রানটাইম পারফরম্যান্স হল লোডিং এর বিপরীতে আপনার পৃষ্ঠাটি চলমান অবস্থায় কীভাবে পারফর্ম করে। এই টিউটোরিয়াল আপনাকে শেখায় কিভাবে রানটাইম কর্মক্ষমতা বিশ্লেষণ করতে Chrome DevTools পারফরম্যান্স প্যানেল ব্যবহার করতে হয়। RAIL মডেলের পরিপ্রেক্ষিতে, এই টিউটোরিয়ালে আপনি যে দক্ষতাগুলি শিখবেন তা আপনার পৃষ্ঠার প্রতিক্রিয়া, অ্যানিমেশন এবং নিষ্ক্রিয় পর্যায়গুলি বিশ্লেষণ করার জন্য দরকারী।
শুরু করুন
এই টিউটোরিয়ালে, আমরা একটি লাইভ পৃষ্ঠায় পারফরম্যান্সের বাধা খুঁজে পেতে পারফরম্যান্স প্যানেল ব্যবহার করব। শুরু করতে:
- ছদ্মবেশী মোডে Google Chrome খুলুন। ছদ্মবেশী মোড নিশ্চিত করে যে Chrome একটি পরিষ্কার অবস্থায় চলে। উদাহরণস্বরূপ, যদি আপনার অনেক এক্সটেনশন ইনস্টল করা থাকে, তাহলে সেই এক্সটেনশনগুলি আপনার কর্মক্ষমতা পরিমাপে গোলমাল তৈরি করতে পারে।
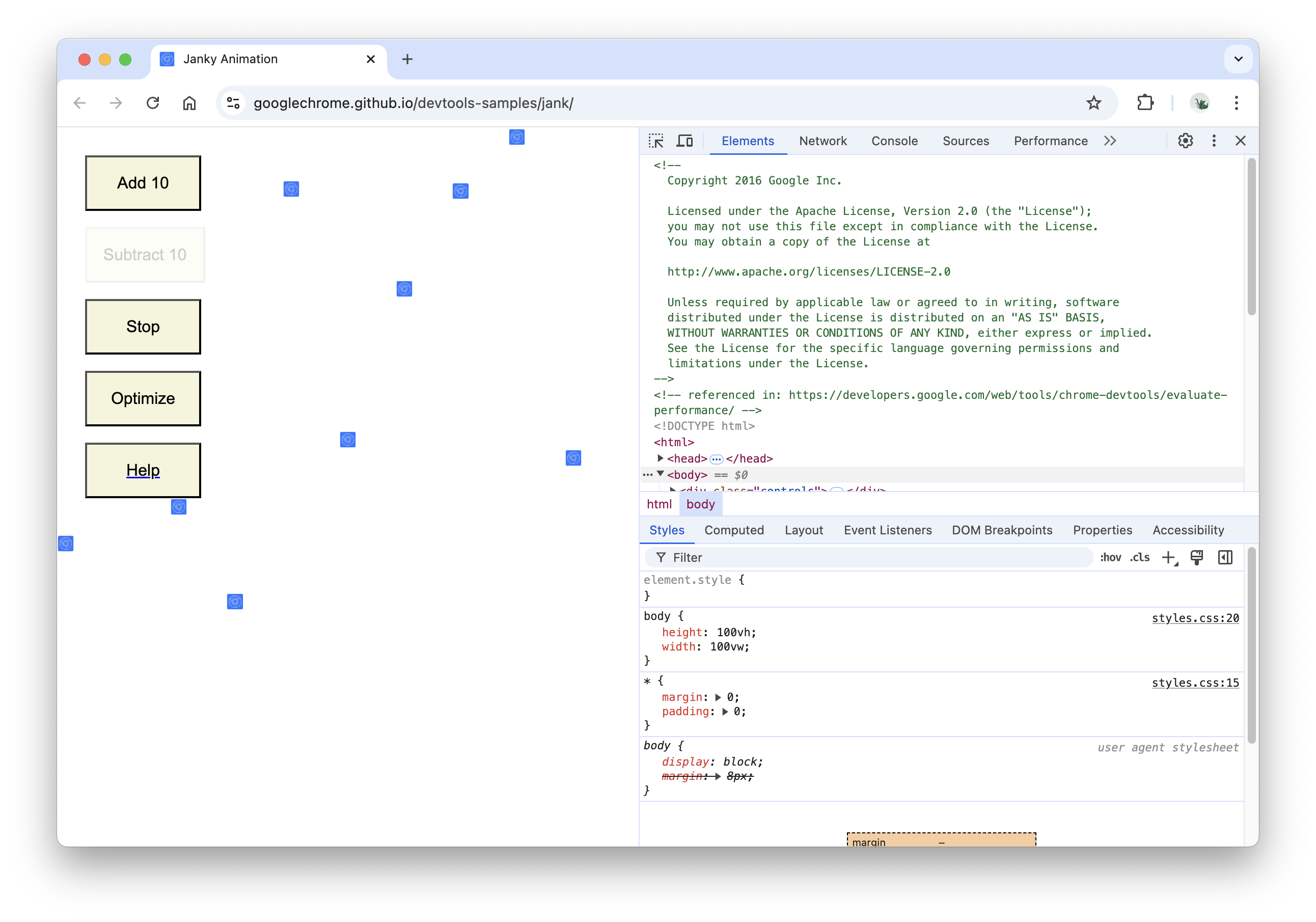
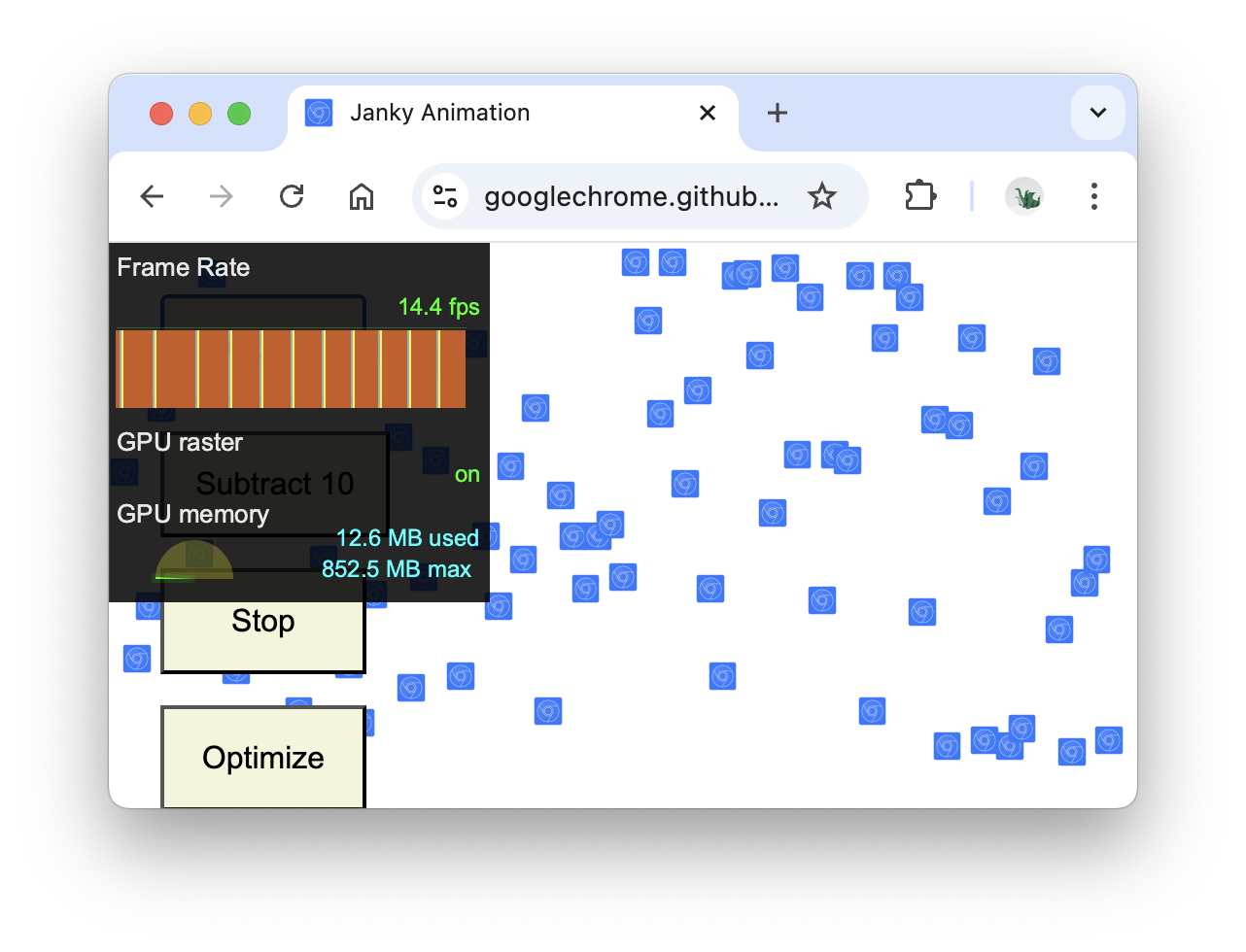
আপনার ছদ্মবেশী উইন্ডোতে নিম্নলিখিত পৃষ্ঠাটি লোড করুন। এই আপনি প্রোফাইল যাচ্ছেন যে ডেমো. পৃষ্ঠাটি ছোট নীল স্কোয়ারের একটি গুচ্ছ উপরে এবং নীচে সরানো দেখায়।
https://googlechrome.github.io/devtools-samples/jank/DevTools খুলতে Command + Option + I (Mac) বা Control + Shift + I (Windows, Linux) টিপুন।

একটি মোবাইল সিপিইউ অনুকরণ করুন
ডেস্কটপ এবং ল্যাপটপের তুলনায় মোবাইল ডিভাইসের CPU শক্তি অনেক কম। যখনই আপনি একটি পৃষ্ঠা প্রোফাইল করেন, তখন মোবাইল ডিভাইসে আপনার পৃষ্ঠা কীভাবে কাজ করে তা অনুকরণ করতে CPU থ্রটলিং ব্যবহার করুন।
- DevTools-এ, পারফরম্যান্স ট্যাবে ক্লিক করুন।
- নিশ্চিত করুন যে স্ক্রিনশট চেকবক্স সক্রিয় আছে।
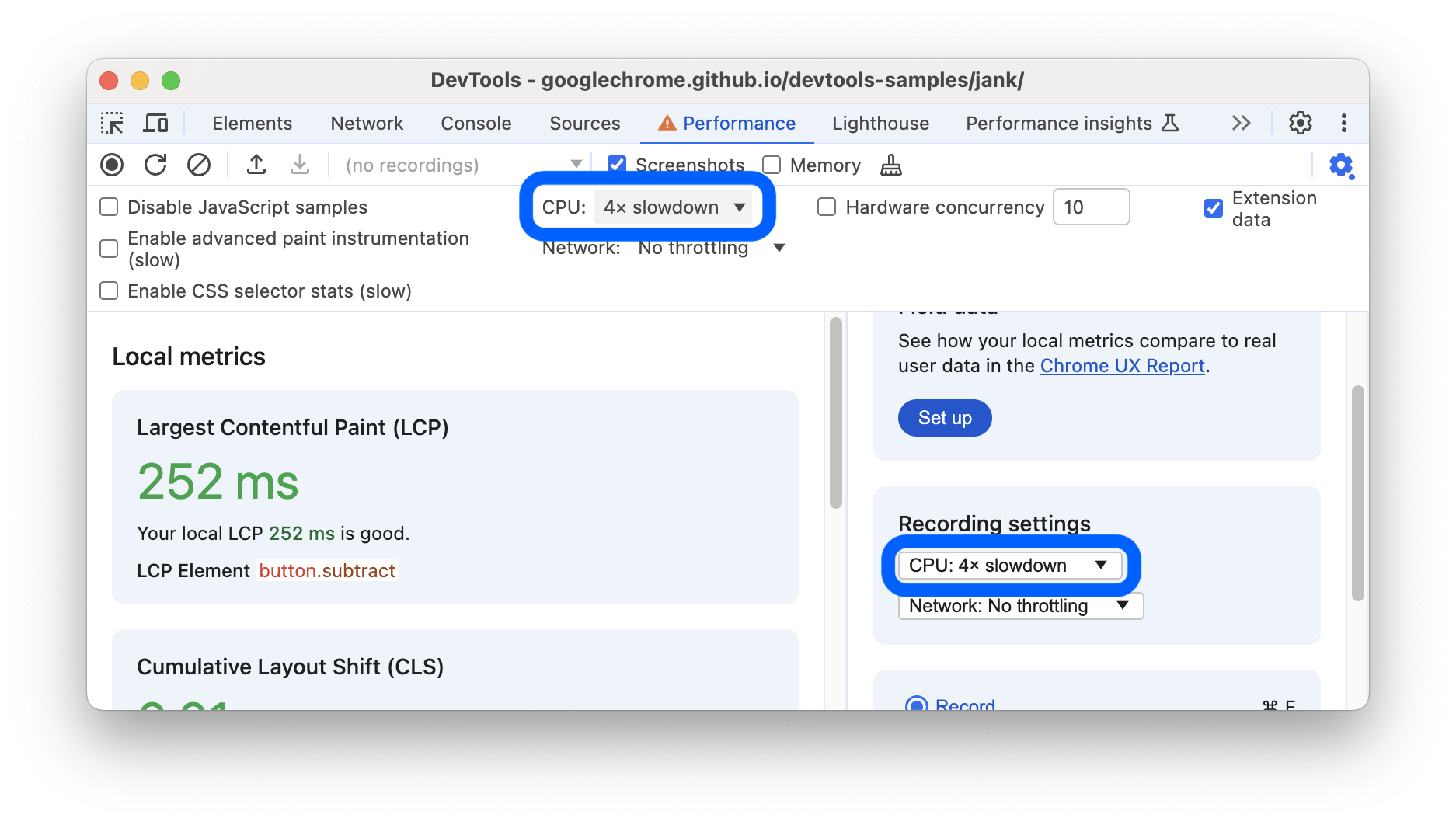
- ক্যাপচার সেটিংস ক্লিক করুন। DevTools এটি কীভাবে পারফরম্যান্স মেট্রিক্স ক্যাপচার করে তার সাথে সম্পর্কিত সেটিংস প্রকাশ করে।
CPU- এর জন্য, 4x স্লোডাউন নির্বাচন করুন। DevTools আপনার CPU থ্রোটল করে যাতে এটি স্বাভাবিকের চেয়ে 4 গুণ ধীর হয়।

ডেমো সেট আপ করুন
এই ওয়েবসাইটের সমস্ত পাঠকদের জন্য ধারাবাহিকভাবে কাজ করে এমন একটি রানটাইম পারফরম্যান্স ডেমো তৈরি করা কঠিন৷ আপনার নির্দিষ্ট সেটআপ নির্বিশেষে, এই টিউটোরিয়ালে আপনি যে স্ক্রিনশট এবং বিবরণগুলি দেখছেন তার সাথে আপনার অভিজ্ঞতা তুলনামূলকভাবে সামঞ্জস্যপূর্ণ তা নিশ্চিত করতে এই বিভাগটি আপনাকে ডেমো কাস্টমাইজ করতে দেয়।
- 10 যোগ করুন এ ক্লিক করতে থাকুন যতক্ষণ না নীল স্কোয়ারগুলি আগের তুলনায় উল্লেখযোগ্যভাবে ধীর গতিতে চলে যায়। একটি হাই-এন্ড মেশিনে, এটি প্রায় 20 টি ক্লিক নিতে পারে।
অপ্টিমাইজে ক্লিক করুন। নীল স্কোয়ারগুলি দ্রুত এবং আরও মসৃণভাবে সরানো উচিত।
আন-অপ্টিমাইজ ক্লিক করুন। নীল বর্গক্ষেত্রগুলি আবার ধীর গতিতে এবং আরও জ্যাঙ্কের সাথে চলে।
রেকর্ড রানটাইম কর্মক্ষমতা
আপনি যখন পৃষ্ঠার অপ্টিমাইজ করা সংস্করণটি চালান, তখন নীল বর্গগুলি দ্রুত সরে যায়। কেন এমন হল? উভয় সংস্করণে একই সময়ে প্রতিটি বর্গক্ষেত্রকে একই পরিমাণ স্থান স্থানান্তরিত করার কথা। অ-অপ্টিমাইজ করা সংস্করণে পারফরম্যান্সের বাধা কীভাবে সনাক্ত করা যায় তা শিখতে পারফরম্যান্স প্যানেলে একটি রেকর্ডিং নিন।
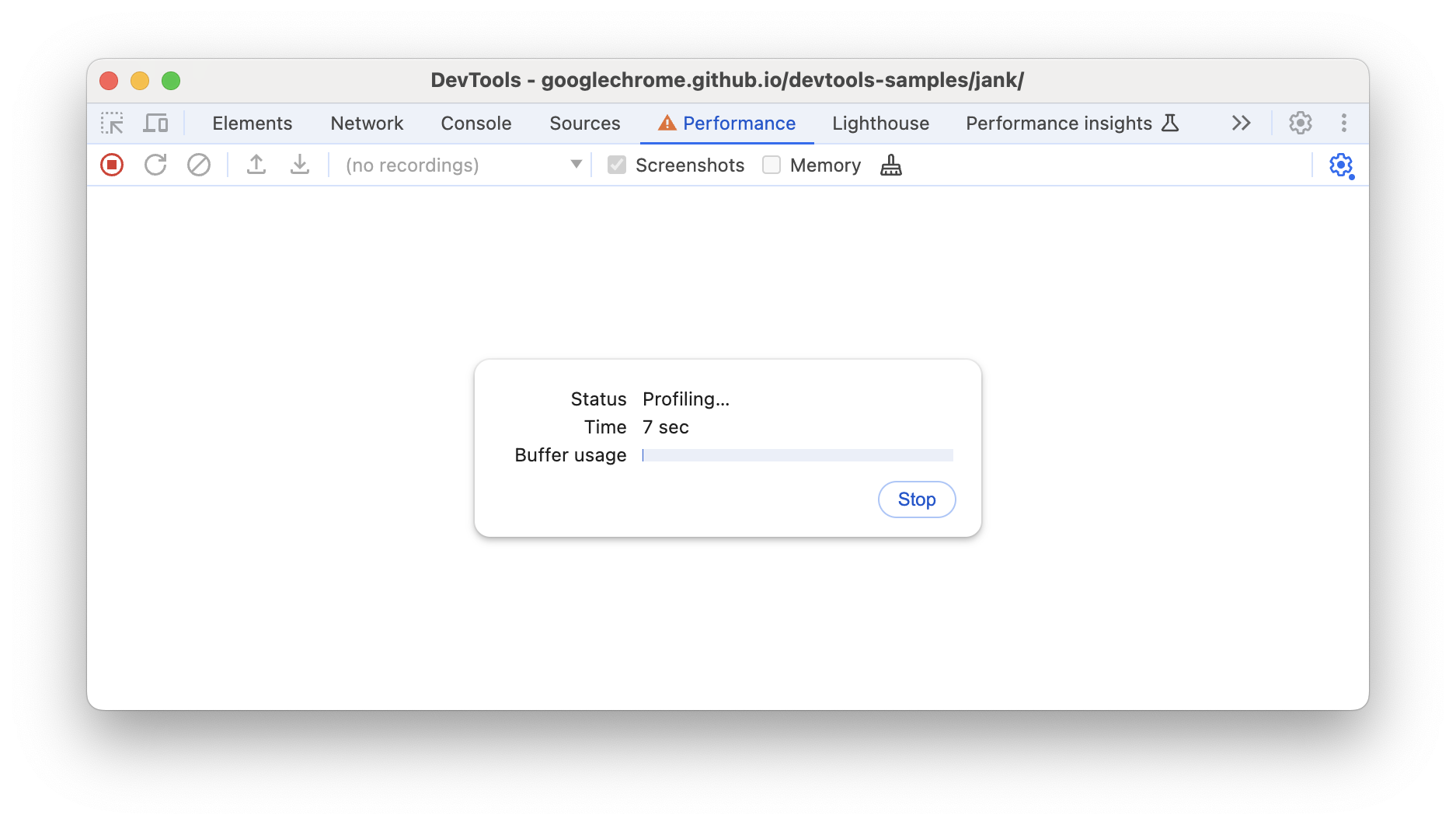
DevTools-এ, রেকর্ড ক্লিক করুন। পৃষ্ঠা চলার সাথে সাথে DevTools পারফরম্যান্স মেট্রিক্স ক্যাপচার করে।

কয়েক সেকেন্ড অপেক্ষা করুন।
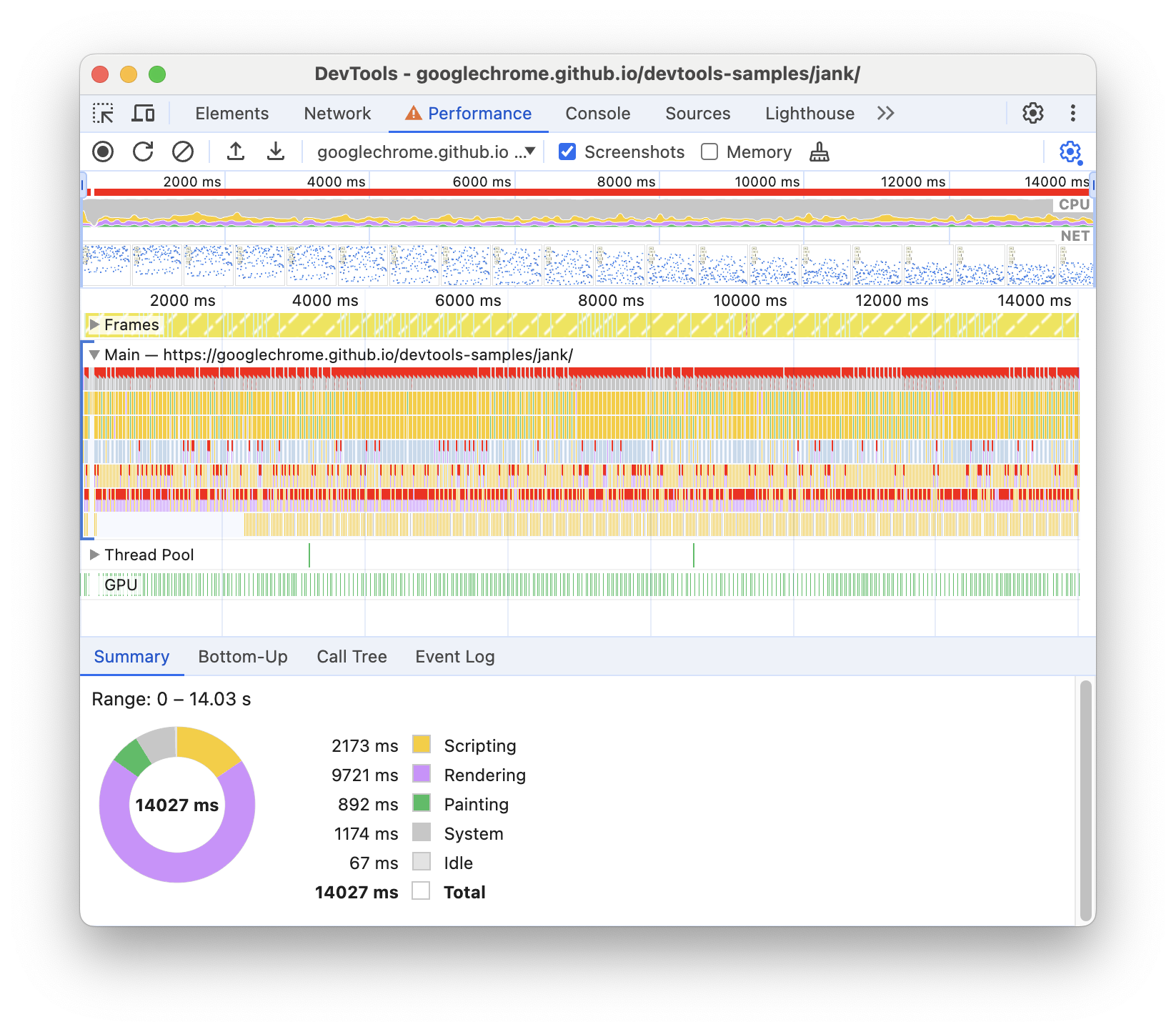
স্টপ এ ক্লিক করুন। DevTools রেকর্ডিং বন্ধ করে, ডেটা প্রক্রিয়া করে, তারপর পারফরম্যান্স প্যানেলে ফলাফলগুলি প্রদর্শন করে।

বাহ, এটি একটি অপ্রতিরোধ্য পরিমাণ ডেটা। চিন্তা করবেন না, এটি শীঘ্রই আরও অর্থপূর্ণ হবে।
ফলাফল বিশ্লেষণ করুন
একবার আপনার পারফরম্যান্স রেকর্ডিং হয়ে গেলে, আপনি পৃষ্ঠাটির কার্যক্ষমতা কতটা খারাপ তা বিশ্লেষণ করতে পারেন এবং কারণ(গুলি) খুঁজে বের করতে পারেন।
প্রতি সেকেন্ডে ফ্রেম বিশ্লেষণ করুন
যেকোন অ্যানিমেশনের কর্মক্ষমতা পরিমাপের প্রধান মেট্রিক হল ফ্রেম প্রতি সেকেন্ড (FPS)। 60 FPS এ অ্যানিমেশন চালানো হলে ব্যবহারকারীরা খুশি হন।
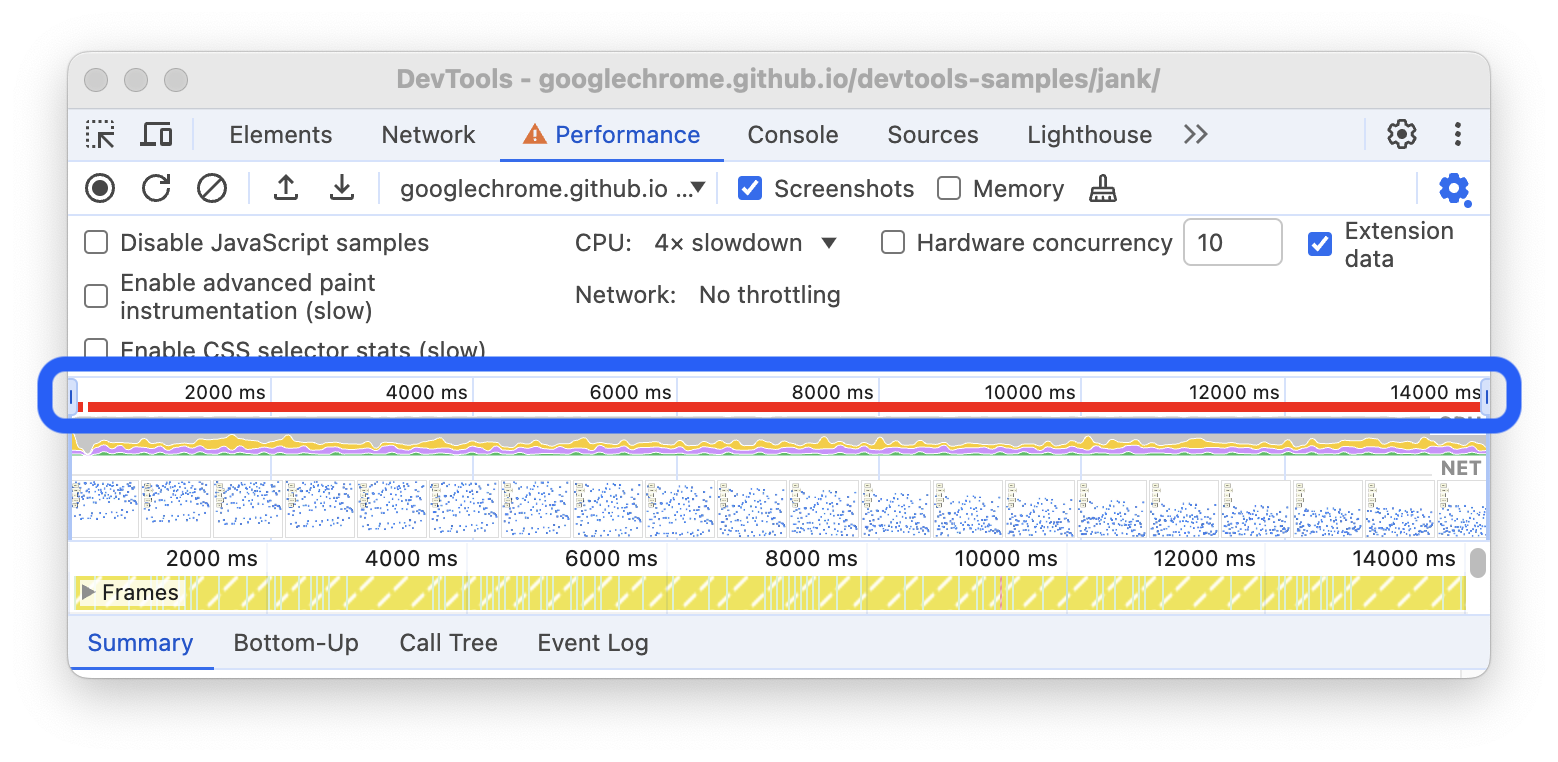
FPS চার্ট দেখুন। আপনি যখনই FPS-এর উপরে একটি লাল বার দেখতে পান, এর মানে হল ফ্রেমরেট এতটাই কমে গেছে যে এটি সম্ভবত ব্যবহারকারীর অভিজ্ঞতার ক্ষতি করছে৷

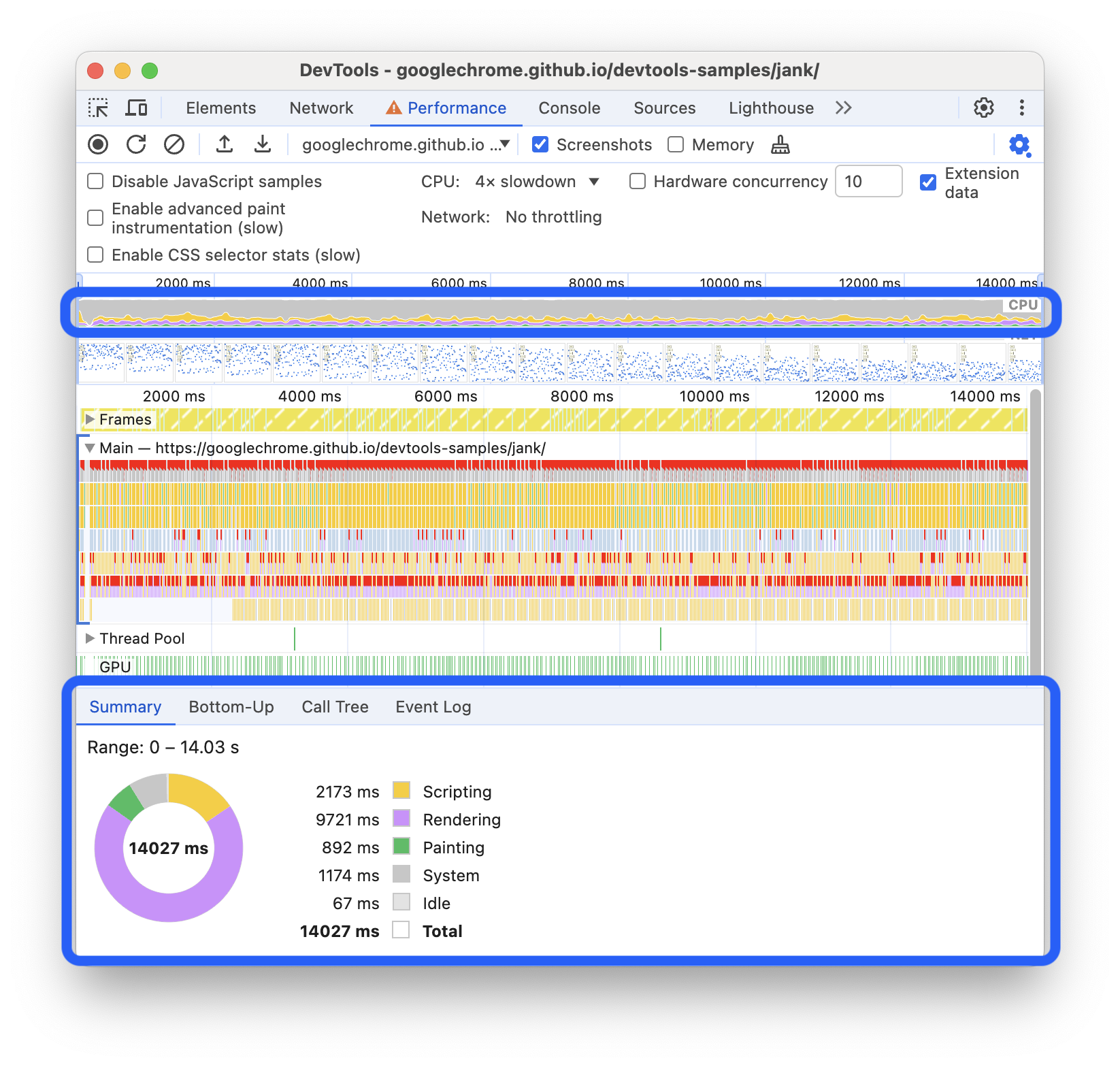
FPS চার্টের নিচে আপনি CPU চার্ট দেখতে পাচ্ছেন। CPU চার্টের রঙগুলি পারফরম্যান্স প্যানেলের নীচে সারাংশ ট্যাবের রঙের সাথে মিলে যায়। সিপিইউ চার্টটি রঙে পূর্ণ হওয়ার অর্থ হল রেকর্ডিংয়ের সময় সিপিইউ সর্বাধিক হয়ে গেছে। যখনই আপনি দীর্ঘ সময়ের জন্য সিপিইউ-এর সর্বোচ্চ পরিমাণ দেখতে পান, এটি কম কাজ করার উপায় খুঁজে বের করার একটি চিহ্ন।

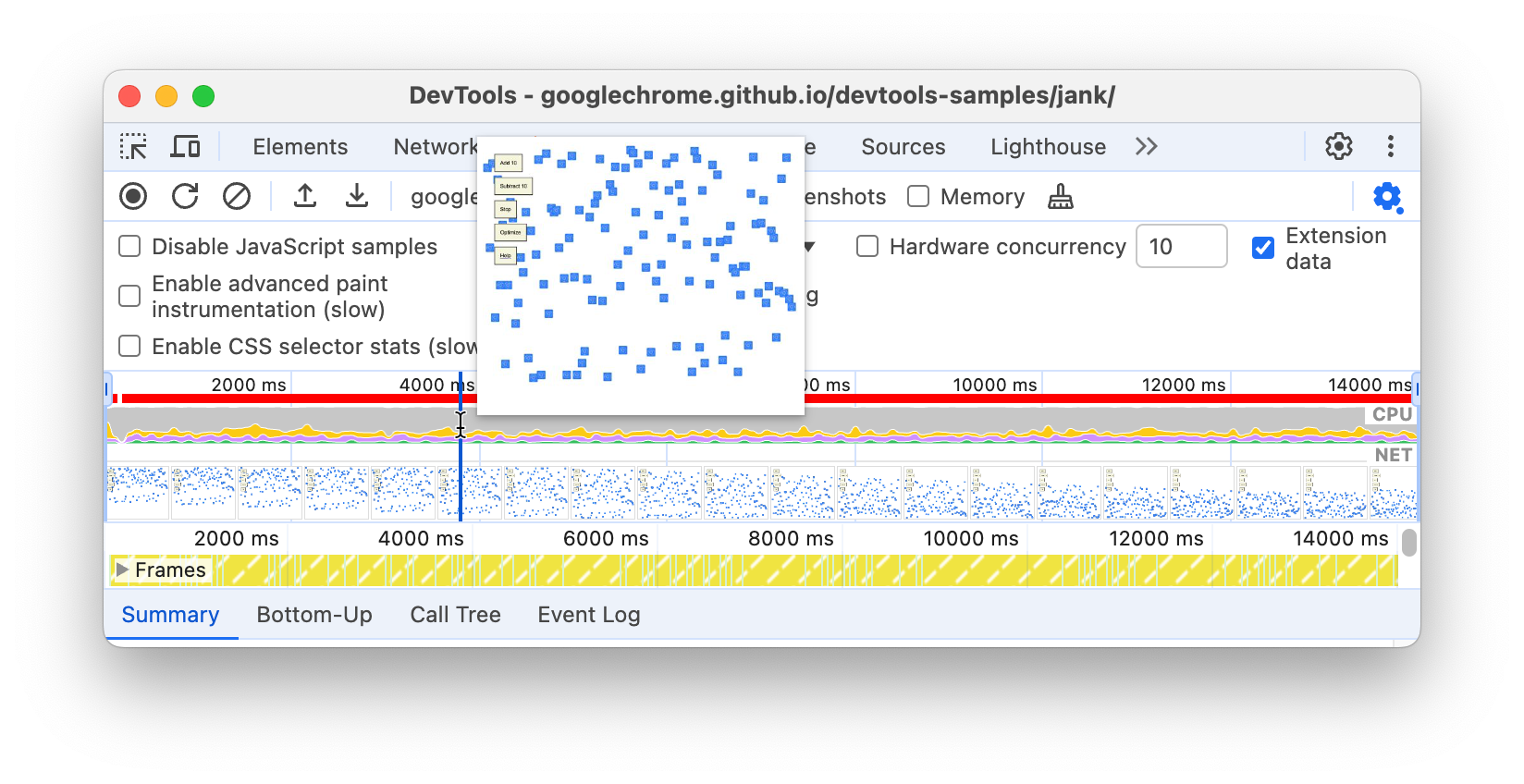
FPS , CPU , বা NET চার্টের উপর আপনার মাউস ঘোরান। DevTools সেই সময়ে পৃষ্ঠার একটি স্ক্রিনশট দেখায়। রেকর্ডিং পুনরায় চালাতে আপনার মাউস বাম এবং ডান সরান. একে স্ক্রাবিং বলা হয় এবং এটি অ্যানিমেশনের অগ্রগতি ম্যানুয়ালি বিশ্লেষণের জন্য দরকারী।

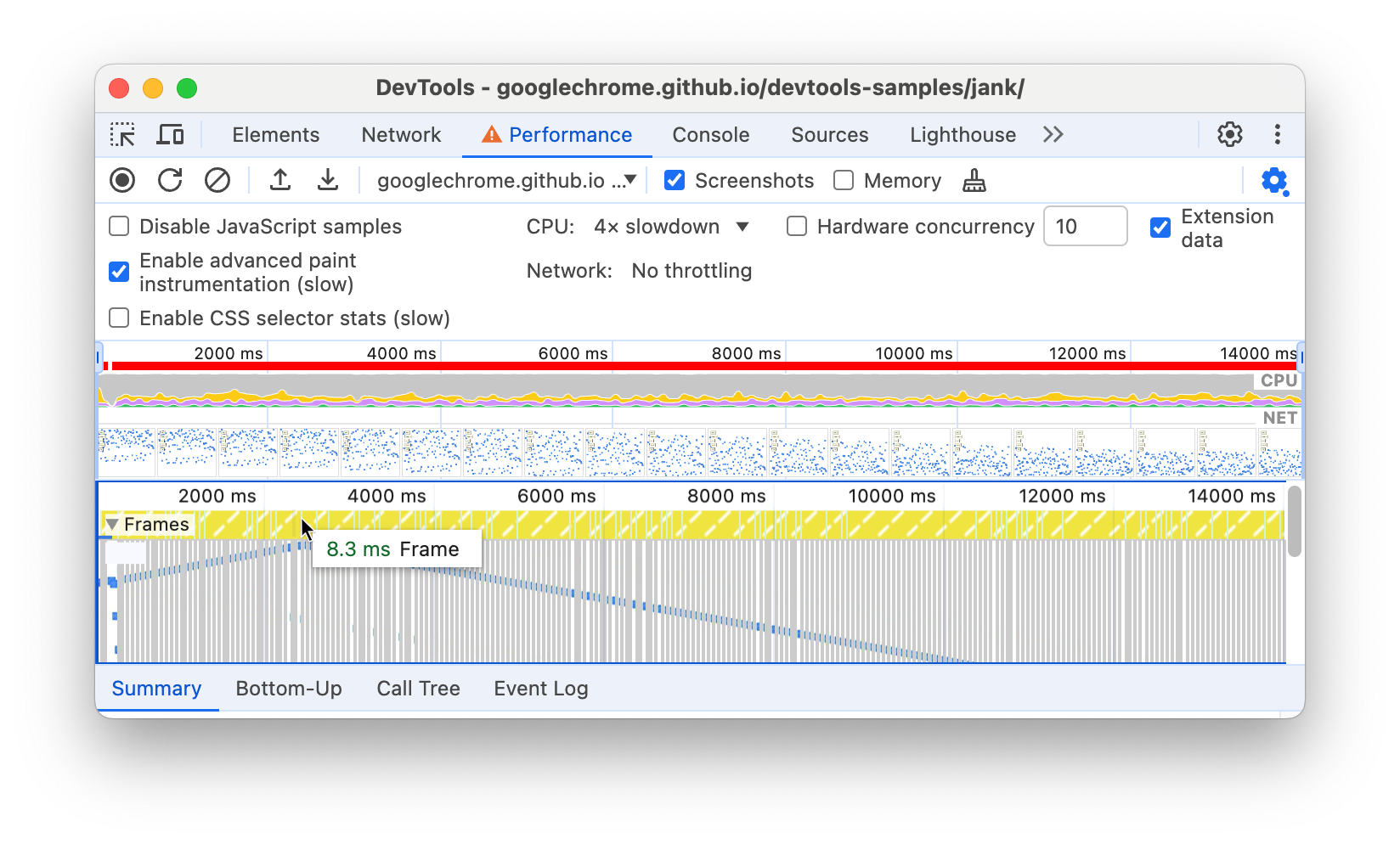
ফ্রেম বিভাগে, সবুজ স্কোয়ারগুলির একটিতে আপনার মাউস ঘোরান৷ DevTools আপনাকে সেই নির্দিষ্ট ফ্রেমের জন্য FPS দেখায়। প্রতিটি ফ্রেম সম্ভবত 60 FPS এর লক্ষ্যের নিচে।

অবশ্যই, এই ডেমোর সাথে, এটি বেশ স্পষ্ট যে পৃষ্ঠাটি ভাল পারফর্ম করছে না। কিন্তু বাস্তব পরিস্থিতিতে, এটি এতটা স্পষ্ট নাও হতে পারে, তাই পরিমাপ করার জন্য এই সমস্ত সরঞ্জাম থাকা কাজে আসে।
বোনাস: FPS মিটার খুলুন
আরেকটি সহজ টুল হল এফপিএস মিটার , যা পৃষ্ঠাটি চলার সাথে সাথে FPS এর জন্য রিয়েল-টাইম অনুমান প্রদান করে।
- কমান্ড মেনু খুলতে Command + Shift + P (Mac) বা Control + Shift + P (উইন্ডোজ, লিনাক্স) টিপুন।
- কমান্ড মেনুতে
Renderingটাইপ করা শুরু করুন এবং শো রেন্ডারিং নির্বাচন করুন। রেন্ডারিং প্যানেলে, রেন্ডারিং পরিসংখ্যান দেখান সক্ষম করুন। আপনার ভিউপোর্টের উপরের ডানদিকে একটি নতুন ওভারলে প্রদর্শিত হবে।

FPS মিটার নিষ্ক্রিয় করুন এবং রেন্ডারিং প্যানেল বন্ধ করতে Escape টিপুন। আপনি এই টিউটোরিয়ালে এটি ব্যবহার করবেন না।
বাধা খুঁজুন
এখন যেহেতু আপনি পরিমাপ করেছেন এবং যাচাই করেছেন যে অ্যানিমেশনটি ভালভাবে কাজ করছে না, উত্তর দেওয়ার জন্য পরবর্তী প্রশ্ন হল: কেন?
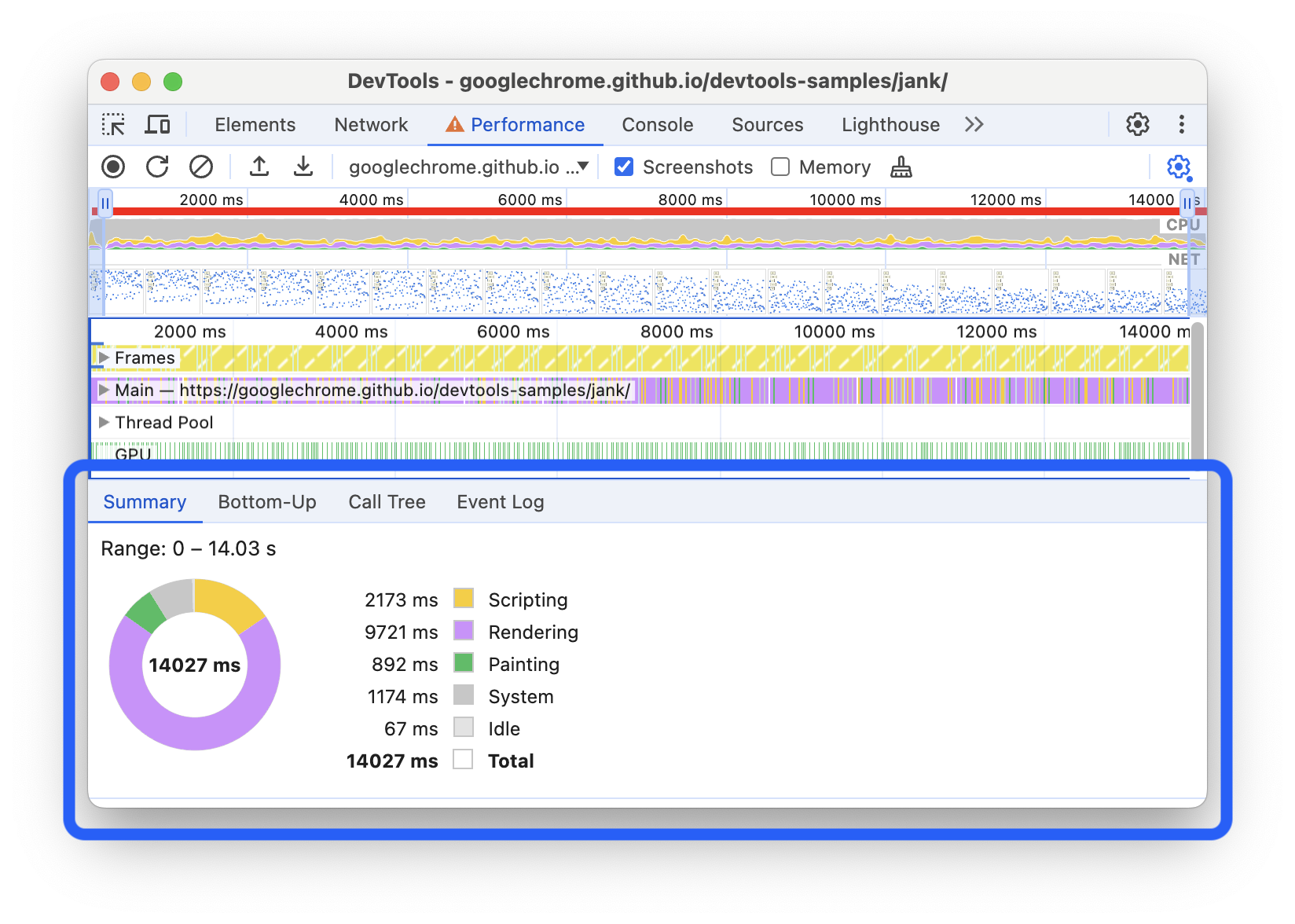
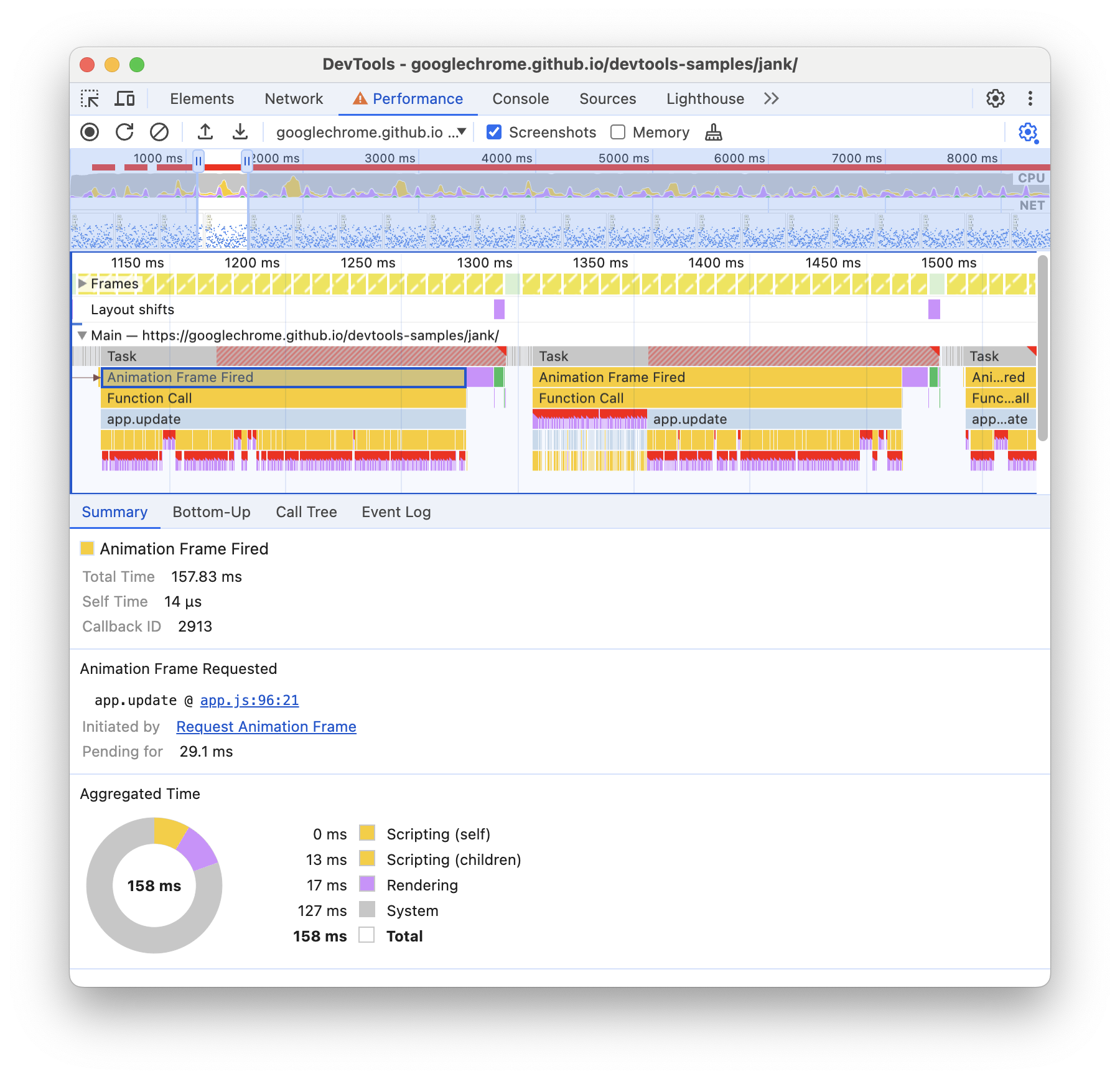
সারাংশ ট্যাব নোট করুন. যখন কোনো ইভেন্ট নির্বাচন করা হয় না, এই ট্যাবটি আপনাকে কার্যকলাপের একটি ভাঙ্গন দেখায়। পেজটি তার বেশিরভাগ সময় রেন্ডার করতে ব্যয় করে। যেহেতু পারফরম্যান্স হল কম কাজ করার শিল্প, আপনার লক্ষ্য হল রেন্ডারিং কাজ করার সময় ব্যয় করা কমানো।

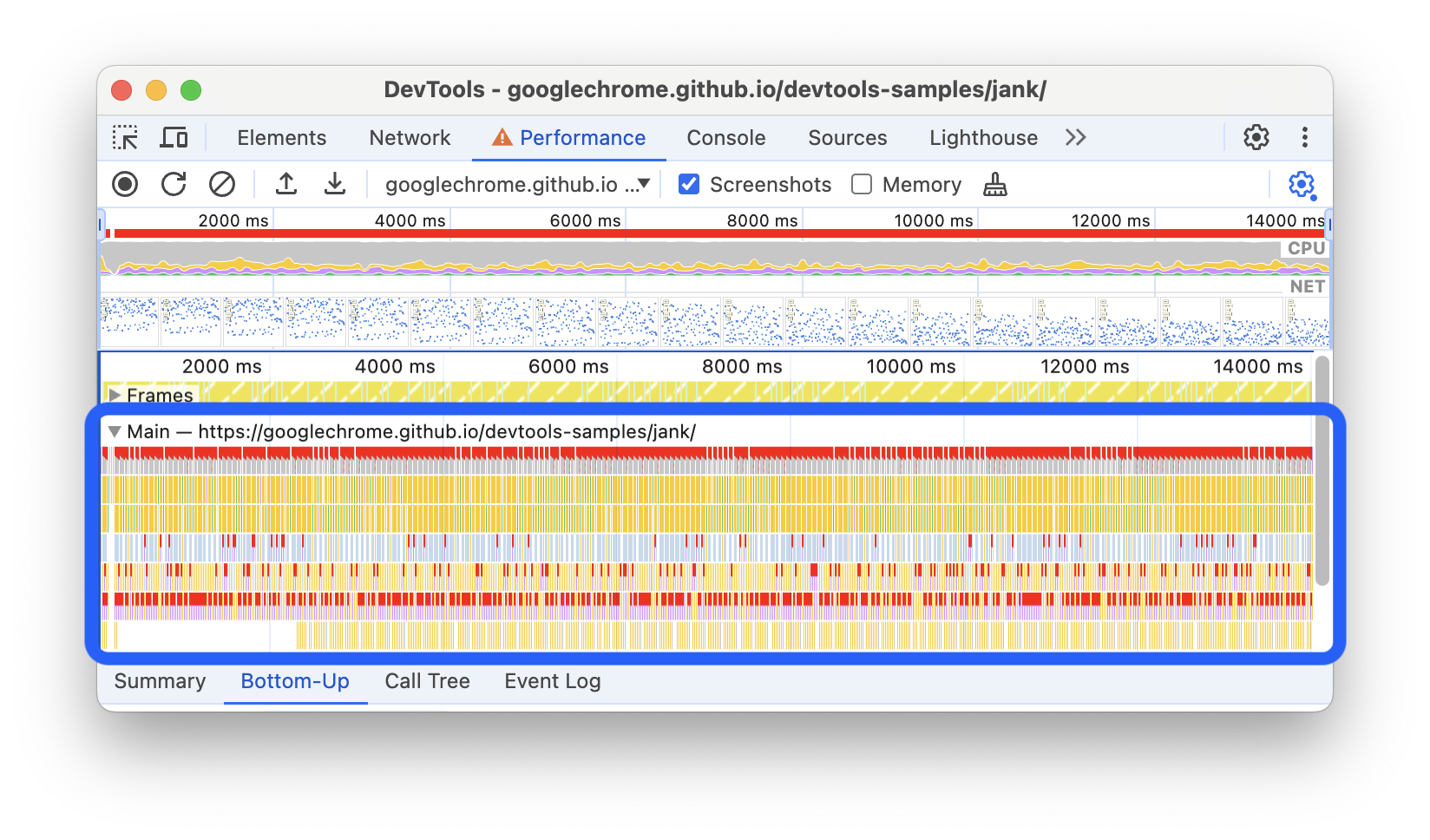
প্রধান বিভাগটি প্রসারিত করুন। DevTools আপনাকে সময়ের সাথে সাথে প্রধান থ্রেডে কার্যকলাপের একটি ফ্লেম চার্ট দেখায়। এক্স-অক্ষ সময়ের সাথে রেকর্ডিং প্রতিনিধিত্ব করে। প্রতিটি বার একটি ইভেন্ট প্রতিনিধিত্ব করে। একটি বিস্তৃত বার মানে সেই ইভেন্টটি বেশি সময় নেয়। y-অক্ষ কল স্ট্যাকের প্রতিনিধিত্ব করে। যখন আপনি ইভেন্টগুলি একে অপরের উপরে স্তুপীকৃত দেখেন, তখন এর অর্থ হল উপরের ইভেন্টগুলি নিম্ন ইভেন্টগুলি ঘটিয়েছে।

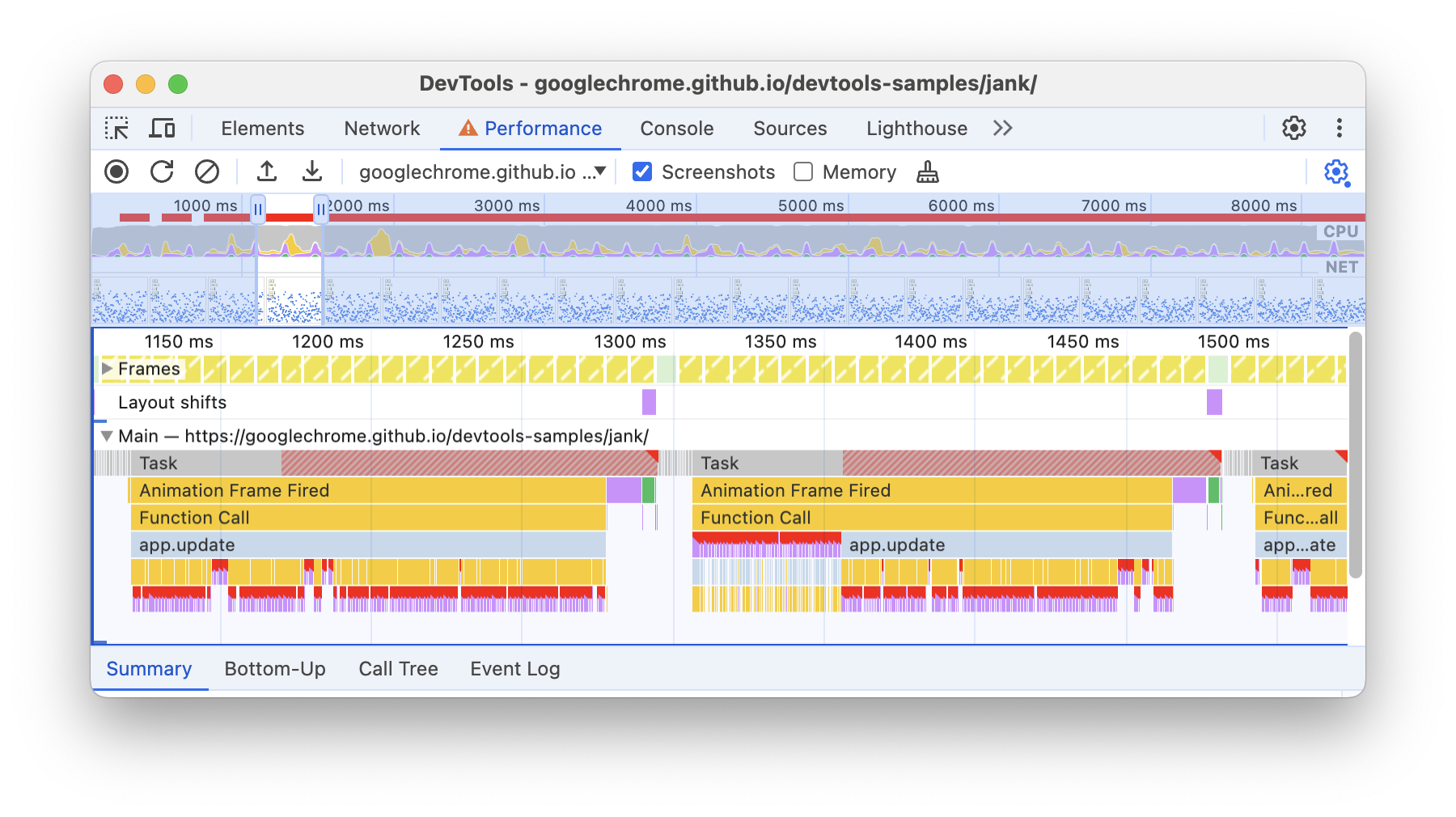
রেকর্ডিং এ অনেক তথ্য আছে. একটি একক অ্যানিমেশন ফ্রেম ফায়ারড ইভেন্টে জুম ইন করুন ওভারভিউতে আপনার মাউসকে ক্লিক করে, ধরে রাখুন এবং টেনে আনুন, যেটি বিভাগ যা FPS , CPU , এবং NET চার্টগুলি অন্তর্ভুক্ত করে৷ মূল বিভাগ এবং সারাংশ ট্যাব শুধুমাত্র রেকর্ডিংয়ের নির্বাচিত অংশের জন্য তথ্য প্রদর্শন করে।

টাস্ক এবং লেআউট ইভেন্টের উপরের ডানদিকে লাল ত্রিভুজটি নোট করুন। যখনই আপনি একটি লাল ত্রিভুজ দেখতে পান, এটি একটি সতর্কতা যে এই ইভেন্টের সাথে সম্পর্কিত একটি সমস্যা হতে পারে৷ একটি টাস্কে একটি লাল ত্রিভুজ মানে এটি একটি দীর্ঘ টাস্ক ছিল।
অ্যানিমেশন ফ্রেম ফায়ারড ইভেন্টে ক্লিক করুন। সারাংশ ট্যাব এখন আপনাকে সেই ইভেন্ট সম্পর্কে তথ্য দেখায়। Initiated by এর পাশের লিঙ্কে ক্লিক করলে DevTools সেই ইভেন্টটিকে হাইলাইট করে যা অ্যানিমেশন ফ্রেম ফায়ারড ইভেন্টটি শুরু করেছে। এছাড়াও app.update @ লিঙ্কটি নোট করুন। এতে ক্লিক করলে আপনি সোর্স কোডের প্রাসঙ্গিক লাইনে চলে যাবেন।

app.update ইভেন্টের অধীনে, বেগুনি ইভেন্টের একটি গুচ্ছ রয়েছে। যদি সেগুলি আরও চওড়া হত, তাহলে মনে হবে যেন প্রত্যেকের গায়ে একটি লাল ত্রিভুজ থাকতে পারে। এখন বেগুনি লেআউট ইভেন্টগুলির একটিতে ক্লিক করুন। DevTools সারাংশ ট্যাবে ইভেন্ট সম্পর্কে আরও তথ্য প্রদান করে। প্রকৃতপক্ষে, জোরপূর্বক রিফ্লো সম্পর্কে একটি সতর্কতা রয়েছে (লেআউটের জন্য আরেকটি শব্দ)।
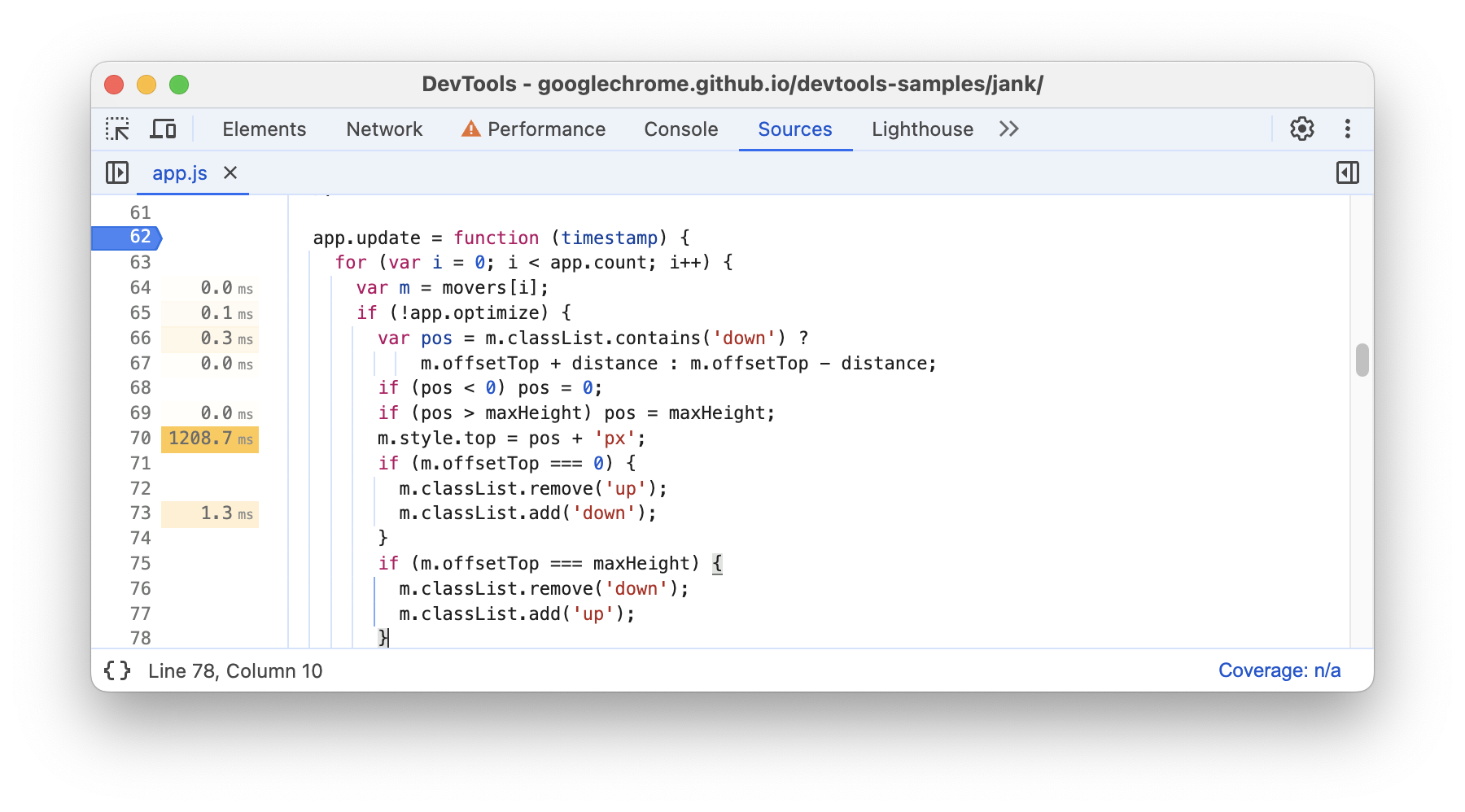
সারাংশ ট্যাবে, অ্যানিমেশন ফ্রেম অনুরোধের অধীনে app.update @ এর পাশের লিঙ্কে ক্লিক করুন। DevTools আপনাকে কোডের লাইনে নিয়ে যায় যা লেআউটটিকে বাধ্য করে।

উফফ! এটি গ্রহণ করার জন্য অনেক কিছু ছিল, কিন্তু রানটাইম পারফরম্যান্স বিশ্লেষণের জন্য আপনার এখন মৌলিক কর্মপ্রবাহের একটি শক্ত ভিত্তি রয়েছে। ভাল কাজ.
বোনাস: অপ্টিমাইজ করা সংস্করণ বিশ্লেষণ করুন
আপনি এইমাত্র শিখেছেন এমন কর্মপ্রবাহ এবং সরঞ্জামগুলি ব্যবহার করে, অপ্টিমাইজ করা কোডটি সক্ষম করতে ডেমোতে অপ্টিমাইজ ক্লিক করুন, অন্য একটি পারফরম্যান্স রেকর্ডিং নিন এবং তারপরে ফলাফলগুলি বিশ্লেষণ করুন৷ উন্নত ফ্রেমরেট থেকে শুরু করে প্রধান বিভাগের ফ্লেম চার্টে ইভেন্ট হ্রাস পর্যন্ত, আপনি দেখতে পাচ্ছেন যে অ্যাপের অপ্টিমাইজ করা সংস্করণটি অনেক কম কাজ করে, যার ফলে আরও ভাল পারফরম্যান্স পাওয়া যায়।
