אפשר להשתמש בחלונית Performance כדי ליצור פרופיל של הביצועים של אפליקציות Node.js ו-Deno.
מהו פרופיל מעבד?
פרופיל מעבד הוא דוח שמראה איך נעשה שימוש במעבד לאורך תקופה מסוימת. אפשר לראות אילו תוכניות השתמשו בהכי הרבה זמן מעבד, אילו תהליכים היו פעילים וכמה זמן חלף בכל מצב. בעזרת פרופילים של מעבדים אפשר לזהות צווארי בקבוק בביצועים ולבצע אופטימיזציה של ניצול המשאבים של המעבד.
פתיחת כלי הפיתוח של Node
בשורת הפקודה, מריצים את הפקודה:
Node.js
node --inspect file-name.jsDeno
deno --inspect file-name.jsמתחברים ל-DevTools ל-Node באחת מהדרכים הבאות:
- פותחים את כלי הפיתוח ולוחצים על הלחצן הירוק של Node בסרגל הפעולות של כלי הפיתוח בחלק העליון.
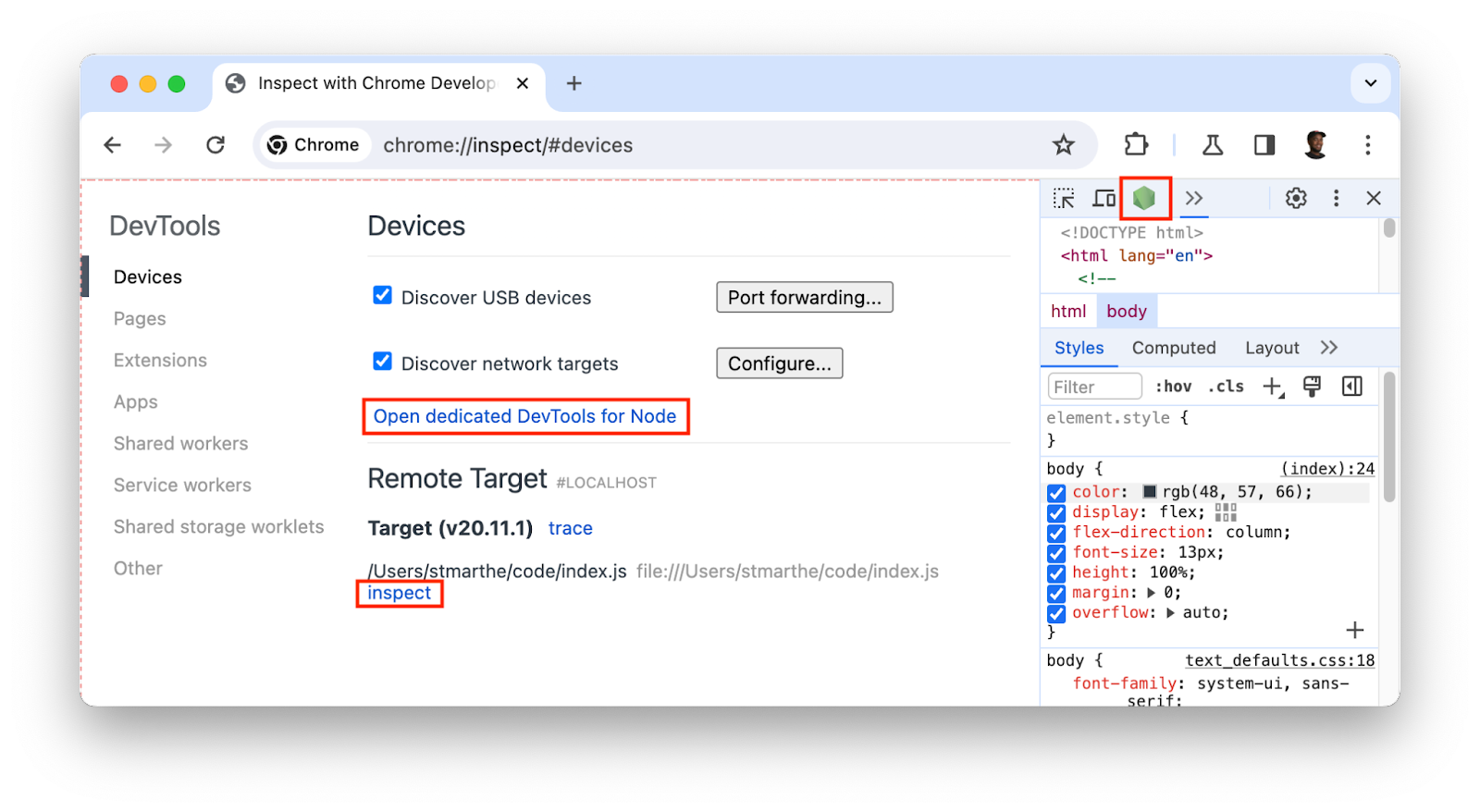
בסרגל הכתובות, מזינים
chrome://inspectולוחצים על אחת מהאפשרויות הבאות:- פותחים את כלי הפיתוח הייעודיים של Node בקטע מכשירים.
- בודקים את היעד שרוצים ליצור לו פרופיל.

יצירת פרופיל של המעבד
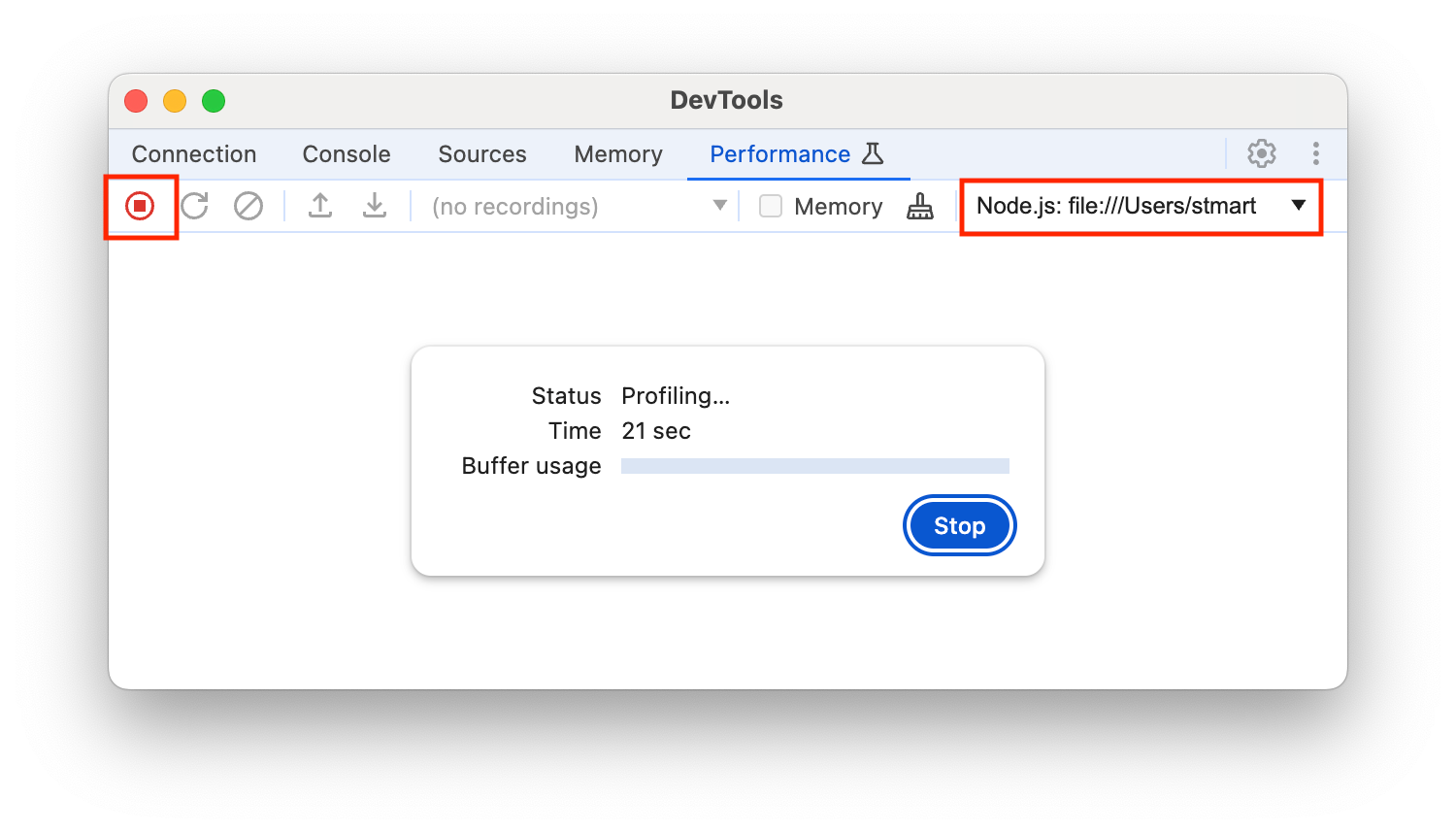
כדי ליצור פרופיל של המעבד, פותחים את החלונית ביצועים ולוחצים על הלחצן הקלטה פעמיים כדי להתחיל ולסיים את יצירת הפרופיל.

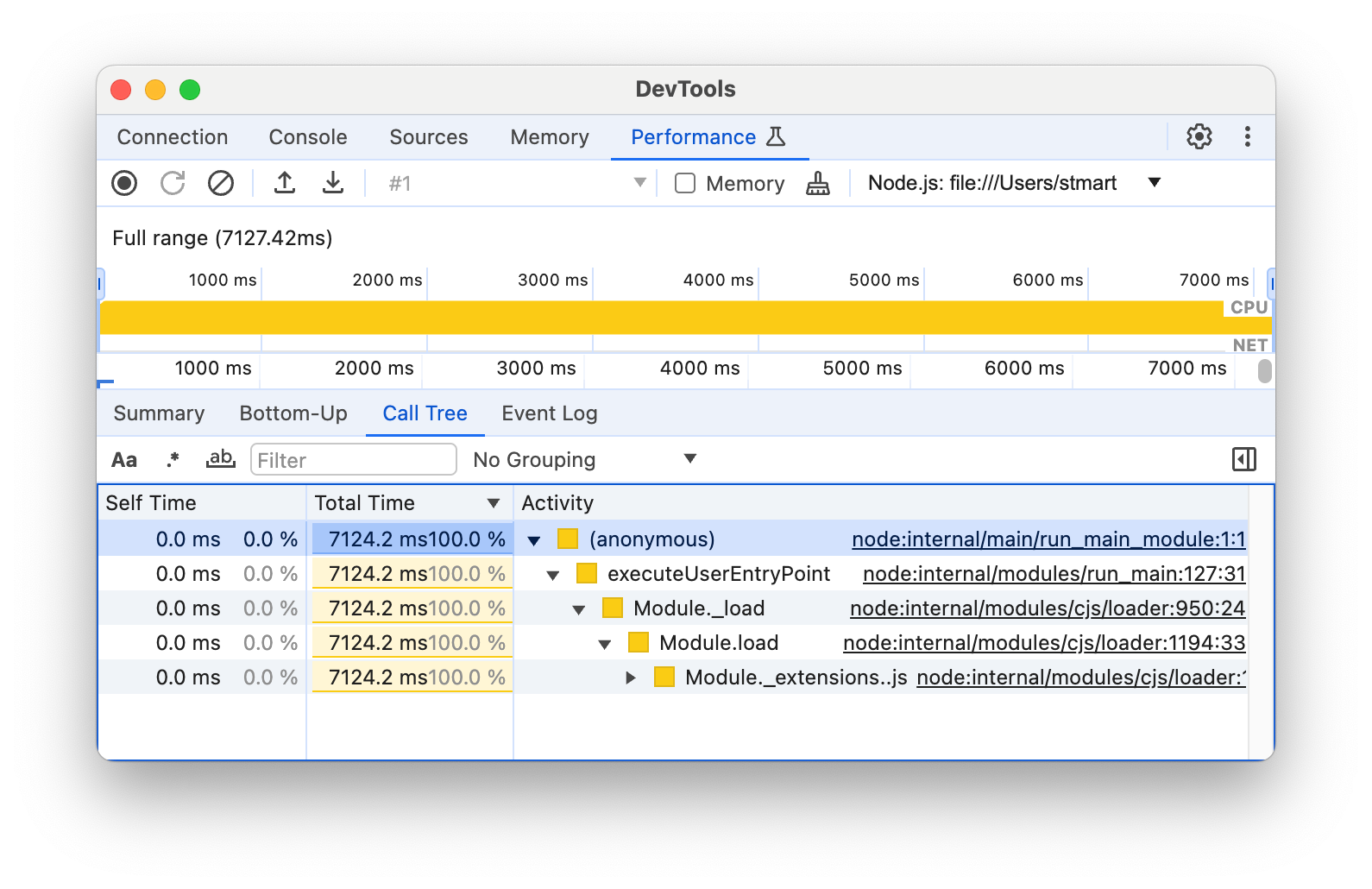
ניתוח תוצאות של יצירת פרופילים
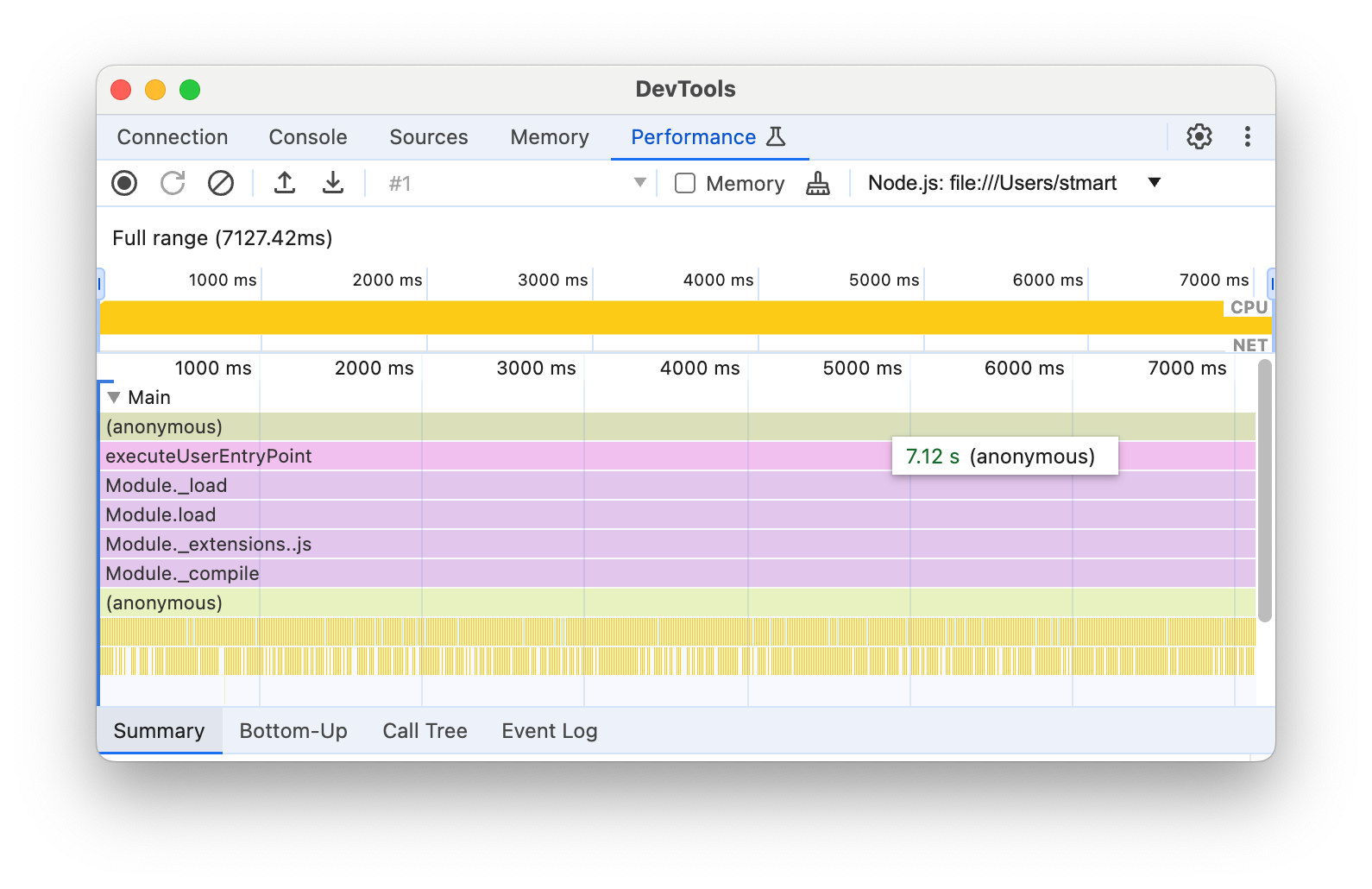
אחרי שתפסיקו את ההקלטה, הנתונים על ההקלטה יארגנו ויוצגו ב'פרופיל' בלוח ביצועים. אפשר להשתמש בכרטיסיות הבאות כדי לנתח את נתוני הפרופיל:
סקירה כללית על ציר הזמן הוא ממוקם בחלק העליון, מתחת לסרגל הפעילות. תרשים פעילות של המעבד ושל הרשת בציר זמן. אפשר להשתמש בו כדי לזהות צווארי בקבוק בביצועים.

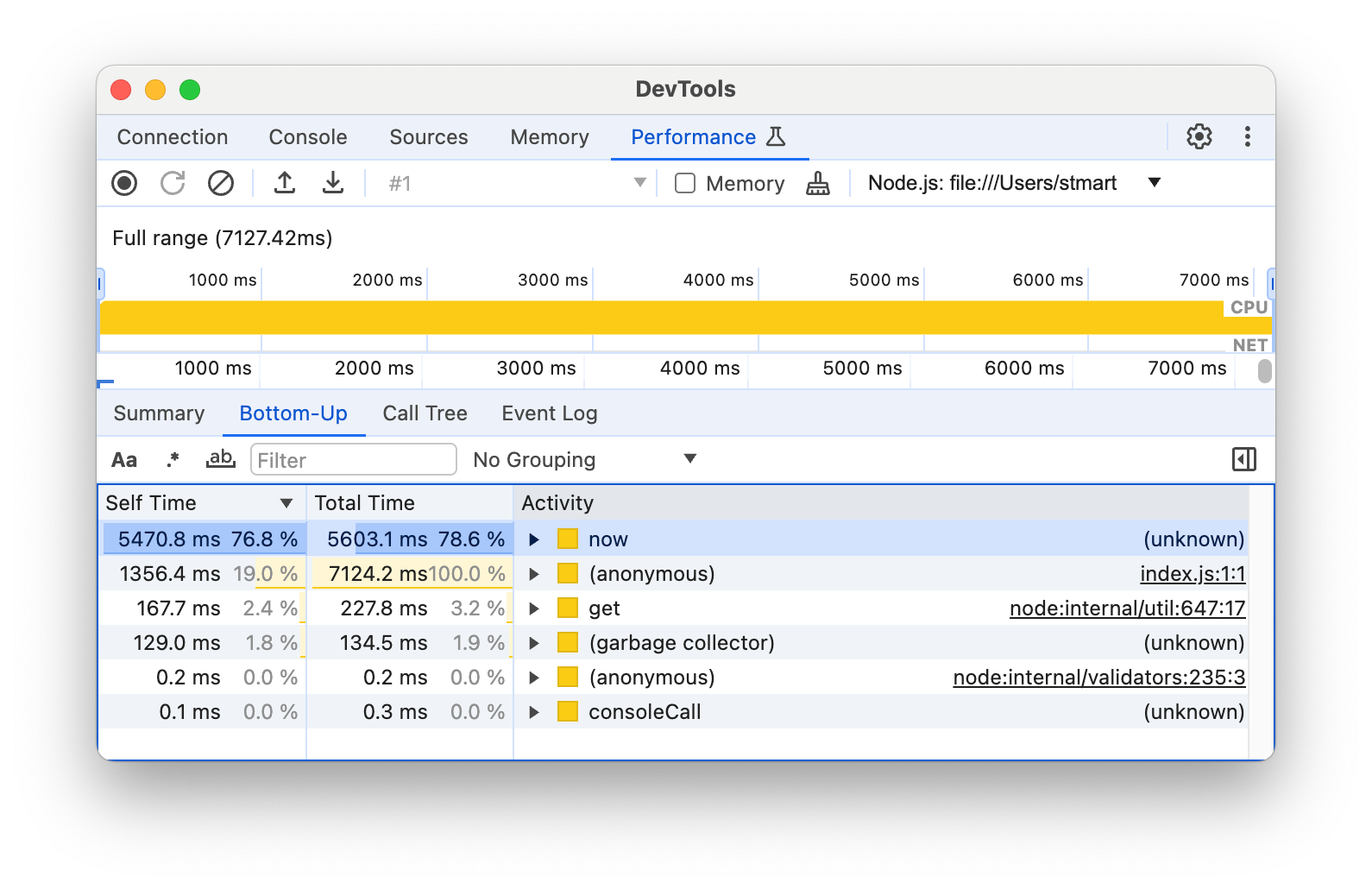
מלמטה למעלה: בכרטיסייה הזו אפשר לבדוק חלק נבחר מההקלטה ולראות את משך הזמן המצטבר שהוקצה לפעילויות ספציפיות.

Call Tree (עץ שיחות): בכרטיסייה הזו מוצגות פעילויות הבסיס של חלק נבחר מההקלטה. גם לפעילויות ברמה הבסיסית יש סטאקים של קריאות שמקוננים זה בזה. בכרטיסייה הזו אפשר לזהות איזו פעילות דורשת הכי הרבה עבודה.

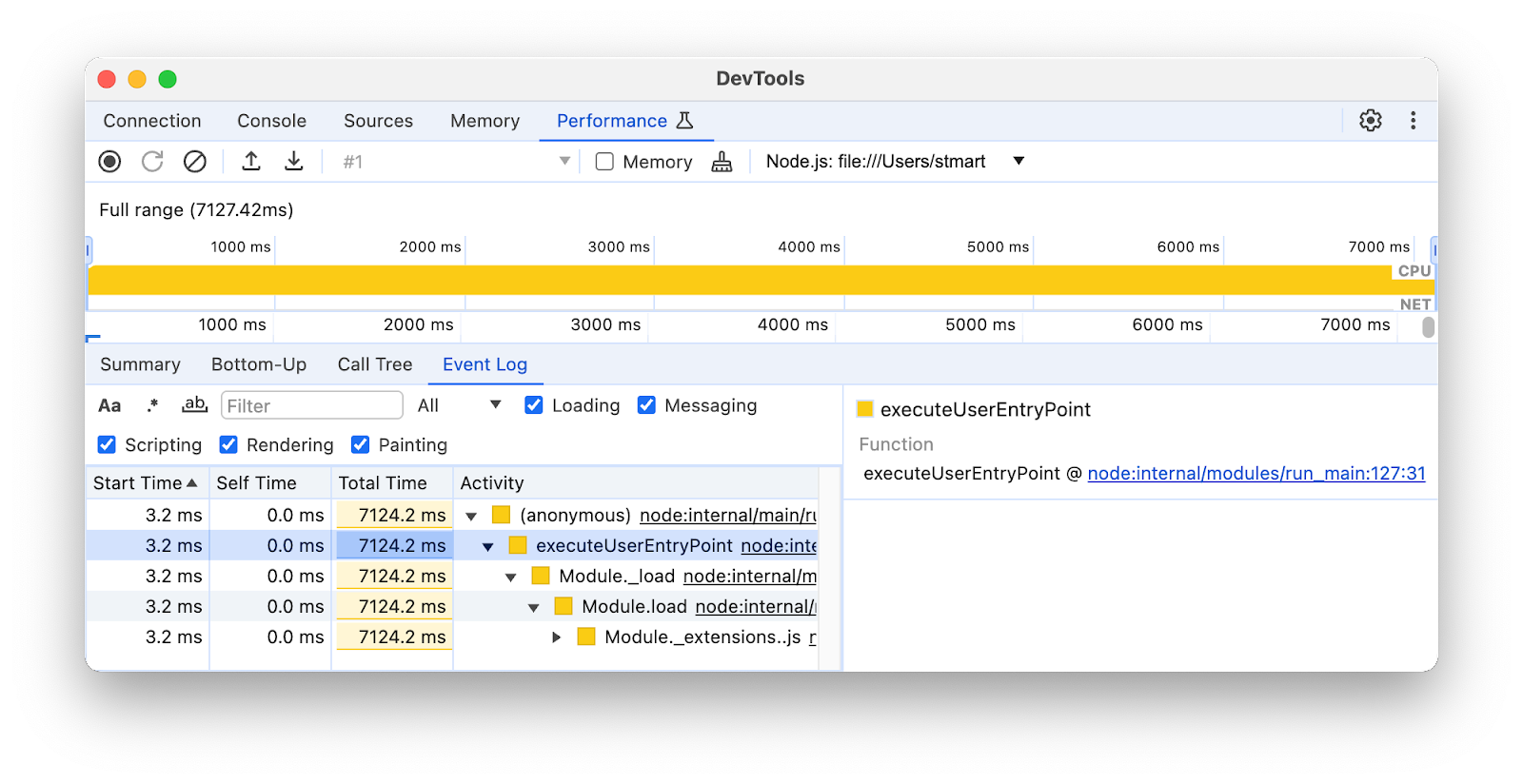
יומן אירועים: בכרטיסייה הזו מפורטות פעילויות מחלק נבחר מההקלטה לפי הסדר שבו הן התרחשו.

יצירת פרופיל באמצעות הפקודה console.profile()
בעזרת DevTools אפשר ליצור פרופיל של ביצועי המעבד (CPU) ב-JavaScript באמצעות הפקודה console.profile(). אפשר להוסיף את הפקודה הזו לקוד ולאחר מכן להריץ את הקובץ, או להעתיק ולהדביק את הקוד במסוף. התוצאות יוצגו בחלונית ביצועים.
כדי להשתמש בפקודה הזו, מבצעים את השלבים הבאים:
מקיפים את הקוד ב-
console.profile()וב-console.profileEnd(), לדוגמה:console.profile( profile ${i} ); // Code to be profiled doSomething(); console.profileEnd();אפשר להריץ את הקוד באחת משתי דרכים:
אם אתם משתמשים ב-Console, פותחים את DevTools ל-Node, מדביקים את הקוד ב-Console ומקישים על Enter.
בשורת הפקודה, מריצים את הפקודה:
Node.js
node --inspect file-name.jsDeno
deno --inspect file-name.jsלאחר מכן פותחים את כלי הפיתוח של Node.
אחרי השלמת הפרופיל, התוצאה תוצג באופן אוטומטי בחלונית ביצועים.



