Dzięki zastąpieniom lokalnym możesz odblokować przepływ pracy, tworząc prototypy i testując zmiany oraz poprawki bez oczekiwania na obsługę przez backend, firmy zewnętrzne lub interfejsy API.
Używaj lokalnych zastąpień do imitowania zasobów zdalnych, nawet jeśli nie masz do nich dostępu. Możesz symulować odpowiedzi na żądania i różne pliki, np. nagłówki odpowiedzi HTTP i treści internetowe, w tym żądania XHR i żądania pobierania.
Zastąpienia lokalne mogą być przydatne w takich przypadkach:
- testować poprawki interfejsu API przed ich wdrożeniem w wersji produkcyjnej.
- Jeśli znasz już struktury danych, których będzie używać backend, utwórz prototypy nowych projektów interfejsu.
- Przetestuj poprawki dotyczące wydajności, np. usuń CLS, aby upewnić się z wyprzedzeniem, że są one istotne.
Zastąpienia lokalne pozwalają też zachować zmiany wprowadzone w Narzędziach deweloperskich podczas wczytywania strony.
Jak to działa
- Gdy wprowadzasz zmiany w Narzędziach deweloperskich, narzędzia te zapisują kopię zmodyfikowanego pliku w określonym folderze.
- Gdy ponownie załadujesz stronę, Narzędzia deweloperskie zwracają zmodyfikowany lokalnie plik, a nie zasób sieciowy.
Możesz też zapisywać zmiany bezpośrednio w plikach źródłowych. Zobacz Edytowanie i zapisywanie plików w Workspaces.
Ograniczenia
Zastąpienia lokalne działają w przypadku nagłówków odpowiedzi sieciowych i większości typów plików, w tym żądań XHR i żądań pobierania, z kilkoma wyjątkami:
- Pamięć podręczna jest wyłączona, gdy włączone są zastąpienia lokalne.
- DevTools nie zapisuje zmian wprowadzonych w drzewie DOM w panelu Elementy.
- Jeśli edytujesz plik CSS w panelu Style, a jego źródłem jest plik HTML, DevTools nie zapisze zmiany.
Zamiast tego możesz edytować pliki HTML w panelu Źródła.
Konfigurowanie zastąpień lokalnych
Możesz od razu zastąpić zawartość strony lub nagłówki odpowiedzi w panelu Sieć:
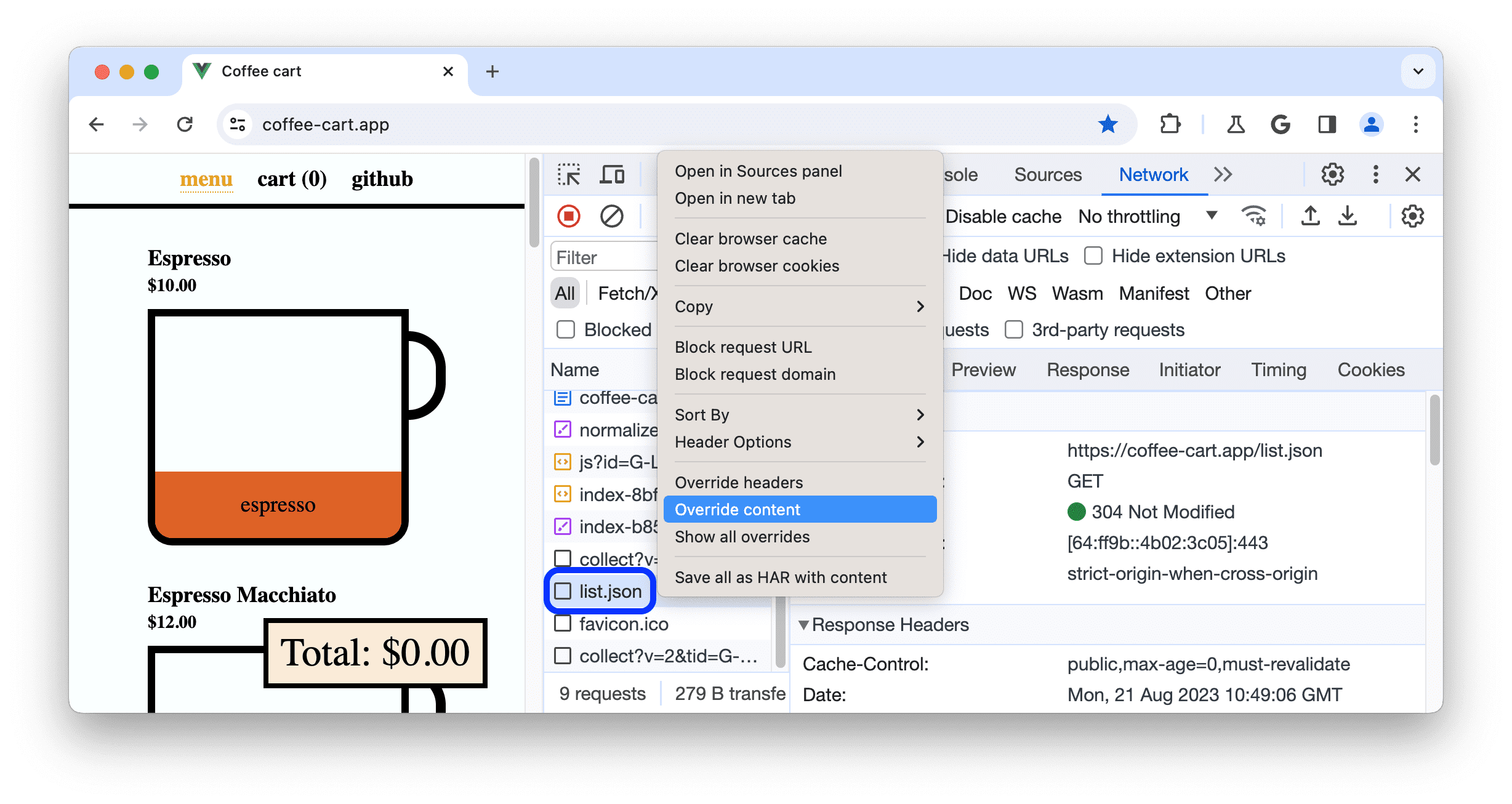
- Otwórz Narzędzia deweloperskie, przejdź do panelu Sieć, kliknij żądanie, które chcesz zastąpić, prawym przyciskiem myszy, a potem w menu kliknij Zastąp nagłówki lub Zastąp zawartość.

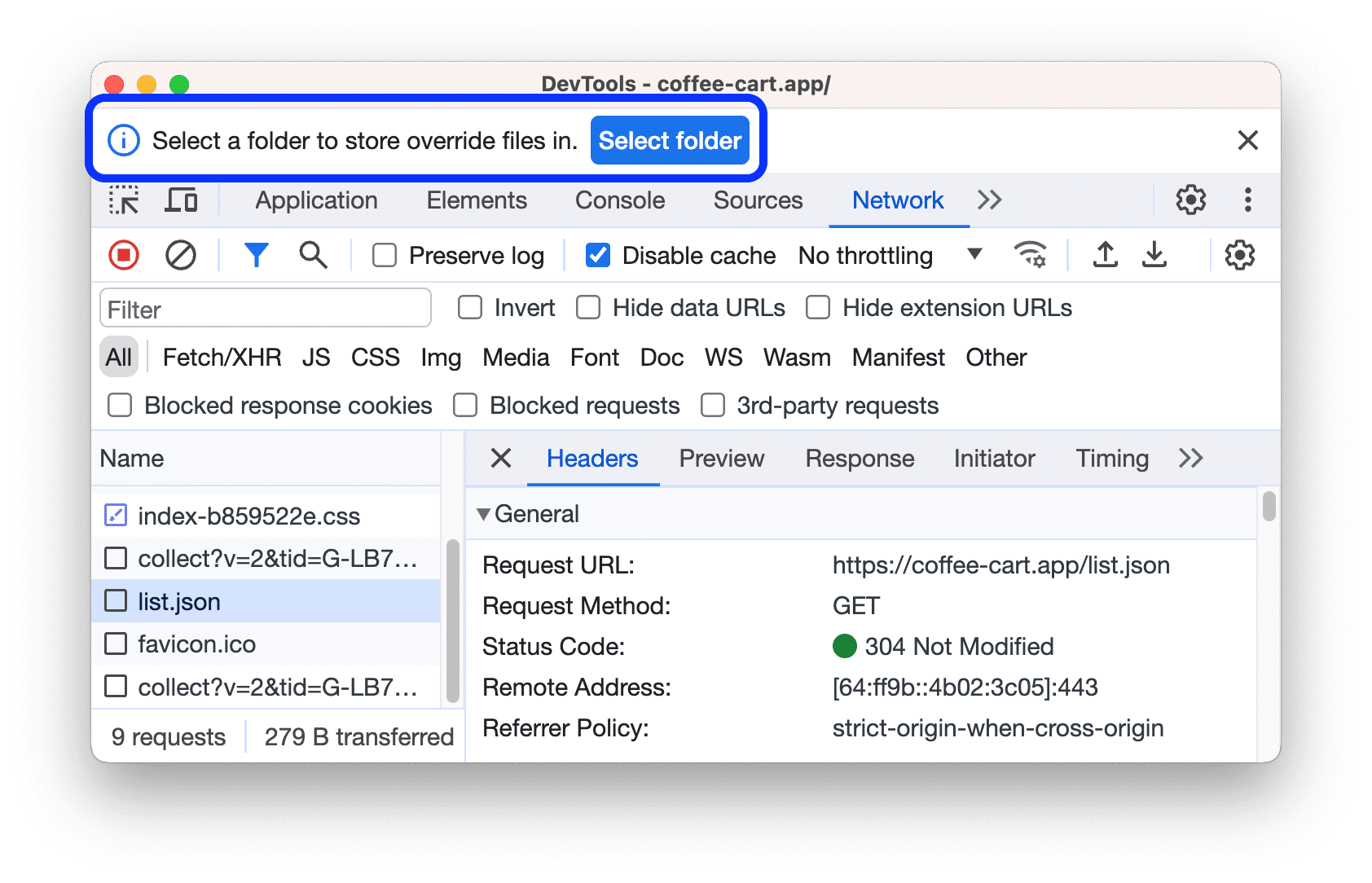
- Jeśli nie masz jeszcze skonfigurowanych zastąpień lokalnych, na pasku działań u góry DevTools pojawi się komunikat z prośbą o wykonanie tych czynności:
- Wybierz folder, w którym mają być przechowywane pliki zastępowania.

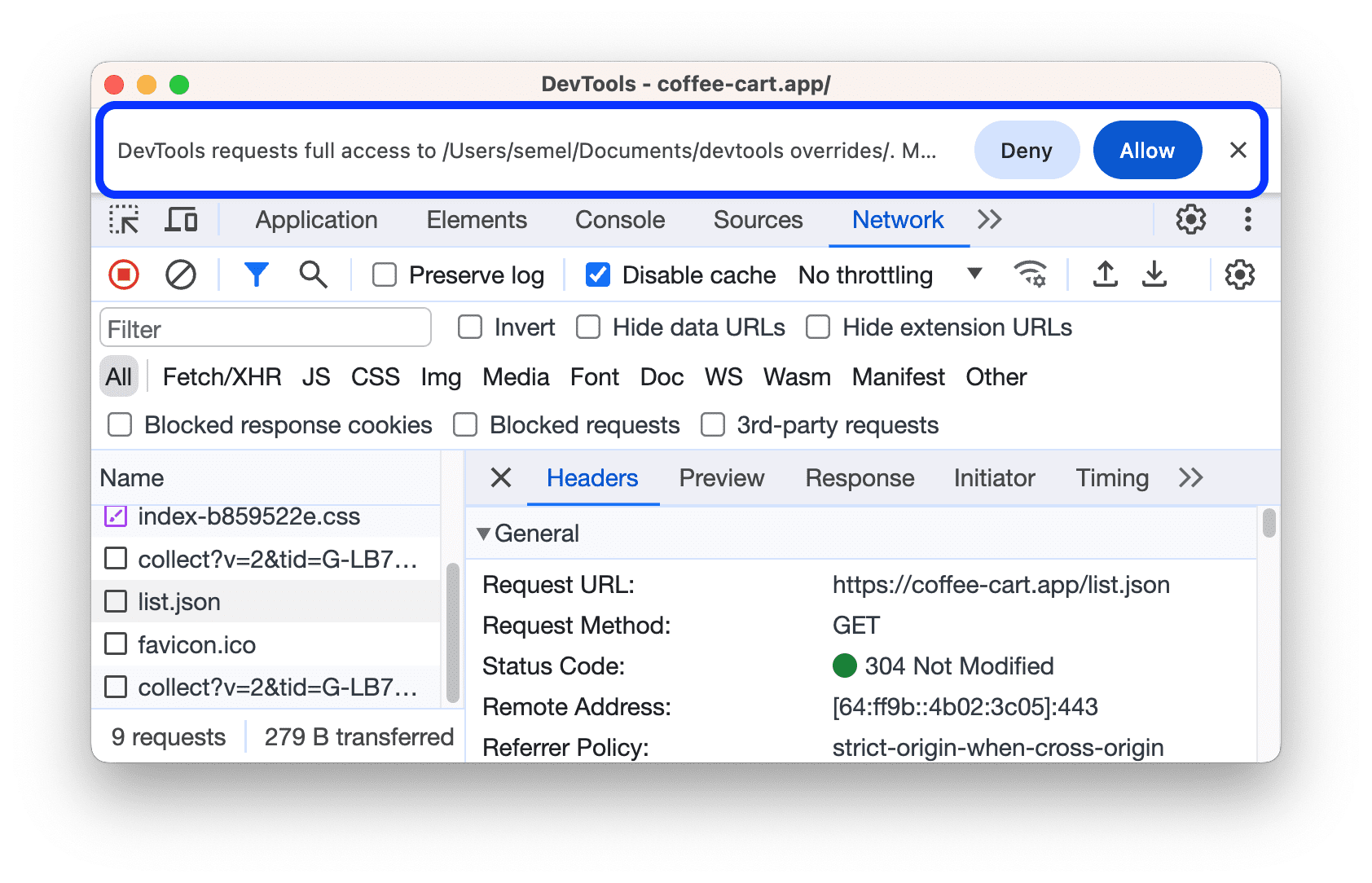
- Kliknij Zezwól, aby przyznać DevTools uprawnienia dostępu.

- Wybierz folder, w którym mają być przechowywane pliki zastępowania.
- Jeśli masz skonfigurowane zastąpienia lokalne, ale są one wyłączone, Narzędzia deweloperskie włączą je automatycznie.
Gdy lokalne zastąpienia zostaną skonfigurowane i włączone, w Narzędziach deweloperskich pojawi się odpowiedni element:
- panel Źródła, który umożliwia wprowadzanie zmian w treściach internetowych;
- Edytor w sekcji Sieć > Nagłówki > Nagłówki odpowiedzi umożliwia wprowadzanie zmian w nagłówkach odpowiedzi.
Aby tymczasowo wyłączyć lokalne zastąpienia lub usunąć wszystkie pliki zastępcze, kliknij Źródła > Zastąpienia i odznacz pole wyboru Włącz lokalne zastąpienia lub kliknij Wyczyść.
Aby usunąć pojedynczy plik zastąpienia lub wszystkie pliki zastąpienia w folderze, kliknij plik lub folder prawym przyciskiem myszy w sekcji Źródła > Zastąpienia, wybierz Usuń, a następnie kliknij OK w oknie dialogowym. Nie można cofnąć tego działania, dlatego usunięte zastąpienia trzeba będzie utworzyć ponownie ręcznie.
Aby szybko wyświetlić wszystkie zastąpienia, w panelu Sieć kliknij żądanie prawym przyciskiem myszy i wybierz Pokaż wszystkie zastąpienia. Narzędzia deweloperskie otworzy Źródła > Zastąpienia.
Zastępowanie treści internetowych
Aby zastąpić treści internetowe:
- Skonfiguruj zastąpienia lokalne.
- Wprowadzać zmiany w plikach i zapisywać je w Narzędziach deweloperskich.
Możesz na przykład edytować pliki w sekcji Źródła lub CSS w sekcji Elementy > Style, chyba że kod CSS znajduje się w plikach HTML.
DevTools zapisuje zmodyfikowane pliki, wyświetla je w sekcji Źródła > Zastąpienia oraz wyświetla ikonę ![]() obok zastąpionych plików w odpowiednich panelach: Elementy > Style, Sieć i Źródła > Zastąpienia.
obok zastąpionych plików w odpowiednich panelach: Elementy > Style, Sieć i Źródła > Zastąpienia.
![]()
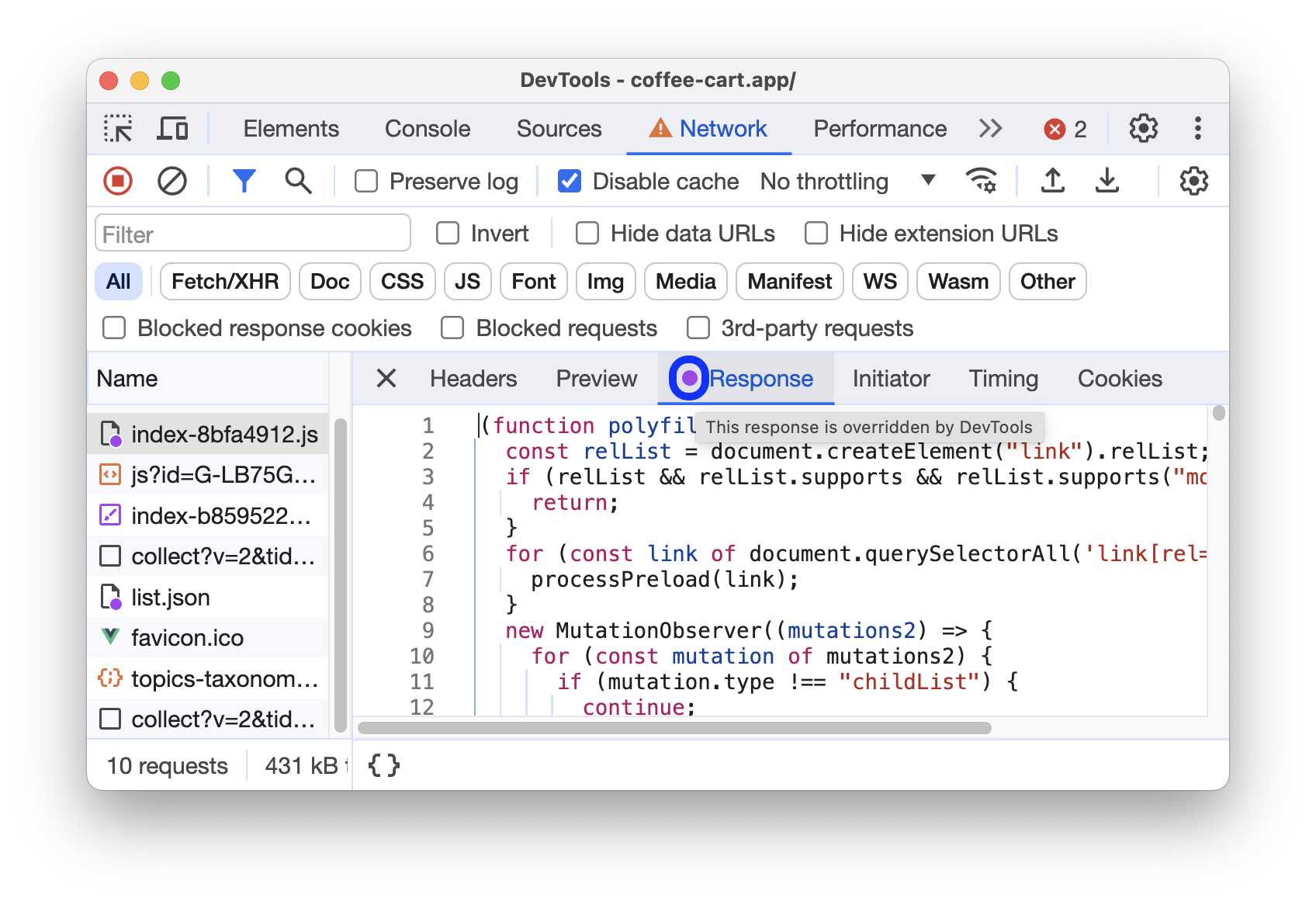
Dodatkowo w panelu Sieć obok karty Odpowiedź żądania z zastąpioną zawartością internetową wyświetla się ikona fioletowej kropki z opisem.

Zastępowanie żądań XHR lub pobierania w celu imitowania zasobów zdalnych
Dzięki zastąpieniom lokalnym nie musisz mieć dostępu do backendu ani czekać, aż backend zaakceptuje zmiany. tworzyć symulacje i eksperymentować na bieżąco:
- Skonfiguruj zastąpienia lokalne.
- W sekcji Sieć wyfiltruj żądania XHR/fetch, znajdź to, które potrzebujesz, kliknij je prawym przyciskiem myszy i wybierz Zastąp zawartość.
- Wprowadź zmiany w pobrane dane i zapisz plik.
- Odśwież stronę i obserwuj zastosowane zmiany.
Aby dowiedzieć się więcej o tym procesie, obejrzyj ten film:
Śledzenie zmian lokalnych
Wszystkie zmiany wprowadzone w treściach internetowych możesz śledzić w jednym miejscu – na karcie Zmiany.
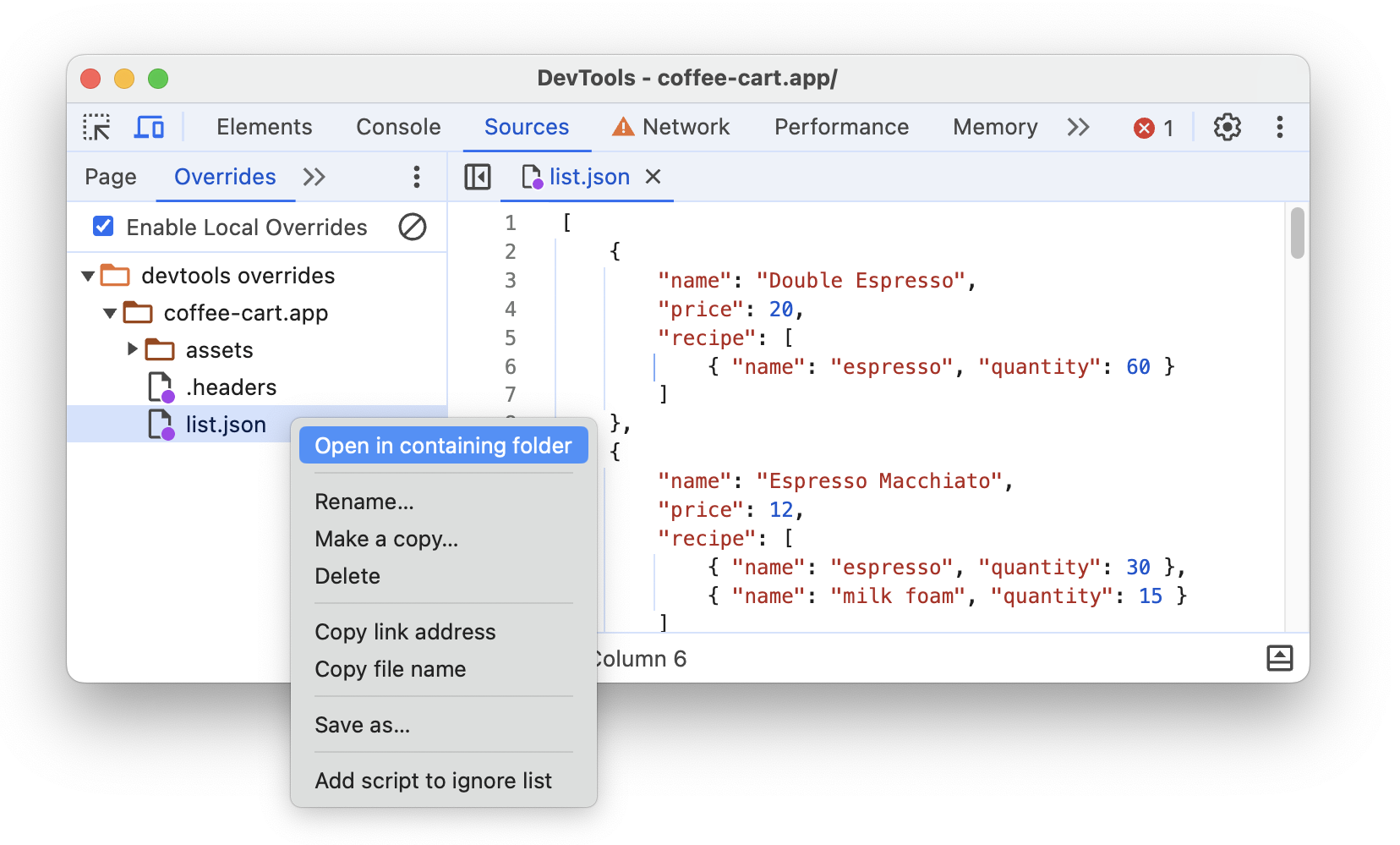
Dodatkowo w sekcji Źródła > Zastąpienia możesz kliknąć prawym przyciskiem myszy zapisany plik i w menu kontekstowym wybrać Otwórz w folderze zawierającym. Otworzy się folder wybrany podczas konfigurowania zastąpień. Możesz tam modyfikować pliki za pomocą ulubionego edytora kodu.

Zastępowanie nagłówków odpowiedzi HTTP
W panelu Sieć możesz zastąpić nagłówki odpowiedzi HTTP bez dostępu do serwera WWW.
Za pomocą zastąpień nagłówków odpowiedzi możesz lokalnie testować poprawki różnych nagłówków, m.in.:
- Nagłówki mechanizmu współdzielenia zasobów między domenami (CORS)
- Nagłówki Permissions-Policy
- Nagłówki izolacji między domenami
Aby zastąpić nagłówek odpowiedzi:
- Skonfiguruj lokalne zastąpienia i sprawdź na przykład tę stronę demonstracyjną.
- Kliknij Sieć, znajdź żądanie i kliknij je prawym przyciskiem myszy, a następnie wybierz Zastąp nagłówki. W DevTools otworzy się edytor Nagłówki > Nagłówki odpowiedzi.
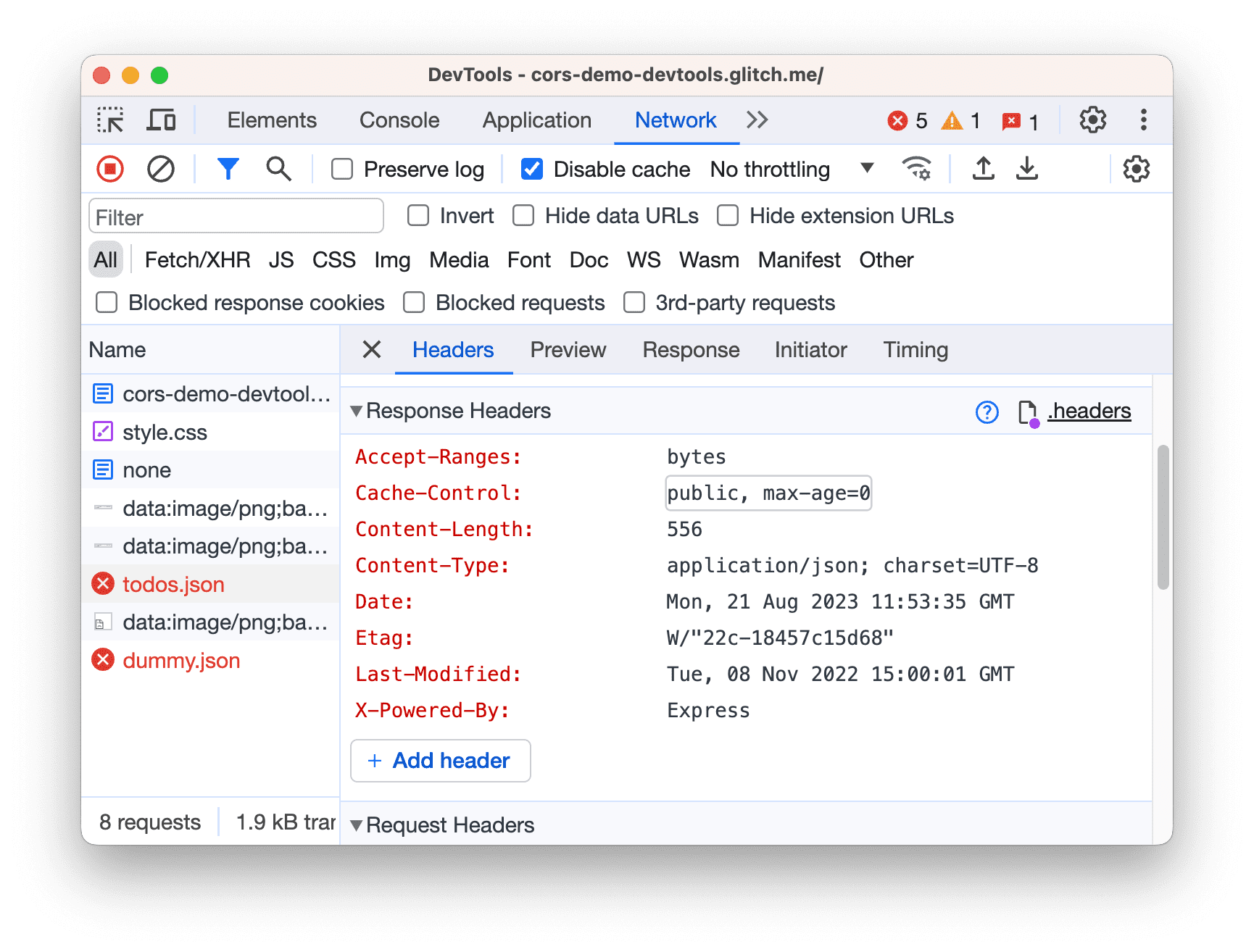
Najedź kursorem na wartość nagłówka odpowiedzi i ustaw tam kursor.

Aby włączyć edytor Nagłówki odpowiedzi, najedź kursorem na wartość nagłówka odpowiedzi i kliknij Edytuj.
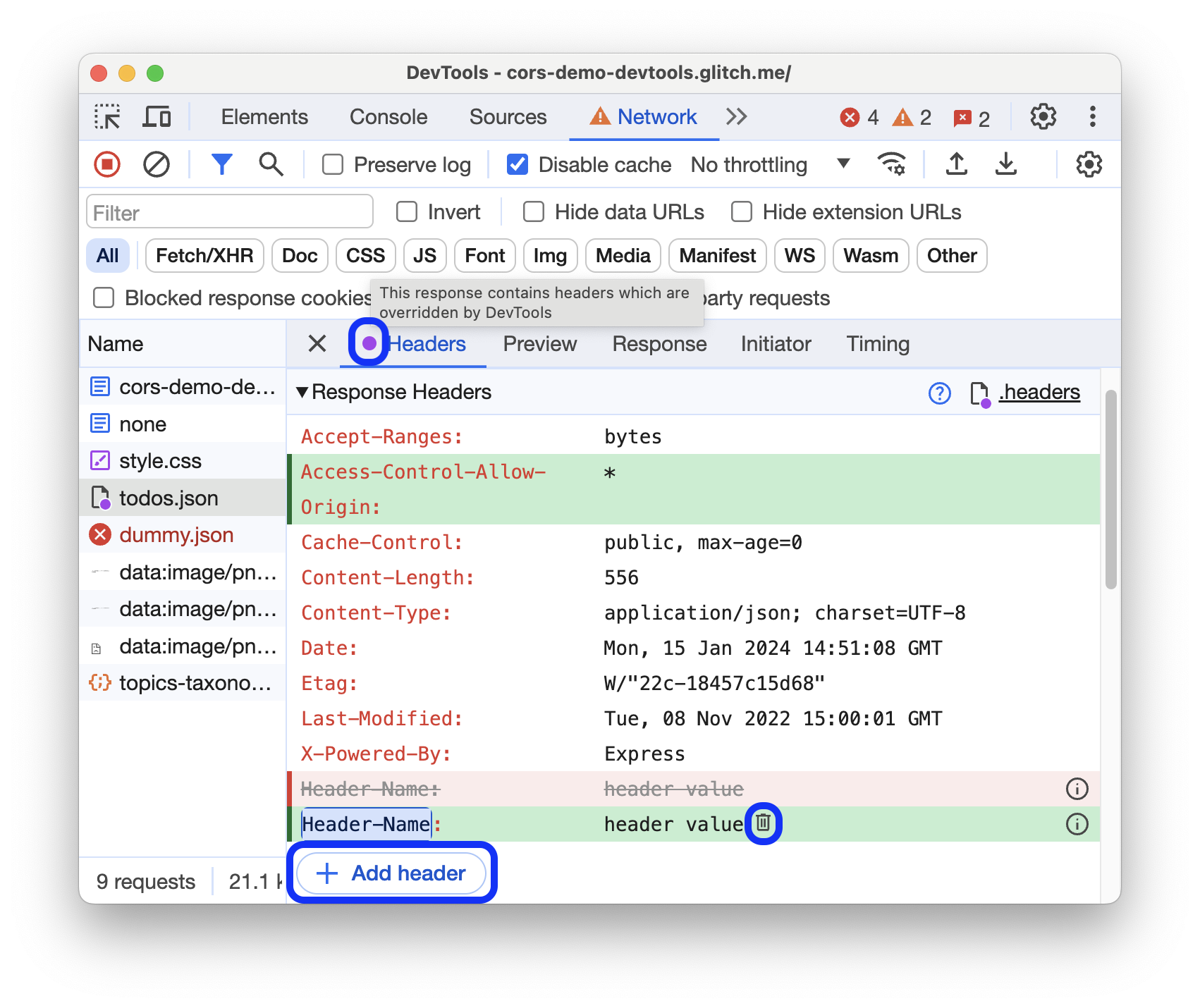
Zmień lub dodaj nowy nagłówek.

- Aby edytować wartość nagłówka, kliknij ją.
- Aby dodać nowy nagłówek, kliknij Dodaj nagłówek.
- Aby usunąć zastąpienie nagłówka, kliknij obok niego. Spowoduje to usunięcie dodanych nagłówków lub przywrócenie pierwotnych wartości.
W panelu Sieć zmodyfikowane nagłówki są wyróżnione na zielono, a usunięte zastąpione nagłówki – na czerwono i pominięte. Dodatkowo na karcie Nagłówki pojawia się ikona fioletowej kropki z etykietką informującą o zastąpieniu nagłówków.
Aby zastosować zmiany, odśwież stronę.
Edytowanie wszystkich zastąpień nagłówka odpowiedzi
Aby edytować wszystkie zastąpienia nagłówków w jednym miejscu:
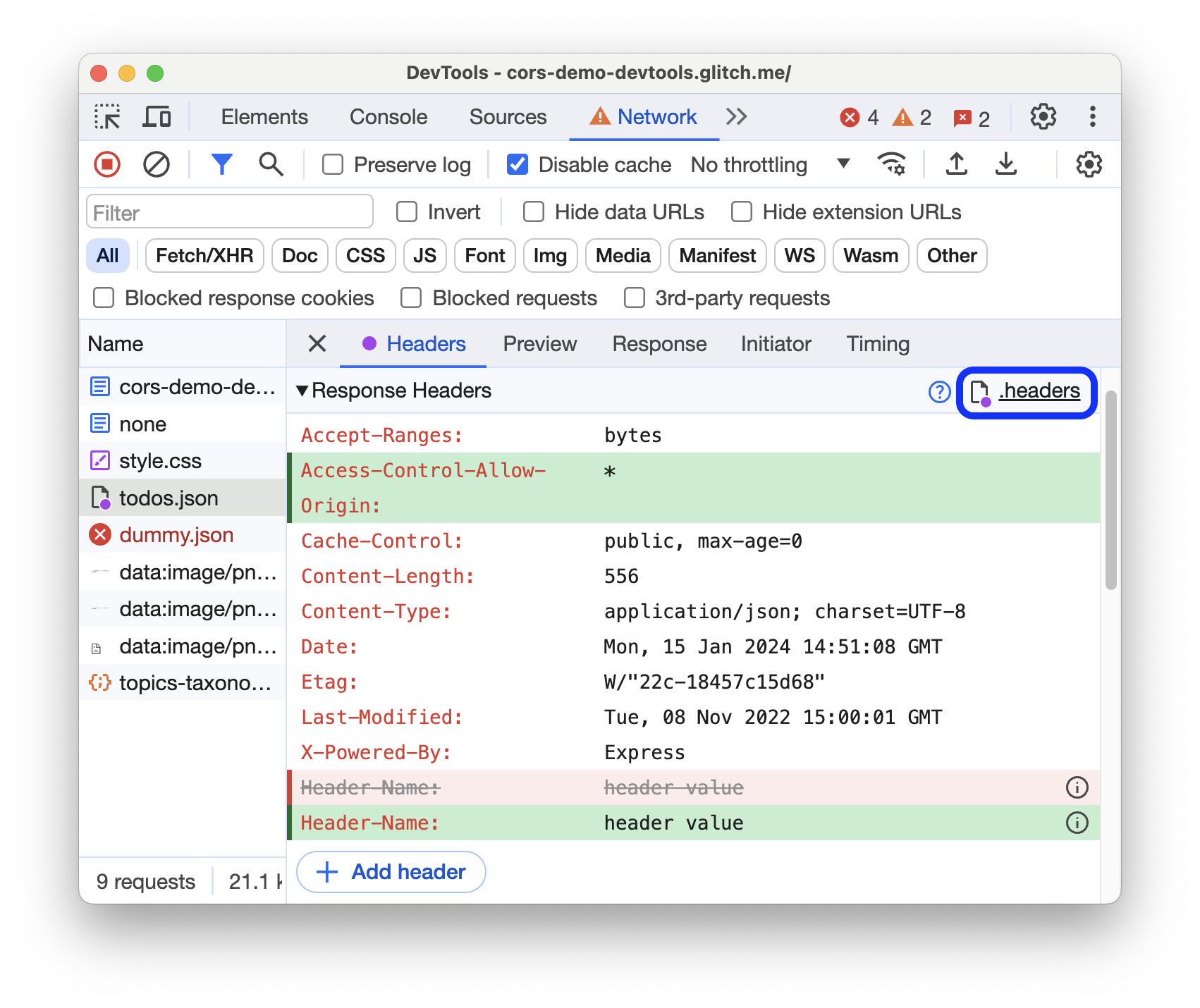
Kliknij
 .headers obok sekcji Nagłówki odpowiedzi.
.headers obok sekcji Nagłówki odpowiedzi.
Narzędzia programistyczne przekierowują do odpowiedniego pliku
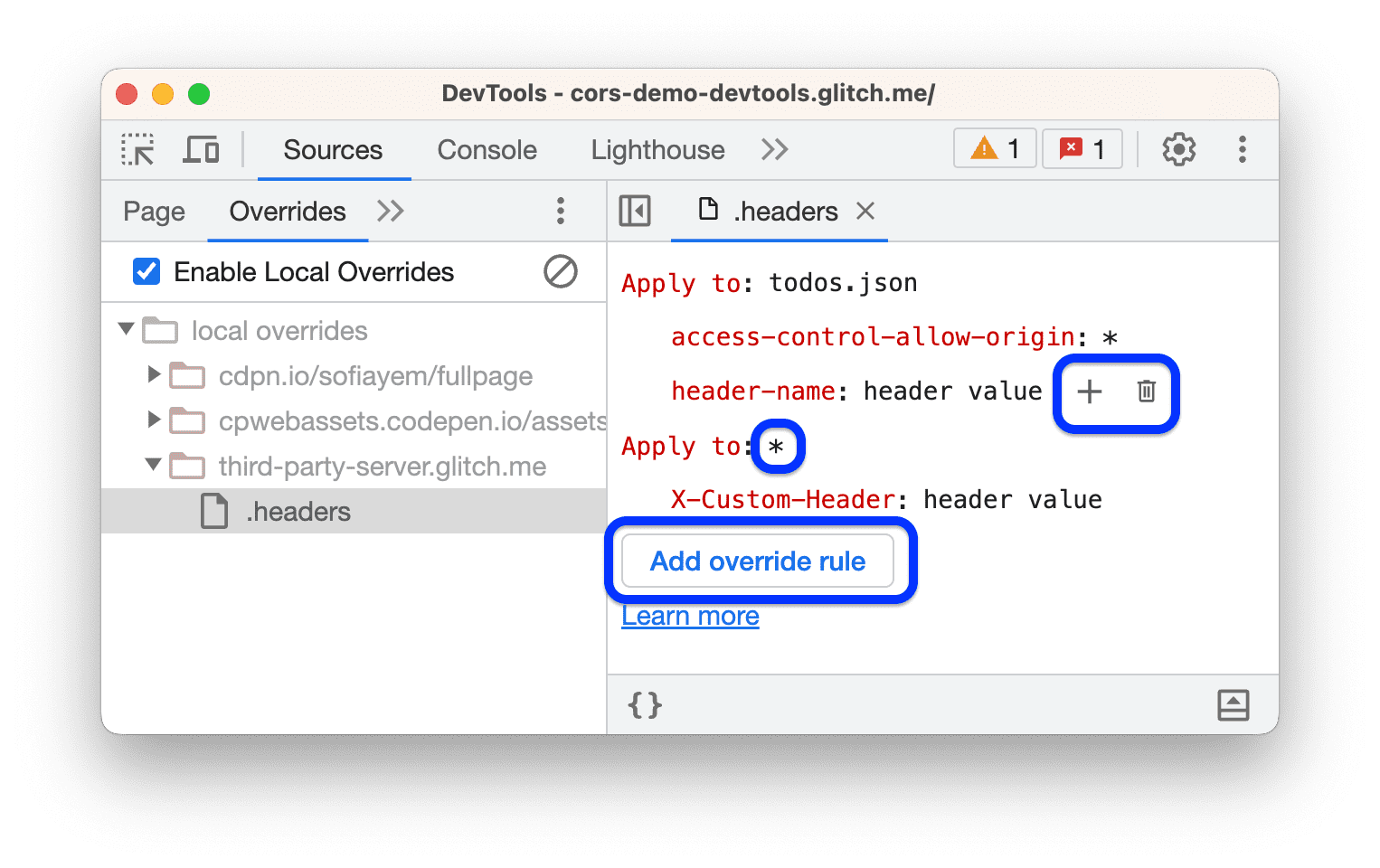
.headersw sekcji Źródła > Zastąpienia.Edytuj plik
.headers:
Aby dodać nową regułę zastąpienia, kliknij Dodaj regułę zastąpienia. Reguła to zestaw nagłówków i wartości oraz jedno lub wiele żądań, do których mają one zostać zastosowane.
Aby dodać do reguły parę nagłówek–wartość, najedź kursorem na inną parę i kliknij .
Aby przywrócić wartość nagłówka, usuń dodany nagłówek lub regułę, najedź na niego kursorem i kliknij .
Zapisz plik
.headers, naciskając Command lub Control + S.Aby zastosować zmiany, odśwież stronę.