পরবর্তী পদক্ষেপ
কর্মক্ষমতা বোঝার ভিত্তি হল রেল মডেল। এই মডেলটি আপনাকে পারফরম্যান্স মেট্রিক্স শেখায় যা আপনার ব্যবহারকারীদের জন্য সবচেয়ে গুরুত্বপূর্ণ। আরও জানতে RAIL মডেলের সাথে কর্মক্ষমতা পরিমাপ দেখুন।
পারফরম্যান্স প্যানেলের সাথে আরও আরামদায়ক হতে, অনুশীলনটি নিখুঁত করে তোলে। আপনার নিজস্ব পৃষ্ঠাগুলি প্রোফাইল করার চেষ্টা করুন এবং ফলাফলগুলি বিশ্লেষণ করুন৷ আপনার ফলাফল সম্পর্কে আপনার কোনো প্রশ্ন থাকলে, google-chrome-devtools এর সাথে ট্যাগ করা একটি স্ট্যাক ওভারফ্লো প্রশ্ন খুলুন । সম্ভব হলে স্ক্রিনশট বা পুনরুত্পাদনযোগ্য পৃষ্ঠার লিঙ্ক অন্তর্ভুক্ত করুন।
রানটাইম পারফরম্যান্সে একজন বিশেষজ্ঞ হওয়ার জন্য, আপনাকে শিখতে হবে কিভাবে ব্রাউজার এইচটিএমএল, সিএসএস এবং জেএসকে একটি স্ক্রিনে পিক্সেলে অনুবাদ করে। শুরু করার সেরা জায়গা হল রেন্ডারিং পারফরম্যান্স ওভারভিউ । একটি ফ্রেমের অ্যানাটমি আরও বিশদে ডুব দেয়।
শেষ, রানটাইম কর্মক্ষমতা উন্নত করার অনেক উপায় আছে। এই টিউটোরিয়ালটি আপনাকে পারফরম্যান্স প্যানেলের মাধ্যমে একটি ফোকাসড ট্যুর দেওয়ার জন্য একটি নির্দিষ্ট অ্যানিমেশন বাধার উপর ফোকাস করেছে, তবে এটি আপনার সম্মুখীন হতে পারে এমন অনেক বাধাগুলির মধ্যে একটি মাত্র। রেন্ডারিং পারফরম্যান্স সিরিজের বাকি অংশে রানটাইম পারফরম্যান্সের বিভিন্ন দিক উন্নত করার জন্য অনেক ভালো টিপস রয়েছে, যেমন:


