Node.js এবং Deno অ্যাপ্লিকেশনের কর্মক্ষমতা প্রোফাইল করতে পারফরম্যান্স প্যানেল ব্যবহার করুন।
একটি CPU প্রোফাইল কি?
একটি সিপিইউ প্রোফাইল হল একটি প্রতিবেদন যা দেখায় কিভাবে একটি নির্দিষ্ট সময়ের মধ্যে সিপিইউ ব্যবহার করা হয়েছে। এটি দেখাতে পারে কোন প্রোগ্রামগুলি সর্বাধিক CPU সময় ব্যবহার করছে, কোন প্রক্রিয়াগুলি চলছিল এবং প্রতিটি রাজ্যে কত সময় ব্যয় করা হয়েছিল। CPU প্রোফাইলের সাহায্যে, আপনি পারফরম্যান্সের প্রতিবন্ধকতা চিহ্নিত করতে পারেন এবং CPU সম্পদের ব্যবহার অপ্টিমাইজ করতে পারেন।
নোডের জন্য DevTools খুলুন
কমান্ড লাইনে, চালান:
Node.js
node --inspect file-name.jsডেনো
deno --inspect file-name.jsনিম্নলিখিত উপায়গুলির মধ্যে একটিতে নোডের জন্য DevTools-এর সাথে সংযোগ করুন:
- DevTools খুলুন এবং শীর্ষে DevTools অ্যাকশন বারে সবুজ নোড বোতামে ক্লিক করুন।
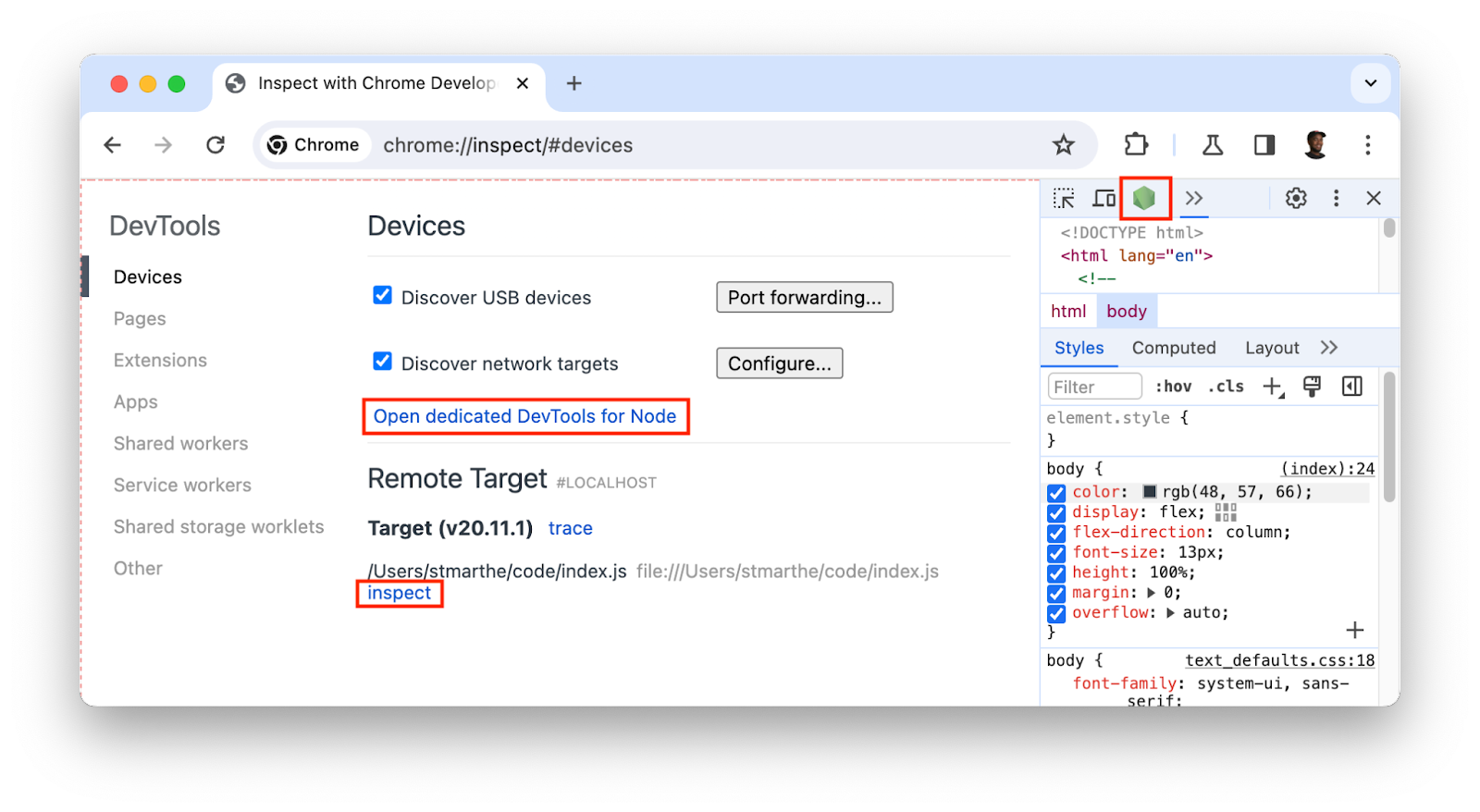
ঠিকানা বারে
