概览
除了浏览器的内置指标之外,您还希望深入了解应用的性能? 现在,您可以通过效果面板直接将自己的效果数据导入时间轴。无论您是需要可视化内部进程的框架作者、跟踪代码影响的库开发者,还是使用自定义插桩构建复杂应用,性能可扩展性 API 都提供了相应的工具,可让您真正全面了解底层发生的情况。
通过注入自定义衡量和事件,您可以在熟悉的效果面板中创建量身定制的可视化图表。想象一下,您可以同时查看框架的组件生命周期事件和标准浏览器性能指标,或者跟踪自定义渲染引擎的执行流程,使其与浏览器的渲染流水线完美同步。
此 API 提供了两种实现此目的的方法:
1. console.timeStamp API(针对 DevTools 扩展)
此 API 提供了一种高性能的方法来插桩应用,并将时间数据专门显示在 DevTools 的性能面板中。该插桩工具旨在尽可能减少运行时开销,因此适合对热点路径和生产 build 进行插桩。它不会向浏览器的内部性能时间轴添加条目。
2. User Timings API(使用 performance.mark 和 performance.measure)
此 API 利用现有的 User Timings API。它还会向浏览器的内部性能时间轴添加条目,以便进行进一步分析并与其他性能工具集成。

主要优势
这两个 API 都提供以下功能:
- 自定义轨道:添加专用轨道和轨道组,以表示代码的独特性能方面。
- 条目:使用条目填充这些轨道,以明确标记重要事件或特定操作的持续时间。
- 颜色自定义:使用颜色编码,一目了然地区分不同类型的事件或衡量结果。
根据您的需求选择合适的 API:
console.timeStampAPI:- 插桩对性能的影响是一个主要问题,尤其是在正式版 build 中。
- 您需要一种快速高效的方式来标记时长或事件,而无需额外的元数据。
- 您只需在“效果”面板中直观呈现数据即可。
User Timings API (
performance.mark、performance.measure):- 当您需要为每个条目存储额外数据且已经在使用 User Timings API 时,请使用此参数。
- 您需要将丰富数据(提示、详细属性)与您的效果条目相关联。
- 您想添加视觉标记来突出显示特定时刻。
- 您需要的数据不仅要在 DevTools 中提供,还要在浏览器的内部性能时间轴中提供,以便进行更广泛的分析或使用其他工具。
- 您已经熟悉或在使用 User Timings API。
使用 console.timeStamp 注入数据
扩展了 console.timeStamp API,以便在性能面板中创建自定义时间记录条目,同时尽可能减少开销,尤其是在开发者工具未记录轨迹时。
console.timeStamp(label: string, start?: string|number, end?: string|number, trackName?: string, trackGroup?: string, color?: DevToolsColor);
label:时间条目的标签。
start(可选):如果定义为字符串:之前记录的时间戳的名称(使用
console.timeStamp(timeStampName))。如果定义为数字:相对于 Performance.timeOrigin 的时间戳(例如,使用
performance.now()获取),以毫秒为单位,表示计时条目的开始时间。如果未定义,则使用当前时间作为开始时间。
end:如果定义为字符串:之前记录的时间戳的名称。
如果定义为数字:相对于 Performance.timeOrigin 的时间戳(例如,使用
performance.now()获取),以毫秒为单位,表示计时条目的结束时间。如果未定义,则使用当前时间作为结束时间。
trackName:自定义轨道的名称。
trackGroup:轨道组的名称。
color:条目的颜色。
使用 User Timings API 注入数据
如需注入自定义数据,请在 performance.mark 和 performance.measure 方法的 detail 属性中添加 devtools 对象。此 devtools 对象的结构决定了数据在效果面板中的显示方式。
使用
performance.mark在时间轴中记录即时事件或时间戳。您可以标记特定操作的开始或结束时间,也可以标记没有时长的任何感兴趣的时间点。当您在detail属性中添加devtools对象时,效果面板会在时间轨道中显示自定义标记。使用
performance.measure测量任务或进程的时长。当您在detail属性中添加devtools对象时,效果面板会在自定义轨道的时间轴中显示自定义衡量条目。如果您使用performance.mark作为参考点来创建performance.measure,则无需在performance.mark调用中添加devtools对象。
devtools 对象
以下类型定义了不同扩展功能的 devtools 对象的结构:
type DevToolsColor =
"primary" | "primary-light" | "primary-dark" |
"secondary" | "secondary-light" | "secondary-dark" |
"tertiary" | "tertiary-light" | "tertiary-dark" |
"error";
interface ExtensionTrackEntryPayload {
dataType?: "track-entry"; // Defaults to "track-entry"
color?: DevToolsColor; // Defaults to "primary"
track: string; // Required: Name of the custom track
trackGroup?: string; // Optional: Group for organizing tracks
properties?: [string, string][]; // Key-value pairs for detailed view
tooltipText?: string; // Short description for tooltip
}
interface ExtensionMarkerPayload {
dataType: "marker"; // Required: Identifies as a marker
color?: DevToolsColor; // Defaults to "primary"
properties?: [string, string][]; // Key-value pairs for detailed view
tooltipText?: string; // Short description for tooltip
}
在时间轴中查看数据
如需在时间轴中查看自定义数据,请在效果面板中确保相应设置处于开启状态: Capture settings > Show custom tracks。

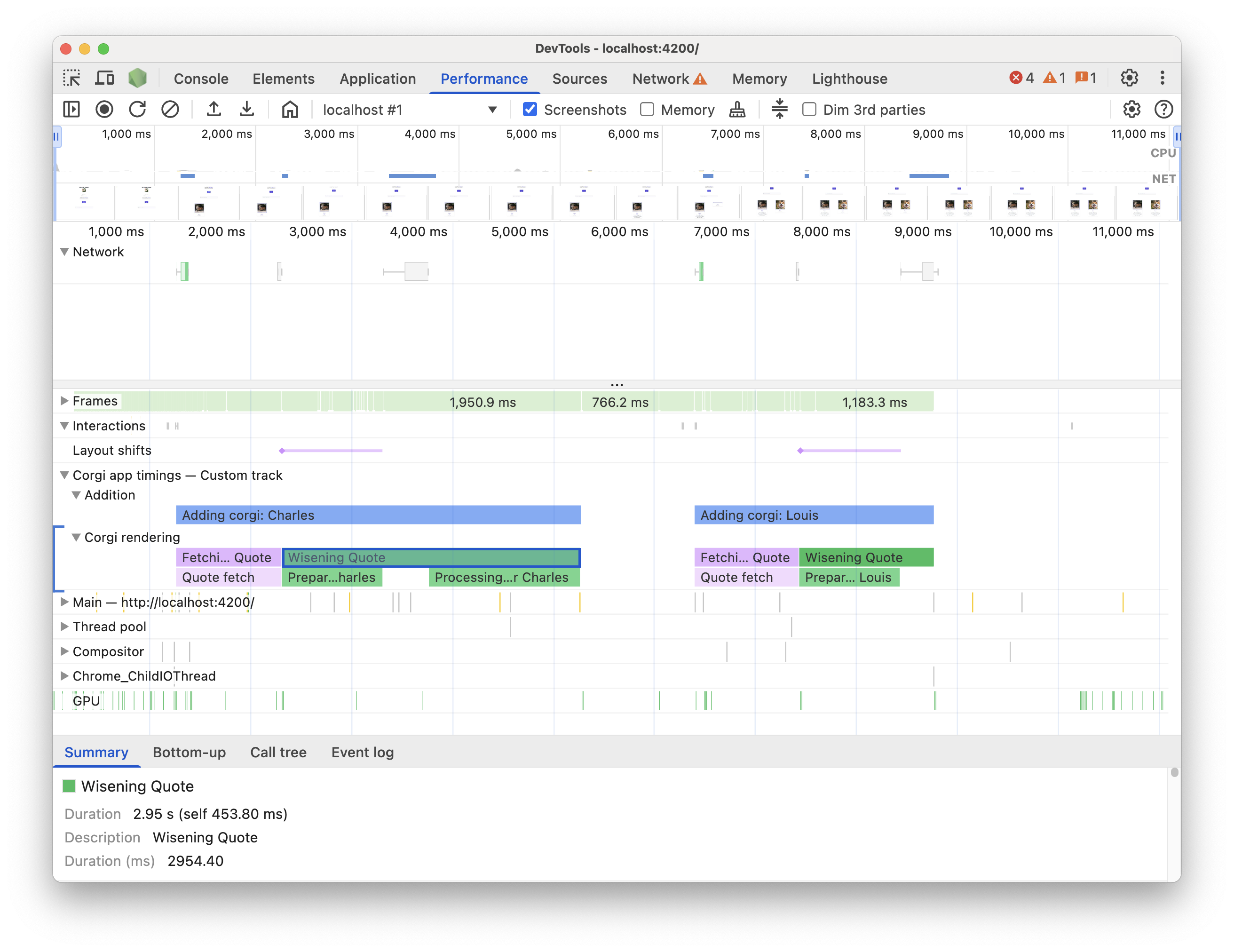
您可以在此演示页面上试用此功能。开始录制效果,点击演示页面上的 Add new Corgi(添加新柯基犬),然后停止录制。您会在轨迹中看到一个自定义轨道,其中包含带有自定义提示和详细信息的事件(详见摘要标签页)。
代码示例
以下示例展示了如何使用 API 通过每种可用机制将您自己的数据添加到效果面板。
console.timeStamp API 示例:
// Take a start timestamp
const start = performance.now();
// Measure duration from start to now
console.timeStamp("measure 1", start, undefined, "My Track", "My Group", "primary-light");
// Take an end timestamp
const end = performance.now();
// Measure duration from start to end
console.timeStamp("measure 2", start, end, "My Track", "My Group", "secondary-dark");
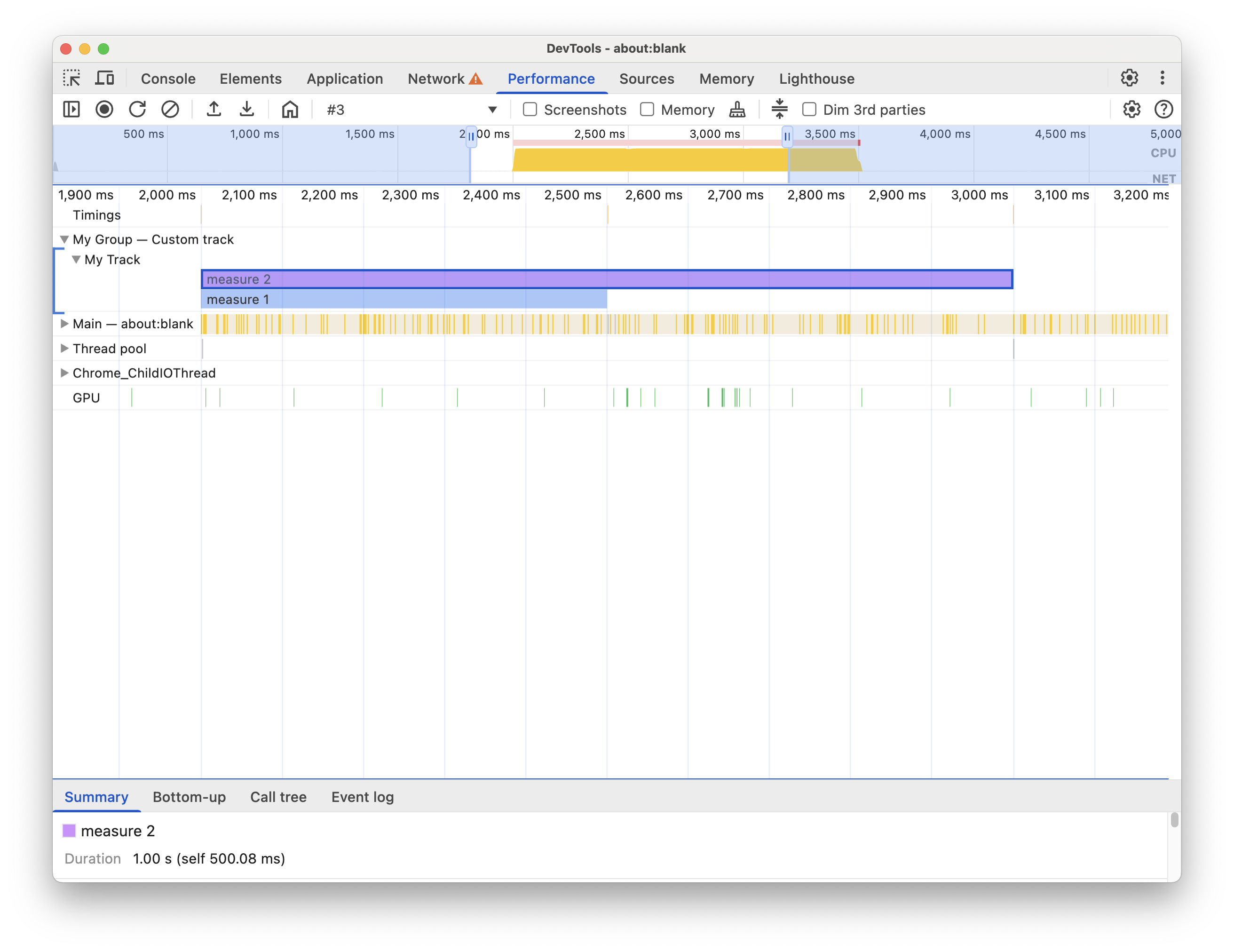
这会在效果时间轴中生成以下自定义轨道条目:

User Timings API 示例:
在下一部分中,查看代码示例,了解如何将以下内容添加到性能时间轴:
自定义轨道和条目
创建自定义轨道并为其填充条目,以便在自定义轨道中直观呈现效果数据。例如:
// Mark used to represent the start of the image processing task
// The start time is defaulted to now
const imageProcessinTimeStart = performance.now();
// ... later in your code
// Track entry representing the completion of image processing
// with additional details and a tooltip
// The start time is a marker from earlier
// The end time is defaulted to now
performance.measure("Image Processing Complete", {
start: imageProcessinTimeStart,
detail: {
devtools: {
dataType: "track-entry",
track: "Image Processing Tasks",
trackGroup: "My Tracks", // Group related tracks together
color: "tertiary-dark",
properties: [
["Filter Type", "Gaussian Blur"],
["Resize Dimensions", "500x300"]
],
tooltipText: "Image processed successfully"
}
}
});
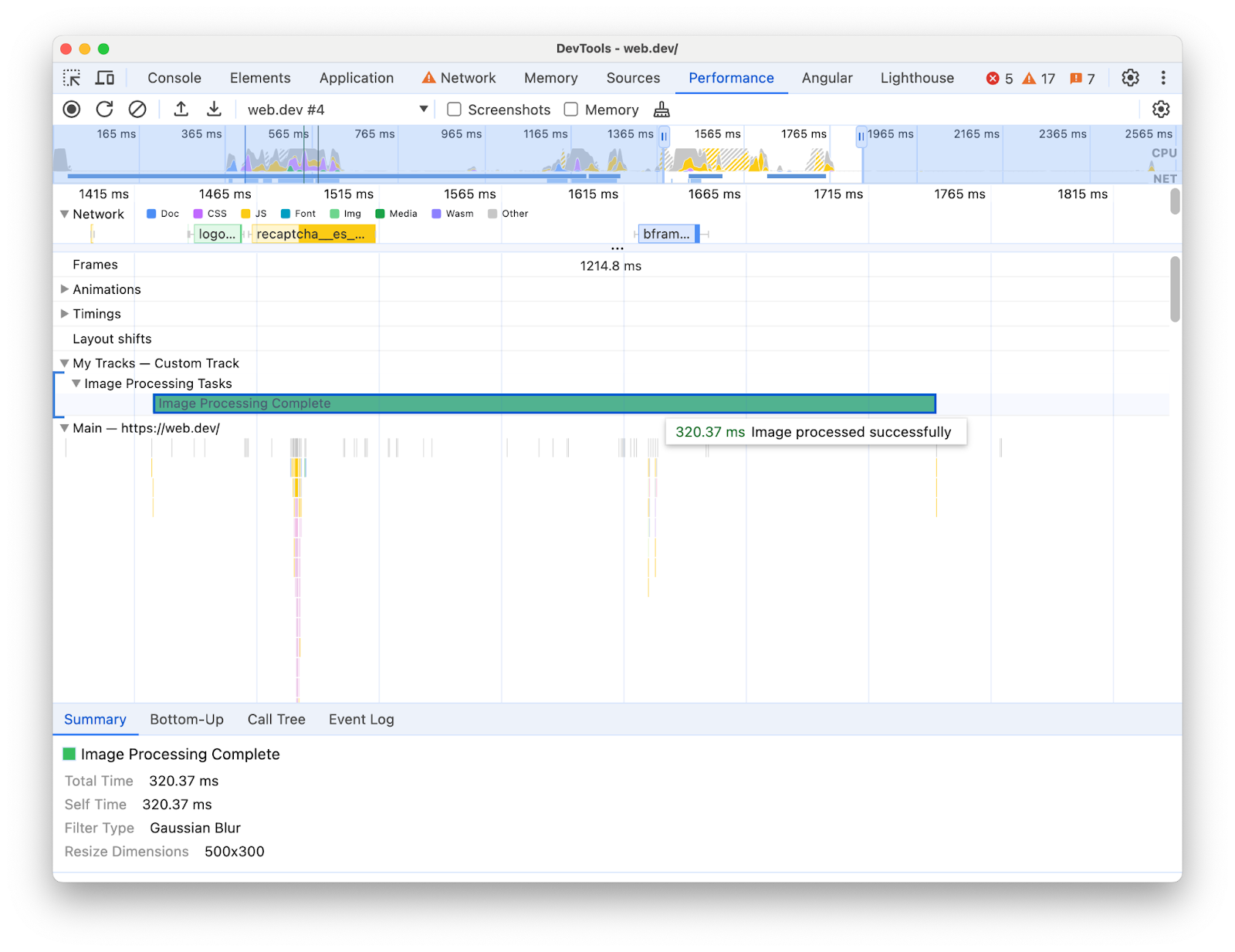
这会在效果时间轴中生成以下自定义轨道条目及其提示文字和属性:

标记
使用跨所有轨道的自定义标记,直观地突出显示时间轴中的特定感兴趣的内容。例如:
// Marker indicating when the processed image was uploaded
performance.mark("Image Upload", {
detail: {
devtools: {
dataType: "marker",
color: "secondary",
properties: [
["Image Size", "2.5MB"],
["Upload Destination", "Cloud Storage"]
],
tooltipText: "Processed image uploaded"
}
}
});
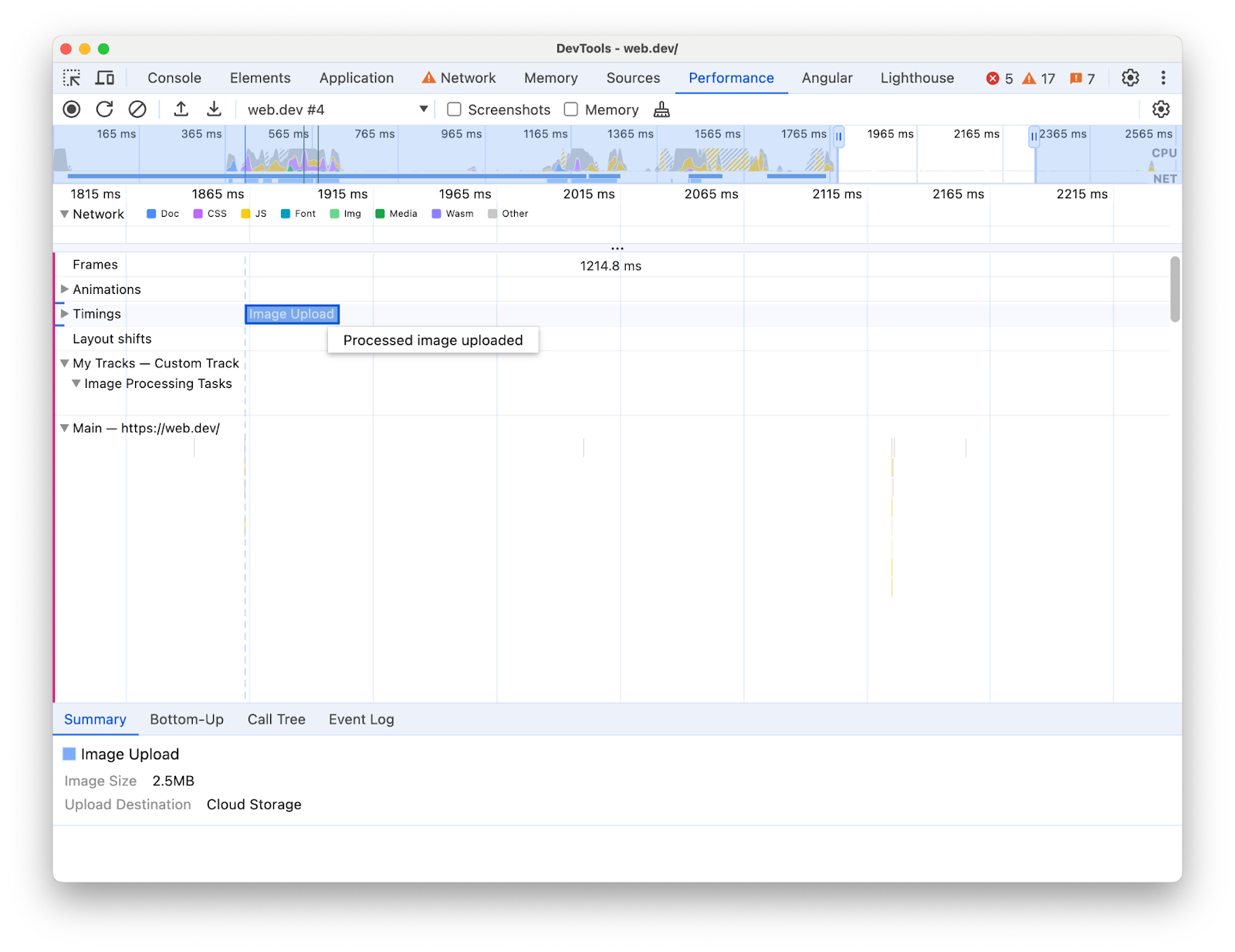
这会在时间轨道中生成以下标记及其提示文字和属性: