Utilisez le panneau Performances pour profiler les performances des applications Node.js et Deno.
Qu'est-ce qu'un profil de processeur ?
Un profil de processeur est un rapport qui indique comment le processeur a été utilisé sur une période donnée. Il peut indiquer les programmes qui utilisaient le plus de temps de processeur, les processus en cours d'exécution et le temps passé dans chaque état. Les profils de processeur vous permettent d'identifier les goulots d'étranglement des performances et d'optimiser l'utilisation des ressources de processeur.
Ouvrir les outils de développement pour Node
Dans la ligne de commande, exécutez:
Node.js
node --inspect file-name.jsDeno
deno --inspect file-name.jsConnectez-vous aux outils de développement pour Node de l'une des manières suivantes:
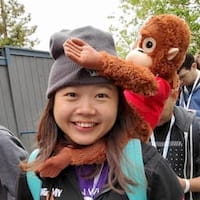
- Ouvrez les outils pour les développeurs, puis cliquez sur le bouton Node vert dans la barre d'action des outils pour les développeurs en haut de l'écran.
Dans la barre d'adresse, saisissez
chrome://inspect, puis cliquez sur l'une des options suivantes:- Ouvrez les outils de développement dédiés à Node sous Appareils.
- Cliquez sur Inspecter sous la cible que vous souhaitez profiler.

Profiler le processeur
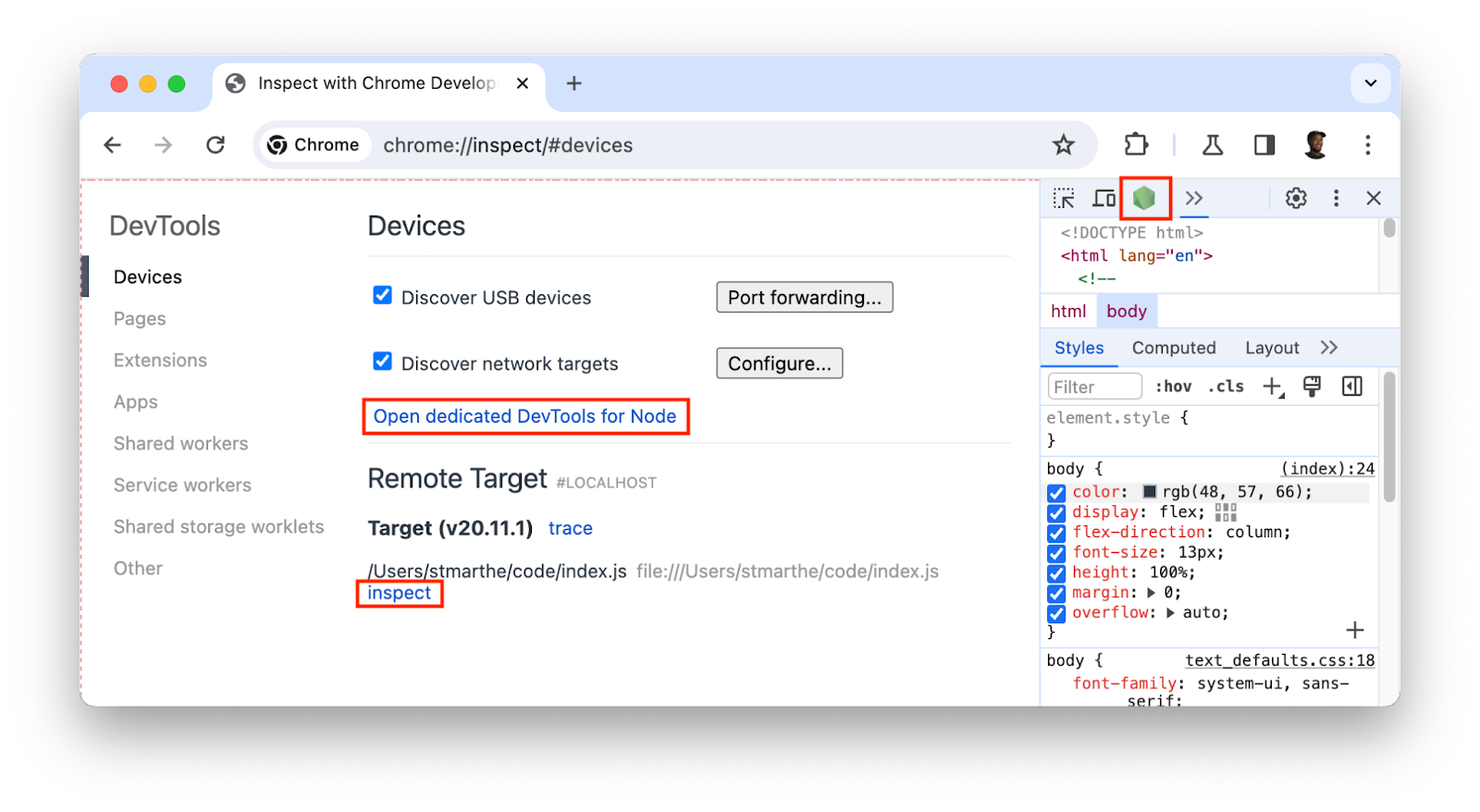
Pour profiler le processeur, ouvrez le panneau Performances, puis cliquez deux fois sur le bouton Enregistrer pour démarrer et arrêter le profilage.

