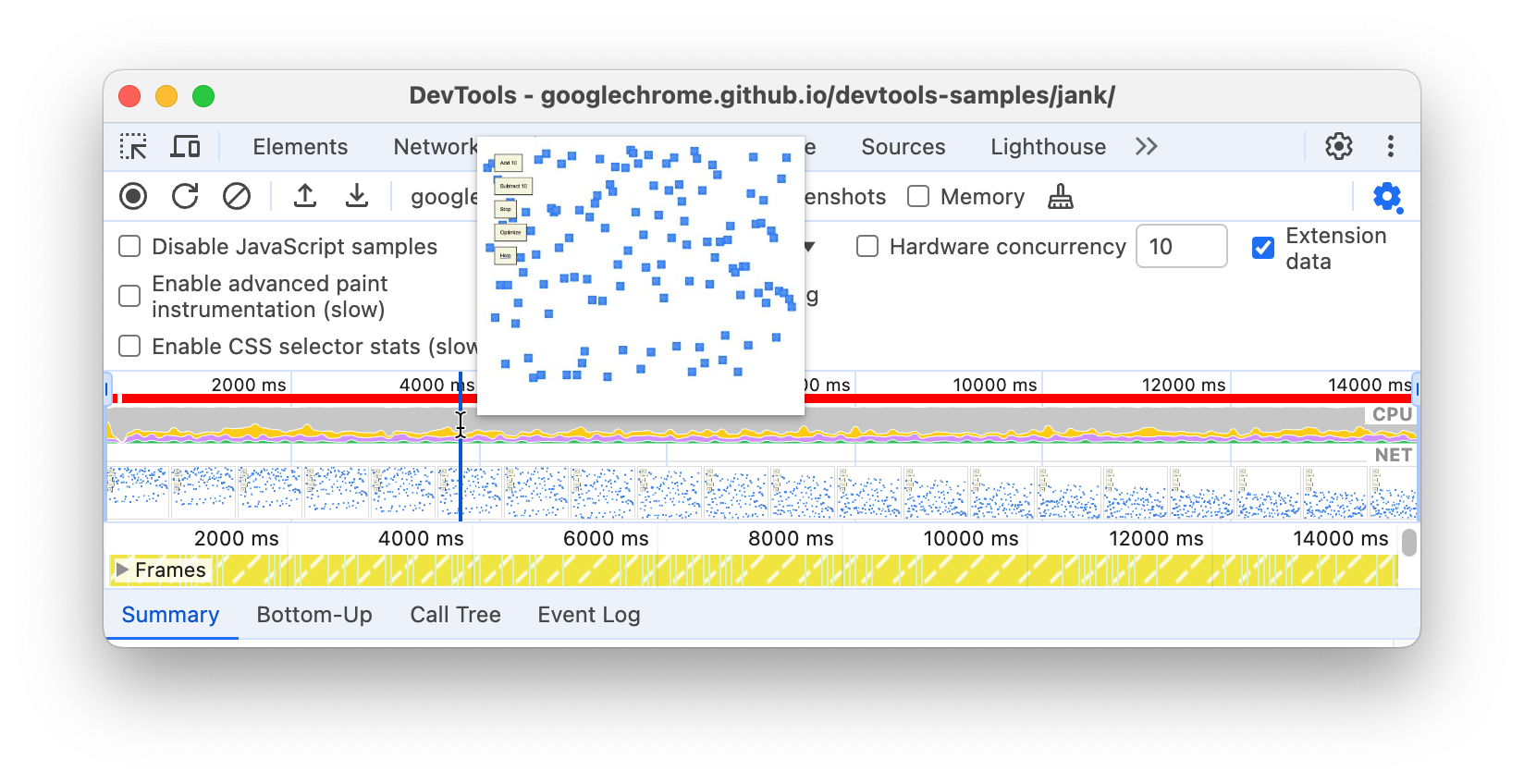
Наведите указатель мыши на графики FPS , CPU или NET . DevTools показывает снимок экрана страницы в этот момент времени. Перемещайте указатель мыши влево и вправо, чтобы воспроизвести запись. Это называется очисткой, и это полезно для ручного анализа хода анимации.

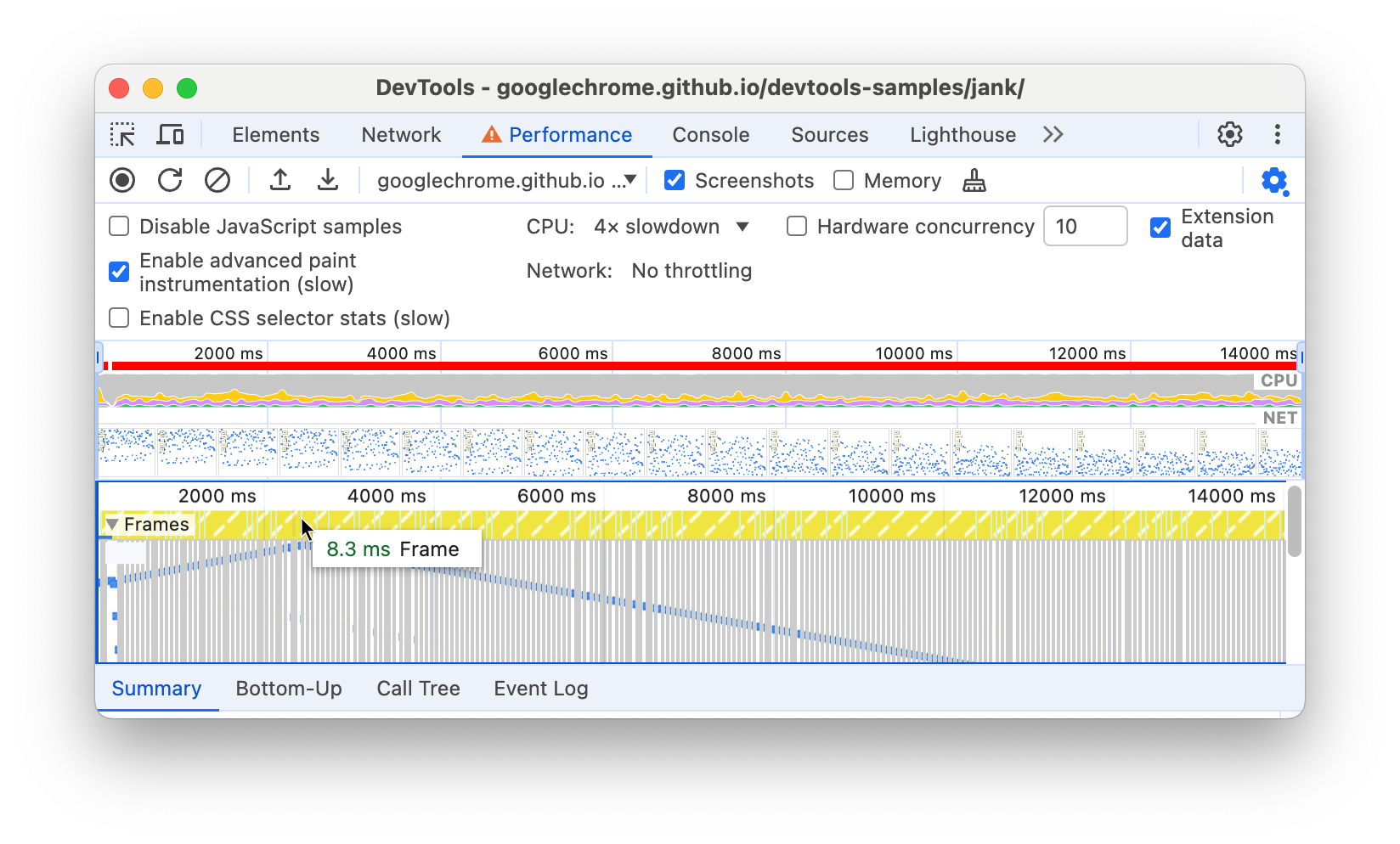
В разделе кадров наведите свою мышь на одном из зеленых квадратов. Devtools показывает вам FPS для этой конкретной кадры. Каждый кадр, вероятно, значительно ниже цели 60 кадров в секунду.

