এই পৃষ্ঠাটি কর্মক্ষমতা বিশ্লেষণ সম্পর্কিত Chrome DevTools বৈশিষ্ট্যগুলির একটি বিস্তৃত রেফারেন্স।
Chrome DevTools ব্যবহার করে কীভাবে কোনও পৃষ্ঠার কর্মক্ষমতা বিশ্লেষণ করতে হয় তার নির্দেশিত টিউটোরিয়ালের জন্য রানটাইম কর্মক্ষমতা বিশ্লেষণ করুন দেখুন।
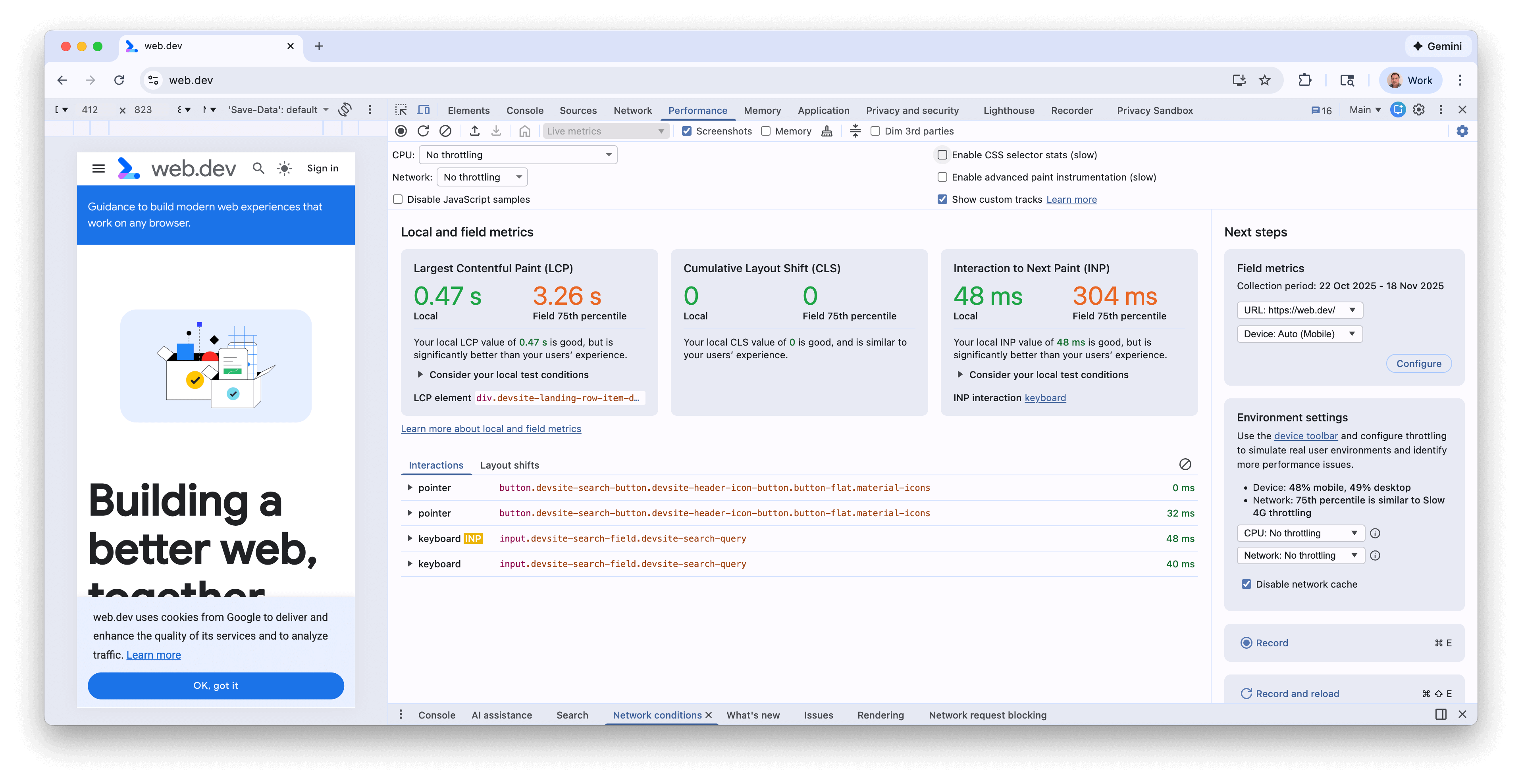
লাইভ মেট্রিক্স স্ক্রিন
যখন আপনি প্রথমবার পারফরম্যান্স প্যানেলটি খুলবেন তখন আপনাকে লাইভ মেট্রিক্স স্ক্রিনটি উপস্থাপন করা হবে যা আপনাকে তিনটি কোর ওয়েব ভাইটাল ব্যবহার করে বর্তমান পৃষ্ঠার একটি তাৎক্ষণিক পারফরম্যান্স সারাংশ দেবে।

আপনি যখন পৃষ্ঠার সাথে ইন্টারঅ্যাক্ট করবেন এবং নতুন পৃষ্ঠাগুলিতে নেভিগেট করবেন তখন মেট্রিক্স আপডেট হবে। এটি পারফরম্যান্স সমস্যাগুলি সনাক্ত করার একটি ভাল উপায়—বিশেষ করে INP এবং CLS-এর ক্ষেত্রে যদি সেগুলি শুধুমাত্র নির্দিষ্ট পরিস্থিতিতে দেখা দেয়। একবার পারফরম্যান্স সমস্যাটি ধারাবাহিকভাবে পুনরাবৃত্তি হলে আপনি অন্তর্নিহিত সমস্যাটি ডিবাগ করার জন্য আরও বিশদ পেতে একটি ট্রেস রেকর্ড করতে পারেন।
লাইভ মেট্রিক্স স্ক্রিন বৈশিষ্ট্য
লাইভ মেট্রিক্স স্ক্রিনে মেট্রিক্স ছাড়াও নিম্নলিখিত বৈশিষ্ট্যগুলি রয়েছে:
- ফিল্ড মেট্রিক্স প্যানেলে সক্রিয় থাকলে CrUX থেকে ফিল্ড মেট্রিক্স।
- স্থানীয় এবং ক্ষেত্র মেট্রিক্সের মধ্যে উল্লেখযোগ্য পার্থক্যের একটি সারসংক্ষেপ।
- LCP উপাদান, যা পৃষ্ঠায় এটি হাইলাইট করার জন্য ঘোরানো যেতে পারে।
- CLS ক্লাস্টার এবং INP ধরণের বিবরণ
- মেট্রিক্স ঘোরানোর বিষয়ে আরও বিশদ (উদাহরণস্বরূপ, LCP এবং INP সাবপার্ট এবং ফিল্ড হিস্টোগ্রাম)
- একটি ইন্টারঅ্যাকশন এবং লেআউট ইতিহাস রেকর্ডকারী প্যানেল বা ইন্টারঅ্যাকশন এবং লেআউট পরিবর্তনগুলিকে স্থানান্তর করে ।
- একটি ফিল্ড মেট্রিক্স প্যানেল যেখানে CrUX ডেটা চালু করা যেতে পারে, সেই ডেটার সময়কালের বিশদ বিবরণ, উৎস এবং URL ডেটা (যেখানে উপলব্ধ) এবং ডেস্কটপ এবং মোবাইল ডেটার মধ্যে স্যুইচ করার ক্ষমতা।
- CrUX ডেটার উপর ভিত্তি করে কোন ডিভাইস, CPU এবং নেটওয়ার্ক থ্রটলিং ব্যবহার করতে হবে তার নির্দেশিকা সহ একটি পরিবেশ সেটিংস প্যানেল।
আরও বিস্তারিত জানার জন্য DevTools ব্লগ পোস্টে আপনার স্থানীয় এবং বাস্তব-ব্যবহারকারী Core Web Vitals কর্মক্ষমতা পর্যবেক্ষণ করুন দেখুন ।
রেকর্ড পারফর্ম্যান্স
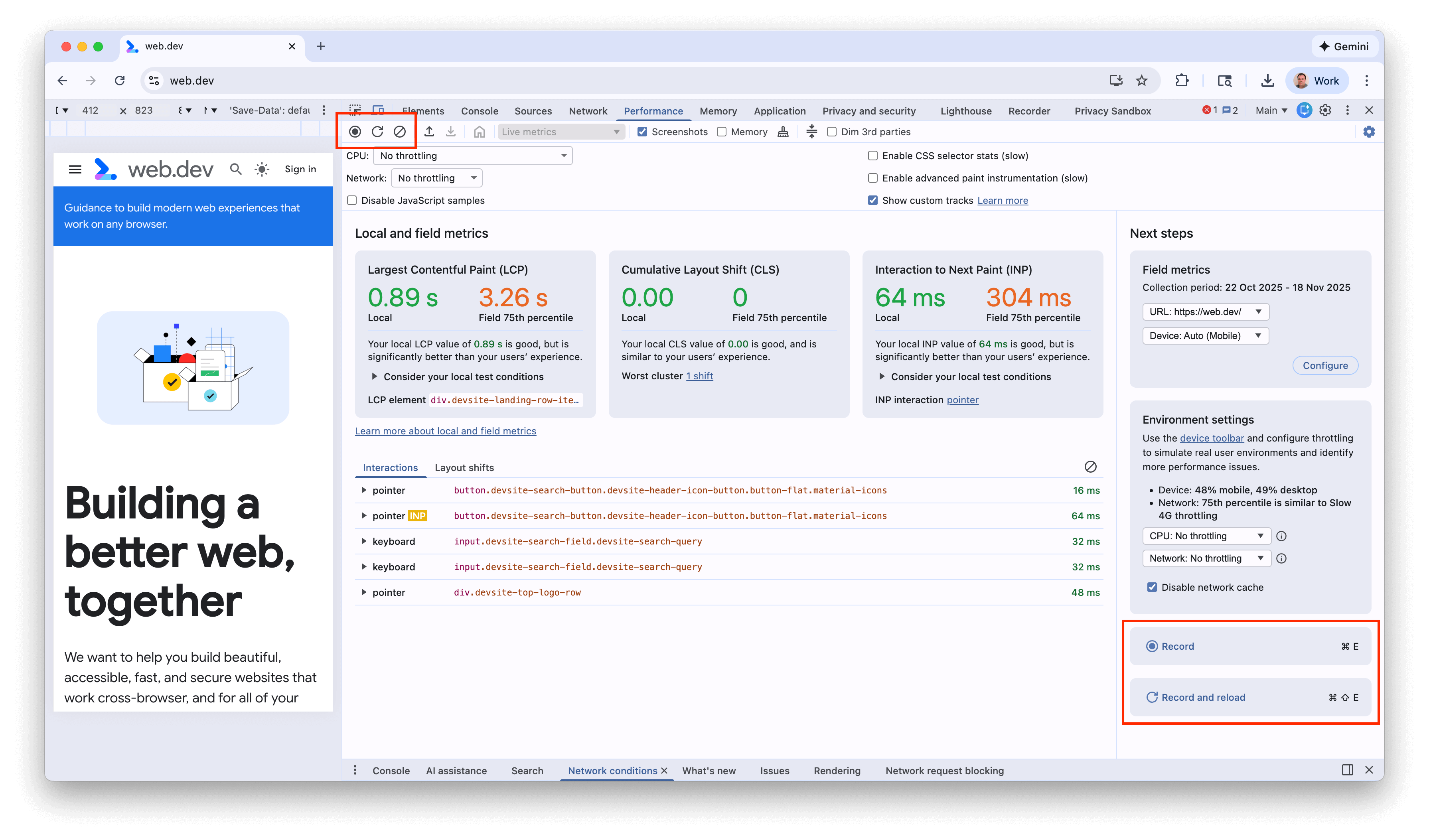
আপনি স্ক্রিনের উপরের বাম দিকের বোতামগুলি ব্যবহার করে রানটাইম রেকর্ড করতে পারেন বা কর্মক্ষমতা লোড করতে পারেন, অথবা ডানদিকের বোতামটি ব্যবহার করতে পারেন:

রেকর্ড রানটাইম পারফর্ম্যান্স
যখন আপনি কোনও পৃষ্ঠা লোড হওয়ার পরিবর্তে চলমান অবস্থায় তার কর্মক্ষমতা বিশ্লেষণ করতে চান, তখন রানটাইম কর্মক্ষমতা রেকর্ড করুন।
- আপনি যে পৃষ্ঠাটি বিশ্লেষণ করতে চান সেখানে যান।
- DevTools-এ Performance ট্যাবে ক্লিক করুন।
- রেকর্ড ক্লিক করুন
 .
. - পৃষ্ঠার সাথে ইন্টার্যাক্ট করুন। DevTools আপনার ইন্টার্যাকশনের ফলে ঘটে যাওয়া সমস্ত পৃষ্ঠার কার্যকলাপ রেকর্ড করে।
- রেকর্ডিং বন্ধ করতে আবার রেকর্ডে ক্লিক করুন অথবা থামুন এ ক্লিক করুন।
রেকর্ড লোড কর্মক্ষমতা
যখন আপনি কোনও পৃষ্ঠা লোড হওয়ার সময় তার কর্মক্ষমতা বিশ্লেষণ করতে চান, তখন লোড কর্মক্ষমতা রেকর্ড করুন, চলমান থাকার পরিবর্তে।
- আপনি যে পৃষ্ঠাটি বিশ্লেষণ করতে চান সেখানে যান।
- DevTools এর পারফরম্যান্স প্যানেলটি খুলুন।
- রেকর্ড ক্লিক করুন এবং পুনরায় লোড করুন
 । DevTools প্রথমে অবশিষ্ট স্ক্রিনশট এবং ট্রেস মুছে ফেলার জন্য
। DevTools প্রথমে অবশিষ্ট স্ক্রিনশট এবং ট্রেস মুছে ফেলার জন্য about:blankএ নেভিগেট করে। তারপর DevTools পৃষ্ঠাটি পুনরায় লোড হওয়ার সময় পারফরম্যান্স মেট্রিক্স রেকর্ড করে এবং লোড শেষ হওয়ার কয়েক সেকেন্ড পরে স্বয়ংক্রিয়ভাবে রেকর্ডিং বন্ধ করে দেয়।
DevTools রেকর্ডিংয়ের সেই অংশে স্বয়ংক্রিয়ভাবে জুম করে যেখানে বেশিরভাগ কার্যকলাপ ঘটেছে।

এই উদাহরণে, পারফরম্যান্স প্যানেল পৃষ্ঠা লোডের সময় কার্যকলাপ দেখায়।
রেকর্ডিং করার সময় স্ক্রিনশট ক্যাপচার করুন
রেকর্ডিংয়ের সময় প্রতিটি ফ্রেমের স্ক্রিনশট ক্যাপচার করতে স্ক্রিনশট চেকবক্সটি সক্ষম করুন।
স্ক্রিনশটগুলির সাথে কীভাবে ইন্টারঅ্যাক্ট করতে হয় তা জানতে একটি স্ক্রিনশট দেখুন দেখুন।
রেকর্ডিংয়ের সময় জোর করে আবর্জনা সংগ্রহ করুন
যখন আপনি একটি পৃষ্ঠা রেকর্ড করছেন, তখন আবর্জনা সংগ্রহের জন্য জোর করে আবর্জনা সংগ্রহ করতে "আবর্জনা সংগ্রহ করুন এ ক্লিক করুন।
রেকর্ডিং সেটিংস দেখান
ক্যাপচার সেটিংসে ক্লিক করুন ![]() DevTools কীভাবে পারফরম্যান্স রেকর্ডিং ক্যাপচার করে তার সাথে সম্পর্কিত আরও সেটিংস প্রকাশ করতে।
DevTools কীভাবে পারফরম্যান্স রেকর্ডিং ক্যাপচার করে তার সাথে সম্পর্কিত আরও সেটিংস প্রকাশ করতে।

জাভাস্ক্রিপ্ট নমুনা অক্ষম করুন
ডিফল্টরূপে, রেকর্ডিংয়ের মেইন ট্র্যাকটিতে রেকর্ডিংয়ের সময় কল করা জাভাস্ক্রিপ্ট ফাংশনগুলির বিস্তারিত কল স্ট্যাক প্রদর্শিত হয়। এই কল স্ট্যাকগুলি অক্ষম করতে:
- ক্যাপচার সেটিংস খুলুন।
মেনু। রেকর্ডিং সেটিংস দেখান দেখুন।
- জাভাস্ক্রিপ্ট নমুনা নিষ্ক্রিয় করুন চেকবক্সটি সক্রিয় করুন।
- পৃষ্ঠাটির একটি রেকর্ডিং নিন।
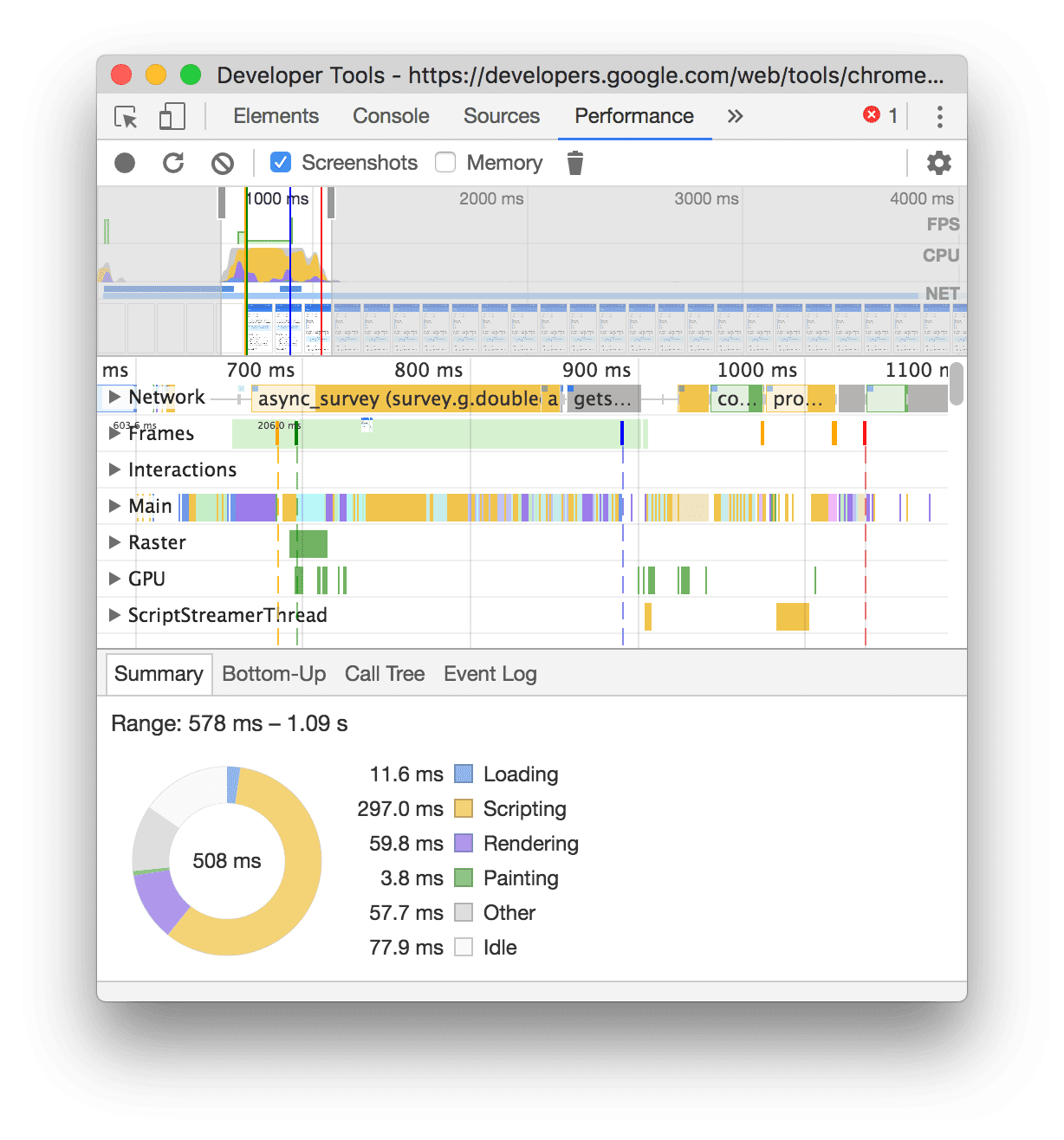
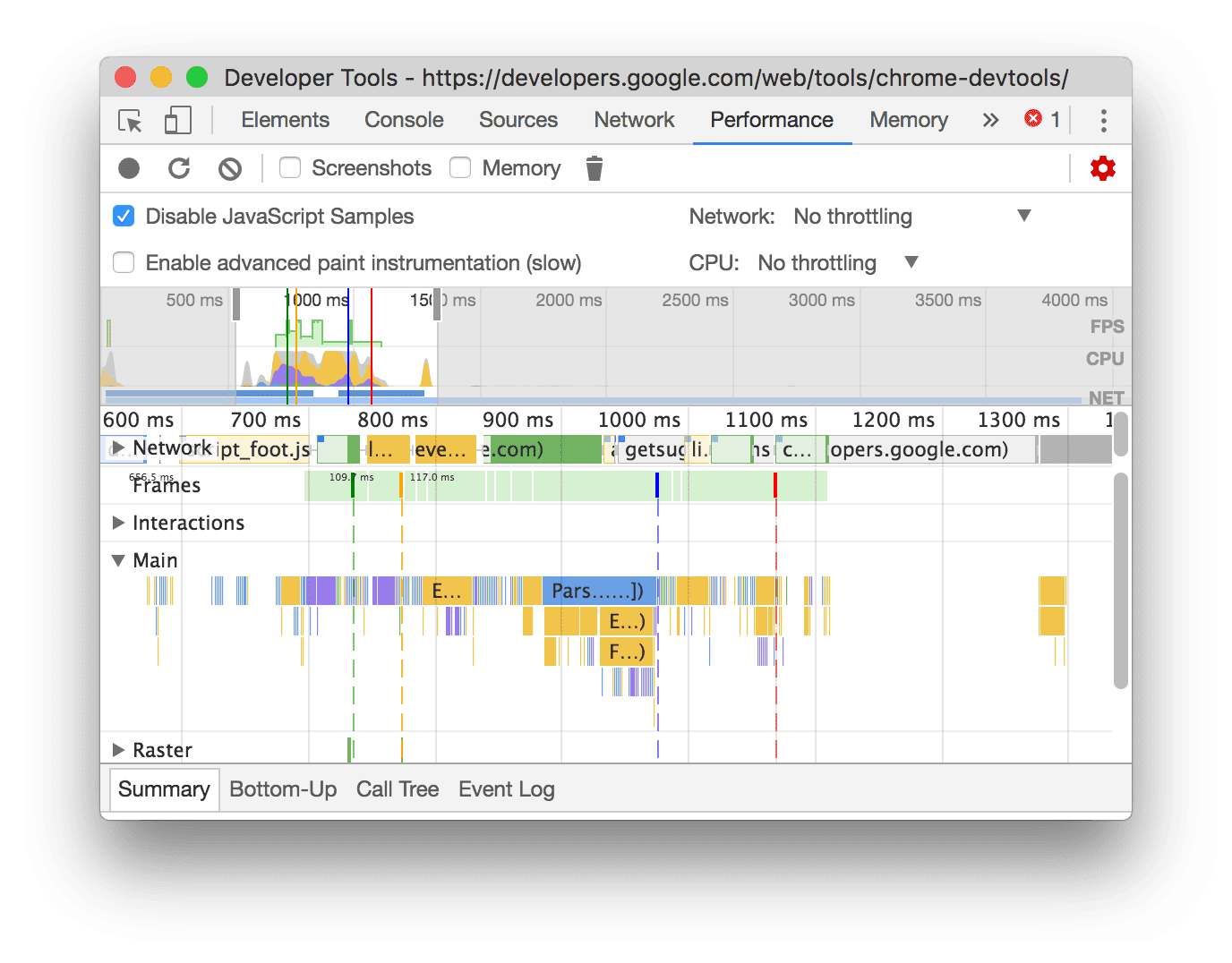
নিম্নলিখিত স্ক্রিনশটগুলি জাভাস্ক্রিপ্ট নমুনা নিষ্ক্রিয় এবং সক্রিয় করার মধ্যে পার্থক্য দেখায়। নমুনা নিষ্ক্রিয় করা হলে রেকর্ডিংয়ের মূল ট্র্যাকটি অনেক ছোট হয়, কারণ এটি সমস্ত জাভাস্ক্রিপ্ট কল স্ট্যাক বাদ দেয়।

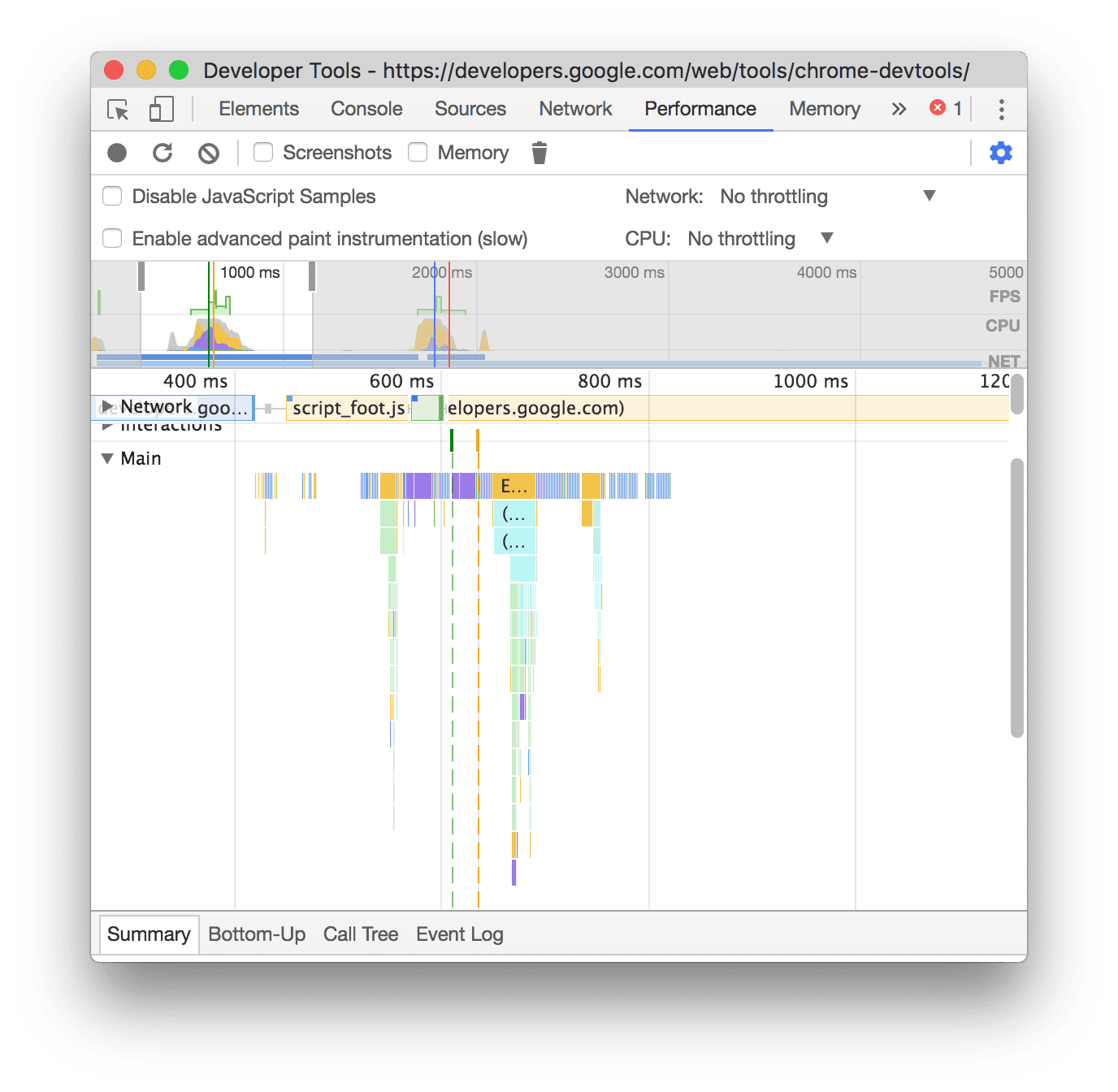
এই উদাহরণে অক্ষম JS নমুনা সহ একটি রেকর্ডিং দেখানো হয়েছে।

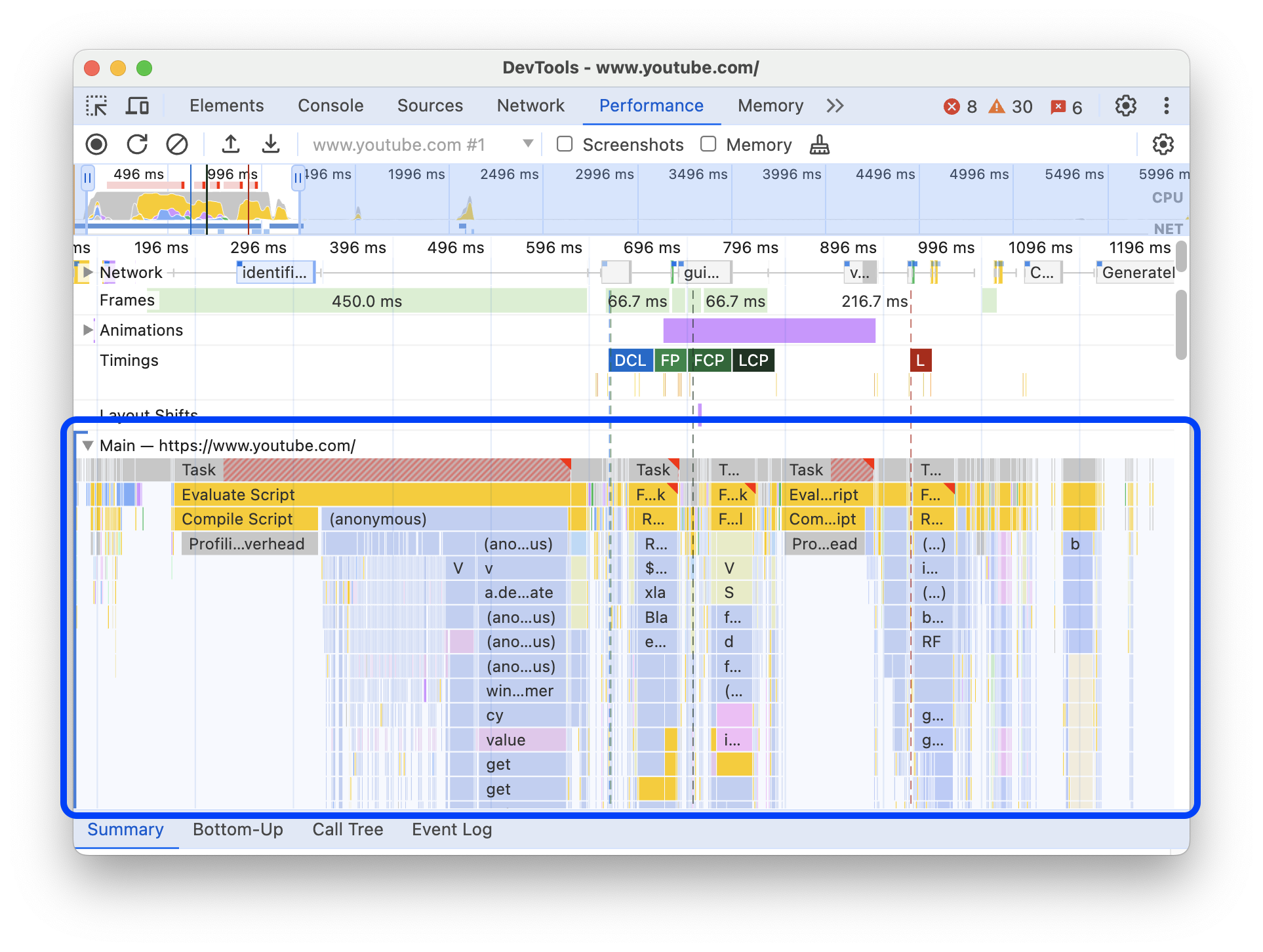
এই উদাহরণে সক্রিয় JS নমুনা সহ একটি রেকর্ডিং দেখানো হয়েছে।
রেকর্ডিং করার সময় নেটওয়ার্ক থ্রোটল করুন
রেকর্ডিংয়ের সময় নেটওয়ার্ক থ্রোটল করতে:
- ক্যাপচার সেটিংস খুলুন।
মেনু। রেকর্ডিং সেটিংস দেখান দেখুন।
- নেটওয়ার্ককে থ্রটলিংয়ের নির্বাচিত স্তরে সেট করুন।
ড্রপ-ডাউন মেনুতে, পারফরম্যান্স প্যানেল একটি ডিফল্ট থ্রটলিং প্রিসেট অথবা ফিল্ড ডেটার উপর ভিত্তি করে আপনার ব্যবহারকারীদের অভিজ্ঞতার সাথে আনুমানিক একটি প্রিসেট সুপারিশ করতে পারে।
রেকর্ডিং করার সময় CPU থ্রোটল করুন
রেকর্ডিংয়ের সময় CPU থ্রোটল করার জন্য:
- ক্যাপচার সেটিংস খুলুন।
মেনু। রেকর্ডিং সেটিংস দেখান দেখুন।
- সিপিইউকে থ্রটলিংয়ের নির্বাচিত স্তরে সেট করুন।
থ্রটলিং আপনার কম্পিউটারের ক্ষমতার সাথে সম্পর্কিত। উদাহরণস্বরূপ, 2x স্লোডাউন বিকল্পটি আপনার CPU-কে তার স্বাভাবিক ক্ষমতার চেয়ে 2 গুণ ধীর করে তোলে। DevTools মোবাইল ডিভাইসের CPU গুলিকে সত্যিকার অর্থে সিমুলেট করতে পারে না, কারণ মোবাইল ডিভাইসের স্থাপত্য ডেস্কটপ এবং ল্যাপটপের থেকে অনেক আলাদা।
ড্রপ-ডাউন মেনুতে, পারফরম্যান্স প্যানেল একটি ডিফল্ট থ্রটলিং প্রিসেট অথবা ফিল্ড ডেটার উপর ভিত্তি করে আপনার ব্যবহারকারীদের অভিজ্ঞতার সাথে আনুমানিক একটি প্রিসেট সুপারিশ করতে পারে।
CSS নির্বাচক পরিসংখ্যান সক্ষম করুন
দীর্ঘ সময় ধরে চলমান Recalculate Style ইভেন্টের সময় আপনার CSS নিয়ম নির্বাচকদের পরিসংখ্যান দেখতে:
- ক্যাপচার সেটিংস খুলুন।
মেনু। রেকর্ডিং সেটিংস দেখান দেখুন।
- CSS নির্বাচক পরিসংখ্যান সক্ষম করুন চেকবক্সটি চেক করুন।
আরও বিস্তারিত জানার জন্য, Recalculate Style ইভেন্টের সময় CSS নির্বাচকের কর্মক্ষমতা কীভাবে বিশ্লেষণ করবেন তা দেখুন।
উন্নত রঙের যন্ত্র চালু করুন
বিস্তারিত রঙের যন্ত্র দেখতে:
- ক্যাপচার সেটিংস খুলুন।
মেনু। রেকর্ডিং সেটিংস দেখান দেখুন।
- উন্নত পেইন্ট ইন্সট্রুমেন্টেশন সক্ষম করুন চেকবক্সটি চেক করুন।
পেইন্ট তথ্যের সাথে কীভাবে ইন্টারঅ্যাক্ট করতে হয় তা জানতে, লেয়ার দেখুন এবং পেইন্ট প্রোফাইলার দেখুন ।
কাস্টম ট্র্যাকগুলি দেখান
DevTools এক্সটেনসিবিলিটি API ব্যবহার করে আরও কাস্টমাইজ করা যেতে পারে এমন কাস্টম ট্র্যাকগুলি সক্ষম করে।
পূর্ববর্তী রেকর্ডিং সাফ করুন
রেকর্ডিং করার পর, "রেকর্ডিং সাফ করুন" টিপুন ![]() পারফরম্যান্স প্যানেল থেকে সেই রেকর্ডিংটি সাফ করতে।
পারফরম্যান্স প্যানেল থেকে সেই রেকর্ডিংটি সাফ করতে।
একটি পারফর্ম্যান্স রেকর্ডিং বিশ্লেষণ করুন
রানটাইম পারফরম্যান্স রেকর্ড করার পরে অথবা লোড পারফরম্যান্স রেকর্ড করার পরে, পারফরম্যান্স প্যানেলটি যা ঘটেছে তার পারফরম্যান্স বিশ্লেষণের জন্য প্রচুর ডেটা সরবরাহ করে।
একটি রেকর্ডিং টীকা করুন এবং শেয়ার করুন
অ্যানোটেট দেখুন এবং আপনার কর্মক্ষমতা ফলাফল শেয়ার করুন ।
কার্যকর অন্তর্দৃষ্টি পান
পারফরম্যান্স প্যানেলে লাইটহাউস রিপোর্টে প্রকাশিত পারফরম্যান্স অন্তর্দৃষ্টি অন্তর্ভুক্ত থাকে। এই অন্তর্দৃষ্টিগুলি পারফরম্যান্স উন্নত করার উপায়গুলি পরামর্শ দিতে পারে এবং নিম্নলিখিত পারফরম্যান্স সমস্যাগুলির উপর নির্দেশিত বিশ্লেষণ প্রদান করতে পারে যেমন LCP এবং INP সাবপার্ট, LCP অনুরোধ আবিষ্কার সমস্যা, তৃতীয় পক্ষ, পাশাপাশি লিগ্যাসি এবং ডুপ্লিকেট জাভাস্ক্রিপ্ট রিসোর্স। সম্পূর্ণ তালিকার জন্য পারফরম্যান্স অন্তর্দৃষ্টি ডকুমেন্টেশন দেখুন।
কোনও সমস্যা শনাক্ত না হলে অন্তর্দৃষ্টিগুলি অদৃশ্য হয়ে যায়। অন্তর্দৃষ্টি ট্যাবটি নীচের অংশে " পাস করা হয়েছে" বিভাগের অধীনে সেগুলি তালিকাভুক্ত করে। যে অন্তর্দৃষ্টিগুলি অদৃশ্য হয়ে যায় সেগুলি তাদের নিজস্ব নির্দিষ্ট বিভাগে তালিকাভুক্ত করা হয়।
অন্তর্দৃষ্টি ব্যবহার করতে:
- একটি পারফর্মেন্স রেকর্ডিং তৈরি করুন ।
- পারফরম্যান্স প্যানেলের বাম সাইডবারে, ইনসাইটস ট্যাবটি খুলুন, বিভিন্ন বিভাগ প্রসারিত করুন এবং এর উপর কার্সার রেখে আইটেমগুলিতে ক্লিক করুন। পারফরম্যান্স প্যানেল ট্রেসে সংশ্লিষ্ট ইভেন্টগুলি হাইলাইট করবে।
রেকর্ডিং নেভিগেট করুন
আপনাকে নেভিগেট করতে সাহায্য করার জন্য, যখন আপনি পারফরম্যান্স ট্রেসের উপর কার্সার রাখেন, তখন পারফরম্যান্স প্যানেল নিম্নলিখিত কাজগুলি করে:
- টাইমলাইন ওভারভিউয়ের উপর কার্সার রাখলে আপনাকে একটি উল্লম্ব মার্কার দেখায় যা সম্পূর্ণ পারফর্ম্যান্স ট্রেস জুড়ে বিস্তৃত।
- যখন আপনি মূল ট্র্যাকের আইটেমগুলির উপর কার্সার রাখেন তখন টাইমলাইন ওভারভিউতে একটি পরিসর হাইলাইট করে।
আপনার পারফর্ম্যান্স রেকর্ডিং নিবিড়ভাবে পরীক্ষা করার জন্য, আপনি একটি রেকর্ডিংয়ের একটি অংশ নির্বাচন করতে পারেন, একটি দীর্ঘ শিখা চার্ট স্ক্রোল করতে পারেন, জুম ইন এবং আউট করতে পারেন এবং জুম স্তরের মধ্যে লাফ দিতে ব্রেডক্রাম্ব ব্যবহার করতে পারেন।
নেভিগেট করতে কীবোর্ড শর্টকাট ব্যবহার করুন
রেকর্ডিং দ্রুত নেভিগেট করার জন্য কীবোর্ড শর্টকাট ব্যবহার করতে, প্রথমে আপনার পছন্দের কীবোর্ড নেভিগেশন স্টাইলটি বেছে নিন।
প্যানেলের উপরের ডানদিকে, ক্লিক করুন শর্টকাট দেখান এবং নিম্নলিখিতগুলির মধ্যে একটি নির্বাচন করুন:
- ক্লাসিক : মাউস হুইল (টাচপ্যাড উপরে বা নীচে) দিয়ে জুম করুন এবং Shift + মাউস হুইল দিয়ে উল্লম্ব স্ক্রোল করুন।
- আধুনিক : মাউস হুইল দিয়ে উল্লম্ব স্ক্রোল, Shift + মাউস হুইল দিয়ে অনুভূমিক স্ক্রোল এবং কমান্ড/কন্ট্রোল + মাউস হুইল দিয়ে জুম।
শর্টকাট ডায়ালগটি আপনাকে উপলব্ধ শর্টকাটগুলির একটি চিটশিটও প্রদান করে।

রেকর্ডিংয়ের একটি অংশ নির্বাচন করুন
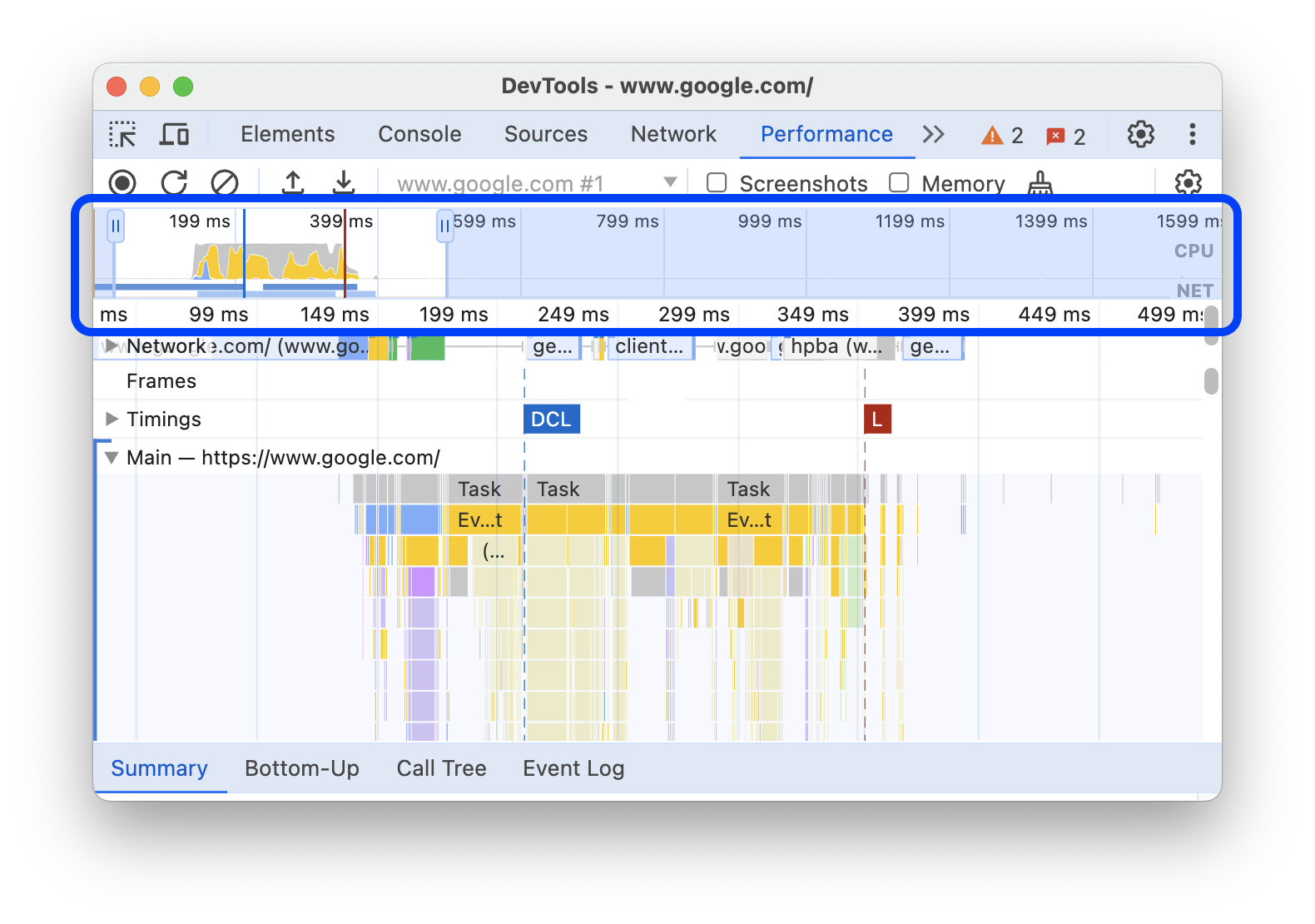
পারফরম্যান্স প্যানেলের অ্যাকশন বারের নীচে এবং রেকর্ডিংয়ের শীর্ষে, আপনি CPU এবং NET চার্ট সহ টাইমলাইন ওভারভিউ বিভাগটি দেখতে পাবেন।

রেকর্ডিংয়ের একটি অংশ নির্বাচন করতে, ক্লিক করে ধরে রাখুন, তারপর টাইমলাইন ওভারভিউ জুড়ে বাম বা ডানদিকে টেনে আনুন।
কীবোর্ড ব্যবহার করে একটি অংশ নির্বাচন করতে:
- মূল ট্র্যাক বা তার প্রতিবেশীদের দিকে মনোনিবেশ করুন।
- জুম ইন, বাম দিকে সরানো, জুম আউট এবং ডান দিকে সরানোর জন্য যথাক্রমে W , A , S , D কী ব্যবহার করুন।
ট্র্যাকপ্যাড ব্যবহার করে একটি অংশ নির্বাচন করতে:
- টাইমলাইন ওভারভিউ বিভাগ বা যেকোনো ট্র্যাক ( প্রধান এবং এর প্রতিবেশী) এর উপর কার্সার রাখুন।
- দুটি আঙুল ব্যবহার করে, জুম কমাতে উপরে সোয়াইপ করুন, বাম দিকে সরাতে বাম দিকে সোয়াইপ করুন, জুম বাড়াতে নিচে সোয়াইপ করুন এবং ডান দিকে সরাতে ডান দিকে সোয়াইপ করুন।
ব্রেডক্রাম্ব তৈরি করুন এবং জুম লেভেলের মধ্যে লাফ দিন
টাইমলাইন ওভারভিউ আপনাকে পরপর একাধিক নেস্টেড ব্রেডক্রাম্ব তৈরি করতে, জুম লেভেল বাড়াতে এবং তারপর জুম লেভেলের মধ্যে অবাধে লাফ দিতে দেয়।
ব্রেডক্রাম্ব তৈরি এবং ব্যবহার করতে:
- টাইমলাইন ওভারভিউতে , রেকর্ডিংয়ের একটি অংশ নির্বাচন করুন ।
- নির্বাচনের উপর কার্সার রাখুন এবং N ms বোতামে ক্লিক করুন। নির্বাচনটি প্রসারিত হয়ে টাইমলাইন ওভারভিউ পূরণ করে। টাইমলাইন ওভারভিউয়ের উপরে ব্রেডক্রাম্বের একটি শৃঙ্খল তৈরি হতে শুরু করে।
- আরেকটি নেস্টেড ব্রেডক্রাম্ব তৈরি করতে আগের দুটি ধাপ পুনরাবৃত্তি করুন। নির্বাচনের পরিসর ৫ মিলিসেকেন্ডের বেশি হলে আপনি ব্রেডক্রাম্ব নেস্ট করা চালিয়ে যেতে পারেন।
- নির্বাচিত জুম লেভেলে যেতে, টাইমলাইন ওভারভিউয়ের উপরে চেইনের সংশ্লিষ্ট ব্রেডক্রাম্বে ক্লিক করুন।
ব্রেডক্রাম্বের চাইল্ডগুলি সরাতে, প্যারেন্ট ব্রেডক্রাম্বে ডান-ক্লিক করুন এবং Remove child breadcrumbs নির্বাচন করুন।
একটি দীর্ঘ শিখা চার্ট স্ক্রোল করুন
মেইন ট্র্যাক বা তার আশেপাশের যেকোনো ট্র্যাকে একটি দীর্ঘ শিখা চার্ট স্ক্রোল করতে, ক্লিক করে ধরে রাখুন, তারপর আপনি যা খুঁজছেন তা দৃশ্যমান না হওয়া পর্যন্ত যেকোনো দিকে টেনে আনুন।
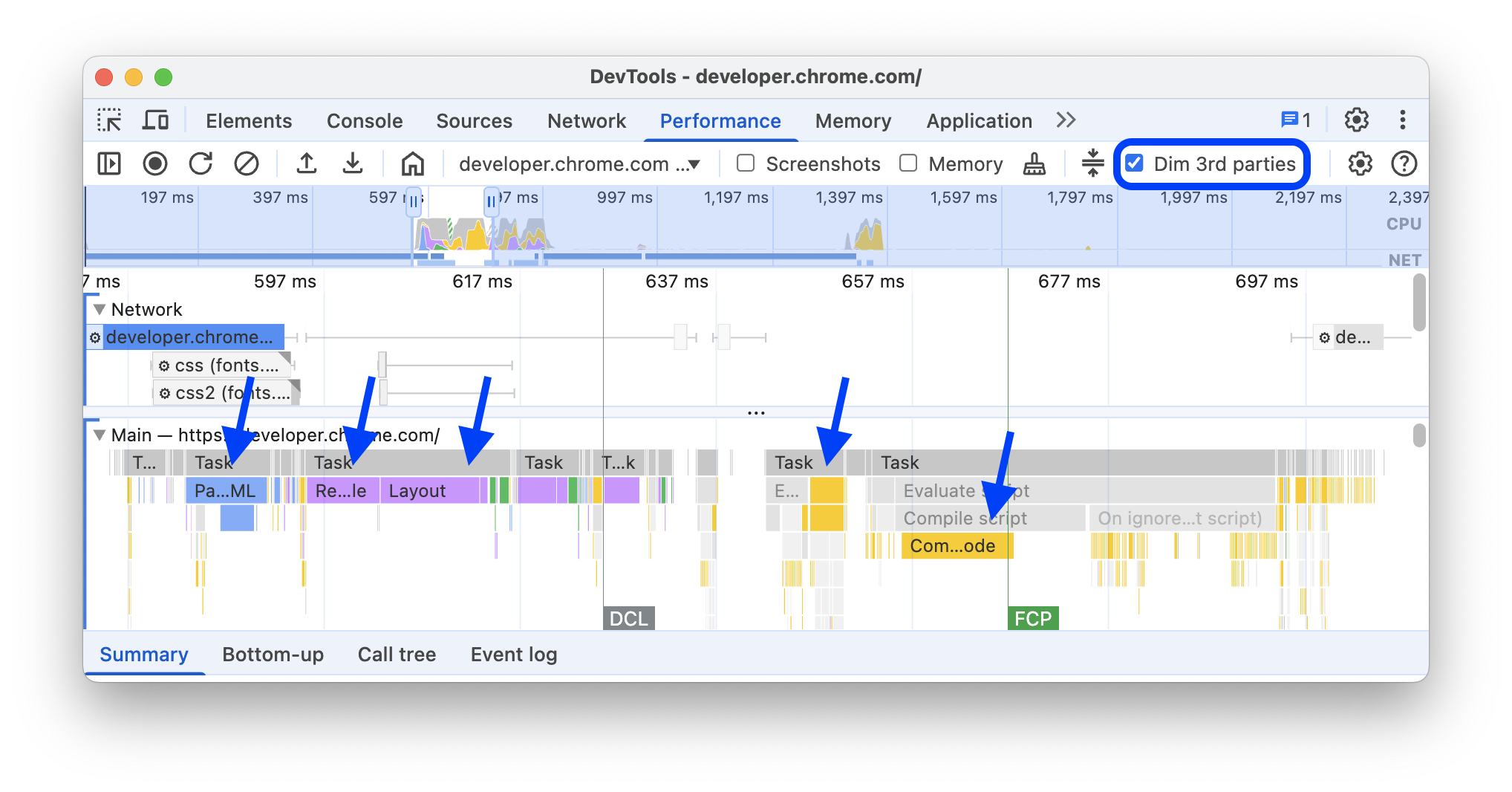
ফ্লেম চার্টে অপ্রাসঙ্গিক স্ক্রিপ্টগুলি উপেক্ষা করুন
আপনার কোডের উপর আরও ভালোভাবে ফোকাস করার জন্য, আপনি উপেক্ষার তালিকায় অপ্রাসঙ্গিক স্ক্রিপ্ট যোগ করতে পারেন।
স্ক্রিপ্ট উপেক্ষা করতে, নিম্নলিখিতগুলির মধ্যে একটি করুন:
- উপরের অ্যাকশন বারে এ ক্লিক করুন "উপেক্ষা তালিকা সেটিংস দেখান" ডায়ালগটি দেখুন এবং ইনপুট ক্ষেত্রে একটি নিয়মিত অভিব্যক্তি টাইপ করুন। টাইপ করার সাথে সাথে শিখা চার্টটি নতুন নিয়মটি প্রয়োগ করবে।
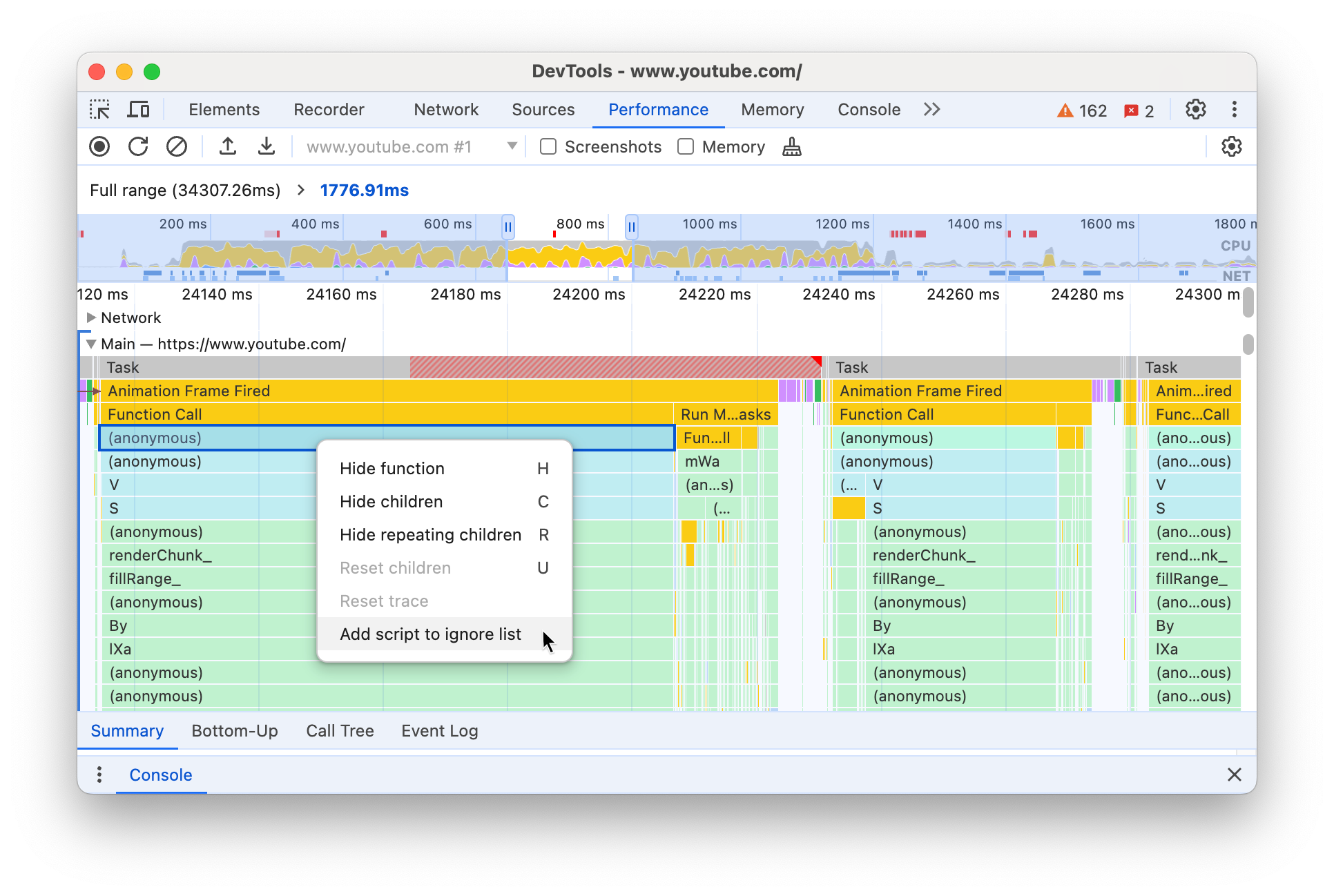
- একটি স্ক্রিপ্টে ডান-ক্লিক করুন এবং Add script to ignore list নির্বাচন করুন। Performance প্যানেলটি এই স্ক্রিপ্টটিকে Show ignore list settings ডায়ালগে তালিকায় যোগ করে।
প্যানেলটি স্বয়ংক্রিয়ভাবে এই ধরনের স্ক্রিপ্টগুলির জন্য অতিরিক্ত নেস্টিং বন্ধ করে দেবে এবং সেগুলিকে On ignore list ( REGULAR_EXPRESSION ) হিসাবে চিহ্নিত করবে।
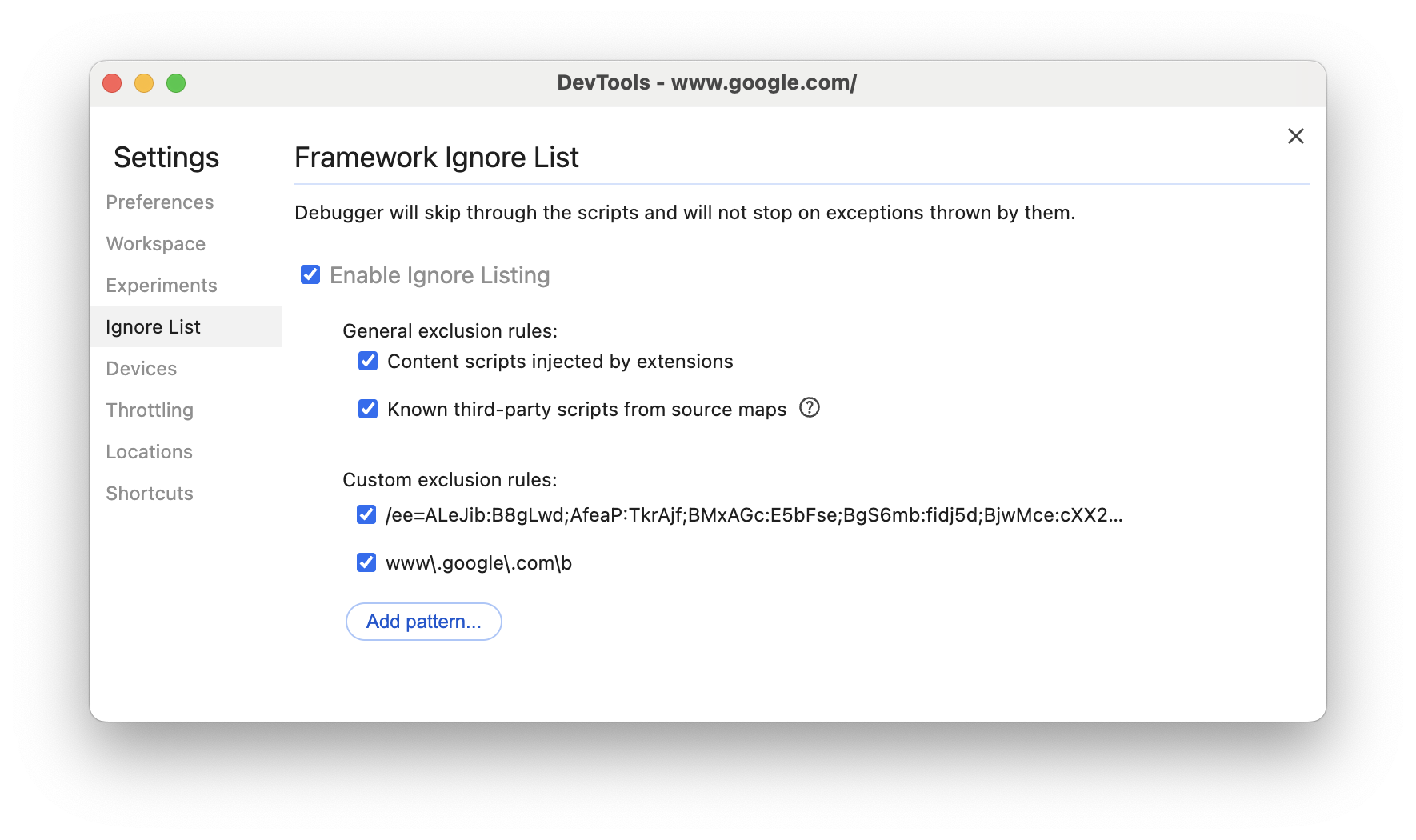
"অনুমোদন তালিকা সেটিংস দেখান" , আপনি "অনুমোদন তালিকার নিয়মগুলি" চালু এবং বন্ধ করতে পারেন।
উপেক্ষা তালিকা থেকে একটি স্ক্রিপ্ট সরাতে, ফ্লেম চার্টে ডান-ক্লিক করুন এবং উপেক্ষা তালিকা থেকে স্ক্রিপ্ট সরান নির্বাচন করুন অথবা উপেক্ষা তালিকা সেটিংস দেখান" ডায়ালগে এটির উপর হোভার করুন এবং " ক্লিক করুন।
DevTools আপনার যোগ করা উপেক্ষা তালিকার নিয়মগুলি > উপেক্ষা তালিকাতে সংরক্ষণ করে।
অতিরিক্তভাবে, শুধুমাত্র প্রথম-পক্ষের স্ক্রিপ্টগুলিতে ফোকাস করতে, চেক করুন। Dim 3rd parties পারফরম্যান্স প্যানেল তৃতীয়-পক্ষের স্ক্রিপ্টগুলিকে ধূসর করে দেবে।
অনুসন্ধান কার্যকলাপ
আপনি মূল ট্র্যাকের কার্যকলাপ এবং নেটওয়ার্ক ট্র্যাকের অনুরোধগুলি অনুসন্ধান করতে পারেন।
পারফরম্যান্স প্যানেলের নীচে একটি অনুসন্ধান বাক্স খুলতে, টিপুন:
- ম্যাকোস: কমান্ড + এফ
- উইন্ডোজ, লিনাক্স: কন্ট্রোল + এফ

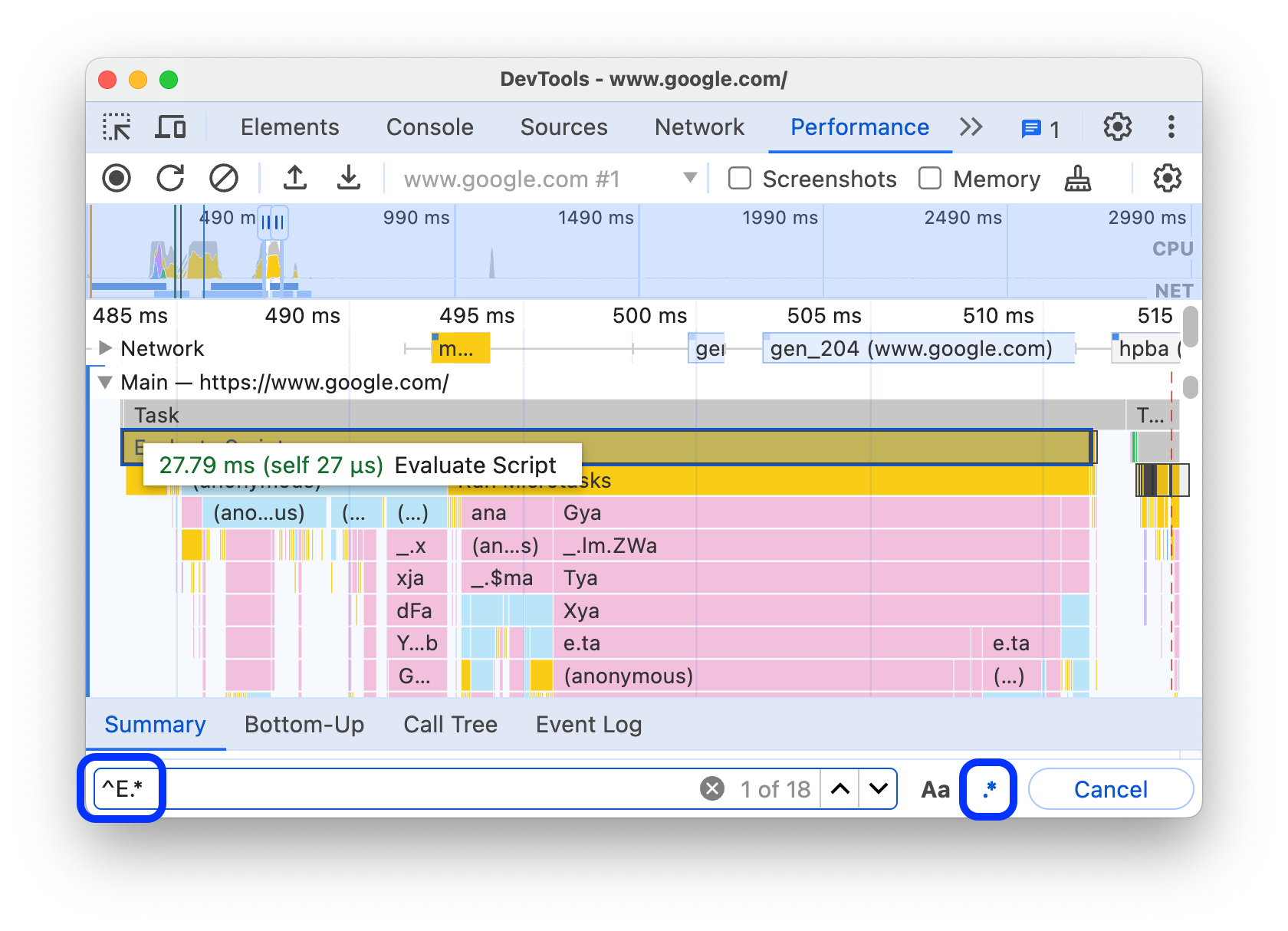
এই উদাহরণে নীচের অনুসন্ধান বাক্সে একটি নিয়মিত অভিব্যক্তি দেখানো হয়েছে যা E দিয়ে শুরু হওয়া যেকোনো কার্যকলাপ খুঁজে পায়।
আপনার প্রশ্নের সাথে মেলে এমন কার্যকলাপগুলি ঘুরে দেখার জন্য:
- পূর্ববর্তী বা পরবর্তী বোতামে ক্লিক করুন।
- পূর্ববর্তীটি নির্বাচন করতে Shift + Enter টিপুন অথবা পরবর্তীটি নির্বাচন করতে Enter টিপুন ।
পারফরম্যান্স প্যানেল অনুসন্ধান বাক্সে নির্বাচিত কার্যকলাপের উপর একটি টুলটিপ দেখায়।
কোয়েরি সেটিংস পরিবর্তন করতে:
- কোয়েরি কেস সংবেদনশীল করতে Match case এ ক্লিক করুন।
- আপনার কোয়েরিতে একটি নিয়মিত অভিব্যক্তি ব্যবহার করতে রেগুলার এক্সপ্রেশনে ক্লিক করুন।
অনুসন্ধান বাক্সটি লুকাতে, বাতিল করুন ক্লিক করুন।
ট্র্যাকের ক্রম পরিবর্তন করুন এবং সেগুলি লুকান
পারফরম্যান্স ট্রেস ডিক্লাটার করার জন্য, আপনি ট্র্যাক কনফিগারেশন মোডে ট্র্যাকের ক্রম পরিবর্তন করতে পারেন এবং অপ্রাসঙ্গিকগুলি লুকিয়ে রাখতে পারেন।
ট্র্যাকগুলি সরাতে এবং লুকাতে:
- কনফিগারেশন মোডে প্রবেশ করতে, একটি ট্র্যাকের নামে ডান-ক্লিক করুন এবং ট্র্যাক কনফিগার করুন নির্বাচন করুন।
- ট্র্যাকটি উপরে বা নীচে সরাতে up অথবা down এ ক্লিক করুন। এটি লুকাতে ক্লিক করুন।
- সম্পন্ন হলে, কনফিগারেশন মোড থেকে বেরিয়ে আসতে নীচে ট্র্যাক কনফিগার করা শেষ করুন এ ক্লিক করুন।
এই কর্মপ্রণালীটি বাস্তবে দেখতে ভিডিওটি দেখুন।
পারফরম্যান্স প্যানেল নতুন ট্রেসের জন্য ট্র্যাক কনফিগারেশন সংরক্ষণ করে কিন্তু পরবর্তী DevTools সেশনে নয়।
মূল থ্রেডের কার্যকলাপ দেখুন
পৃষ্ঠার মূল থ্রেডে ঘটে যাওয়া কার্যকলাপ দেখতে প্রধান ট্র্যাকটি ব্যবহার করুন।

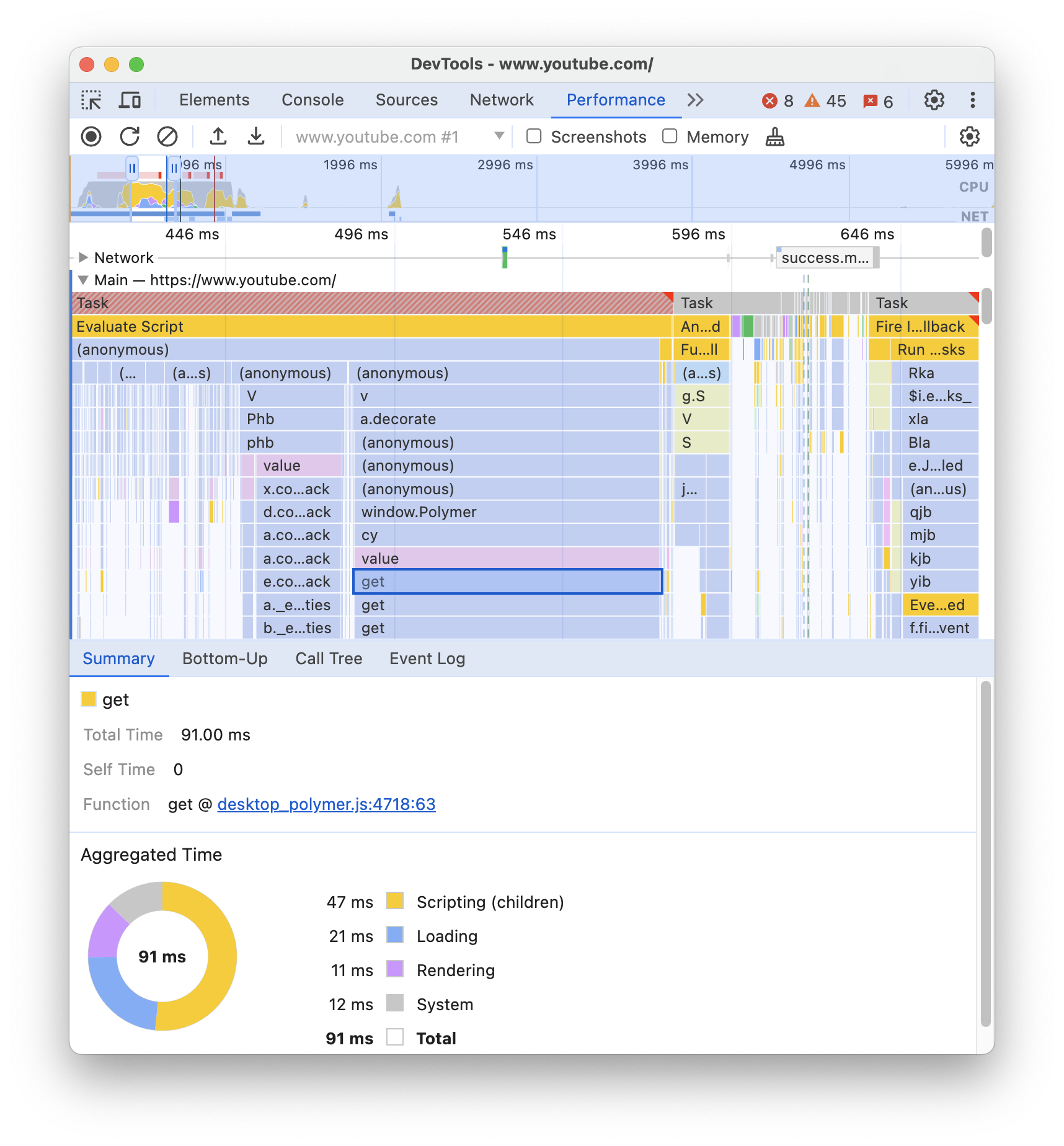
সারাংশ ট্যাবে ইভেন্ট সম্পর্কে আরও তথ্য দেখতে ক্লিক করুন, যার মধ্যে রয়েছে কিন্তু সীমাবদ্ধ নয়: সময়কাল (এবং স্বয়ং সময়কাল), উৎস স্ক্রিপ্টে সংশ্লিষ্ট লাইনের লিঙ্ক, মূল URL (যদি জানা থাকে তবে একটি সত্তার নাম সহ) স্ট্যাক ট্রেস, যদি থাকে, এবং পাই চার্টে সময় ভাঙ্গন।
পারফরম্যান্স প্যানেলটি নির্বাচিত ইভেন্টটিকে নীল রঙে রূপরেখা দেয়।

এই উদাহরণটি সারাংশ ট্যাবে get ফাংশন কল ইভেন্ট সম্পর্কে আরও তথ্য দেখায়।
প্রথম এবং তৃতীয় পক্ষের ইভেন্টের মধ্যে পার্থক্য করুন
থার্ড-পার্টি কোডের উপর অতিরিক্ত নির্ভরতা লোড পারফরম্যান্সের উপর নেতিবাচক প্রভাব ফেলতে পারে। পারফরম্যান্স প্যানেল আপনাকে ট্রেসে প্রথম এবং তৃতীয়-পক্ষের ইভেন্টগুলির মধ্যে দৃশ্যত পার্থক্য করতে সাহায্য করতে পারে, যাতে আপনি আপনার পৃষ্ঠার কন্টেন্টকে অগ্রাধিকার দেওয়ার জন্য থার্ড-পার্টি কোড লোডিং কমানো বা পিছিয়ে দেওয়ার বিষয়ে আরও সচেতন সিদ্ধান্ত নিতে পারেন।
শুধুমাত্র প্রথম পক্ষের কোডের কর্মক্ষমতার উপর ফোকাস করার জন্য:
- নিশ্চিত করুন যে পারফর্ম্যান্স ট্রেস বা ইনসাইটস ট্যাবে কিছুই নির্বাচন করা হয়নি। এটি করার জন্য, ট্রেসের একটি খালি জায়গায় ক্লিক করুন।
- উপরের অ্যাকশন বারে "অস্পষ্ট তৃতীয় পক্ষ" টিক দিন। পারফরম্যান্স প্যানেলটি পারফরম্যান্স ট্রেস থেকে তৃতীয় পক্ষ-সম্পর্কিত ইভেন্টগুলিকে ধূসর করে দেয় এবং শুধুমাত্র প্রথম পক্ষকে হাইলাইট করে।

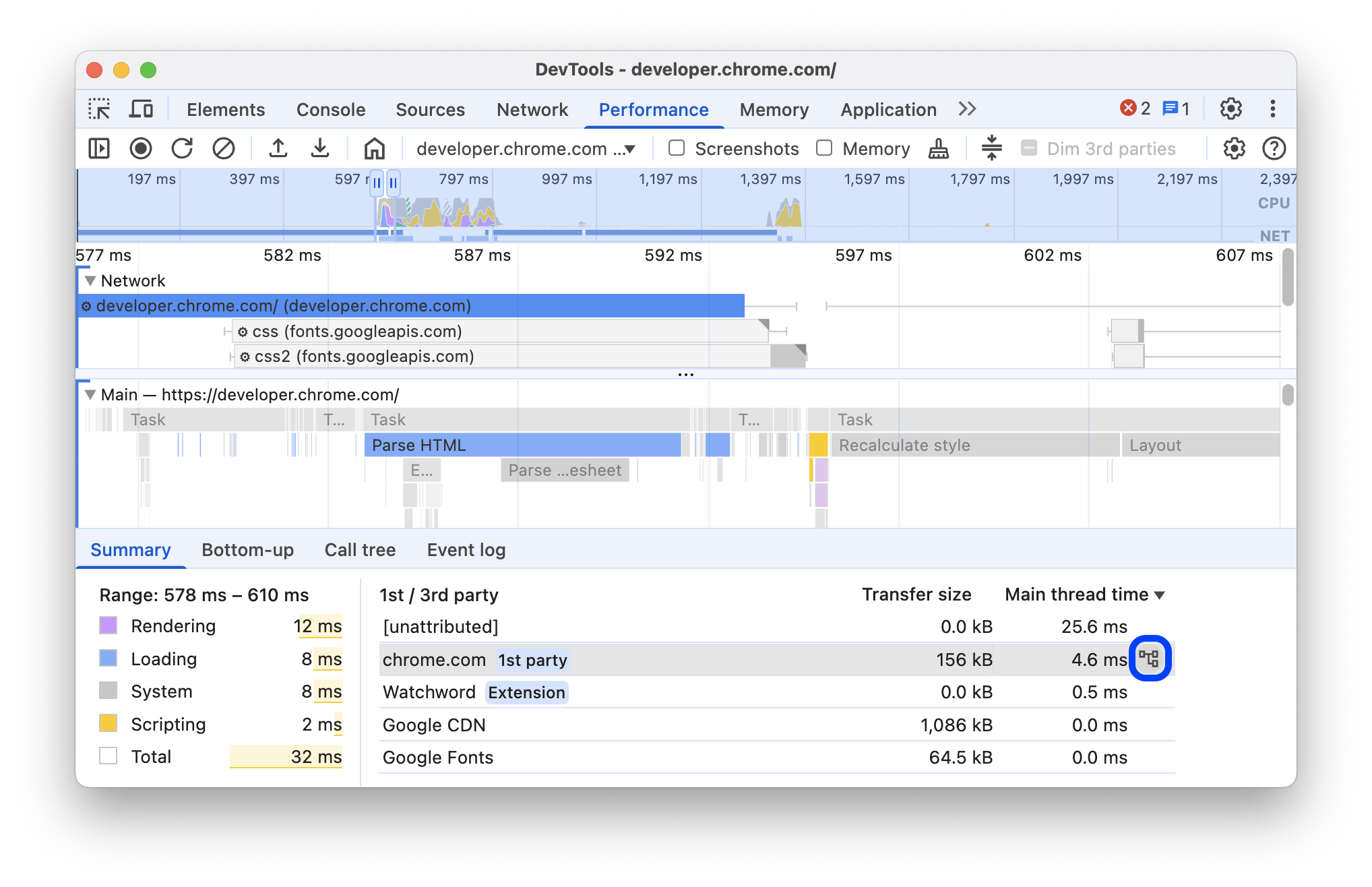
'প্রথম / তৃতীয় পক্ষ' টেবিলের সাহায্যে ইভেন্টগুলি হাইলাইট করুন
টাইমলাইন ওভারভিউতে একটি নির্বাচিত পরিসরের মধ্যে এবং যখন কোনও ইভেন্ট নির্বাচন করা হয় না, তখন সারাংশ ট্যাবটি একটি প্রথম / তৃতীয় পক্ষের টেবিল দেখায় যা নিম্নলিখিতগুলির সংশ্লিষ্ট স্থানান্তর আকার এবং প্রধান থ্রেডের সময় তালিকাভুক্ত করে:
- প্রথম পক্ষের সত্তাকে
1st partyব্যাজ দিয়ে চিহ্নিত করা হয়েছে। - নির্বাচিত পরিসরে সনাক্ত করা সমস্ত তৃতীয় পক্ষের সত্তা, অচিহ্নিত।
-
Extensionব্যাজ দিয়ে চিহ্নিত এক্সটেনশন। - অন্যান্য
[unattributed]সত্তা।
ট্রেসে হাইলাইট করা সম্পর্কিত ইভেন্টগুলি এবং বাকিগুলি ধূসর রঙে দেখতে, টেবিলের সত্তাগুলির উপর কার্সার রাখুন। কোনও সত্তার ইভেন্টগুলি হাইলাইট করা রেখে যেতে, টেবিলে এটি নির্বাচন করুন। হাইলাইটিংটি সরাতে, ট্রেসের যেকোনো খালি জায়গায় ক্লিক করুন।
এই সত্তা অনুসারে গ্রুপকৃত কার্যকলাপগুলি "বটম-আপ" ট্যাবে খুলতে, টেবিলের সত্তার উপর কার্সার রাখুন এবং এর পাশে বোতামে ক্লিক করুন।

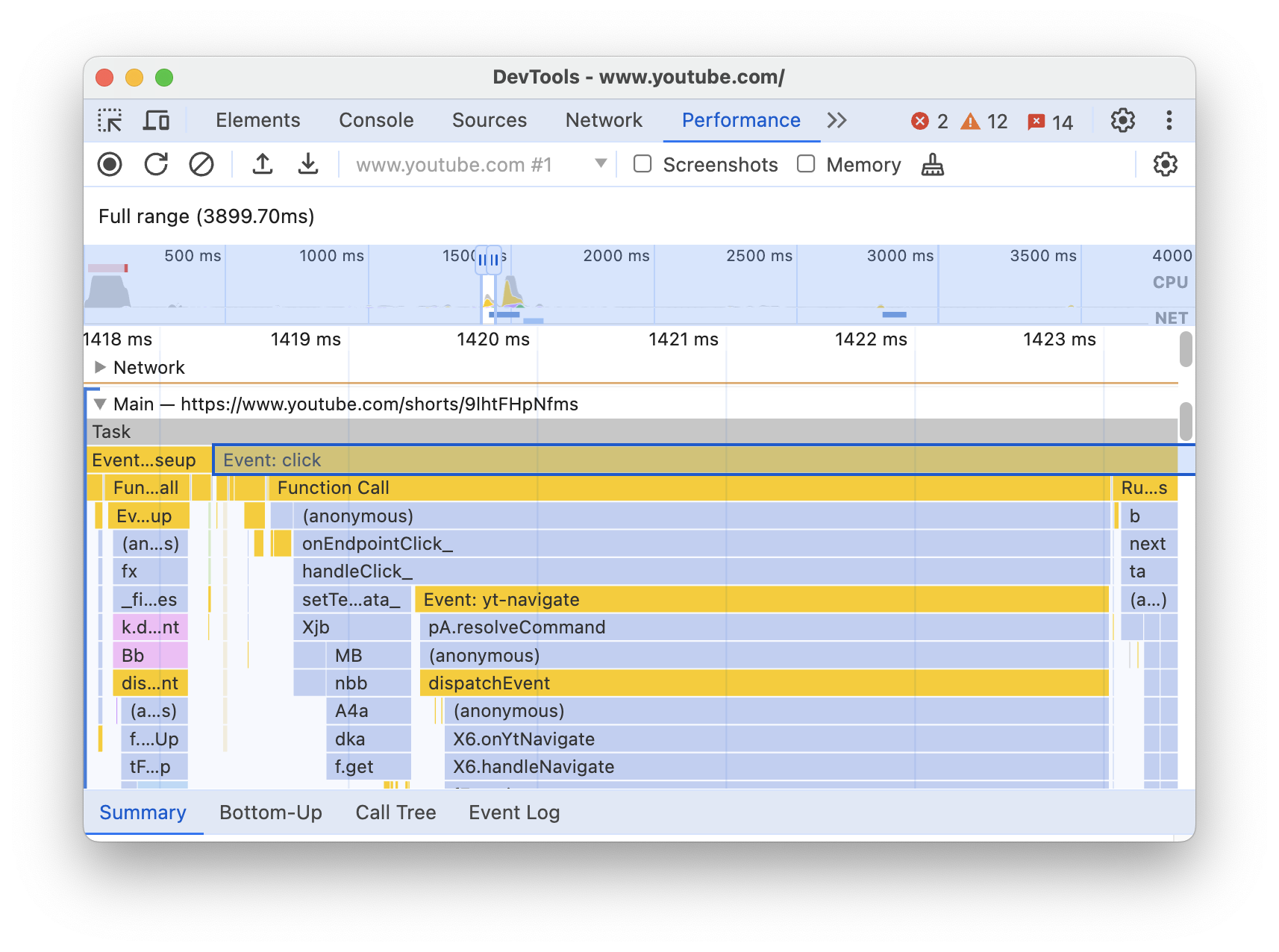
শিখা চার্টটি পড়ুন
পারফরম্যান্স প্যানেলটি একটি শিখা চার্টে প্রধান থ্রেড কার্যকলাপকে প্রতিনিধিত্ব করে। x-অক্ষটি সময়ের সাথে রেকর্ডিংকে প্রতিনিধিত্ব করে। y-অক্ষটি কল স্ট্যাককে প্রতিনিধিত্ব করে। উপরের ইভেন্টগুলি নীচের ইভেন্টগুলিকে সৃষ্টি করে।

এই উদাহরণে মেইন ট্র্যাকে একটি ফ্লেম চার্ট দেখানো হয়েছে। একটি click ইভেন্টের ফলে একটি বেনামী ফাংশন কল হয়েছিল। এই ফাংশনটির নাম ছিল onEndpointClick_ , যাকে বলা হত handleClick_ , ইত্যাদি।
পারফরম্যান্স প্যানেল স্ক্রিপ্টগুলিকে এলোমেলো রঙে বরাদ্দ করে যাতে শিখা চার্টটি ভেঙে আরও পঠনযোগ্য হয়। আগের উদাহরণে, একটি স্ক্রিপ্ট থেকে আসা ফাংশন কলগুলি হালকা নীল রঙে রঙ করা হয়েছে। অন্য স্ক্রিপ্ট থেকে আসা কলগুলি হালকা গোলাপী রঙে রঙ করা হয়েছে। গাঢ় হলুদ স্ক্রিপ্টিং কার্যকলাপকে প্রতিনিধিত্ব করে এবং বেগুনি ইভেন্টটি রেন্ডারিং কার্যকলাপকে প্রতিনিধিত্ব করে। এই গাঢ় হলুদ এবং বেগুনি ইভেন্টগুলি সমস্ত রেকর্ডিং জুড়ে সামঞ্জস্যপূর্ণ।
লম্বা কাজগুলোও লাল ত্রিভুজ দিয়ে হাইলাইট করা হয় , এবং ৫০ মিলিসেকেন্ডের বেশি অংশ লাল রঙে ছায়াযুক্ত করা হয়:

এই উদাহরণে, কাজটি সম্পন্ন করতে ৪০০ মিলিসেকেন্ডেরও বেশি সময় লেগেছে, তাই শেষ ৩৫০ মিলিসেকেন্ডের প্রতিনিধিত্বকারী অংশটি লাল রঙে দেখানো হয়েছে, যেখানে প্রাথমিক ৫০ মিলিসেকেন্ডটি লাল রঙে দেখানো হয়নি।
অতিরিক্তভাবে, মেইন ট্র্যাকটি profile() এবং profileEnd() কনসোল ফাংশন দিয়ে শুরু এবং বন্ধ হওয়া CPU প্রোফাইলের তথ্য দেখায়।
জাভাস্ক্রিপ্ট কলের বিস্তারিত ফ্লেম চার্ট লুকানোর জন্য, জাভাস্ক্রিপ্ট নমুনা নিষ্ক্রিয় করুন দেখুন। যখন JS নমুনা নিষ্ক্রিয় করা হয়, তখন আপনি শুধুমাত্র উচ্চ-স্তরের ইভেন্টগুলি দেখতে পাবেন যেমন Event (click) এবং Function Call ।
ইভেন্ট ইনিশিয়েটার ট্র্যাক করুন
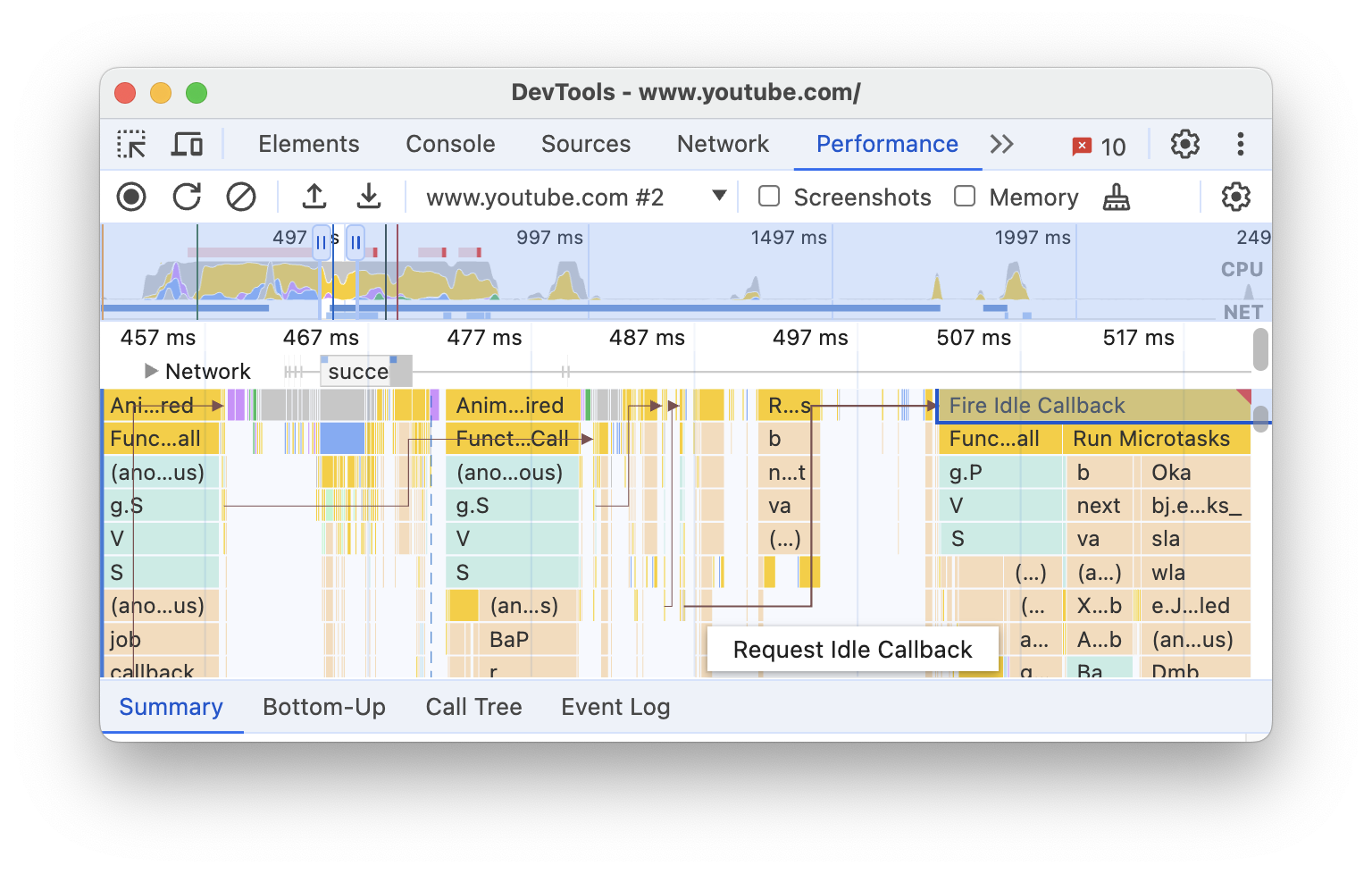
মূল ট্র্যাকটিতে এমন তীরচিহ্ন দেখাতে পারে যা নিম্নলিখিত সূচনাকারীদের এবং তাদের দ্বারা সৃষ্ট ঘটনাগুলিকে সংযুক্ত করে:
- স্টাইল বা লেআউট অবৈধকরণ -> স্টাইল বা লেআউট পুনরায় গণনা করুন
- অ্যানিমেশন ফ্রেমের অনুরোধ করুন -> অ্যানিমেশন ফ্রেম ফায়ার করা হয়েছে
- নিষ্ক্রিয় কলব্যাকের অনুরোধ করুন -> নিষ্ক্রিয় কলব্যাক বন্ধ করুন
- টাইমার ইনস্টল করুন -> টাইমার ফায়ারড
- ওয়েবসকেট তৈরি করুন -> পাঠান... এবং ওয়েবসকেট হ্যান্ডশেক করুন অথবা ওয়েবসকেট ধ্বংস করুন
- পোস্টটাস্কের সময়সূচী -> পোস্টটাস্ক বন্ধ করুন অথবা পোস্টটাস্ক বাতিল করুন
তীরচিহ্নগুলি দেখতে, শিখা চার্টে একটি সূচনাকারী অথবা এটির ফলে সৃষ্ট ঘটনাটি খুঁজুন এবং এটি নির্বাচন করুন।

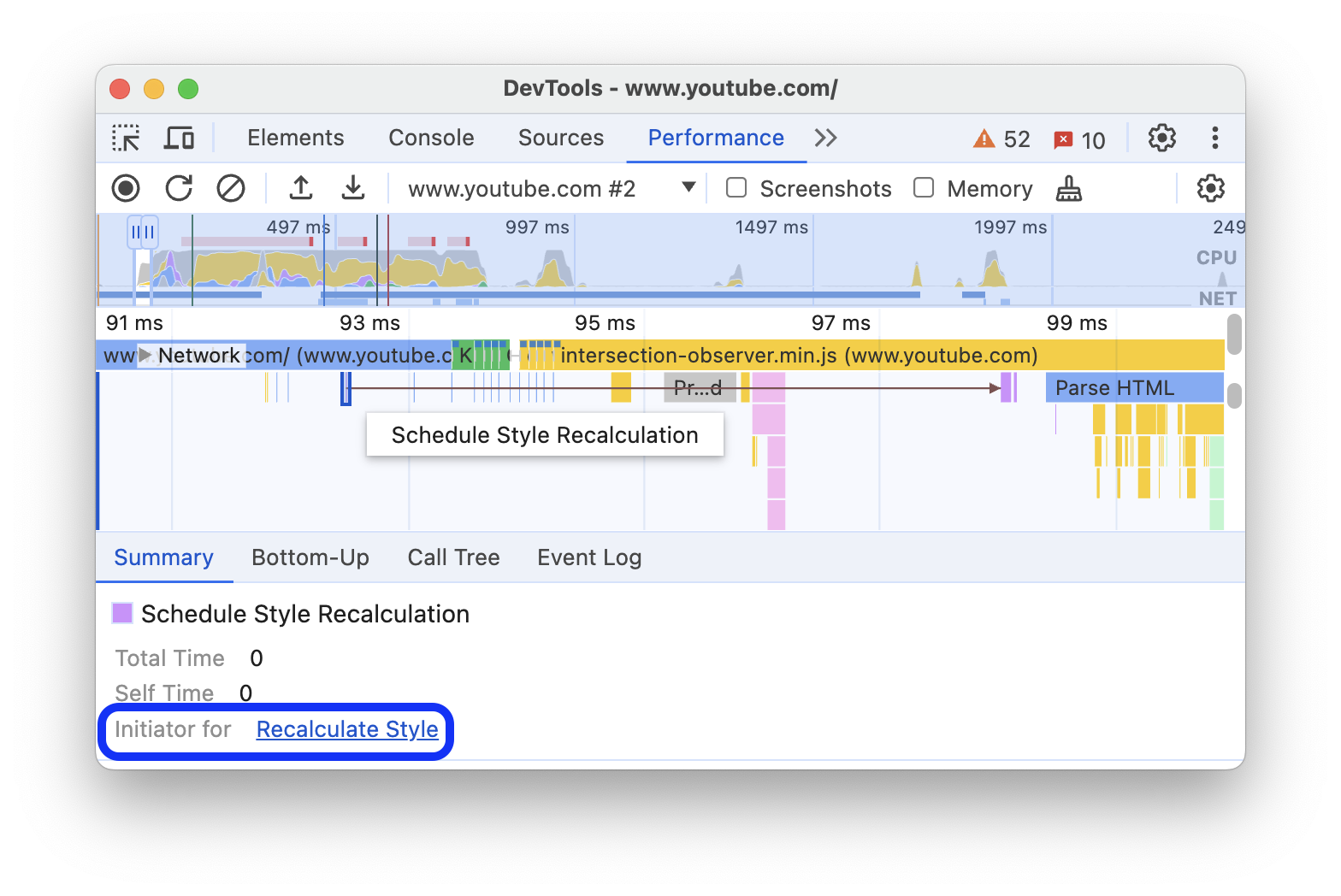
নির্বাচন করা হলে, সারাংশ ট্যাবে "Initiator for links for initiators" এবং "Initiated by links" দেখানো হবে, যা তাদের দ্বারা সৃষ্ট ইভেন্টগুলির জন্য প্রযোজ্য। সংশ্লিষ্ট ইভেন্টগুলির মধ্যে যেতে তাদের উপর ক্লিক করুন।

ফ্লেম চার্টে ফাংশন এবং তাদের সন্তানদের লুকান
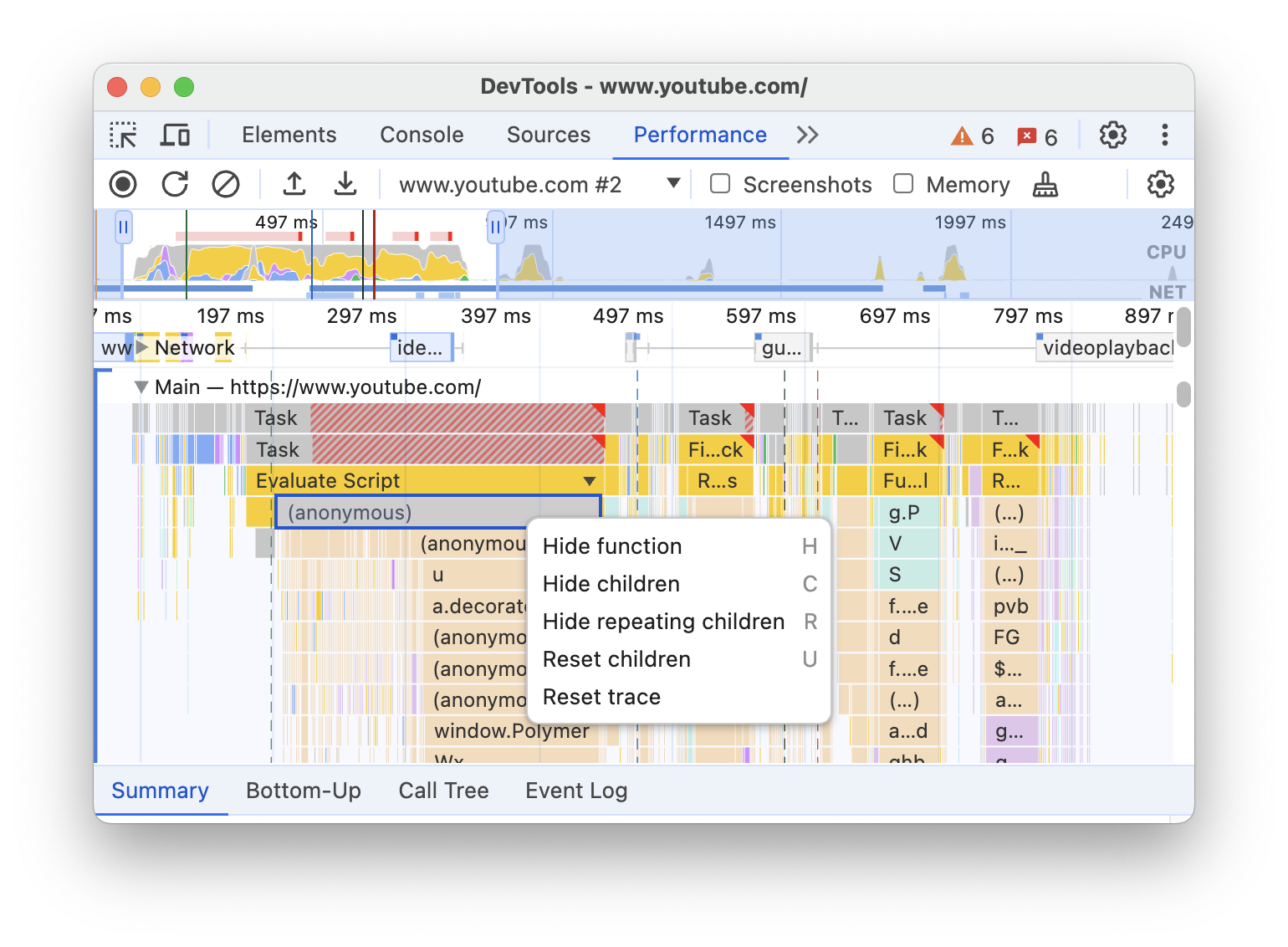
প্রধান থ্রেডে ফ্লেম চার্টটি ডিক্লাটার করার জন্য, আপনি নির্বাচিত ফাংশন বা তাদের সন্তানদের লুকিয়ে রাখতে পারেন:
মেইন ট্র্যাকে, একটি ফাংশনে ডান-ক্লিক করুন এবং নিম্নলিখিত বিকল্পগুলির মধ্যে একটি বেছে নিন অথবা সংশ্লিষ্ট শর্টকাট টিপুন:
- ফাংশন লুকান (
H) - শিশুদের লুকান (
C) - পুনরাবৃত্তিমূলক শিশু লুকান (
R) - শিশু (
U) রিসেট করুন - ট্রেস রিসেট করুন (
T) - উপেক্ষা তালিকায় স্ক্রিপ্ট যোগ করুন (
I)

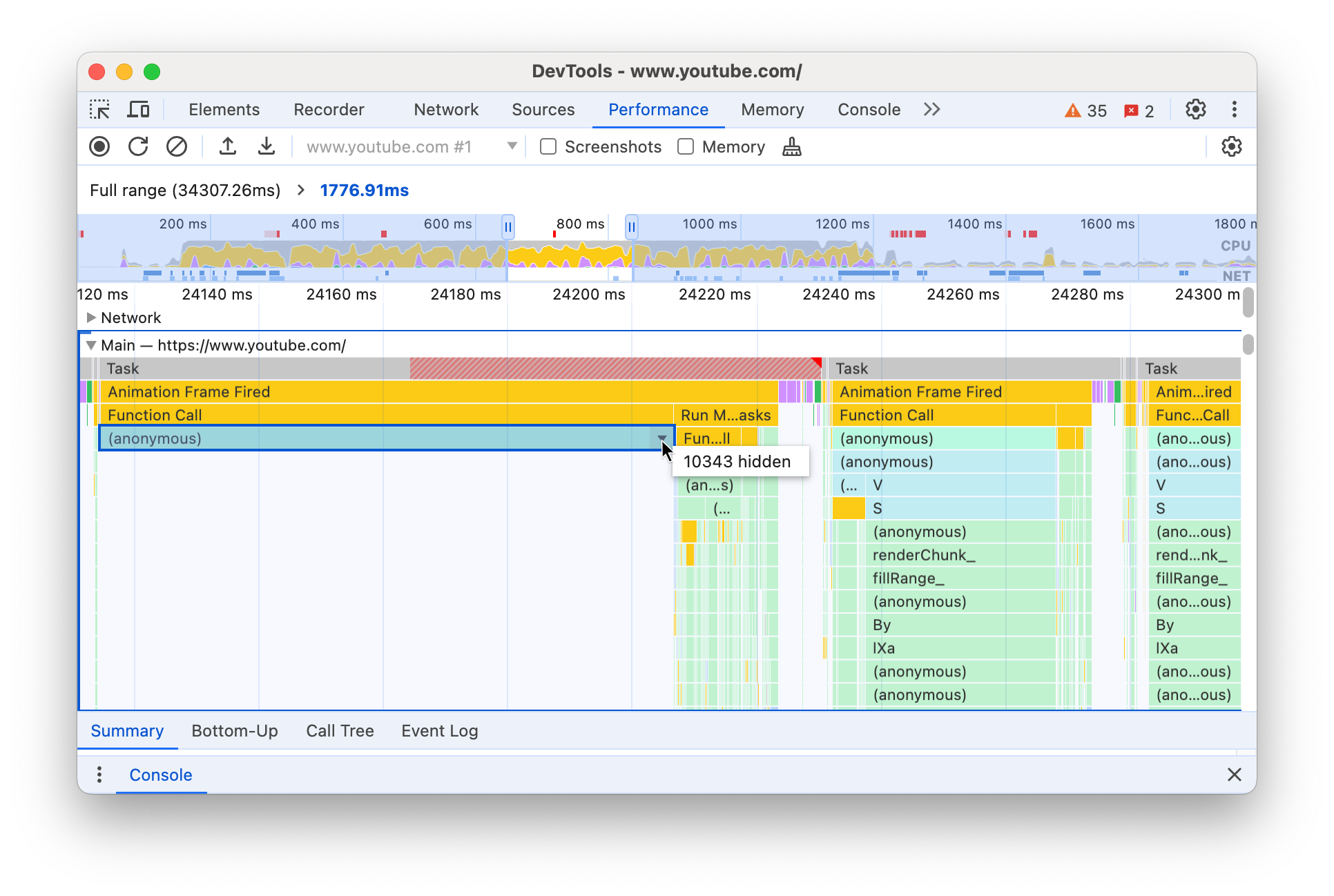
লুকানো শিশু সহ ফাংশনের নামের পাশে একটি ড্রপ-ডাউন বোতাম প্রদর্শিত হবে।
- ফাংশন লুকান (
লুকানো শিশুদের সংখ্যা দেখতে, ড্রপ-ডাউন বোতামের উপর কার্সার রাখুন।

লুকানো শিশু অথবা পুরো শিখা চার্ট সহ একটি ফাংশন রিসেট করতে, ফাংশনটি নির্বাচন করুন এবং
Uটিপুন অথবা যেকোনো ফাংশনে ডান-ক্লিক করুন এবং যথাক্রমে রিসেট ট্রেস নির্বাচন করুন।
ফ্লেম চার্টে স্ক্রিপ্টগুলি উপেক্ষা করুন
উপেক্ষার তালিকায় একটি স্ক্রিপ্ট যোগ করতে, চার্টের একটি স্ক্রিপ্টে ডান-ক্লিক করুন এবং তালিকা উপেক্ষা করতে স্ক্রিপ্ট যোগ করুন নির্বাচন করুন।

চার্টটি উপেক্ষিত স্ক্রিপ্টগুলিকে সংকুচিত করে, সেগুলিকে On ignore list হিসেবে চিহ্নিত করে এবং > Ignore list -এ Custom exclusion rules -এ যোগ করে। উপেক্ষিত স্ক্রিপ্টগুলি সংরক্ষণ করা হয় যতক্ষণ না আপনি সেগুলিকে ট্রেস থেকে অথবা Custom exclusion rules থেকে অপসারণ করেন।

একটি টেবিলে কার্যকলাপ দেখুন
একটি পৃষ্ঠা রেকর্ড করার পরে, কার্যকলাপ বিশ্লেষণ করার জন্য আপনাকে কেবল মূল ট্র্যাকের উপর নির্ভর করতে হবে না। DevTools কার্যকলাপ বিশ্লেষণের জন্য তিনটি ট্যাবুলার ভিউও প্রদান করে। প্রতিটি ভিউ আপনাকে কার্যকলাপ সম্পর্কে একটি ভিন্ন দৃষ্টিভঙ্গি দেয়:
- যখন আপনি সবচেয়ে বেশি কাজ করে এমন রুট কার্যকলাপগুলি দেখতে চান, তখন কল ট্রি ট্যাবটি ব্যবহার করুন।
- যখন আপনি সেই কার্যকলাপগুলি দেখতে চান যেখানে সর্বাধিক সময় সরাসরি ব্যয় করা হয়েছে, তখন "নীচের দিকে" ট্যাবটি ব্যবহার করুন।
- রেকর্ডিংয়ের সময় যে ক্রমে কার্যকলাপগুলি সংঘটিত হয়েছিল সেগুলি দেখতে চাইলে, ইভেন্ট লগ ট্যাবটি ব্যবহার করুন।
আপনি তিনটি টেবিলের যেকোনো একটিতে (এবং সারাংশ ট্যাবে ১ম / তৃতীয় পক্ষের টেবিলে ) একটি আইটেমে ক্লিক করতে পারেন যাতে সংশ্লিষ্ট ইভেন্টগুলি ট্রেসে হাইলাইট করা থাকে এবং পারফরম্যান্স ট্রেস ব্রাউজ করার সময় বাকিগুলি ম্লান হয়ে যায়।
আপনি যা খুঁজছেন তা দ্রুত খুঁজে পেতে সাহায্য করার জন্য, তিনটি ট্যাবেই ফিল্টার বারের পাশে উন্নত ফিল্টারিংয়ের জন্য বোতাম রয়েছে:
- ম্যাচ কেস ।
- নিয়মিত অভিব্যক্তি ।
- পুরো শব্দ মেলাও ।

পারফরম্যান্স প্যানেলের প্রতিটি ট্যাবুলার ভিউ ফাংশন কলের মতো কার্যকলাপের লিঙ্ক দেখায়। ডিবাগ করতে সাহায্য করার জন্য, DevTools সোর্স ফাইলগুলিতে সংশ্লিষ্ট ফাংশন ঘোষণাগুলি খুঁজে বের করে। অতিরিক্তভাবে, যদি উপযুক্ত সোর্স ম্যাপ উপস্থিত থাকে এবং সক্ষম থাকে, তাহলে DevTools স্বয়ংক্রিয়ভাবে মূল ফাইলগুলি খুঁজে পায়।
সোর্স প্যানেলে একটি সোর্স ফাইল খুলতে একটি লিঙ্কে ক্লিক করুন।

মূল কার্যক্রম
কল ট্রি ট্যাব, বটম-আপ ট্যাব এবং ইভেন্ট লগ বিভাগে উল্লেখিত রুট অ্যাক্টিভিটিস ধারণার একটি ব্যাখ্যা এখানে দেওয়া হল।
রুট অ্যাক্টিভিটি হলো সেইসব অ্যাক্টিভিটি যা ব্রাউজারকে কিছু কাজ করতে সাহায্য করে। উদাহরণস্বরূপ, যখন আপনি একটি পৃষ্ঠায় ক্লিক করেন, তখন ব্রাউজারটি রুট অ্যাক্টিভিটি হিসেবে একটি Event অ্যাক্টিভিটি চালু করে। সেই Event তখন একটি হ্যান্ডলারকে এক্সিকিউট করতে পারে।
মেইন ট্র্যাকের ফ্লেম চার্টে, রুট অ্যাক্টিভিটিগুলি চার্টের শীর্ষে থাকে। কল ট্রি এবং ইভেন্ট লগ ট্যাবে, রুট অ্যাক্টিভিটিগুলি শীর্ষ-স্তরের আইটেম।
রুট কার্যকলাপের উদাহরণের জন্য কল ট্রি ট্যাবটি দেখুন।
কল ট্রি ট্যাব
কোন রুট কার্যকলাপগুলি সবচেয়ে বেশি কাজ করে তা দেখতে কল ট্রি ট্যাবটি ব্যবহার করুন।
কল ট্রি ট্যাবটি শুধুমাত্র রেকর্ডিংয়ের নির্বাচিত অংশের সময় কার্যকলাপ প্রদর্শন করে। অংশগুলি কীভাবে নির্বাচন করবেন তা জানতে "একটি রেকর্ডিংয়ের একটি অংশ নির্বাচন করুন" দেখুন।

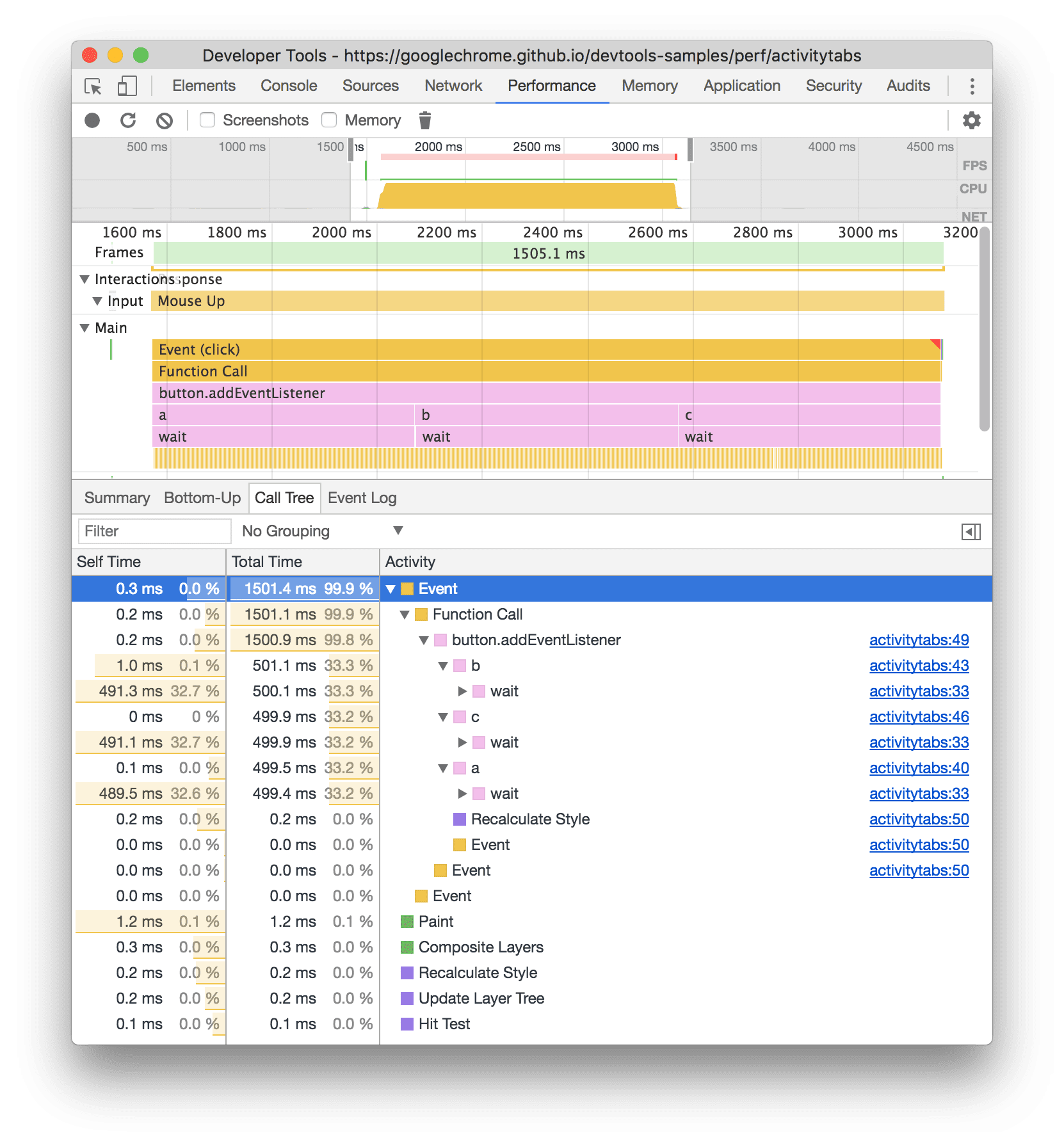
এই উদাহরণে, Activity কলামের শীর্ষ স্তরের আইটেমগুলি, যেমন Event , Paint , এবং Composite Layers হল root activities। নেস্টিং কল স্ট্যাককে প্রতিনিধিত্ব করে। এই উদাহরণে, Event Function Call তৈরি করেছে, যার ফলে button.addEventListener তৈরি হয়েছে, যার ফলে b তৈরি হয়েছে, ইত্যাদি।
স্ব-সময় বলতে সেই কার্যকলাপে সরাসরি ব্যয় করা সময়কে বোঝায়। মোট সময় বলতে সেই কার্যকলাপে বা তার যেকোনো অংশে ব্যয় করা সময়কে বোঝায়।
টেবিলটিকে সেই কলাম অনুসারে সাজানোর জন্য সেল্ফ টাইম , মোট টাইম , অথবা অ্যাক্টিভিটিতে ক্লিক করুন।
কার্যকলাপের নাম অনুসারে ইভেন্টগুলি ফিল্টার করতে ফিল্টার বক্স ব্যবহার করুন।
ডিফল্টরূপে গ্রুপিং মেনুটি "নো গ্রুপিং" তে সেট করা থাকে। বিভিন্ন মানদণ্ডের উপর ভিত্তি করে অ্যাক্টিভিটি টেবিল সাজানোর জন্য গ্রুপিং মেনু ব্যবহার করুন।
নীচের দিকের ট্যাব
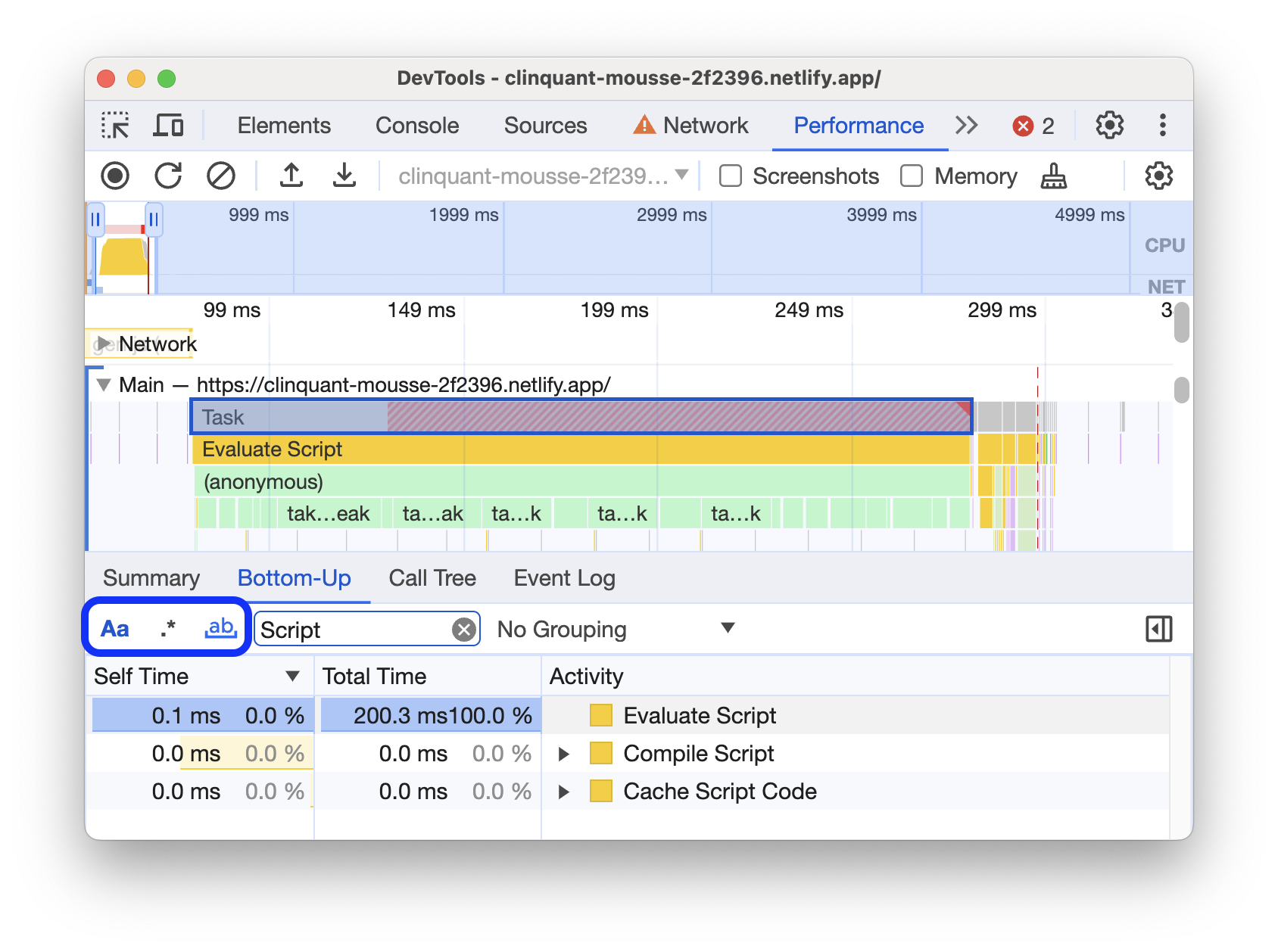
কোন কার্যকলাপগুলি সরাসরি সামগ্রিকভাবে সবচেয়ে বেশি সময় নিয়েছে তা দেখতে নীচের দিকের ট্যাবটি ব্যবহার করুন।
"নীচের দিকের" ট্যাবটি শুধুমাত্র রেকর্ডিংয়ের নির্বাচিত অংশের সময় কার্যকলাপ প্রদর্শন করে। অংশগুলি কীভাবে নির্বাচন করবেন তা জানতে "রেকর্ডিংয়ের একটি অংশ নির্বাচন করুন" দেখুন।

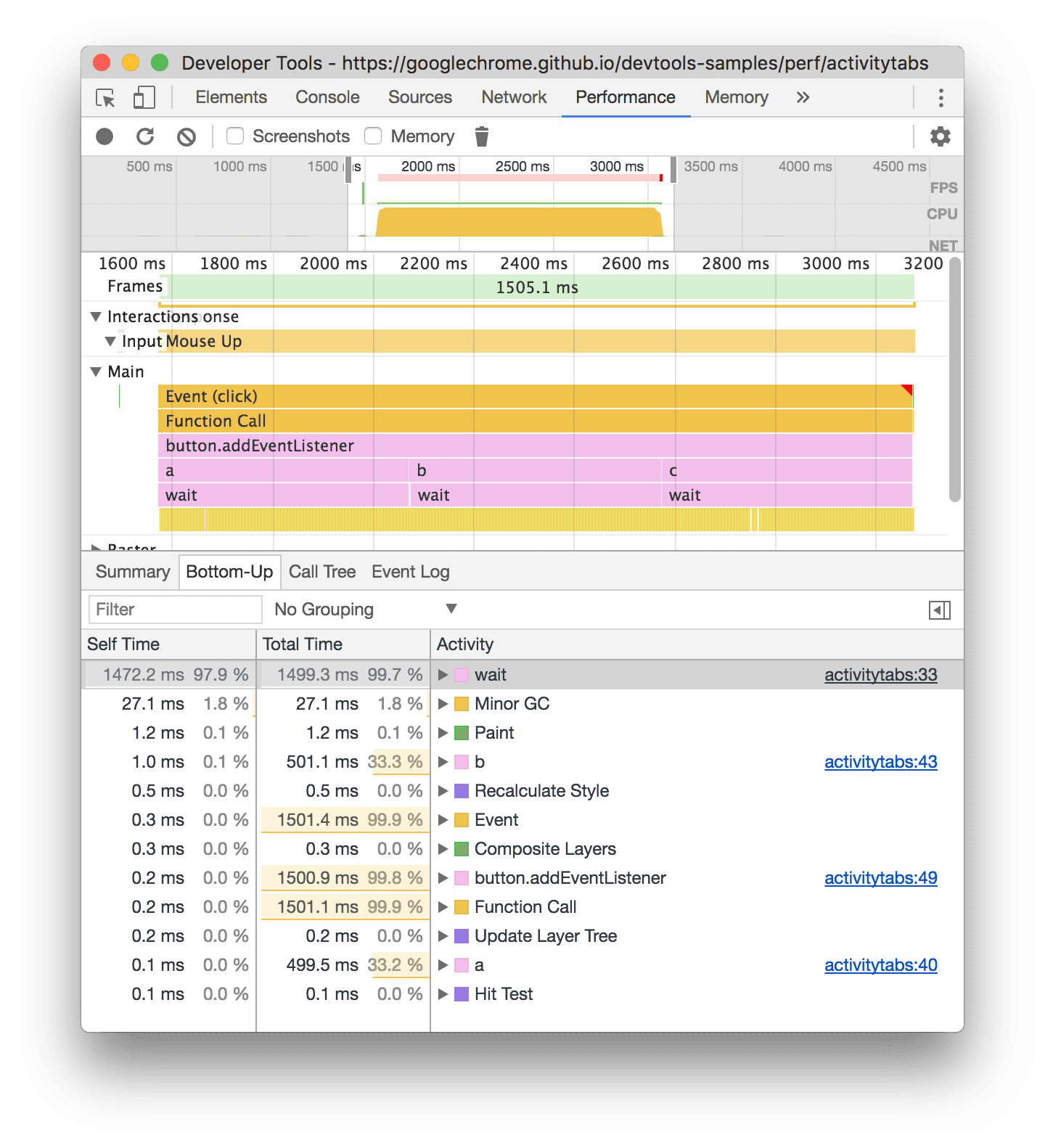
এই উদাহরণের Main track flame চার্টে, আপনি দেখতে পাচ্ছেন যে প্রায় পুরো সময়ই তিনটি কল to wait() কার্যকর করতে ব্যয় করা হয়েছে। সেই অনুযায়ী, Bottom-up ট্যাবে উপরের কার্যকলাপটি হল wait । flame চার্টে, call to wait এর নীচের হলুদ রঙটি আসলে হাজার হাজার Minor GC কল। সেই অনুযায়ী, আপনি দেখতে পাচ্ছেন যে Bottom-up ট্যাবে, পরবর্তী সবচেয়ে ব্যয়বহুল কার্যকলাপ হল Minor GC ।
স্ব-সময় কলামটি সেই কার্যকলাপে সরাসরি ব্যয় করা সমষ্টিগত সময়কে প্রতিনিধিত্ব করে, এর সমস্ত ঘটনার মধ্যে।
মোট সময় কলামটি সেই কার্যকলাপ বা এর যেকোনো শাখায় ব্যয় করা সমষ্টিগত সময়কে প্রতিনিধিত্ব করে।
সবচেয়ে ভারী স্ট্যাক টেবিল
কল ট্রি অথবা বটম-আপ ট্যাবের ডান পাশে, সবচেয়ে ভারী স্ট্যাক টেবিলটি দেখতে এ ক্লিক করুন।
এই টেবিলটি আপনাকে দেখাবে যে নির্বাচিত কার্যকলাপের কোন শিশুরা সবচেয়ে বেশি সময় নিয়েছে। টেবিলের একটি আইটেমের উপর কার্সার রাখুন যাতে মূল ট্র্যাকে সংশ্লিষ্ট ইভেন্টটি হাইলাইট করা হয়েছে এবং বাকিগুলি অস্পষ্ট দেখা যায়।
এইভাবে, আপনি পারফরম্যান্সে দৃশ্যত কল স্ট্যাক থেকে নেস্টেড কার্যকলাপগুলি খুঁজে পেতে পারেন যা সবচেয়ে বেশি সময় নেয়।
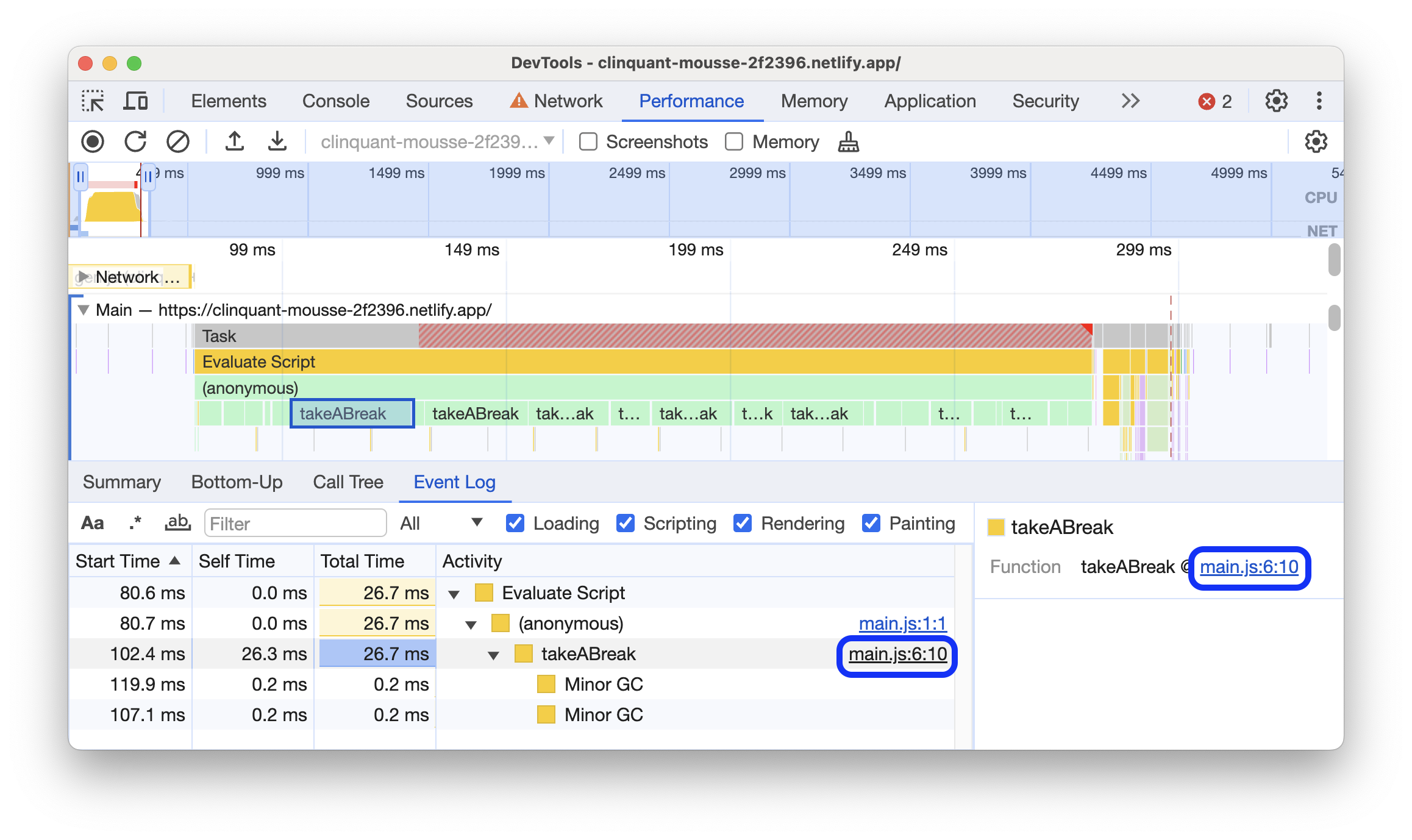
ইভেন্ট লগ ট্যাব
রেকর্ডিংয়ের সময় যে ক্রমে কার্যকলাপগুলি ঘটেছিল সেগুলি দেখতে ইভেন্ট লগ ট্যাবটি ব্যবহার করুন।
ইভেন্ট লগ ট্যাবটি শুধুমাত্র রেকর্ডিংয়ের নির্বাচিত অংশের সময় কার্যকলাপ প্রদর্শন করে। অংশগুলি কীভাবে নির্বাচন করবেন তা জানতে "একটি রেকর্ডিংয়ের একটি অংশ নির্বাচন করুন" দেখুন।

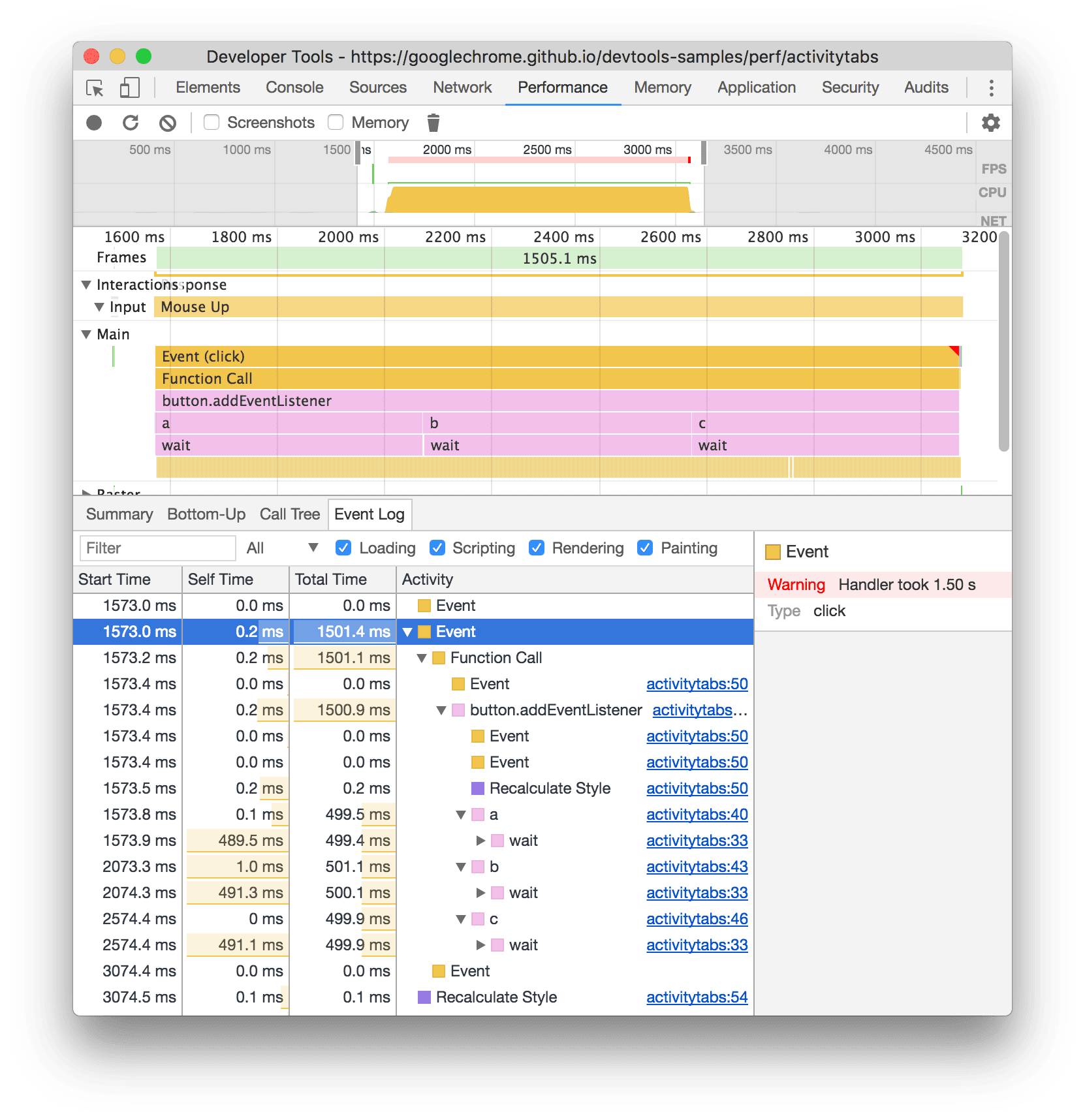
শুরুর সময় কলামটি সেই বিন্দুকে প্রতিনিধিত্ব করে যেখানে রেকর্ডিং শুরুর সাপেক্ষে সেই কার্যকলাপটি শুরু হয়েছিল। এই উদাহরণে নির্বাচিত আইটেমের জন্য শুরুর সময় 1573.0 ms মানে হল যে রেকর্ডিং শুরু হওয়ার ১৫৭৩ মিলিসেকেন্ড পরে কার্যকলাপ শুরু হয়েছিল।
সেল্ফ টাইম কলামটি সেই কার্যকলাপে সরাসরি ব্যয় করা সময়কে প্রতিনিধিত্ব করে।
মোট সময় কলামগুলি সেই কার্যকলাপে বা এর যেকোনো শাখায় সরাসরি ব্যয় করা সময়কে প্রতিনিধিত্ব করে।
টেবিলটিকে সেই কলাম অনুসারে সাজানোর জন্য শুরুর সময় , স্বয়ং সময় , অথবা মোট সময় ক্লিক করুন।
নাম অনুসারে কার্যকলাপ ফিল্টার করতে ফিল্টার বক্স ব্যবহার করুন।
১ মিলিসেকেন্ড বা ১৫ মিলিসেকেন্ডের কম সময়ের যেকোনো কার্যকলাপ ফিল্টার করতে ডিউরেশন মেনু ব্যবহার করুন। ডিফল্টরূপে ডিউরেশন মেনুটি All তে সেট করা থাকে, যার অর্থ সমস্ত কার্যকলাপ দেখানো হয়।
লোডিং , স্ক্রিপ্টিং , রেন্ডারিং , অথবা পেইন্টিং চেকবক্সগুলি অক্ষম করুন যাতে এই বিভাগগুলি থেকে সমস্ত কার্যকলাপ ফিল্টার করা যায়।
পারফর্ম্যান্স মার্কার দেখুন
পারফর্ম্যান্স ট্রেস জুড়ে উল্লম্ব রেখা সহ একটি ওভারলেতে, আপনি গুরুত্বপূর্ণ পারফর্ম্যান্স মার্কার দেখতে পাবেন, যেমন:
- ফার্স্ট কন্টেন্টফুল পেইন্ট (FCP)
- বৃহত্তম কন্টেন্টফুল পেইন্ট (LCP)
- DOMContentLoaded ইভেন্ট (DCL)
- অনলোড ইভেন্ট (এল)

ট্রেসের নীচের দিকে থাকা মার্কারের নামের উপর কার্সার রাখুন এবং তাদের টাইমস্ট্যাম্প দেখুন।
কাস্টম সময় দেখুন
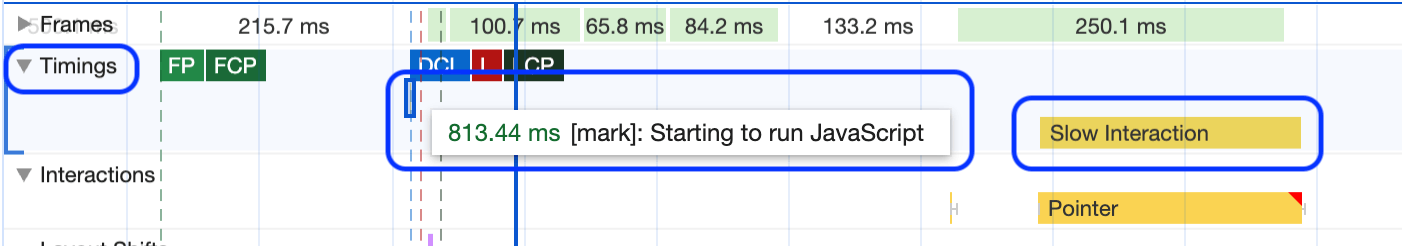
টাইমিং ট্র্যাকে, আপনার কাস্টম পারফর্ম্যান্স মার্কারগুলি দেখুন যেমন:
-
performance.mark()কল করে। টুলটিপ সহ একটি পৃথক চিহ্ন নিচে 813.44 ms এ দেখানো হয়েছে, যার লেবেল হল Starting to run JavaScript । -
performance.measure()কল করে। নিচে একটি হলুদ স্প্যান দেখানো হয়েছে, যার লেবেল হল Slow Interaction ।

সারাংশ ট্যাবে আরও বিস্তারিত দেখতে একটি মার্কার নির্বাচন করুন, যার মধ্যে রয়েছে এর টাইমস্ট্যাম্প, মোট সময়, স্ব-সময় এবং detail অবজেক্ট । performance.mark() এবং performance.measure() কলের জন্য, ট্যাবটি স্ট্যাক ট্রেসও দেখায়।
ইন্টারঅ্যাকশন দেখুন
সম্ভাব্য প্রতিক্রিয়াশীলতার সমস্যাগুলি ট্র্যাক করতে ইন্টারঅ্যাকশন ট্র্যাকে ব্যবহারকারীর ইন্টারঅ্যাকশনগুলি দেখুন।
ইন্টারঅ্যাকশনগুলি দেখতে:
- উদাহরণস্বরূপ, এই ডেমো পৃষ্ঠায় DevTools খুলুন ।
- পারফরম্যান্স প্যানেলটি খুলুন এবং একটি রেকর্ডিং শুরু করুন ।
- একটি উপাদান (কফি) ক্লিক করুন এবং রেকর্ডিং বন্ধ করুন।
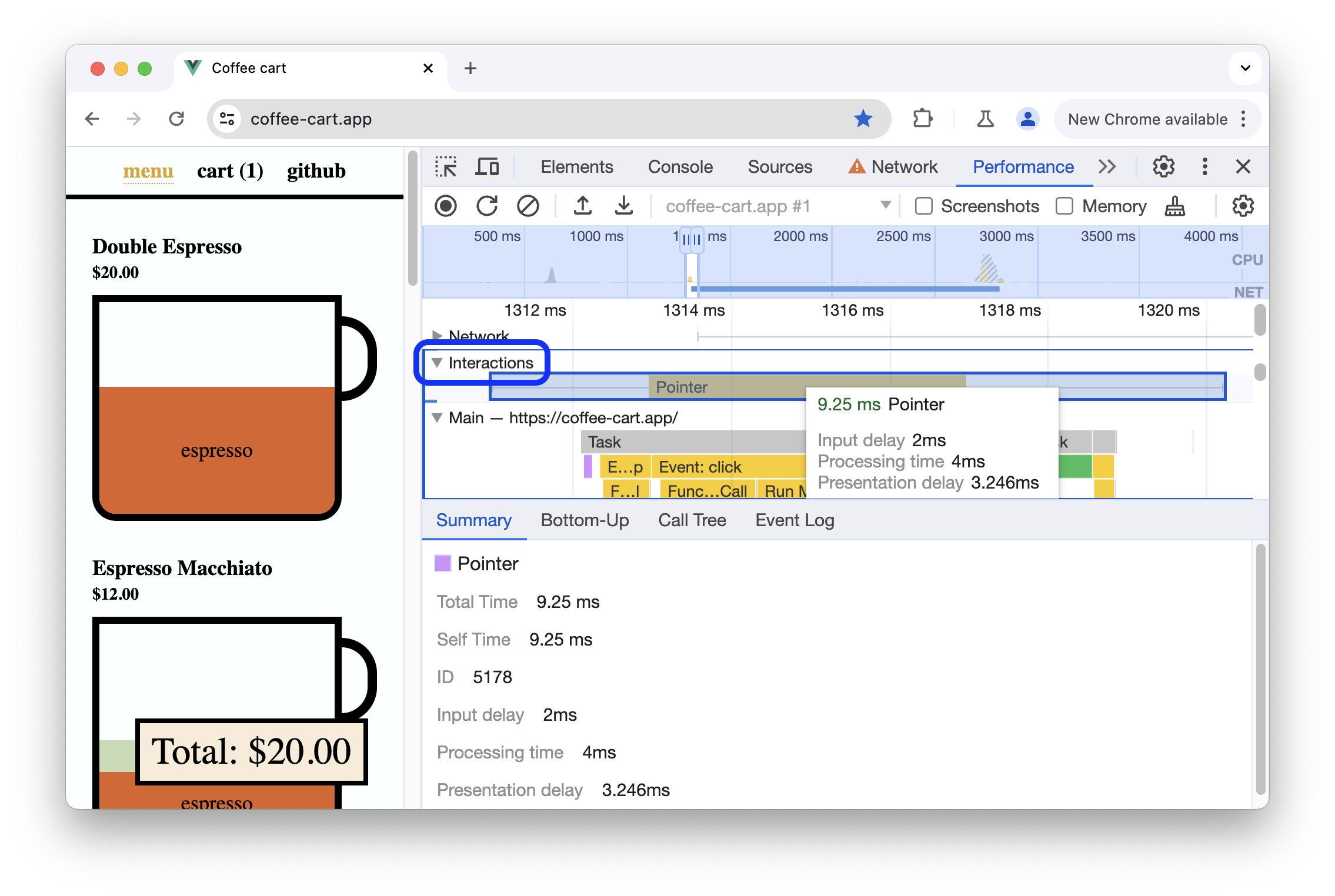
- টাইমলাইনে ইন্টারঅ্যাকশন ট্র্যাকটি খুঁজুন।