chrome://inspectলিখুন, তারপর নিম্নলিখিতগুলির একটিতে ক্লিক করুন:- ডিভাইসের অধীনে নোডের জন্য ডেডিকেটেড DevTools খুলুন ।
- আপনি প্রোফাইল করতে চান লক্ষ্য অধীনে পরিদর্শন .

CPU প্রোফাইল করুন
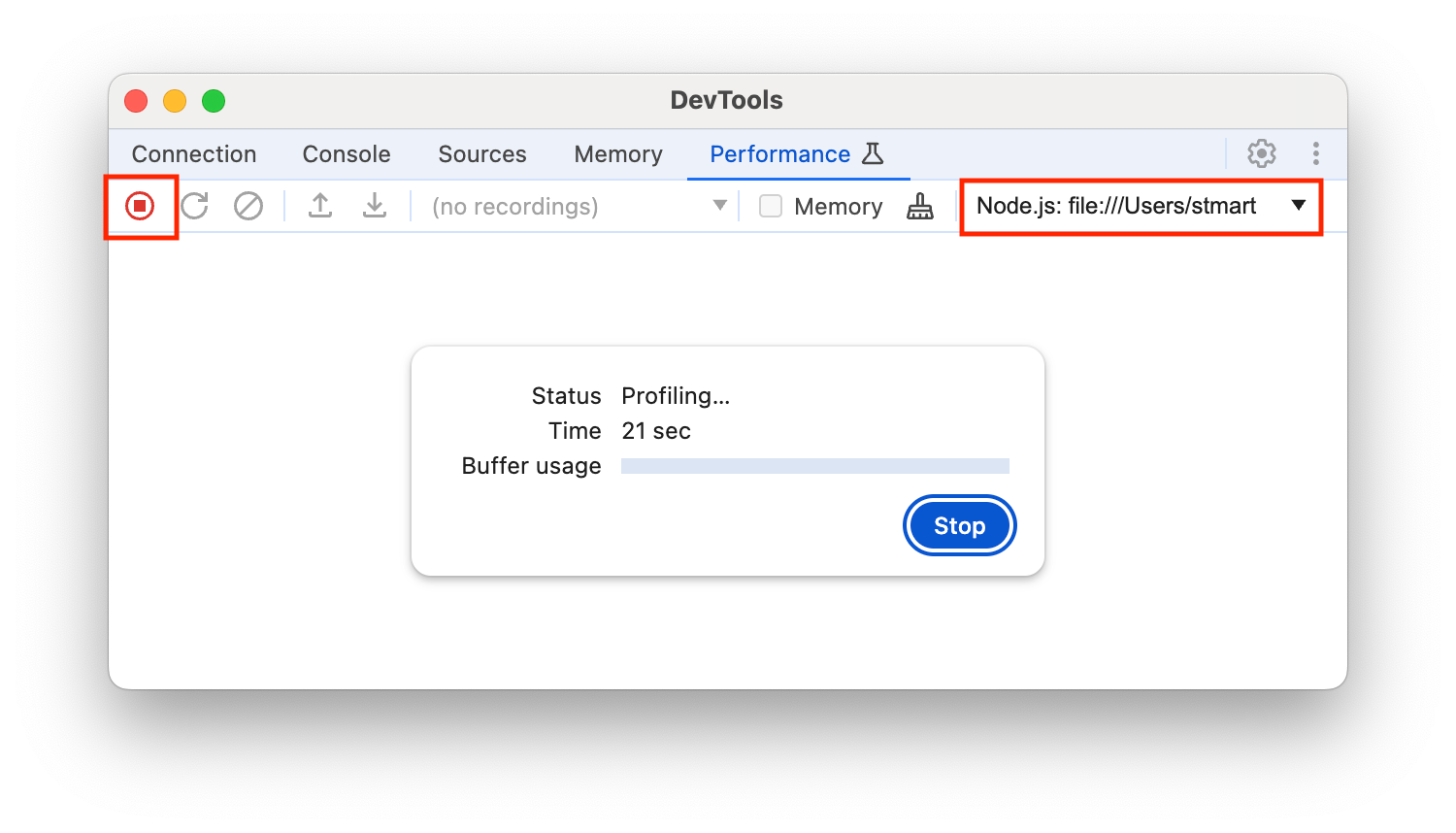
CPU প্রোফাইল করতে, পারফরম্যান্স প্যানেল খুলুন এবং প্রোফাইলিং শুরু এবং শেষ করতে দুইবার রেকর্ড বোতামে ক্লিক করুন।

প্রোফাইলিং ফলাফল বিশ্লেষণ
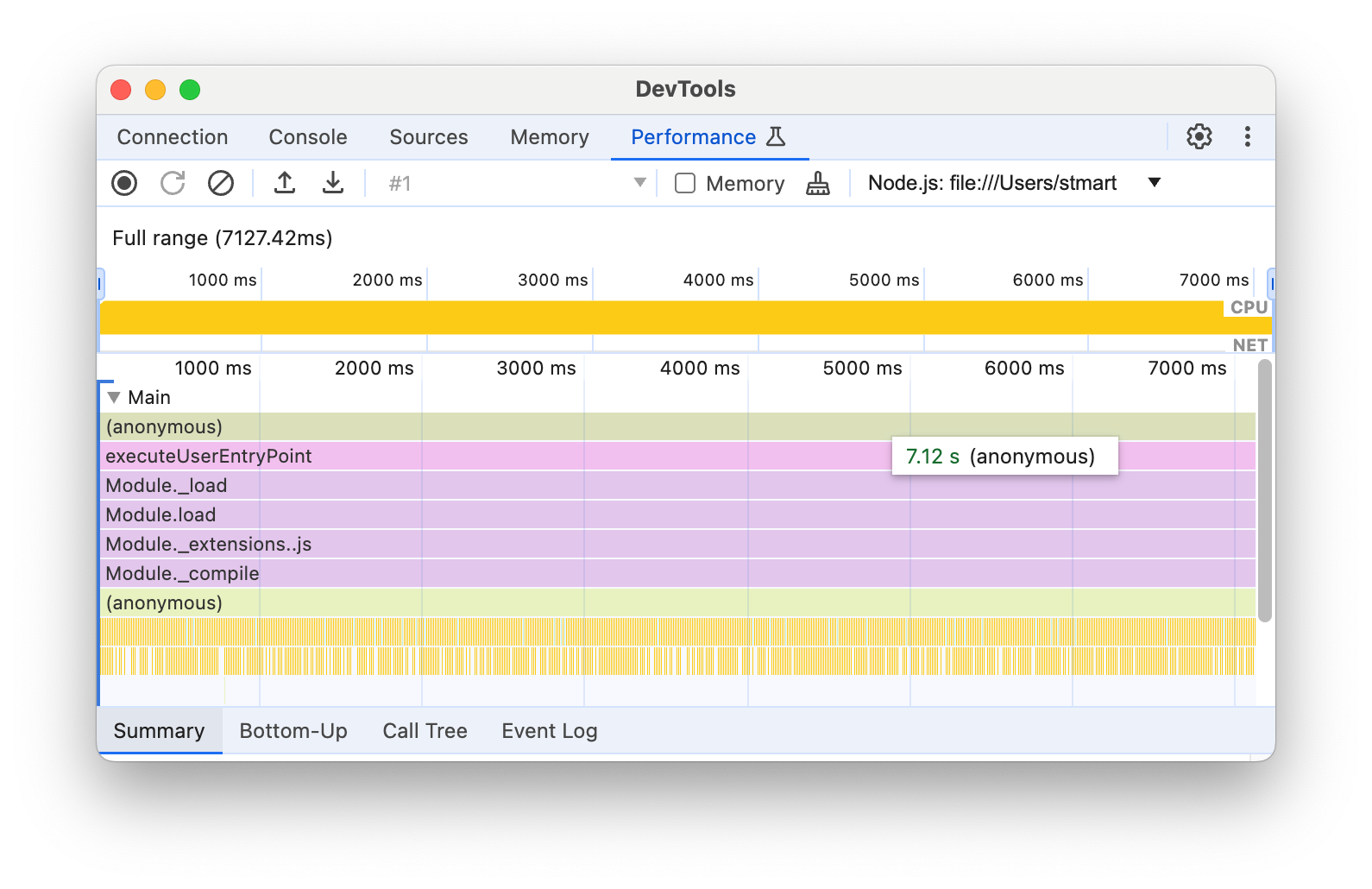
আপনি রেকর্ডিং বন্ধ করার পরে, পারফরম্যান্স প্যানেল একটি "প্রোফাইলে" রেকর্ডিং