Конечно, с этой демонстрацией довольно очевидно, что страница работает не очень хорошо. Но в реальных сценариях это может быть не так очевидно, поэтому наличие всех этих инструментов для проведения измерений оказывается полезным.
Бонус: Откройте счетчик FPS
Другим удобным инструментом является измеритель FPS , который предоставляет оценки в реальном времени для FPS, поскольку страница работает.
- Нажмите команду + shift + p (mac) или control + shift + p (windows, linux), чтобы открыть меню команды.
- Начните печатать
Renderingв меню команд и выберите рендеринг показа . На панели рендеринга включите показать статистику рендеринга . Новое наложение появляется в верхнем правом вашего просмотра.

Отключите счетчик FPS и нажмите Escape , чтобы закрыть панель рендеринга . Вы не будете использовать его в этом уроке.
Найдите узкое место
Теперь, когда вы измерили и подтвердили, что анимация не работает хорошо, следующий вопрос, который нужно ответить: почему?
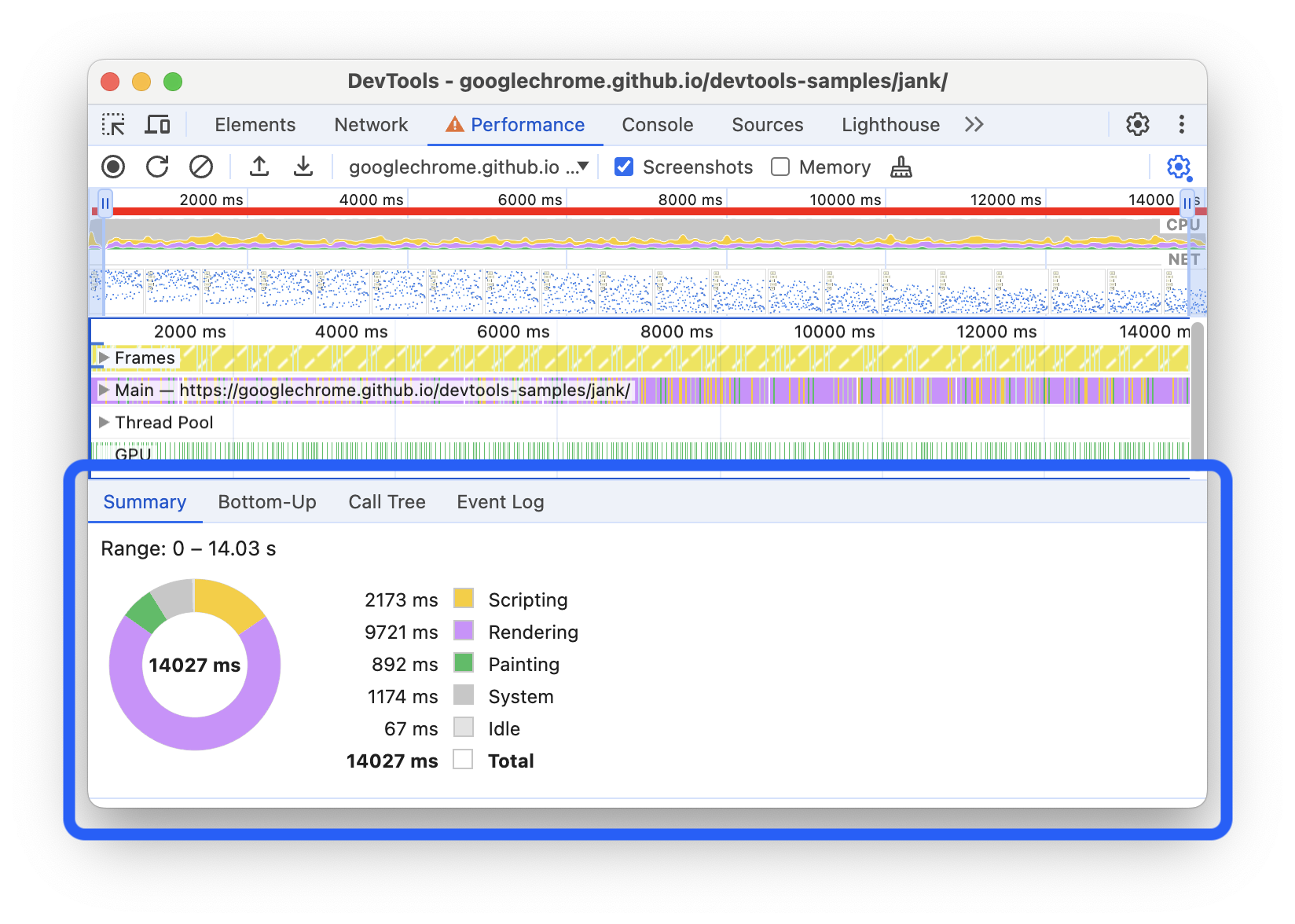
Обратите внимание на вкладку «Сводка» . Если не выбрано ни одного события, эта вкладка показывает вам разбивку активности. Страница потратила большую часть времени на рендеринг. Поскольку производительность — это искусство делать меньше работы, ваша цель — сократить время, затрачиваемое на рендеринг.

