Tổng quan
Bạn muốn tìm hiểu thông tin chi tiết chuyên sâu hơn về hiệu suất của ứng dụng ngoài các chỉ số tích hợp sẵn của trình duyệt? Giờ đây, bảng điều khiển Hiệu suất cho phép bạn trực tiếp đưa dữ liệu hiệu suất của riêng mình vào dòng thời gian. Cho dù bạn là tác giả khung cần hình dung các quy trình nội bộ, nhà phát triển thư viện theo dõi tác động của mã hoặc xây dựng một ứng dụng phức tạp bằng khả năng đo lường tuỳ chỉnh, API mở rộng hiệu suất đều cung cấp các công cụ để bạn hiểu rõ mọi thứ đang diễn ra.
Bằng cách chèn các phép đo và sự kiện tuỳ chỉnh, bạn có thể tạo hình ảnh trực quan phù hợp trong bảng điều khiển Hiệu suất quen thuộc. Hãy tưởng tượng bạn có thể xem các sự kiện trong vòng đời thành phần của khung cùng với các chỉ số hiệu suất trình duyệt tiêu chuẩn hoặc theo dõi luồng thực thi của công cụ kết xuất tuỳ chỉnh của bạn sao cho đồng bộ hoá hoàn hảo với quy trình kết xuất của trình duyệt.
API này cung cấp hai phương pháp để đạt được điều này:
1. API console.timeStamp (mở rộng cho DevTools)
API này cung cấp một phương thức hiệu suất cao để đo lường các ứng dụng và hiển thị dữ liệu thời gian chỉ dành cho bảng điều khiển Hiệu suất trong DevTools. Công cụ này được thiết kế để giảm thiểu hao tổn thời gian chạy, giúp phù hợp với việc đo lường các đường dẫn nóng và bản dựng chính thức. Phương thức này không thêm các mục vào tiến trình hiệu suất nội bộ của trình duyệt.
2. API Thời gian của người dùng (sử dụng performance.mark và performance.measure)
API này tận dụng User Timings API hiện có. Công cụ này cũng thêm các mục vào tiến trình hiệu suất nội bộ của trình duyệt, cho phép phân tích và tích hợp thêm với các công cụ hiệu suất khác.

Lợi ích chính
Cả hai API đều cung cấp:
- Băng thông tuỳ chỉnh: Thêm các băng thông và nhóm băng thông chuyên dụng để thể hiện các khía cạnh hiệu suất riêng biệt của mã.
- Mục nhập: Điền các mục nhập đánh dấu rõ ràng các sự kiện quan trọng hoặc thời lượng của thao tác cụ thể vào các kênh này.
- Tuỳ chỉnh màu sắc: Sử dụng mã hoá màu để phân biệt nhanh các loại sự kiện hoặc phép đo.
Cách chọn API phù hợp với nhu cầu của bạn:
console.timeStampAPI:- Tác động của hoạt động đo lường đến hiệu suất là mối lo ngại chính, đặc biệt là trong các bản dựng chính thức.
- Bạn cần một cách nhanh chóng và hiệu quả để đánh dấu thời lượng hoặc sự kiện mà không cần thêm siêu dữ liệu.
- Bạn chỉ cần dữ liệu được trực quan hoá trong bảng điều khiển Hiệu suất.
User Timings API (
performance.mark,performance.measure):- Sử dụng khi bạn cần lưu trữ dữ liệu bổ sung với mỗi mục nhập và khi bạn đang sử dụng API User Timings.
- Bạn cần liên kết dữ liệu đa dạng thức (chú giải công cụ, thuộc tính chi tiết) với các mục hiệu suất.
- Bạn muốn thêm điểm đánh dấu hình ảnh để làm nổi bật những khoảnh khắc cụ thể.
- Bạn yêu cầu dữ liệu không chỉ có trong DevTools mà còn có trong tiến trình hiệu suất nội bộ của trình duyệt để phân tích rộng hơn hoặc các công cụ khác.
- Bạn đã quen thuộc hoặc đang sử dụng API User Timings.