সম্পর্কে ডেটা সংগঠিত করে এবং প্রদর্শন করে। প্রোফাইলিং ডেটা বিশ্লেষণ করতে নিম্নলিখিত ট্যাবগুলি ব্যবহার করুন:
টাইমলাইন ওভারভিউ । কার্যকলাপ বারের অধীনে শীর্ষে অবস্থিত. একটি টাইমলাইনে CPU এবং NET কার্যকলাপ চার্ট দেখায়। কর্মক্ষমতা বাধা সনাক্ত করতে এটি ব্যবহার করুন.

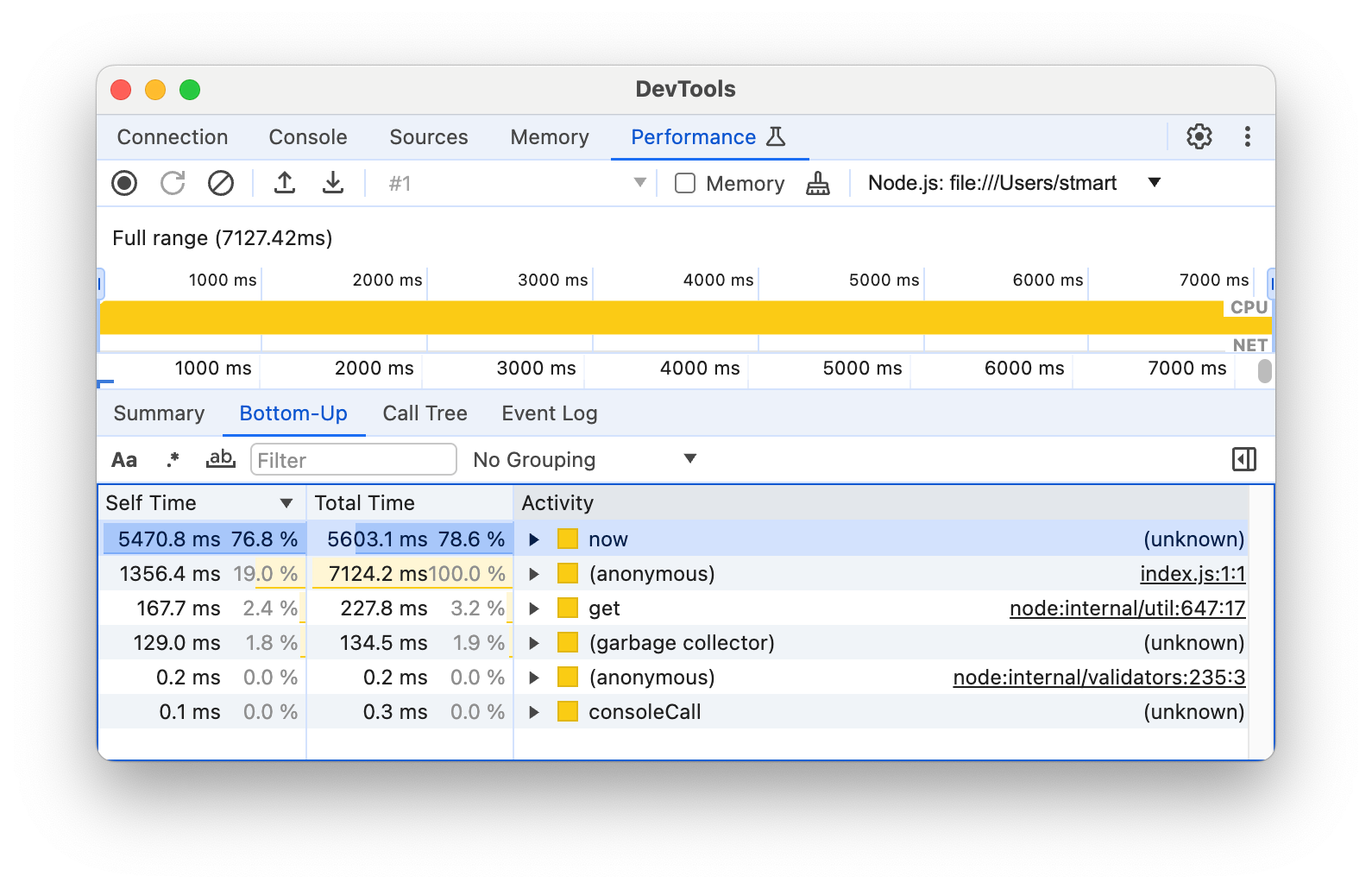
বটম-আপ : রেকর্ডিংয়ের একটি নির্বাচিত অংশ পরিদর্শন করতে এই ট্যাবটি ব্যবহার করুন এবং পৃথক ক্রিয়াকলাপে ব্যয় করা সমষ্টিগত সময় দেখুন।

