使用「Performance」面板,剖析 Node.js 和 Deno 應用程式的效能。
什麼是 CPU 設定檔?
CPU 設定檔是一份報表,顯示 CPU 在一段時間內的使用情形。這項工具可顯示哪些程式使用最多 CPU 時間、哪些程序正在執行,以及在各狀態下花費的時間。您可以使用 CPU 分析,找出效能瓶頸並最佳化 CPU 資源使用率。
開啟 Node 的開發人員工具
在指令列中執行以下指令:
Node.js
node --inspect file-name.jsDeno
deno --inspect file-name.js請透過下列任一方式連線至 Node 的開發人員工具:
- 開啟開發人員工具,然後按一下頂端開發人員工具動作列中的綠色「Node」按鈕。
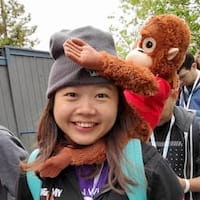
在網址列中輸入
chrome://inspect,然後點選下列任一選項:- 在「裝置」下方開啟 Node 專用開發人員工具。
- 在要分析的目標下方按下「檢查」。

分析 CPU
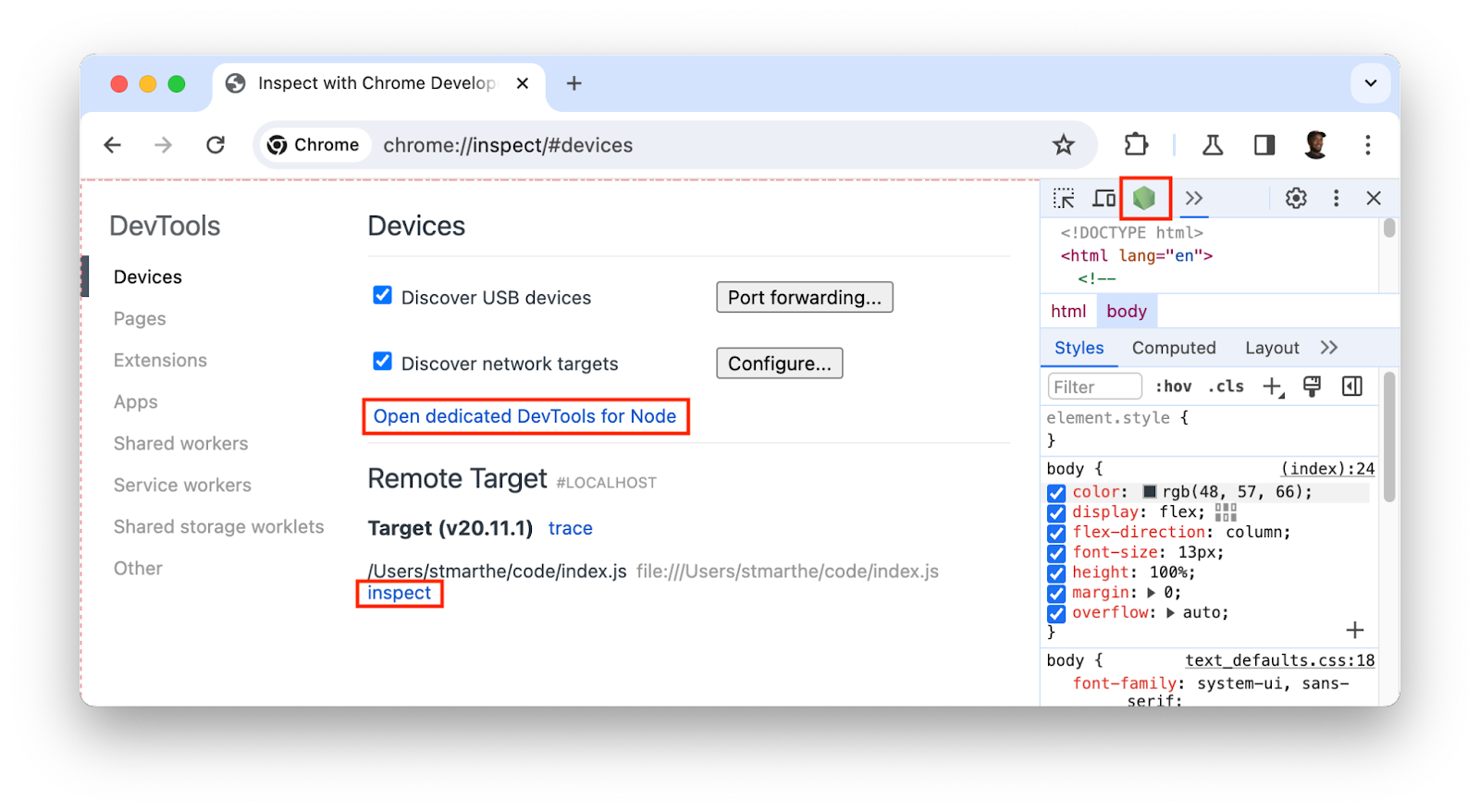
如要分析 CPU,請開啟「Performance」面板,然後兩次按一下「Record」按鈕,開始和結束分析。

分析剖析結果