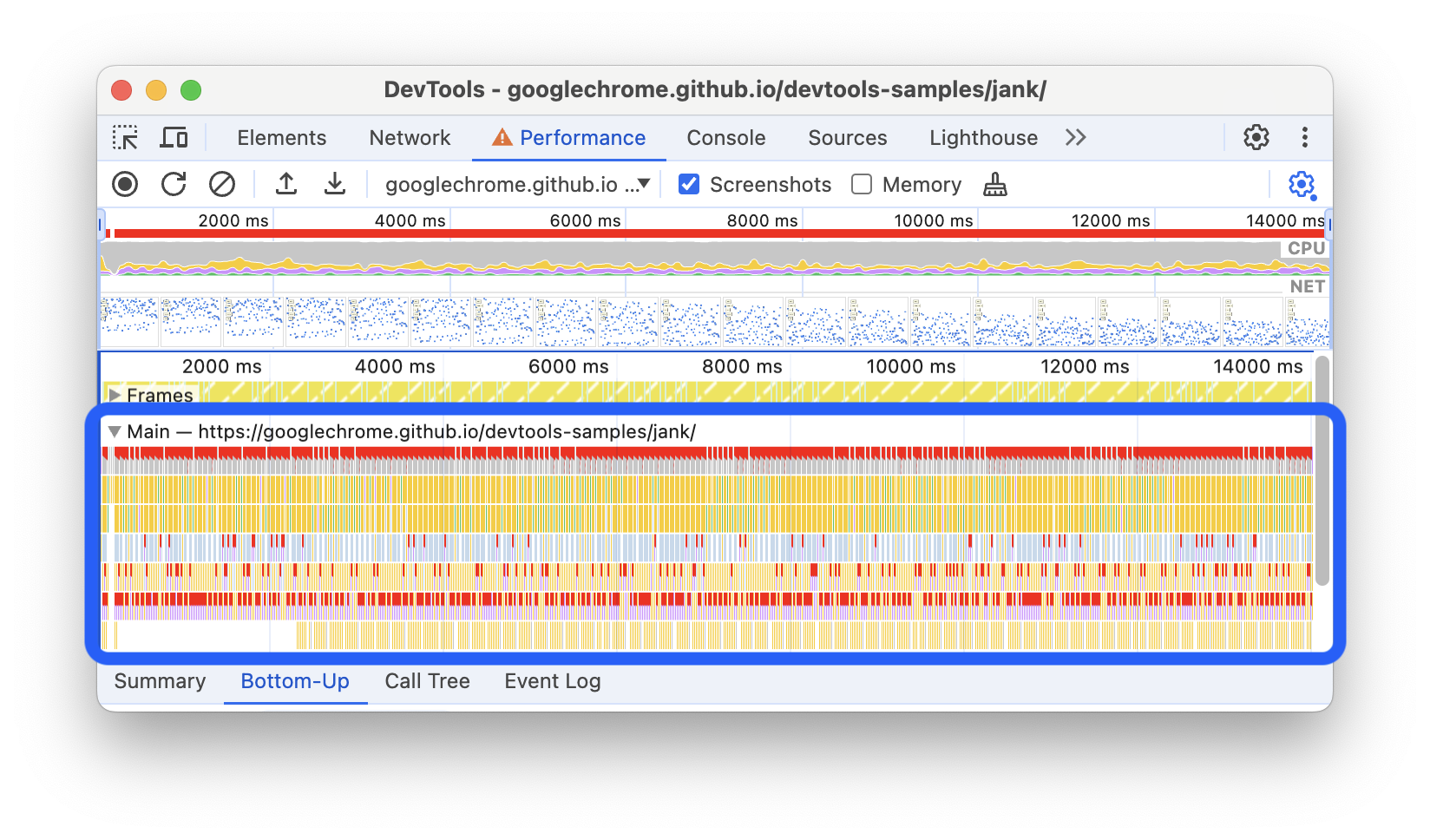
Разверните раздел Main . DevTools показывает вам диаграмму активности в основном потоке с течением времени. Ось x представляет запись с течением времени. Каждая полоса представляет событие. Более широкая полоса означает, что событие заняло больше времени. Ось y представляет стек вызовов. Когда вы видите события, наложенные друг на друга, это означает, что верхние события вызвали нижние события.

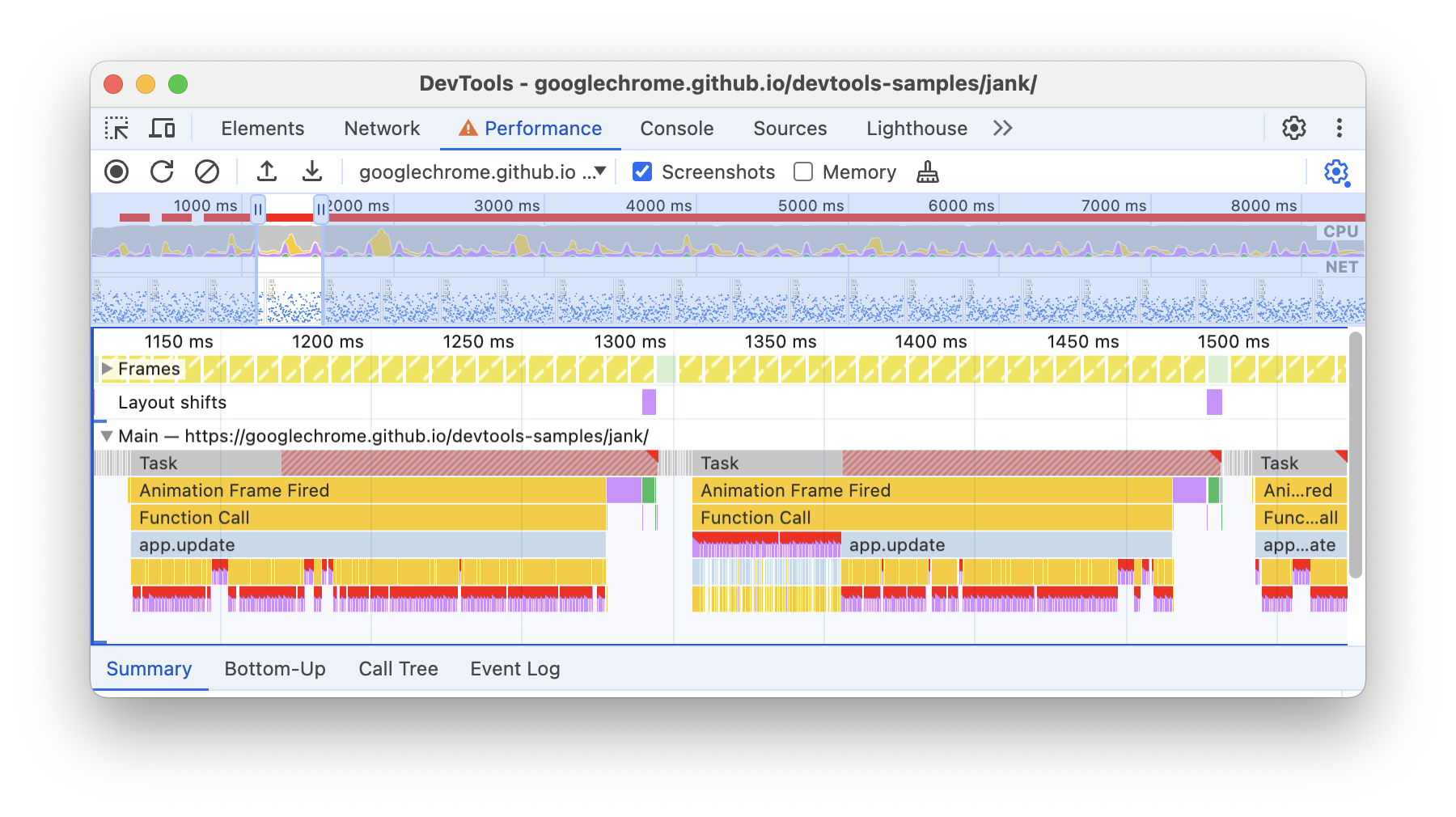
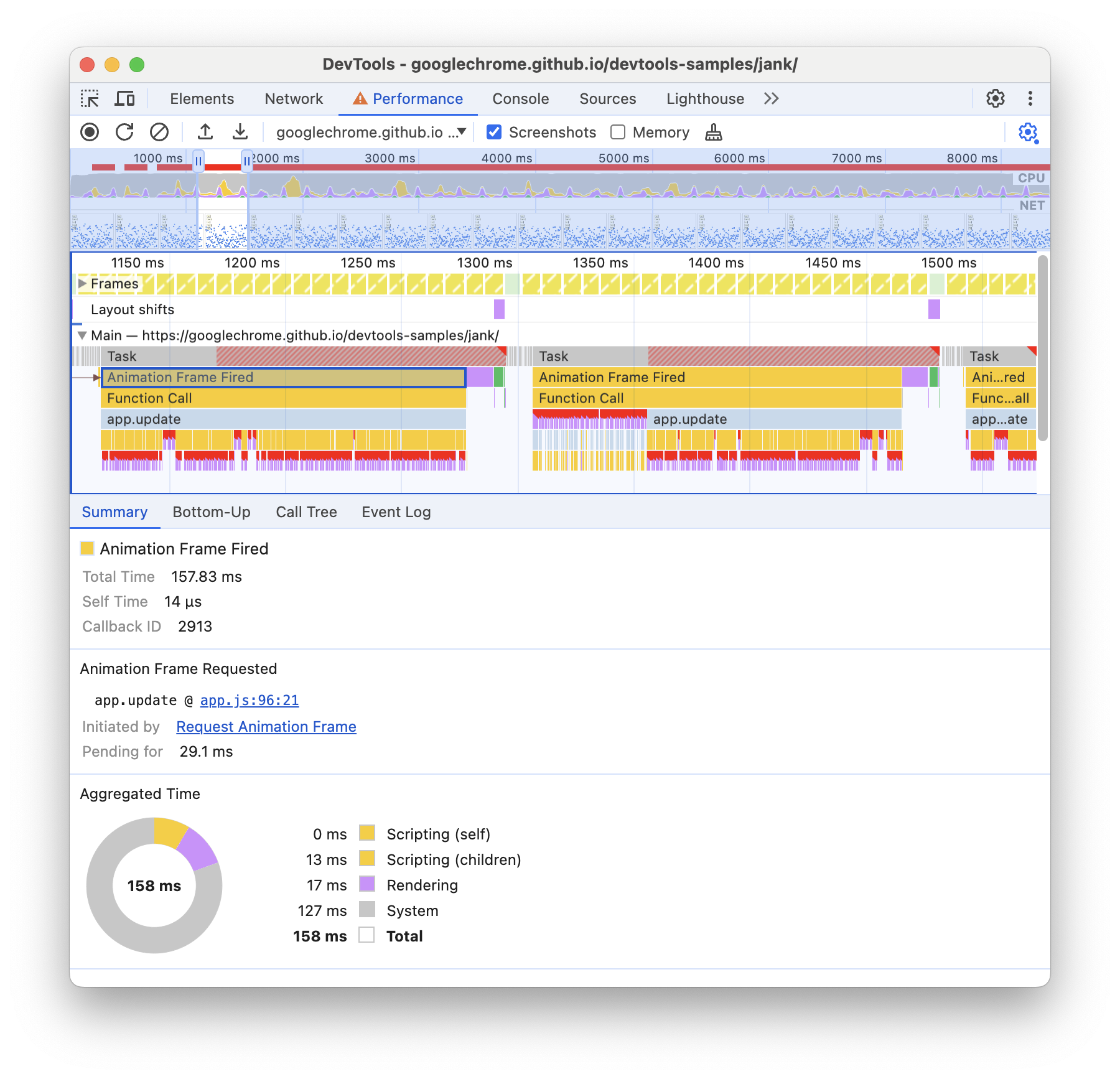
В записи много данных. Увеличьте масштаб отдельного события Animation Frame Fired , щелкнув, удерживая и перетаскивая указатель мыши по разделу Overview , который включает диаграммы FPS , CPU и NET . Раздел Main и вкладка Summary отображают информацию только для выбранной части записи.