Chèn dữ liệu bằng console.timeStamp
API console.timeStamp được mở rộng để cho phép tạo các mục thời gian tuỳ chỉnh trong bảng điều khiển Hiệu suất với mức hao tổn tối thiểu, đặc biệt là khi DevTools không ghi lại dấu vết.
console.timeStamp(label: string, start?: string|number, end?: string|number, trackName?: string, trackGroup?: string, color?: DevToolsColor);
label:Nhãn cho mục nhập thời gian.
start(không bắt buộc):Nếu được xác định là chuỗi: tên của dấu thời gian đã ghi trước đó (sử dụng
console.timeStamp(timeStampName)).Nếu được xác định là số: dấu thời gian tính bằng mili giây so với Performance.timeOrigin (ví dụ: được lấy bằng
performance.now()) thể hiện thời gian bắt đầu của mục thời gian.Nếu không xác định, thời gian hiện tại sẽ được dùng làm thời gian bắt đầu.
end:Nếu được xác định là chuỗi: Tên của dấu thời gian đã ghi trước đó.
Nếu được xác định là số: dấu thời gian tính bằng mili giây so với Performance.timeOrigin (ví dụ: được lấy bằng
performance.now()) thể hiện thời gian kết thúc của mục thời gian.Nếu không xác định, thời gian hiện tại sẽ được dùng làm thời gian kết thúc.
trackName:Tên của kênh tuỳ chỉnh.
trackGroup:Tên của nhóm bản nhạc.
color:Màu của mục nhập.
Chèn dữ liệu bằng API User Timings
Để chèn dữ liệu tuỳ chỉnh, hãy đưa đối tượng devtools vào thuộc tính detail của các phương thức performance.mark và performance.measure. Cấu trúc của đối tượng devtools này xác định cách dữ liệu của bạn hiển thị trong bảng điều khiển Hiệu suất.
Sử dụng
performance.markđể ghi lại một sự kiện tức thì hoặc dấu thời gian trong dòng thời gian. Bạn có thể đánh dấu điểm bắt đầu hoặc điểm kết thúc của một thao tác cụ thể hoặc bất kỳ điểm yêu thích nào không có thời lượng. Khi bạn đưa một đối tượngdevtoolsvào thuộc tínhdetail, bảng điều khiển Hiệu suất sẽ hiển thị một điểm đánh dấu tuỳ chỉnh trong kênh Thời gian.Sử dụng
