Chrome 124-এ JavaScript প্রোফাইলার প্যানেলটি চলে যাচ্ছে। সামনের দিকে, Node.js CPU পারফরম্যান্স প্রোফাইল করতে পারফরম্যান্স প্যানেল ব্যবহার করুন।
কেন আমরা জাভাস্ক্রিপ্ট প্রোফাইলার অবমূল্যায়ন করছি? (জেএস প্রোফাইলার)
Chrome 58-এর প্রথম দিকে, DevTools দল শেষ পর্যন্ত JS প্রোফাইলারকে অবমূল্যায়ন করার পরিকল্পনা করেছিল। এর বেশ কয়েকটি কারণ রয়েছে:
- এটি আর সক্রিয়ভাবে বিকশিত হচ্ছে না । JS প্রোফাইলারটি বেশ কয়েক বছরে কোনো বড় আপডেট পায়নি, এবং টিমের কাছে এটির বিকাশ চালিয়ে যাওয়ার জন্য সংস্থান নেই।
- একটি আরো সুগমিত প্রোফাইলিং অভিজ্ঞতা . পারফরম্যান্স প্যানেলটি ইতিমধ্যেই সমস্ত ধরণের পারফরম্যান্স বিশ্লেষণের জন্য ব্যবহার করা হয়েছে এবং Node.js-এ জাভাস্ক্রিপ্ট সিপিইউ পারফরম্যান্স প্রোফাইল করার ক্ষমতা সহ, সামঞ্জস্য এবং দক্ষতার জন্য সবকিছু এক জায়গায় একত্রিত করা বোধগম্য।
- পারফরম্যান্স প্যানেলটি আরও ভাল । আমরা নতুন বৈশিষ্ট্য এবং বর্ধিতকরণ যোগ করে এটিকে আরও শক্তিশালী এবং ব্যবহারকারী-বান্ধব কার্যক্ষমতা বিশ্লেষণের জন্য তৈরি করে উন্নত করতে থাকি।
অবমূল্যায়নের পর আপনার কি করা উচিত?
জাভাস্ক্রিপ্ট সিপিইউ পারফরম্যান্স কীভাবে প্রোফাইল করবেন সে সম্পর্কে আরও জানতে, প্রোফাইল Node.js কর্মক্ষমতা দেখুন।
পারফরম্যান্স প্যানেল ব্যবহার করার জন্য এখানে কিছু টিপস রয়েছে:
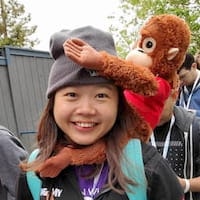
- কর্মক্ষমতা বাধা সনাক্ত করতে শিখা চার্ট ব্যবহার করুন.

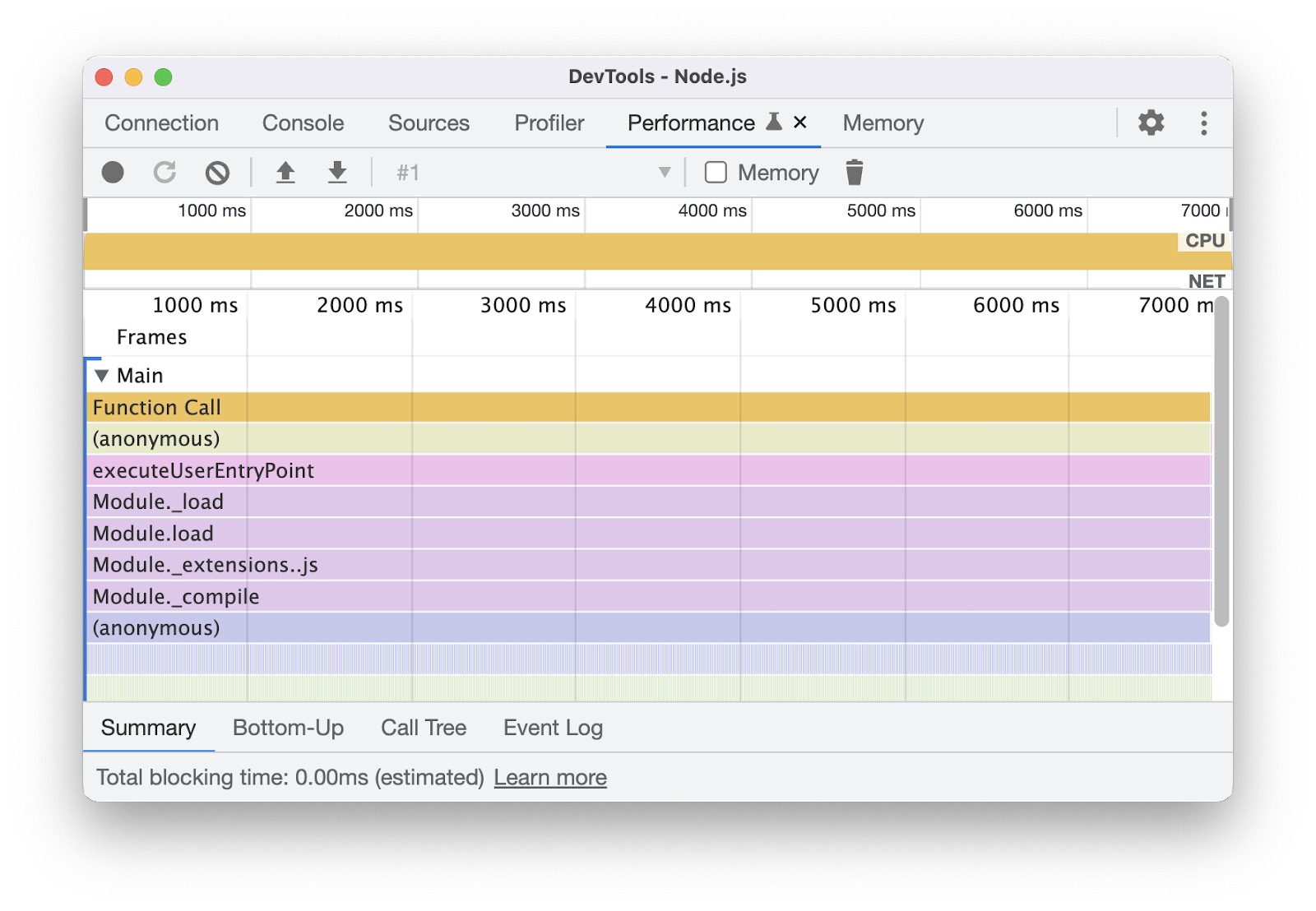
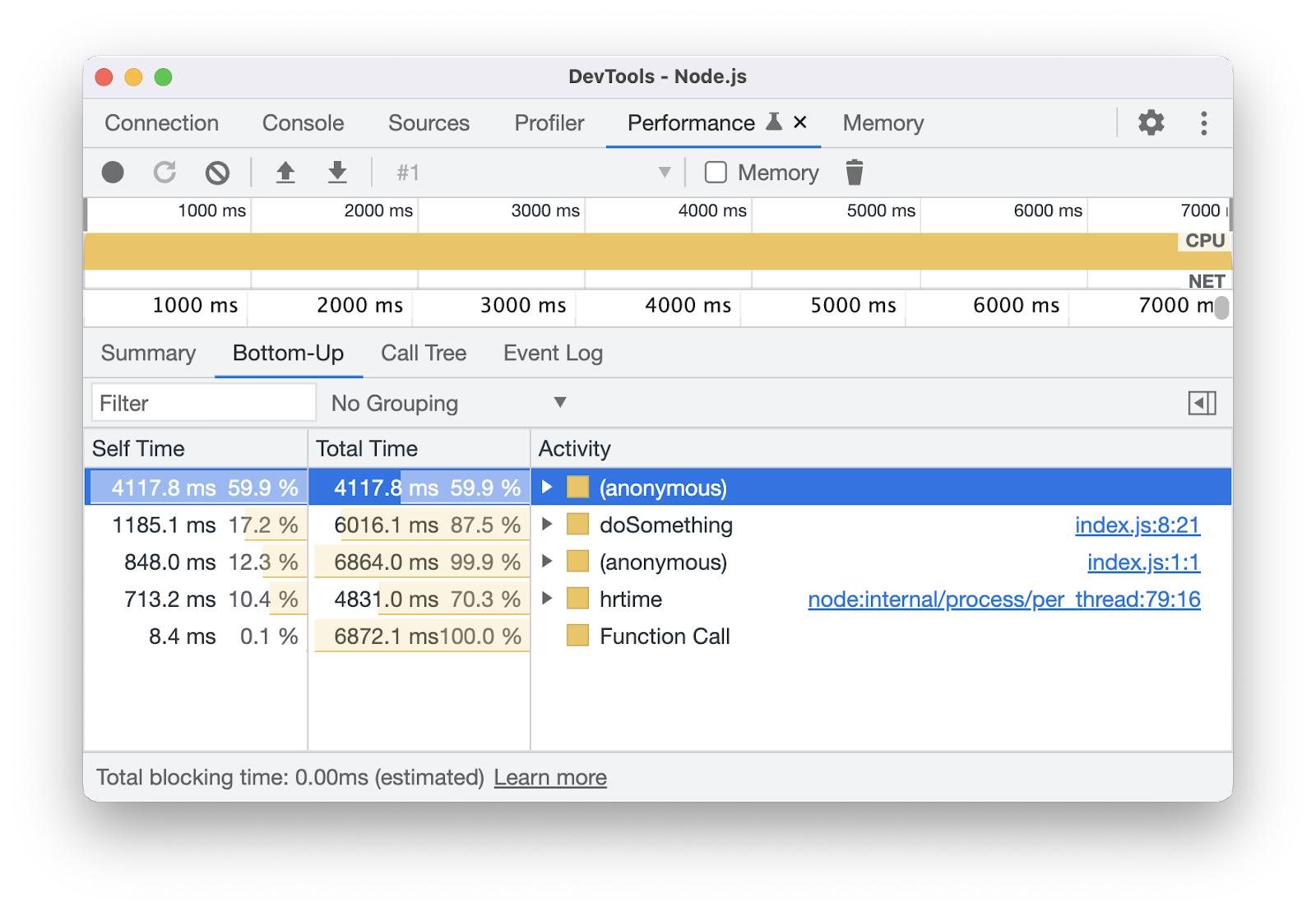
- ফাংশনের মধ্যে সম্পর্ক বোঝার জন্য বটম-আপ এবং কল ট্রি ট্যাবগুলি ব্যবহার করুন।


আমরা কিভাবে অবচয় পরিচালনা করব?
আমরা একটি প্রোটোটাইপ তৈরি করেছি এবং বিকাশকারীদের কাছ থেকে প্রতিক্রিয়া চাওয়ার জন্য GitHub-এ সর্বজনীনভাবে মন্তব্যের অনুরোধ (RFC) প্রকাশ করেছি।
সর্বোপরি, আমরা সক্রিয়ভাবে প্রোটোটাইপ পরীক্ষা করার জন্য বিকাশকারী বিশেষজ্ঞদের সাথে যোগাযোগ করি, পারফরম্যান্স প্যানেল মূল প্রোফাইলিং প্রয়োজনীয়তাগুলি পূরণ করে তা নিশ্চিত করার জন্য কোনও উদ্বেগ বা সমস্যার সমাধান করে।
ডেভেলপারদের সামঞ্জস্য ও গ্রহণ করার জন্য পর্যাপ্ত সময় দেওয়ার জন্য আমরা ধীরে ধীরে JS প্রোফাইলারকে 4টি ধাপে আউট করছি।
মূল সমস্যা এবং আমরা কীভাবে সেগুলি ঠিক করেছি৷
আমরা যে প্রতিক্রিয়া পেয়েছি তার মধ্যে, তিনটি প্রধান বিষয়কে কেন্দ্র করে সবচেয়ে গুরুত্বপূর্ণ উদ্বেগগুলি ছিল:
- সাপোর্টিং
.cpuprofileফাইল ফরম্যাট । JS প্রোফাইলার একটি ভিন্ন ফাইল বিন্যাস ব্যবহার করে। কর্মক্ষমতা প্যানেল এটি সমর্থন করা উচিত. - ধীর লোডিং গতি। প্যানেলের লোডিং গতি ধীর বলে মনে হচ্ছে, প্রোফাইলিং প্রক্রিয়াতে হস্তক্ষেপ করছে।
- অনুপস্থিত JavaScript VM নির্বাচক৷ জাভাস্ক্রিপ্ট VM ইনস্ট্যান্স নির্বাচকের অনুপস্থিতি নির্দিষ্ট পরিস্থিতিতে সীমিত প্রোফাইলিং ক্ষমতা।
আসুন এই প্রতিটি সমস্যার দিকে নজর দিন এবং দেখুন কিভাবে আমরা সেগুলি ঠিক করেছি।
ধীর লোডিং গতি
বিকাশকারীরা আমাদের বলেছেন যে পারফরম্যান্স প্যানেলটি বড় ডেটা ফাইল লোড করতে খুব বেশি সময় নেয় এবং কখনও কখনও এটি ক্র্যাশও হয়।
আমরা DevTools বিশ্লেষণ করতে DevTools ব্যবহার করি (আমরা একে "DevTools-on-DevTools" বলি)। আমরা সমস্যা খুঁজে পেয়েছি এবং বেশ কিছু অপ্টিমাইজেশন করেছি:
-
Arrayডেটা স্ট্রাকচারের সাথে প্রতিস্থাপিতSet। - অপ্রয়োজনীয়
Mapডেটা স্ট্রাকচার সরানো হয়েছে। - মেমরি স্ট্যাকের ব্যবহার কমাতে পুনরাবৃত্ত (লুপের জন্য) পুনরাবৃত্ত ফাংশন।
এই বাধাগুলি ঠিক করে, আমরা বড় ফাইলগুলির জন্য 80% দ্রুত লোডিং করেছি! 🎉
এই ব্লগ পোস্টে আমরা যা শিখেছি সে সম্পর্কে আরও পড়ুন: পারফ-সেপশনের মাধ্যমে একটি 400% দ্রুত পারফরম্যান্স প্যানেল ।
অনুপস্থিত JavaScript VM নির্বাচক
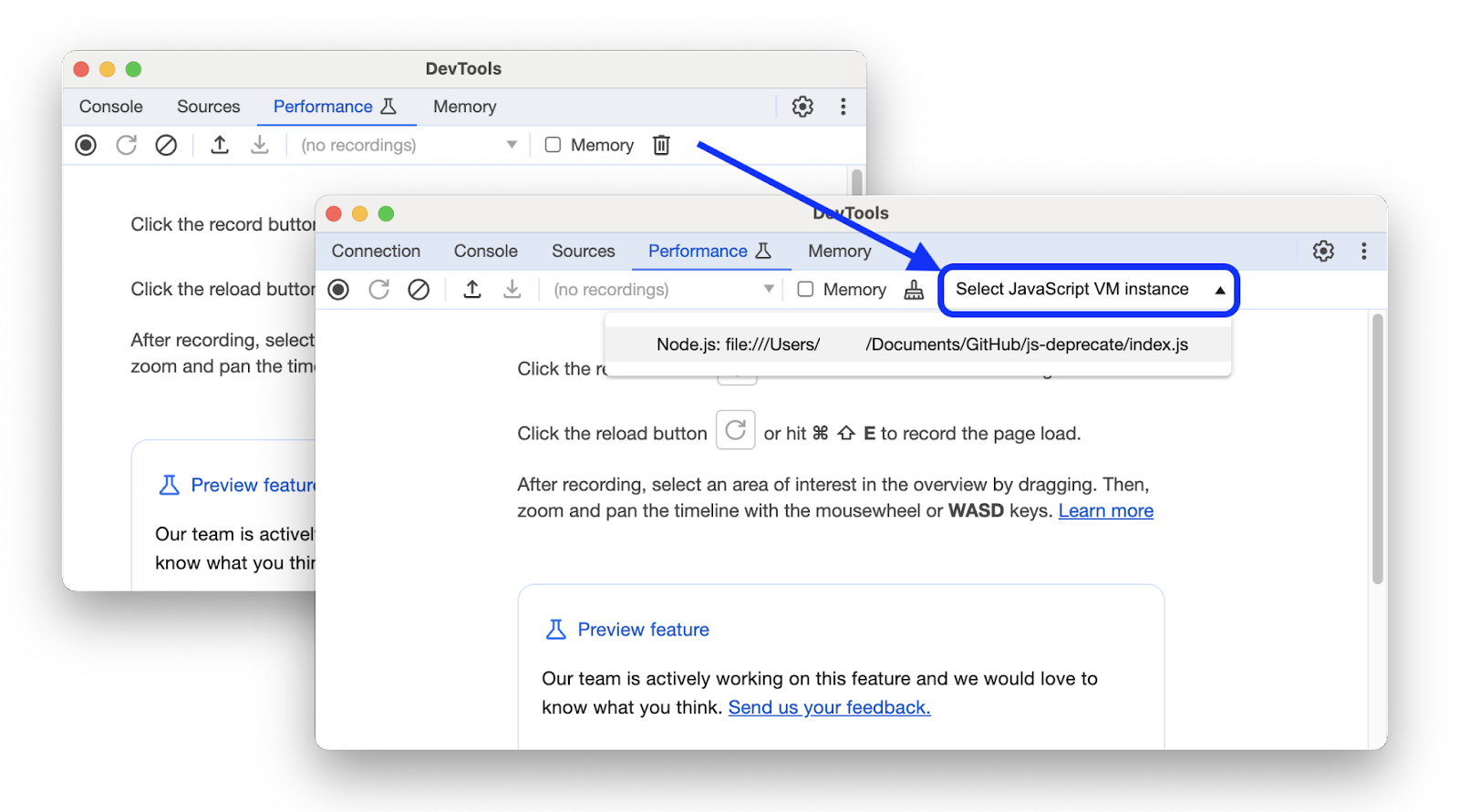
প্রাথমিক প্রোটোটাইপে JavaScript VM নির্বাচক অনুপস্থিত ছিল। বিকাশকারীরা এটিকে ড্রিল ডাউন করতে এবং একটি নির্দিষ্ট VM উদাহরণ বিশ্লেষণে ফোকাস করতে ব্যবহার করে।
আমরা এখন পারফরম্যান্স প্যানেলে একটি JavaScript VM নির্বাচক যোগ করেছি। এটি সমস্ত উপলব্ধ JavaScript VM দৃষ্টান্তগুলির একটি ড্রপ-ডাউন তালিকা দেখায়। যখন আপনি একটি উদাহরণ নির্বাচন করেন, তখন পারফরম্যান্স প্যানেল সেই নির্দিষ্ট উদাহরণের জন্য CPU প্রোফাইল লোড করে।

cpuprofile ফাইল বিন্যাস সমর্থন করে
পূর্বে, পারফরম্যান্স প্যানেল শুধুমাত্র ট্রেস ফাইলগুলিকে সমর্থন করত, যেগুলি ট্রেস ইভেন্টগুলির অ্যারে সহ JSON ফাইল।
অন্যদিকে, JS Profiler সমর্থিত CPU প্রোফাইলগুলি, যা .cpuprofile এক্সটেনশনের ফাইল যাতে একটি JSON অবজেক্ট থাকে। তারা দেখতে এই মত:
{
// The list of profile nodes. First item is the root node.
nodes: ProfileNode[];
// Profiling start timestamp in microseconds.
startTime: number;
// Profiling end timestamp in microseconds.
endTime: number;
// Ids of samples at top nodes.
samples?: integer[];
// Time intervals between adjacent samples in microseconds.
// The first delta is relative to the profile startTime.
timeDeltas?: integer[];
}
নতুন কর্মপ্রবাহ বিকাশকারীদেরকে বিদ্যমান cpuprofile বিশ্লেষণ করতে বাধা দেবে না। তাই, পারফরম্যান্স প্যানেল এখন ট্রেস ফাইল এবং CPU প্রোফাইল উভয়কেই সমর্থন করে। আপনি পারফরম্যান্সে cpuprofile ফাইলটি আমদানি করতে পারেন এবং এটি সঠিকভাবে লোড হবে।
পর্দার আড়ালে, আমরা একটি রেগুলার এক্সপ্রেশন ব্যবহার করে অবজেক্টের গঠন পার্থক্য সনাক্ত করি। যদি ফাইলের বিষয়বস্তু {"nodes":[ দিয়ে শুরু হয়, তাহলে এটি একটি CPU প্রোফাইল। অন্যথায়, এটি একটি ট্রেস ফাইল।
কন্টেন্টের ধরন শনাক্ত হয়ে গেলে, আমরা সেই অনুযায়ী প্রক্রিয়া করি। একটি ট্রেস ফাইলের জন্য, আমরা ইভেন্টগুলি পার্স করি এবং একটি টাইমলাইন তৈরি করি। একটি CPU প্রোফাইলের জন্য, আমরা JSON অবজেক্টকে পার্স করি এবং একটি ফ্লেম চার্ট তৈরি করি।
উপসংহার
Node.js এবং Deno অ্যাপ্লিকেশানগুলিতে ওয়েবসাইট এবং প্রোফাইলিং CPU কার্যকারিতা উভয়ের জন্য আরও সুগমিত প্রোফাইলিং অভিজ্ঞতার জন্য পারফরম্যান্স প্যানেল ব্যবহার করুন৷
আপনার মতামত বা পরামর্শ থাকলে, এই বাগটিতে একটি মন্তব্য যোগ করুন বা নিম্নলিখিত বিকল্পগুলির মধ্যে একটি ব্যবহার করে যোগাযোগ করুন৷
প্রিভিউ চ্যানেল ডাউনলোড করুন
আপনার ডিফল্ট ডেভেলপমেন্ট ব্রাউজার হিসাবে Chrome Canary , Dev , বা Beta ব্যবহার করার কথা বিবেচনা করুন৷ এই প্রিভিউ চ্যানেলগুলি আপনাকে সর্বশেষ DevTools বৈশিষ্ট্যগুলিতে অ্যাক্সেস দেয়, আপনাকে অত্যাধুনিক ওয়েব প্ল্যাটফর্ম APIগুলি পরীক্ষা করতে দেয় এবং আপনার ব্যবহারকারীদের করার আগে আপনার সাইটে সমস্যাগুলি খুঁজে পেতে সহায়তা করে!
Chrome DevTools টিমের সাথে যোগাযোগ করুন
নতুন বৈশিষ্ট্য, আপডেট বা DevTools সম্পর্কিত অন্য কিছু নিয়ে আলোচনা করতে নিম্নলিখিত বিকল্পগুলি ব্যবহার করুন৷
- crbug.com এ আমাদের কাছে প্রতিক্রিয়া এবং বৈশিষ্ট্যের অনুরোধ জমা দিন।
- আরও বিকল্প > সাহায্য > DevTools-এ একটি DevTools সমস্যা রিপোর্ট করুন ব্যবহার করে একটি DevTools সমস্যা রিপোর্ট করুন ।
- @ChromeDevTools- এ টুইট করুন।
- DevTools YouTube ভিডিও বা DevTools টিপস YouTube ভিডিওগুলিতে নতুন কী আছে সে সম্পর্কে মন্তব্য করুন৷