Analyser les résultats du profilage
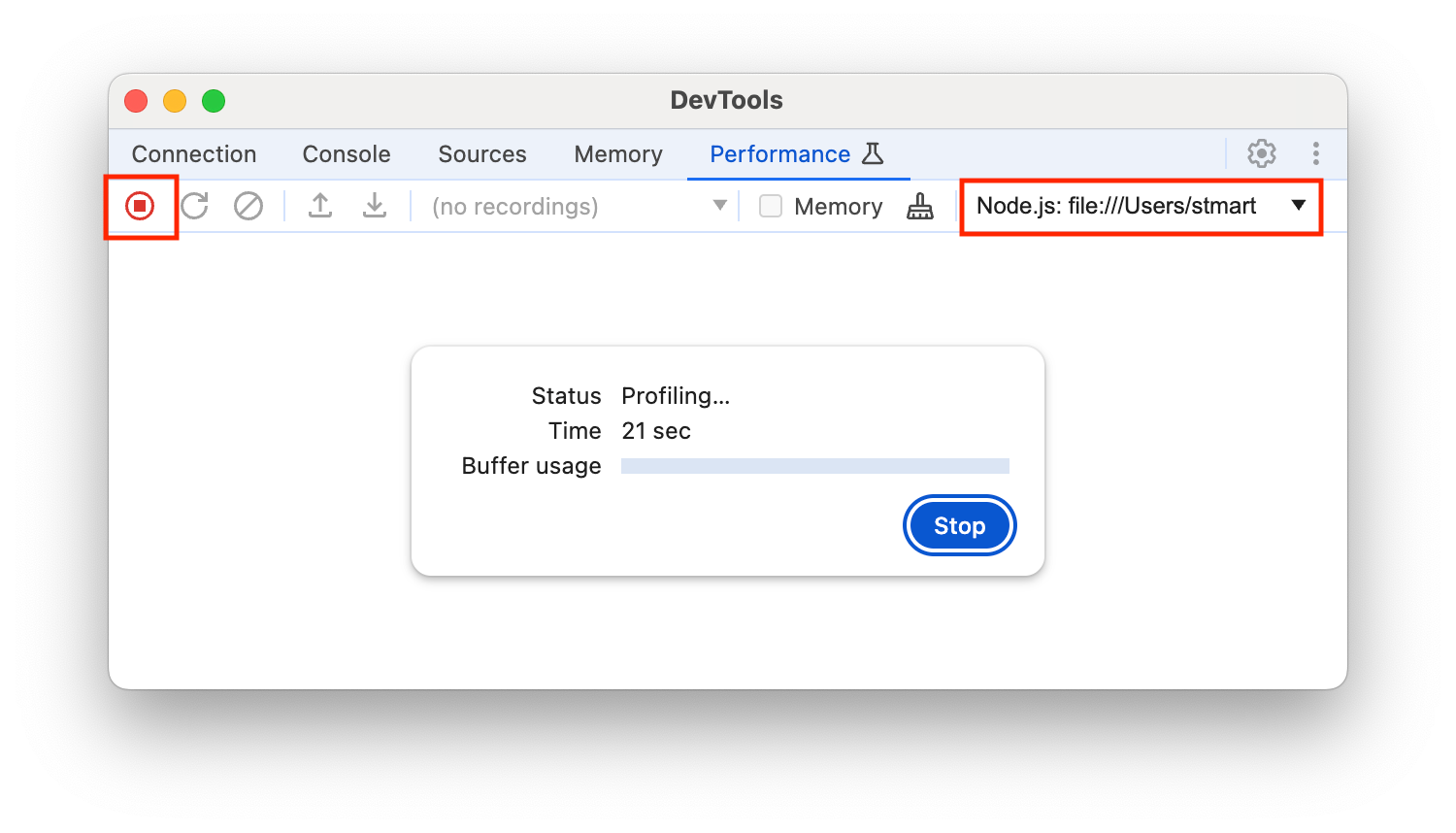
Une fois l'enregistrement arrêté, le panneau Performances organise et affiche les données de l'enregistrement dans un "profil". Utilisez les onglets suivants pour analyser les données de profilage:
Présentation de Vos trajets Il se trouve en haut, sous la barre d'activité. Affiche des graphiques d'activité du processeur et du réseau sur une chronologie. Utilisez-le pour identifier les goulots d'étranglement.