Обратите внимание на красный треугольник в правом верхнем углу событий Task и layout. Всякий раз, когда вы видите красный треугольник, это предупреждение о том, что может быть проблема, связанная с этим событием. Красный треугольник на Task означает, что это была длительная задача .
Нажмите на событие Animation Frame Fired . На вкладке Summary теперь отображается информация об этом событии. Щелчок по ссылке рядом с Initiated by заставляет DevTools выделить событие, которое инициировало событие Animation Frame Fired . Также обратите внимание на ссылку app.update @ . Щелчок по ней переносит вас на соответствующую строку в исходном коде.

Под событием app.update есть куча фиолетовых событий. Если бы они были шире, то выглядело бы так, будто на каждом из них был бы красный треугольник. Щелкните одно из фиолетовых событий Layout сейчас. DevTools предоставляет больше информации о событии на вкладке Summary . Действительно, есть предупреждение о принудительной перекомпоновке (другое слово для макета).
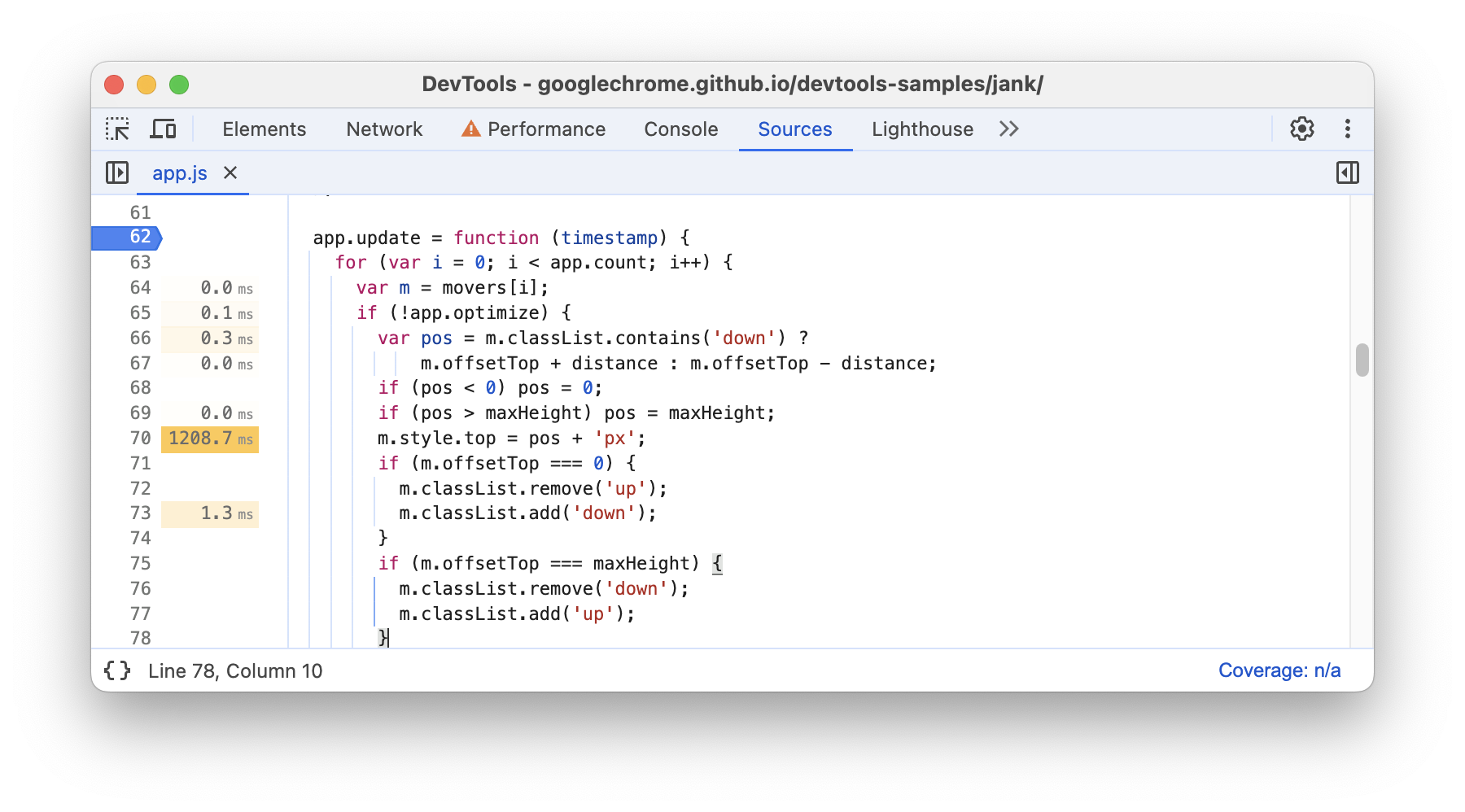
На вкладке «Сводка» нажмите на ссылку рядом с app.update @ под запрошенным анимационным кадром . Devtools приводит вас к строке кода, которая заставила макет.

Профь! Это было много, чтобы принять, но теперь у вас есть прочная основа в базовом рабочем процессе для анализа производительности времени выполнения. Хорошая работа.
Бонус: проанализируйте оптимизированную версию
Используя рабочие процессы и инструменты, которые вы только что изучили, нажмите «Оптимизировать» в демо, чтобы включить оптимизированный код, сделайте еще