performance.measuređể đo thời lượng của một tác vụ hoặc quy trình. Khi bạn đưa một đối tượngdevtoolsvào thuộc tínhdetail, bảng điều khiển Hiệu suất sẽ hiển thị các mục đo lường tuỳ chỉnh trong tiến trình của một kênh tuỳ chỉnh. Nếu đang sử dụngperformance.marklàm điểm tham chiếu để tạoperformance.measure, bạn không cần đưa đối tượngdevtoolsvào các lệnh gọiperformance.mark.
Đối tượng devtools
Các loại này xác định cấu trúc của đối tượng devtools cho các tính năng tiện ích khác nhau:
type DevToolsColor =
"primary" | "primary-light" | "primary-dark" |
"secondary" | "secondary-light" | "secondary-dark" |
"tertiary" | "tertiary-light" | "tertiary-dark" |
"error";
interface ExtensionTrackEntryPayload {
dataType?: "track-entry"; // Defaults to "track-entry"
color?: DevToolsColor; // Defaults to "primary"
track: string; // Required: Name of the custom track
trackGroup?: string; // Optional: Group for organizing tracks
properties?: [string, string][]; // Key-value pairs for detailed view
tooltipText?: string; // Short description for tooltip
}
interface ExtensionMarkerPayload {
dataType: "marker"; // Required: Identifies as a marker
color?: DevToolsColor; // Defaults to "primary"
properties?: [string, string][]; // Key-value pairs for detailed view
tooltipText?: string; // Short description for tooltip
}
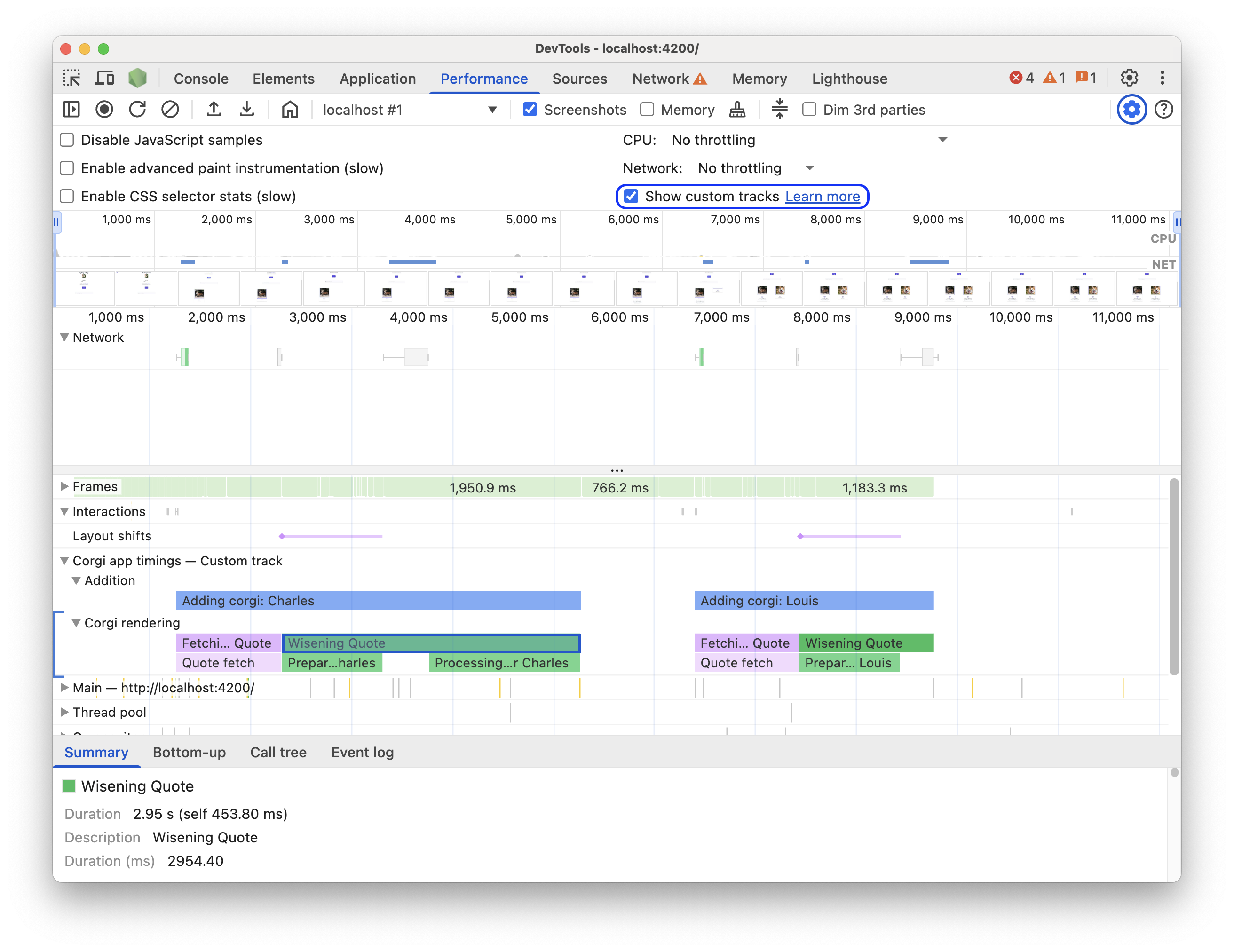
Xem dữ liệu của bạn trong dòng thời gian
Để xem dữ liệu tuỳ chỉnh trong tiến trình, trong bảng điều khiển Hiệu suất, hãy đảm bảo bạn đã bật chế độ cài đặt: Capture settings (Cài đặt tính năng quay) > Show custom tracks (Hiển thị kênh tuỳ chỉnh).

Hãy thử trên trang minh hoạ này. Bắt đầu ghi lại hiệu suất, nhấp vào Add new Corgi (Thêm Corgi mới) trên trang minh hoạ, sau đó dừng ghi. Bạn sẽ thấy một kênh tuỳ chỉnh trong dấu vết chứa các sự kiện có chú giải công cụ tuỳ chỉnh và thông tin chi tiết trong thẻ Tóm tắt.
Ví dụ về mã
Dưới đây là một số ví dụ về cách sử dụng API để thêm dữ liệu của riêng bạn vào bảng điều khiển Hiệu suất bằng từng cơ chế có sẵn.
Ví dụ về API console.timeStamp:
// Take a start timestamp
const start = performance.now();
// Measure duration from start to now
console.timeStamp("measure 1", start, undefined, "My Track", "My Group", "primary-light");
// Take an end timestamp
const end = performance.now();
// Measure duration from start to end
console.timeStamp("measure 2", start, end, "My Track", "My Group", "secondary-dark");
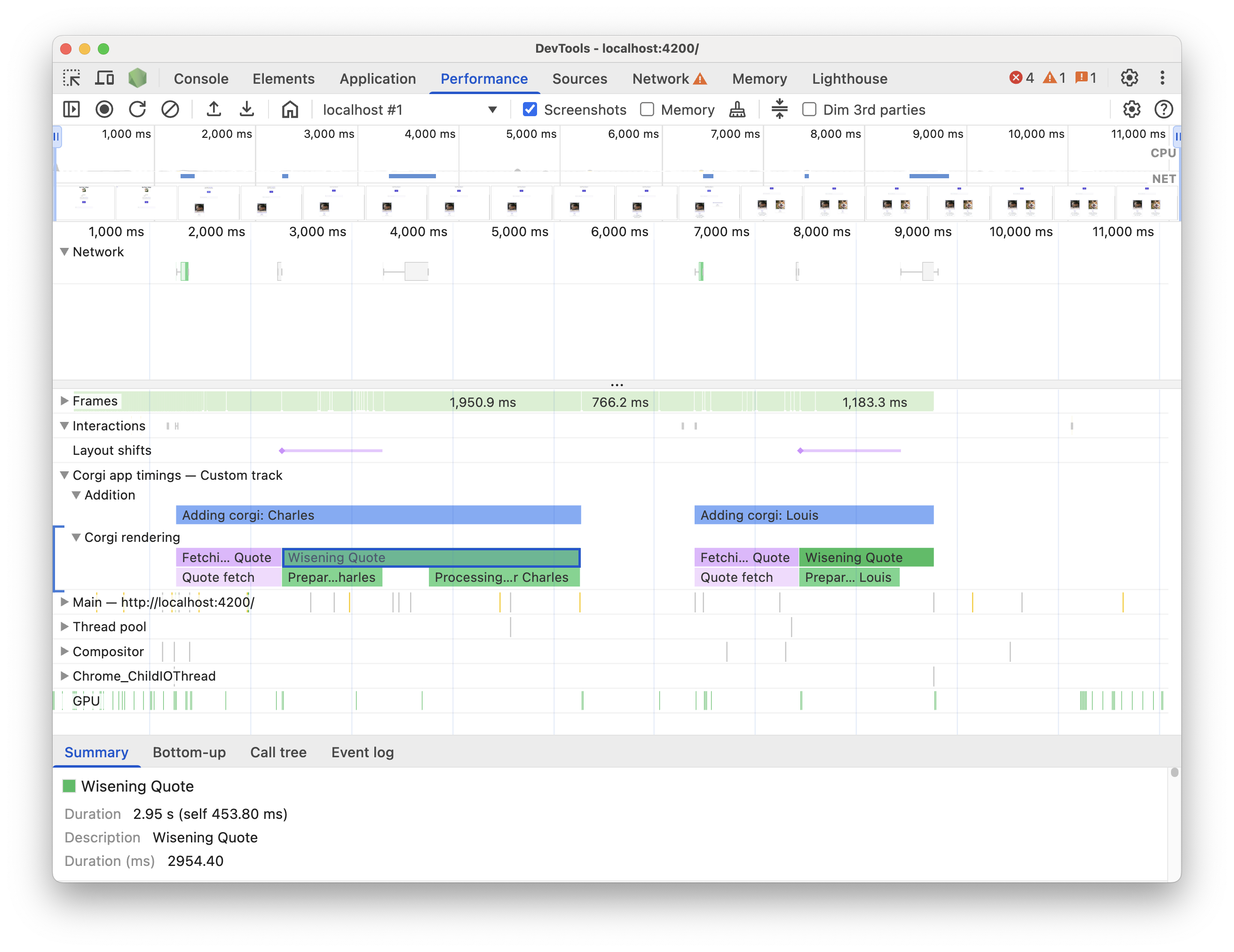
Điều này dẫn đến mục nhập kênh tuỳ chỉnh sau trong tiến trình hiệu suất:

Ví dụ về API Thời gian của người dùng:
Trong các phần tiếp theo, hãy xem các ví dụ về mã minh hoạ cách thêm những nội dung sau vào tiến trình hiệu suất:
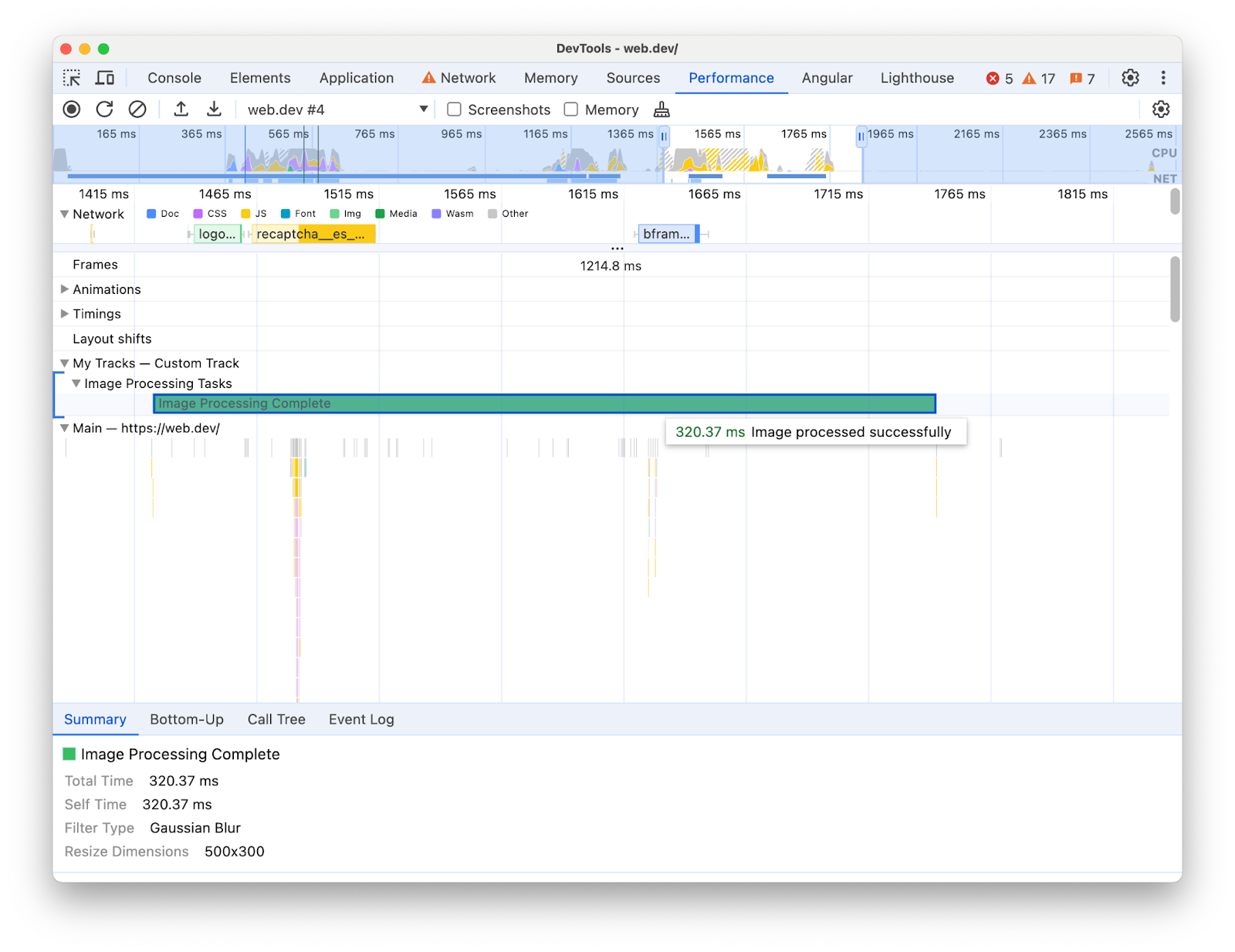
Kênh và mục nhập tuỳ chỉnh
Tạo kênh tuỳ chỉnh và điền các mục vào kênh đó để trực quan hoá dữ liệu hiệu suất trong kênh tuỳ chỉnh. Ví dụ:
// Mark used to represent the start of the image processing task
// The start time is defaulted to now
const imageProcessinTimeStart = performance.now();
// ... later in your code
// Track entry representing the completion of image processing
// with additional details and a tooltip
// The start time is a marker from earlier
// The end time is defaulted to now
performance.measure("Image Processing Complete", {
start: imageProcessinTimeStart,
detail: {
devtools: {
dataType: "track-entry",
track: "Image Processing Tasks",
trackGroup: "My Tracks", // Group related tracks together
color: "tertiary-dark",
properties: [
["Filter Type", "Gaussian Blur"],
["Resize Dimensions", "500x300"]
],
tooltipText: "Image processed successfully"
}
}
});
Thao tác này sẽ tạo mục theo dõi tuỳ chỉnh sau trong tiến trình hiệu suất, cùng với văn bản chú giải công cụ và các thuộc tính của mục đó:

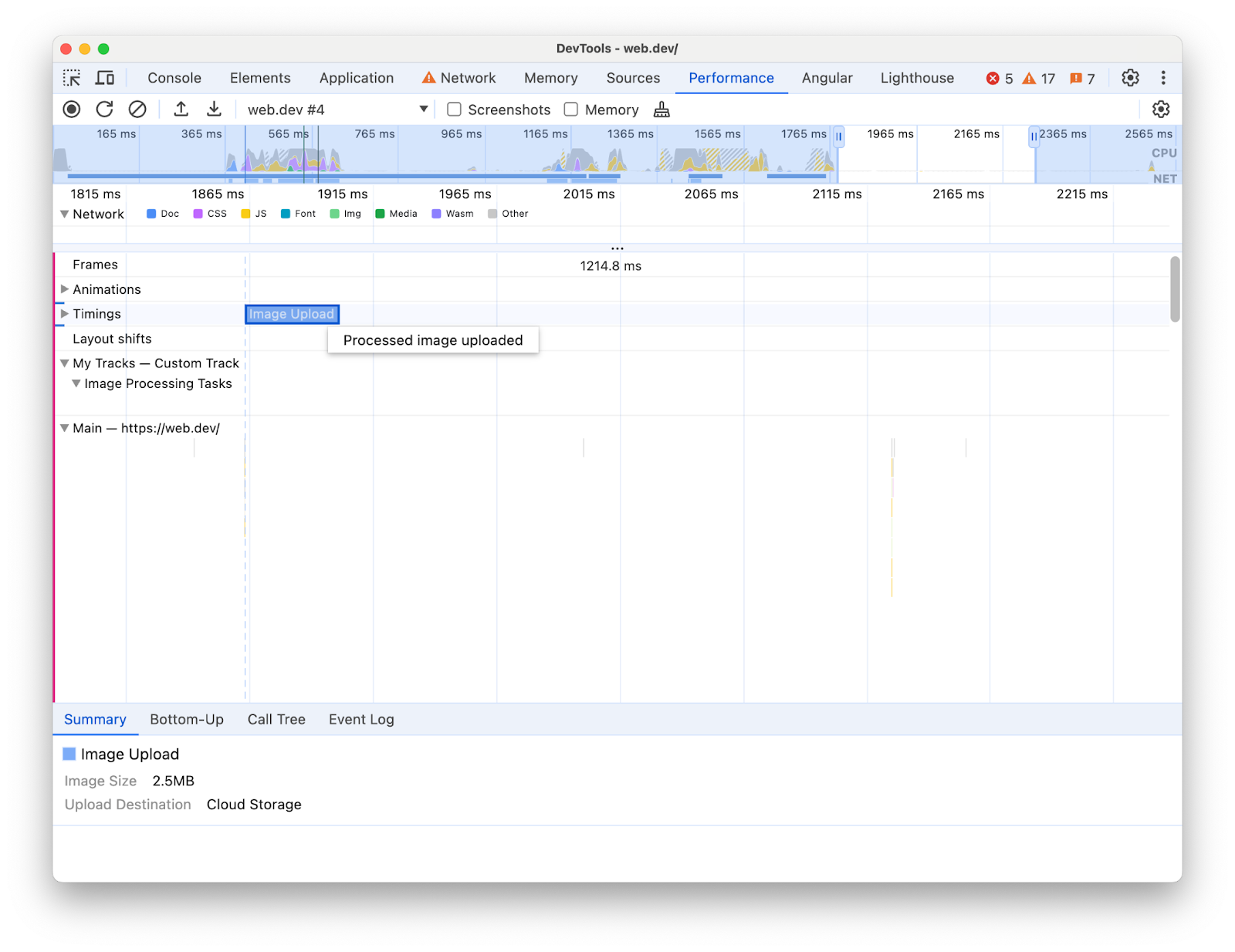
Điểm đánh dấu
Làm nổi bật các điểm cụ thể trong dòng thời gian bằng các điểm đánh dấu tuỳ chỉnh trên tất cả các kênh. Ví dụ:
// Marker indicating when the processed image was uploaded
performance.mark("Image Upload", {
detail: {
devtools: {
dataType: "marker",
color: "secondary",
properties: [
["Image Size", "2.5MB"],
["Upload Destination", "Cloud Storage"]
],
tooltipText: "Processed image uploaded"
}
}
});
Thao tác này sẽ tạo ra điểm đánh dấu sau trong kênh Timings (Thời gian), cùng với văn bản chú giải công cụ và các thuộc tính của điểm đánh dấu: