लोकल बदलावों की मदद से, बदलावों और सुधारों के प्रोटोटाइप बनाकर और उनकी जांच करके, अपने वर्कफ़्लो को अनब्लॉक किया जा सकता है. इसके लिए, आपको बैकएंड, तीसरे पक्ष या एपीआई के काम करने का इंतज़ार नहीं करना पड़ेगा.
रिमोट रिसॉर्स की नकल करने के लिए, लोकल बदलावों का इस्तेमाल करें. भले ही, आपके पास उनका ऐक्सेस न हो. अनुरोधों और अलग-अलग फ़ाइलों के रिस्पॉन्स को मॉक किया जा सकता है. उदाहरण के लिए, एचटीटीपी रिस्पॉन्स हेडर और वेब कॉन्टेंट. इसमें एक्सएचआर और फ़ेच अनुरोध भी शामिल हैं.
उदाहरण के लिए, स्थानीय बदलावों से इन कामों में मदद मिल सकती है:
- एपीआई को मॉक करें और एपीआई में किए गए सुधारों को प्रोडक्शन में जाने से पहले टेस्ट करें.
- अगर आपको पहले से ही पता है कि बैकएंड में किस तरह के डेटा स्ट्रक्चर का इस्तेमाल किया जाएगा, तो नए यूज़र इंटरफ़ेस (यूआई) के प्रोटोटाइप बनाएं.
- परफ़ॉर्मेंस से जुड़ी समस्याओं को ठीक करने के तरीकों की जांच करें. उदाहरण के लिए, सीएलएस को खत्म करना, ताकि पहले से यह पक्का किया जा सके कि वे काम के हैं.
लोकल बदलावों की मदद से, DevTools में किए गए बदलावों को पेज लोड होने पर भी बनाए रखा जा सकता है.
यह कैसे काम करता है
- DevTools में बदलाव करने पर, वह बदली गई फ़ाइल की कॉपी आपके बताए गए फ़ोल्डर में सेव करता है.
- पेज को फिर से लोड करने पर, DevTools नेटवर्क रिसॉर्स के बजाय, बदली गई स्थानीय फ़ाइल दिखाता है.
आपके पास अपने बदलावों को सोर्स फ़ाइलों में सीधे सेव करने का विकल्प भी है. Workspaces में फ़ाइलों में बदलाव करना और उन्हें सेव करना लेख पढ़ें.
सीमाएं
लोकल बदलाव, नेटवर्क रिस्पॉन्स हेडर और ज़्यादातर फ़ाइल टाइप के लिए काम करते हैं. इनमें XHR और फ़ेच अनुरोध भी शामिल हैं. हालांकि, इनमें कुछ अपवाद भी हैं:
- लोकल बदलाव चालू होने पर, कैश मेमोरी में सेव होने की सुविधा बंद हो जाती है.
- DevTools, एलिमेंट पैनल के डीओएम ट्री में किए गए बदलावों को सेव नहीं करता.
- अगर स्टाइल पैनल में सीएसएस में बदलाव किया जाता है और उस सीएसएस का सोर्स एचटीएमएल फ़ाइल है, तो DevTools उस बदलाव को सेव नहीं करेगा.
इसके बजाय, सोर्स पैनल में जाकर, एचटीएमएल फ़ाइलों में बदलाव किया जा सकता है.
स्थानीय बदलावों को सेट अप करना
नेटवर्क पैनल में, वेब कॉन्टेंट या रिस्पॉन्स हेडर को तुरंत बदला जा सकता है:
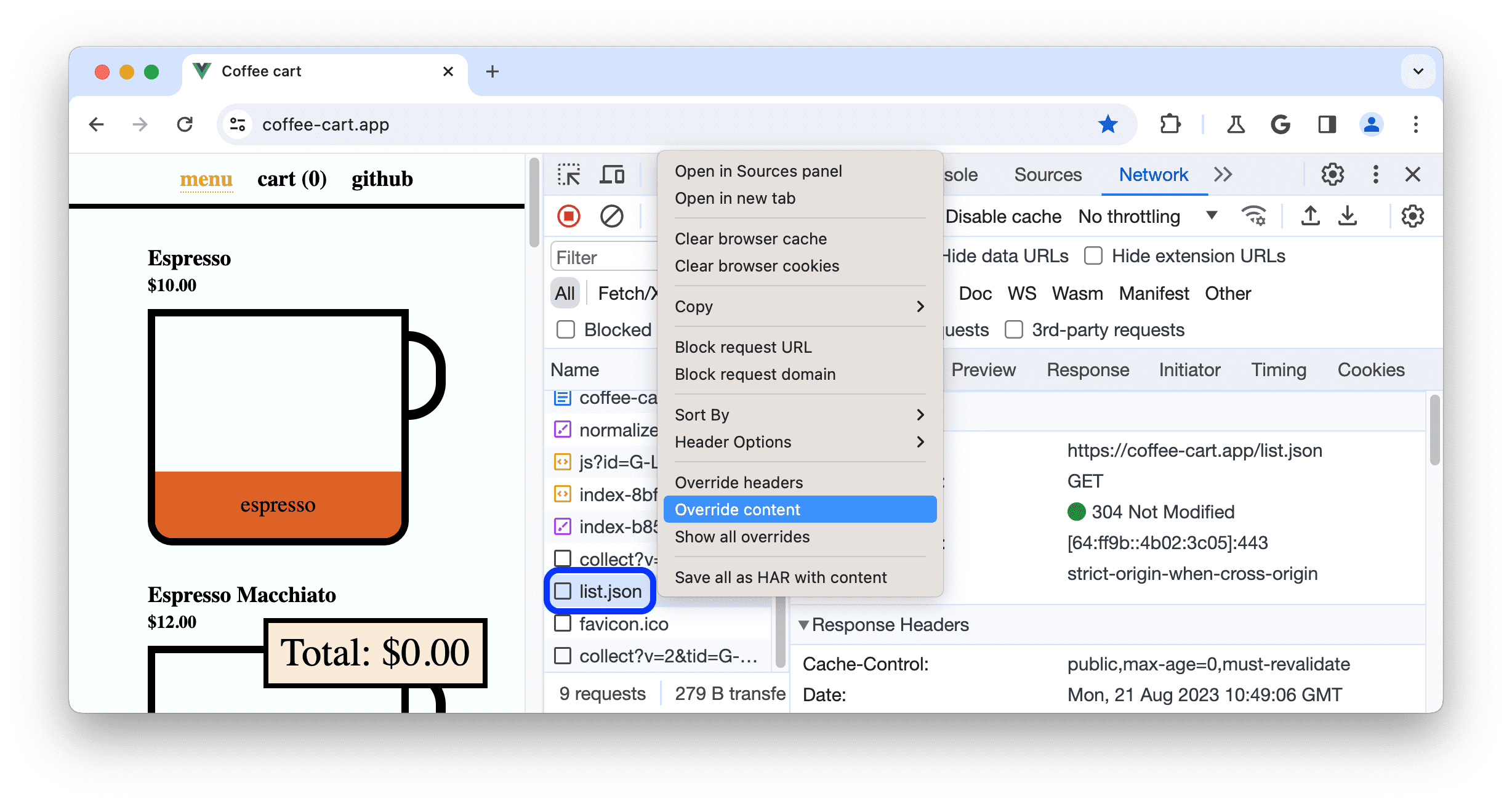
- DevTools खोलें. इसके बाद, नेटवर्क पैनल पर जाएं और उस अनुरोध पर दायां क्लिक करें जिसे आपको बदलना है. इसके बाद, ड्रॉप-डाउन मेन्यू से हेडर बदलें या कॉन्टेंट बदलें चुनें.

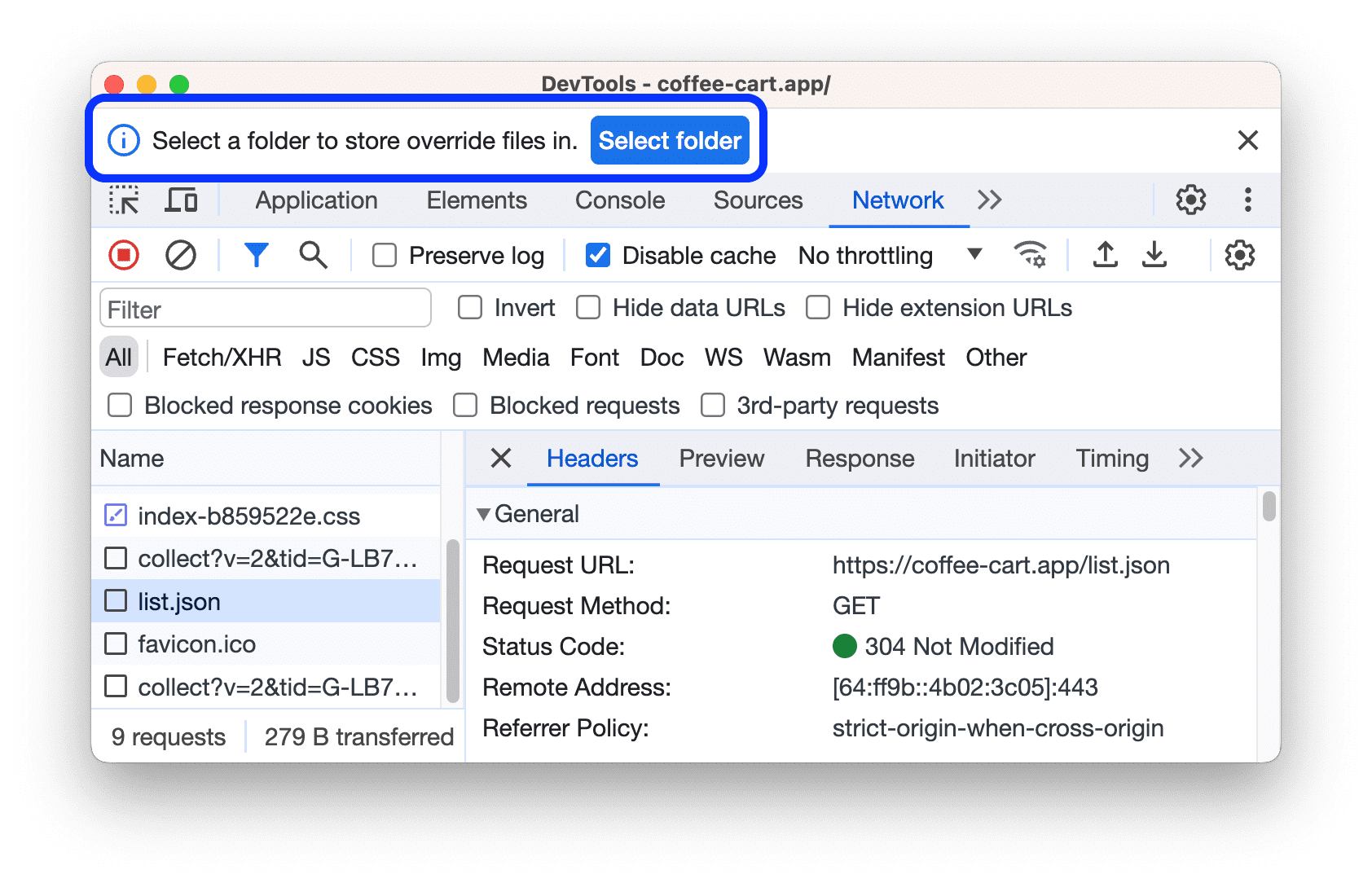
- अगर आपने अब तक लोकल बदलावों को सेट अप नहीं किया है, तो सबसे ऊपर मौजूद ऐक्शन बार में, DevTools आपको यह करने के लिए कहता है:
- बदली गई फ़ाइलों को सेव करने के लिए, कोई फ़ोल्डर चुनें.

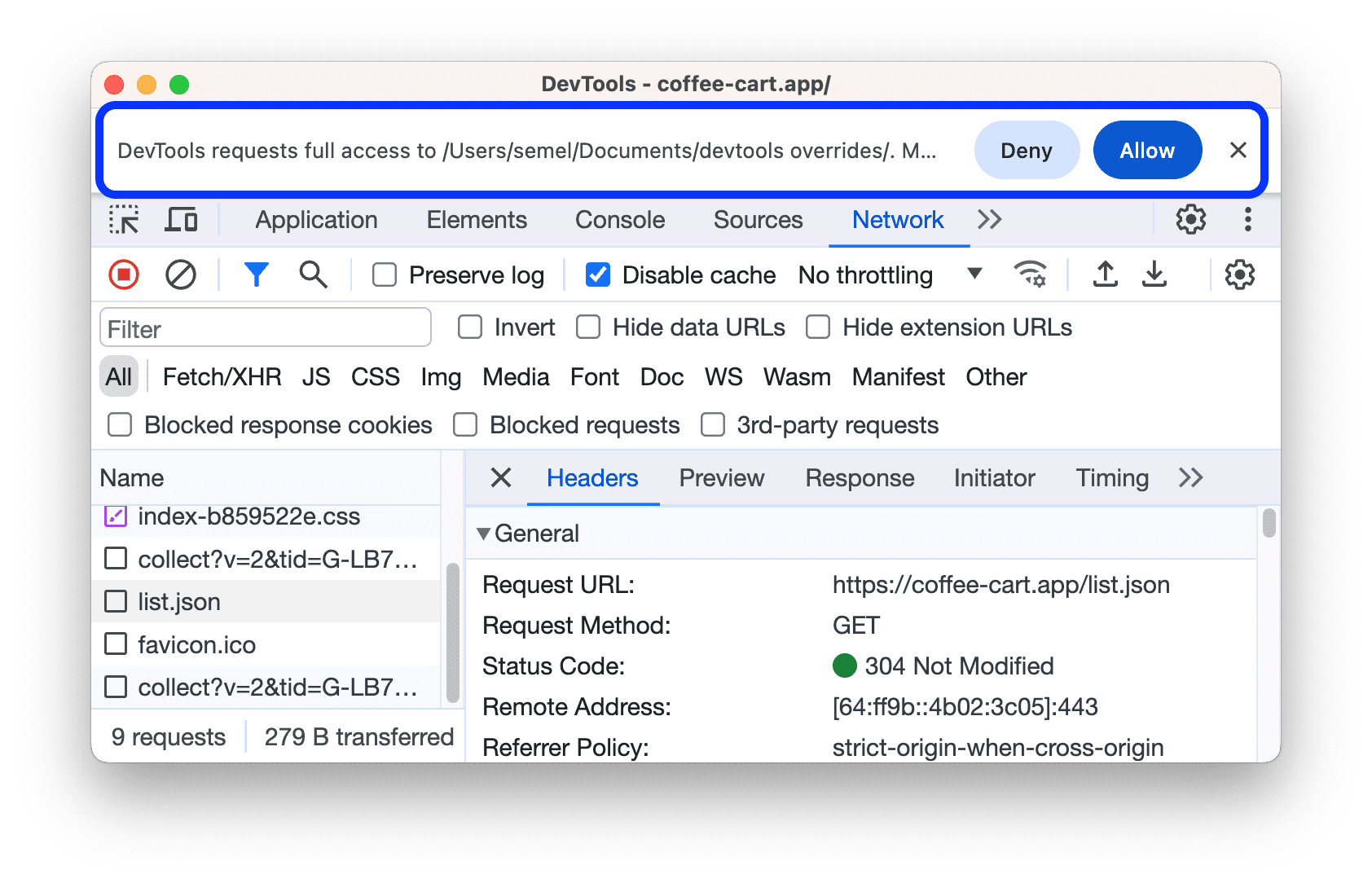
- DevTools को ऐक्सेस करने की अनुमति देने के लिए, अनुमति दें पर क्लिक करें.

- बदली गई फ़ाइलों को सेव करने के लिए, कोई फ़ोल्डर चुनें.
- अगर आपने लोकल बदलाव सेट अप किए हैं, लेकिन उन्हें बंद किया हुआ है, तो DevTools उन्हें अपने-आप चालू कर देता है.
लोकल बदलाव सेट अप और चालू होने के बाद, DevTools आपको इन पेजों पर ले जाता है:
- सोर्स पैनल, जिसकी मदद से वेब कॉन्टेंट में बदलाव किए जा सकते हैं.
- नेटवर्क > हेडर > रिस्पॉन्स हेडर में मौजूद एडिटर, रिस्पॉन्स हेडर में बदलाव करने की सुविधा देता है.
लोकल बदलावों को कुछ समय के लिए बंद करने या बदलाव की सभी फ़ाइलों को मिटाने के लिए, सोर्स > बदलाव पर जाएं. इसके बाद, लोकल बदलावों को चालू करें चेकबॉक्स से सही का निशान हटाएं या मिटाएं पर क्लिक करें.
किसी फ़ोल्डर में मौजूद, ओवरराइड की गई एक फ़ाइल या सभी फ़ाइलों को मिटाने के लिए, सोर्स > ओवरराइड में जाकर, फ़ाइल या फ़ोल्डर पर दायां क्लिक करें. इसके बाद, मिटाएँ को चुनें और डायलॉग बॉक्स में ठीक है पर क्लिक करें. इस कार्रवाई को पहले जैसा नहीं किया जा सकता. साथ ही, आपको मिटाए गए बदलावों को मैन्युअल तरीके से फिर से बनाना होगा.
सभी बदलावों को तुरंत देखने के लिए, नेटवर्क पैनल में, किसी अनुरोध पर दायां क्लिक करें और सभी बदलाव दिखाएं चुनें. DevTools आपको सोर्स > ओवरराइड पर ले जाएगा.
वेब कॉन्टेंट बदलना
वेब कॉन्टेंट को बदलने के लिए:
- स्थानीय बदलाव लागू करने की सुविधा सेट अप करना.
- फ़ाइलों में बदलाव करें और उन्हें DevTools में सेव करें.
उदाहरण के लिए, सोर्स में मौजूद फ़ाइलों या एलिमेंट > स्टाइल में मौजूद सीएसएस में बदलाव किया जा सकता है. हालांकि, ऐसा तब तक ही किया जा सकता है, जब तक सीएसएस एचटीएमएल फ़ाइलों में मौजूद न हो.
DevTools, बदली गई फ़ाइलों को सेव करता है और उन्हें सोर्स > ओवरराइड में लिस्ट करता है. साथ ही, काम के पैनल और पैन में ओवरराइड की गई फ़ाइलों के बगल में ![]() आइकॉन दिखाता है: एलिमेंट > स्टाइल, नेटवर्क, और सोर्स > ओवरराइड.
आइकॉन दिखाता है: एलिमेंट > स्टाइल, नेटवर्क, और सोर्स > ओवरराइड.
![]()
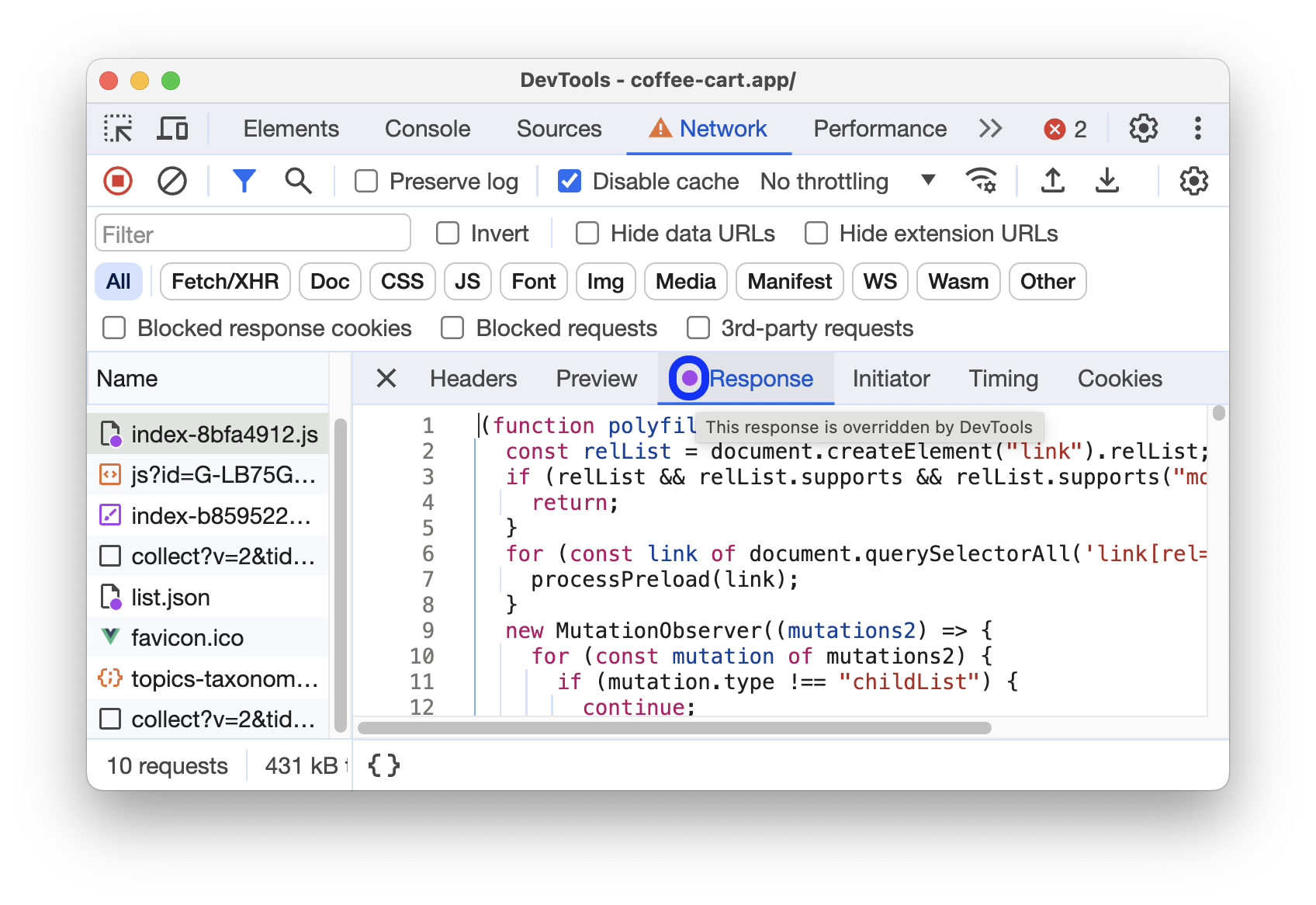
इसके अलावा, नेटवर्क पैनल में, बदले गए वेब कॉन्टेंट वाले अनुरोध के रिस्पॉन्स टैब के बगल में, टूलटिप के साथ एक बैंगनी बिंदु आइकॉन दिखता है.

रिमोट रिसॉर्स की नकल करने के लिए, XHR या फ़ेच अनुरोधों को बदलना
लोकल बदलावों की मदद से, आपको बैकएंड का ऐक्सेस नहीं चाहिए. साथ ही, आपको अपने बदलावों के लागू होने का इंतज़ार भी नहीं करना पड़ता. फ़्लाइट के दौरान मॉकअप बनाना और एक्सपेरिमेंट करना:
- स्थानीय बदलाव लागू करने की सुविधा सेट अप करना.
- नेटवर्क में, XHR/फ़ेच अनुरोधों के लिए फ़िल्टर करें. इसके बाद, अपनी ज़रूरत के हिसाब से कोई अनुरोध ढूंढें, उस पर दायां क्लिक करें, और कॉन्टेंट बदलें को चुनें.
- फ़ेच किए गए डेटा में बदलाव करें और फ़ाइल सेव करें.
- पेज को रीफ़्रेश करें और देखें कि आपके बदलाव लागू हो गए हैं या नहीं.
इस वर्कफ़्लो के बारे में जानने के लिए, यह वीडियो देखें:
ऑफ़लाइन रहते हुए किए गए बदलावों को ट्रैक करना
वेब कॉन्टेंट में किए गए सभी बदलावों को एक ही जगह पर ट्रैक किया जा सकता है. इसके लिए, बदलाव ड्रॉअर टैब पर जाएं.
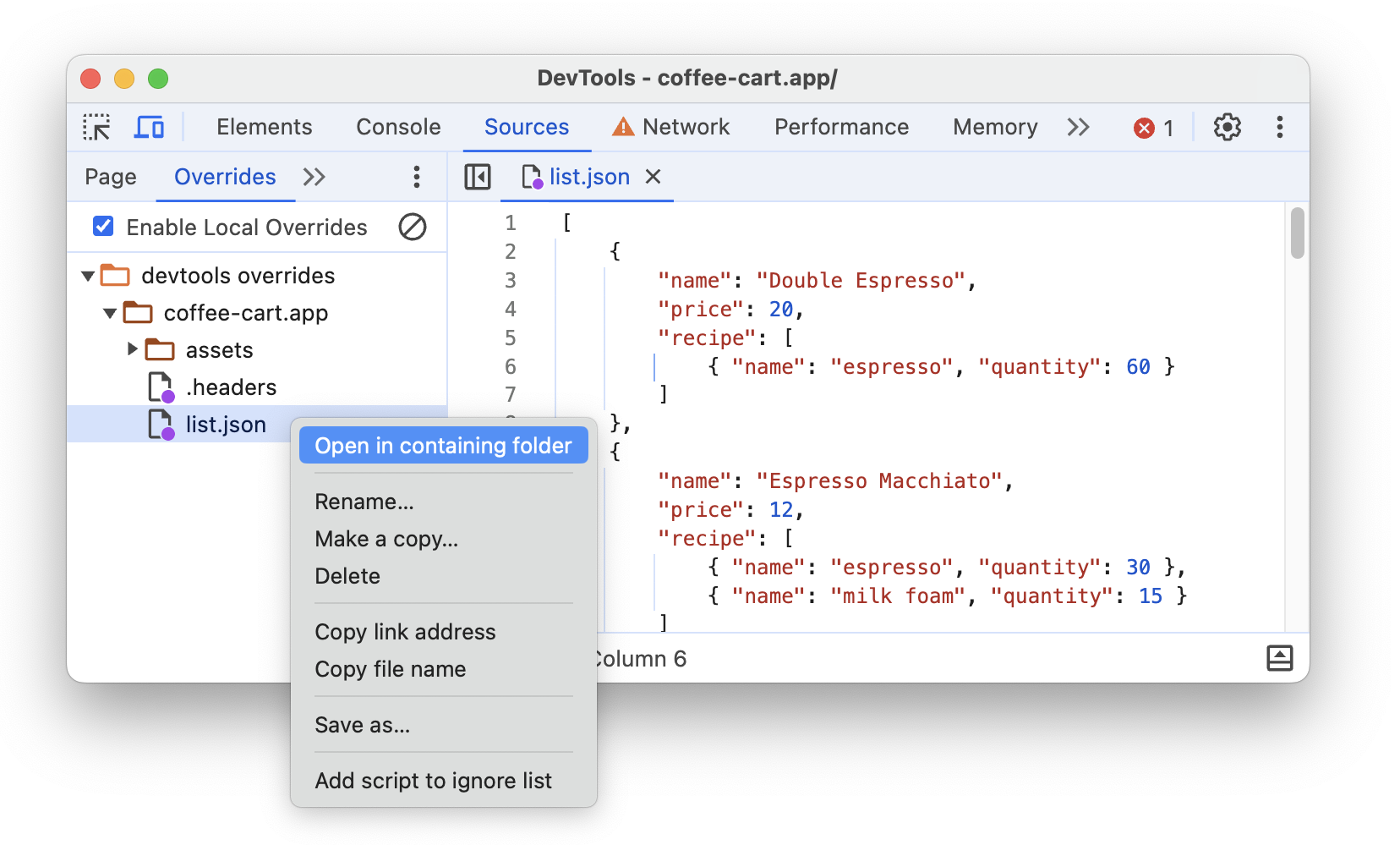
इसके अलावा, सोर्स > ओवरराइड में जाकर, सेव की गई फ़ाइल पर राइट क्लिक करें. इसके बाद, संदर्भ मेन्यू से इसमें मौजूद फ़ोल्डर में खोलें को चुनें. इससे वह फ़ोल्डर खुल जाएगा जिसे आपने सेटअप बदलने के दौरान चुना था. वहां, अपने पसंदीदा कोड एडिटर की मदद से फ़ाइलों में बदलाव किया जा सकता है.

एचटीटीपी रिस्पॉन्स हेडर बदलना
नेटवर्क पैनल से, वेब सर्वर का ऐक्सेस लिए बिना एचटीटीपी रिस्पॉन्स हेडर बदले जा सकते हैं.
रिस्पॉन्स हेडर को बदलने की सुविधा की मदद से, अलग-अलग हेडर के लिए स्थानीय तौर पर सुधारों का प्रोटोटाइप बनाया जा सकता है. इनमें ये हेडर शामिल हैं, लेकिन इन तक ही सीमित नहीं हैं:
रिस्पॉन्स हेडर को बदलने के लिए:
- लोकल बदलाव सेट अप करें और उदाहरण के लिए, इस डेमो पेज की जांच करें.
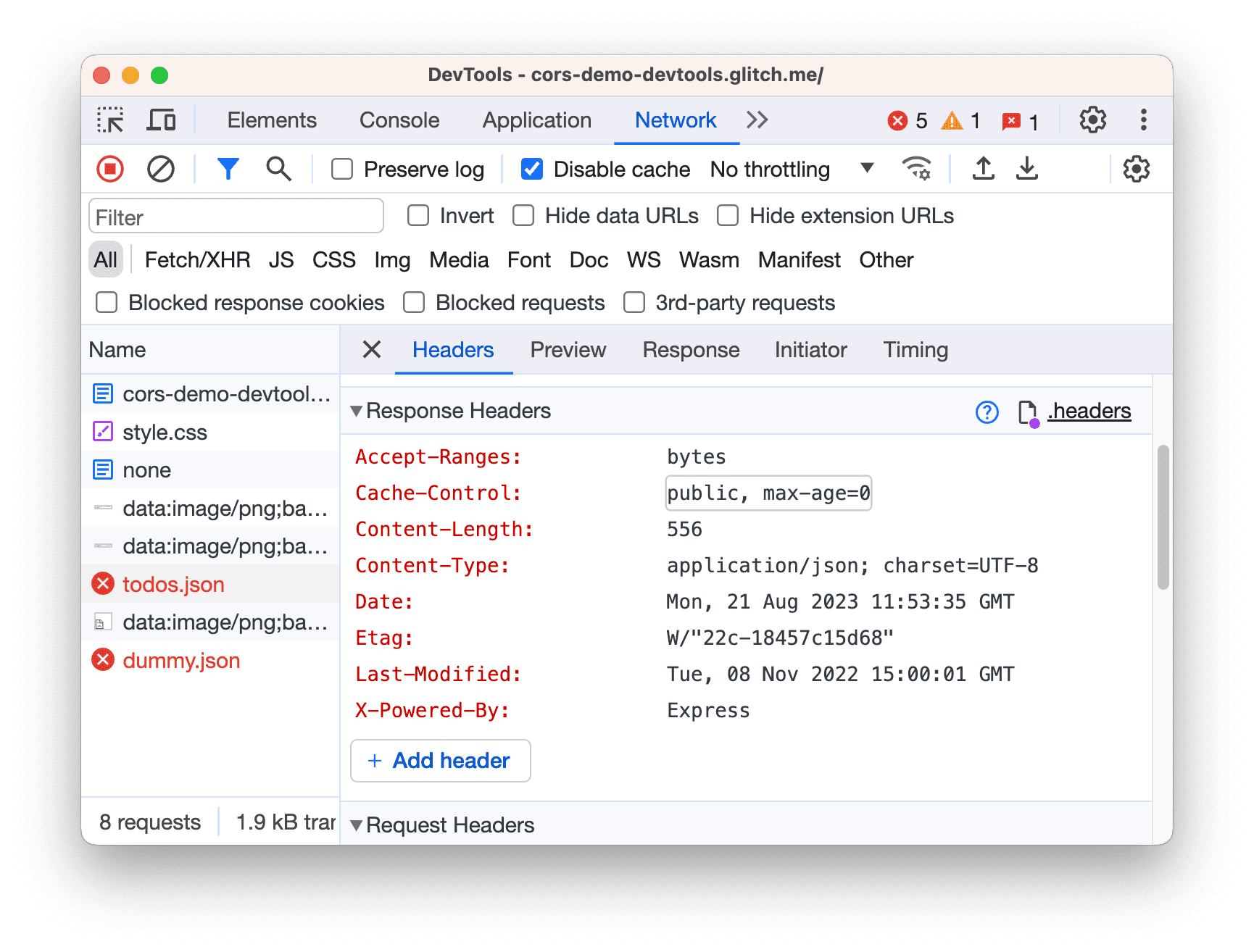
- नेटवर्क पर जाएं, कोई अनुरोध ढूंढें, उस पर राइट क्लिक करें, और हेडर बदलें को चुनें. DevTools, आपको हेडर > रिस्पॉन्स हेडर एडिटर पर ले जाता है.
रिस्पॉन्स हेडर की वैल्यू पर कर्सर घुमाएं.

इसके अलावा, रिस्पॉन्स हेडर एडिटर को चालू करने के लिए, रिस्पॉन्स हेडर की वैल्यू पर कर्सर घुमाएं और बदलाव करें पर क्लिक करें.
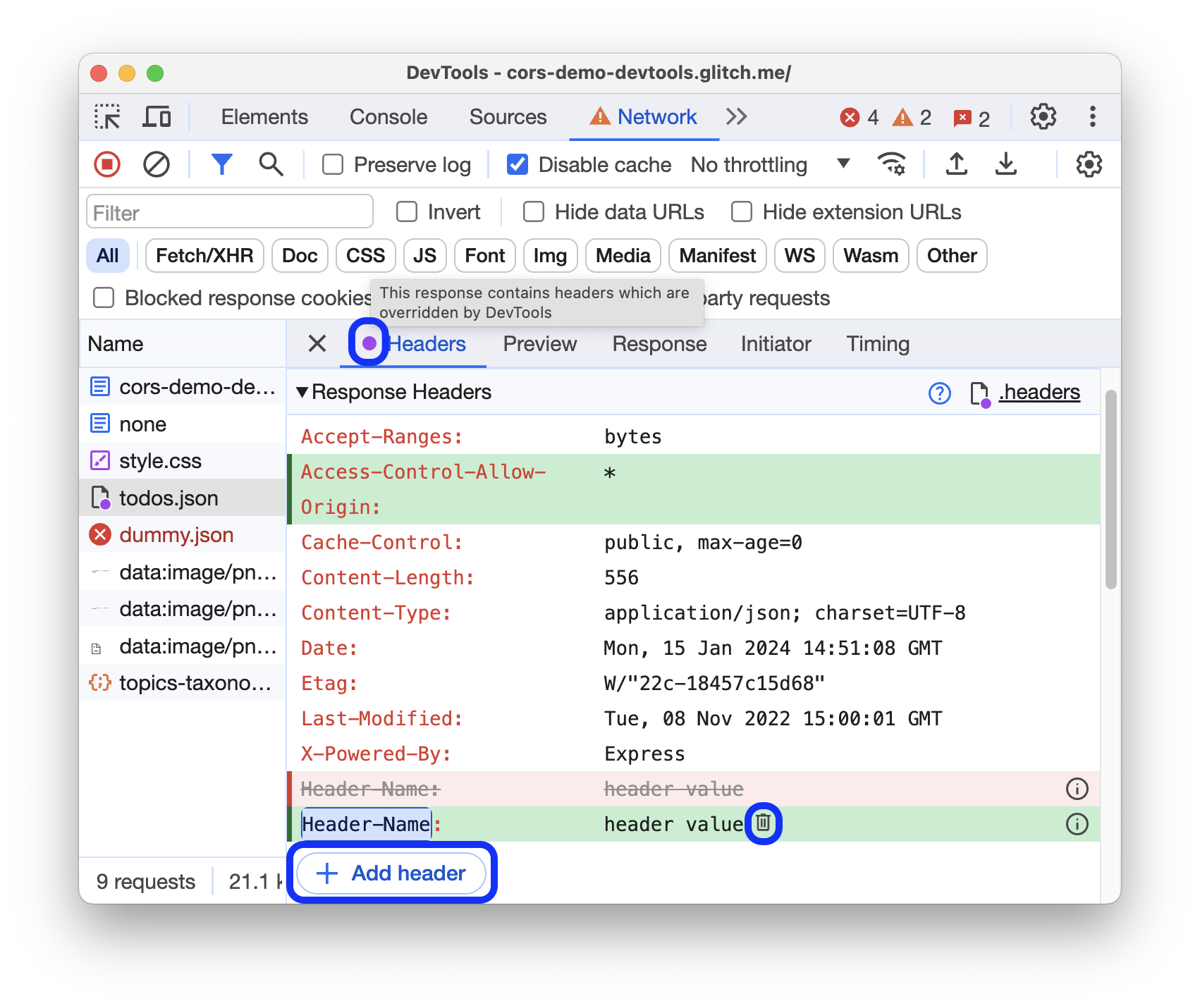
नया हेडर जोड़ें या मौजूदा हेडर में बदलाव करें.

- हेडर की वैल्यू में बदलाव करने के लिए, उस पर क्लिक करें.
- नया हेडर जोड़ने के लिए, हेडलाइन जोड़ें पर क्लिक करें.
- हेडर बदलने की सुविधा को हटाने के लिए, उसके बगल में मौजूद पर क्लिक करें. इससे, आपके जोड़े गए हेडर हट जाते हैं या बदली गई वैल्यू को ओरिजनल वैल्यू पर वापस लाया जाता है.
नेटवर्क पैनल, बदले गए हेडर को हरे रंग में और हटाए गए ओवरराइड को लाल रंग में और क्रॉस आउट करके हाइलाइट करता है. इसके अलावा, हेडर टैब में एक टूलटिप के साथ बैंगनी बिंदु वाला आइकॉन दिखता है. इससे आपको पता चलता है कि हेडर बदल दिए गए हैं.
बदलावों को लागू करने के लिए, पेज को रीफ़्रेश करें.
रिस्पॉन्स हेडर के सभी बदलावों में बदलाव करना
सभी हेडर बदलावों में एक ही जगह से बदलाव करने के लिए:
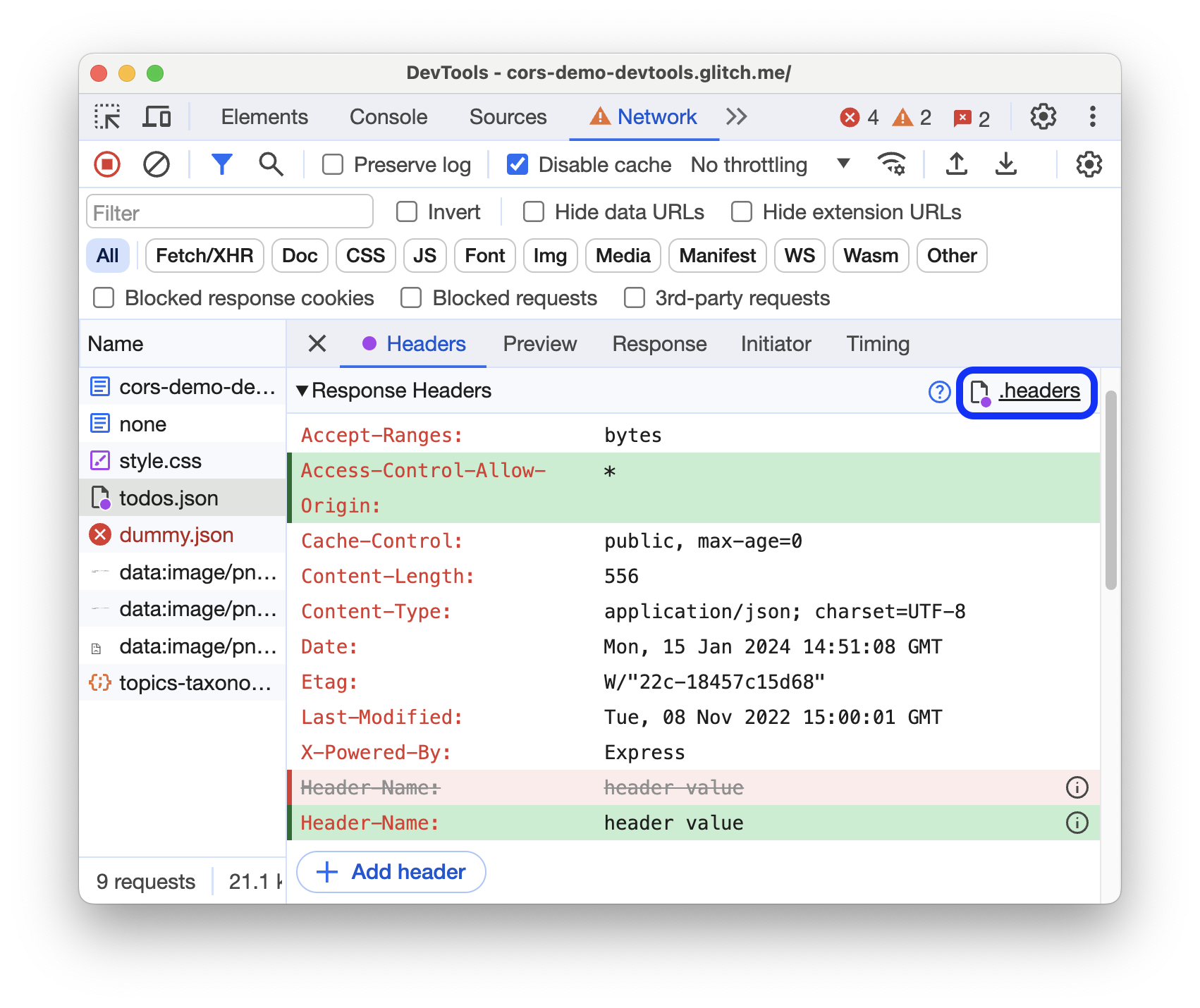
जवाब के हेडर सेक्शन के बगल में मौजूद,
 .headers पर क्लिक करें.
.headers पर क्लिक करें.
DevTools, आपको सोर्स > ओवरराइड में मौजूद उस
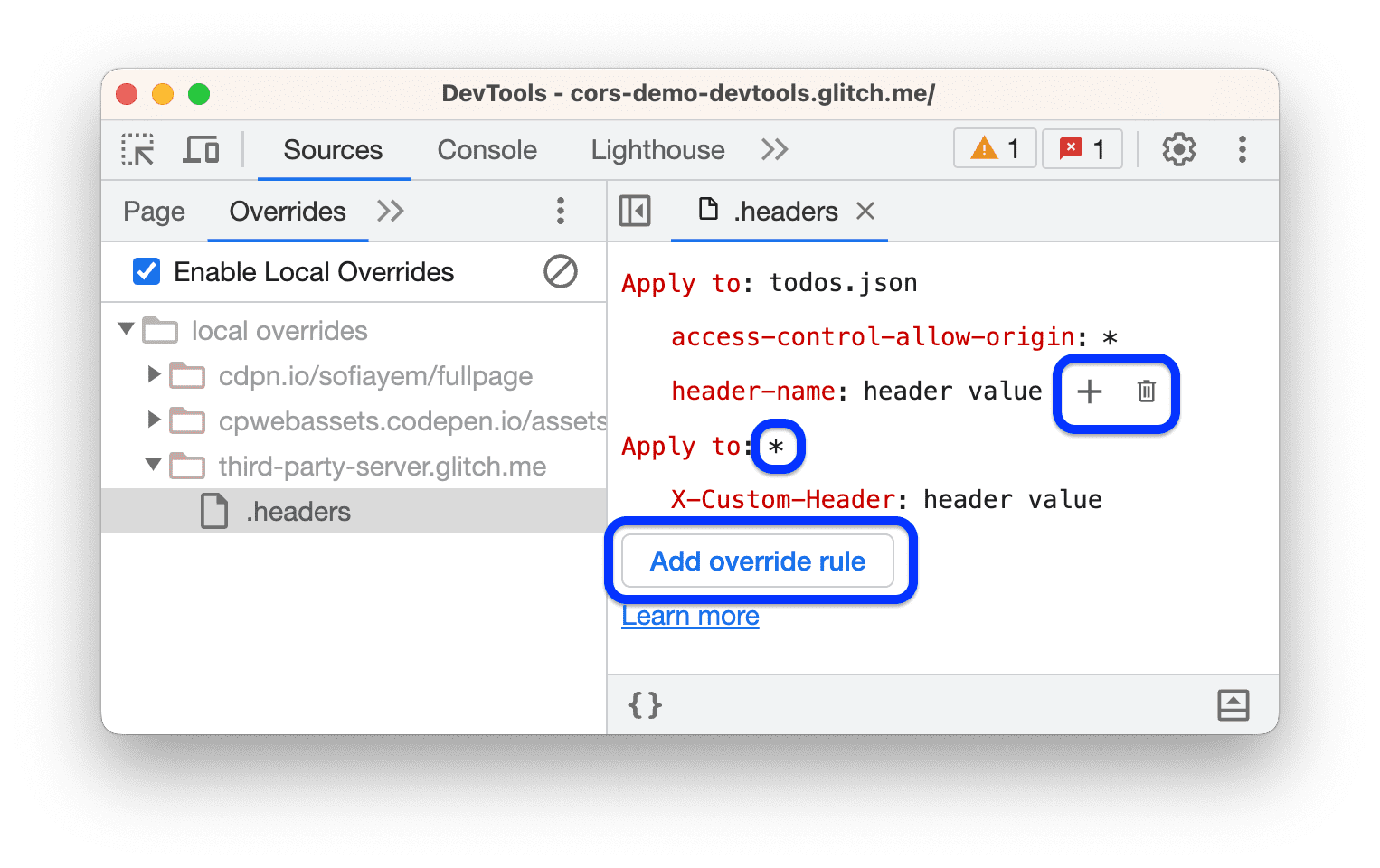
.headersफ़ाइल पर ले जाता है..headersफ़ाइल में बदलाव करने के लिए:
बदलाव का नया नियम जोड़ने के लिए, बदलाव का नियम जोड़ें पर क्लिक करें. यहां नियम, हेडर और वैल्यू का एक सेट होता है. साथ ही, उन्हें लागू करने के लिए एक या एक से ज़्यादा अनुरोध होते हैं.
किसी नियम में हेडर-वैल्यू पेयर जोड़ने के लिए, किसी दूसरे पेयर पर कर्सर घुमाएं और पर क्लिक करें.
हेडर की वैल्यू को पहले जैसा करने के लिए, जोड़े गए हेडर या नियम को हटाएं. इसके बाद, उस पर कर्सर घुमाएं और पर क्लिक करें.
.headersफ़ाइल को सेव करने के लिए, Command / Control + S दबाएं.बदलावों को लागू करने के लिए, पेज को रीफ़्रेश करें.