এই উদাহরণে, ইন্টারঅ্যাকশন ট্র্যাকটি পয়েন্টার ইন্টারঅ্যাকশন দেখায়। ইন্টারঅ্যাকশনগুলিতে এমন কাঁটা থাকে যা প্রক্রিয়াকরণের সময় সীমানায় ইনপুট এবং উপস্থাপনার বিলম্ব নির্দেশ করে। ইনপুট বিলম্ব, প্রক্রিয়াকরণের সময় এবং উপস্থাপনার বিলম্ব সহ একটি টুলটিপ দেখতে ইন্টারঅ্যাকশনের উপর কার্সার রাখুন।
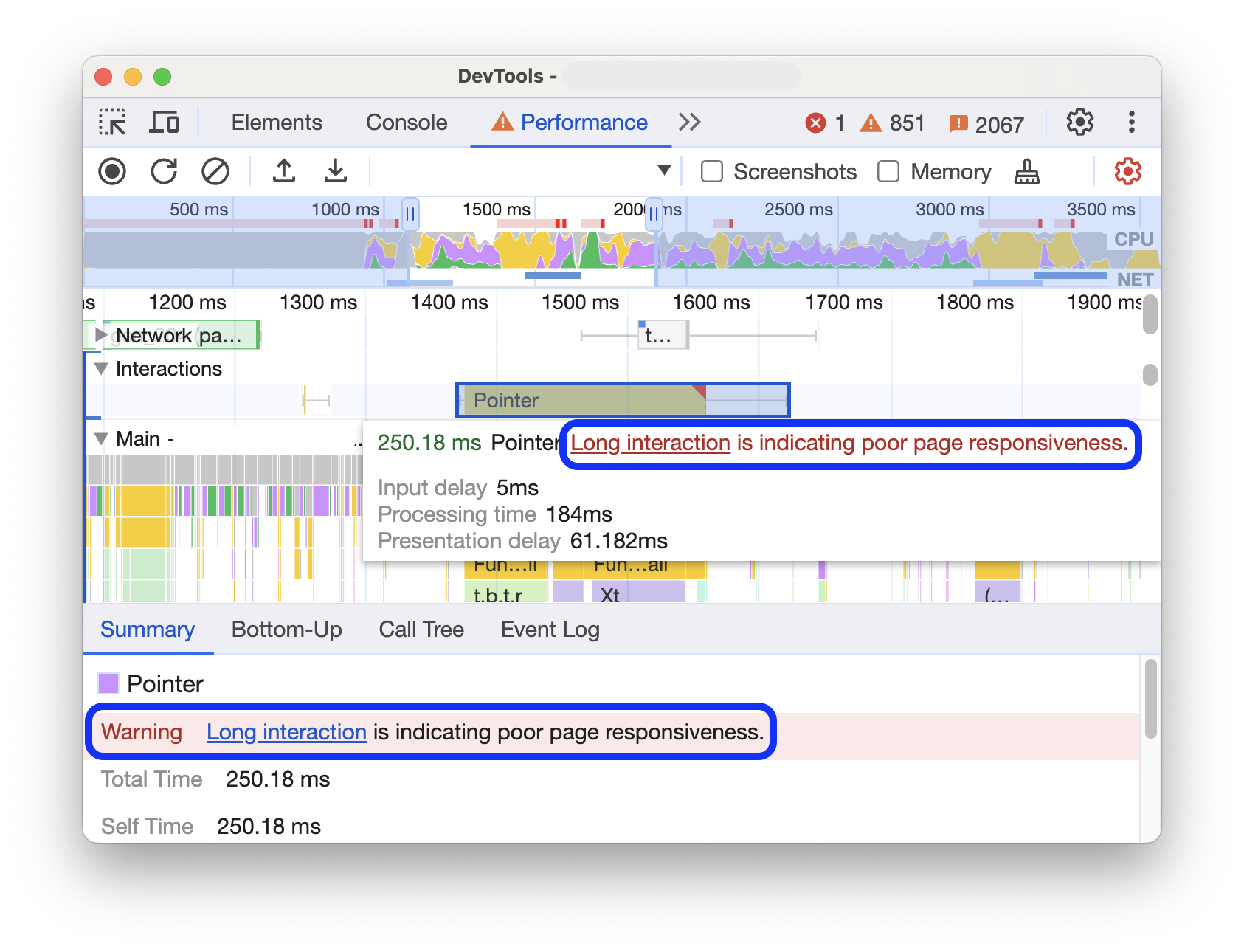
ইন্টারঅ্যাকশন ট্র্যাকটি সারাংশ ট্যাবে এবং হোভারের একটি টুলটিপে 200 মিলিসেকেন্ডের বেশি সময়ের ইন্টারঅ্যাকশনের জন্য ইন্টারঅ্যাকশন টু নেক্সট পেইন্ট (INP) সতর্কতাও দেখায়:

ইন্টারঅ্যাকশন ট্র্যাকটি উপরের ডান কোণে একটি লাল ত্রিভুজ দিয়ে 200 মিলিসেকেন্ডের বেশি ইন্টারঅ্যাকশন চিহ্নিত করে।
লেআউট শিফট দেখুন
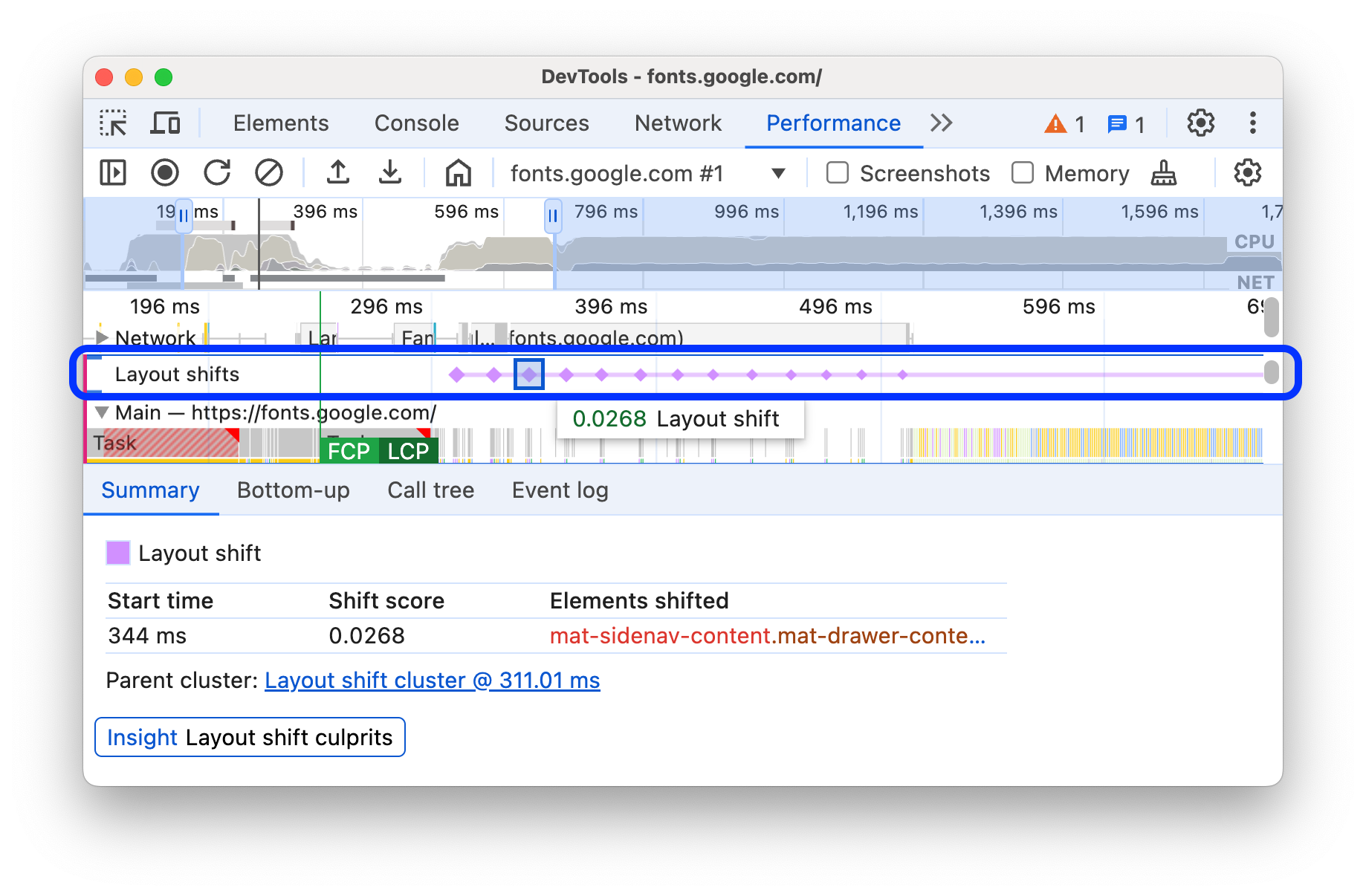
লেআউট শিফট ট্র্যাকে লেআউট শিফটগুলি দেখুন। শিফটগুলিকে বেগুনি হীরা হিসাবে দেখানো হয়েছে এবং টাইমলাইনে তাদের নৈকট্যের উপর ভিত্তি করে ক্লাস্টারে (বেগুনি রেখা) গোষ্ঠীভুক্ত করা হয়েছে।

ভিউপোর্টে লেআউট পরিবর্তনের কারণ হয়েছে এমন একটি উপাদান হাইলাইট করতে, সংশ্লিষ্ট হীরার উপর কার্সার রাখুন।
লেআউট শিফট বা সময়, স্কোর, উপাদান এবং সম্ভাব্য অপরাধীদের সাথে সারাংশ ট্যাবে স্থানান্তর সম্পর্কে আরও তথ্য দেখতে, সংশ্লিষ্ট হীরা বা ক্লাস্টারে ক্লিক করুন।
আরও তথ্যের জন্য, ক্রমযোজিত লেআউট শিফট (CLS) দেখুন।
অ্যানিমেশন দেখুন
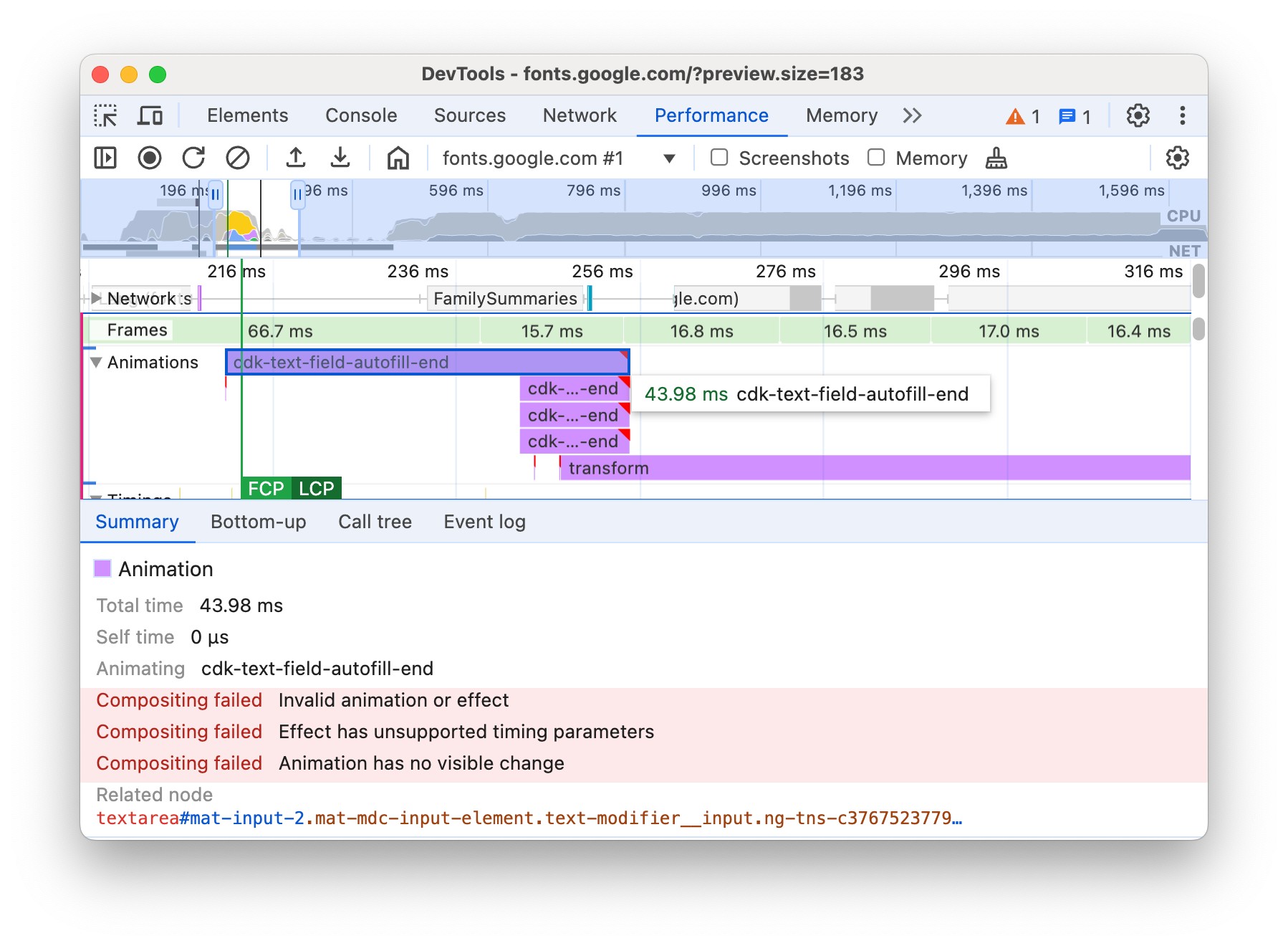
অ্যানিমেশন ট্র্যাকে অ্যানিমেশন দেখুন। অ্যানিমেশনগুলিকে সংশ্লিষ্ট CSS বৈশিষ্ট্য বা উপাদান হিসাবে নামকরণ করা হয়, যদি থাকে, উদাহরণস্বরূপ, transform অথবা my-element । নন-কম্পোজিটিং অ্যানিমেশনগুলি উপরের ডান কোণে লাল ত্রিভুজ দিয়ে চিহ্নিত করা হয়েছে।

কম্পোজিটিং ব্যর্থতার কারণ সহ, সারাংশ ট্যাবে আরও বিশদ দেখতে একটি অ্যানিমেশন নির্বাচন করুন।
GPU কার্যকলাপ দেখুন
GPU বিভাগে GPU কার্যকলাপ দেখুন।
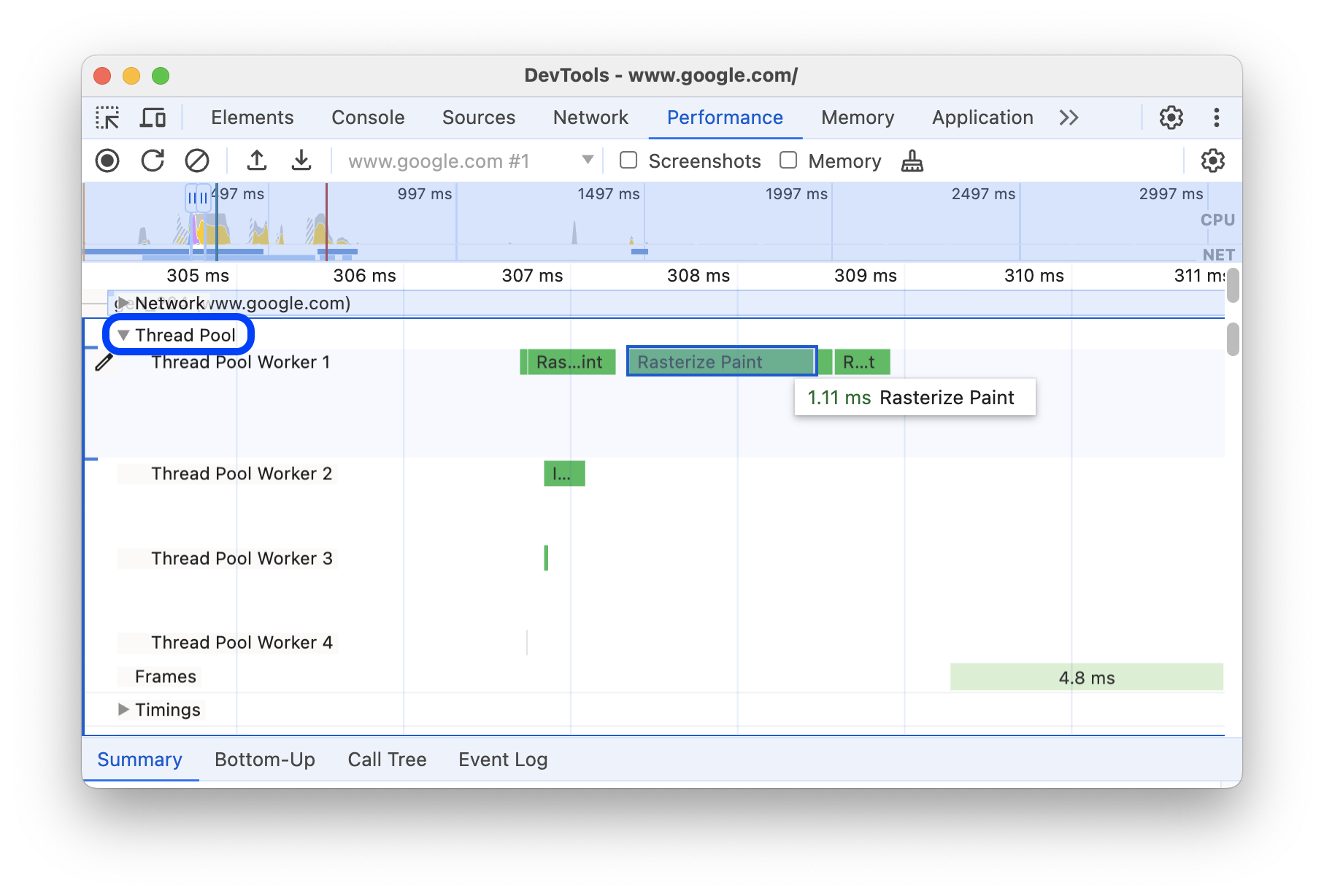
রাস্টার কার্যকলাপ দেখুন
থ্রেড পুল বিভাগে রাস্টার কার্যকলাপ দেখুন।

প্রতি সেকেন্ডে ফ্রেম বিশ্লেষণ করুন (FPS)
DevTools প্রতি সেকেন্ডে ফ্রেম বিশ্লেষণ করার অসংখ্য উপায় প্রদান করে:
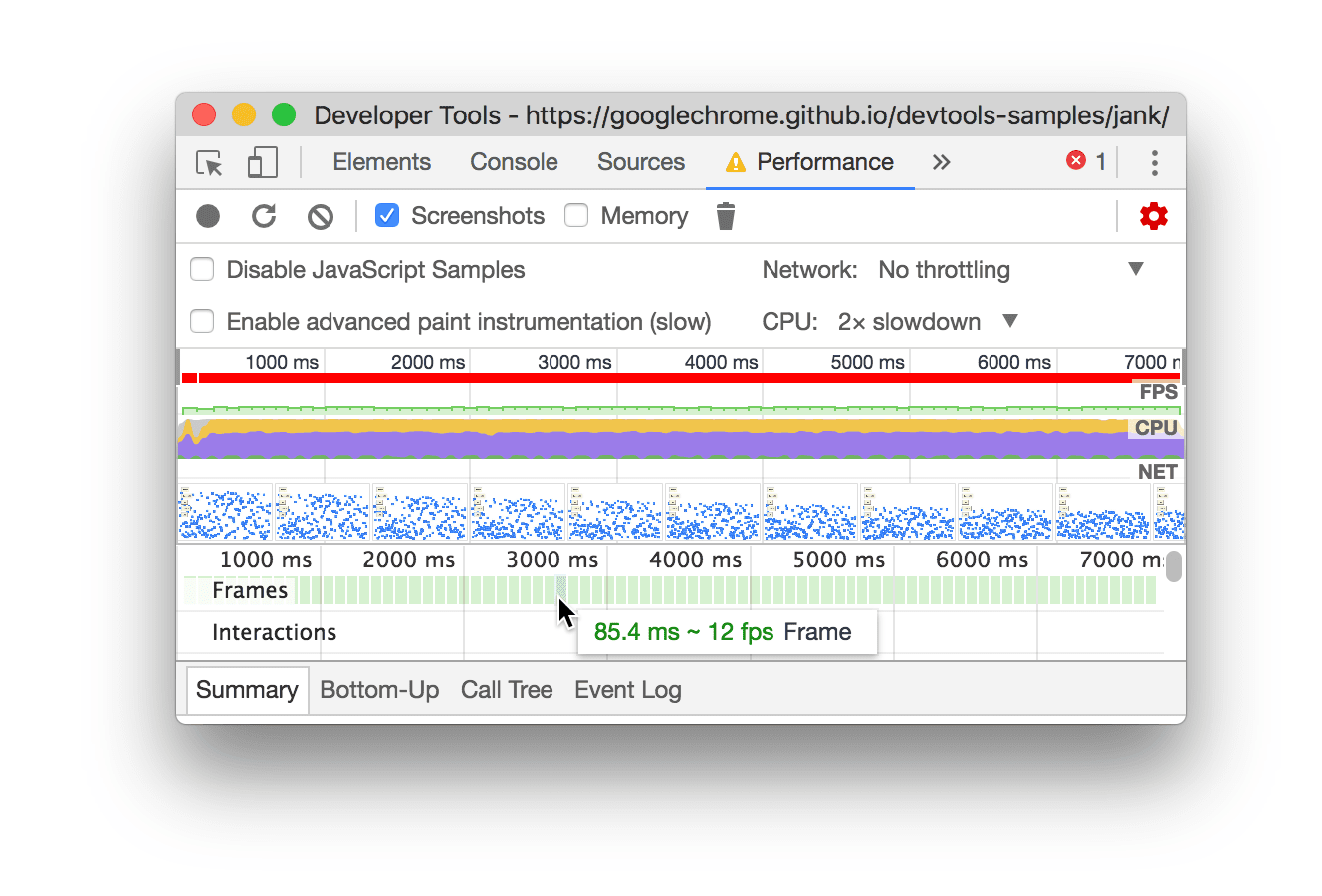
- একটি নির্দিষ্ট ফ্রেম কত সময় নিয়েছে তা দেখতে ফ্রেম বিভাগটি ব্যবহার করুন।
- পৃষ্ঠাটি চলার সাথে সাথে FPS এর রিয়েল টাইম অনুমানের জন্য FPS মিটার ব্যবহার করুন। FPS মিটারের সাহায্যে রিয়েল টাইমে প্রতি সেকেন্ডে ফ্রেম দেখুন দেখুন।
ফ্রেম বিভাগ
ফ্রেম বিভাগটি আপনাকে বলে যে একটি নির্দিষ্ট ফ্রেম তৈরি করতে ঠিক কত সময় লেগেছে।
একটি ফ্রেম সম্পর্কে আরও তথ্য সহ একটি টুলটিপ দেখতে, তার উপর কার্সার রাখুন।

এই উদাহরণে একটি ফ্রেমের উপর কার্সার রাখলে একটি টুলটিপ দেখানো হয়েছে।
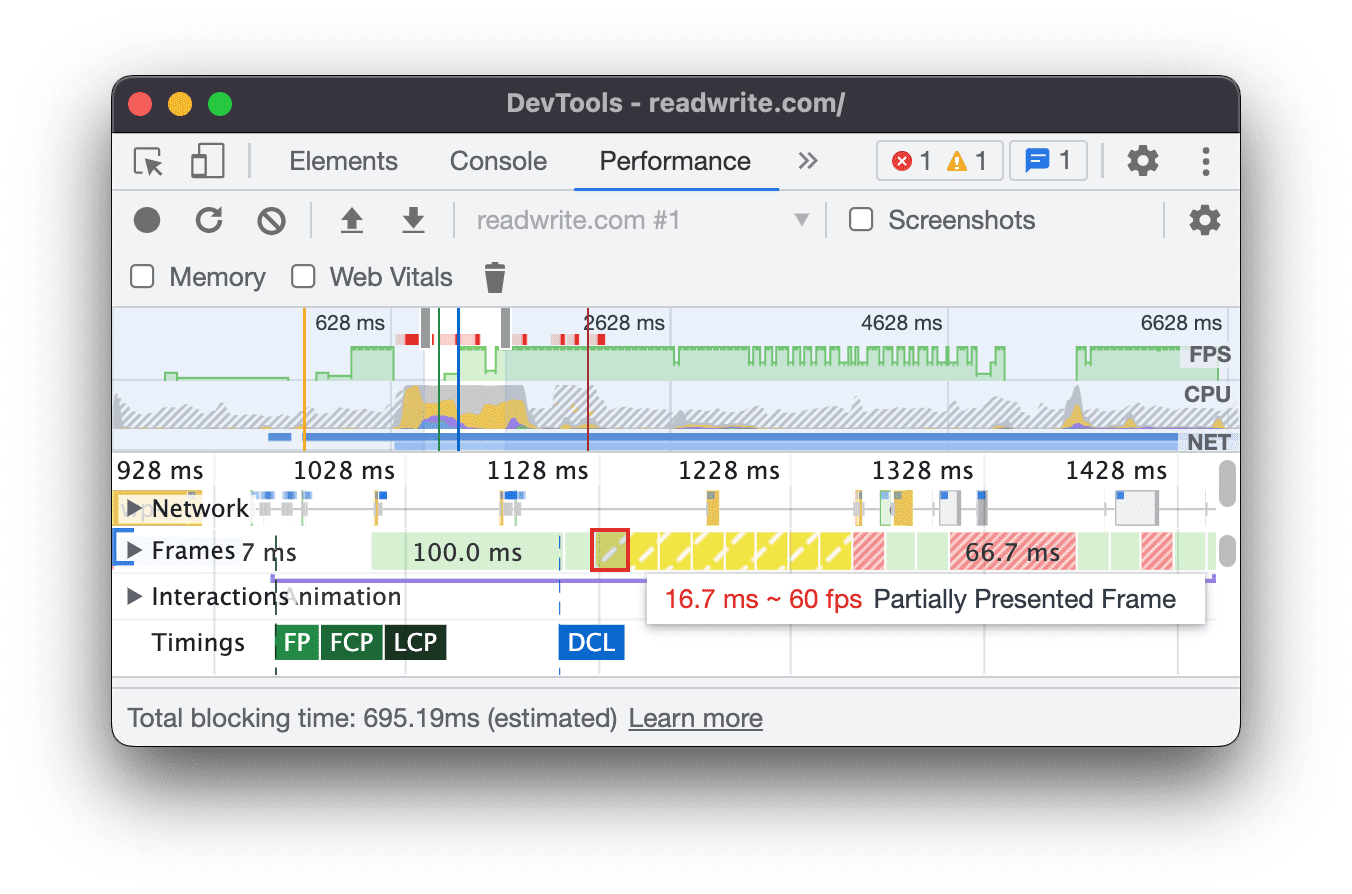
ফ্রেম বিভাগটি চার ধরণের ফ্রেম দেখাতে পারে:
- নিষ্ক্রিয় ফ্রেম (সাদা) । কোনও পরিবর্তন নেই।
- ফ্রেম (সবুজ) । প্রত্যাশা অনুযায়ী এবং সময় অনুযায়ী রেন্ডার করা হয়েছে।
- আংশিকভাবে উপস্থাপিত ফ্রেম (একটি বিক্ষিপ্ত প্রশস্ত ড্যাশ-লাইন প্যাটার্ন সহ হলুদ) । Chrome যথাসময়ে অন্তত কিছু ভিজ্যুয়াল আপডেট রেন্ডার করার জন্য যথাসাধ্য চেষ্টা করেছে। উদাহরণস্বরূপ, যদি রেন্ডারার প্রক্রিয়ার (ক্যানভাস অ্যানিমেশন) মূল থ্রেডের কাজ দেরিতে হয় কিন্তু কম্পোজিটর থ্রেড (স্ক্রলিং) সময়মতো হয়।
- বাদ দেওয়া ফ্রেম (ঘন সলিড-লাইন প্যাটার্ন সহ লাল) । ক্রোম যুক্তিসঙ্গত সময়ের মধ্যে ফ্রেমটি রেন্ডার করতে পারে না।

এই উদাহরণে একটি টুলটিপ দেখানো হয়েছে যখন আপনি আংশিকভাবে উপস্থাপিত ফ্রেমের উপর কার্সার রাখেন।
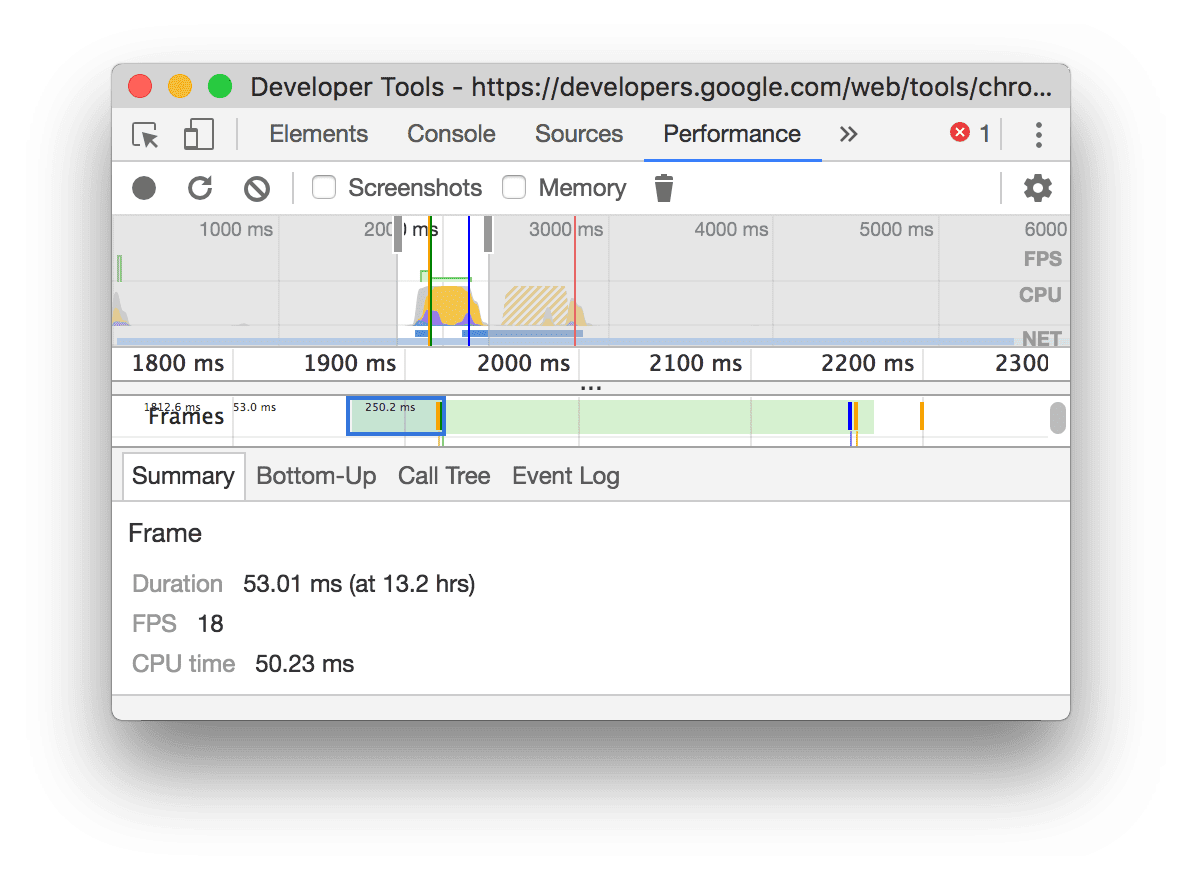
সারাংশ ট্যাবে ফ্রেম সম্পর্কে আরও তথ্য দেখতে একটি ফ্রেমে ক্লিক করুন। DevTools নীল রঙে নির্বাচিত ফ্রেমের রূপরেখা দেখায়।

নেটওয়ার্ক অনুরোধগুলি দেখুন
পারফর্ম্যান্স রেকর্ডিংয়ের সময় ঘটে যাওয়া নেটওয়ার্ক অনুরোধগুলির একটি জলপ্রপাত দেখতে নেটওয়ার্ক বিভাগটি প্রসারিত করুন।

নেটওয়ার্ক ট্র্যাক নামের পাশে, রঙ-কোডেড অনুরোধের ধরণ সহ একটি কিংবদন্তি রয়েছে।
রেন্ডার ব্লকিং অনুরোধগুলি উপরের ডান কোণে একটি লাল ত্রিভুজ দিয়ে চিহ্নিত করা হয়েছে।
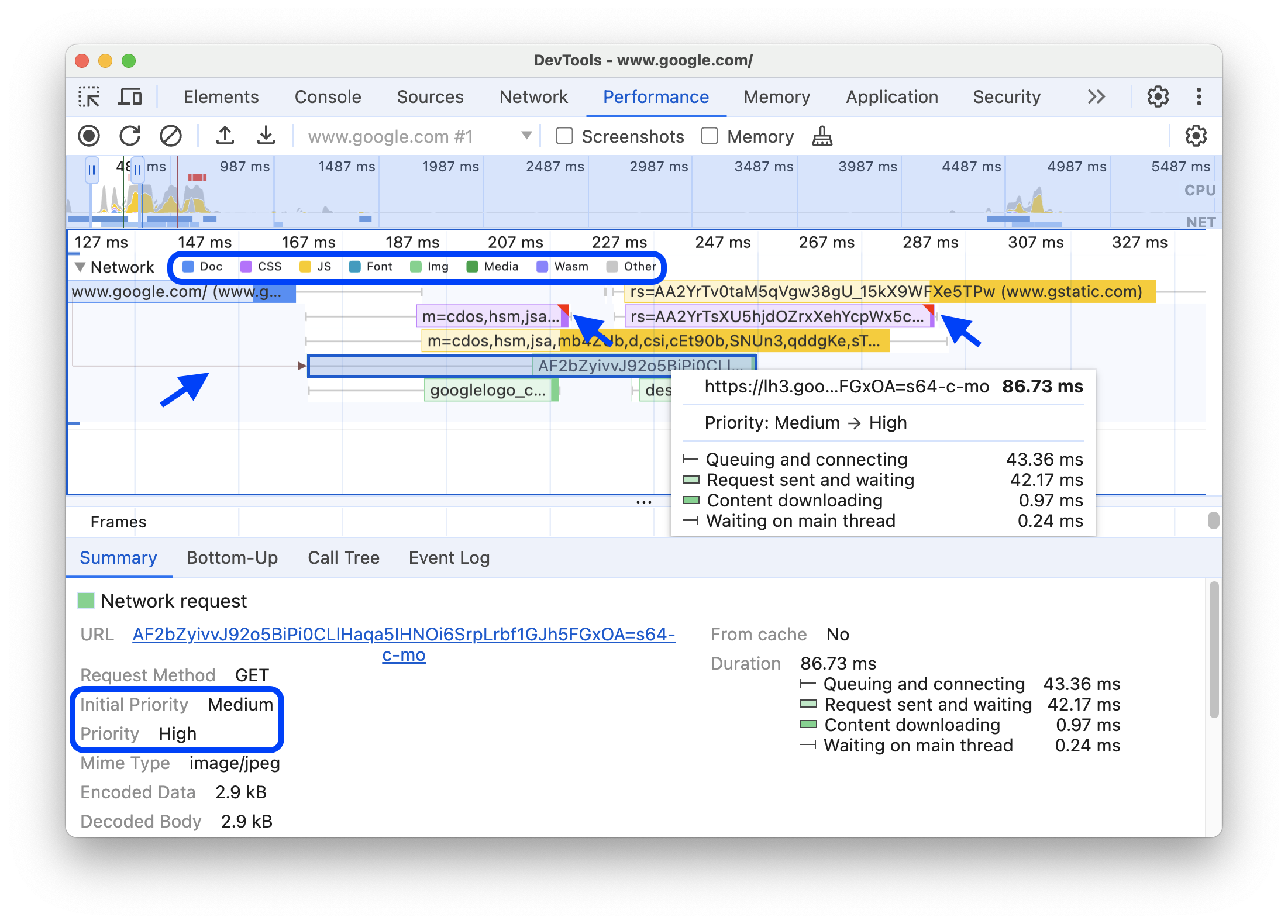
একটি টুলটিপ দেখার জন্য অনুরোধের উপর কার্সার রাখুন:
- অনুরোধের URL এবং এটি কার্যকর করতে মোট সময়।
- অগ্রাধিকার অথবা অগ্রাধিকারের পরিবর্তন, উদাহরণস্বরূপ,
Medium -> High। - অনুরোধটি
Render blockingকিনা। - অনুরোধের সময়গুলির একটি বিভাজন, পরে বর্ণিত।
যখন আপনি একটি অনুরোধে ক্লিক করেন, তখন নেটওয়ার্ক ট্র্যাকটি তার সূচনাকারী থেকে অনুরোধের দিকে একটি তীর টেনে নেয়।
অতিরিক্তভাবে, পারফরম্যান্স প্যানেল আপনাকে অনুরোধ সম্পর্কে আরও তথ্য সহ সারাংশ ট্যাবটি দেখায়, যার মধ্যে প্রাথমিক অগ্রাধিকার এবং (চূড়ান্ত) অগ্রাধিকার ক্ষেত্রগুলি অন্তর্ভুক্ত রয়েছে তবে সীমাবদ্ধ নয়। যদি তাদের মানগুলি পৃথক হয়, তবে রেকর্ডিংয়ের সময় অনুরোধের ফেচ অগ্রাধিকার পরিবর্তিত হয়েছে। আরও তথ্যের জন্য, ফেচ অগ্রাধিকার API দিয়ে রিসোর্স লোডিং অপ্টিমাইজ করা দেখুন।
সারাংশ ট্যাবে অনুরোধের সময়ের একটি ভাঙ্গনও দেখানো হয়েছে।

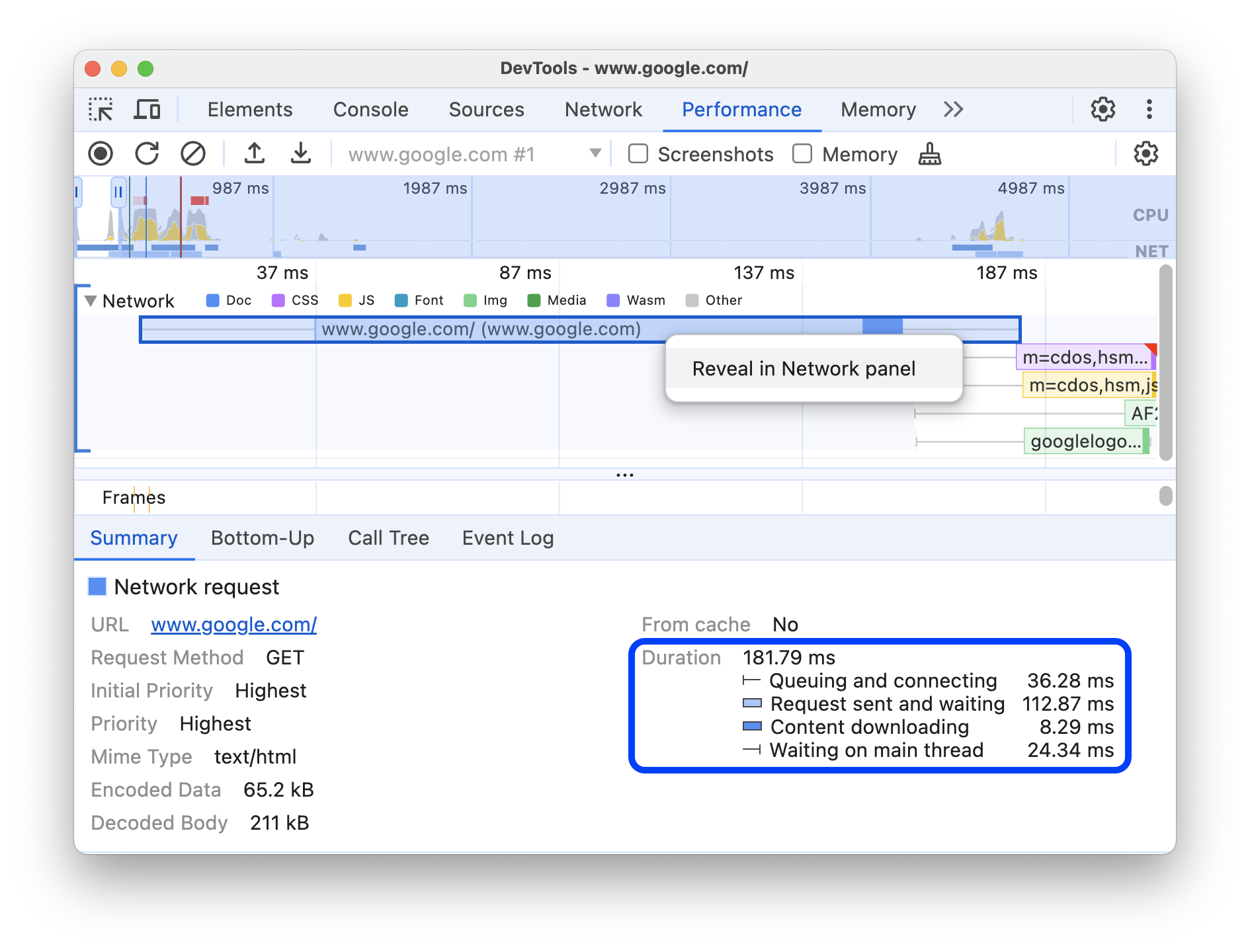
In this example, the request for www.google.com is represented by a line on the left ( |– ), a bar in the middle with a dark portion and a light portion, and a line on the right ( –| ).
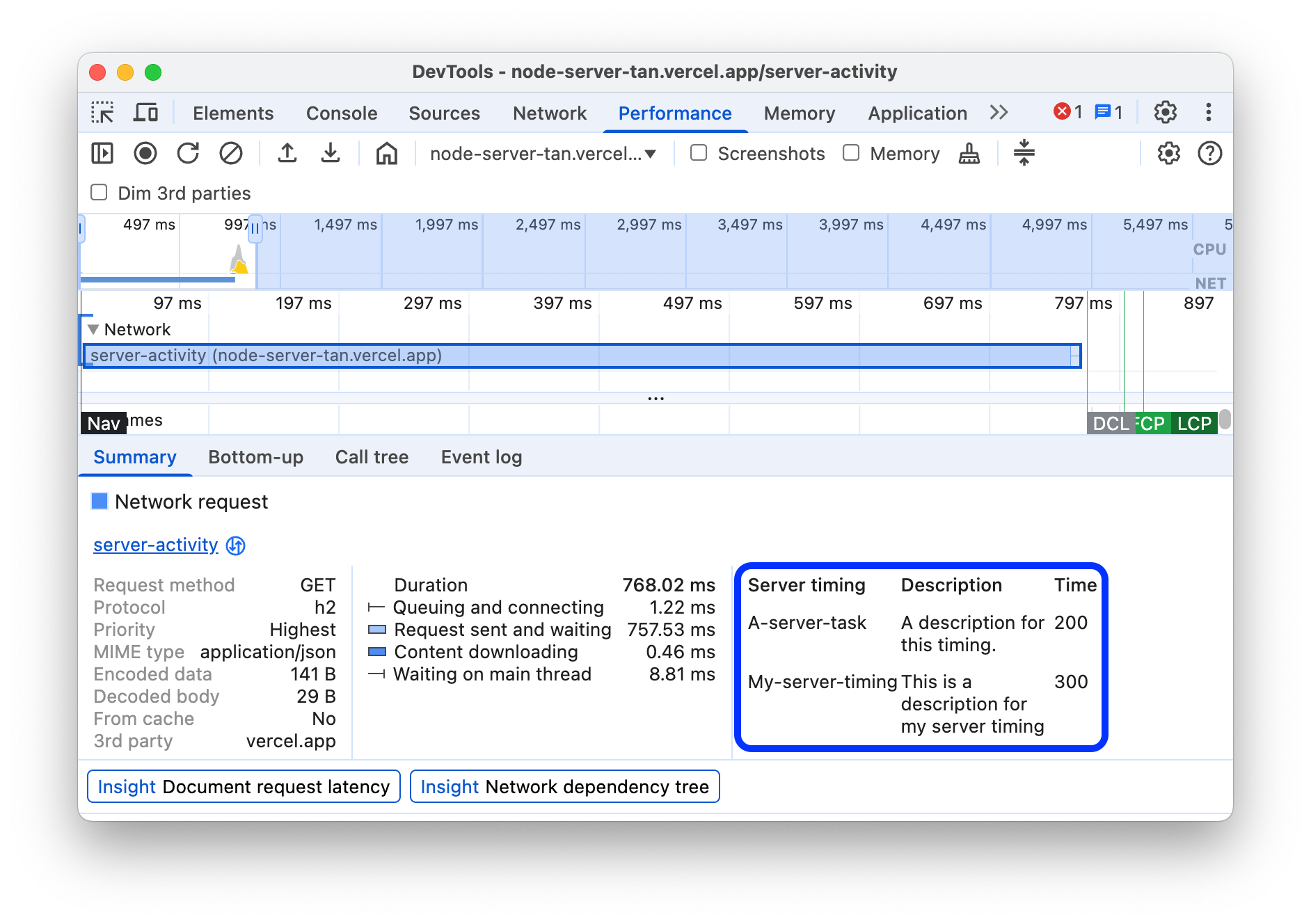
If present, the Summary tab also shows a breakdown of server timings for network requests that implement server-side rendering technologies. For these requests, the Performance panel takes the data from the Server-Timing response header .

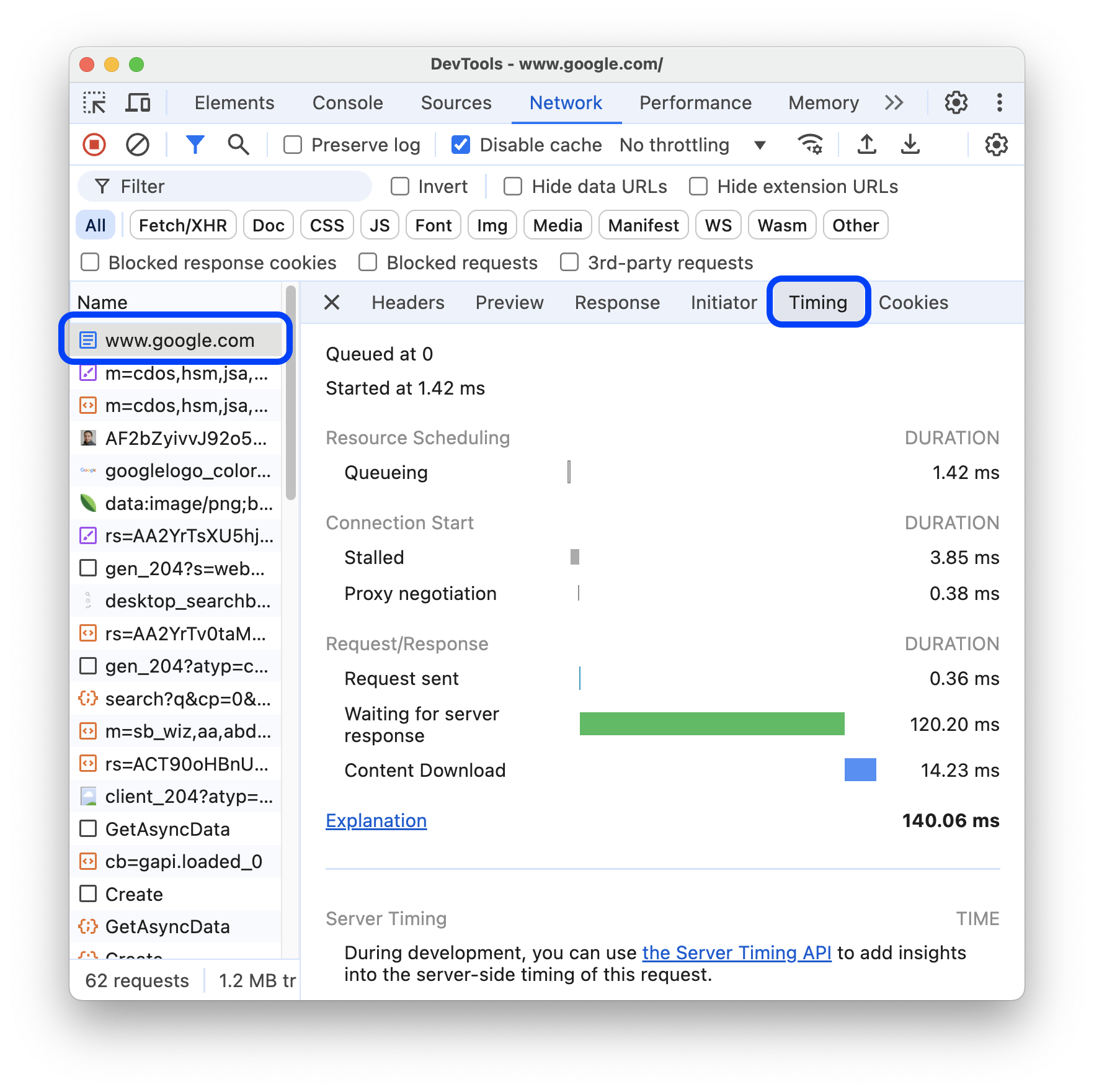
You can find another timings breakdown in the Network tab. Right-click the request in the Network track or its URL in the Summary tab and click Reveal in Network panel . DevTools takes you to the Network panel and selects the corresponding request. Open its Timing tab.

Here's how these two breakdowns map to each other:
- The left line (
|–) is everything up to theConnection startgroup of events, inclusive. In other words, it's everything beforeRequest Sent. - The light portion of the bar is
Request sentandWaiting for server response. - The dark portion of the bar is
Content download. - The right line (
–|) is the time spent waiting for the main thread. The Network > Timing tab doesn't show it.
View memory metrics
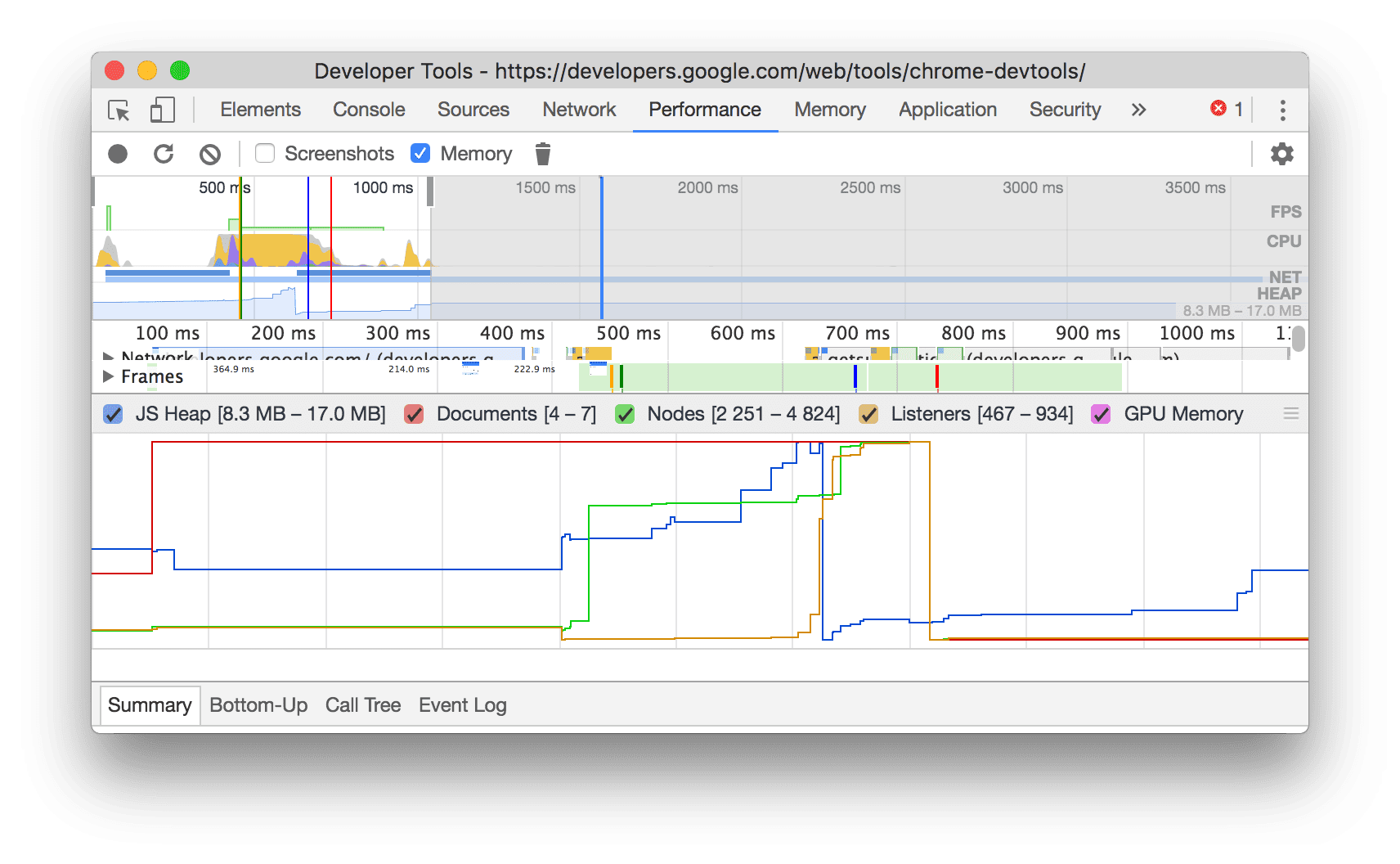
Enable the Memory checkbox to view memory metrics from the last recording.
DevTools displays a new Memory chart, above the Summary tab. There's also a new chart below the NET chart, called HEAP . The HEAP chart provides the same information as the JS Heap line in the Memory chart.

This example shows memory metrics above the Summary tab.
The colored lines on the chart map to the colored checkboxes above the chart. Disable a checkbox to hide that category from the chart.
The chart only displays the region of the recording that is selected. In the earlier example, the Memory chart shows only the memory usage for the start of the recording, up to around the 1000ms mark.
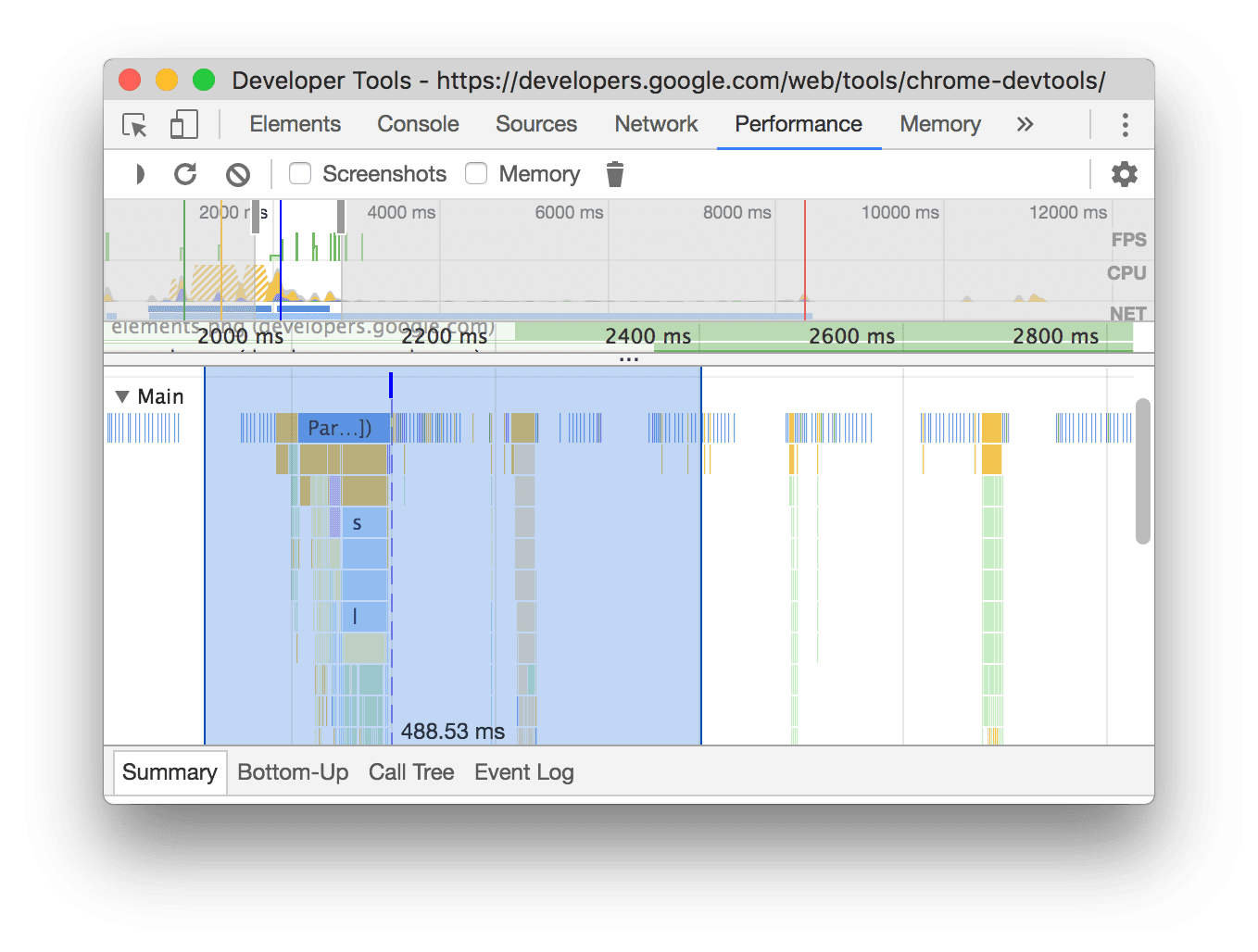
View the duration of a portion of a recording
When analyzing a section like Network or Main , sometimes you need a more precise estimate of how long certain events took. Hold Shift, click and hold, and drag left or right to select a portion of the recording. At the bottom of your selection, DevTools shows how long that portion took.

In this example, the 488.53ms timestamp at the bottom of the selected portion indicates how long that portion took.
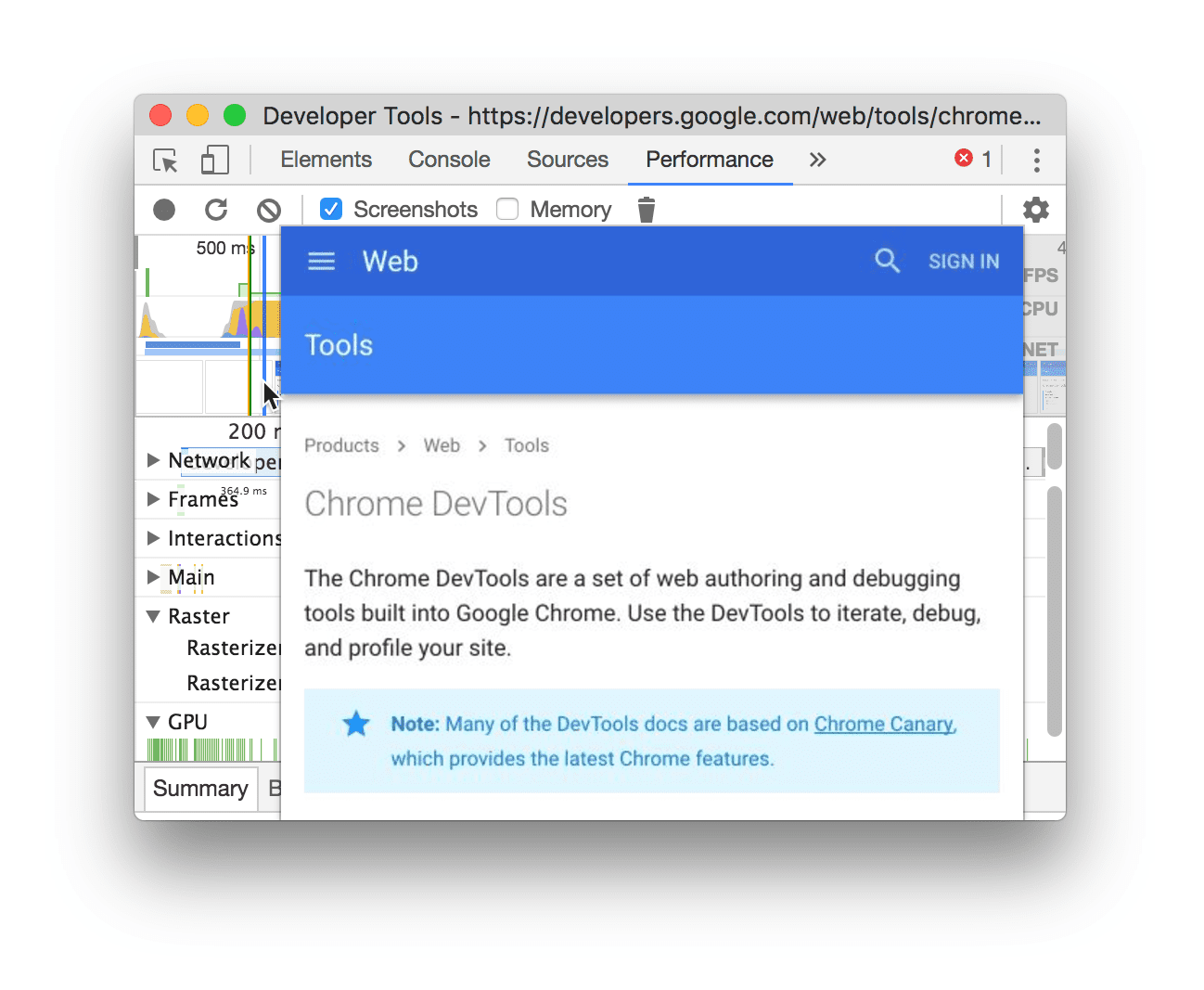
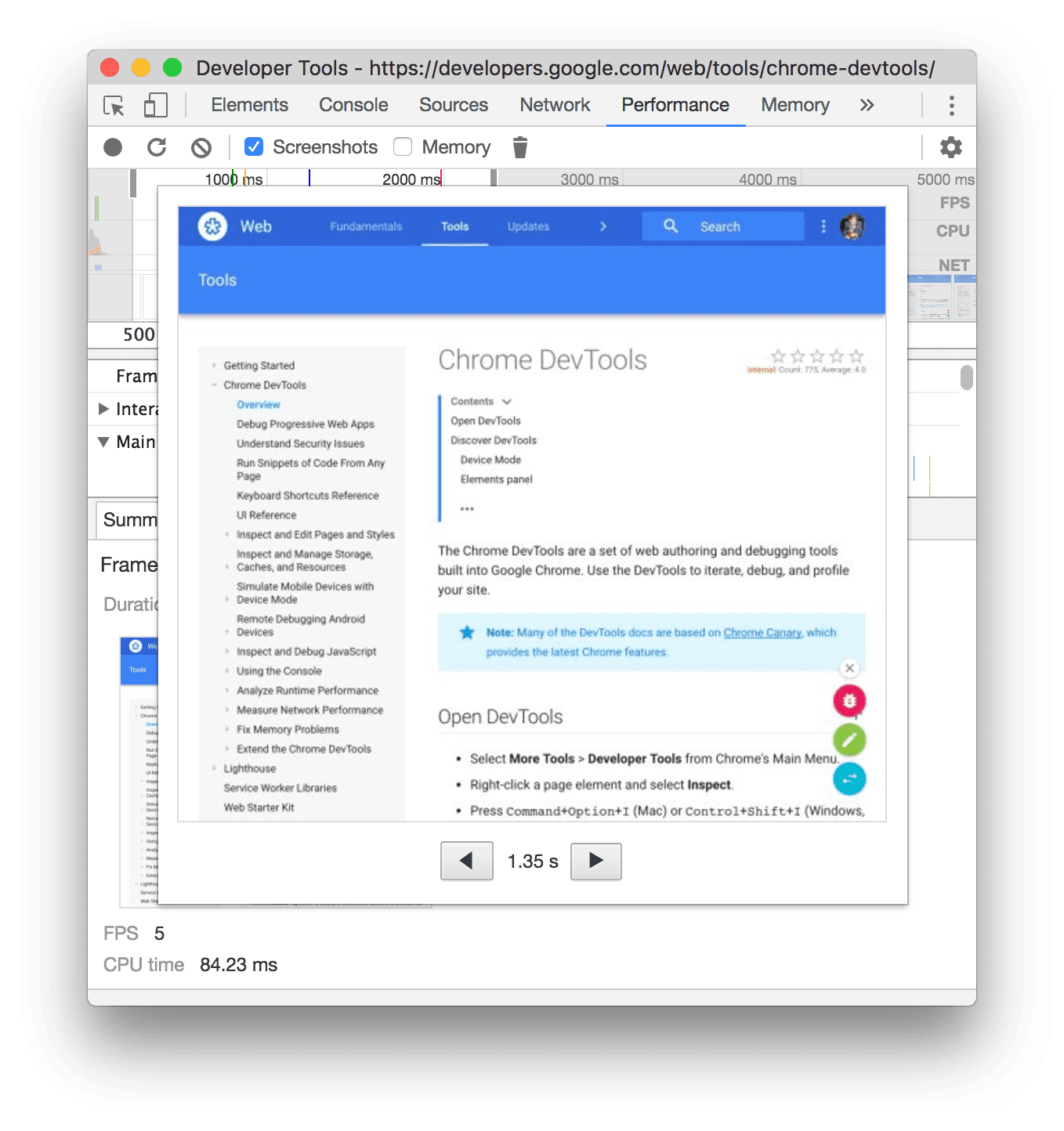
View a screenshot
See Capture screenshots while recording to learn how to enable screenshots.
Hover over the Timeline overview to view a screenshot of how the page looked during that moment of the recording. The Timeline overview is the section that contains the CPU , FPS , and NET charts.

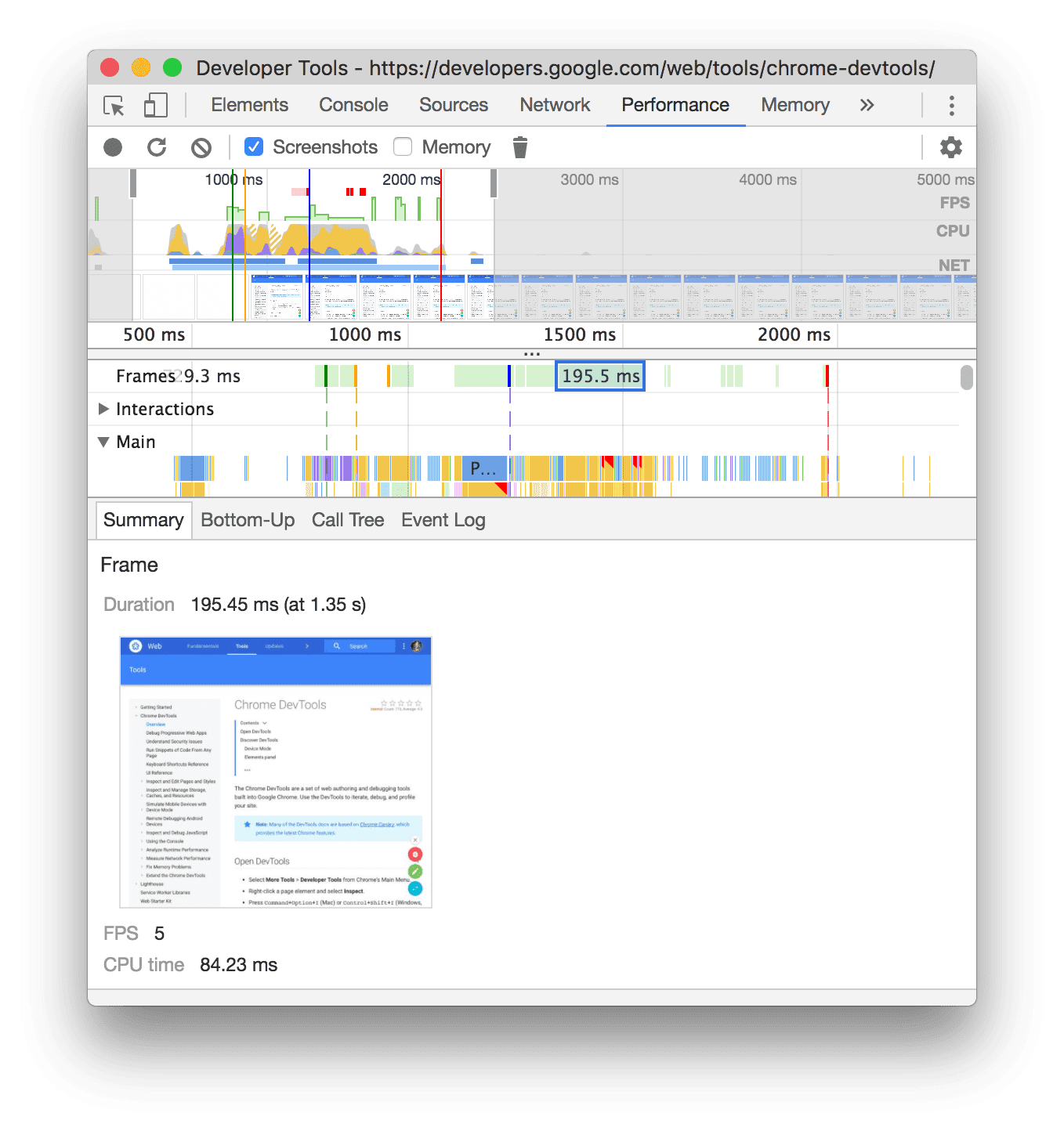
You can also view screenshots by clicking a frame in the Frames section. DevTools displays a small version of the screenshot in the Summary tab.

This example shows the screenshot for the 195.5ms frame in the Summary tab when you click it in the Frames section.
Click the thumbnail in the Summary tab to zoom in on the screenshot.

This example shows a zoomed-in screenshot after you click its thumbnail in the Summary tab.
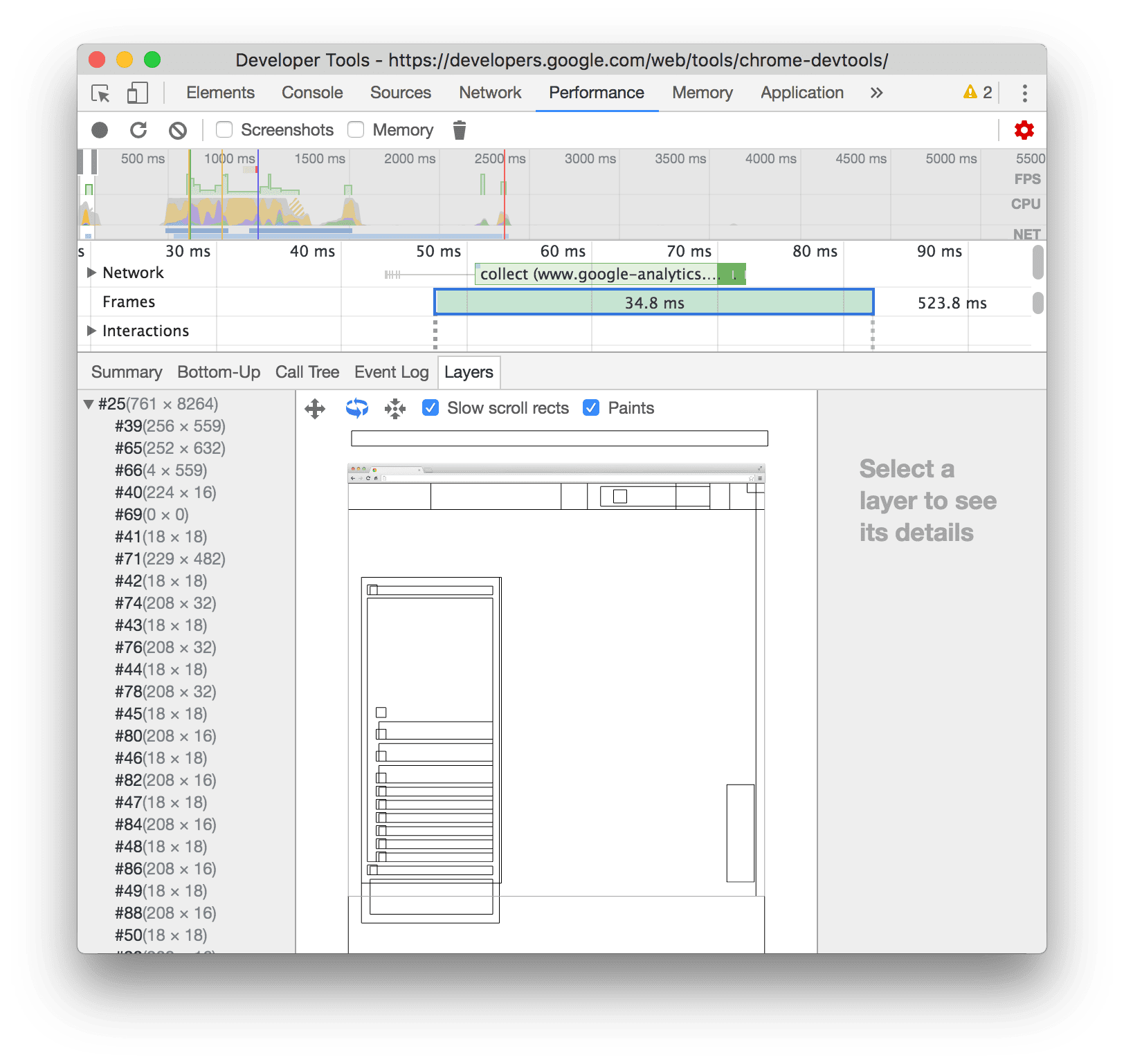
View layers information
To view advanced layers information about a frame:
- Enable advanced paint instrumentation .
- Select a frame in the Frames section. DevTools displays information about its layers in the new Layers tab, next to the Event log tab.

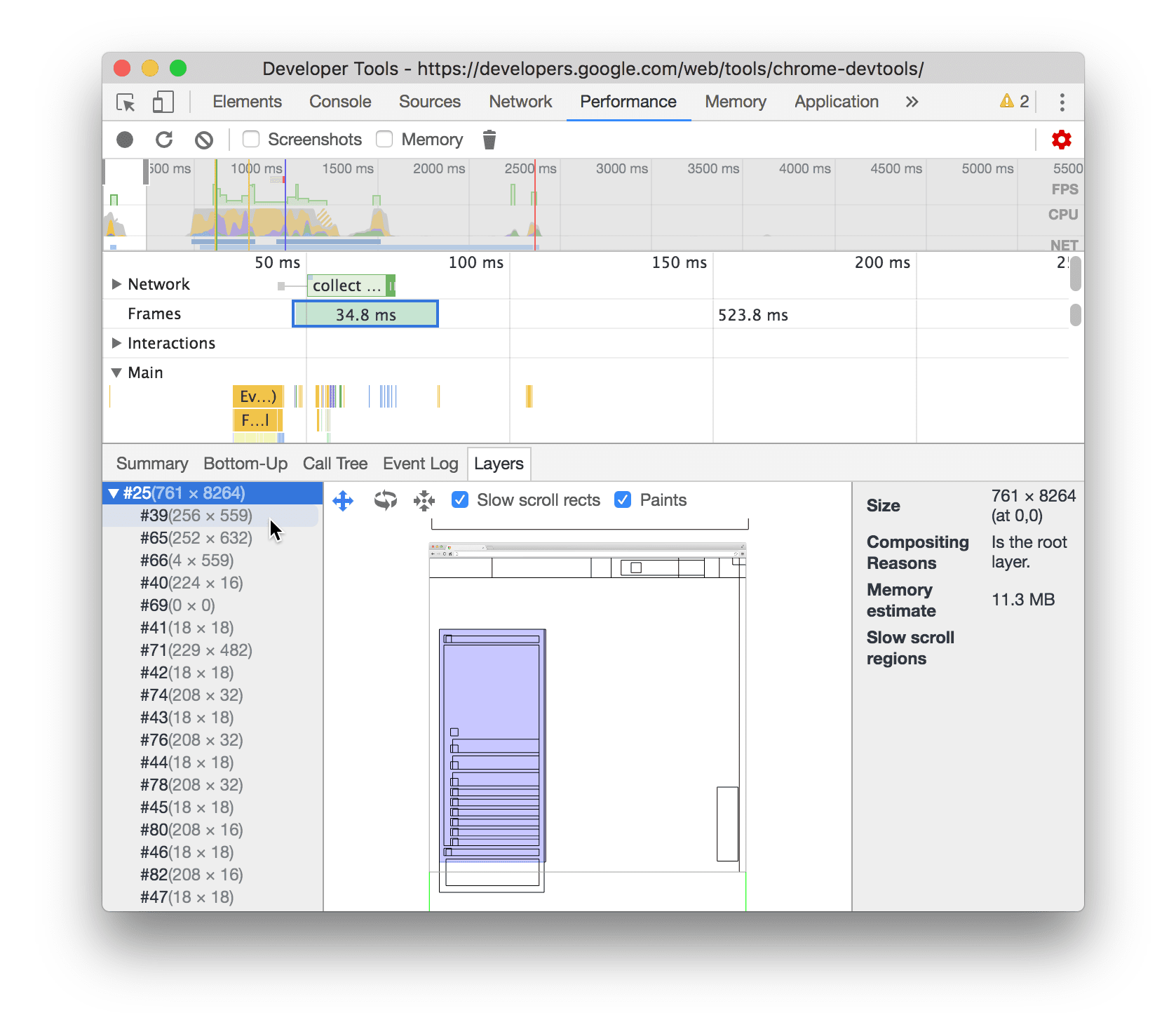
Hover over a layer to highlight it in the diagram.

This example shows the layer #39 highlighted as you hover over it.
To move the diagram:
- Click Pan Mode
 to move along the X and Y axes.
to move along the X and Y axes. - Click Rotate Mode
 to rotate along the Z axis.
to rotate along the Z axis. - Click Reset Transform
 to reset the diagram to its original position.
to reset the diagram to its original position.
See layer analysis in action:
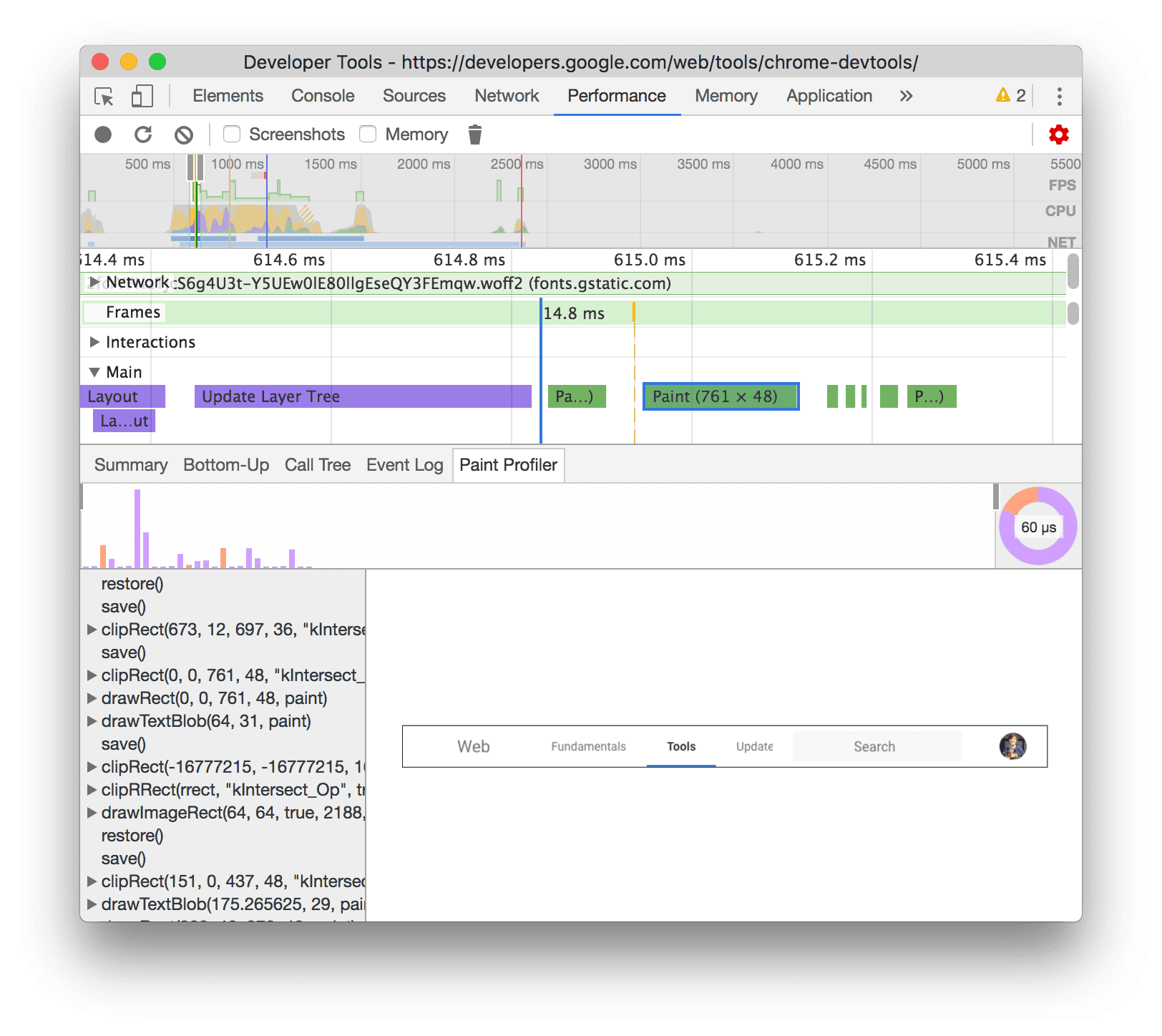
View paint profiler
To view advanced information about a paint event:
- Enable advanced paint instrumentation .
- Select a Paint event in the Main track.

Analyze rendering performance with the Rendering tab
Use the Rendering tab's features to help visualize your page's rendering performance.
View frames per second in real time with the FPS meter
The Frame rendering stats is an overlay that appears in the top-right corner of your viewport. It provides a real time estimate of FPS as the page runs.
See Frame rendering stats .
View painting events in real time with Paint Flashing
Use Paint Flashing to get a real time view of all paint events on the page.
See Paint flashing .
View an overlay of layers with Layer Borders
Use Layer Borders to view an overlay of layer borders and tiles on top of the page.
See Layer borders .
Find scroll performance issues in real time
Use Scrolling Performance Issues to identify elements of the page that have event listeners related to scrolling that may harm the performance of the page. DevTools outlines the potentially-problematic elements in teal.