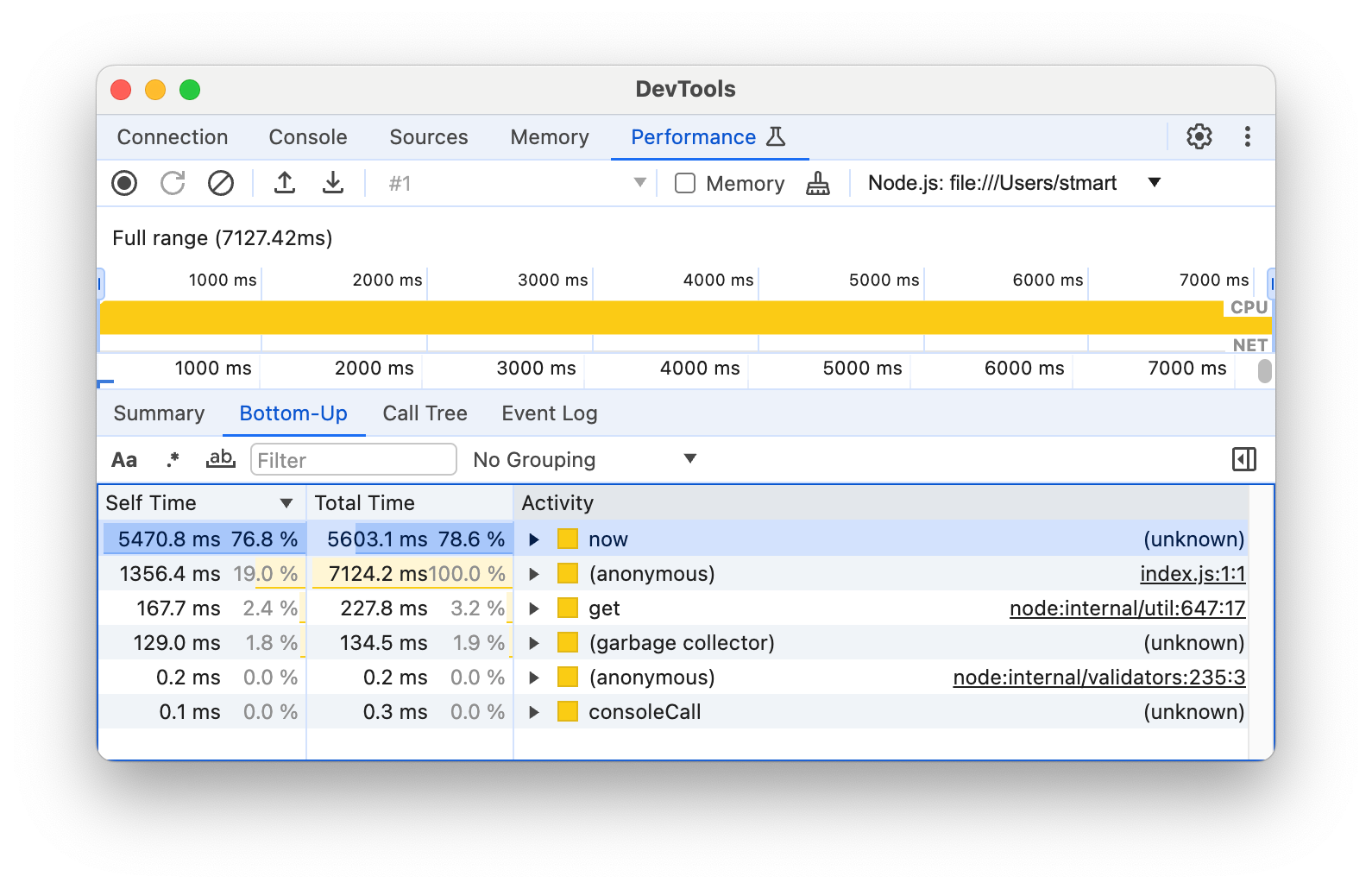
De bas en haut: cet onglet vous permet d'inspecter une partie sélectionnée de l'enregistrement et de voir le temps cumulé passé sur des activités individuelles.

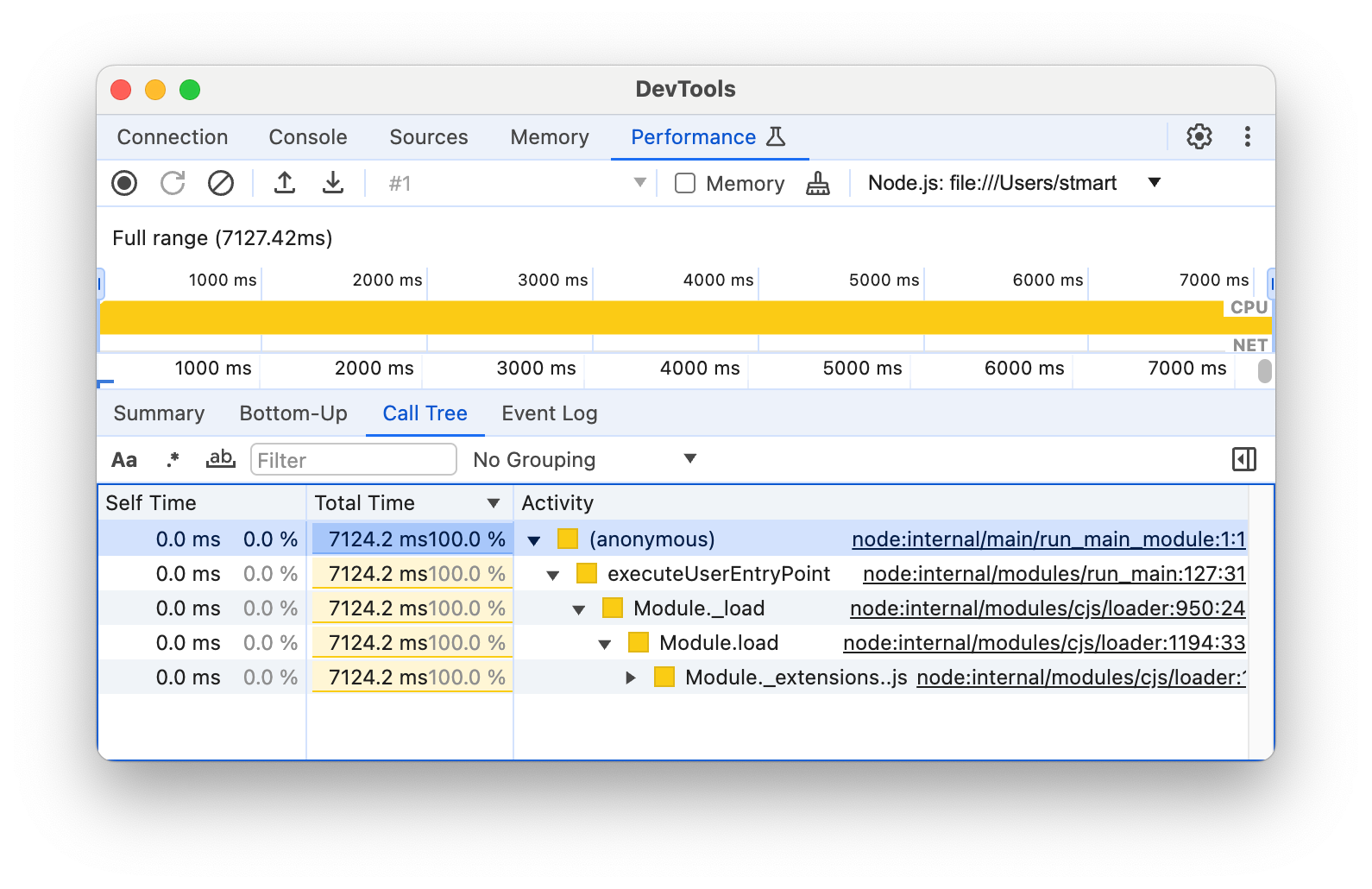
Arbre d'appels: cet onglet affiche les activités racine d'une partie sélectionnée de l'enregistrement. Les piles d'appels des activités racine sont également imbriquées. Cet onglet vous permet d'identifier l'activité qui demande le plus de travail.