одну запись производительности, а затем проанализируйте результаты. От улучшенной частоты кадров до сокращения событий в диаграмме пламени в разделе Main вы можете видеть, что оптимизированная версия приложения выполняет гораздо меньше работы, что приводит к лучшей производительности.
Следующие шаги
Основой для понимания производительности является модель RAIL. Эта модель обучает вас метрикам производительности, которые наиболее важны для ваших пользователей. Подробнее см. в разделе Измерение производительности с помощью модели RAIL .
Чтобы лучше освоиться с панелью Performance, практика приводит к совершенству. Попробуйте профилировать свои собственные страницы и проанализировать результаты. Если у вас есть вопросы о ваших результатах, откройте вопрос Stack Overflow с тегом google-chrome-devtools . Приложите скриншоты или ссылки на воспроизводимые страницы, если это возможно.
Чтобы стать экспертом в производительности выполнения, вам нужно узнать, как браузер преобразует HTML, CSS и JS в пиксели на экране. Лучше всего начать с Обзора производительности рендеринга . Анатомия кадра погружает в еще более подробные сведения.
Наконец, есть много способов улучшить производительность во время выполнения. Этот урок посвящен одному конкретному узкому месту анимации, чтобы дать вам целенаправленный обзор панели «Производительность», но это только одно из многих узких мест, с которыми вы можете столкнуться. Остальная часть серии «Производительность рендеринга» содержит множество хороших советов по улучшению различных аспектов производительности во время выполнения, таких как:


