С помощью локальных переопределений вы можете разблокировать свой рабочий процесс, создавая прототипы и тестируя изменения и исправления, не дожидаясь, пока серверная часть, третьи стороны или API поддержат их.
Используйте локальные переопределения для имитации удаленных ресурсов, даже если у вас нет к ним доступа. Вы можете имитировать ответы на запросы и различные файлы, например, заголовки HTTP-ответов и веб-контент , включая XHR и запросы на выборку .
Например, локальные переопределения могут помочь в следующих случаях:
- Моделируйте API и тестируйте исправления API, прежде чем они пойдут в производство.
- Создайте прототип нового пользовательского интерфейса, если вы уже знаете структуры данных, которые будет использовать серверная часть.
- Исправления производительности тестов, например, исключите CLS , чтобы заранее убедиться в их значимости.
Локальные переопределения также позволяют сохранять изменения, внесенные в DevTools, при загрузке страниц.
Как это работает
- Когда вы вносите изменения в DevTools, DevTools сохраняет копию измененного файла в указанную вами папку.
- Когда вы перезагружаете страницу, DevTools обслуживает локальный измененный файл, а не сетевой ресурс.
Вы также можете сохранить изменения непосредственно в исходные файлы. См. раздел Редактирование и сохранение файлов с помощью рабочих пространств .
Ограничения
Локальные переопределения работают для заголовков сетевых ответов и для большинства типов файлов, включая XHR и запросы на выборку, за некоторыми исключениями:
- Кэш отключен, если включены локальные переопределения .
- DevTools не сохраняет изменения, внесенные в дерево DOM панели «Элементы» .
- Если вы редактируете CSS на панели «Стили» , а источником этого CSS является файл HTML, DevTools не сохранит изменения.
Вместо этого вы можете редактировать HTML-файлы на панели «Источники» .
Настройка локальных переопределений
Вы можете сразу переопределить веб-контент или заголовки ответов на панели «Сеть» :
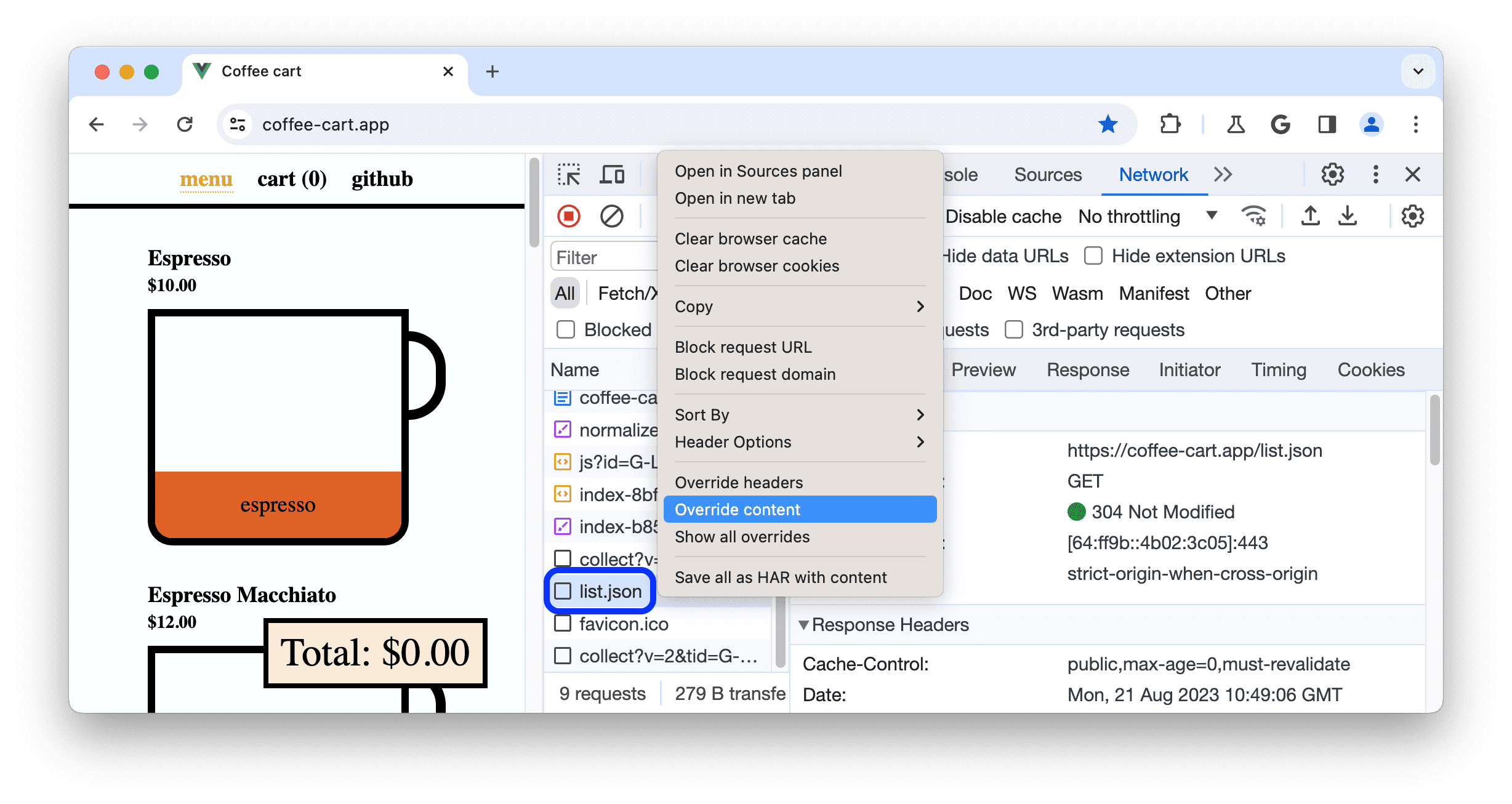
- Откройте DevTools , перейдите на панель «Сеть» , щелкните правой кнопкой мыши запрос, который вы хотите переопределить, в раскрывающемся меню выберите «Переопределить заголовки» или «Переопределить содержимое» .

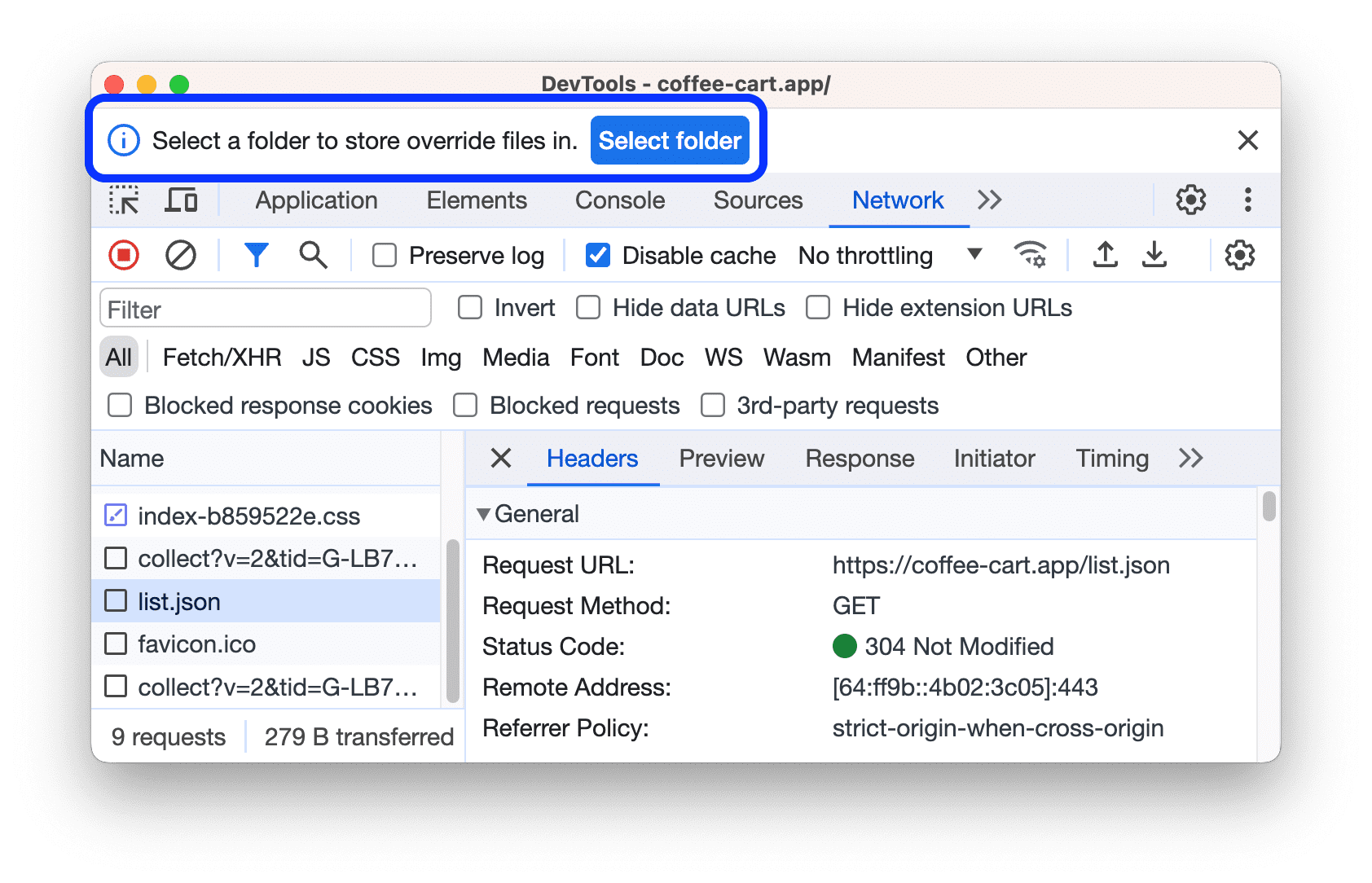
- Если вы еще не настроили локальные переопределения, на панели действий вверху DevTools предложит вам:
- Выберите папку для хранения файлов переопределения.

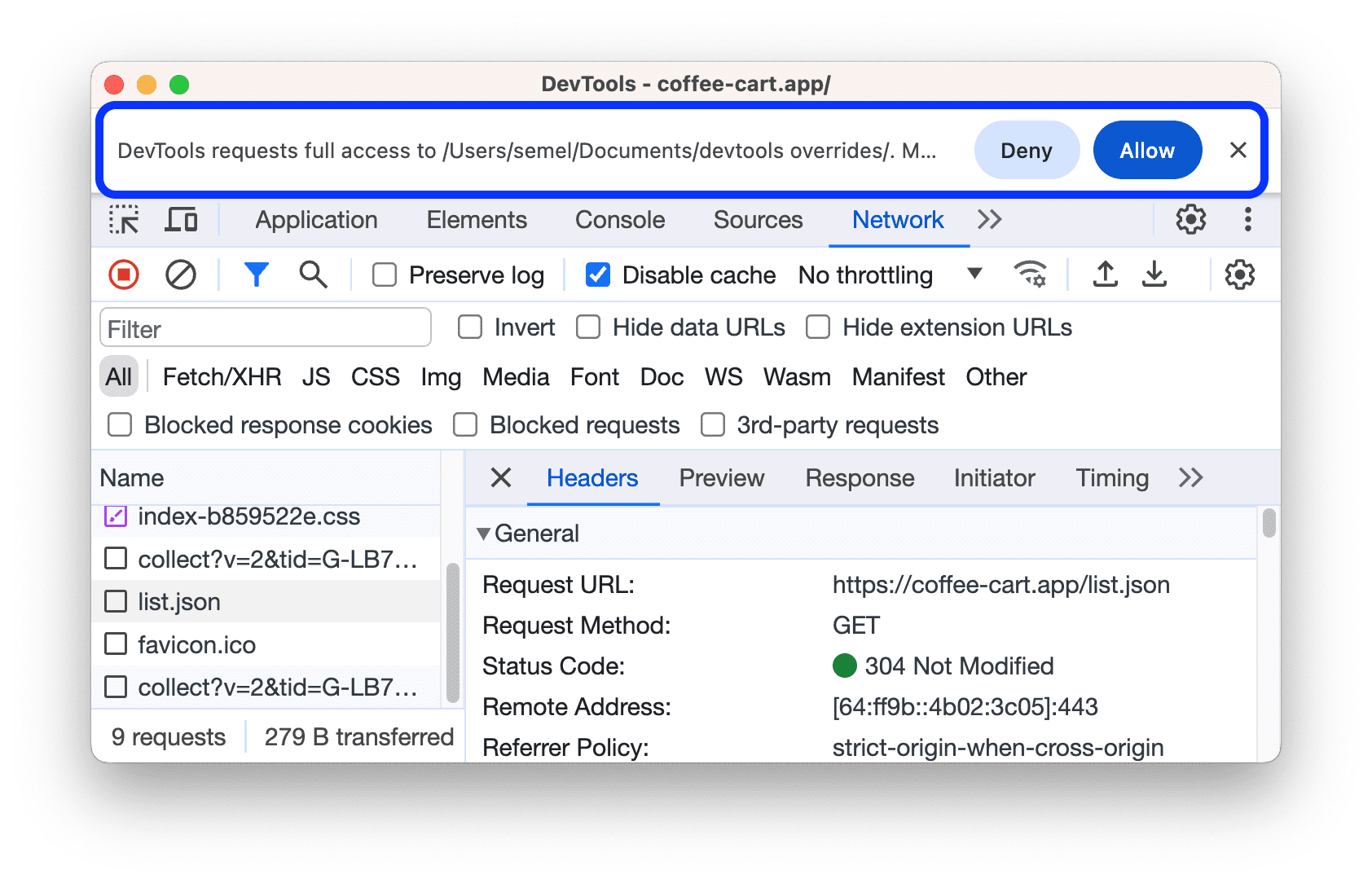
- Нажмите «Разрешить» , чтобы предоставить DevTools права доступа к нему.

- Выберите папку для хранения файлов переопределения.
- Если у вас настроены, но отключены локальные переопределения, DevTools автоматически включает их.
После того как локальные переопределения настроены и включены, в зависимости от того, что вы собираетесь переопределить, DevTools предложит вам:
- Панель «Источники» , позволяющая вносить изменения в веб-контент .
- Редактор в разделе «Сеть» > «Заголовки» > «Заголовки ответов» , позволяющий вносить изменения в заголовки ответов .
Чтобы временно отключить локальные переопределения или удалить все файлы переопределения, перейдите в раздел «Источники» > «Переопределения» и снимите флажок «Включить локальные переопределения» или нажмите Очистить » соответственно.
Чтобы удалить один файл переопределения или все переопределения в папке, щелкните правой кнопкой мыши файл или папку в разделе «Источники» > «Переопределения» , выберите «Удалить» , затем нажмите «ОК» в диалоговом окне. Это действие невозможно отменить, и вам придется вручную воссоздать удаленные переопределения.
Чтобы быстро просмотреть все переопределения, на панели «Сеть» щелкните запрос правой кнопкой мыши и выберите «Показать все переопределения» . DevTools перенесет вас в раздел «Источники» > «Переопределения» .
Переопределить веб-контент
Чтобы переопределить веб-контент:
- Настройте локальные переопределения .
- Вносите изменения в файлы и сохраняйте их в DevTools.
Например, вы можете редактировать файлы в «Источниках» или CSS в «Элементах» > «Стили» , если только CSS не находится в файлах HTML .
DevTools сохраняет измененные файлы, перечисляет их в разделе «Источники» > «Переопределения» и показывает вам ![]() Значок рядом с переопределенными файлами на соответствующих панелях и панелях: «Элементы» > «Стили» , «Сеть » и «Источники» > «Переопределения» .
Значок рядом с переопределенными файлами на соответствующих панелях и панелях: «Элементы» > «Стили» , «Сеть » и «Источники» > «Переопределения» .
![]()
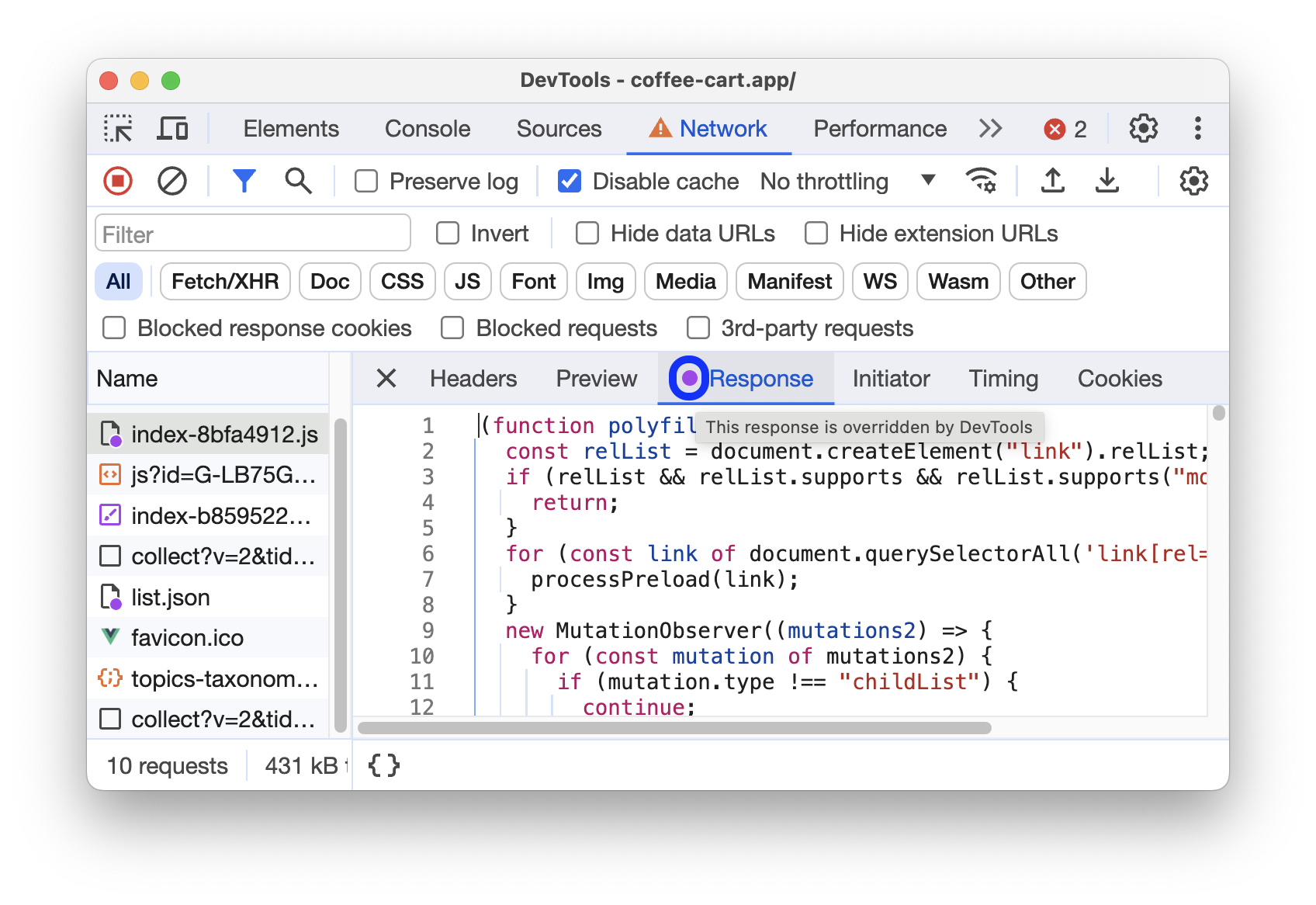
Кроме того, на панели «Сеть» рядом с вкладкой «Ответ» запроса с переопределенным веб-содержимым отображается значок фиолетовой точки с подсказкой.

Переопределить XHR или получить запросы для имитации удаленных ресурсов.
Благодаря локальным переопределениям вам не нужен доступ к серверной части и не нужно ждать, пока она поддержит ваши изменения. Мокайте и экспериментируйте на лету:
- Настройте локальные переопределения .
- В разделе «Сеть» отфильтруйте запросы XHR/fetch , найдите тот, который вам нужен, щелкните его правой кнопкой мыши и выберите «Переопределить содержимое» .
- Внесите изменения в полученные данные и сохраните файл.
- Обновите страницу и наблюдайте за применением изменений.
Чтобы изучить этот рабочий процесс, посмотрите следующее видео:
Отслеживайте локальные изменения
Вы можете отслеживать все изменения, вносимые в веб-контент, в одном месте — на вкладке « Изменения» .
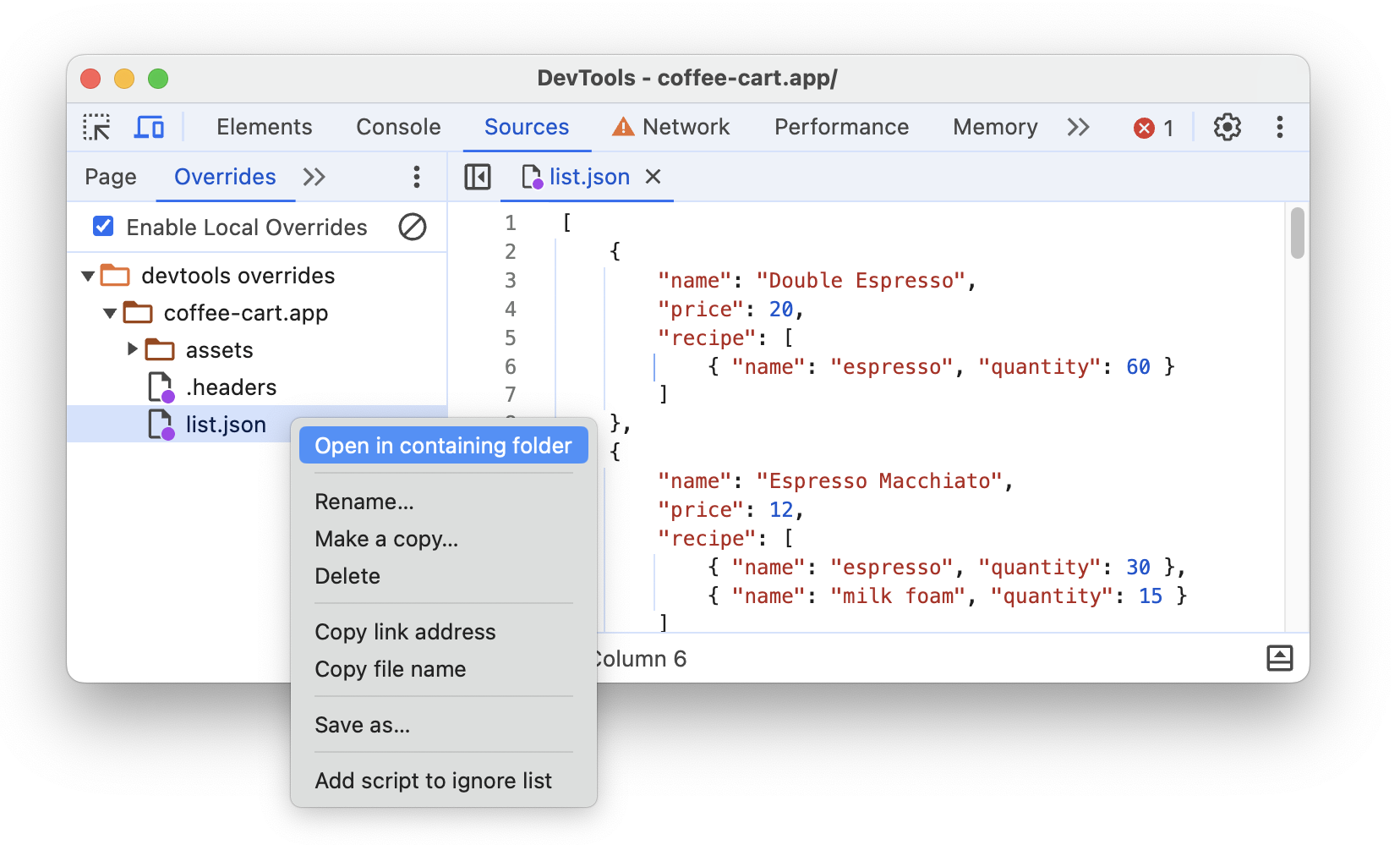
Кроме того, в разделе «Источники» > «Переопределения» вы можете щелкнуть правой кнопкой мыши сохраненный файл и выбрать «Открыть в папке, содержащей» в контекстном меню. Откроется папка, выбранная вами во время настройки переопределений . Там вы можете изменить файлы с помощью вашего любимого редактора кода.

Переопределить заголовки ответа HTTP
На панели «Сеть» вы можете переопределить заголовки ответов HTTP без доступа к веб-серверу.
С помощью переопределения заголовков ответов вы можете локально прототипировать исправления для различных заголовков, включая, помимо прочего:
- Заголовки совместного использования ресурсов между источниками (CORS)
- Заголовки политики разрешений
- Заголовки изоляции между источниками
Чтобы переопределить заголовок ответа:
- Настройте локальные переопределения и проверьте, например, эту демонстрационную страницу .
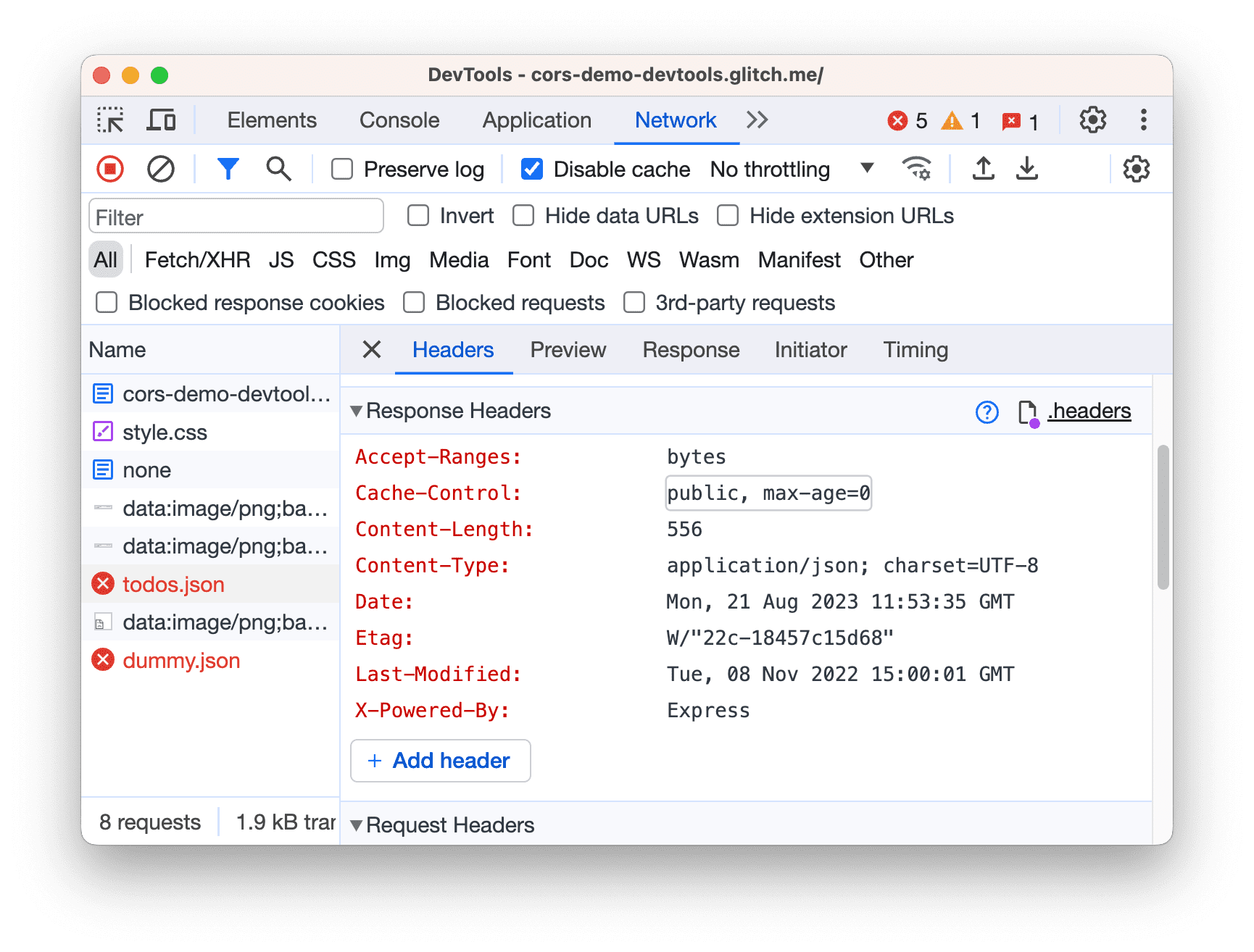
- Перейдите в Сеть , найдите запрос, щелкните его правой кнопкой мыши и выберите «Переопределить заголовки» . DevTools перенесет вас в редактор «Заголовки» > «Заголовки ответов» .
Наведите указатель мыши на значение заголовка ответа и поместите туда курсор.

Альтернативно, чтобы включить редактор заголовков ответов , наведите указатель мыши на значение заголовка ответа и нажмите « » .
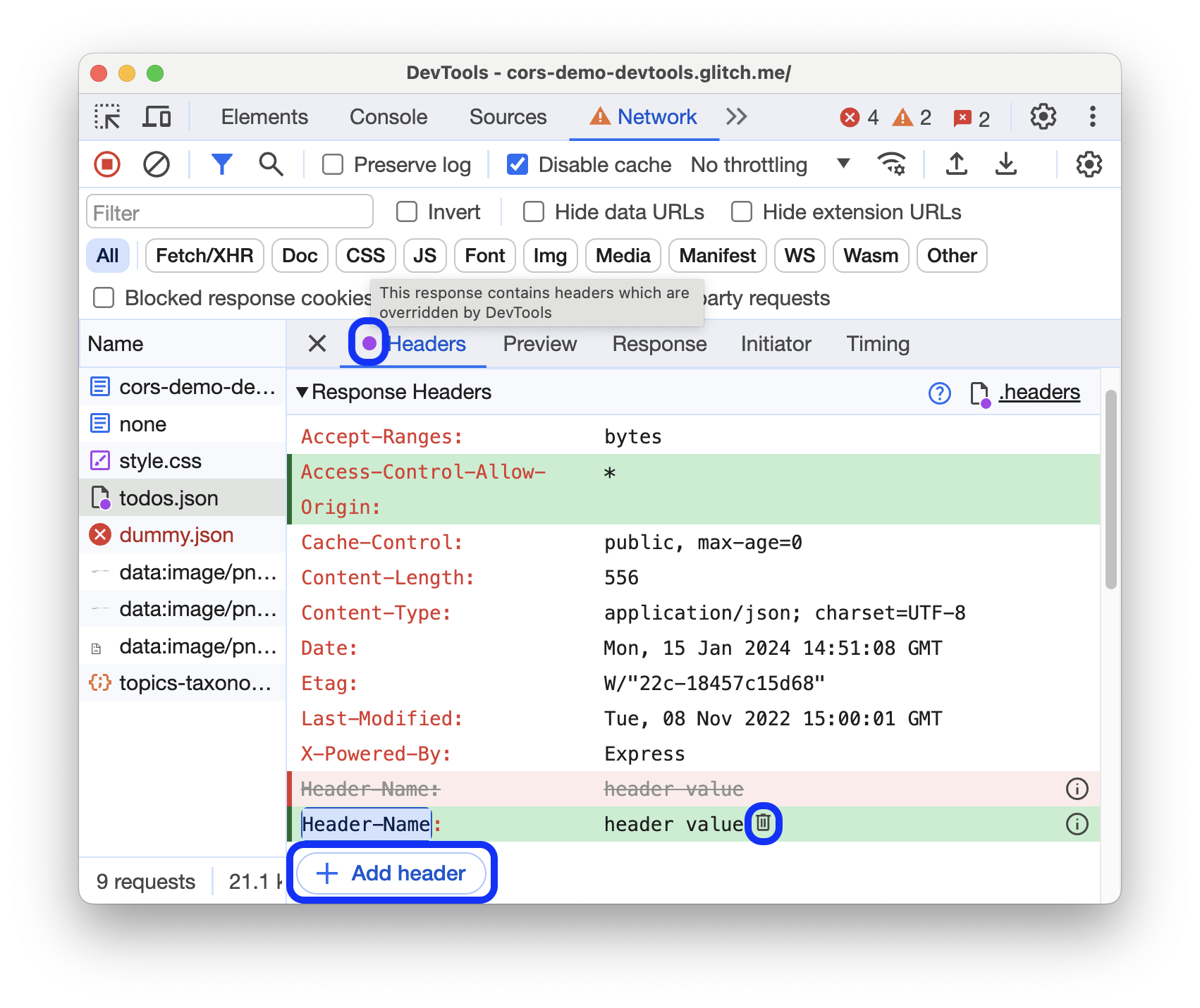
Измените или добавьте новый заголовок.

- Чтобы изменить значение заголовка, щелкните его.
- Чтобы добавить новый заголовок, нажмите заголовок» .
- Чтобы удалить переопределение заголовка, нажмите рядом с ним. Это приведет к удалению добавленных вами заголовков или возврату измененных значений к исходным значениям.
На панели «Сеть» измененные заголовки выделены зеленым цветом , а удаленные переопределения — красным и перечеркнуты . Кроме того, на вкладке «Заголовки» отображается значок фиолетовой точки с подсказкой, сообщающей о том, что заголовки переопределены.
Обновить страницу, чтобы применить изменения.
Изменить все переопределения заголовков ответов
Чтобы редактировать все переопределения заголовков в одном месте:
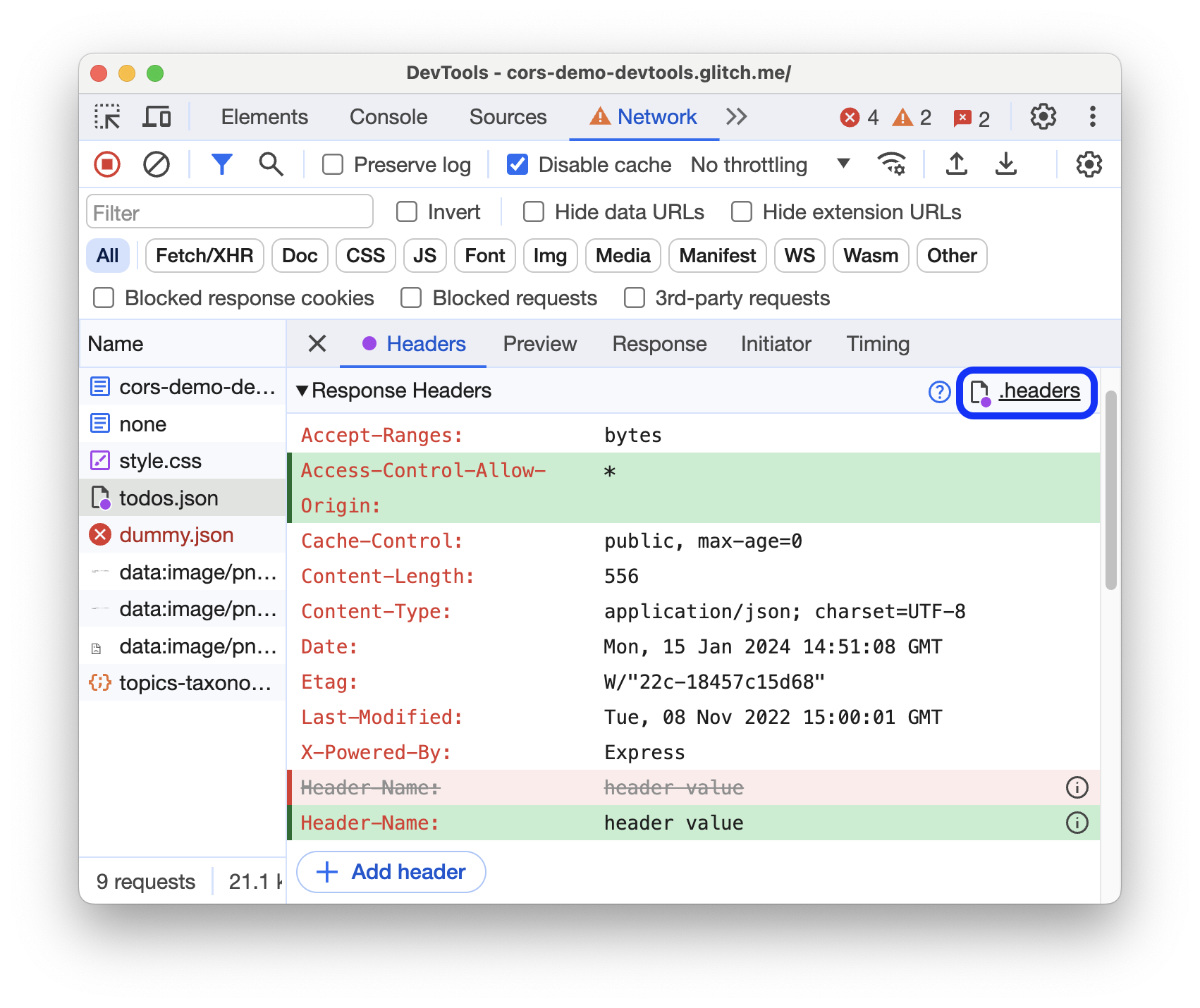
Нажмите
 .headers рядом с разделом «Заголовки ответов» .
.headers рядом с разделом «Заголовки ответов» . 
DevTools перенаправит вас к соответствующему файлу
.headersв разделе «Источники» > «Переопределения» .Отредактируйте файл
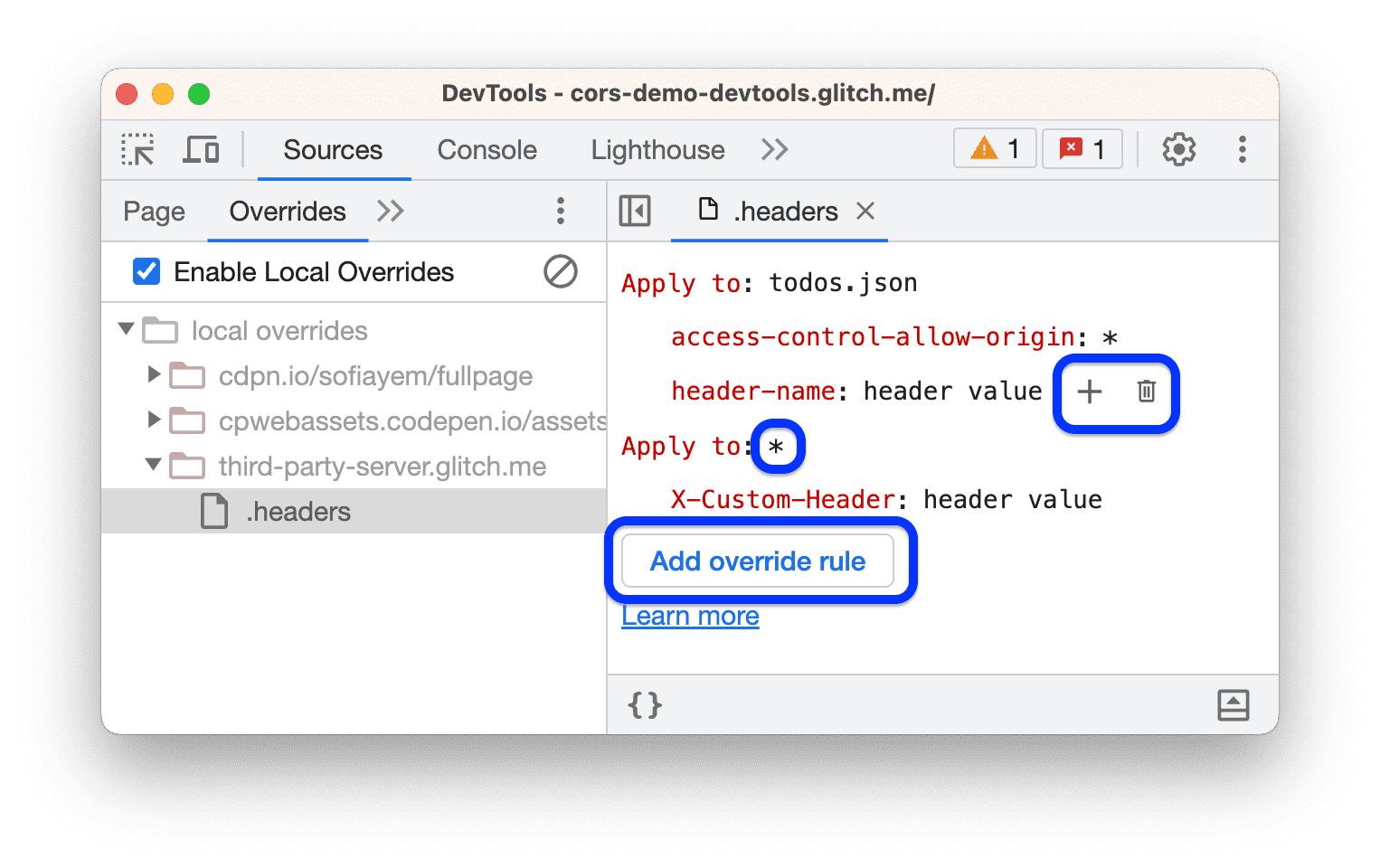
.headers:
Чтобы добавить новое правило переопределения, нажмите «Добавить правило переопределения» . Правило здесь — это набор заголовков и значений, а также один или несколько запросов для их применения.
Чтобы добавить в правило пару «заголовок-значение», наведите указатель мыши на другую пару и нажмите ».
Чтобы вернуть значение заголовка, удалите добавленный заголовок или правило, наведите на него курсор и нажмите .
Сохраните файл
.headersс помощью Command / Control + S.Обновить страницу, чтобы применить изменения.