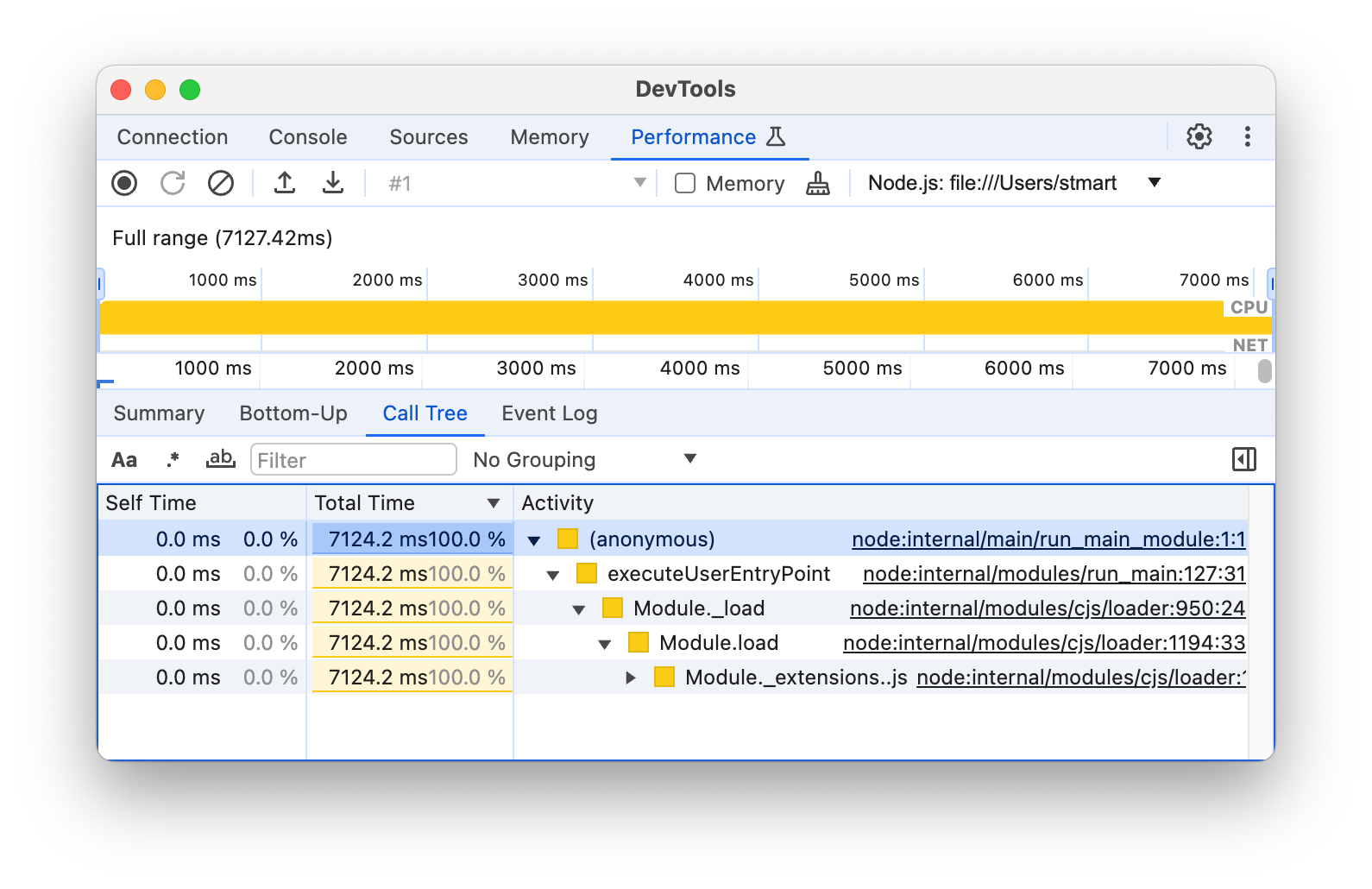
কল ট্রি : এই ট্যাবটি রেকর্ডিংয়ের একটি নির্বাচিত অংশের রুট কার্যকলাপ প্রদর্শন করে। রুট অ্যাক্টিভিটিও তাদের কল স্ট্যাক নেস্টেড আছে। কোন কার্যকলাপটি সবচেয়ে বেশি কাজ করছে তা সনাক্ত করতে এই ট্যাবটি ব্যবহার করুন৷

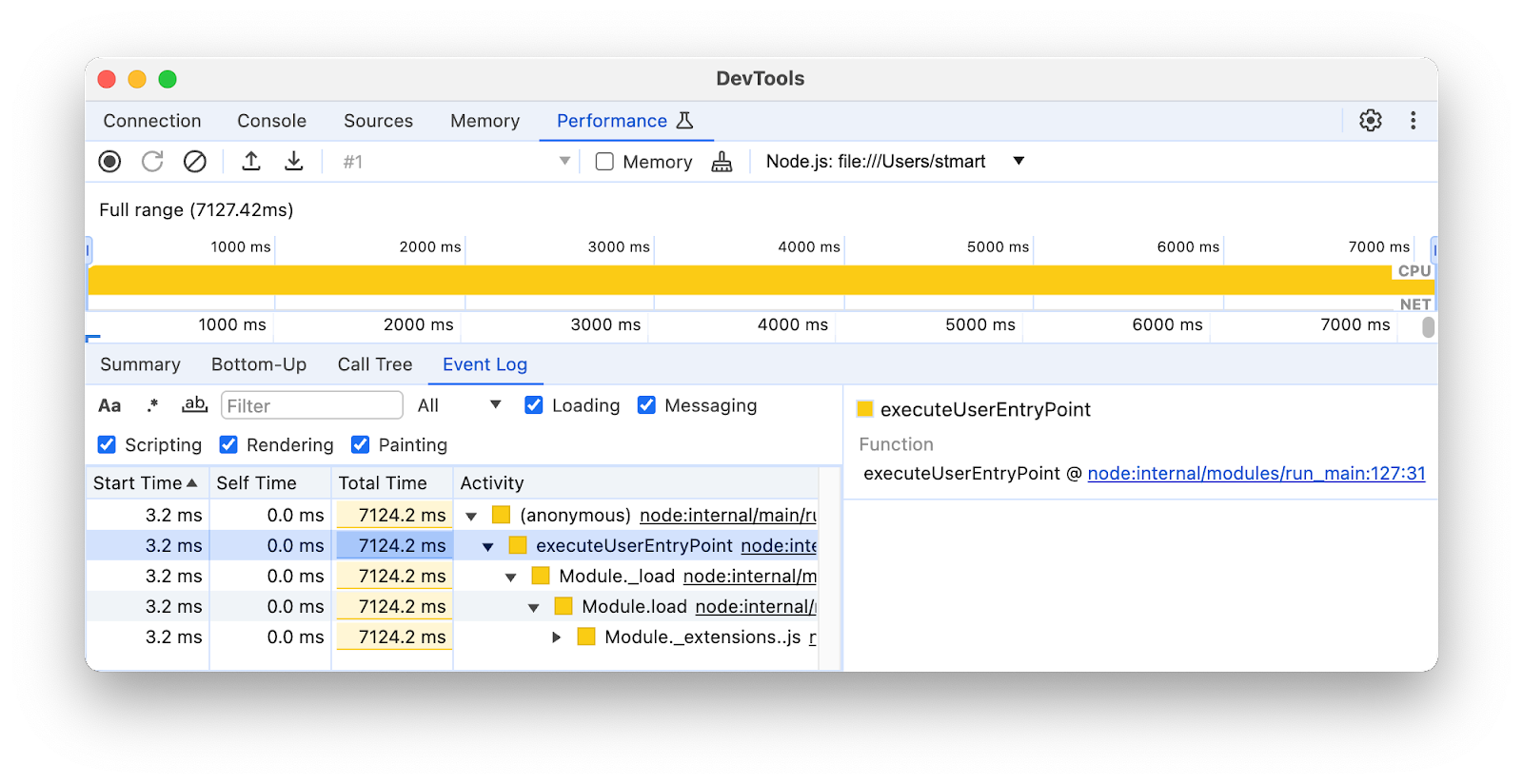
ইভেন্ট লগ : এই ট্যাবে রেকর্ডিংয়ের একটি নির্বাচিত অংশ থেকে ক্রিয়াকলাপগুলি যে ক্রমে ঘটেছে সেগুলি তালিকাভুক্ত করে৷

console.profile() কমান্ড সহ প্রোফাইল
DevTools আপনাকে console.profile() কমান্ডের সাহায্যে JavaScript CPU কর্মক্ষমতা প্রোফাইল করতে দেয়। আপনি এই কমান্ডটি আপনার কোডে যোগ করতে পারেন এবং তারপর ফাইলটি চালাতে পারেন, অথবা আপনার কোডটি কনসোলে কপি করে পেস্ট করতে পারেন। পারফরম্যান্স প্যানেল আপনাকে ফলাফল দেখাবে।
এই কমান্ডটি ব্যবহার করতে, এই পদক্ষেপগুলি অনুসরণ করুন:
আপনার কোডটি
console.profile()এবংconsole.profileEnd()এর সাথে সংযুক্ত করুন, উদাহরণস্বরূপ:console.profile( profile ${i} ); // Code to be profiled doSomething(); console.profileEnd();দুটি উপায়ে আপনার কোড চালান:
আপনি যদি কনসোল ব্যবহার করেন, নোডের জন্য DevTools খুলুন , আপনার কোডটি কনসোলে পেস্ট করুন এবং এন্টার টিপুন।
কমান্ড লাইনে, চালান:
Node.js
node --inspect file-name.jsডেনো
deno --inspect file-name.jsতারপর নোডের জন্য DevTools খুলুন ।
প্রোফাইল সম্পূর্ণ হয়ে গেলে, ফলাফল স্বয়ংক্রিয়ভাবে পারফরম্যান্স প্যানেলে প্রদর্শিত হবে।