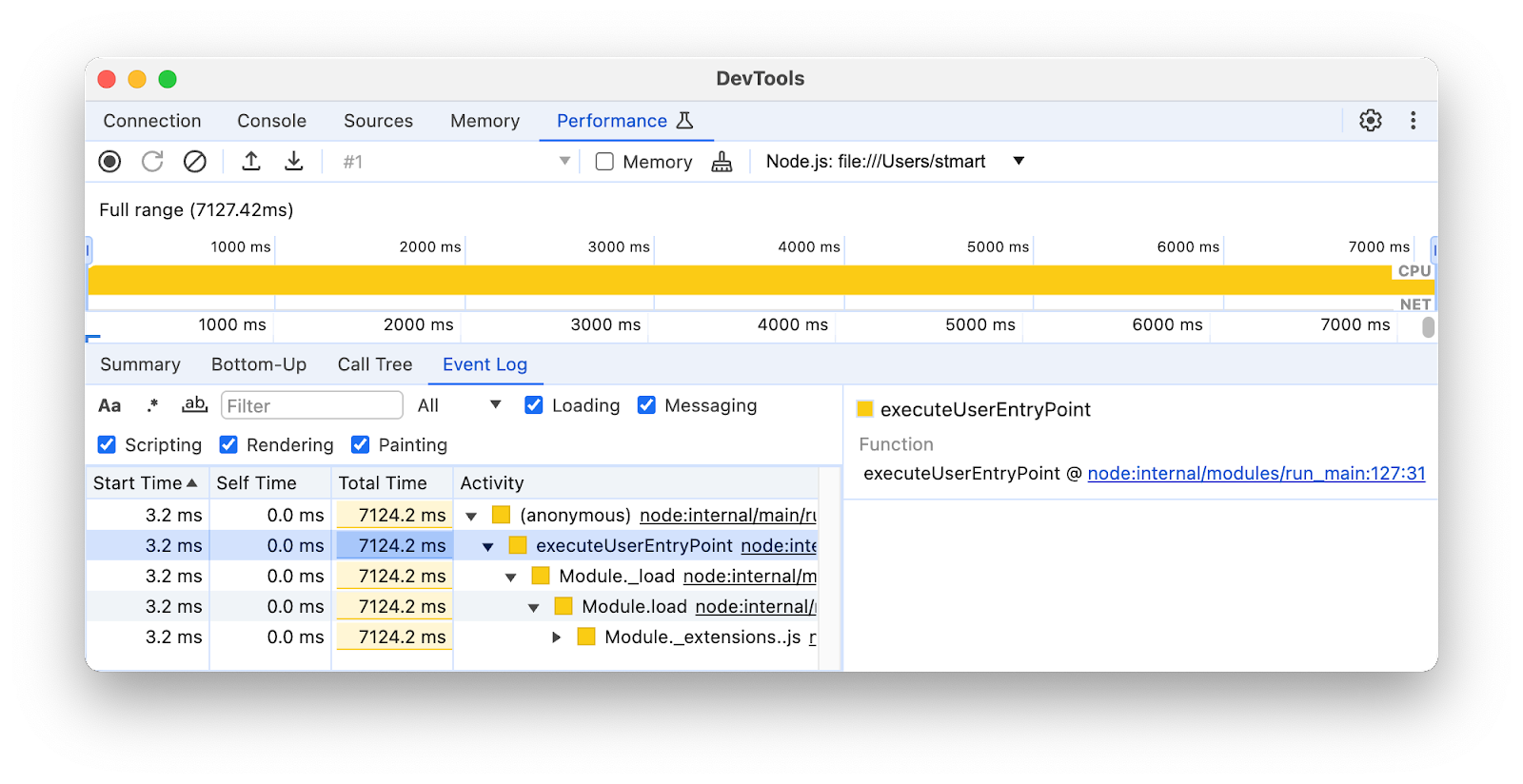
Journal des événements: cet onglet liste les activités d'une partie sélectionnée de l'enregistrement dans l'ordre où elles se sont produites.

Profil avec la commande console.profile()
DevTools vous permet de profiler les performances du processeur JavaScript à l'aide de la commande console.profile(). Vous pouvez ajouter cette commande à votre code, puis exécuter le fichier, ou copier et coller votre code dans la console. Le panneau Performances affiche les résultats.
Pour utiliser cette commande, procédez comme suit:
Entourez votre code avec
console.profile()etconsole.profileEnd(), par exemple:console.profile( profile ${i} ); // Code to be profiled doSomething(); console.profileEnd();Vous pouvez exécuter votre code de deux manières:
Si vous utilisez la console, ouvrez DevTools pour Node, collez votre code dans la console, puis appuyez sur Entrée.
Dans la ligne de commande, exécutez:
Node.js
node --inspect file-name.jsDeno
deno --inspect file-name.jsOuvrez ensuite les outils pour les développeurs pour Node.
Une fois le profil créé, le résultat s'affiche automatiquement dans le panneau Performances.