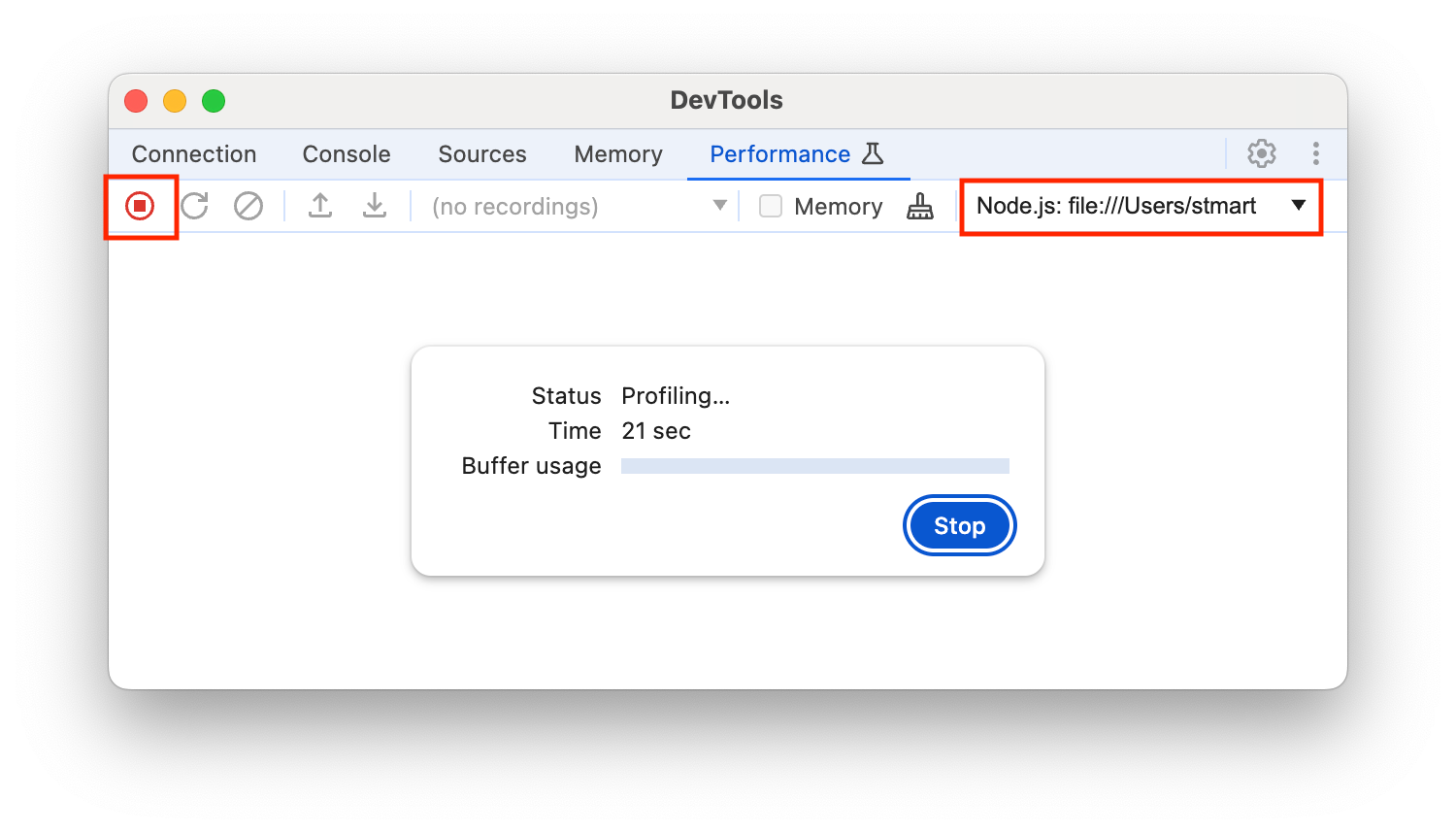
停止錄製後,「Performance」面板會將錄製資料整理並顯示在「Profile」中。使用下列分頁來分析剖析資料:
時間軸總覽。位於活動列下方的頂端。在時間軸上顯示 CPU 和 NET 活動圖表。可用來找出效能瓶頸。

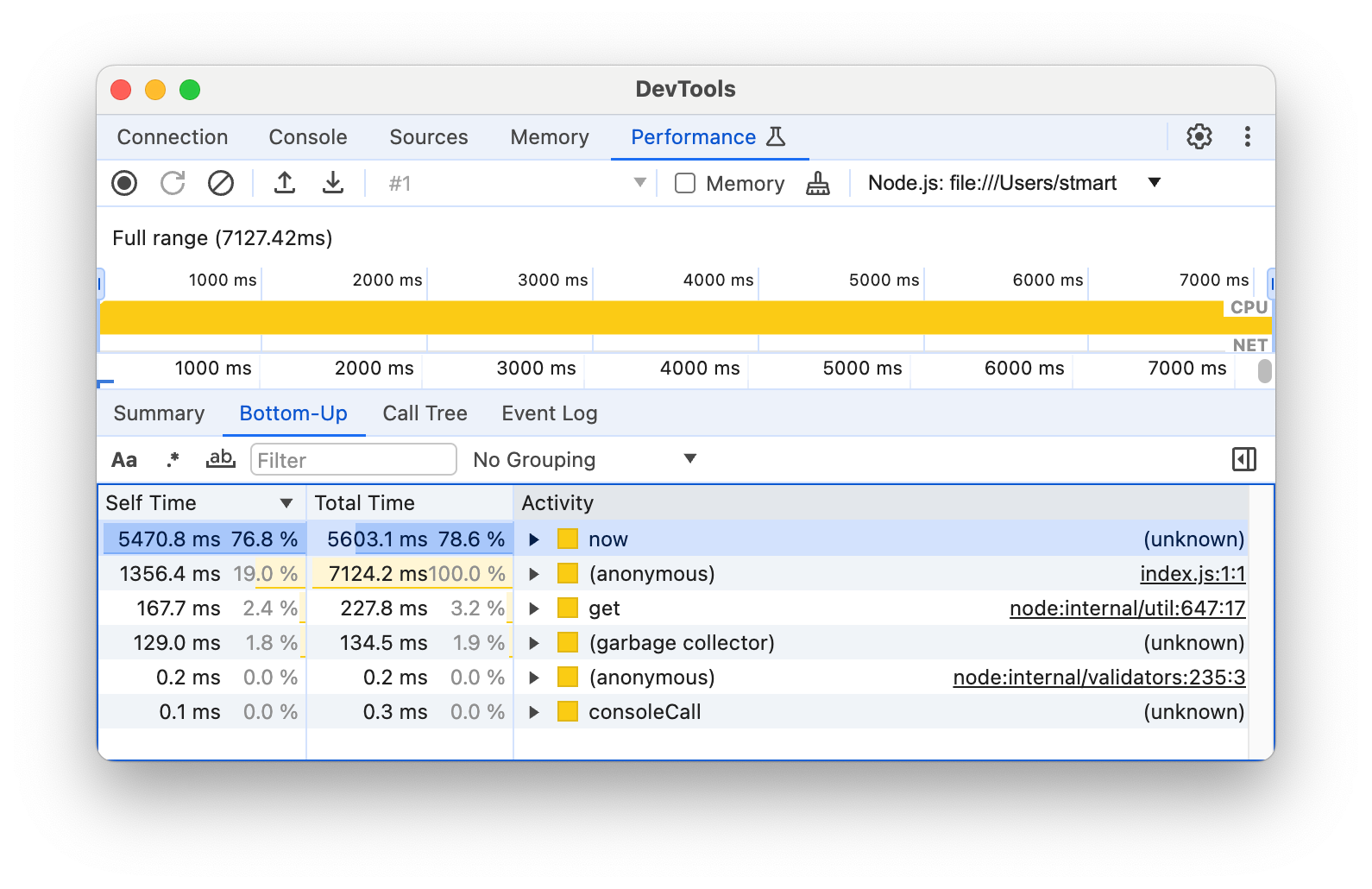
自下而上:使用這個分頁標籤檢查所選錄影片段,並查看個別活動所花費的時間總和。

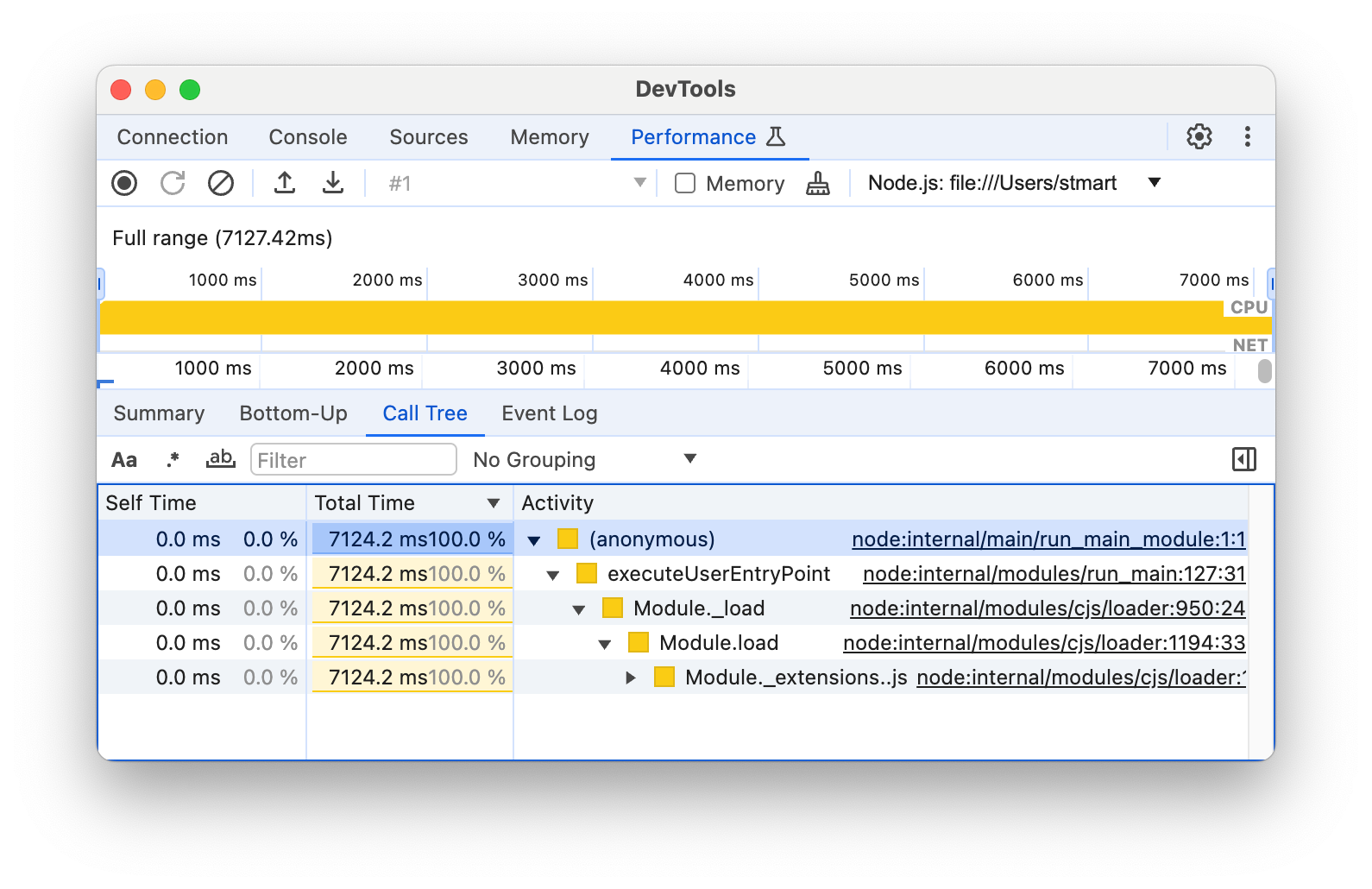
通話樹狀圖:這個分頁會顯示所選錄音片段的根活動。根活動也會有巢狀的呼叫堆疊。您可以使用這個分頁,找出造成最多工作量的活動。

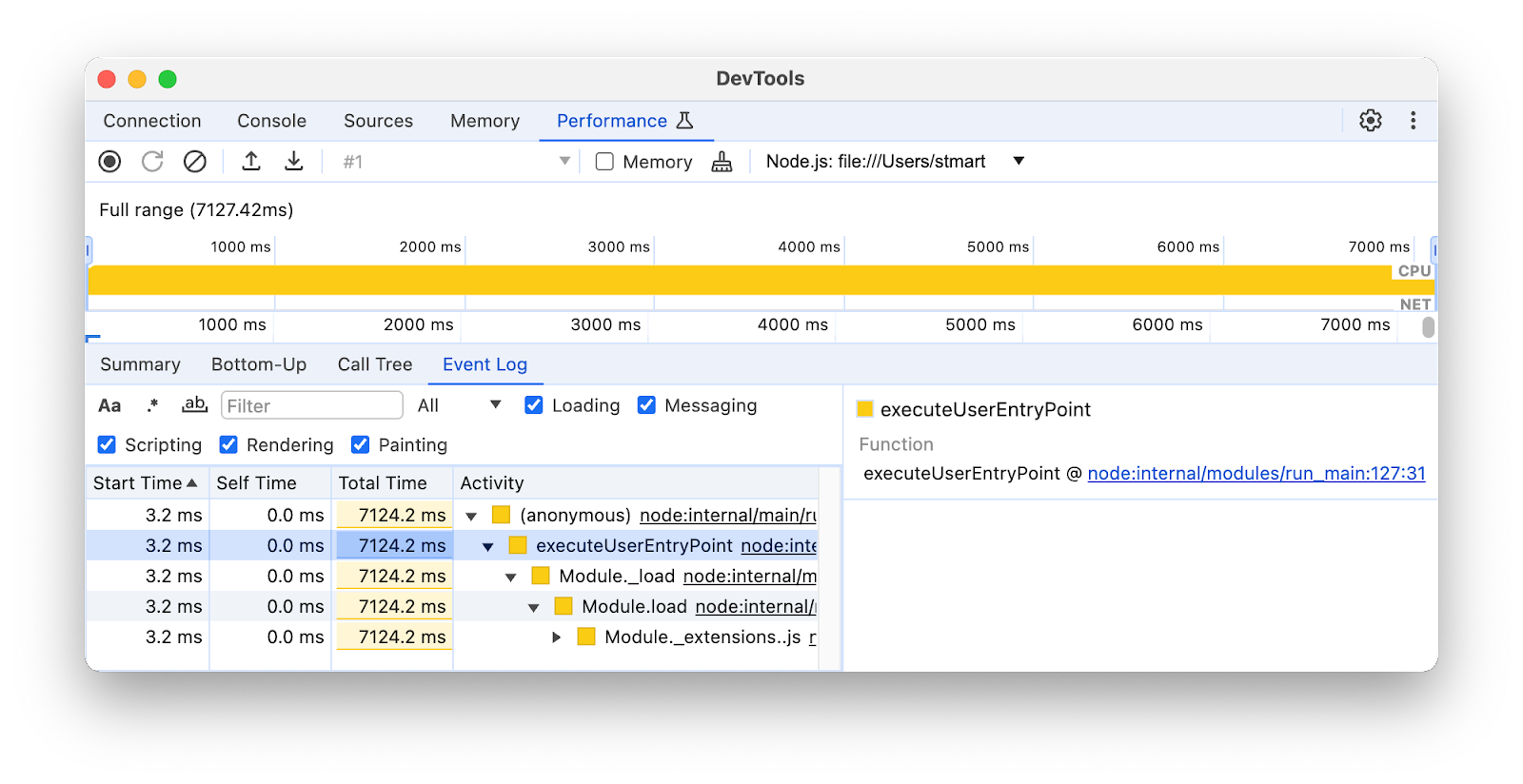
事件記錄:這個分頁會按照發生順序,列出所選錄影片段中的活動。

使用 console.profile() 指令的設定檔
您可以使用 console.profile() 指令,透過 DevTools 分析 JavaScript CPU 效能。您可以將這項指令新增至程式碼,然後執行檔案,也可以複製程式碼並貼到 控制台中。「成效」面板會顯示結果。
如要使用這項指令,請按照下列步驟操作:
請使用
console.profile()和console.profileEnd()括住程式碼,例如:console.profile( profile ${i} ); // Code to be profiled doSomething(); console.profileEnd();您可以使用下列任一方式執行程式碼:
如果您使用的是控制台,請開啟 Node 的開發人員工具,將程式碼貼到控制台,然後按下 Enter 鍵。
在指令列中執行以下指令:
Node.js
node --inspect file-name.jsDeno
deno --inspect file-name.js
設定檔完成後,結果會自動顯示在「成效」面板中。